무료 WordPress로 제품 카탈로그 만들기
게시 됨: 2022-04-12오프라인 매장이 있는 일부 비즈니스는 여러 가지 이유로 인터넷을 통해 제품을 판매하지 않으며 전화나 직접 주문을 받는 것을 선호합니다. 이러한 비즈니스를 운영하는 경우 제품 카탈로그 웹 사이트를 만들어 다양한 제품을 선보임으로써 오프라인 판매를 늘릴 수 있습니다.
이 연습에서는 WordPress로 제품 카탈로그를 만드는 방법을 보여줍니다. 모든 것을 설정하고 웹 사이트를 즉시 실행하는 방법을 단계별로 보여 드리겠습니다.
시작하자!
제품 카탈로그 웹사이트란 무엇이며 누가 필요합니까?
온라인 제품 카탈로그는 기능, 치수, 무게, 색상, 고객 리뷰 등을 포함할 수 있는 자세한 설명과 함께 다양한 제품을 나열하는 웹사이트입니다. 이러한 웹사이트의 주요 아이디어는 제품을 선보이고 구매자에게 필요한 모든 정보를 제공하며 구매 결정을 내리는 데 도움이 되는 것입니다.
제품 카탈로그는 제품을 직접 판매하지 않는 제조업체나 오프라인 매장에서 인터넷을 마케팅 채널로 사용하여 새로운 고객을 유치하려는 경우에 특히 유용합니다.
온라인 카탈로그는 모든 세부 사항이 포함된 제품 범위를 손쉽게 사용할 수 있으므로 영업 담당자, 점원 및 관리자에게도 편리합니다.
귀하의 비즈니스에 제품 카탈로그가 필요한 이유는 무엇입니까?
계속 진행하기 전에 제품 카탈로그 웹 사이트를 만들 때 얻을 수 있는 몇 가지 이점을 살펴보겠습니다.
- 신규 고객 유치 – 유용하고 사용하기 쉬운 제품 카탈로그 웹사이트를 운영하여 새로운 잠재 고객에게 다가갈 수 있습니다.
- 더 나은 서비스 제공 – 사람들이 모든 제품 정보, 이미지, 링크, 리뷰 등을 한 곳에 모을 때 구매 여정을 크게 개선합니다.
- 매출 증대 – 고객이 온라인으로 제품을 조사할 수 있도록 함으로써 지역 매장에서 구매 프로세스를 가속화할 수 있습니다. 고객들은 이미 모든 세부 사항을 알고 있을 것이기 때문에 더 적은 수의 상담이 필요할 것입니다.
- 브랜딩 개선 – 제품 카탈로그 웹사이트를 쉽게 홍보하여 브랜드 인지도를 높이고 경쟁업체와 차별화할 수 있습니다.
이것들은 귀하의 비즈니스를 위한 제품 카탈로그를 만드는 것의 몇 가지 장점일 뿐이지만, 귀하의 틈새 시장에 따라 다른 많은 장점이 있을 수 있습니다.
WordPress 제품 카탈로그를 구축하려면 무엇이 필요합니까?
우선, WordPress로 제품 카탈로그 웹사이트를 만들려면 도메인 이름, 호스팅 제공업체 및 물론 설치된 WordPress와 같은 몇 가지 공통 전제 조건이 필요합니다. 그러나 모든 웹사이트 기능을 지원하는 안정적인 플러그인과 사이트에 고유한 모양과 느낌을 주기 위한 깔끔한 WordPress 테마를 선택하는 것도 필요합니다.
도메인 이름을 정하고 호스팅 계획을 구매하는 것은 매우 쉽지만 사용 가능한 수십 가지 옵션 중에서 웹사이트에 적합한 플러그인 및 테마를 선택하는 것은 어려울 수 있습니다.
적절한 플러그인과 테마를 선택하려면 모든 제품 카탈로그가 기본적으로 목록 웹사이트라는 것을 이해해야 합니다. 그렇기 때문에 좋은 디렉토리 플러그인과 경량 디렉토리 WordPress 테마를 찾아야 하며 더 쉽게 만들 수 있도록 두 가지 기사를 준비했습니다.
- 가장 인기 있는 WordPress 디렉토리 플러그인 개요
- 최고의 무료 디렉토리 WordPress 테마 개요
두 기사 모두 WordPress 리포지토리에서 사용할 수 있는 최고의 테마 및 플러그인을 직접 선택했으므로 자유롭게 사용할 수 있습니다.
이 자습서에서는 모든 유형의 디렉토리 및 목록 웹 사이트를 만들 수 있는 무료 다목적 플러그인인 HivePress를 사용합니다. 또한 HivePress와 함께 작동하는 가볍고 깔끔한 목록 WordPress 테마인 ListingHive를 사용할 것입니다.
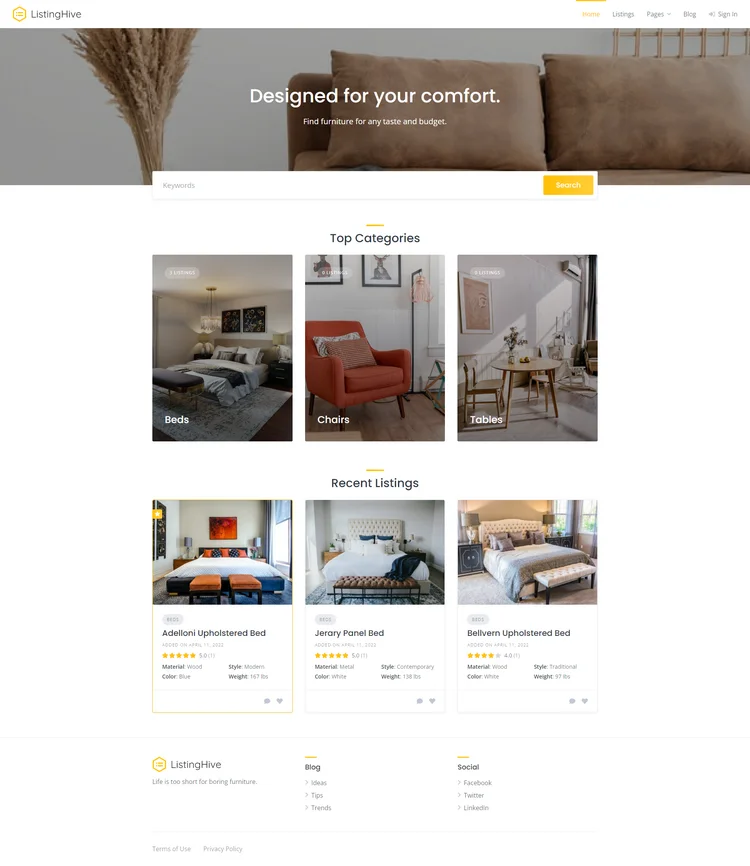
이 기사의 튜토리얼 부분으로 이동하기 전에 우리가 만들 제품 카탈로그 웹사이트를 살짝 살펴보겠습니다 (예를 들어 가구 제조 틈새 시장을 사용했습니다).

WordPress 제품 카탈로그 구축
이제 코드 한 줄 없이 제품 카탈로그 웹사이트를 만들 수 있는 간단한 6단계를 보여드리겠습니다. 자, 더 이상 고민하지 않고 테마 설치로 넘어갑시다!
#1 ListingHive 설치
첫 번째 단계는 ListingHive를 설치하는 것입니다. 무료 테마이므로 WP 대시보드 > 모양 > 테마 > 새로 추가 섹션으로 이동하여 쉽게 설치할 수 있습니다. 그런 다음 검색 상자를 사용하여 ListingHive를 찾고 설치 및 활성화를 진행합니다.
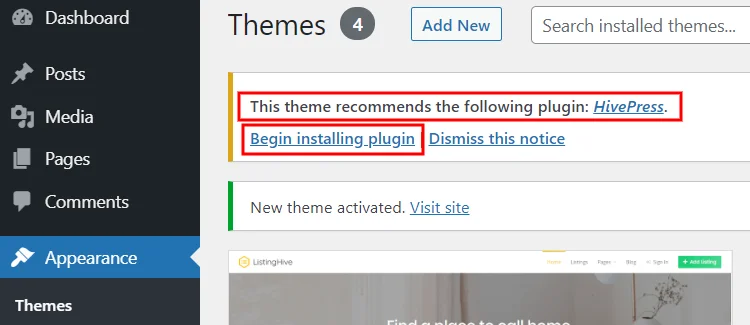
ListingHive를 설치하면 HivePress 플러그인을 설치하라는 권장 사항을 받게 됩니다.

HivePress는 대부분의 제품 카탈로그 웹사이트 기능을 지원하므로 설치하는 것이 중요합니다. 따라서 권장 플러그인 링크를 클릭하여 설치하고 활성화하십시오.
#2 애드온 설치
다음 단계는 사이트에서 사용자 경험을 향상시킬 몇 가지 편리한 기능으로 제품 카탈로그 웹사이트를 개선하는 것입니다. 속도와 성능을 저하시키지 않으면서 웹사이트 기능을 확장할 수 있는 15개 이상의 HivePress 확장이 있습니다.
예를 들어, 즐겨찾기 확장을 설치하여 웹사이트 방문자가 즐겨찾기 목록 목록을 유지할 수 있도록 하거나 질문이 있는 경우 연락할 수 있도록 메시지 추가 기능을 설치할 수 있습니다. 또한 고객이 리뷰를 남기고 제품을 평가할 수 있도록 리뷰 확장 프로그램을 설치하는 것이 유용합니다.
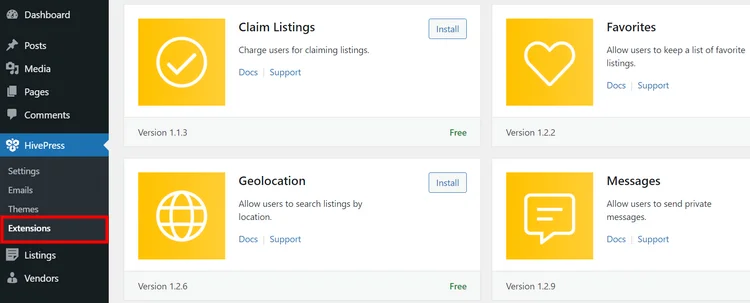
확장을 설치하려면 WP 대시보드 > HivePress > 확장 섹션으로 이동하여 필요한 추가 기능을 찾은 다음 설치 버튼을 클릭하십시오.

#3 목록 카테고리 추가
이제 사용자가 더 쉽게 탐색할 수 있도록 제품 카탈로그 웹사이트를 카테고리로 분할할 때입니다. 예를 들어 가구 작업장을 위한 제품 카탈로그 웹사이트를 만들고 싶다고 가정해 보겠습니다. 따라서 "침대", "의자" 및 "테이블" 목록 범주가 필요할 수 있습니다.
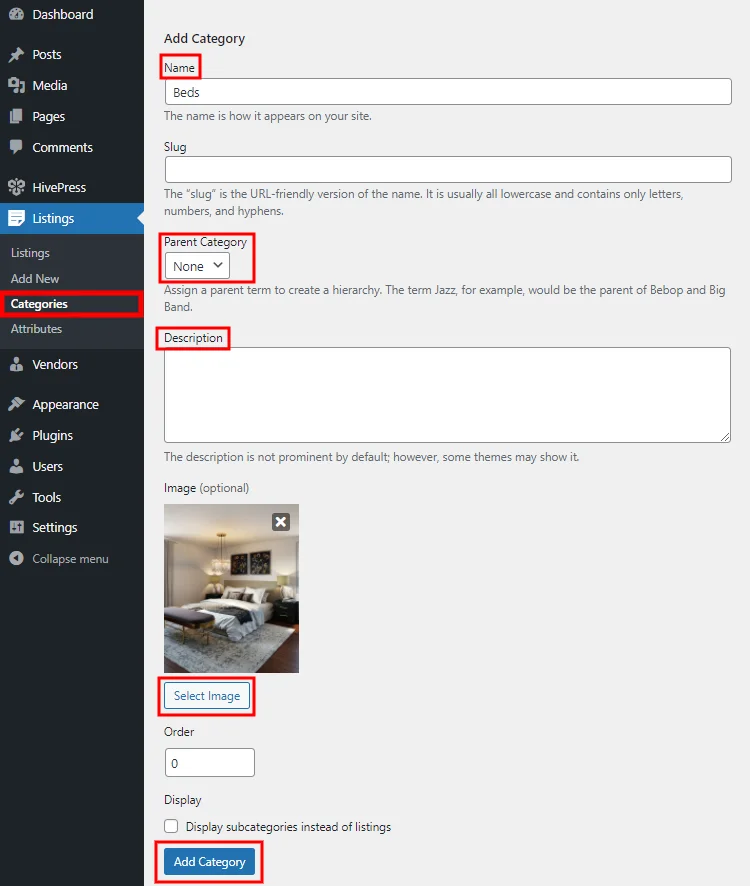
WP 대시보드 > 목록 > 카테고리 섹션으로 이동하여 새 목록 카테고리를 추가합니다.
이 섹션에서 카테고리 이름을 지정하고 설명하고 카테고리 이미지를 업로드할 수 있습니다. 또한 하위 범주를 추가하여 계층 구조를 만들 수 있습니다 ("상위 범주" 옵션 사용) . 예를 들어 "침대" 범주의 경우 "트윈침대" , "킹침대", "이층침대" 등과 같은 하위 범주를 추가할 수 있습니다.

카테고리 설정이 완료되면 카테고리 추가 버튼을 클릭합니다.

동일한 단계에 따라 제품 카탈로그 웹사이트에 필요한 만큼 목록 카테고리를 추가할 수 있습니다.
#4 맞춤 목록 필드 추가
목록 카테고리를 설정한 후에는 웹사이트 틈새 시장에 특정한 다른 목록 필드를 추가해야 합니다. 예를 들어 가구 제조 회사의 제품 카탈로그를 만들려는 경우 색상, 재료, 스타일 등과 같은 필드가 필요할 수 있습니다.
WP 대시보드 > 목록 > 속성 > 새로 추가 섹션에서 사용자 정의 목록 필드를 생성할 수 있습니다. 예를 들어 제품이 무엇으로 만들어졌는지 표시할 수 있도록 "재료" 필드를 추가해 보겠습니다.
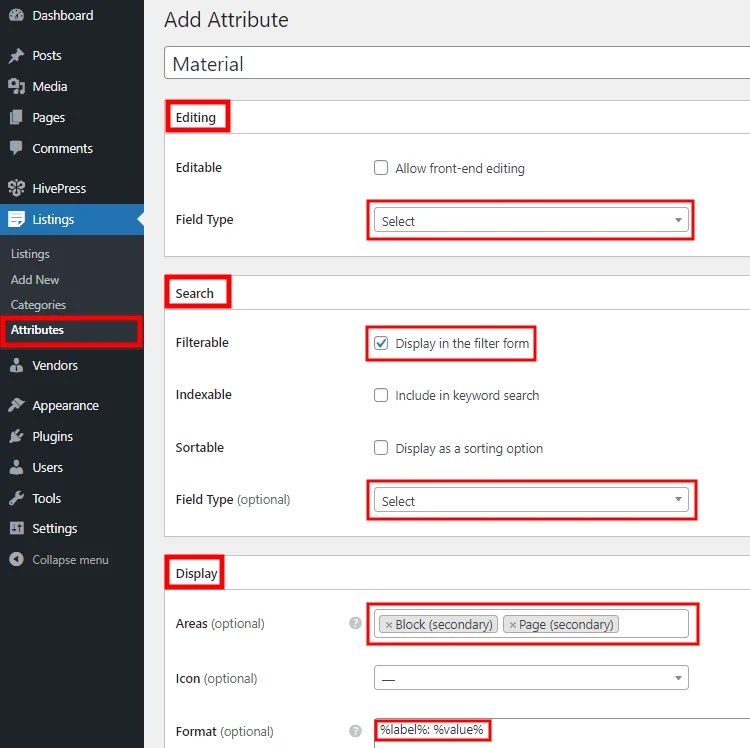
새 목록 필드를 추가할 때 세 가지 다른 컨텍스트에서 사용자 지정할 수 있다는 점에 유의하십시오. 모든 것이 어떻게 작동하는지 더 잘 이해하기 위해 "재료" 필드에 대해 설정해 보겠습니다.
- 편집 – 여기에서 속성에 대한 필드 유형을 선택해야 합니다. "선택" 유형을 사용하겠습니다.
- 검색 – 이 섹션에서 목록 필드를 검색 필터로 바꾸고 웹사이트 방문자가 사용자 정의 필드 값으로 제품을 필터링하고 정렬하도록 할 수 있습니다. 그렇게 하려면 필터링 가능으로 표시하고 검색 필드 유형을 설정합니다 ("선택" 유형 사용).
- 표시 – 마지막 섹션에서 템플릿 영역을 선택하고 표시 형식을 설정하여 사용자 정의 필드가 목록 페이지에 표시되는 방식을 정의할 수 있습니다 (이 표시 형식
%label%: %value%사용).
목록 필드 사용자 정의를 마치면 게시 버튼을 클릭하십시오.

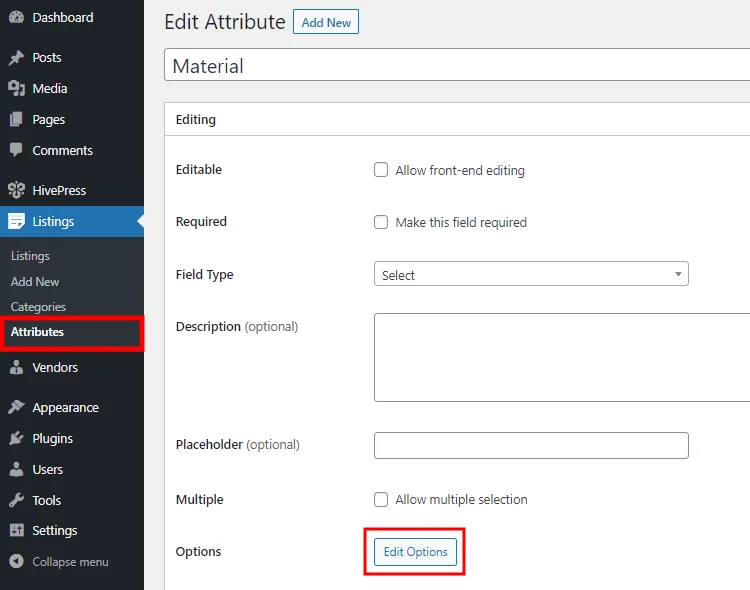
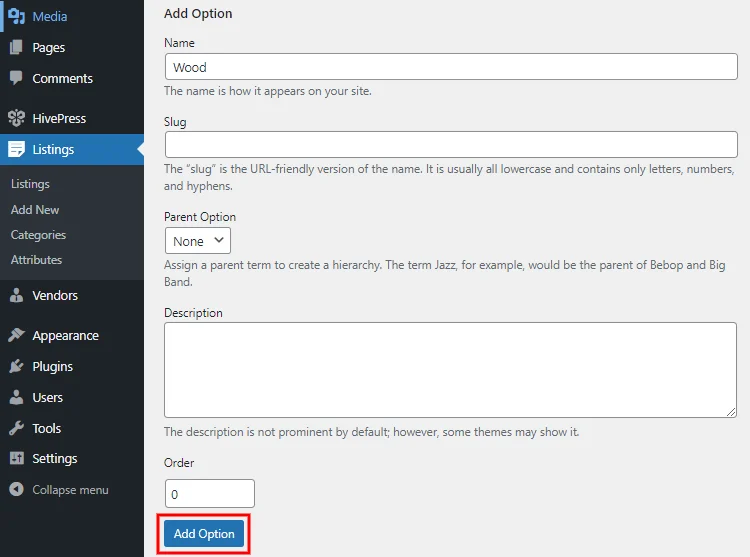
다음 단계는 속성 옵션을 추가하는 것입니다. 옵션 편집 버튼을 클릭하고 선택할 수 있도록 하려는 옵션을 추가합니다.

현재의 경우 "목재", "금속" 및 "플라스틱" 옵션을 추가합니다.

그게 다야! 제품 카탈로그 웹사이트에 대한 첫 번째 사용자 지정 목록 필드를 생성했습니다. 마찬가지로 카탈로그에 필요한 만큼 필드와 검색 필터를 추가할 수 있습니다 (예: 모양, 치수, 무게).
또한 카테고리별 필드를 생성할 수 있다는 점을 염두에 두십시오. 다른 범주 내의 제품에 대해 다른 세부 정보를 표시해야 할 수 있으므로 제품 카탈로그에 정말 유용할 수 있습니다.
#5 새 목록 추가
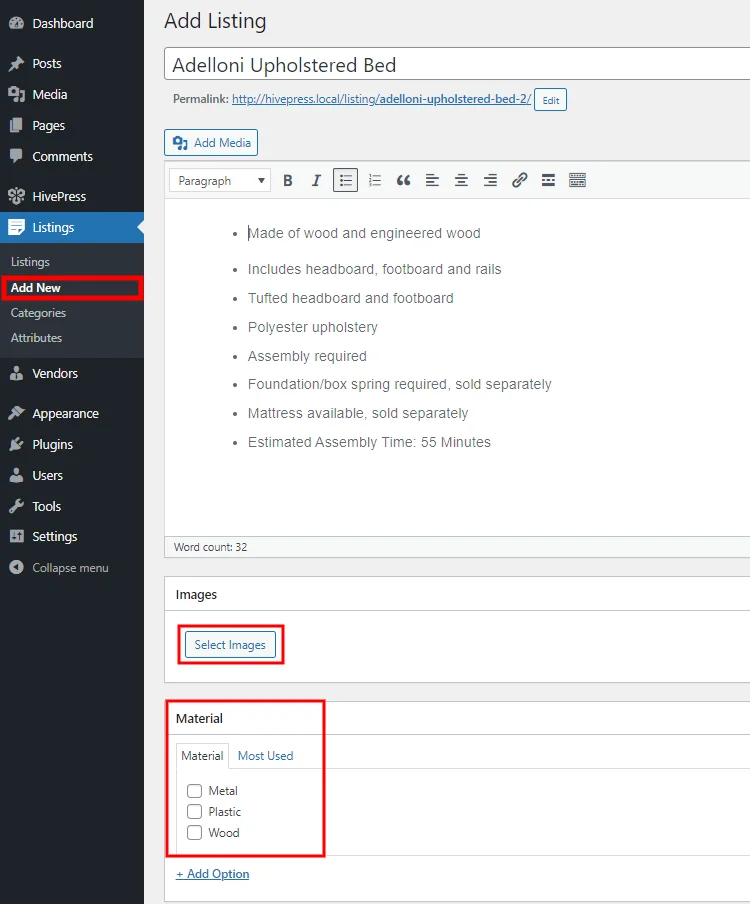
자, 이제 첫 번째 제품 목록을 추가해 보겠습니다. 그렇게 하려면 WP 대시보드 > 목록 > 새로 추가 섹션으로 이동합니다.
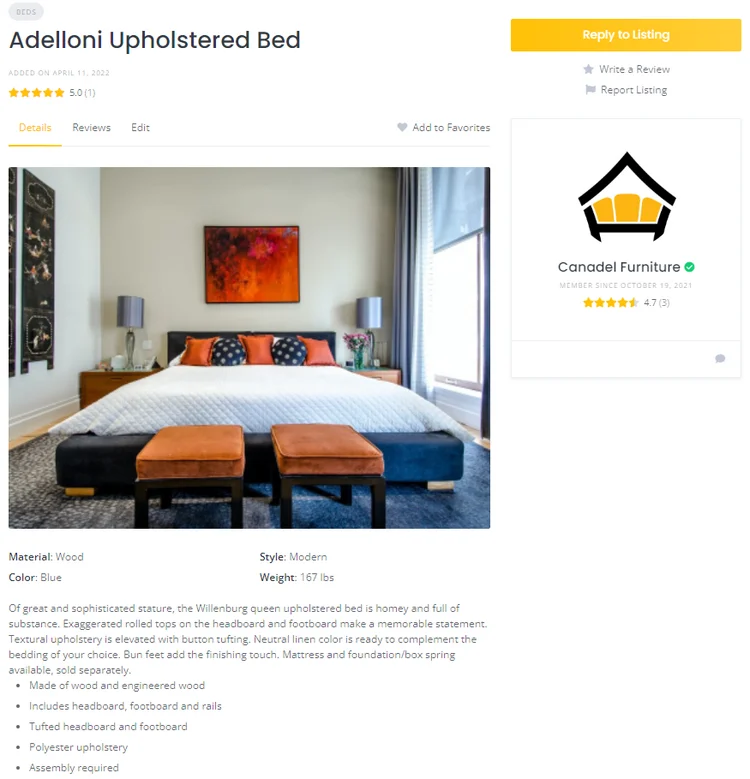
새 제품 목록을 추가할 때 필요한 경우 이름을 지정하고 설명을 추가하고 이미지를 업로드할 수 있습니다. 또한 이 섹션에서는 이전 단계에서 만든 사용자 정의 필드를 채워야 합니다.

이 목록을 게시하기 전에 목록 범주를 선택하는 것을 잊지 마십시오. 그런 다음 게시되면 목록이 프런트 엔드에서 어떻게 보이는지 확인할 수 있습니다.

#6 웹사이트 모양 사용자 정의
마지막 단계는 제품 카탈로그 웹사이트의 모양과 느낌을 사용자 정의하는 것입니다. HivePress와 통합된 WordPress 블록 편집기를 사용하여 멋진 레이아웃을 만드는 것은 파이만큼 쉽습니다.
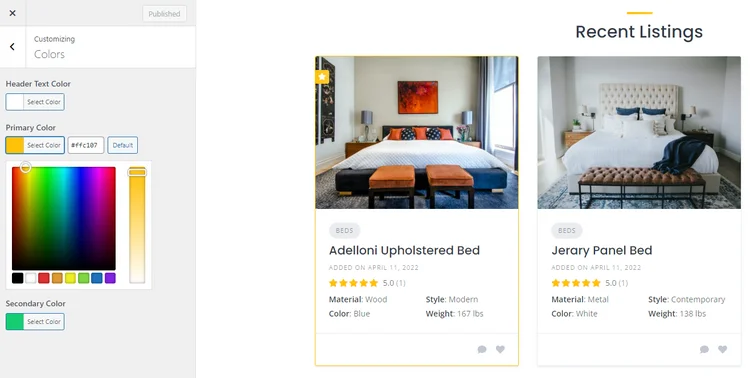
또한 ListingHive는 WordPress Customizer와 완벽하게 호환되므로 웹사이트의 색상, 글꼴 및 배경을 쉽게 변경할 수 있습니다. WP 대시보드 > 모양 > 사용자 정의 섹션으로 이동하고 약간의 플레이를 통해 원하는 방식으로 웹사이트를 사용자 정의하십시오.

마지막으로 HivePress 템플릿 기능을 사용하면 코드를 한 줄도 작성하지 않고도 HivePress 페이지 레이아웃을 사용자 지정할 수 있습니다.
템플릿 기능이 어떻게 작동하는지 더 잘 이해하려면 아래 스크린캐스트를 확인하십시오.
마지막 단어
이것으로 WordPress로 제품 카탈로그를 만드는 방법에 대한 자습서를 마칩니다. 이 기사가 도움이 되었기를 바라며 이제 비즈니스를 위한 제품 카탈로그 웹 사이트를 구축하는 방법을 더 잘 이해하게 되었습니다.
모든 유형의 디렉토리 또는 목록 웹사이트를 생성해야 할 때마다 HivePress 플러그인과 ListingHive 테마를 사용할 수 있습니다. 둘 다 무료이며 사용하기 쉽고 필요한 모든 기능을 즉시 사용할 수 있습니다.
WordPress를 사용하여 무료로 디렉토리 웹 사이트를 구축하는 방법에 대한 기사를 볼 수도 있습니다.
