CSS الحرجة في WordPress: ما هو وكيفية تحسين تسليم CSS
نشرت: 2021-10-19عند إجراء تدقيق للأداء على Google PageSpeed Insights ، ستجد أن Google توصيك بـ "التخلص من موارد حظر العرض" في كل مرة تقريبًا. بمعنى أنه يجب عليك دائمًا تحميل CSS و JavaScript المهمين في الأولوية.

ولكن كيف تقرر أي CSS مهم وأي CSS ليس كذلك؟ أي جزء من موقع الويب يجب عليك "تأخيره" لتسريع جزء آخر؟ يتعلق الأمر كله بالأولويات وإيجاد موارد CSS الضرورية وكيفية تحسين تقديمها.
دعنا نتعمق.
ما هو CSS الحرج ولماذا هو مهم للأداء؟
CSS الحرجة هي تقنية تستخرج CSS في الجزء المرئي من الصفحة لعرض الصفحة في أسرع وقت ممكن. يشبه الأمر استخدام الحد الأدنى من CSS لعرض المحتوى الذي يشاهده الزائر.

| تجعلك CSS المهمة تعيد التفكير في كيفية تحميل المستعرض لـ CSS: تحتاج إلى إعطاء الأولوية لـ CSS لمحتوى الجزء المرئي من الصفحة. |
بمعنى آخر ، تعد CSS الحاسمة مفتاحًا لتحسين الأداء. قبل عرض الصفحة ، يحتاج المستعرض الخاص بك إلى تنزيل ملفات CSS وتحليلها ، مما يجعل هذه الملفات موردًا لحظر العرض. كلما كانت ملفات CSS أكبر ، كلما استغرق المتصفح وقتًا أطول لمعالجتها. ستؤدي كل هذه الطلبات التي تم إنشاؤها بواسطة ملفات CSS الثقيلة إلى زيادة وقت تحميل صفحة الويب ، مما يزعج الزوار وجوجل.
قد تؤثر سرعة الصفحة أيضًا على أداء مُحسّنات محرّكات البحث بسبب عامل الترتيب الجديد ، بما في ذلك Core Web Vitals. إنها مجموعة من العوامل التي تنفذها Google لقياس تجربة المستخدم - بما في ذلك مدى سرعة الصفحة. كلما كانت التجربة أفضل ، كان ترتيبك أفضل.
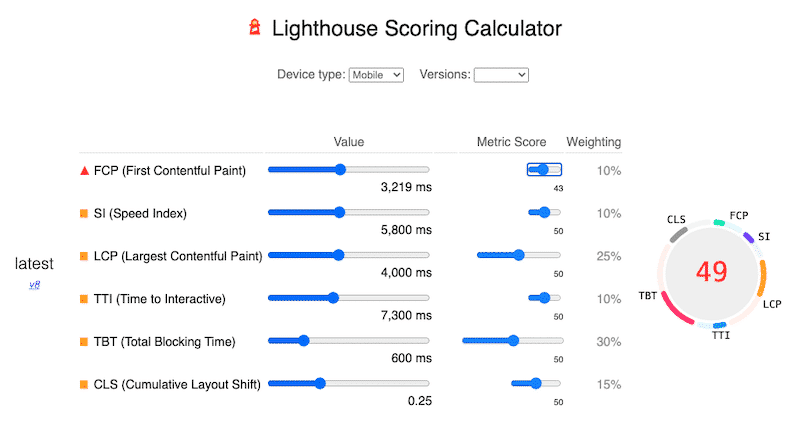
هل أنت على دراية بمقاييس Lighthouse الستة التي تقيس الأداء؟ اثنان منهم - First Contentful Paint (FCP) و First Input Delay (FID) - يقيسان السرعة المتصورة لموقعك على الويب. إذا كانت هذه المقاييس في حالة جيدة ، فسيتم قياس تجربة المستخدم الخاصة بك بواسطة Google. ومع ذلك ، إذا كان كلا مؤشري الأداء الرئيسيين باللون الأحمر ، فمن الأفضل تحسين CSS المهم الخاص بك.
شرح CSS الناقد بلغة إنجليزية بسيطة
في اللغة الإنجليزية البسيطة ، تعد CSS المهمة مهمة تحسين. إنه يشبه إخبار متصفحك بتحميل CSS الذي يشاهده الزائر فقط. يساعد هذا في تحسين السرعة المتصورة ، مما يعني مدى السرعة التي يبدو بها موقع الويب للزائر.
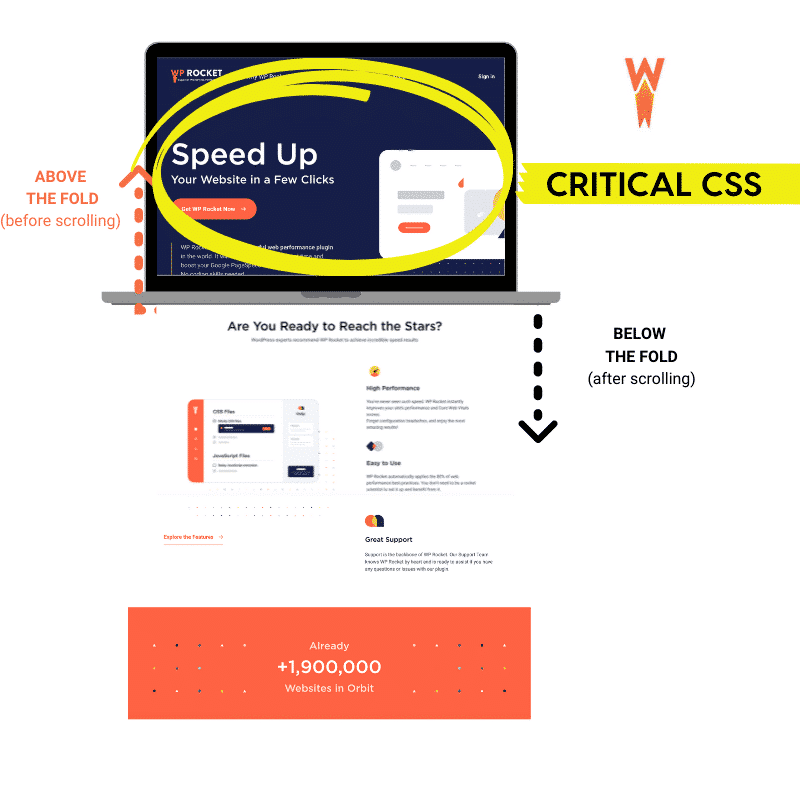
لنقم بتمرين سريع مع الصورة أدناه. تخيل أنك مستخدم للهاتف المحمول يقوم بالوصول إلى موقع ويب.
السيناريو رقم 1 - في الأعلى ، توجد صفحة بها CSS لحظر العرض. ترى صفحة فارغة حتى يتم تحميل ملف CSS بأكمله.
السيناريو رقم 2 - في الجزء السفلي ، يتم تقديم CSS الحرج أولاً. تبدأ في رؤية الصفحة في وقت سابق نظرًا لأن المتصفح قد بدأ بالفعل في تحميل ورقة الأنماط الأكثر أهمية.
سؤال: أي سيناريو "يشعر" أسرع بالنسبة لك؟

الجزء السفلي: CSS هام مضمّن (محتوى الجزء المرئي من الصفحة)
الجواب: نتفق جميعًا على أن السرعة المتصورة للنتيجة النهائية أفضل.
سوف يشعر الزائر بانخفاض ملحوظ في وقت تحميل الصفحة بسبب عرض الصفحة بشكل أسرع عند القيام بذلك بشكل صحيح.
لماذا تعتبر CSS الحرجة ضرورية؟
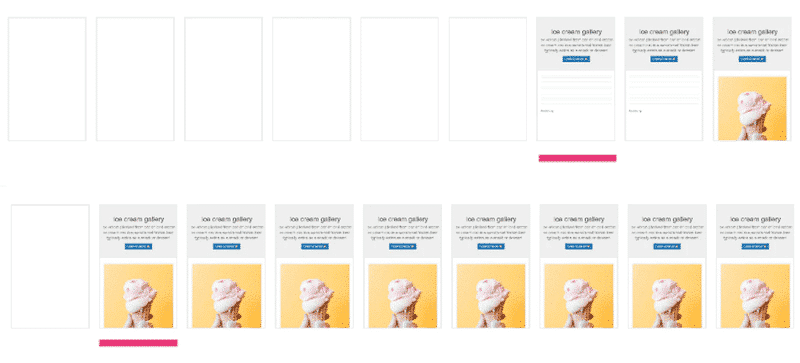
عادةً ما يكون تحميل ورقة أنماط CSS هو طريقة تصميم موقع WordPress الخاص بك. CSS هي اللغة المستخدمة لوصف صفحة الويب ، مثل الألوان والتخطيط والخطوط. بدون CSS ، سيبدو الويب مثل العمود الأيسر أدناه:
| موقع WP Rocket بدون CSS | موقع WP Rocket مع CSS |
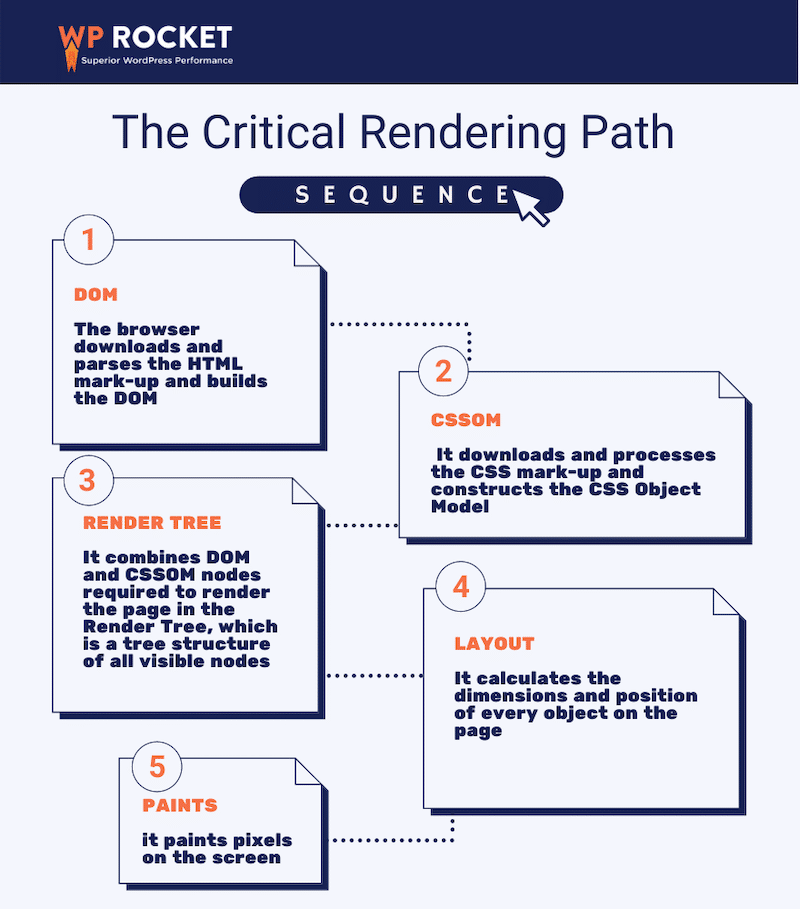
ماذا يعني مسار عرض CSS الحرج؟
مسار العرض الحرج هو سلسلة المهام التي يحتاج المتصفح لأدائها لعرض صفحة على شاشة الزائر. على سبيل المثال ، تتضمن هذه المهام تنزيل الصور والخطوط والنص لعرضه على صفحة الويب.
كما رأينا سابقًا ، يحتاج المستعرض أيضًا إلى تنزيل ملفات CSS لتقديم التخطيط المناسب للصفحة. إذا كانت ملفاتك كبيرة جدًا ، سينتهي الزائرون بالانتظار حتى يتم تنزيل الملف بالكامل.
ولكن ماذا لو بدأ المتصفح في عرض CSS أثناء تقدم التنزيل؟
تخيل طريقة لتخفيف الحظر وبدء تسليم CSS في أقرب وقت ممكن. تُعرف هذه التقنية على وجه التحديد بتحسين مسار العرض الحرج.

يتبع المتصفح خمس خطوات حتى يعرض الصفحة للزائرين. يمكن أن يحدث الكثير خلال هذه العملية. لهذا السبب يجب أن نتأكد من إكمال كل خطوة في أسرع وقت ممكن.
هناك سؤالان قادمان الآن: كيفية تحسين كل خطوة؟ كيف نتأكد من أن لدينا تسليم CSS الأكثر كفاءة؟
هذه الأسئلة تأخذنا إلى القسم التالي. ستتعلم كيفية تحسين أوقات العرض باستخدام تقنية CSS الهامة (تحسين تسليم CSS) والتخلص من أخطاء CSS التي تحظر العرض.
الخطوات الثلاث لتحسين تسليم CSS
يتحكم CSS في التنسيق والنمط المرئي لموقع WordPress الخاص بك ، ولكن إذا لم يتم تسليم ملف CSS بالشكل الأمثل ، فقد ينتهي بك الأمر بصفحة ويب بطيئة.
لذا فإن إحدى أفضل الطرق لتحسين أداء موقع WordPress الخاص بك هي تحسين كيفية ووقت تسليم كود CSS. هناك ثلاث خطوات رئيسية لتحسين تسليم CSS لموقع WordPress الخاص بك ، وهي:
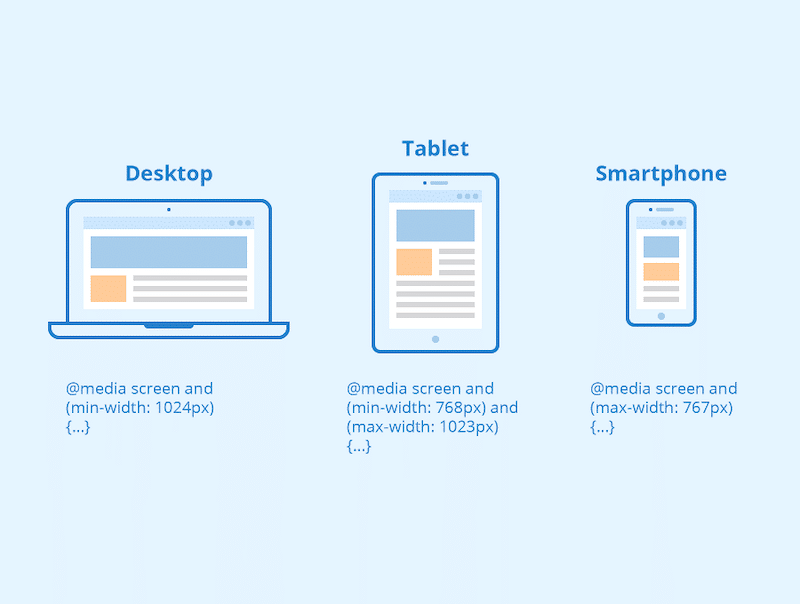
الخطوة 1: ابحث عن CSS الهام وأنشئه - وهو تحديد الحد الأدنى من كود CSS الذي تحتاجه لعرض محتوى الجزء المرئي من الصفحة. تحتاج إلى معرفة ما يمكن للمستخدم رؤيته في منفذ العرض عند تحميل الصفحة لأول مرة. يمكن أن يكون تحديد CSS المناسب والحرج للصفحة أمرًا معقدًا لأن الزوار يستخدمون العديد من أحجام الشاشات المختلفة ، مثل سطح المكتب والجهاز اللوحي والجوال.

المصدر: كينستا
كيف تجد CSS الحرجة
يمنحك WebDev ثلاث أدوات يمكنك استخدامها لتحديد CSS الهامة:
- هام - مقتطفات من CSS في الجزء العلوي من الصفحة (وأيضًا مضمنة ويصغرها)
- CriticalCSS - وحدة أخرى تستخلص CSS الحرجة
- بنتهاوس - اختيار جيد إذا كان موقعك يحتوي على الكثير من CSS
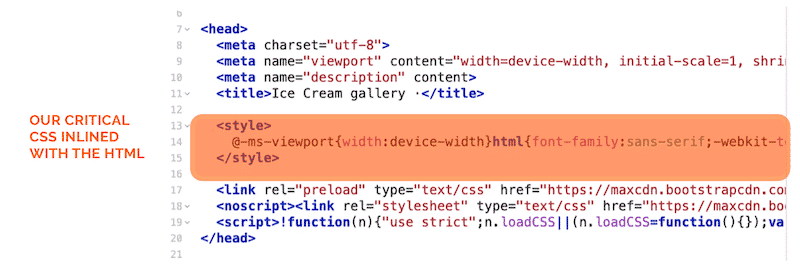
الخطوة 2: قم بتضمين CSS المهم - وهذا يضيف CSS المهم في <head> من مستند HTML لإزالة جميع الطلبات الإضافية لجلب هذه الأنماط.
في مثال WebDev أدناه ، قاموا بتضمين CSS المهم في ملف <head> حتى يتمكن المستعرض من توصيله بشكل أسرع وتقديم شيء ما للمستخدمين في أقرب وقت ممكن.

الخطوة 3: قم بتحميل بقية CSS بشكل غير متزامن - يؤدي ذلك إلى تأخير CSS غير الهام بحيث يمكن تحميله بعد أن يتمكن الزوار من رؤية محتوى صفحة الويب الخاصة بك. تُعرف هذه التقنية أيضًا باسم "التحميل المؤجل". يشرح WebDev العملية اليدوية بأكملها جيدًا.
باتباع هذه الخطوات اليدوية الثلاث ، ستقوم بتحسين تسليم CSS الخاص بك ومسار العرض الحرج الخاص بك. ومع ذلك ، هناك طرق أكثر مباشرة لتحسين تسليم WordPress CSS: باستخدام مكون WordPress الإضافي!

كيفية إنشاء CSS الحرج وتحسين مسار العرض الحرج باستخدام البرنامج المساعد
لحسن الحظ ، يمكنك تحسين تسليم CSS المهم وتأجيل الموارد الأقل أهمية باستخدام مكون WordPress الإضافي. سيوفر لك ذلك بعض الوقت وتجنب تعديل ملفات التعليمات البرمجية يدويًا. لقد قمنا بتجميع قائمة حتى تتمكن من اختبار الأداة الأفضل بالنسبة لك.
- WP Rocket - البرنامج المساعد الأكثر اكتمالا لذاكرة التخزين المؤقت الذي يكتشف CSS المهم الخاص بك لتضمينه ويعزله بأبسط طريقة. سوف تستعرض مثالاً عمليًا في القسم التالي.

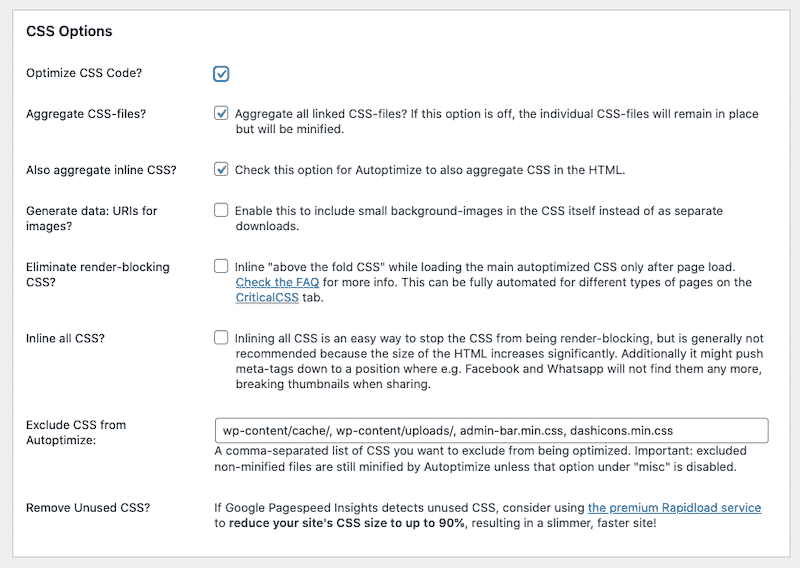
- تحسين تلقائي - يقوم بإدخال CSS في رأس الصفحة افتراضيًا ويمكن أيضًا تضمين CSS وتأجيله.

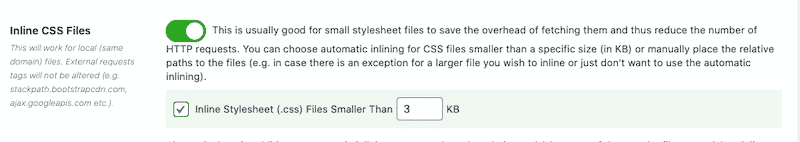
- تنظيف الأصول - ملفات CSS المضمنة (تلقائيًا وعن طريق تحديد المسار إلى أوراق الأنماط).

كيفية تحسين تسليم CSS باستخدام WP Rocket
في WP Rocket 3.10 ، يعالج خيار تحميل CSS بشكل غير متزامن توصية سرعة الصفحة التي رأيناها سابقًا: "إزالة موارد حظر العرض". يغطي WP Rocket تحسينين رئيسيين لـ CSS:
- يقوم بإنشاء CSS الهامة اللازمة لعرض الجزء المرئي من موقع الويب الخاص بك (محتوى الجزء المرئي من الصفحة).
- يقوم بتحميل جميع ملفات CSS الأخرى بشكل غير متزامن (مع إعطاء الأولوية لأي منها يجب تحميله أولاً).
لتحسين تسليم CSS ، ما عليك سوى اتباع هذه الخطوات في لوحة معلومات WP Rocket:
- اذهب إلى الإعدادات > WP Rocket
- انقر فوق علامة التبويب File Optimization .
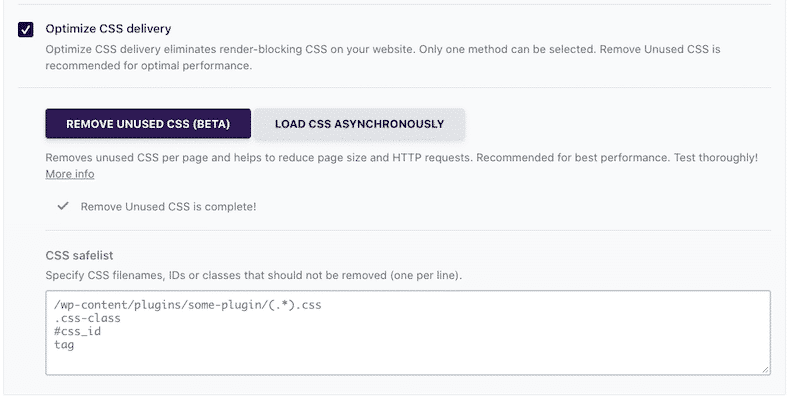
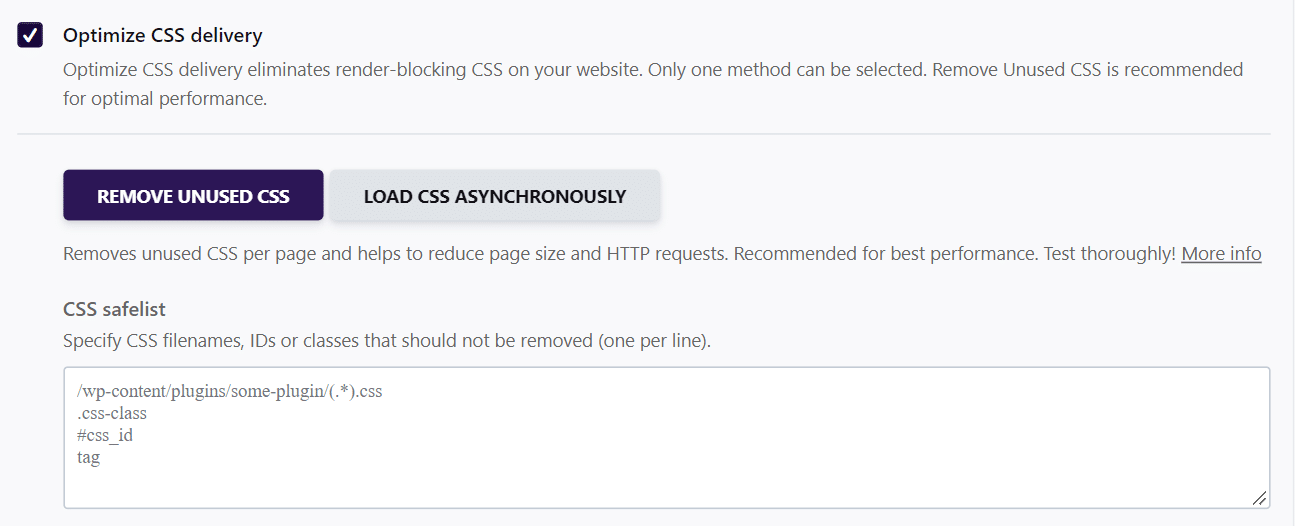
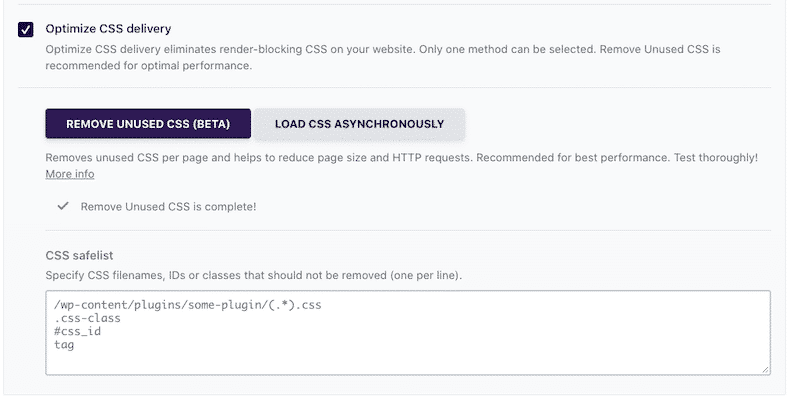
- قم بالتمرير لأسفل إلى قسم ملفات CSS وانقر فوق المربع المسمى تحسين تسليم CSS .
- حدد خيار Remove Unused CSS (الخيار الموصى به ). سيؤدي هذا إلى استخراج CSS المطلوب على الصفحة فقط ، وسيقوم أيضًا بتضمينه.

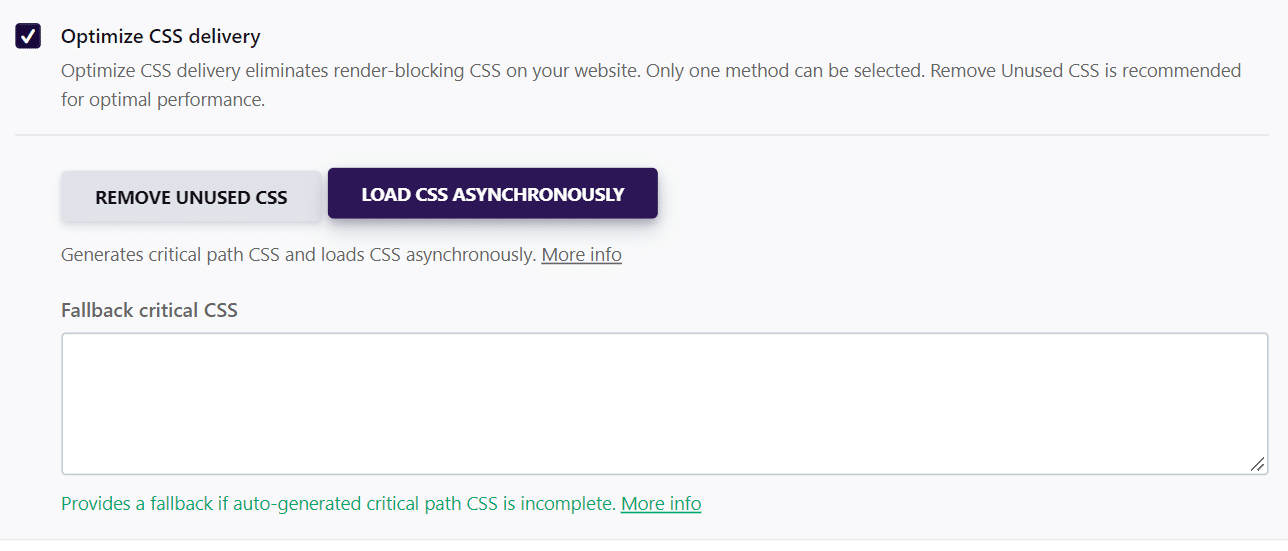
بدلاً من ذلك ، يتيح لك WP Rocket أيضًا تحميل CSS بشكل غير متزامن ويوفر خيارًا احتياطيًا لـ CSS المهم. استخدم هذا الحقل الاحتياطي في حالة عدم تمكن المكون الإضافي من إنشاء CSS الهام الصحيح.

| إزالة CSS غير المستخدمة هي الطريقة الموصى بها لإزالة CSS التي تحظر العرض. لاحظ أنه من غير الممكن أن يتم تنشيطهما. |
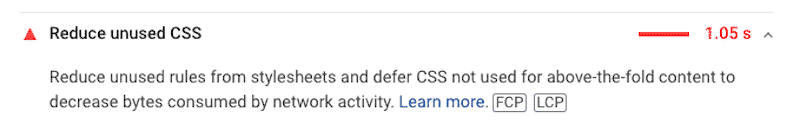
أخيرًا وليس آخرًا ، تتناول WP Rocket أيضًا توصيات "تقليل CSS غير المستخدمة" من PageSpeed Insights.

تؤثر CSS غير المستخدمة على وقت تحميل الصفحة لأنه لا يزال يتعين على المتصفح تحميلها. ستتأثر أيضًا مقاييس أداء Google مثل Largest Contentful Paint (LCP) وإجمالي وقت الحظر (TBT) . يبلغ إجمالي وزن LCP و TBT 55٪ في تصنيف Google PageSpeed و Core Web Vitals ، لذلك من الضروري الحفاظ على صحة هذه المقاييس.

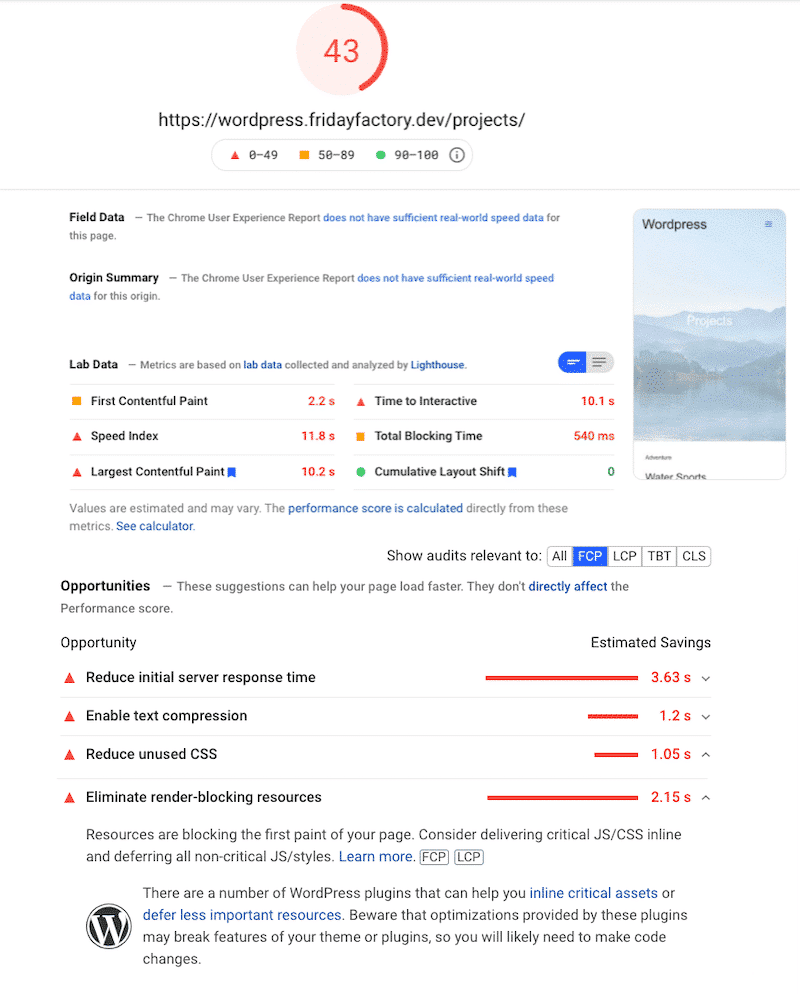
دعنا نختبر خيارات WP Rocket هذه على موقع WordPress بدرجة سيئة على PSI (الهاتف المحمول). سترى كيف سيساعدنا WP Rocket في عملية تحسين سرعة الصفحة.
قبل تحسين CSS المهم ، كان مستوى أدائي 43/100 فقط ، مما جعل موقع الجوال الخاص بي في اللون الأحمر:

أتلقى أيضًا تحذيرين: "تقليل CSS غير المستخدمة" و "إزالة موارد حظر العرض".
الآن ، دعنا نثبت WP Rocket وننشط خيار " Remove Unused CSS" .

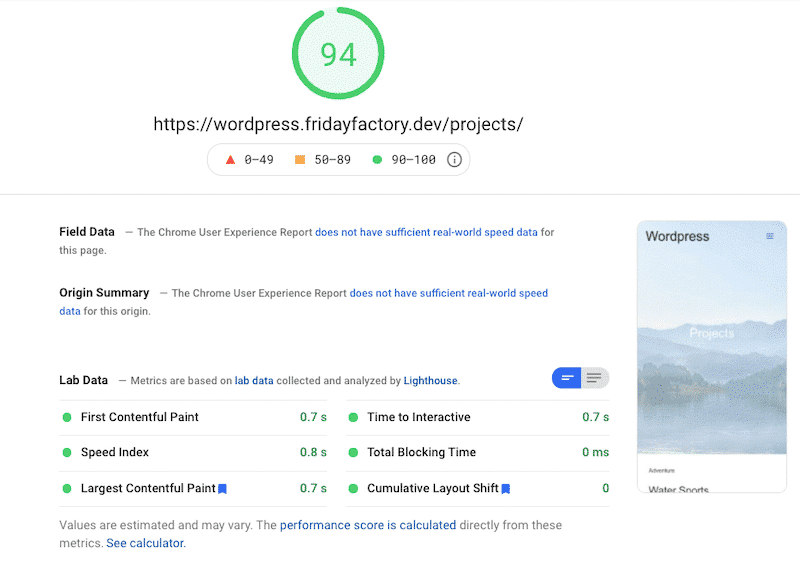
نتائج الأداء رائعة الآن على الهاتف المحمول . لقد وصلنا إلى 94/100 في بضع نقرات. قام WP Rocket بتحسين مسار العرض الخاص بي كما اعتنى بـ CSS المهم الخاص بي.

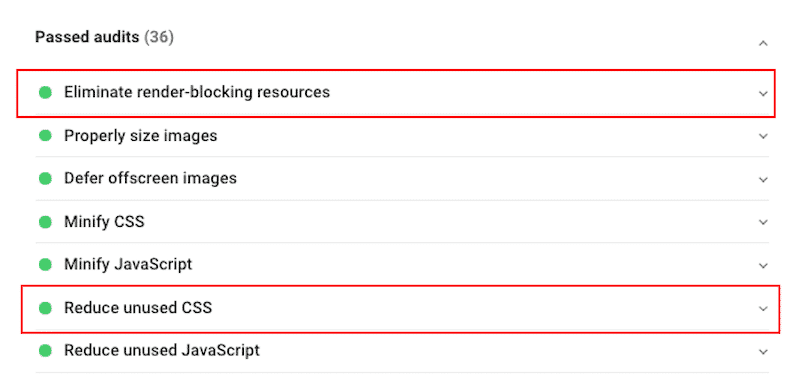
توجد الآن تحذيرات "القضاء على موارد حظر العرض" و "تقليل CSS غير المستخدمة" في قسم "عمليات التدقيق التي تم اجتيازها".

مثلي تمامًا ، يمكنك استخدام WP Rocket لتحسين تسليم CSS المهم. إنه مكون إضافي موثوق وفعال ساعدني في الوصول إلى أهداف أداء مذهلة ببضع نقرات.
| مؤشرات الأداء الرئيسية وقسم التدقيق من PSI (التليفون المحمول) | لا صاروخ WP | مع صاروخ الفسفور الابيض |
| الدرجة الكلية | 43/100 | 94/100 |
| أكبر رسم مضمون | 10.2 ثانية | 0.7 ثانية |
| إجمالي وقت الحظر | 540 مللي ثانية | 0 مللي ثانية |
| "تقليل CSS غير المستخدمة" | مشكلة | اجتاز التدقيق |
| "إزالة موارد حظر العرض" | مشكلة | اجتاز التدقيق |
تغليف
يبدو تحسين CSS المهم أمرًا شاقًا ، لكن لا يجب أن يكون بهذه الطريقة ، بفضل المكونات الإضافية مثل WP Rocket. لقد رأينا أن WP Rocket ساعد في التخلص من التحذيرات الحمراء المتعلقة بموارد حظر العرض على Google PageSpeed Insights.
ستوفر بعض الوقت الثمين لأن WP Rocket يطبق تلقائيًا 80٪ من أفضل ممارسات أداء الويب - وسترى تحسنًا فوريًا في السرعة عند التنشيط .
علاوة على ذلك ، يمكنك دائمًا الاعتماد على ضمان استرداد الأموال بنسبة 100٪. على الرغم من أننا لا نعتقد أنك سترغب أبدًا في الحصول على واحدة ، إلا أنه يسعدنا أن نعيد إليك أموالك إذا طلبت ذلك في غضون 14 يومًا من الشراء.
