바닥글에서 빠질 수 없는 4가지 요소 및 Divi로 추가하는 방법
게시 됨: 2021-12-13바닥글은 WordPress 웹사이트의 귀중한 공간입니다. 올바르게 활용하면 방문자가 필요한 것을 찾고 웹 사이트에 더 오래 머무를 수 있습니다. WordPress 바닥글에는 아무 것도 포함되어서는 안 됩니다. 잘 설계되고 목적에 부합해야 합니다. 이 기사에서는 웹사이트 바닥글에 포함할 4가지 Divi 바닥글 요소를 살펴보겠습니다. Divi로 추가하는 방법도 알아보겠습니다.
Divi 바닥글 요소의 예에 대해
예를 들어, 우아한 테마 블로그에서 사용할 수 있는 다양한 무료 바닥글 템플릿의 바닥글을 보여주고 있습니다. 무료 바닥글 템플릿을 찾으려면 "무료 바닥글"을 검색하십시오. 사용할 수 있는 바닥글 템플릿이 많이 있으며 각 문서에서는 바닥글 템플릿을 사용하는 방법을 보여줍니다.
4가지 요소에 대해 논의하고 있지만 각각에는 여러 가지 옵션이 있습니다. 16가지 다른 옵션과 그 중 일부에 대한 몇 가지 대안을 보여 드리겠습니다. 내가 보여주는 것보다 이 4가지 요소를 생성할 수 있는 더 많은 방법이 있지만 이것은 좋은 시작을 제공할 것입니다.
1. Divi 바닥글 요소: 연락처 정보
먼저 연락처 정보를 살펴보겠습니다. 이러한 유형의 정보를 사용하면 고객이 귀하와 쉽게 대화하고 귀하의 실제 위치를 찾을 수 있습니다. 종종 연락처 페이지에 자세히 포함되어 있지만 바닥글에 일부 정보가 있으면 도움이 됩니다. 이 정보의 짧은 버전은 Divi 바닥글 요소에 적합합니다.
기본 연락처 정보

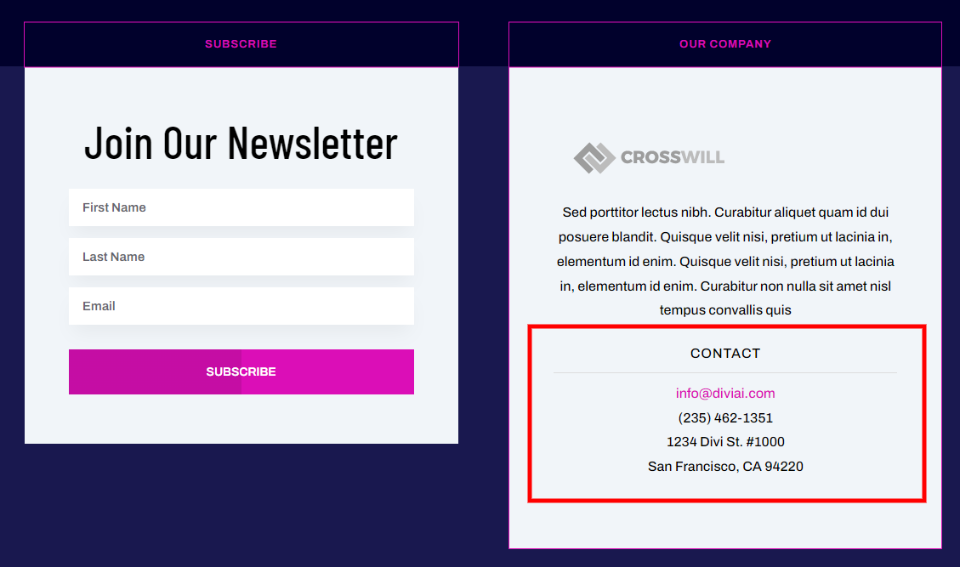
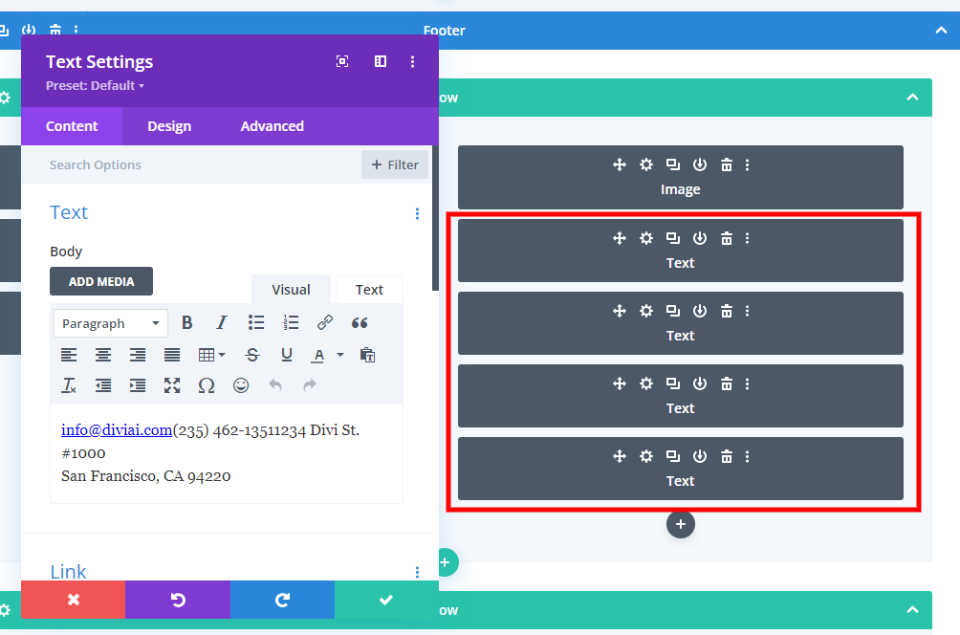
기본 연락처 정보에는 이메일 주소, 전화번호, 주소가 포함됩니다. 상점의 경우 영업 시간 및 기타 정보를 추가할 수 있습니다. 이들은 종종 개별 텍스트 모듈과 함께 추가됩니다. 다른 모듈은 제목 및 구분선 또는 스타일 테두리와 같이 눈에 띄게 만드는 요소를 추가합니다.

이 모든 요소는 이 예제에서 볼 수 있는 것처럼 텍스트 모듈로 만들 수 있습니다.
문의 양식

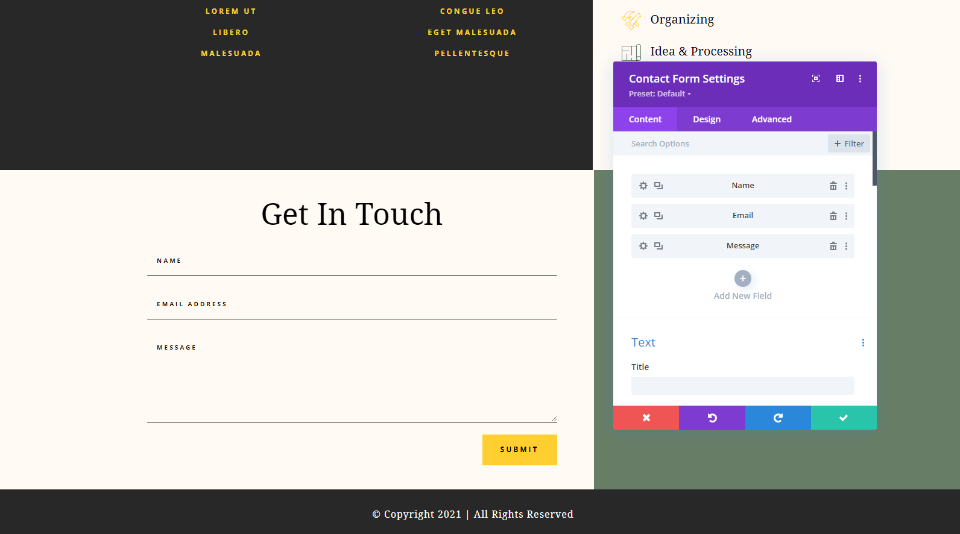
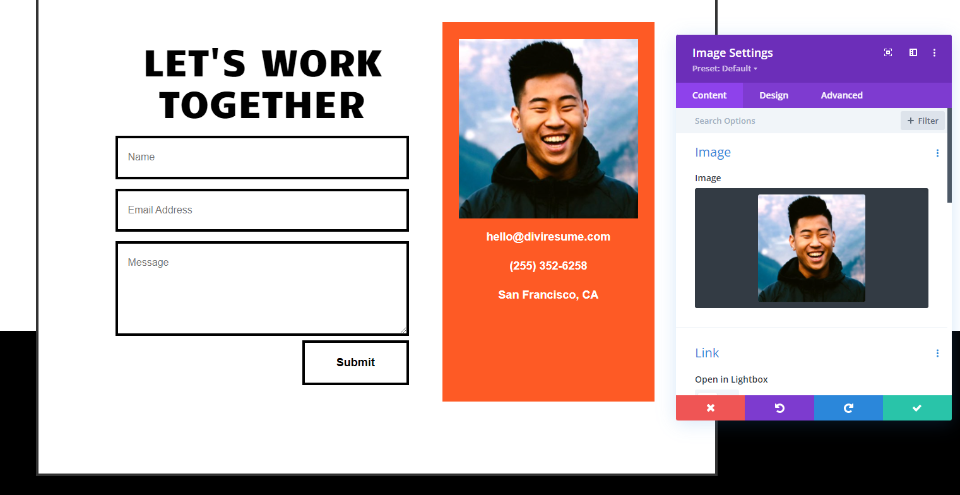
방문자가 쉽게 연락할 수 있도록 연락처 양식을 추가하세요. 이것은 연락처 양식 모듈을 사용하여 수행됩니다. 원하는 특정 필드를 추가하지만 바닥글은 단순하게 유지하는 것이 가장 좋습니다.
소셜 미디어 팔로우

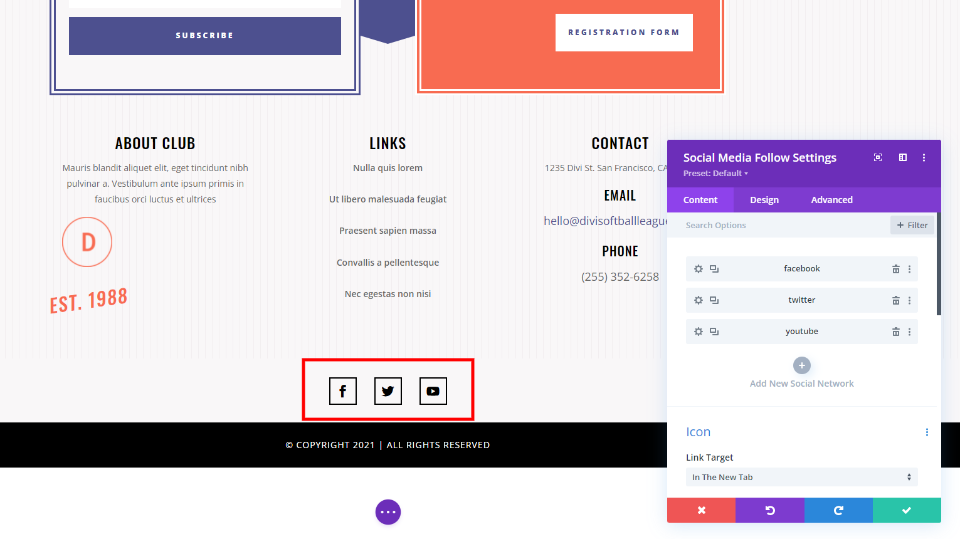
소셜 미디어 팔로우 버튼은 거의 모든 바닥글에 이상적입니다. 소셜 미디어 팔로우 모듈로 추가하고 30개 이상의 소셜 네트워크 중에서 선택하십시오.
지도

지도는 실제 위치 또는 이벤트 위치에 대한 길찾기를 제공하는 데 유용합니다. Map 모듈로 쉽게 추가할 수 있습니다. 그들은 전체 너비이거나 작은 열을 차지할 수 있습니다. 또는 Google Maps HTML을 텍스트 또는 코드 모듈에 추가할 수 있습니다.
2. Divi 바닥글 요소: 클릭 유도문안
다음은 CTA입니다. 클릭 유도문안은 강력한 Divi 바닥글 요소입니다. 바닥글에 클릭 유도문안을 추가하면 비즈니스 목표에 중요한 것을 푸시할 수 있는 기회가 한 번 더 주어집니다. 이메일 구독, 멤버십, 쇼핑 페이지 링크, 정보 요청 알림 등이 될 수 있습니다.
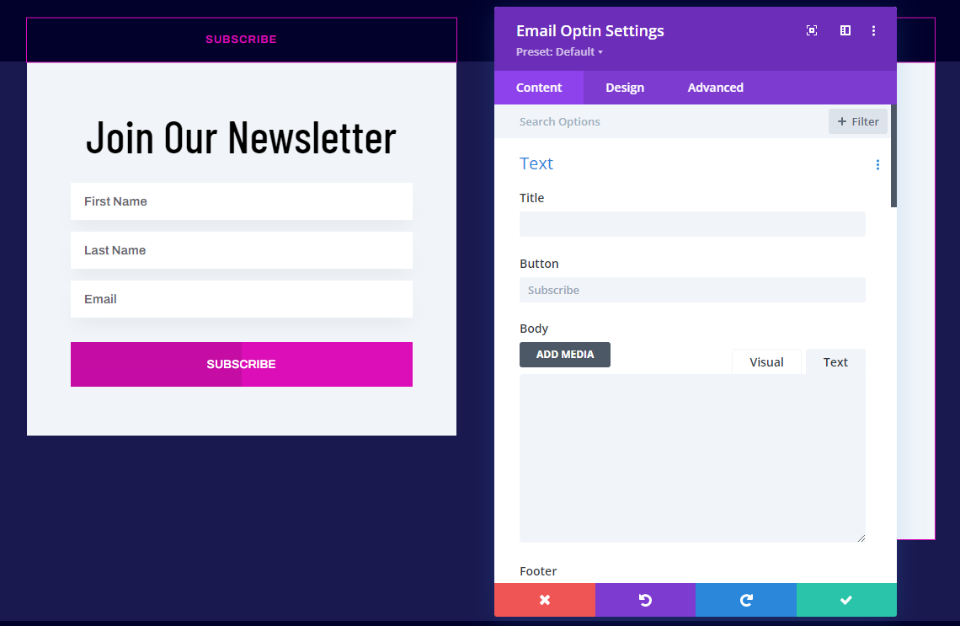
이메일 또는 뉴스레터 구독

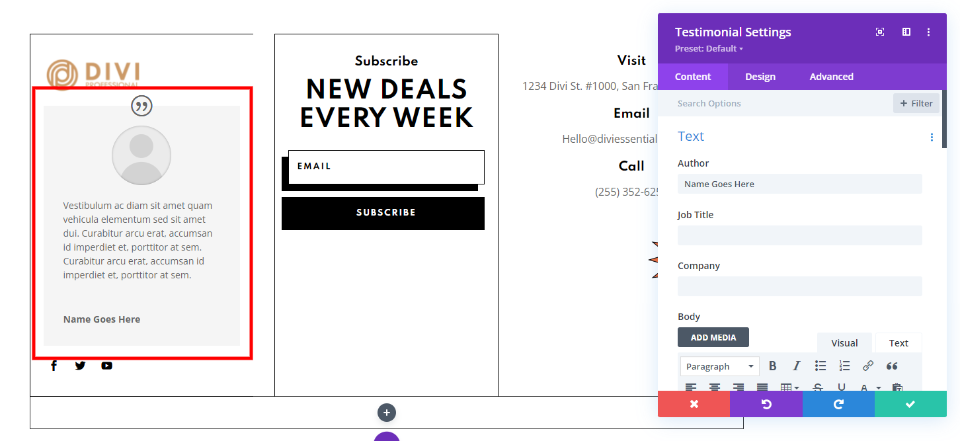
이메일 또는 뉴스레터 구독을 추가하는 것은 이메일 옵틴 모듈을 추가하는 것만큼 간단합니다. 이것은 텍스트 모듈을 사용하여 제목을 생성하지만 원하는 경우 이메일 옵틴 모듈에 추가할 수 있습니다.
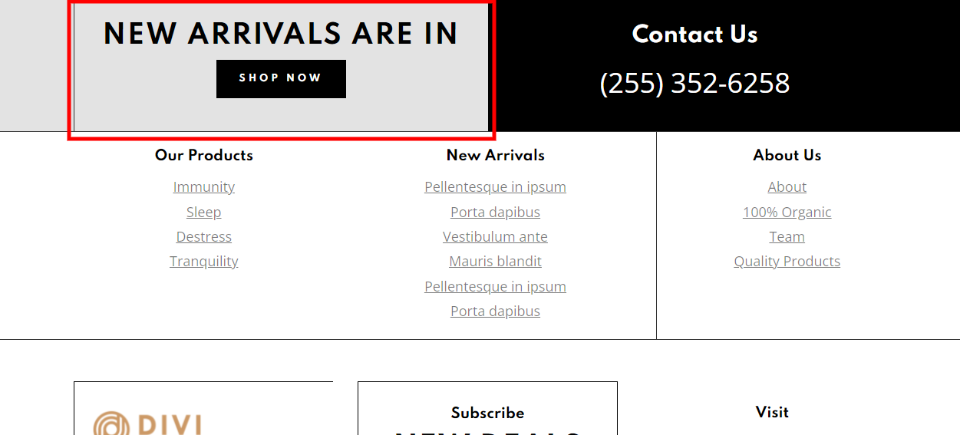
클릭 유도문안 구매

방문자가 쇼핑할 수 있는 위치를 알리기 위해 온라인 상점에 대한 링크를 만드십시오. 쇼핑 CTA는 대부분의 다른 링크보다 크고 눈에 잘 띄어야 합니다. 전체 너비이거나 열 중 하나에 맞을 수 있습니다.

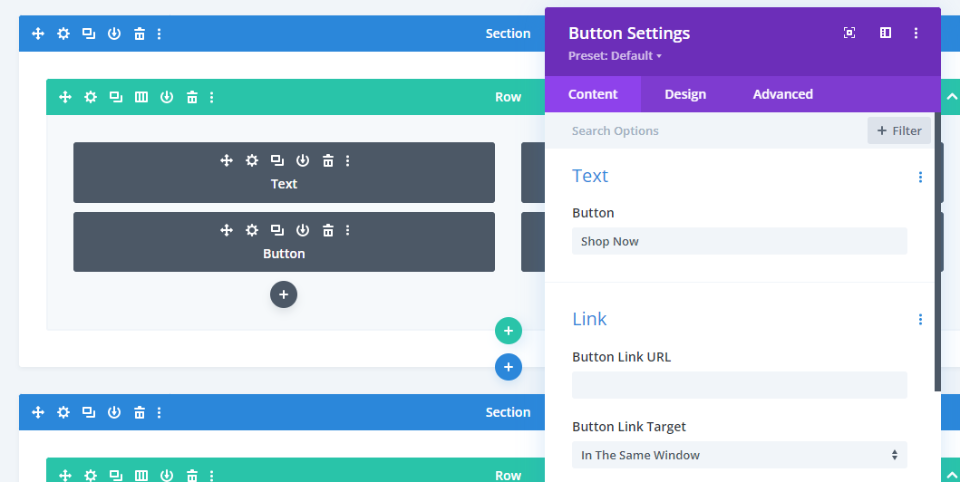
이것은 제목을 위한 Text 모듈과 링크를 제공하는 Button 모듈로 만들어졌습니다. 배경색이 열에 추가되었습니다.
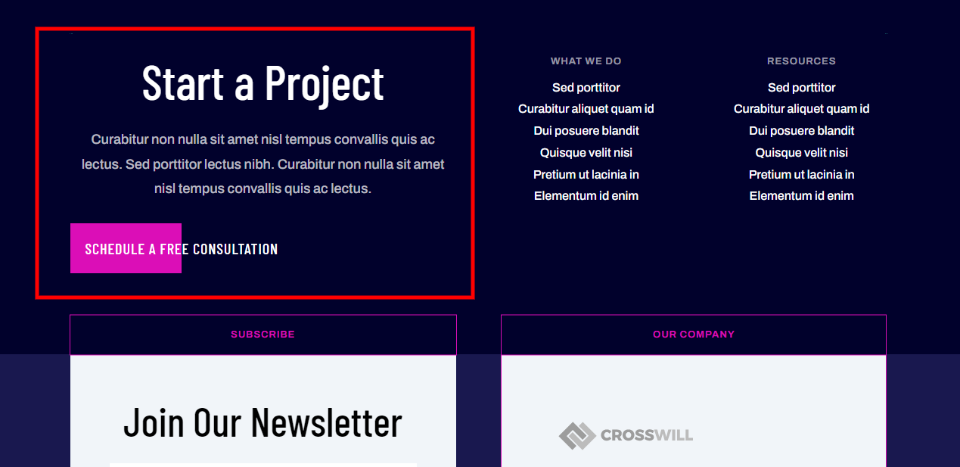
프로젝트 CTA

프로젝트 CTA는 방문자가 견적을 요청하도록 유도하거나 추가 정보를 위해 귀하에게 연락할 수 있습니다. 주변의 다른 요소보다 클 때 가장 잘 작동하지만 여전히 단순하고 깨끗하게 유지합니다.

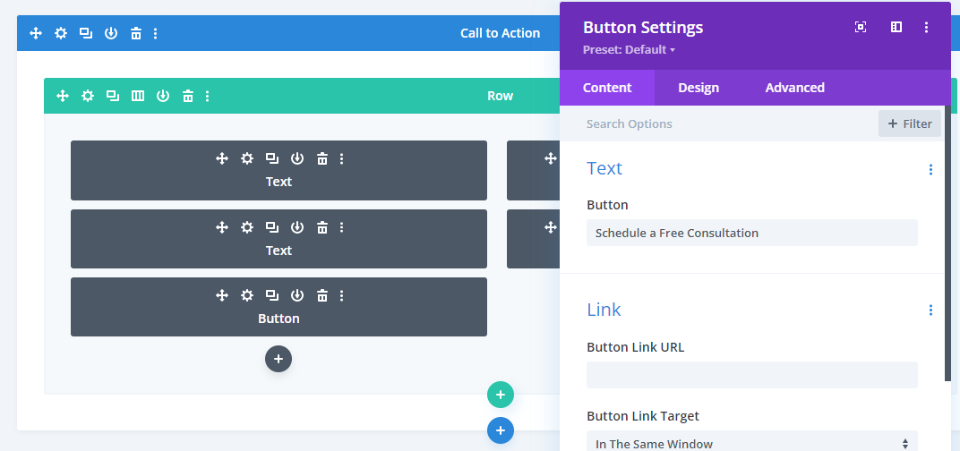
이 프로젝트 CTA는 텍스트 및 버튼 모듈로 생성되었습니다. 버튼은 다른 페이지의 문의 양식으로 연결될 수 있습니다.
3. Divi 바닥글 요소: 링크
다음으로 링크에 대해 알아보겠습니다. 링크는 WordPress 바닥글에서 볼 수 있는 가장 인기 있는 요소입니다. 그들은 Divi 바닥글 요소로 훌륭하게 작동하며 추가하기 쉽습니다. 페이지, 게시물, 댓글, 제품, 이벤트, 서비스 등에 연결할 수 있습니다. 그것들을 만드는 방법에는 여러 가지가 있습니다.
페이지 링크

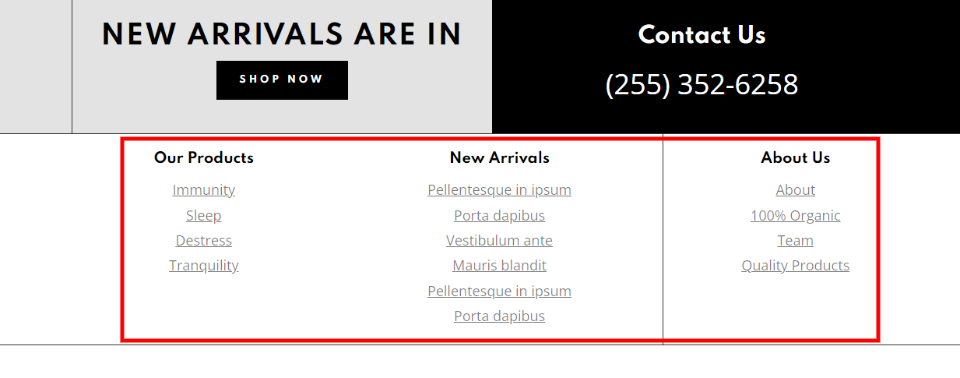
페이지에 대한 링크에는 특정 제품, 법률 정보, 회사 및 팀, 연락처 페이지 등이 포함될 수 있습니다. 기본 메뉴에 배치하고 싶지 않은 페이지에 대한 링크에도 좋습니다. 이러한 링크는 일반적으로 수동으로 생성됩니다.


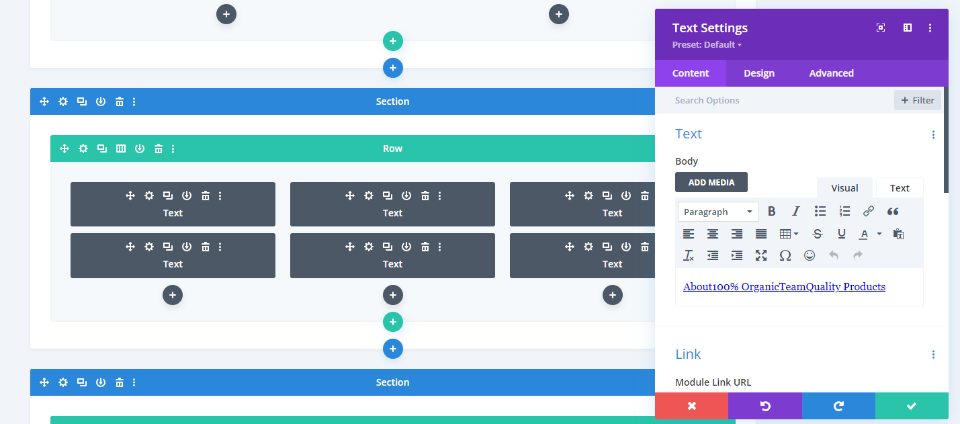
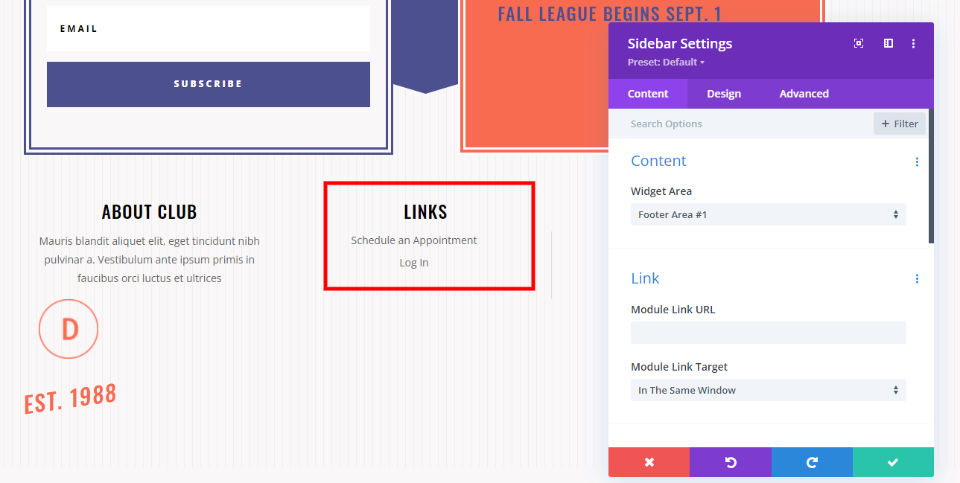
이 예제의 모든 링크는 텍스트 모듈로 생성되었습니다.
게시물 및 제품

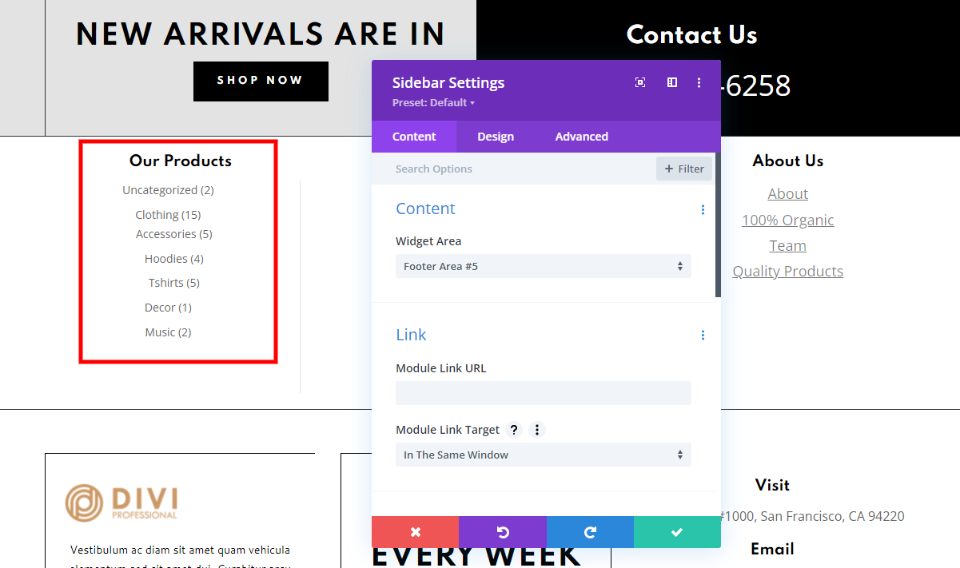
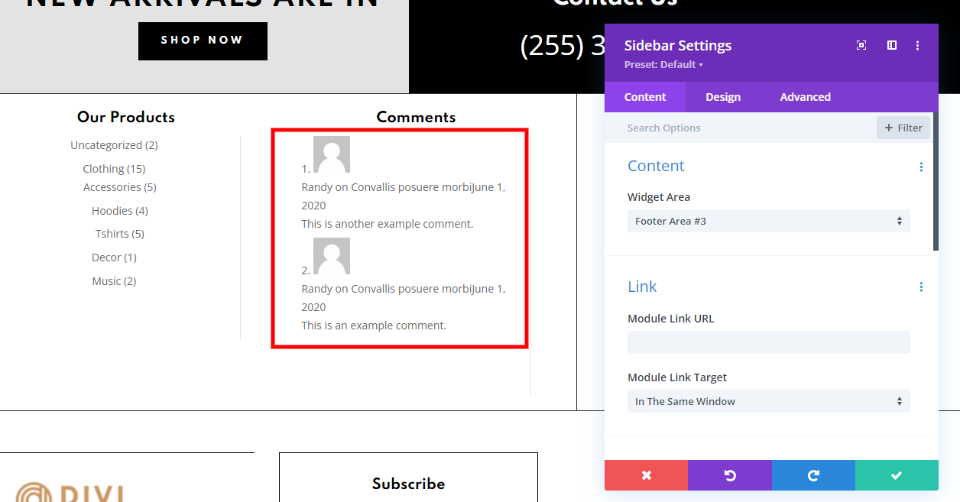
최근 게시물 및 댓글 목록을 표시합니다. 카테고리, 추천, 엄선 또는 인기도에 따라 WooCommerce 제품을 표시할 수도 있습니다. WordPress 위젯 영역에 적절한 위젯을 추가한 다음 사이드바 모듈을 사용하여 Divi 바닥글에 추가합니다. 이 예는 WooCommerce 카테고리를 표시합니다.

이 예는 가장 최근 댓글을 보여줍니다.
탐색 메뉴

링크가 쌓이면 탐색 메뉴가 멋지게 보입니다. 위젯 화면의 바닥글 영역에 누적 탐색 메뉴 위젯을 추가한 다음 Divi 바닥글에서 사이드바 모듈을 사용할 수 있습니다. 모듈 옵션 내에서 바닥글 영역을 선택합니다. 그러면 수직 스택에 탐색 메뉴가 표시됩니다. 메뉴를 가로로 표시하려면 메뉴 모듈을 사용하십시오.
서비스 및 기타

바닥글은 서비스, 프로젝트, 포트폴리오, 이력서, 사례 연구, 이벤트 등에 대한 링크를 추가할 수 있는 훌륭한 장소입니다. 바닥글은 일반 링크와 동일하게 작동하거나 이미지나 아이콘으로 강조 표시할 수 있습니다. 모든 프로젝트 및 서비스에 연결하는 대신 몇 개의 링크만 사용합니다.

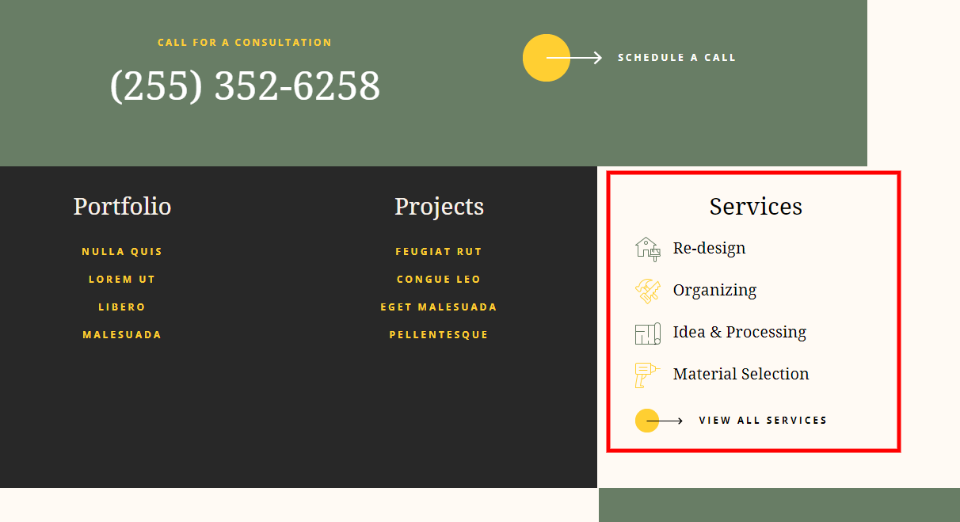
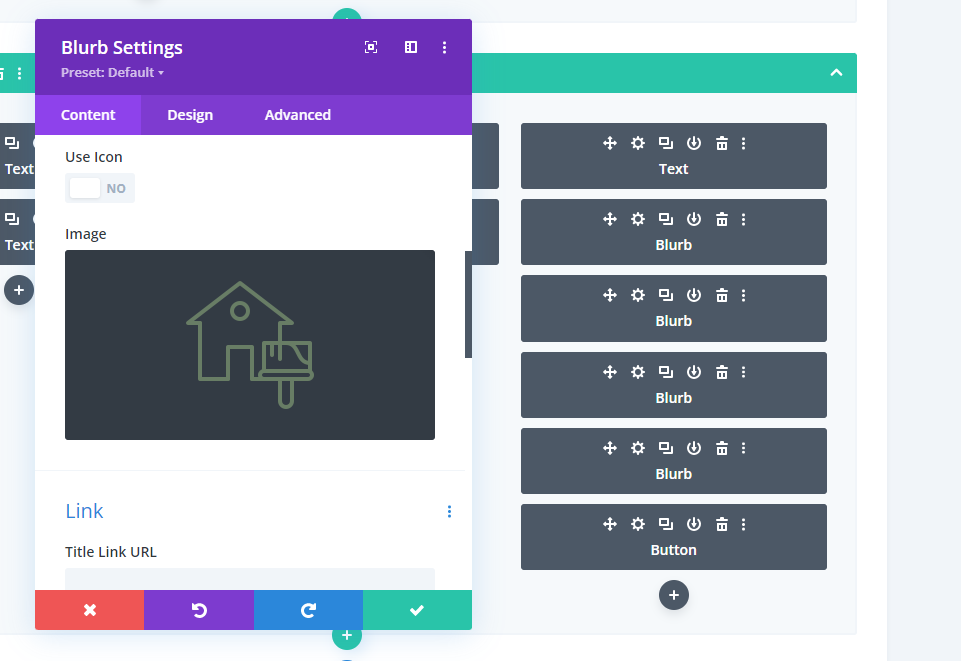
이 서비스 링크는 왼쪽에 배치된 이미지와 서비스 페이지에 대한 링크가 있는 제목을 사용하여 Blurb 모듈로 생성되었습니다. 이 예제의 프로젝트 및 포트폴리오 링크는 텍스트 모듈로 생성되었습니다.

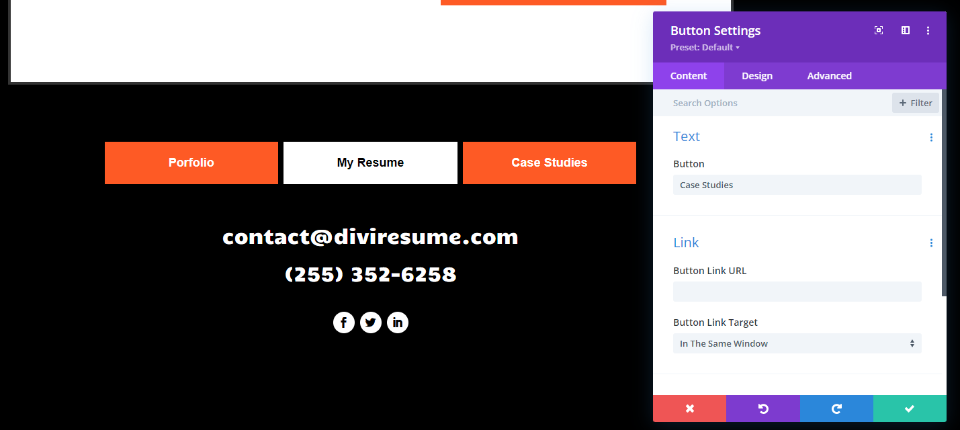
포트폴리오, 이력서 및 사례 연구에 대한 이러한 링크는 Button 모듈로 생성되었습니다.
4. Divi 바닥글 요소: 회사 정보
마지막으로 회사 정보를 살펴보겠습니다. 이것은 Divi 바닥글 요소 중 가장 중요한 요소 중 하나입니다. 종종 이러한 유형의 정보는 페이지의 다른 곳에서는 잘 맞지 않습니다. 이것은 또한 정보의 요약으로 작동합니다. 여기에는 저작권, 회사 사명 선언문, 회사 정보, 인물 또는 제품 사진 등이 포함됩니다. 단순하게 유지하십시오.
저작권 고지

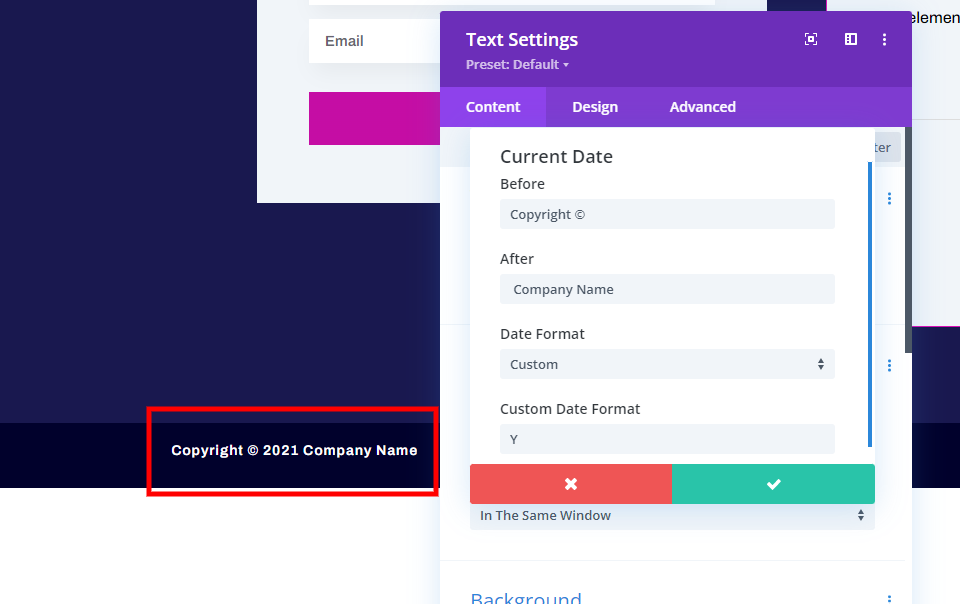
저작권 표시는 일반적으로 바닥글 맨 아래에 표시됩니다. Text 모듈로 생성합니다. 연도를 수동으로 또는 동적으로 입력할 수 있습니다. 동적 저작권 날짜의 경우 텍스트 모듈의 콘텐츠 편집기에서 아이콘을 선택하고 현재 날짜를 선택하고 날짜 형식으로 사용자 지정을 선택하고 사용자 지정 날짜 형식으로 Y를 입력합니다.
사명 선언문

사명 선언문은 회사에 대한 강력한 메시지가 될 수 있습니다. 이는 기부자와 강력한 관계를 구축하는 데 필요한 기부를 수락하고 다른 사람을 돕는 자선 단체 및 교회와 같은 회사에 특히 중요합니다. 사명 선언문은 텍스트 모듈로 쉽게 추가할 수 있습니다.
브랜딩

로고와 같은 브랜딩을 추가하면 방문자에게 귀하가 누구인지 상기시켜 줍니다. 이미지 모듈을 사용하여 로고를 추가합니다.
사진

사진은 청중과 자신을 친밀하게 만드는 좋은 방법이 될 수 있습니다. 귀하의 이름 또는 연락처 정보에 대한 텍스트 모듈과 함께 이미지 모듈을 추가하십시오. 제품 사진이나 작업 예시를 추가할 수도 있습니다. 바닥글에는 하나 또는 두 개의 작은 사진만 있으면 됩니다.
증명서

평가는 신뢰를 구축하는 데 도움이 될 수 있습니다. 평가 모듈로 하나를 추가하십시오. Slider 모듈을 사용하여 더 추가하고 한 번에 하나씩 표시하도록 설정할 수 있습니다. 짧게 유지하세요.
Divi 바닥글 요소에 대한 마무리 생각
웹사이트에서 빠질 수 없는 4가지 Divi 바닥글 요소와 추가 방법을 살펴보았습니다. 요소의 세부 사항은 사용자에게 달려 있지만 모든 바닥글에는 다음이 필요합니다.
- 연락처 정보
- CTA
- 중요 링크
- 회사 정보
이러한 예는 이러한 요소를 만드는 방법에 대한 한 가지 방법을 보여주지만 다른 모듈 및 바닥글 배치를 사용하여 만들 수도 있습니다. 이것들이 무엇이며 어떻게 생성하는지에 대한 많은 유연성이 있습니다. 바닥글 영역을 어지럽히지 않도록 합니다. 테두리와 다양한 배경색을 사용하여 요소와 바닥글 섹션을 구분합니다. Divi 테마 빌더로 이 4가지 중요한 바닥글 요소를 구축하면 바닥글이 방문자에게 더 가치 있고 유용하게 될 것입니다.
우리는 당신의 의견을 듣고 싶습니다. 웹사이트에서 이 4가지 Divi 바닥글 요소를 사용합니까? 의견에 알려주십시오.
