WooCommerce에서 번들 제품을 만드는 방법은 무엇입니까?
게시 됨: 2022-04-25온라인 판매자는 제품을 패키지로 판매해야 할 수 있습니다. 제품을 번들로 묶는 것은 장바구니 가치와 매출을 높이는 효율적인 방법입니다. WooCommerce에서 상품을 묶는 방법은 다양합니다. 이 문서에서는 WooCommerce 스토어에서 제품을 번들로 묶는 다양한 단계와 방법을 안내합니다.
시작하기 전에 제품 번들이란 무엇이며 매장에서 제품 번들을 고려해야 하는 이유를 살펴보겠습니다.
묶음 상품이란?
묶음 상품 또는 그룹 상품은 WooCommerce의 옵션으로 단일 주문으로 여러 상품을 함께 판매하는 데 사용할 수 있습니다. 이러한 방식으로 고객이 단일 구매에 더 많은 비용을 지출할 가능성을 높일 수 있습니다. 온라인 판매자는 종종 이 방법을 사용하여 더 많이 판매합니다. 더 많이 판매하면 더 많은 이익을 얻을 수 있으므로 이익을 늘리는 데 유용한 방법입니다.
WooCommerce 스토어에서 제품 번들을 고려해야 하는 이유는 무엇입니까?
고객에게 번들 제품을 제공하면 많은 이점이 있습니다.
- 앞서 말했듯이 매출을 늘리면 수익이 증가할 수 있습니다.
- 액세서리를 제품 번들로 판매할 수 있습니다. 예를 들어, 휴대폰 주문 시 케이스, 충전기 등의 액세서리를 추가할 수 있는 옵션을 제공할 수 있습니다.
- 평균 주문 금액을 높일 수 있습니다.
- 느리게 움직이는 재고를 매각하여 재고 낭비를 줄입니다.
- 장바구니 금액에 따라 묶음 상품에 쿠폰 할인을 제공할 수 있습니다. (최소 10만원 이상 구매시 10% 할인)
WooCommerce에서 번들 제품을 만드는 방법은 무엇입니까?
기본 그룹화된 제품 옵션 사용
1단계: 간단한 제품 추가
WooCommerce 스토어에서 다음 제품을 번들로 묶고 싶다고 가정해 보겠습니다.
WooCommerce 스토어에 상품을 하나하나 간단한 상품으로 추가하세요.
적절한 제품 설명, 태그, 카테고리 및 이미지를 제공하십시오.
참고: WooCommerce는 기본 번들에 다양한 제품을 추가하는 것을 지원하지 않습니다.

제품을 게시합니다.
2단계: 그룹화된 제품 만들기
WordPress 대시보드를 엽니다. 제품 > 새로 추가를 클릭합니다.

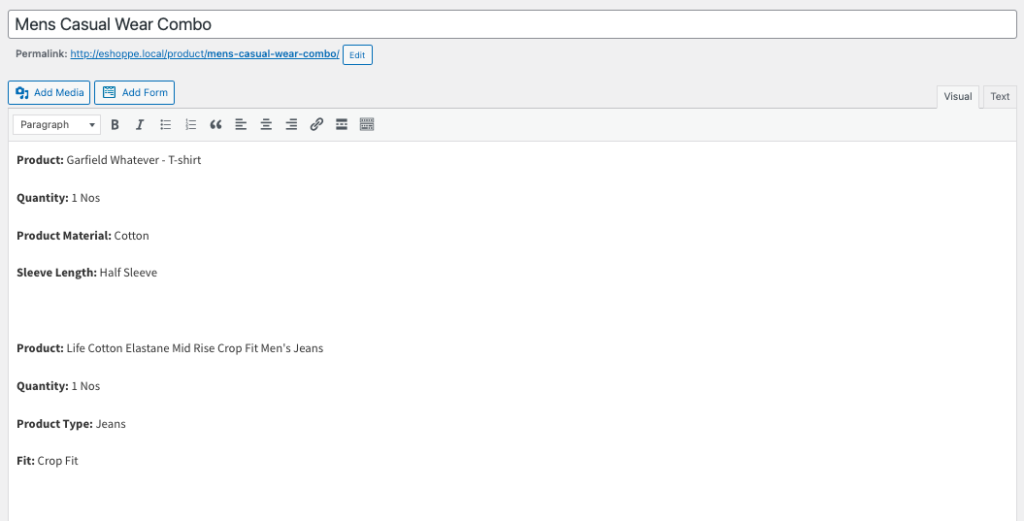
간단한 상품을 추가하는 것처럼 제목, 설명, 필수 필드를 모두 포함하여 그룹화된 상품을 만듭니다.

상품명으로 '번들'이나 '콤보'를 사용하시면 좋습니다. 각 제품의 제품 설명을 다르게 언급합니다. 묶음으로 옷을 추가하는 경우 옷의 소재, 핏 등 적절한 세부 정보를 제공하십시오.
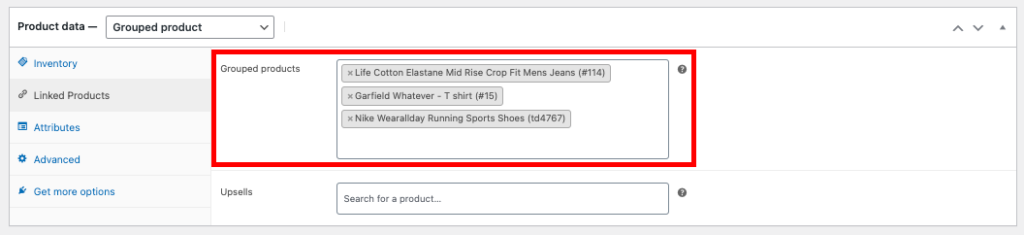
3단계: 제품 데이터 편집
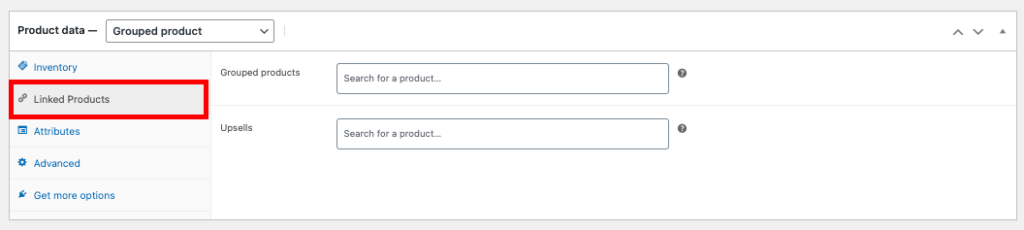
- 제품 데이터 메타 상자까지 아래로 스크롤합니다.
- 드롭다운 메뉴에서 제품 데이터 로 그룹화된 제품 을 선택합니다.
- 메뉴에서 연결된 제품 을 선택합니다.

- 그룹화된 제품 텍스트 상자에 묶고 싶은 제품을 입력합니다.

스토어에 이미 추가된 제품만 추가할 수 있습니다.
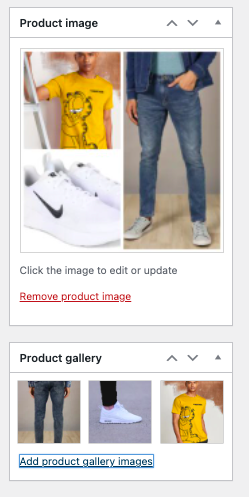
4단계: 이미지 및 카테고리 추가
번들로 제공되는 모든 제품에 추천 이미지를 추가하는 것이 중요합니다. 추천 이미지는 고객의 시선을 사로잡는 데 도움이 됩니다. 번들로 제공되는 모든 제품의 콜라주를 사용할 수 있습니다. 대부분의 온라인 매장은 일반적으로 번들 제품을 모두 착용한 모델의 이미지를 사용합니다.

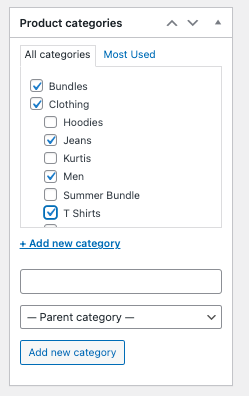
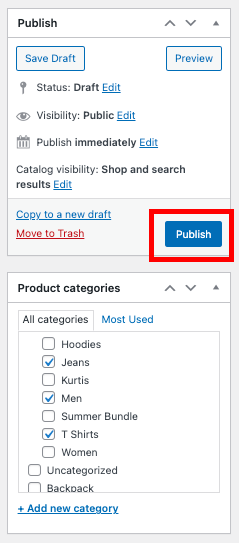
이미지를 추가한 후 제품을 표시할 카테고리를 선택해야 합니다. 또한 기존 목록에 '번들' 카테고리를 추가하세요.

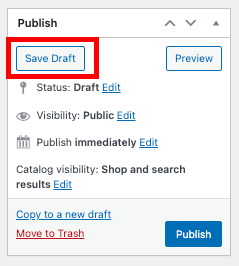
이제 초안 저장을 클릭합니다.

번들에 더 많은 제품을 추가하려면 나중에 편집할 수 있습니다.
5단계: 미리보기 및 게시
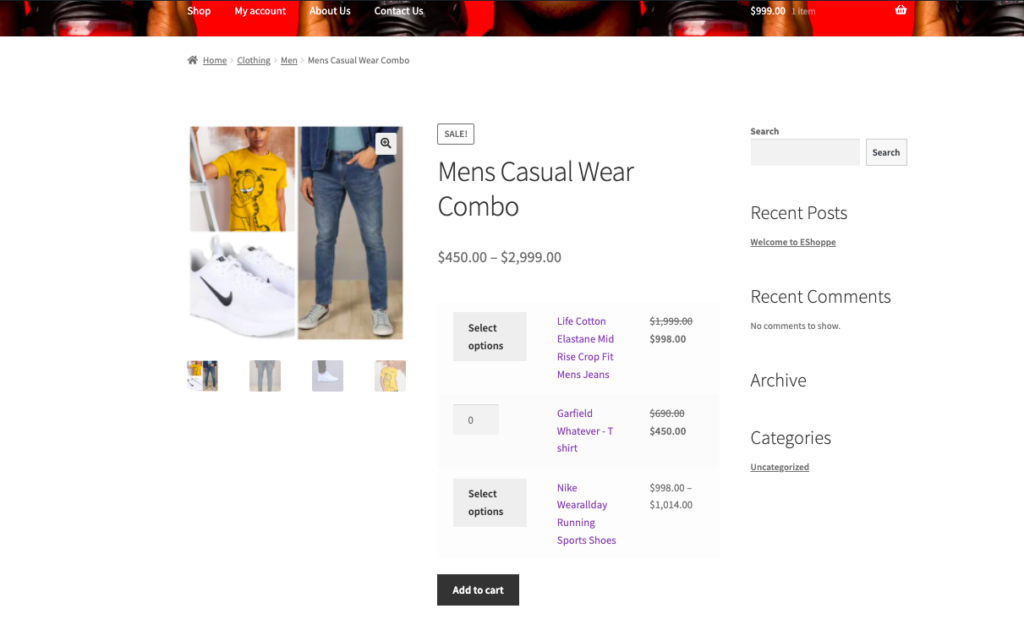
이제 마지막 단계로 넘어갑시다. 제품을 게시하기 전에 미리보기를 통해 고객이 번들을 어떻게 볼 것인지 확인하십시오.
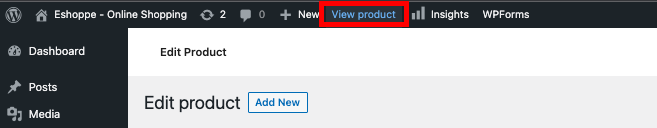
제품 보기 탭을 클릭합니다.

이것은 고객이 제품을 어떻게 볼 것인지 표시합니다.

모든 것이 정상이고 아무 것도 편집하거나 변경할 필요가 없는 경우 제품을 게시할 수 있습니다.

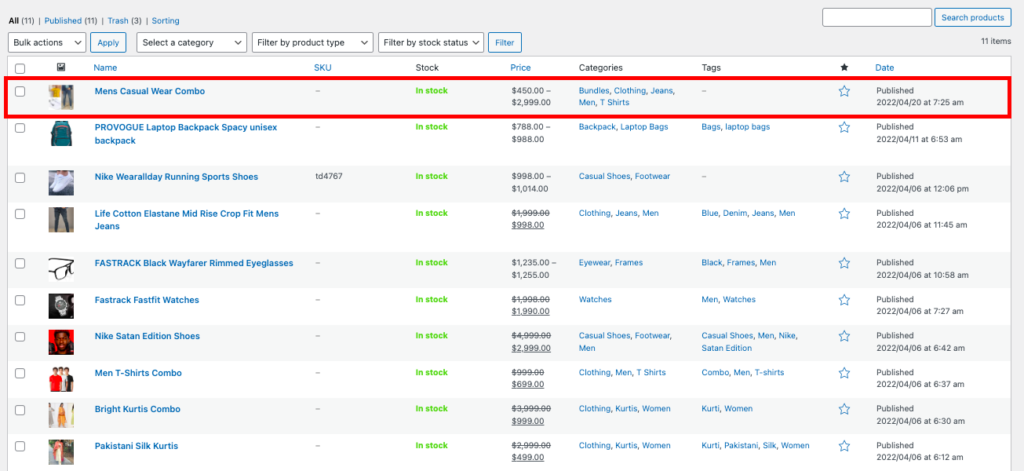
게시를 클릭합니다. 이렇게 하면 번들 제품이 제품 목록에 추가됩니다.

전체 상품 메뉴에서 다른 상품들 중에서 번들 상품을 찾을 수 있습니다.
플러그인 사용
WooCommerce의 기본 그룹화된 제품 옵션은 제한된 기능만 제공합니다. 광범위한 옵션을 추가하려면 다른 플러그인과 확장을 사용할 수 있습니다. 다음은 WooCommerce 스토어에 번들 제품을 추가할 수 있는 몇 가지 플러그인 및 확장 목록입니다.
- WPC 제품 번들 – 번들 제품 주문 재정렬, 번들의 각 제품에 대한 기본, 최소 및 최대 수량 설정, 고급 사용자 정의 등과 같은 고급 기능을 제공합니다.
- 복합 제품 – 단순 및 가변 제품 번들에 대한 기본 제공 지원. 컴퓨터 및 카메라 장비와 같은 조립 제품을 번들로 제공하는 데 이상적입니다.
- 연결된 제품 – 사용자가 "메인" 제품을 추가할 때 장바구니에 "연결된 제품"을 자동으로 추가하는 사전 구성된 제품 번들입니다.
- 제품 믹스 앤 매치 - 제품을 대량으로 추가할 수 있습니다. 예를 들어, 6개의 티셔츠 한 팩.
- 사용자 지정 제품 상자 – 사용자가 제품 컬렉션에서 자신이 선택한 번들로 항목을 선택할 수 있습니다.
이 기사에서는 제품 그룹화를 위한 거의 모든 것을 제공하는 WPC 제품 번들 플러그인을 사용할 것입니다.

1단계: 플러그인 설치
플러그인 > 새로 추가로 이동합니다.
WooCommerce용 WPC 제품 번들을 검색하십시오.

플러그인을 설치 하고 활성화 합니다.
2단계: WPC 제품 번들을 사용하여 제품 번들 생성
제품 > 새로 추가를 선택합니다.
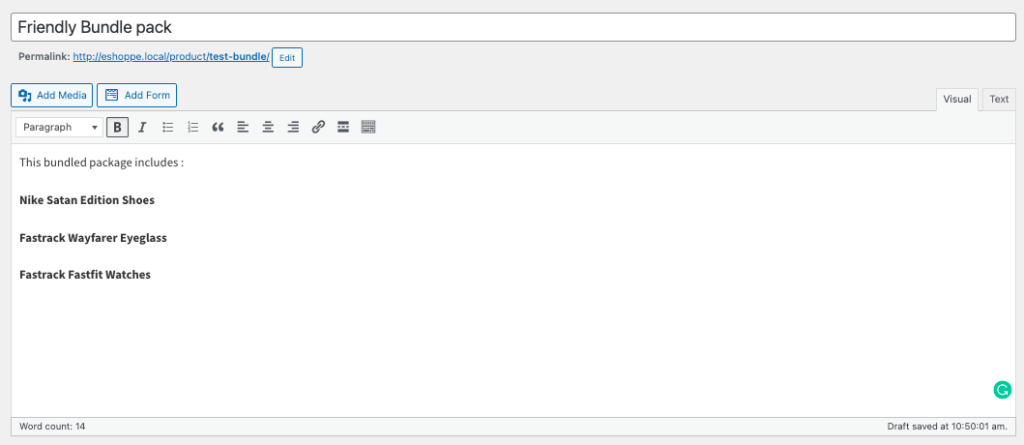
번들 이름과 설명을 추가하고 이미지를 업로드합니다.

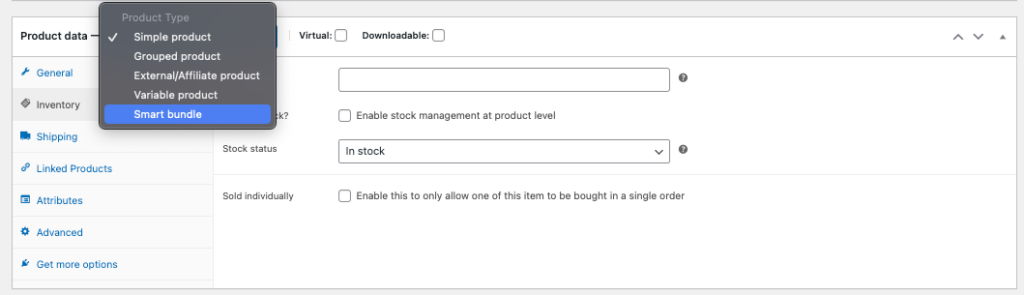
제품 데이터 메타 상자까지 아래로 스크롤합니다.
제품 데이터 드롭다운 상자에서 스마트 번들 을 선택합니다.

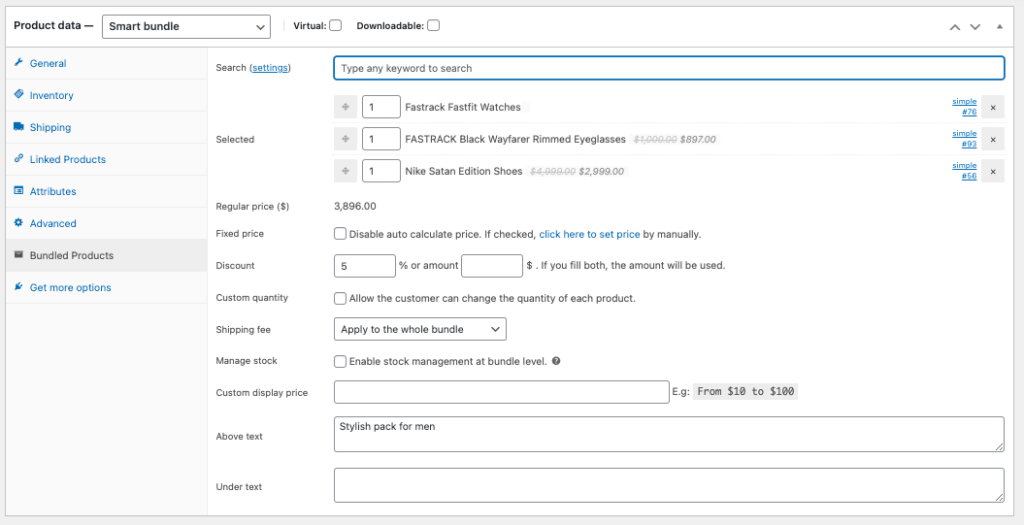
번들 제품 탭을 클릭합니다.
검색 텍스트 상자에 추가할 제품을 입력합니다. 여기에서 각 제품의 기본 수량을 설정할 수 있습니다.

플러그인은 번들 가격을 자동으로 추가합니다. 고정 가격 확인란을 선택하여 번들에 사용자 정의 가격을 추가하고 가격을 수동으로 입력할 수 있습니다.
원하는 경우 할인을 설정할 수 있습니다. 할인을 추가할 수 있는 방법에는 백분율 할인 또는 고정 할인을 제공하는 두 가지 방법이 있습니다. 할인 비율 또는 할인 금액을 입력합니다. 두 필드를 모두 추가하면 고정 할인이 적용됩니다.
번들 설정을 완료한 후 이제 번들 제품을 게시 할 수 있습니다.
제품 보기 를 클릭하여 번들 팩을 미리 봅니다.
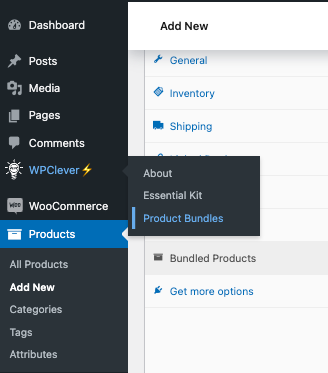
플러그인에는 번들 제품을 만들기 위한 몇 가지 기능이 있습니다. WPClever > 제품 번들을 클릭하여 옵션을 가지고 놀 수 있습니다.

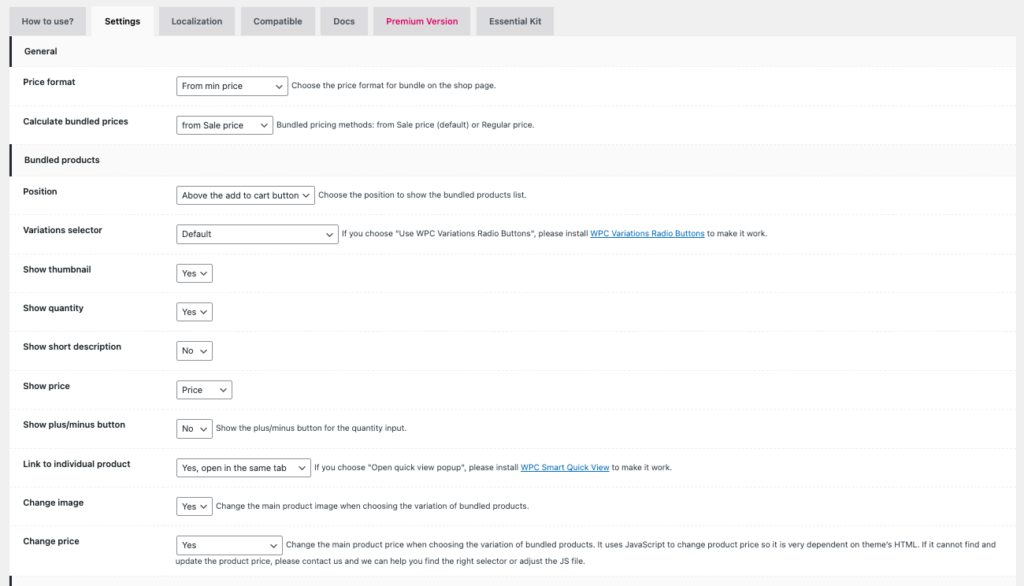
플러그인의 옵션 페이지로 이동합니다. 여기에서 많은 것을 사용자 정의할 수 있습니다. 필요에 따라 이러한 기능을 사용해 보십시오.

WooCommerce 번들 상품에 쿠폰 할인을 제공하는 방법은 무엇입니까?
번들 제품을 추가하는 것이 첫 번째 단계이지만 좋은 할인을 제공하지 않으면 번들 제품이 WooCommerce 스토어에 유용하지 않을 수 있습니다. 묶음 상품에 다양한 할인 옵션을 추가할 수 있지만 가장 효과적인 방법은 쿠폰을 주는 것이다. 고객이 번들에서 하나 또는 두 개의 제품을 제거할 때 할인을 받을 수 없도록 최소 주문 금액을 쿠폰에 설정할 수 있습니다.
WooCommerce의 기본 쿠폰 시스템은 기본 기능만 제공합니다. 쿠폰에 대한 확장 기능을 원하는 경우 다른 쿠폰 플러그인을 사용할 수 있습니다.
이 기사에서는 번들 제품에 대해 WooCommerce 스토어의 기본 쿠폰 시스템을 사용하는 방법에 대해 설명합니다.
1단계: 새 쿠폰 만들기
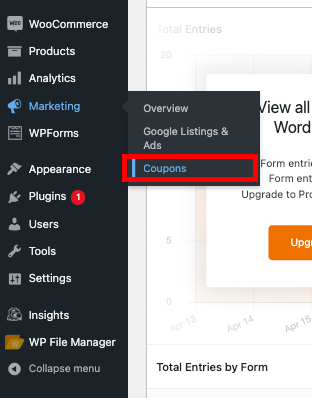
- WordPress 대시보드에서 마케팅 > 쿠폰 으로 이동합니다.

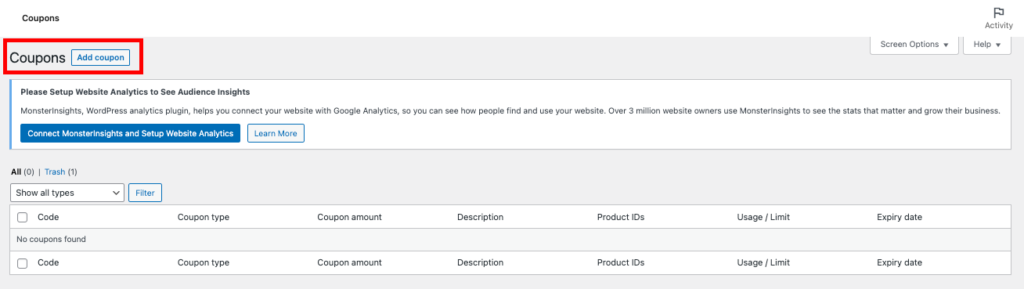
- 쿠폰 추가를 클릭합니다.

- 쿠폰 코드 및 설명을 입력합니다.

2단계: 쿠폰 데이터 편집
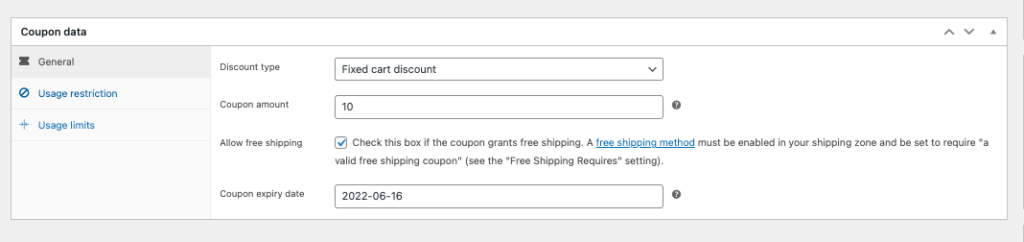
- 쿠폰 데이터 메타 상자에서 일반 탭을 선택합니다.
- 고정 장바구니 할인 으로 할인 유형 을 선택합니다.
- 쿠폰 금액을 입력합니다(10은 장바구니 값에 10$의 할인을 제공합니다).

쿠폰 만료일 과 무료 배송 옵션도 설정할 수 있습니다.
3단계: 사용 제한 설정
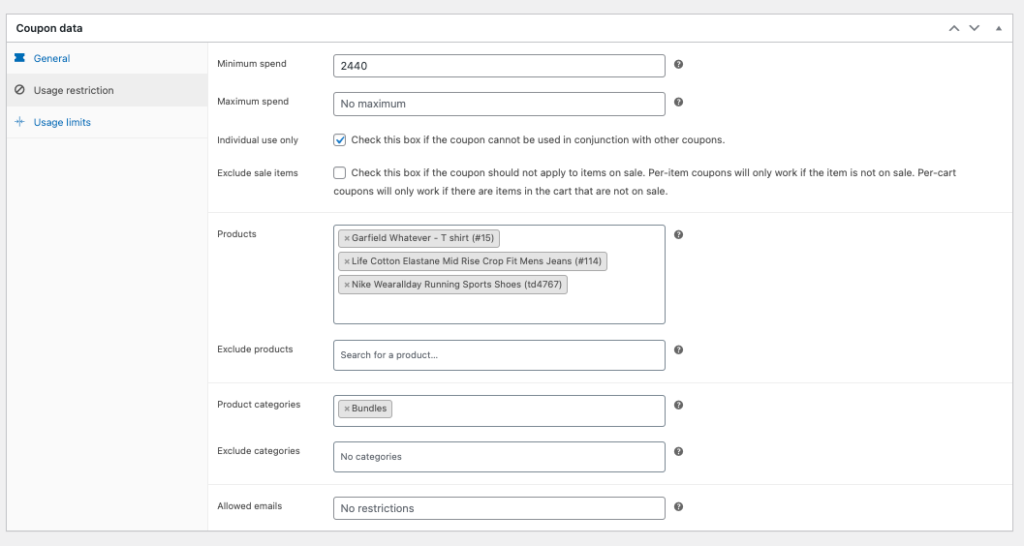
- 쿠폰 데이터 메타 상자에서 사용 제한 탭을 선택합니다.
- 최소 지출 금액을 설정합니다.
- 고객이 이 쿠폰을 다른 쿠폰과 함께 사용하지 않도록 하려면 개인 전용 확인란을 선택합니다.
- 제품 텍스트 필드에 번들할 제품을 추가합니다.

제품 범주를 선택합니다. 다른 카테고리를 제외할 수도 있습니다.
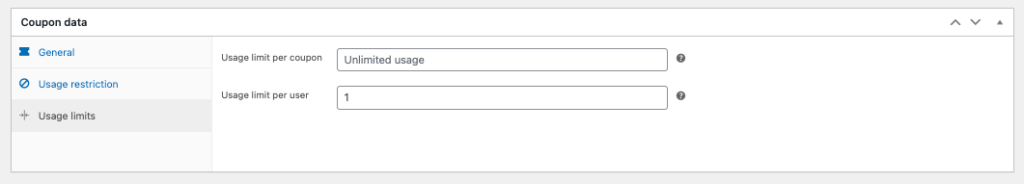
- 사용 제한 탭을 클릭합니다.
- 쿠폰 사용 한도를 설정합니다.

- 게시 를 클릭합니다.
4단계: 쿠폰 테스트
이제 묶음 상품에 할인 쿠폰이 설정되었으니 쿠폰을 테스트해 봅시다.
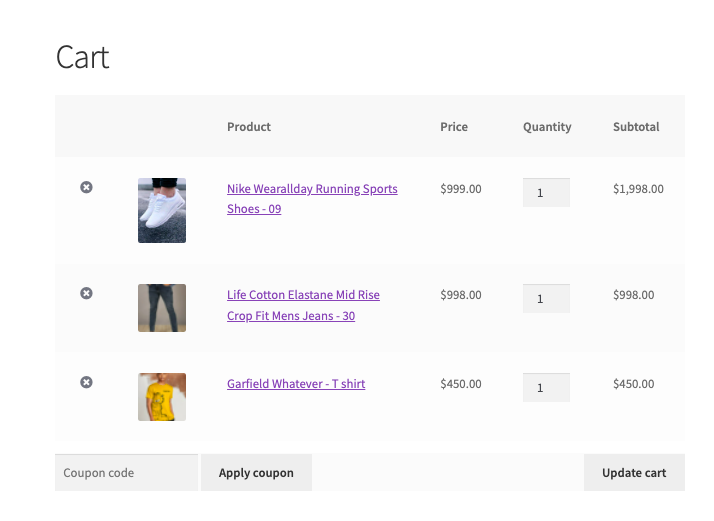
- 묶음 상품을 장바구니에 담습니다.

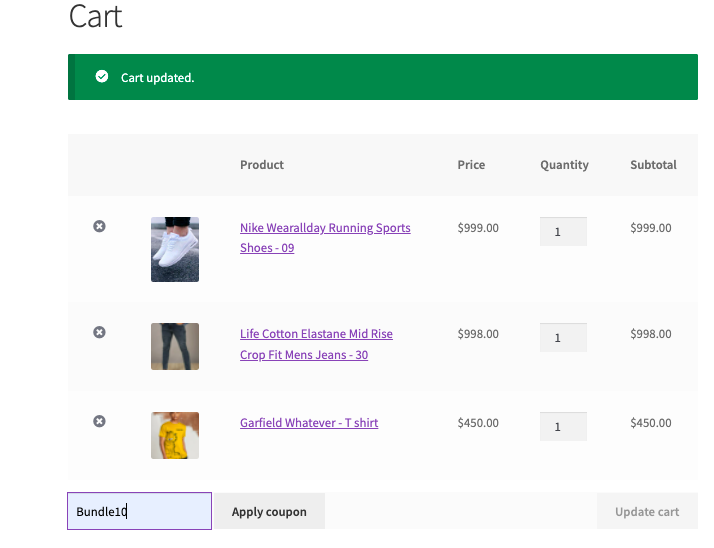
- 쿠폰 코드 를 입력하고 쿠폰 적용을 클릭합니다.

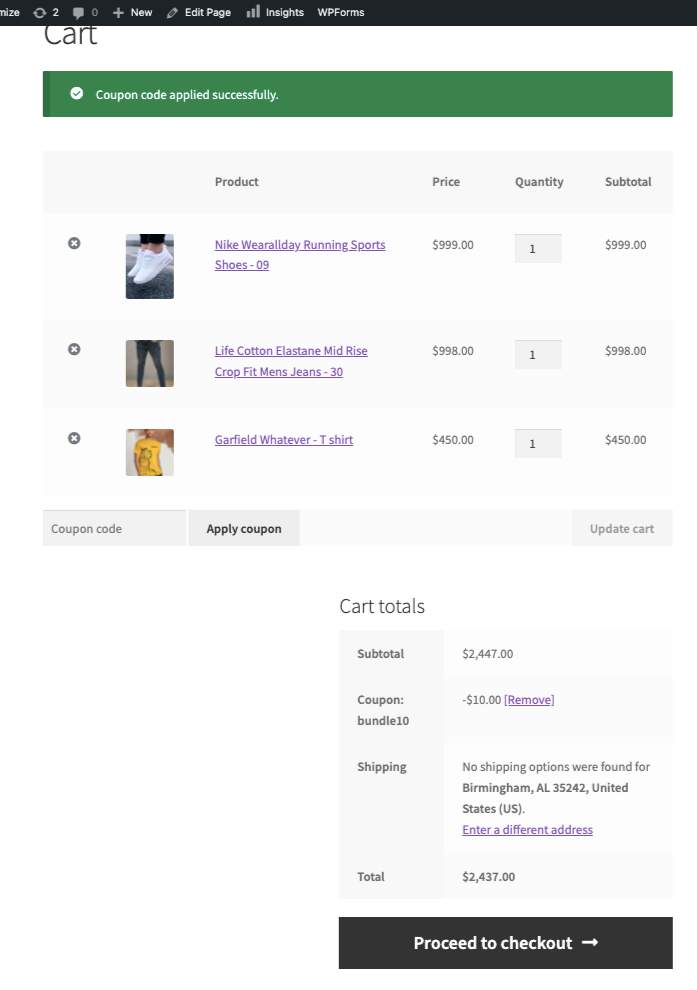
쿠폰 코드가 성공적으로 적용되었음을 나타내는 프롬프트 메시지를 볼 수 있습니다.

쿠폰 코드가 허용되고 할인이 장바구니 값에 적용됩니다.
고객이 번들에서 제품을 제거하면 어떻게 되는지 알아보겠습니다.
번들에서 제품을 제거하면 적용된 쿠폰이 자동으로 제거됩니다. 이런 식으로 부적격 고객이 쿠폰을 사용하지 못하도록 제한할 수 있습니다.
자신의 전자 상거래 사업을 시작? 이 기사가 WooCommerce 사이트용 번들 제품을 만드는 데 도움이 되었기를 바랍니다. 처음부터 시작하려면 다음 문서를 참조하십시오.
WordPress와 WooCommerce를 사용하여 전자 상거래 상점을 만드는 방법은 무엇입니까?
전자 상거래 비즈니스를 확장하는 데 필요한 플러그인의 궁극적인 목록입니다.
이 글이 도움이 되었나요? 아래에 댓글을 남겨주세요.
- 도움이 되었나요?
- 예 아니오



