WordPress를 사용하여 플러스 사이즈 의류 웹사이트를 만드는 방법은 무엇입니까?
게시 됨: 2024-03-19이제 웹사이트 구축이 매우 쉬워졌습니다. 하지만 특정 웹사이트를 만들면 조금 복잡해집니다. 이번 블로그에서는 WordPress를 사용하여 플러스 사이즈 의류 웹사이트를 만드는 방법을 배웁니다.
WordPress는 웹사이트 구축에 있어 너무 많은 양보를 제공합니다. 하지만 플러스 사이즈 의류 웹사이트의 경우 사용할 수 있는 템플릿이 많지 않습니다. 가장 쉬운 방법으로 도와드리겠습니다.
그건 그렇고, 인터넷에 웹사이트가 그리 많지 않기 때문에 플러스 사이즈 웹사이트를 구축한다는 아이디어는 매우 고무적입니다.
우리가 사용할 방법은 지금까지 본 것 중 가장 쉬운 방법일 것입니다. 몇 단계만 거치면 귀하의 웹사이트가 준비될 것입니다.
옷가게나 어떤 종류의 온라인 상점을 만들어 본 적이 있다면 모든 부품을 디자인하고 제품을 삽입하는 것이 복잡하다고 느꼈습니다.
하지만 걱정하지 마십시오. 이 블로그에서는 그런 일을 하지 않을 것입니다. 그러나 Shop Mania 테마의 템플릿을 가져와서 간단하고 빠른 기술을 채택하세요.
목차
플러스 사이즈 의류 웹사이트란 무엇입니까?
플러스 사이즈 의류 웹사이트는 플러스 사이즈 의류를 소개하고 판매하는 웹사이트입니다.
이 유형의 온라인 상점에서는 플러스 사이즈 의류만 판매합니다. 그러므로 그런 옷을 입고 싶어하는 사람들은 그렇게 오랫동안 찾을 필요가 없습니다. 그들은 귀하의 웹사이트로 직접 가서 구매할 수 있습니다.
그러한 웹사이트 구축의 중요성은 무엇입니까?
이러한 유형의 웹사이트가 거의 없다는 점에서 이는 큰 의미를 갖습니다. 따라서 이 웹사이트를 만들고 적절한 전략과 좋은 마케팅으로 웹사이트를 성장시키면 사이트를 쉽게 눈에 띄게 만들 수 있습니다.
그리고 아이디어가 독특하면 전파되기 쉽다는 것은 잘 알려져 있습니다.
WordPress를 사용하여 플러스 사이즈 의류 웹사이트를 만드는 방법은 무엇입니까?
이 블로그에서는 전자상거래 웹사이트용으로 특별히 디자인된 Shop Mania 테마를 사용할 것입니다. 이 테마에는 사전 제작된 다양한 템플릿이 함께 제공됩니다. 우리는 플러스 사이즈 매장용 템플릿 중 하나를 사용할 것입니다.
Shop Mania 테마는 무료이지만 Plus Size 템플릿은 프리미엄이므로 제한을 늘리고 템플릿에 액세스하려면 Pro 플러그인을 구입해야 합니다.
시작하자,
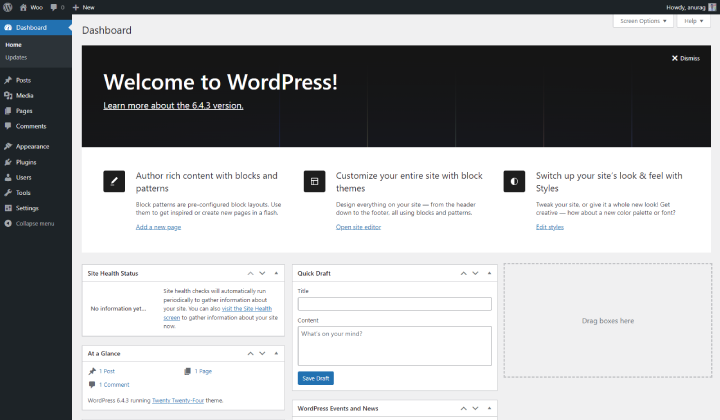
1단계) 대시보드를 엽니다.

먼저 사이트의 대시보드를 엽니다.
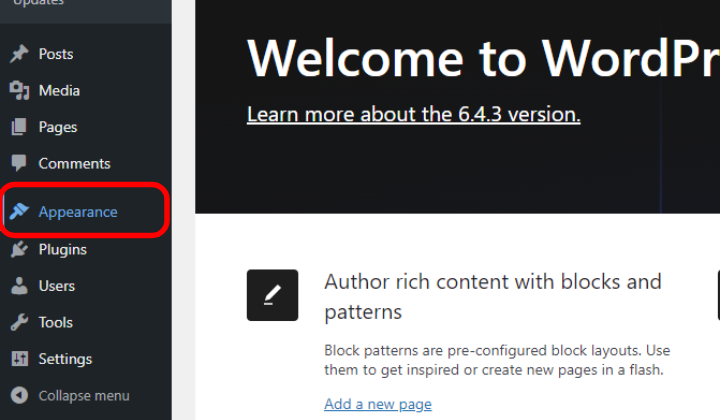
2단계) 모양을 클릭하세요.

메뉴에서 테마가 관리되는 모양으로 이동하세요.
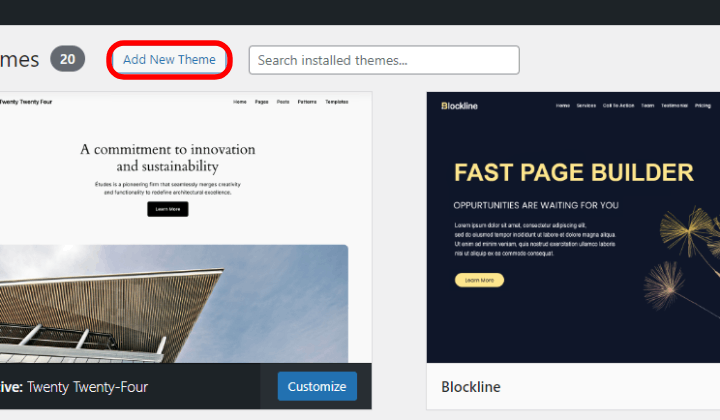
3단계) 새 테마 추가를 클릭하세요.

사이트에 새 테마를 추가하려면 왼쪽 상단에 있는 새 테마 추가를 클릭하세요. WordPress 테마를 무료로 설치할 수 있는 테마 페이지로 리디렉션됩니다.
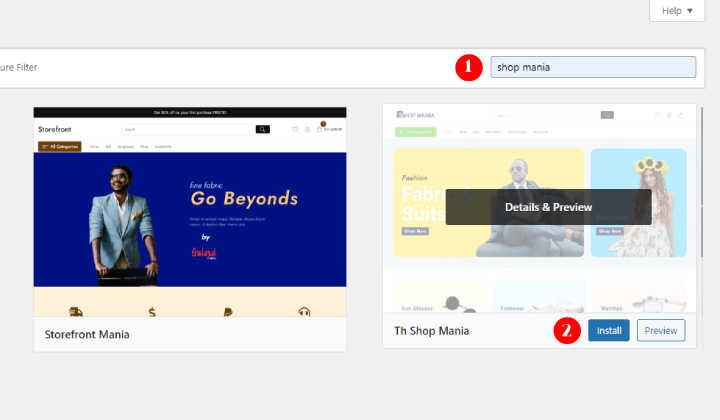
4단계) Shop Mania를 검색하고 설치를 클릭하세요.

테마를 설치하려면 검색창으로 이동하여 Shop Mania를 검색하세요. 검색 후 Shop Mania 테마를 찾아 설치를 클릭하세요.
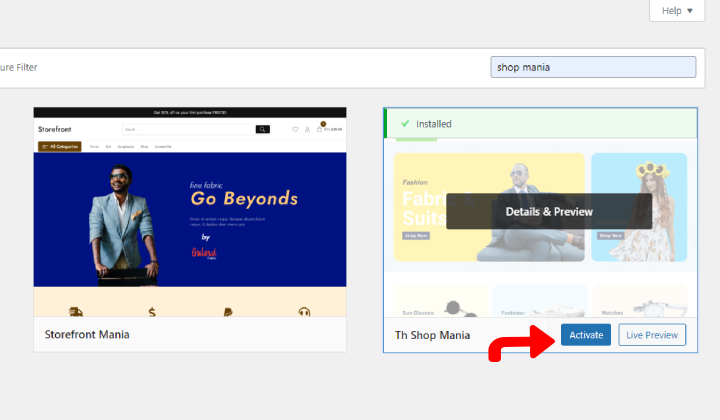
5단계) 활성화를 클릭하세요.

설치 후 활성화를 클릭하세요.
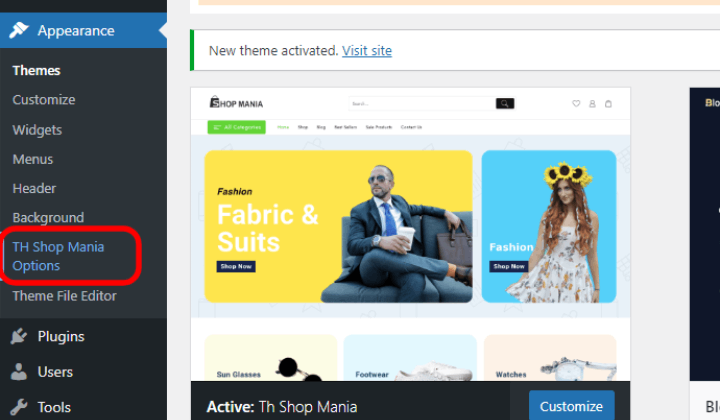
6단계) Appearance로 이동하여 TH Shop Mania 옵션을 클릭하세요.

활성화 후 TH Shop Mania 옵션을 클릭하세요. 이를 통해 SHop Mania 옵션을 살펴볼 수 있습니다.

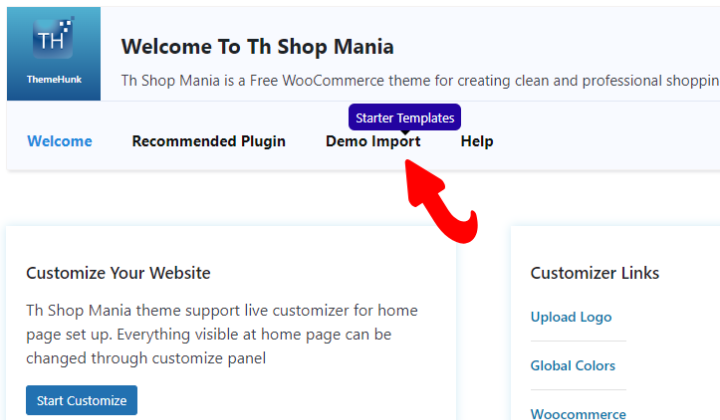
7단계) 데모 가져오기를 클릭하세요.

데모를 가져오려면 데모 가져오기를 클릭하세요.
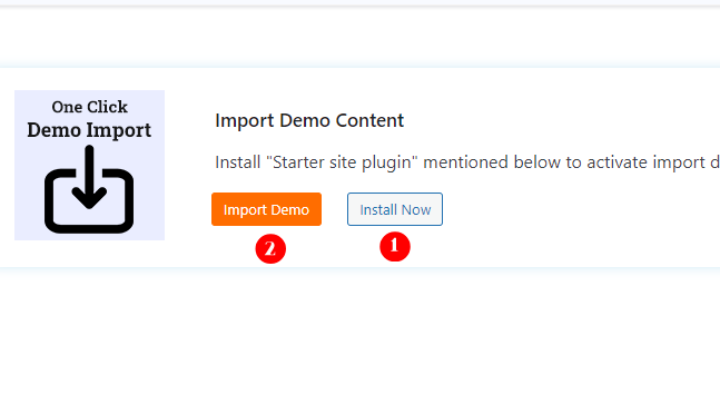
8단계) 지금 설치를 클릭한 다음 데모 가져오기를 클릭하세요.

시작 사이트 플러그인을 설치하려면 지금 설치를 클릭하세요. 설치 후 데모 가져오기를 클릭하세요.
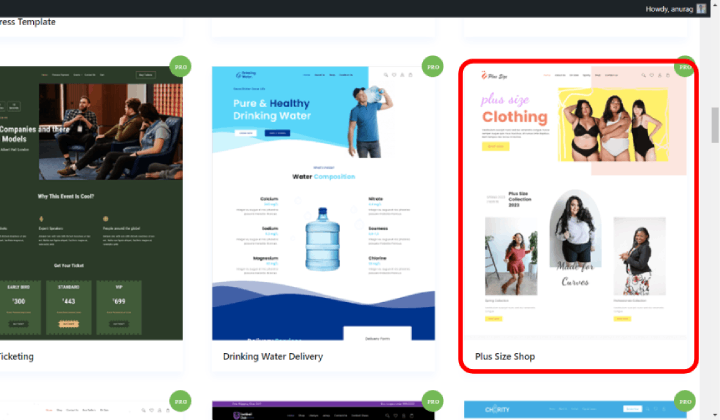
9단계) 플러스 사이즈 매장을 검색하여 클릭하세요.

여기서 가져올 템플릿을 볼 수 있습니다.
플러스사이즈샵 템플릿은 프리미엄 템플릿이므로 먼저 여기에서 구매하셔야 합니다.
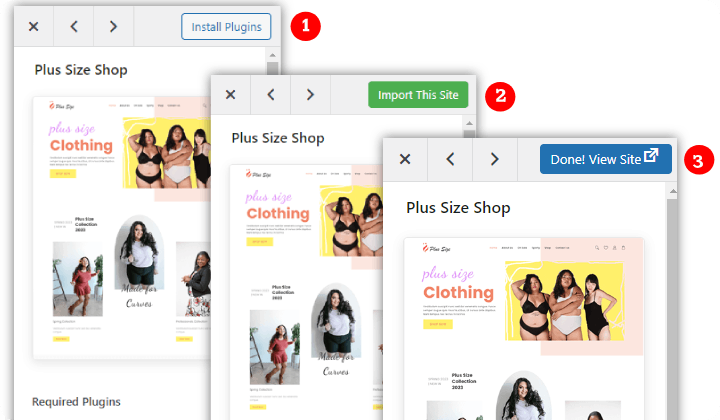
10단계) 플러그인 설치 > 이 사이트 가져오기 > 완료를 클릭하세요! 사이트 보기

이제 템플릿의 미리보기가 표시됩니다. 왼쪽 상단에 Install Plugin이라는 버튼이 표시되면 클릭하세요. 필요한 플러그인을 설치한 후 이 사이트 가져오기를 클릭하세요.
이것이 마지막 단계입니다. 사이트를 가져온 후 완료를 클릭하세요! 사이트를 보면 귀하의 사이트가 표시됩니다.
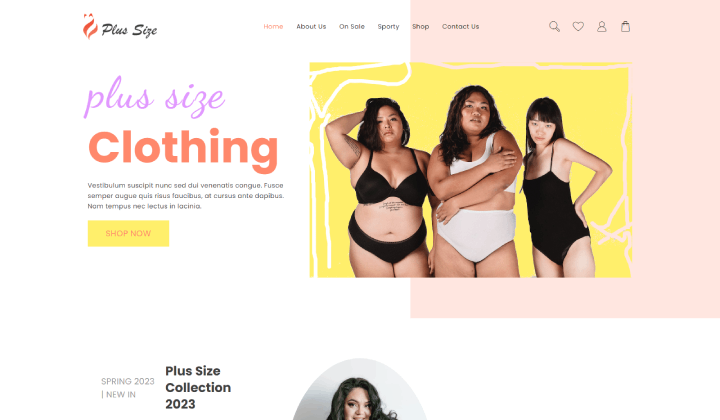
브라보! 사이트가 준비되었습니다

사이트의 미리보기입니다. 플러스 사이즈 의류 웹사이트 사이트가 준비되었습니다.
TH Shop Mania 테마 템플릿을 사용하여 플러스 사이즈 의류 웹사이트를 구축하는 것이 얼마나 쉬운지 확인하셨습니다.
비디오 튜토리얼
자주하는 질문
Q. 사전 구축된 템플릿의 데이터를 변경할 수 있나요?
답변. 물론 사이트를 맞춤 설정하고 원본 콘텐츠를 넣을 수도 있습니다. 웹사이트 레이아웃이 완성되었습니다. 콘텐츠를 교체하고 사이트를 시작하세요.
Q. 내 사이트의 순위를 높이려면 어떻게 해야 합니까?
답변. 사이트 순위를 높이려면 검색 엔진에 필요한 조건을 충족하고 사이트의 SEO를 개선하는 데 도움이 되는 효과적인 전략을 채택해야 합니다. 더 나은 성장을 위해 SEO 플러그인을 사용할 수 있습니다.
결론
이 블로그에서 우리는 제가 생각하는 가장 쉬운 방법으로 플러스 사이즈 의류 웹사이트를 만드는 방법을 살펴보았습니다. 웹사이트를 만드는 매끄러운 방법을 원한다면 이 블로그가 도움이 될 것입니다.
이미 이미지가 있다고 생각되면 걱정하지 말고 더미 데이터를 원본 데이터로 교체하세요. 이 사이트는 반응성이 뛰어나고 SEO 친화적이며 브라우저 간 호환되며 이상적인 웹 사이트에 필요한 더 많은 기능을 갖추고 있습니다.
이 프로세스에서는 필요한 플러그인을 수동으로 설치할 필요가 없으며 자동으로 다운로드됩니다. 그리고 전체 웹사이트가 원활하게 구축되었습니다.
WordPress 웹사이트를 설정하는 가장 편리한 방법 중 하나입니다. 10단계만 거치고 5분도 채 걸리지 않아 우리 웹사이트가 준비되었습니다.
이 블로그가 귀하가 매우 짧은 시간에 웹사이트 구축에 관한 모든 질문을 해결하는 데 도움이 되기를 바랍니다. 아직 남아 있는 경우 댓글 섹션에 알려주시기 바랍니다.
YouTube 채널을 구독할 수 있으며 거기에 훌륭한 콘텐츠도 업로드할 수 있습니다. 또한 Facebook 및 Twitter 에서 팔로우하세요.
또한보십시오
- WordPress 블로그 웹 사이트를 만드는 방법 쉬운 단계 [2024 가이드]
- WordPress 2024로 가구점 웹사이트를 만드는 방법
- WooCommerce 및 WCFM 플러그인을 사용하여 다중 공급업체 마켓플레이스 웹사이트를 만드는 방법.
