GenerateBlocks 검토: 블록으로 WordPress 확장하기
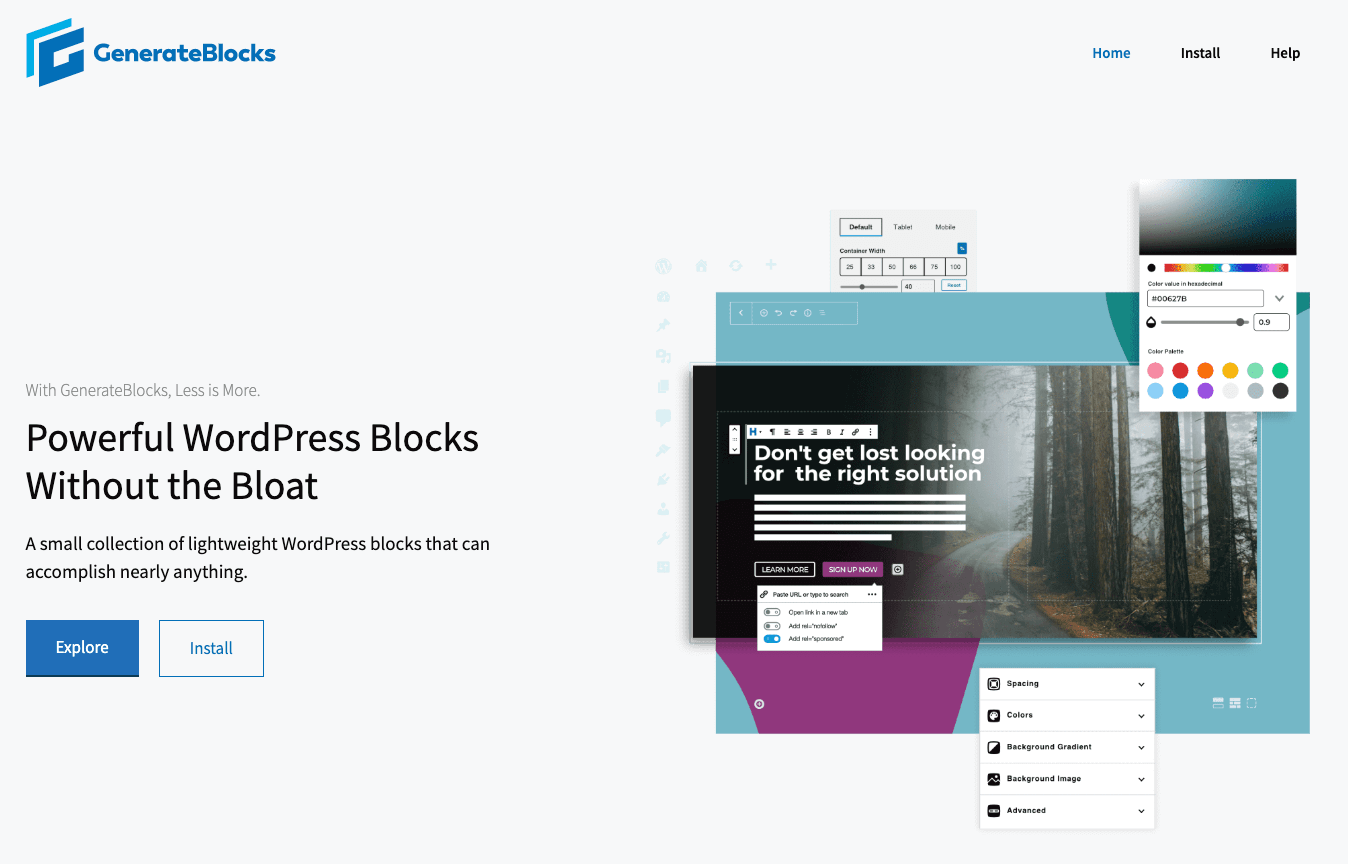
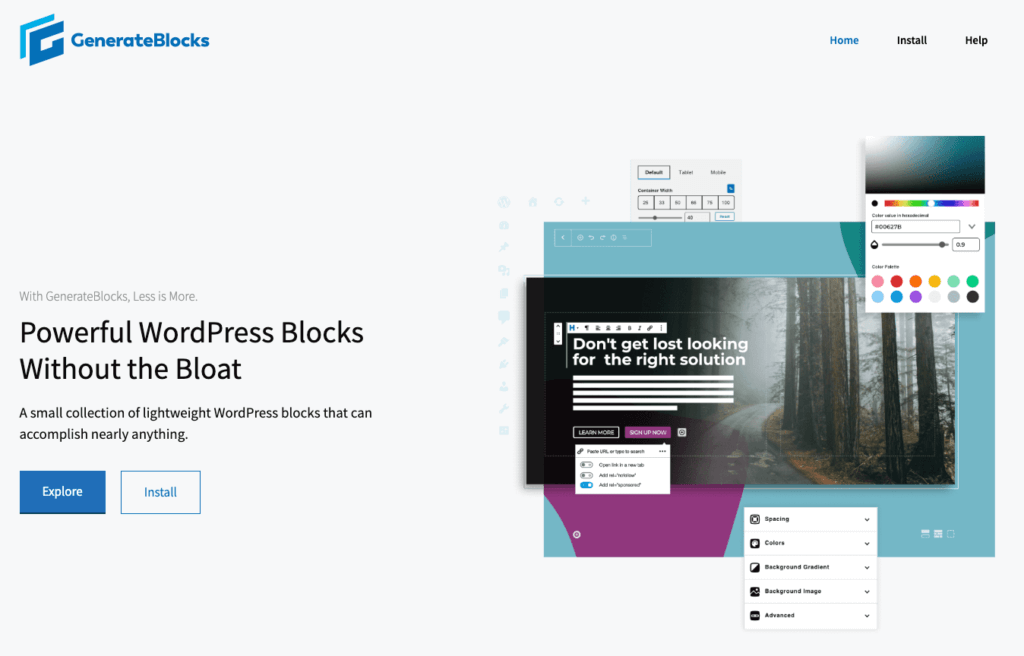
게시 됨: 2020-03-10오늘은 아직 Alpha에 있는 플러그인인 GenerateBlocks를 리뷰하려고 합니다. GenerateBlocks는 모든 팽창 없이 강력한 WordPress 블록을 생성한다는 아이디어를 가지고 있습니다. 이것이 의미하는 바는 거의 모든 것을 수행하는 데 사용할 수 있는 가벼운 WordPress 블록의 작은 모음이라는 것입니다.
생성 블록이란 무엇입니까?
GenerateBlocks는 GeneratePress.com을 소유하고 운영하는 사람들이 만듭니다. GeneratePress는 Tom Usborne이 개발한 무료 및 프리미엄 WordPress 테마입니다. 이 팀에서 가장 마음에 드는 점은 속도와 성능을 염두에 두고 설계 및 개발되었다는 것입니다. 사이트(및 클라이언트)에 따라 저는 GeneratePress와 WP Astra 사이에서 고민했습니다. 둘 다 코드베이스 전체에서 기능 속도와 성능 향상을 확인하면서 원하는 유형의 디자인을 자유롭게 만들 수 있습니다.
블록을 살펴보자

GenerateBlocks의 기본 아이디어는 가장 단순한 레이아웃에서 가장 복잡한 레이아웃에 이르기까지 원하는 모든 유형의 레이아웃을 생성하는 데 필요한 4개의 간단한 블록이 있다는 것입니다. 네 개의 블록은 컨테이너, 그리드, 헤드라인 및 버튼입니다.
컨테이너 블록

GeneratePress가 작동하는 방식은 모든 것이 컨테이너 내부에서 시작된다는 것입니다. 컨테이너는 실제로 콘텐츠를 행과 섹션으로 구성하기 시작하는 방법입니다. 이는 본질적으로 GenerateBlocks가 제공하는 모든 블록의 중추이며 웹 사이트의 모양을 완전히 제어할 수 있습니다.
그리드 블록

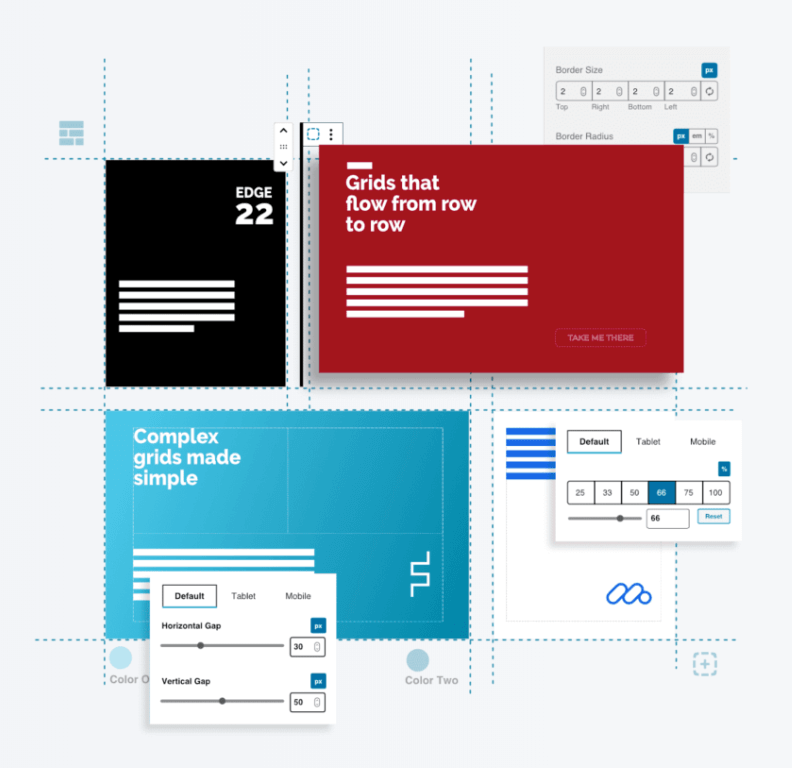
다음으로 살펴볼 블록은 그리드 블록입니다. 컨테이너를 추가한 후에는 컨테이너 내부에 그리드 블록을 배치하고 원하는 행 수를 실제로 디자인하거나 설정하려고 합니다. 이제 Grid 블록에 대한 흥미로운 부분은 훌륭한 창작을 위한 새로운 표준을 설정한다는 것입니다. 그리드 블록을 사용하면 그리드 정렬 흐름 및 응답성과 같은 설정을 완벽하게 제어할 수 있습니다.
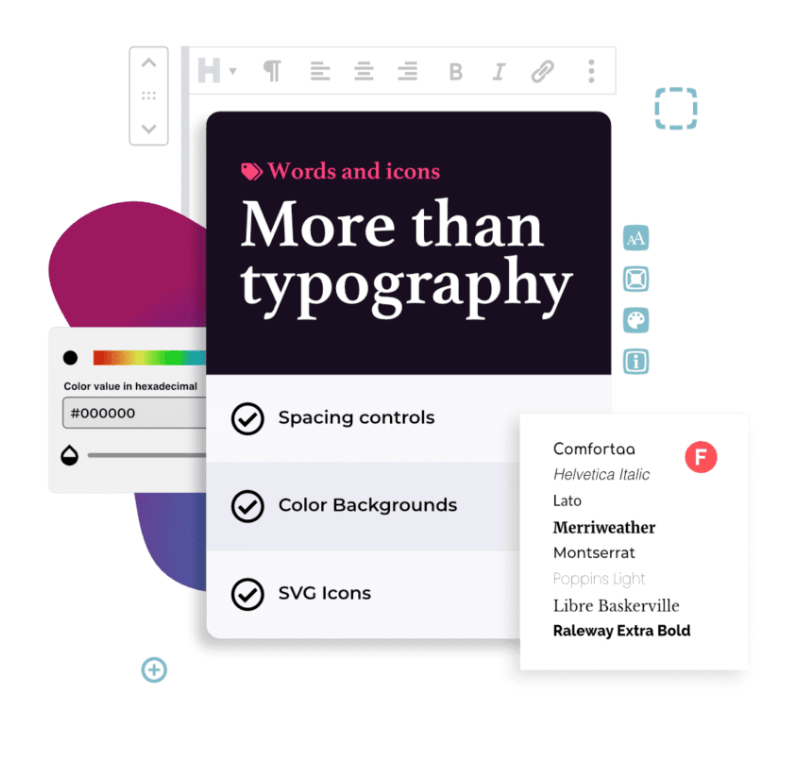
헤드라인 블록

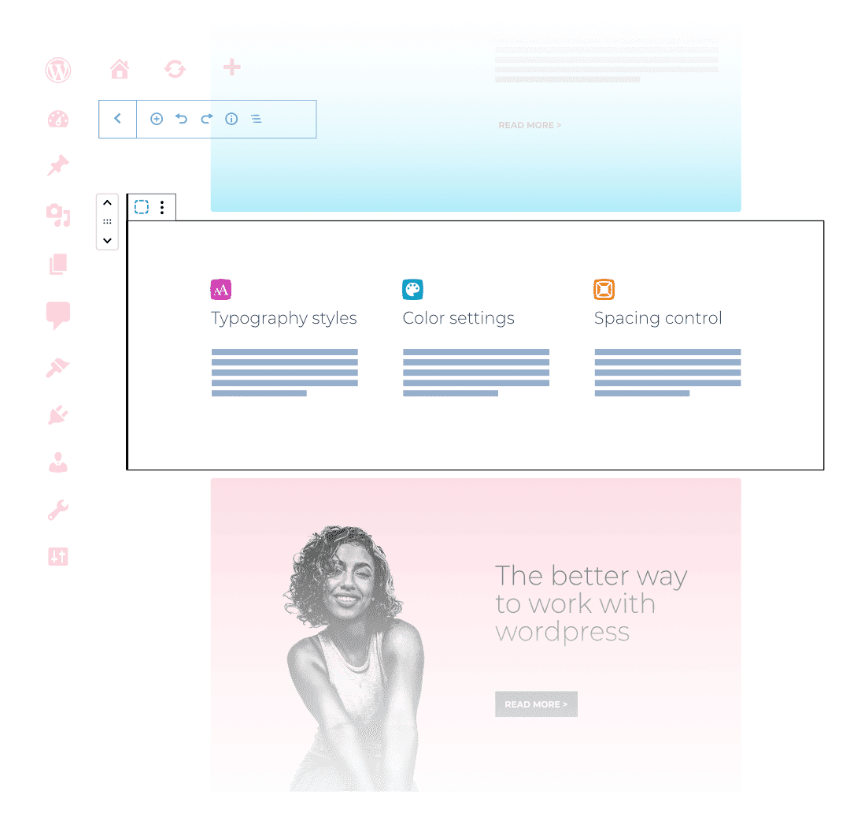
이제 교착 상태를 추가했으면 다음으로 추가할 수 있는 항목은 헤드라인 블록입니다. 헤드라인 블록은 타이포그래피를 완전히 새로운 차원으로 끌어올리는 데 도움이 되도록 설정되었습니다. 헤드라인 블록을 사용하면 H1에서 H6 태그로 이동하는 헤더를 추가할 수 있으며 텍스트의 단락 블록을 추가할 수도 있습니다. 헤드라인 블록 내에서 타이포그래피, 색상, 간격 및 아이콘과 같은 설정을 제어할 수 있습니다.
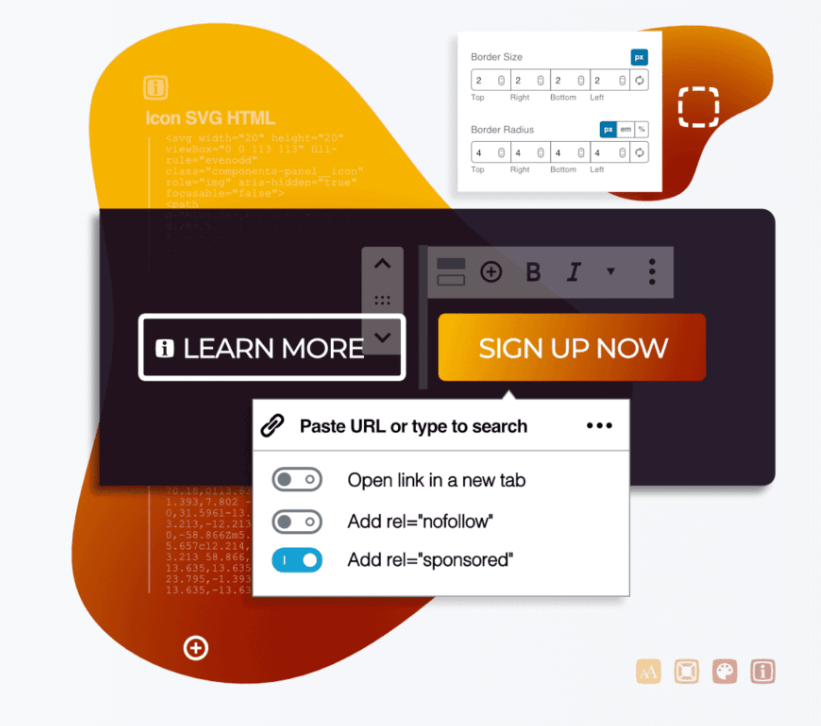
버튼 블록

마지막으로 GenerateBlocks를 반올림하는 것은 Buttons 블록입니다. 버튼 블록을 사용하면 소셜 미디어, 자세히 알아보기, 가입 버튼 등 모든 종류의 버튼을 만들 수 있습니다. 버튼 블록을 사용하면 타이포그래피, 색상, 간격 및 아이콘까지 제어할 수 있습니다. Buttons 블록에서 가장 마음에 드는 점은 동일한 블록에 여러 개의 버튼을 추가할 수 있다는 것입니다. 버튼을 가로 및 세로로 정렬하거나 해당 버튼 블록이 있는 전체 공간을 차지하는 등 약간 다르게 스타일을 지정할 수도 있습니다.
비디오 검토
이 모든 작업을 보기 위해 비디오 리뷰를 만들었습니다. 이번 영상 리뷰는 조금 다릅니다. 이 글을 쓰는 시점과 이 비디오를 보는 시점에서 GenerateBlocks는 아직 알파 상태이므로 GenerateBlocks와 작동 방식이 변경될 가능성이 높습니다. 지금까지 모든 리뷰에 사용한 기본 TwentyTwenty WordPress 테마를 사용하여 이 비디오를 시작했습니다.
그러나 잠시 후 TwentyTwenty 테마에서 이 테마를 사용하는 것은 알파 상태이고 GeneratePress와 정말 잘 작동하기 때문에 이 테마를 사용하는 것이 의미가 없다는 것을 알게 될 것입니다. 그래서 저는 비디오의 마지막 20분 정도 동안 GeneratePress를 사용하도록 전환했습니다. 항상 그렇듯이 이 비디오를 즐기고 사이트에서 새로운 WordPress 블록 편집기를 사용하는 방법에 대해 생각하는 데 도움이 되는 연습을 제공할 수 있기를 바랍니다.

이 플러그인 사용의 주요 기능
GenerateBlocks에는 얼마나 많은 블록이 있어야 하는지에 대한 흥미로운 정보가 있습니다. 20개 또는 30개의 블록 모음을 만드는 대신 GenerateBlocks의 비전은 필요한 블록을 만들고 WordPress 블록 편집기에 내장된 재사용 가능한 블록 기능을 사용하는 것입니다. 즉, 영웅 블록, CTA 블록 또는 가격 블록을 찾을 수 없습니다. 대신 이러한 블록을 직접 생성하고 재사용 가능한 블록으로 저장한 다음 새 페이지를 생성할 때 해당 블록을 새 페이지에 추가하고 재사용 가능한 블록을 일반 블록으로 변환한 다음 변경합니다. .
테스트에서, 특히 사이트의 모든 디자인 측면을 제어하려고 할 때 이것이 실제로 더 빠르다는 것을 알았습니다. 새로운 WordPress 블록 편집기를 사용하여 사이트를 구축하기 위해 여러 개의 다른 블록 컬렉션 플러그인을 설치하는 것에 대해 걱정할 필요가 없습니다. 그리고 무엇보다도 GenerateBlocks는 요즘 특히 WordPress 블로그 편집기를 사용할 때 자주 사용하는 테마인 GeneratePress와 함께 작동합니다.
어떤 유형의 블록이 포함되어 있습니까?
앞서 언급했듯이 GenerateBlocks와 함께 제공되는 4개의 블록이 있습니다.
- 컨테이너
- 그리드
- 표제
- 버튼
가격?
GenerateBlocks의 가격은 무료입니다. 그것은 당신이 WordPress 블록 편집기 내에서 할 수 있는 모든 것을 보고 플레이할 수 있는 저렴한 솔루션입니다. GeneratePress Premium을 원할 것이므로 테마에 약 $50를 지출하려고 합니다.
누가 이 플러그인을 사용해야 합니까?
현재로서는 GenerateBlocks를 대중에게 추천할 준비가 되지 않았습니다. 즉, 개발자이거나 간단한 CSS에 대해 알고 있는 경우 GenerateBlocks를 살펴보고 자신에게 적합한지 확인하는 것이 좋습니다. 저는 GenerateBlocks가 다음 달 또는 두 달 안에 완전히 릴리스된 버전으로 성숙하는 것을 볼 수 있다고 생각합니다. 우리는 또한 많은 기능이 향상되고 추가되는 것을 보게 될 것입니다.
마지막 생각들
GenerateBlocks에서 나에게 가장 큰 누락 기능은 포스트 블록이 없다는 것입니다. 내 말은 블로그 게시물을 방문 페이지로 가져오려는 많은 경우에 게시물 차단이 필요하다는 것입니다. 테마와 WordPress 블록 편집기 간의 원활한 통합을 생성하는 환경에 있고 싶습니다. 그리고 GenerateBlocks 및 GeneratePress를 사용하여 가까워지고 있습니다. 나는 확실히 그들을 확인하는 것이 좋습니다.
AJ는 다양한 고객과 함께 회원 사이트를 개발하고 개발한 20년 이상의 경험을 제공합니다.