GenerateBlocksのレビュー:ブロックでWordPressを拡張する
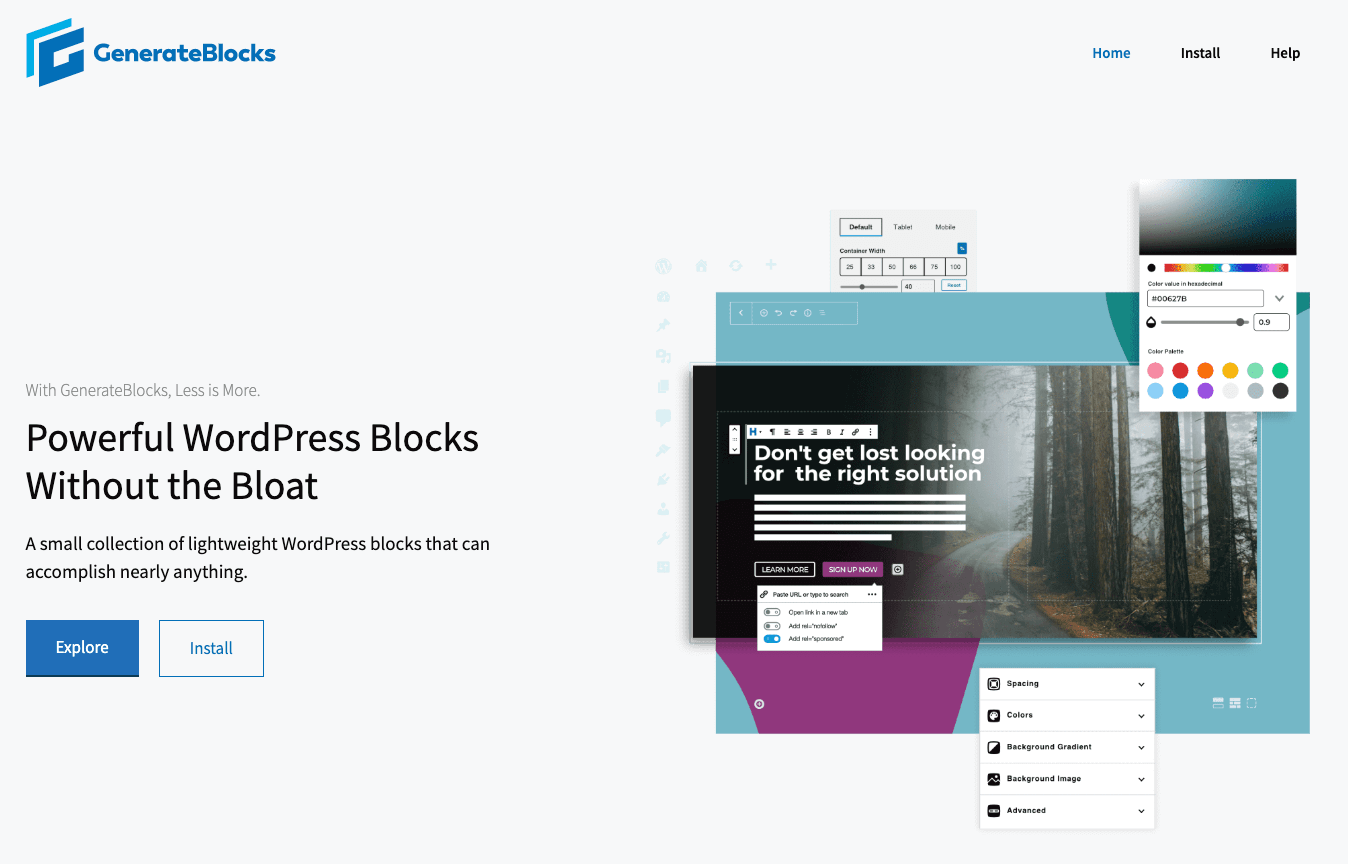
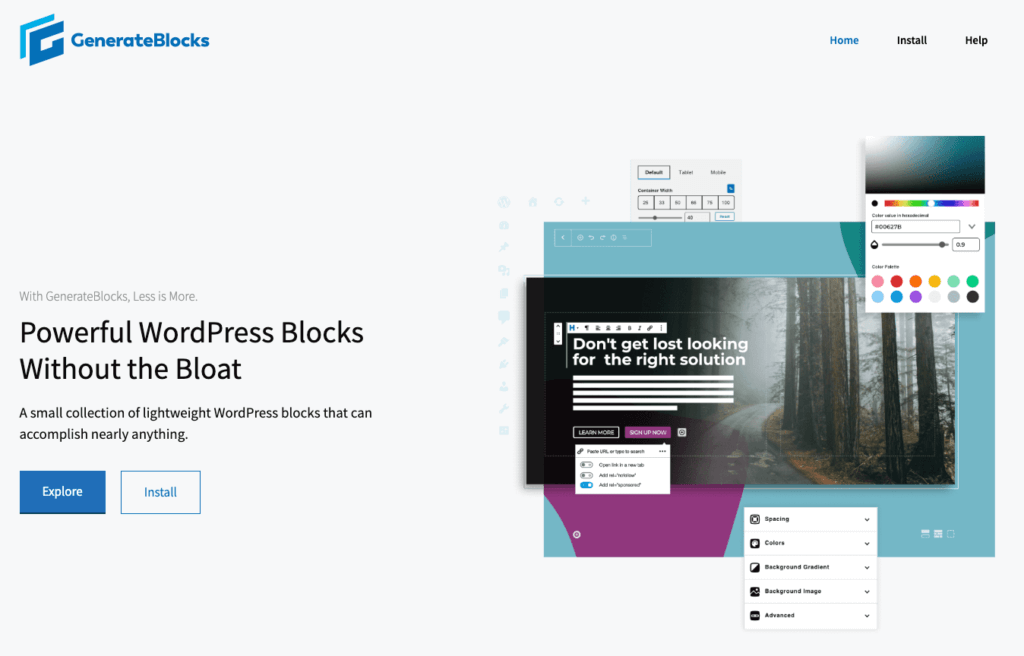
公開: 2020-03-10今日は、まだアルファ版のプラグインであるGenerateBlocksを確認したいと思います。 GenerateBlocksには、肥大化することなく、強力なWordPressブロックを作成するというアイデアがあります。 つまり、これは、ほぼすべてのことを実行するために使用できる軽量のWordPressブロックの小さなコレクションです。
GenerateBlocksとは何ですか?
GenerateBlocksは、GeneratePress.comを所有および実行している人々によって作成されます。 GeneratePressは、TomUsborneによって開発された無料のプレミアムWordPressテーマです。 このチームで私が最も気に入っているのは、スピードとパフォーマンスを念頭に置いて設計および開発されていることです。 サイト(およびクライアント)によっては、GeneratePressとWPAstraの使用の間で途方に暮れていることに気づきました。 どちらも、コードベース全体で機能の速度とパフォーマンスの向上が見られましたが、必要なタイプのデザインを自由に作成できます。
ブロックを見てみましょう

GenerateBlocksの背後にある主な考え方は、最も単純なレイアウトから最も複雑なレイアウトまで、必要なタイプのレイアウトを作成するために必要な4つの単純なブロックがあるということです。 4つのブロックは、コンテナ、グリッド、ヘッドライン、およびボタンです。
コンテナブロック

GeneratePressが機能する方法は、すべてがコンテナー内で開始されることです。 コンテナは、実際には、コンテンツを行とセクションに編成し始める方法です。 これは基本的に、GenerateBlocksが提供するすべてのブロックのバックボーンであり、Webサイトの外観を完全に制御できます。
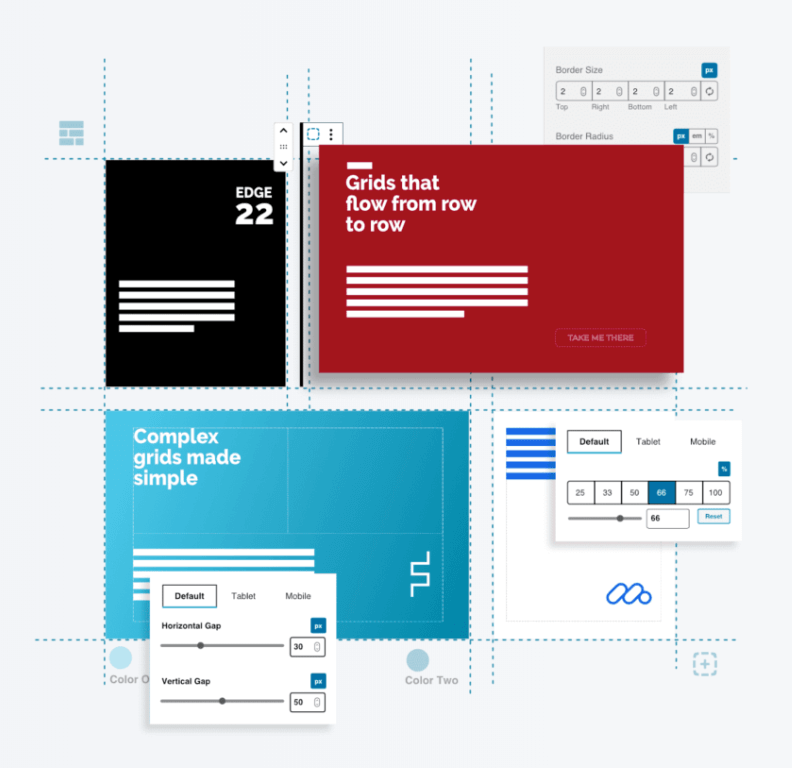
グリッドブロック

次に確認するブロックはGridブロックです。 コンテナを追加したら、コンテナ内にグリッドブロックを配置し、必要な行数を実際に設計または設定します。 グリッドブロックの興味深い点は、優れた作品の新しい基準を設定することです。 Gridブロックを使用すると、フローのグリッド配置や応答性などの設定を完全に制御できます。
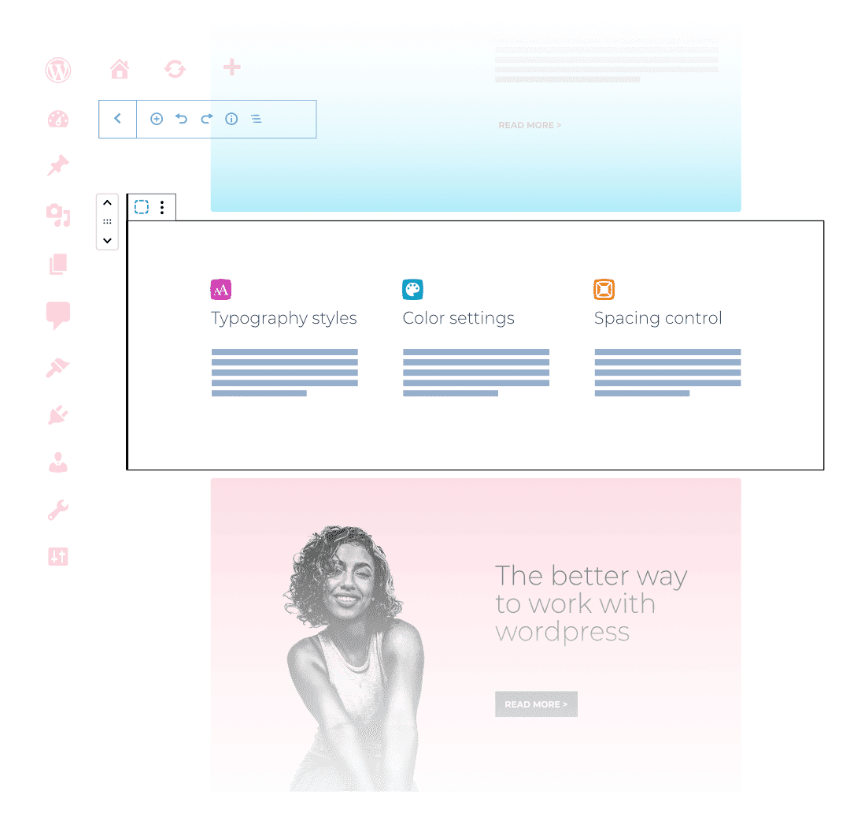
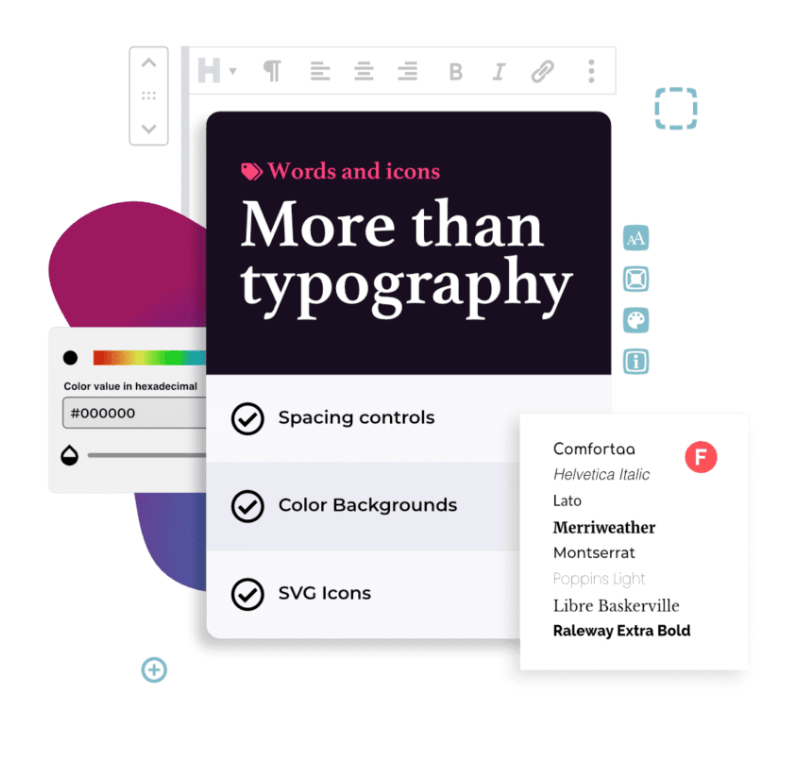
ヘッドラインブロック

グリッドロックを追加したら、次に追加したいのはヘッドラインブロックです。 Headlineブロックは、タイポグラフィをまったく新しいレベルに引き上げるのに役立つように設定されています。 Headlineブロックを使用すると、H1タグからH6タグまでのヘッダーを追加したり、テキストの段落ブロックを追加したりすることもできます。 Headlineブロック内で、タイポグラフィ、色、間隔、さらにはアイコンなどの設定を制御できます。
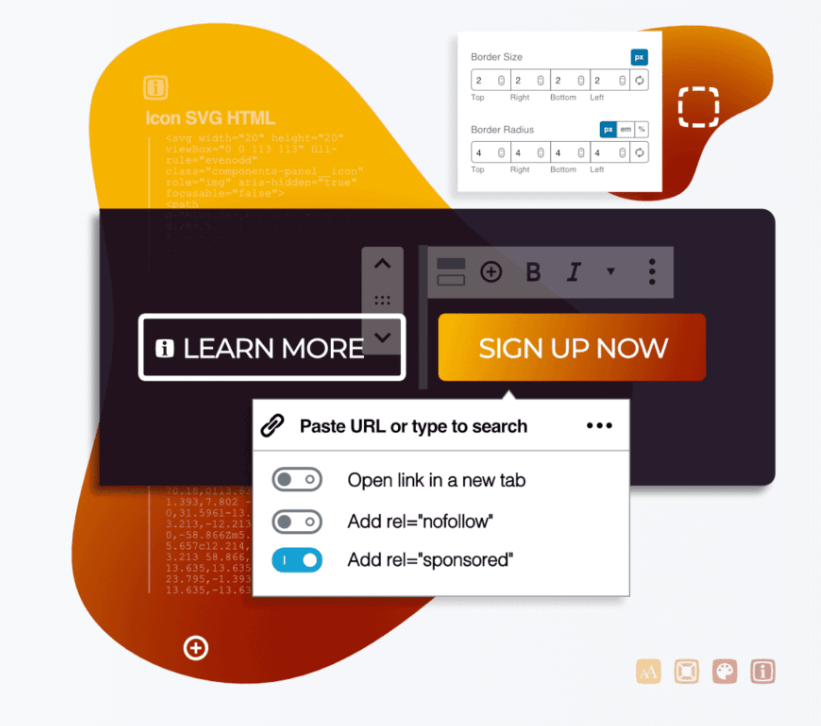
ボタンブロック

最後に、GenerateBlocksの締めくくりはButtonsブロックです。 Buttonsブロックを使用すると、ソーシャルメディアであれ、詳細情報やサインアップボタンであれ、あらゆる種類のボタンを作成できます。 また、Buttonsブロックを使用すると、タイポグラフィ、色、間隔、さらにはアイコンを制御できます。 Buttonsブロックで私が最も気に入っているのは、同じブロックに複数のボタンを追加できることです。 また、ボタンを水平方向と垂直方向に並べたり、ボタンブロックが配置されている場所のスペース全体を占めるなど、少し異なるスタイルにすることもできます。
ビデオレビュー
このすべてのアクションを確認するために、ビデオレビューを作成しました。 このビデオレビューは少し異なります。 この記事の執筆時点およびこのビデオの時点では、GenerateBlocksはまだアルファ版であるため、GenerateBlocksとその動作方法に変更が加えられる可能性があります。 このビデオは、これまでのすべてのレビューで使用したデフォルトのTwentyTwentyWordPressテーマを使用して開始しました。
ただし、しばらくすると、アルファ状態であり、GeneratePressで非常にうまく機能するため、TwentyTwentyテーマで使用する意味がなくなったことがわかります。 そこで、ビデオの最後の20分ほどでGeneratePressの使用に切り替えました。 いつものように、これらのビデオを楽しんでいただき、サイトで新しいWordPressブロックエディターをどのように使用するかを考えるのに役立つチュートリアルを提供できることを願っています。

このプラグインを使用する際の主な機能
GenerateBlocksは、必要なブロック数について興味深い見解を持っています。 20または30ブロックのコレクションを構築する代わりに、GenerateBlocksのビジョンは、必要なブロックを作成し、WordPressブロックエディターに組み込まれている再利用可能なブロック機能を使用することです。 つまり、ヒーローブロック、CTAブロック、さらには価格設定ブロックも見つかりません。 代わりに、これらのブロックを自分で作成し、再利用可能なブロックとして保存します。次に、新しいページを作成するときに、そのブロックを新しいページに追加し、その再利用可能なブロックを通常のブロックに変換してから、変更を加えます。 。
私のテストでは、特にサイトのすべての設計面を制御しようとしているときに、これが実際に高速であることがわかりました。 新しいWordPressブロックエディターを使用してサイトを構築するために、いくつかの異なるブロックコレクションプラグインをインストールすることを心配する必要はありません。 そして何よりも、GenerateBlocksはGeneratePressと連携することです。これは、特にWordPressブログエディターを使用している場合に、最近の私の頼りになるテーマです。
どのタイプのブロックが含まれていますか?
前に述べたように、GenerateBlocksには4つのブロックが付属しています。
- 容器
- グリッド
- 見出し
- ボタン
価格?
GenerateBlocksの価格は無料です。 これにより、WordPressブロックエディター内で実行できるすべてのことを試してみることができる手頃なソリューションになります。 GeneratePress Premiumが必要になるため、テーマに約50ドルを費やすことを検討しています。
誰がこのプラグインを使用する必要がありますか?
現時点では、GenerateBlocksを大衆に推奨する準備はできていません。 そうは言っても、開発者であるか、単純なCSSを回避する方法を知っている場合は、GenerateBlocksを調べて、それが自分に役立つかどうかを確認することをお勧めします。 私たちが見るように、GenerateBlocksは来月か2ヶ月で完全にリリースされたバージョンに成熟すると思います。 多くの機能が強化され、追加されていることもわかります。
最終的な考え
GenerateBlocksで私が見逃している最大の機能は、postブロックがないことです。 つまり、ブログ投稿をランディングページに持ち込みたい場合、多くの場合、投稿ブロックが必要になります。 テーマとWordPressブロックエディターをシームレスに統合できる環境になりたいと思っています。GenerateBlocksとGeneratePressを使用することで、私たちは近づいています。 ぜひチェックしてみてください。
AJは、幅広いクライアントとのメンバーシップサイトでの作業と開発に20年以上の経験をもたらします。