Krytyczny CSS w WordPress: co to jest i jak zoptymalizować dostarczanie CSS
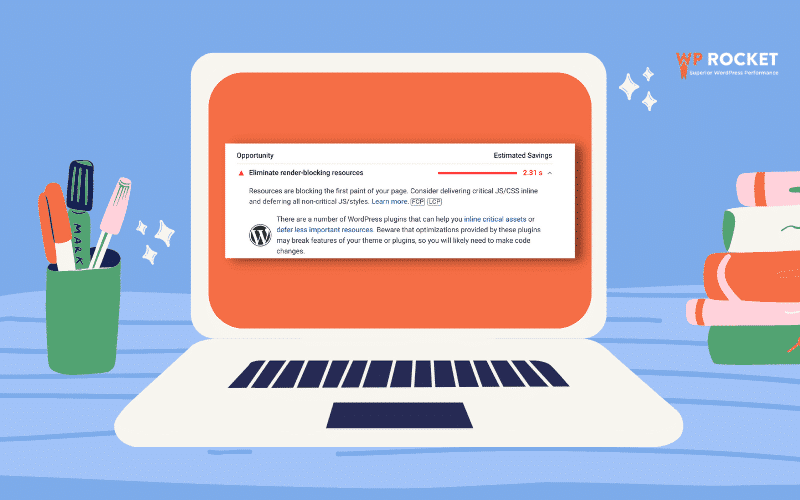
Opublikowany: 2021-10-19Podczas przeprowadzania audytu wydajności w Google PageSpeed Insights przekonasz się, że Google prawie za każdym razem zaleca „wyeliminowanie zasobów blokujących renderowanie”. Oznacza to, że zawsze powinieneś ładować krytyczny CSS i JavaScript w pierwszej kolejności.

Ale jak zdecydować, który CSS jest krytyczny, a który nie? Którą część witryny należy „opóźnić”, aby przyspieszyć inną? Wszystko sprowadza się do priorytetów i znalezienia, które zasoby CSS są niezbędne i jak zoptymalizować ich dostarczanie.
Zanurzmy się.
Co to jest krytyczny CSS i dlaczego ma znaczenie dla wydajności?
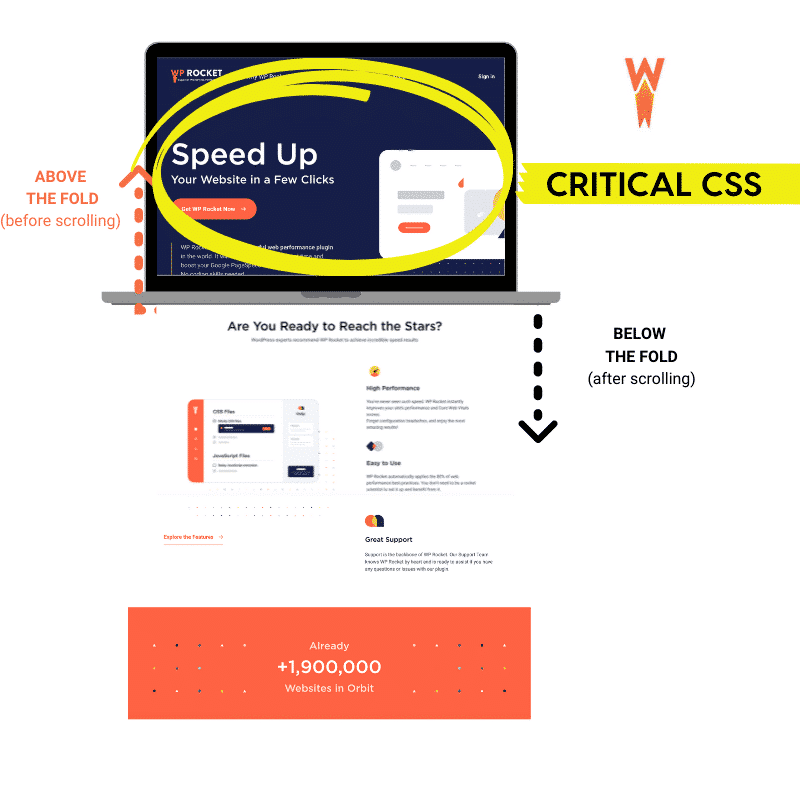
Krytyczny CSS to technika, która wyodrębnia CSS w części strony widocznej na ekranie, aby jak najszybciej wyświetlić stronę. To tak, jakby wykorzystać minimum CSS do wyświetlenia treści oglądanej przez odwiedzającego.

| Krytyczny CSS zmusza do przemyślenia sposobu, w jaki przeglądarka ładuje CSS: musisz priorytetyzować CSS dla treści w części strony widocznej na ekranie. |
Innymi słowy, krytyczny CSS jest kluczem do optymalizacji wydajności. Przed wyrenderowaniem strony przeglądarka musi pobrać i przeanalizować pliki CSS, dzięki czemu będą one zasobem blokującym renderowanie. Im większe są twoje pliki CSS, tym dłużej zajmie ich przetworzenie przez przeglądarkę. Wszystkie te żądania utworzone przez ciężkie pliki CSS wydłużą czas ładowania strony internetowej, denerwując odwiedzających i Google.
Szybkość strony może również wpływać na wydajność SEO ze względu na nowy czynnik rankingowy, w tym podstawowe wskaźniki internetowe. Jest to zestaw czynników zaimplementowanych przez Google w celu pomiaru komfortu użytkownika — w tym szybkości działania strony. Im lepsze doświadczenie, tym lepszy będzie twój ranking.
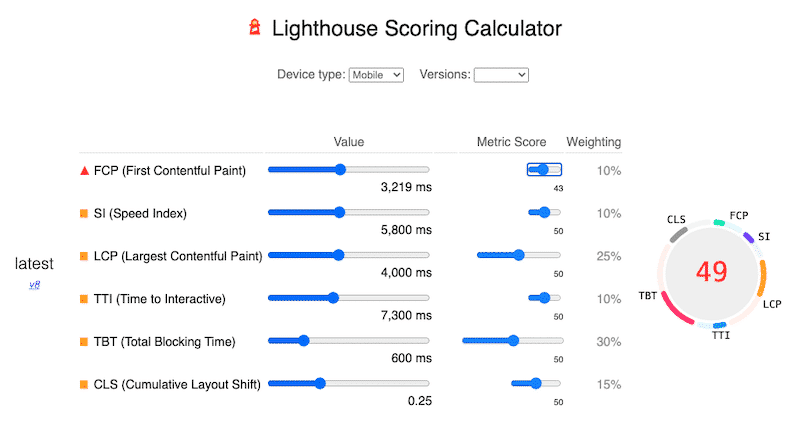
Czy znasz sześć wskaźników Lighthouse, które mierzą wydajność? Dwa z nich – First Contentful Paint (FCP) i First Input Delay (FID) – mierzą postrzeganą prędkość Twojej witryny. Jeśli te dane są w dobrym stanie, Google będzie również mierzyć Twoje wrażenia użytkownika. Jeśli jednak oba wskaźniki KPI są na minusie, lepiej zoptymalizuj krytyczny CSS.
Krytyczny CSS wyjaśniony w prostym języku angielskim
Mówiąc prostym językiem, krytyczny CSS to zadanie optymalizacyjne. To tak, jakby powiedzieć przeglądarce, aby ładowała tylko CSS, który przegląda użytkownik. Pomaga to poprawić postrzeganą prędkość, co oznacza, jak szybko strona wydaje się odwiedzającemu.
Zróbmy szybkie ćwiczenie z obrazkiem poniżej. Wyobraź sobie, że jesteś użytkownikiem mobilnym uzyskującym dostęp do witryny internetowej.
Scenariusz nr 1 – Na górze znajduje się strona z CSS blokującym renderowanie. Widzisz pustą stronę do momentu załadowania całego pliku CSS.
Scenariusz nr 2 – Na dole krytyczny CSS jest renderowany jako pierwszy. Zaczynasz widzieć stronę znacznie wcześniej, ponieważ przeglądarka zaczęła już ładować najważniejszy arkusz stylów.
Pytanie: Który scenariusz „wydaje ci się” szybszy?

Na dole: wbudowany krytyczny kod CSS (nad zawartością strony widocznej na ekranie)
Odpowiedź: Wszyscy zgadzamy się, że postrzegana prędkość zysku jest lepsza.
Twój gość odczuje postrzegany spadek czasu ładowania strony z powodu szybszego renderowania strony, jeśli zostanie wykonane prawidłowo.
Dlaczego krytyczny CSS jest konieczny?
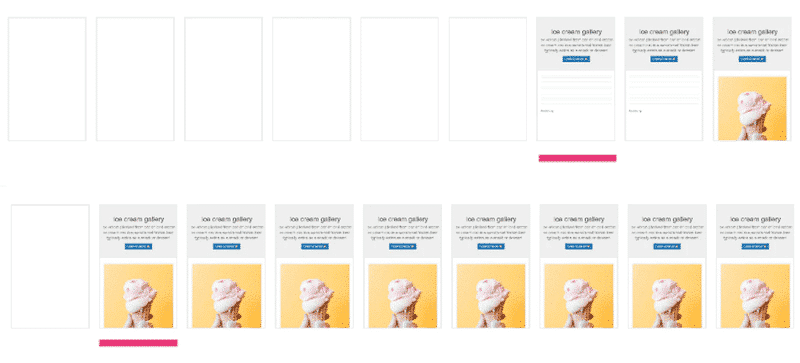
Wczytywanie arkusza stylów CSS to zazwyczaj sposób, w jaki stylizujesz swoją witrynę WordPress. CSS to język używany do opisu strony internetowej, taki jak kolory, układ i czcionki. Bez CSS sieć wyglądałaby jak nasza lewa kolumna poniżej:
| Strona WP Rocket bez CSS | Strona WP Rocket z CSS |
Co oznacza krytyczna ścieżka renderowania CSS?
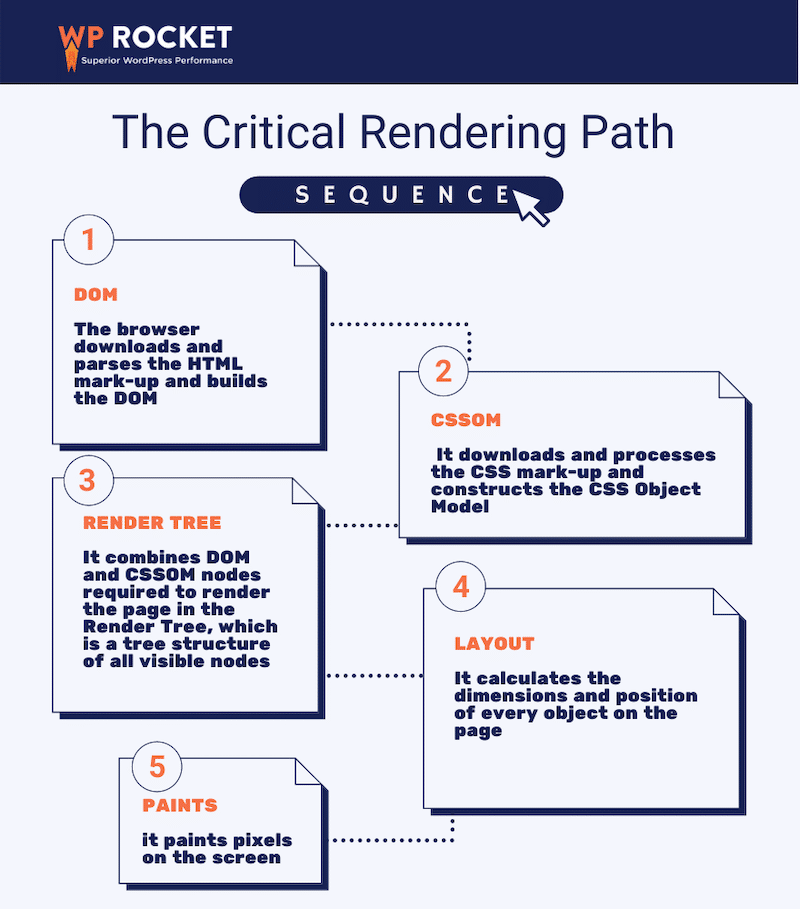
Krytyczna ścieżka renderowania to seria zadań, które przeglądarka musi wykonać, aby wyrenderować stronę na ekranie użytkownika. Na przykład te zadania obejmują pobieranie zdjęć, czcionek i tekstu do wyświetlenia na stronie internetowej.
Jak widzieliśmy wcześniej, przeglądarka musi również pobrać pliki CSS, aby wyrenderować właściwy układ strony. Jeśli twoje pliki są naprawdę duże, odwiedzający będą czekać, aż cały plik zostanie pobrany.
Ale co by było, gdyby przeglądarka zaczęła renderować CSS w miarę postępu pobierania?
Wyobraź sobie sposób na złagodzenie blokowania i jak najszybsze rozpoczęcie dostarczania CSS. Ta technika jest dokładnie znana jako optymalizacja krytycznej ścieżki renderowania.

Przeglądarka wykonuje pięć kroków , aż wyrenderuje stronę odwiedzającym. Podczas tego procesu może się wiele wydarzyć. Dlatego powinniśmy zadbać o to, aby każdy krok został wykonany tak szybko, jak to możliwe.
Pojawiają się teraz dwa pytania: jak zoptymalizować każdy krok? Jak upewnić się, że mamy najbardziej wydajną dostawę CSS?
Te pytania prowadzą nas do następnej sekcji. Dowiesz się, jak skrócić czas renderowania za pomocą krytycznej techniki CSS (zoptymalizować dostarczanie CSS) i wyeliminować błędy CSS blokujące renderowanie.
3 kroki do optymalizacji dostarczania CSS
CSS kontroluje wizualne formatowanie i styl witryny WordPress, ale jeśli plik CSS nie jest dostarczany optymalnie, możesz skończyć z powolną stroną internetową.
Jednym z najlepszych sposobów na poprawę wydajności witryny WordPress jest optymalizacja sposobu i czasu dostarczania kodu CSS. Istnieją trzy główne kroki, aby zoptymalizować dostarczanie CSS w witrynie WordPress, a mianowicie:
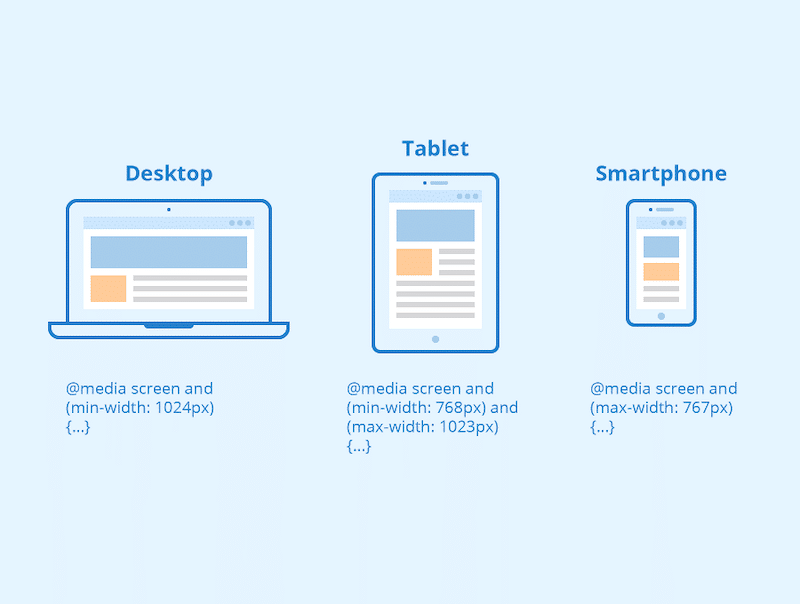
Krok 1: Znajdź i wygeneruj krytyczny kod CSS — to jest określenie minimalnego kodu CSS potrzebnego do wyświetlenia zawartości strony widocznej na ekranie. Musisz dowiedzieć się, co użytkownik może zobaczyć w widocznym obszarze, gdy po raz pierwszy wczyta stronę. Określenie odpowiedniego krytycznego kodu CSS dla strony może być skomplikowane, ponieważ użytkownicy korzystają z wielu różnych rozmiarów ekranu, takich jak komputer stacjonarny, tablet i telefon komórkowy.

Źródło: Kinsta
Jak znaleźć krytyczny CSS
WebDev udostępnia trzy narzędzia, których możesz użyć do identyfikacji krytycznego kodu CSS:
- Critical – wyodrębnia CSS powyżej strony widocznej na ekranie (a także inline i minifikuje go)
- CriticalCSS – kolejny moduł, który wyodrębnia krytyczne CSS
- Penthouse – dobry wybór, jeśli Twoja strona ma dużo CSS
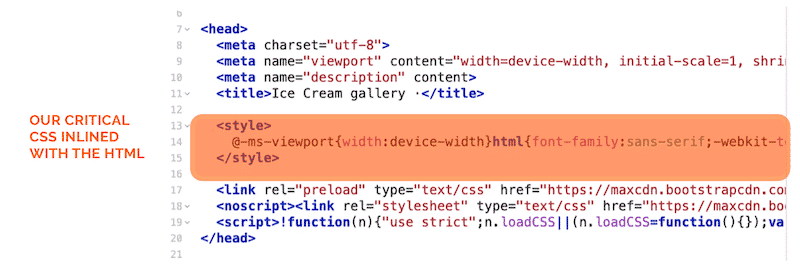
Krok 2: Wstaw ten krytyczny CSS — dodaje krytyczny CSS w <head> dokumentu HTML, aby wyeliminować wszystkie dodatkowe żądania pobrania tych stylów.
W poniższym przykładzie WebDev umieścili krytyczny kod CSS w pliku <head>, aby przeglądarka mogła dostarczyć go szybciej i renderować coś użytkownikom tak szybko, jak to możliwe.

Krok 3: Załaduj resztę CSS asynchronicznie — to opóźnia niekrytyczny CSS, dzięki czemu można go załadować po tym , jak odwiedzający zobaczą zawartość Twojej strony internetowej. Ta technika jest również znana jako „odroczone ładowanie”. WebDev bardzo dobrze wyjaśnia cały proces ręczny.

Wykonując te trzy ręczne kroki, zoptymalizujesz dostarczanie CSS i krytyczną ścieżkę renderowania. Istnieją jednak prostsze metody optymalizacji dostarczania CSS WordPress: za pomocą wtyczki WordPress!
Jak wygenerować krytyczny CSS i zoptymalizować krytyczną ścieżkę renderowania za pomocą wtyczki?
Na szczęście możesz zoptymalizować dostarczanie krytycznego CSS i odłożyć mniej ważne zasoby za pomocą wtyczki WordPress. Dzięki temu zaoszczędzisz trochę czasu i unikniesz ręcznej modyfikacji plików kodu. Przygotowaliśmy listę, dzięki której możesz sprawdzić, które narzędzie jest dla Ciebie najlepsze.
- WP Rocket - Najbardziej kompletna wtyczka pamięci podręcznej, która wykrywa twój krytyczny CSS do wbudowanego i odracza go w najprostszy sposób. W następnej sekcji omówisz praktyczny przykład.

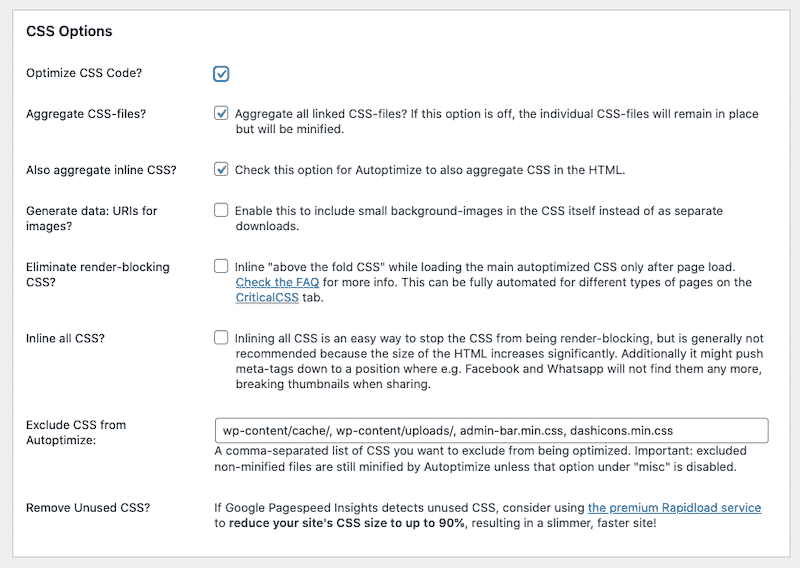
- Autoptimize — domyślnie wstrzykuje CSS w nagłówku strony, a także może wstawiać i odraczać krytyczne CSS.

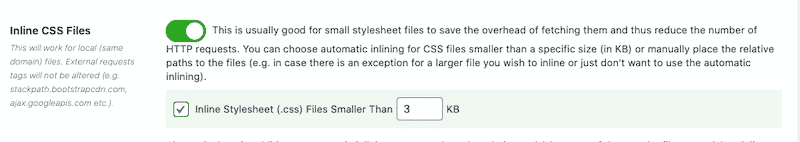
- Porządkowanie zasobów — pliki CSS Inlines (automatycznie i przez określenie ścieżki do arkuszy stylów).

Jak zoptymalizować dostarczanie CSS za pomocą WP Rocket
W WP Rocket 3.10 opcja Załaduj CSS asynchronicznie odnosi się do zalecenia dotyczącego szybkości strony, które widzieliśmy wcześniej: „Wyeliminuj zasoby blokujące renderowanie”. WP Rocket obejmuje dwie główne optymalizacje CSS:
- Generuje krytyczny CSS potrzebny do renderowania widocznej części Twojej witryny (treści widocznej na ekranie).
- Ładuje wszystkie pozostałe pliki CSS asynchronicznie (priorytetowo, który z nich powinien być załadowany jako pierwszy).
Aby zoptymalizować dostarczanie CSS, po prostu wykonaj następujące kroki na pulpicie nawigacyjnym WP Rocket:
- Przejdź do Ustawienia > Rakieta WP
- Kliknij kartę Optymalizacja pliku .
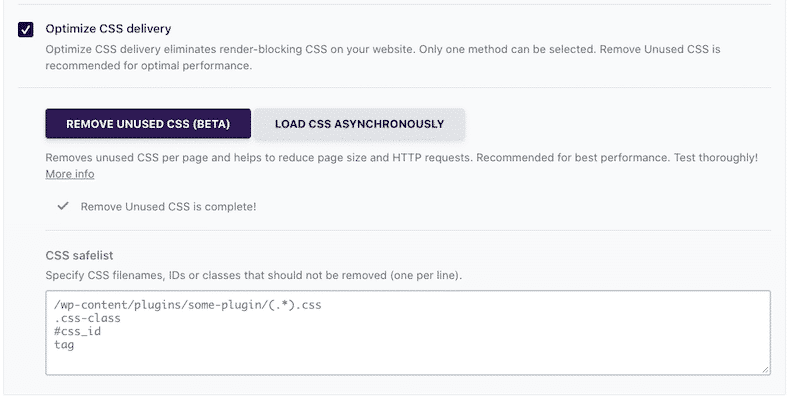
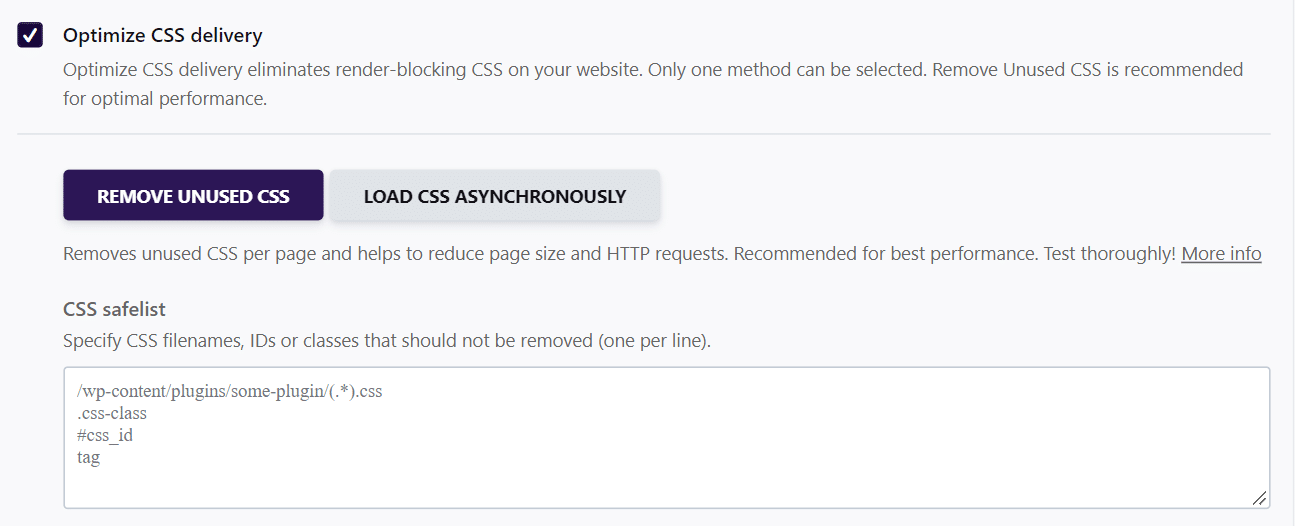
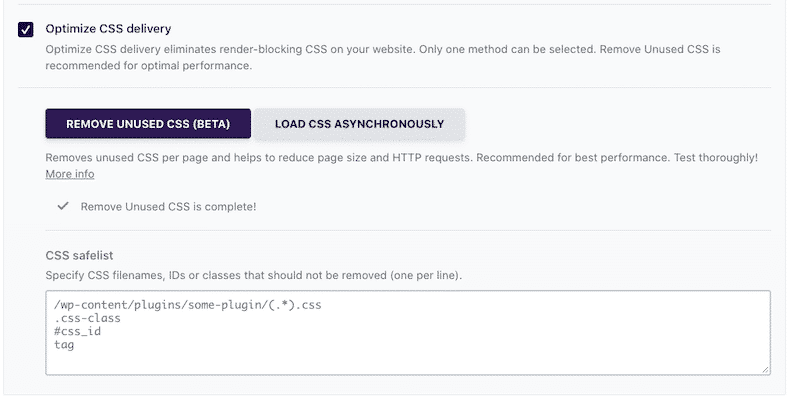
- Przewiń w dół do sekcji Pliki CSS i kliknij pole Optymalizuj dostarczanie CSS .
- Wybierz opcję Usuń nieużywany CSS (opcja zalecana ). Spowoduje to wyodrębnienie tylko CSS potrzebnego na stronie, a także wstawi go.

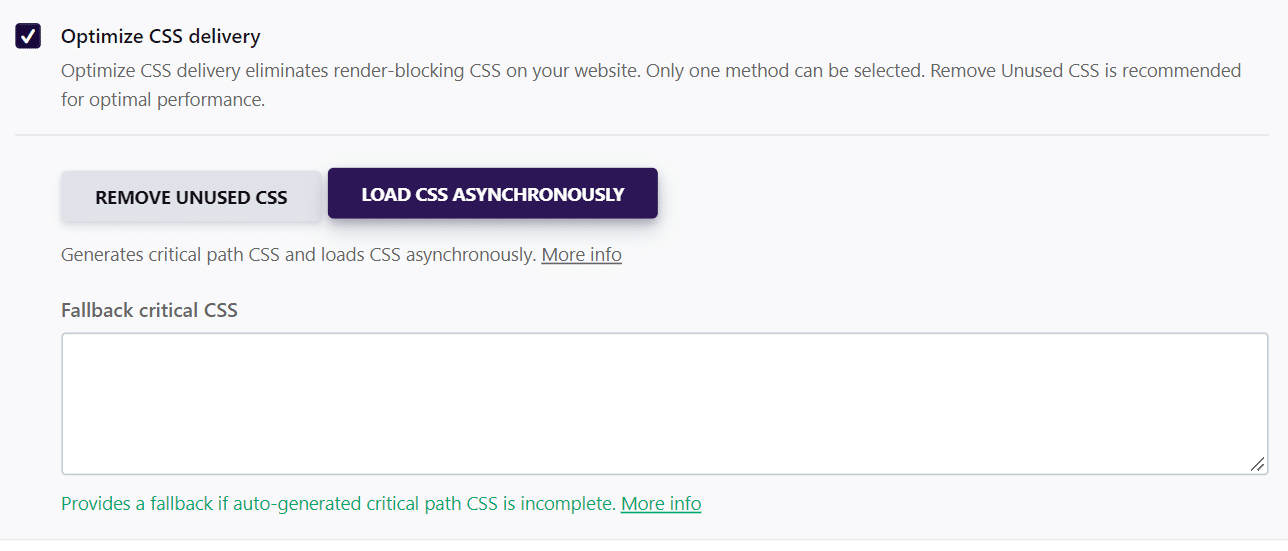
Alternatywnie, WP Rocket umożliwia również asynchroniczne ładowanie CSS i oferuje opcję awaryjną dla krytycznego CSS. Użyj tego pola awaryjnego w przypadku, gdy wtyczka nie może wygenerować poprawnego krytycznego kodu CSS.

| Usuń nieużywany kod CSS to zalecany sposób na wyeliminowanie blokującego renderowania kodu CSS. Pamiętaj, że nie jest możliwe aktywowanie obu. |
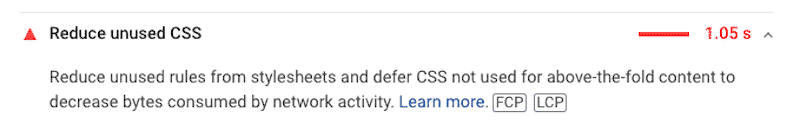
Wreszcie, WP Rocket zajmuje się również zaleceniami „Zmniejsz nieużywane CSS” z PageSpeed Insights.

Nieużywany CSS wpływa na czas ładowania strony, ponieważ przeglądarka nadal musi je wczytać. Wpłynie to również na wskaźniki wydajności Google, takie jak największa zawartość treści (LCP) i całkowity czas blokowania (TBT) . LCP i TBT mają łącznie 55% wagi w ocenie Google PageSpeed i Core Web Vitals, więc kluczowe jest utrzymanie tych wskaźników w dobrym stanie.

Przetestujmy te opcje WP Rocket na stronie WordPress ze złą oceną na PSI (urządzenia mobilne). Zobaczysz, jak WP Rocket pomoże nam w naszym procesie optymalizacji szybkości strony.
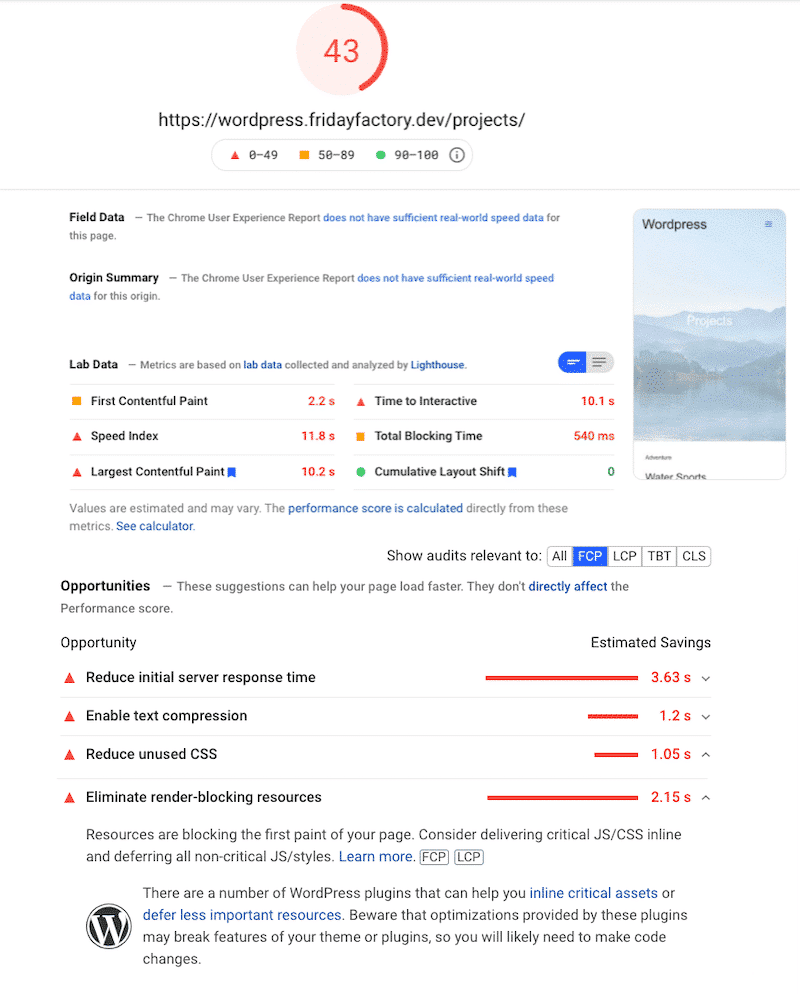
Przed optymalizacją mojego krytycznego kodu CSS moja ocena wydajności wynosiła tylko 43/100, co stawiało moją witrynę mobilną na minusie:

Dostaję też dwa ostrzeżenia: „Reduce unused CSS” i „Eliminate render-blocking resources”.
Teraz zainstalujmy WP Rocket i aktywuj opcję „ Usuń nieużywany CSS” .

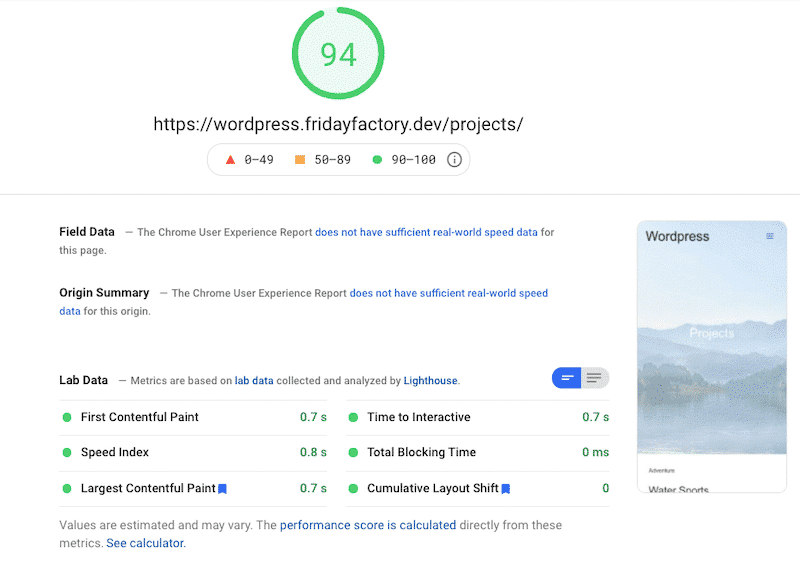
Wyniki wydajności są teraz świetne na urządzeniach mobilnych . Osiągnęliśmy 94/100 w zaledwie kilka kliknięć. WP Rocket zoptymalizował moją ścieżkę renderowania, a także zadbał o mój krytyczny CSS.

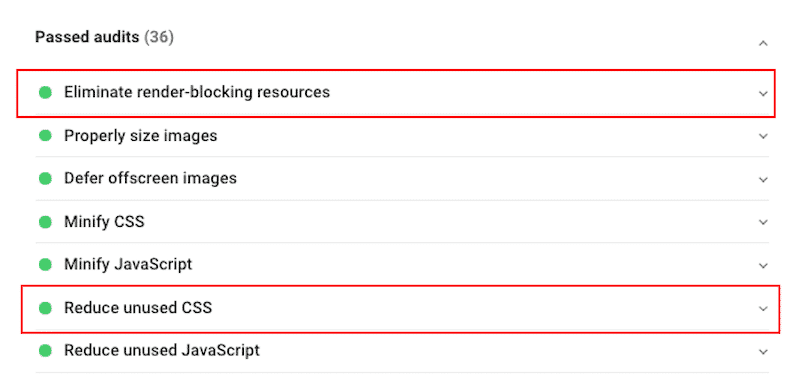
Ostrzeżenia „Wyeliminuj zasoby blokujące renderowanie” i „Zredukuj nieużywane arkusze CSS” znajdują się teraz w sekcji „zaliczone audyty”.

Podobnie jak ja, możesz użyć WP Rocket, aby zoptymalizować dostarczanie naszego krytycznego CSS. To niezawodna i wydajna wtyczka, która pomogła mi osiągnąć niesamowite cele wydajności za pomocą kilku kliknięć.
| KPI i sekcja audytu z PSI (mobilny) | Brak rakiety WP | Z rakietą WP |
| Całościowa ocena | 43/100 | 94/100 |
| Największa zawartość farby | 10,2 s | 0,7 sekundy |
| Całkowity czas blokowania | 540 ms | 0 ms |
| „Zmniejsz nieużywany CSS” | Wydanie | Przeszedł audyt |
| „Usuń zasoby blokujące renderowanie” | Wydanie | Przeszedł audyt |
Zawijanie
Optymalizacja krytycznego CSS wydaje się zniechęcająca, ale nie musi tak być, dzięki wtyczkom takim jak WP Rocket. Widzieliśmy, że WP Rocket pomógł wyeliminować czerwone ostrzeżenia związane z zasobami blokującymi renderowanie w Google PageSpeed Insights.
Zaoszczędzisz trochę cennego czasu , ponieważ WP Rocket automatycznie stosuje 80% najlepszych praktyk dotyczących wydajności sieci — a po aktywacji zobaczysz natychmiastową poprawę szybkości .
Co więcej, zawsze możesz liczyć na naszą 100% gwarancję zwrotu pieniędzy. Chociaż nie sądzimy, że kiedykolwiek będziesz go potrzebować, chętnie zwrócimy Ci pieniądze, jeśli poprosisz go w ciągu 14 dni od zakupu.
