Jak dodać krótki opis produktu w WooCommerce?
Opublikowany: 2022-08-26Chcesz dodać krótki opis produktu w WooCommerce?
Wciągający i pomocny krótki opis produktu może sprawić, że kupujący będą chcieli dowiedzieć się więcej o Twoich produktach i pomóc Ci zwiększyć sprzedaż.
W tym artykule pokażemy Ci, jak dodać krótki opis produktu w swoim sklepie WooCommerce.

Po co dodawać krótki opis produktu w WooCommerce?
Podobnie jak w przypadku fragmentu posta, krótkie opisy produktów mogą sprawić, że kupujący będą chcieli dowiedzieć się więcej o produkcie.
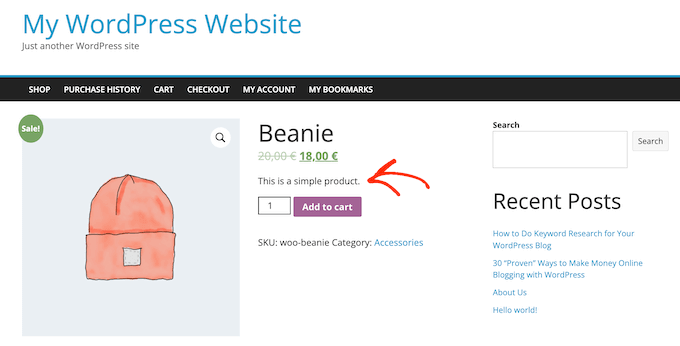
Większość motywów WordPress WooCommerce pokazuje opis bezpośrednio pod ceną produktu na poszczególnych stronach produktu.

Ponieważ jest to jedna z pierwszych rzeczy, które zobaczą kupujący, ten opis doskonale nadaje się do udostępniania ważnych informacji o produkcie, takich jak jego rozmiar lub materiał, z którego jest wykonany.
Może to pomóc kupującym szybko zdecydować, czy chcą dowiedzieć się więcej o produkcie, przewijając jego pełny opis lub przeglądając jego galerię zdjęć produktu. Innymi słowy, angażujący opis może pełnić funkcję zachęty do sprzedaży pozostałej części strony produktu.
Mając to na uwadze, zobaczmy, jak dodać krótki opis produktu w WooCommerce.
Jak dodać krótki opis produktu w WooCommerce?
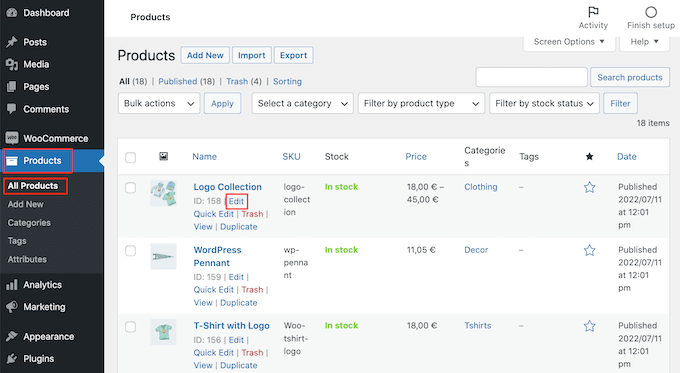
Aby utworzyć krótki opis, przejdź do Produkty » Wszystkie produkty na pulpicie WordPress.
Następnie znajdź produkt, do którego chcesz dodać krótki opis i kliknij jego link „Edytuj”.

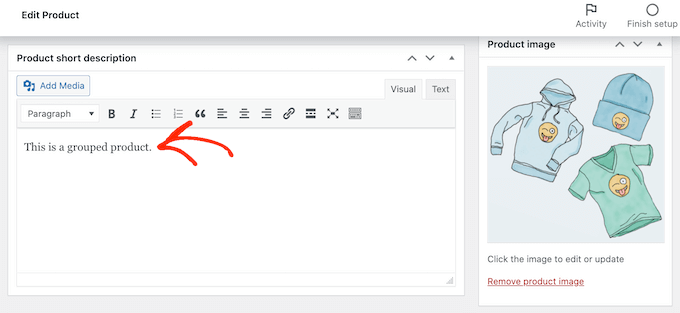
Gdy to zrobisz, przewiń do pola „Krótki opis produktu”.
Możesz teraz wpisać opis w polu tekstowym.

Gdy jesteś zadowolony z wprowadzonych informacji, po prostu zaktualizuj lub opublikuj stronę produktu w normalny sposób.
Teraz, jeśli odwiedzisz tę stronę produktu w swojej witrynie, zobaczysz krótki opis u góry ekranu.
Większość motywów wyświetla ten opis bezpośrednio pod ceną produktu i przyciskiem „Dodaj do koszyka”. Możesz zobaczyć coś innego w zależności od motywu WordPress, ale zwykle będzie to wyświetlane u góry strony.
Jak wyświetlać krótkie opisy produktów na głównej stronie sklepu?
Domyślnie większość motywów WooCommerce wyświetla krótki opis tylko na stronach poszczególnych produktów.
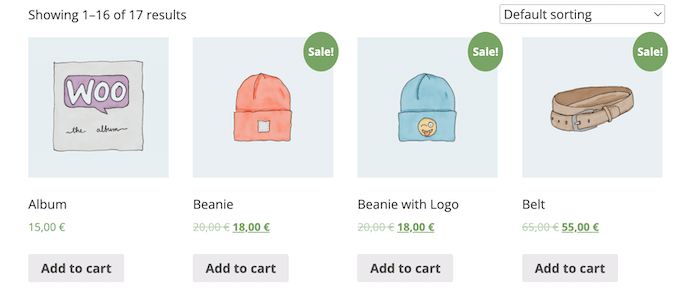
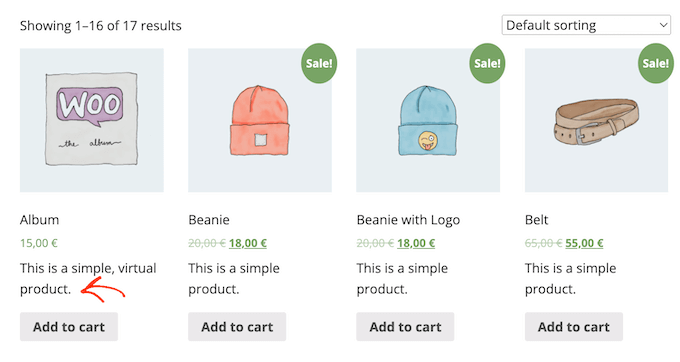
Zazwyczaj nie pokazują opisu na stronach kategorii produktów ani na głównej stronie sklepu, jak widać na poniższym obrazku.

Czasami jednak możesz chcieć pokazać te informacje na głównych stronach sklepu i kategorii. Pomoże to klientom znaleźć produkty, o których chcą dowiedzieć się więcej, odwiedzając pełną stronę produktu.
Aby wyświetlić krótki opis na głównej stronie sklepu i stronach kategorii produktów, musisz dodać kod do swojej witryny.
Jeśli nie robiłeś tego wcześniej, możesz skorzystać z naszego przewodnika, jak łatwo dodać niestandardowy kod w WordPressie.
Musisz skopiować/wkleić następujące elementy we wtyczce WPCode (zalecane) lub w pliku functions.php motywu:
add_action( 'woocommerce_after_shop_loop_item', 'woo_show_excerpt_shop_page', 5 );
function woo_show_excerpt_shop_page() {
global $product;
echo $product->post->post_excerpt;
}
Teraz główne strony sklepu i kategorii produktów pokażą krótkie opisy różnych produktów.
Większość motywów WooCommerce wyświetla te informacje między ceną produktu a przyciskiem „Dodaj do koszyka”. Możesz to zobaczyć na poniższym obrazku.

Pamiętaj tylko, że zbyt wiele słów na stronach sklepu i kategorii produktów może sprawić, że Twoja witryna będzie wyglądać na zagraconą i zagmatwaną.
Jeśli nie podoba Ci się wygląd konkretnego krótkiego opisu produktu, zawsze możesz go zmienić, wykonując ten sam proces, który opisano powyżej.
Jak wyświetlać krótkie opisy w niestandardowym motywie WooCommerce (zaawansowane)
Jeśli nie jesteś zadowolony z wyglądu opisu na stronie produktu, możesz użyć wtyczki do tworzenia stron, aby utworzyć niestandardowy motyw WordPress dla swojego sklepu internetowego.
SeedProd to najlepszy kreator stron docelowych i kreator motywów dla WordPress i pozwala na zbudowanie własnego motywu WooCommerce bez konieczności pisania ani jednej linii kodu. W ten sposób możesz dokładnie kontrolować, gdzie na stronach Twoich produktów pojawia się krótki opis produktu.
Darmowa wersja SeedProd jest dostępna na WordPress.org, ale będziemy używać wtyczki w wersji Pro, ponieważ zawiera ona kreator motywów i gotowe bloki WooCommerce. Bloki te obejmują blok „Krótki opis”.
W tej sekcji pokażemy, jak stworzyć całkowicie niestandardowy układ pojedynczego produktu dla Twojego sklepu WooCommerce.
Będziesz musiał powtórzyć ten proces i stworzyć unikalny układ dla każdej strony swojego sklepu internetowego. Na przykład użyjesz SeedProd do stworzenia projektu strony głównej sklepu i strony archiwum.
Daje to pełną kontrolę nad układem całego sklepu. To sprawia, że jest to potężna i elastyczna opcja dla każdego, kto chce zaprojektować całkowicie niestandardowy sklep WooCommerce.

Po zainstalowaniu wtyczki WordPress i jej aktywacji, SeedProd poprosi o klucz licencyjny.

Możesz znaleźć te informacje na swoim koncie na stronie SeedProd oraz w wiadomości e-mail z potwierdzeniem zakupu, którą otrzymałeś przy zakupie SeedProd.
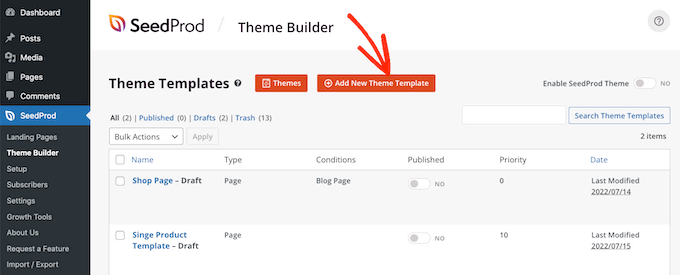
Po wpisaniu klucza przejdź do SeedProd » Theme Builder . Tutaj klikniesz przycisk „Dodaj nowy szablon motywu”.

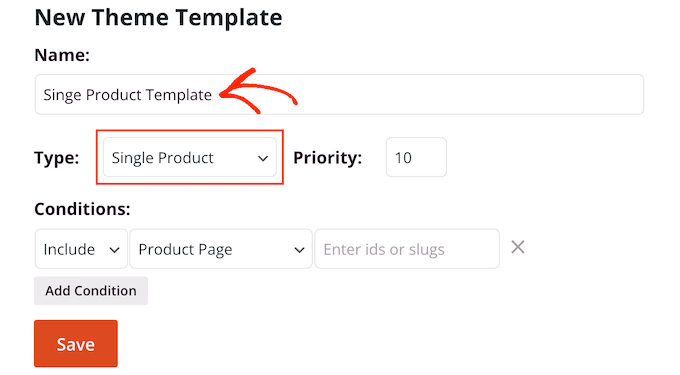
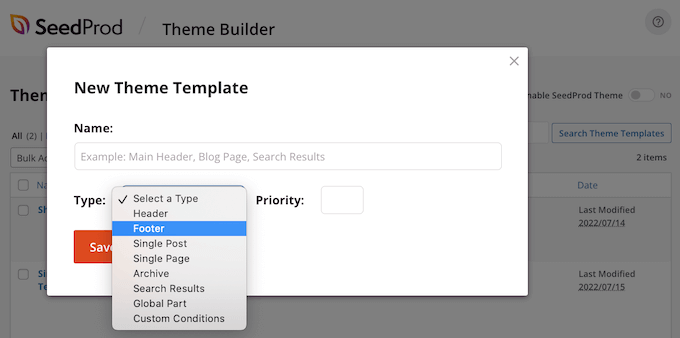
W wyskakującym okienku wpisz nazwę projektu strony produktu w polu „Nazwa”, otwórz menu rozwijane „Typ” i kliknij „Pojedynczy produkt”.
Gdy to zrobisz, kliknij przycisk „Zapisz”. Spowoduje to załadowanie kreatora stron SeedProd typu „przeciągnij i upuść”.

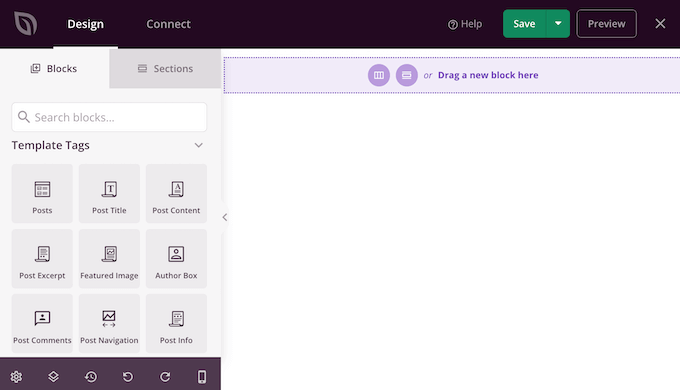
SeedProd wyświetla podgląd na żywo strony produktu po prawej stronie. Na początku będzie puste.
Lewa strona pokazuje menu różnych bloków i sekcji, które możesz dodać do swojej niestandardowej strony produktu WooCommerce.

SeedProd zawiera wiele gotowych bloków, w tym kilka specjalnych bloków WooCommerce. Korzystając z tych gotowych bloków, możesz w ciągu kilku minut zbudować całkowicie niestandardową stronę produktu.
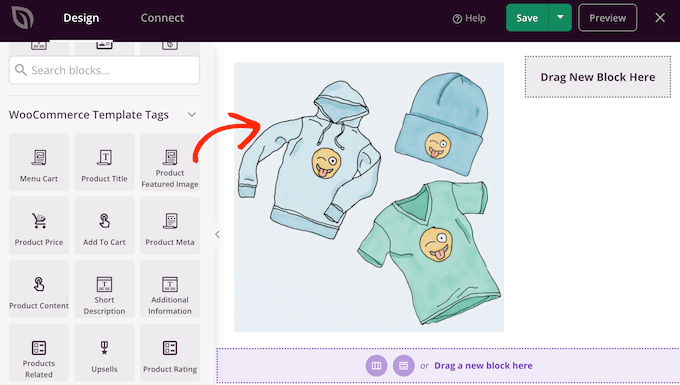
Ponieważ używamy pustego szablonu, samodzielnie dodasz wszystkie elementy strony produktu WooCommerce. Należą do nich „Obraz polecany produktu” i „Tytuł produktu”, a także „Krótki opis”.
Oprócz tego możesz również użyć bloków SeedProd, takich jak przekładki, kolumny i dzielniki, aby nadać swojej stronie WooCommerce ładną strukturę i uporządkowany układ.
Następnie znajdź tagi szablonów WooCommerce w menu po lewej stronie i wybierz blok do dodania. Wystarczy przeciągnąć go do kreatora SeedProd, aby go włączyć.

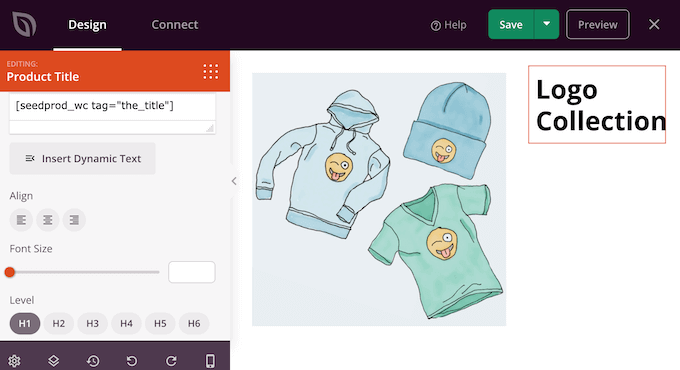
Jeśli jakikolwiek blok wymaga dodatkowego dostosowania, możesz go kliknąć w edytorze SeedProd. Menu po lewej stronie zostanie teraz zaktualizowane, aby pokazać wszystkie ustawienia, których możesz użyć do dostosowania wybranego bloku.
Na przykład, jeśli klikniesz blok „Tytuł produktu”, będziesz mógł zmienić rozmiar czcionki, wyrównanie tekstu i nie tylko.

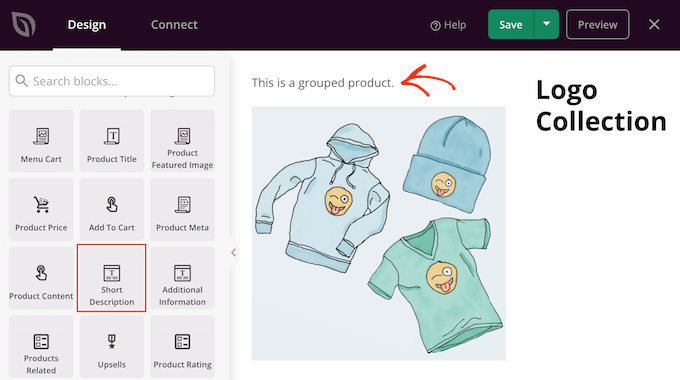
Aby dodać krótki opis do swojego projektu, po prostu znajdź blok „Krótki opis” w menu po lewej stronie.
Następnie po prostu przeciągnij i upuść ten blok w dowolnym miejscu na swoim projekcie.

Podczas tworzenia strony produktu możesz przesuwać bloki w układzie, przeciągając je i upuszczając. Ułatwia to tworzenie strony produktu WooCommerce z całkowicie niestandardowym układem w SeedProd.
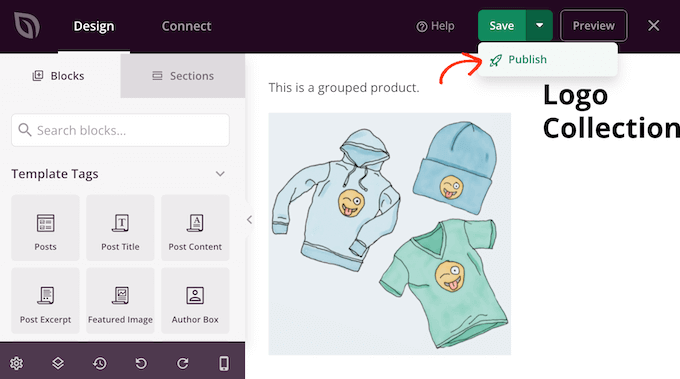
Jeśli jesteś zadowolony z projektu strony produktu WooCommerce, możesz kliknąć przycisk „Zapisz” w prawym górnym rogu.
Na koniec możesz kliknąć przycisk „Opublikuj”, aby strona produktu WooCommerce była aktywna.

Utworzyłeś teraz całkowicie niestandardowy projekt strony produktu dla swojego sklepu internetowego.
Możesz teraz utworzyć szablon dla wszystkich różnych stron WooCommerce, wykonując ten sam proces opisany powyżej. Jeśli nie masz pewności, jaki projekt utworzyć dalej, po prostu kliknij przycisk Dodaj nowy szablon motywu.

W wyskakującym okienku kliknij menu rozwijane „Typ”.
Zobaczysz teraz listę wszystkich różnych szablonów, które musisz utworzyć, takich jak nagłówek, stopka i pojedynczy post.

Po utworzeniu projektu dla każdego z tych typów zawartości możesz przystąpić do uruchomienia własnego motywu.
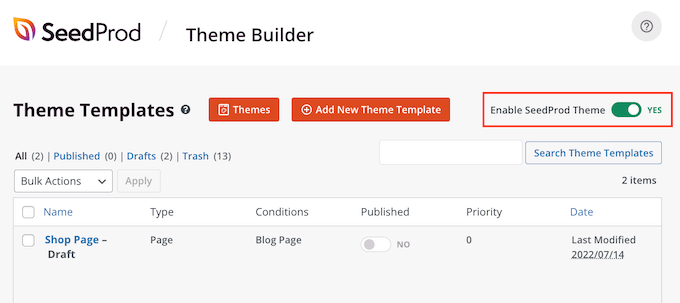
Po prostu przejdź do SeedProd » Theme Builder , a następnie kliknij suwak „Włącz SeedProd”, aby zmienić go z „nie” (szary) na „tak” (zielony).

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać krótki opis produktu w WooCommerce. Możesz także zapoznać się z naszym przewodnikiem po najlepszych wtyczkach WooCommerce dla Twojego sklepu i najlepszym oprogramowaniu do czatu na żywo dla małych firm.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
