使用するデータ ビジュアライゼーション (クイック ガイド)
公開: 2022-10-24データ分析に関しては、視覚化が重要です。 それらを使用すると、大量の情報を要約し、グラフィカルな表現によって物事を理解しやすくすることができます。
効果のないイラストは、あなたの仕事を危険にさらします。 つまり、あなたのメッセージを弱め、評判を損なう可能性があります。 幸いなことに、データの視覚化を作成するために統計の専門家である必要はありません。
データを表現する方法を選択することは、データ アナリストにとって最も困難な課題の 1 つです。 これを正しく行わないと、プロセス全体が台無しになる可能性があります。
したがって、分析に効果的なソリューションが必要な場合は、結果がどのように見えるかを考慮する必要があります。 このガイドを見て、さまざまなケースでどのデータ ビジュアライゼーションを使用するかを確認してください。
適切なデータ視覚化の選択
この分野で不適切な選択をすると、仕事に悪影響を与える可能性があります。 結局のところ、読者が間違いを犯したり、情報を読み違えたりするのは望ましくありません。
これを簡単にするために、さまざまな種類のグラフについて考えてみましょう。 正しいビジュアライゼーションは、あなたの要点を最もよく表しているものです。 つまり、メッセージは明確でなければなりません。
追加のヘルプが必要な場合は、次の質問を自問してください。
- データセット間の関係は?
- データ分布を理解し、外れ値を特定する必要はありますか?
- 値を比較しますか? その場合、特定の期間にわたって多くの値を比較するか、単一の値を比較しますか?
- 自分のデータ内の傾向を分析することに興味がありますか?
- このデータの視覚化は、データ処理の重要な部分ですか?
これらの質問に答えたら、必要なグラフの種類を選択できます。 次に、最も人気のあるものの説明を見つけます。
10 の一般的なデータ視覚化タイプ
棒グラフまたは縦棒グラフ
wpDataTables で作成されたチャート
どのデータ ビジュアライゼーションを使用するかまだ迷っている場合は、これら 2 つのオプションを検討してください。 それらの主な機能は、情報を長方形のバーに整理して、値を比較できるようにすることです。 したがって、全体の一部を分析したり、データをさまざまなカテゴリに設定したりできます。
全体として、棒グラフと縦棒グラフは似ています。 ただし、前者にはラベル付けと比較のためのより多くのスペースがあります。
一般に、棒は縦または横に編成でき、棒が表す値に比例します。 したがって、1 つの軸は個別の値を表し、もう 1 つの軸は比較するさまざまなカテゴリを表します。
棒グラフは、スペースが限られている場合に最適な視覚化オプションです。
棒グラフを賢く使用するためのヒント:
- 理想的には、それらは 2 次元であり、気を散らす要素がほとんどない必要があります。
- バーの幅と間隔は同じでなければなりません。 バー間のスペースの長さがバーの幅と同じでないことを確認してください。
- 上記のルールの唯一の例外は、棒グラフが名目上の値のグループを表示する場合です。
- メッセージに合わせてカラーをお選びください。 色は、軸ラベルでは伝えられない特定のメッセージを伝える必要があります。
折れ線グラフの使用
wpDataTables で作成されたチャート
この場合、グラフィックは、線を結ぶ点の垂直位置によって値を示します。 意味のあるベースラインがない場合、折れ線グラフはうまく機能します。 また、バーの数が多すぎる場合は、バー チャートの代わりに使用します。
折れ線グラフは、通常は時間またはお金である連続変数の結果を示します。 また、傾向、加速、減速、データの変動、およびパターンの分析にも最適です。 異なるデータ セットを比較する場合は、このデータ視覚化ツールが最適です。 さらに、予測を立てるのに役立ちます。
特定の期間のパフォーマンスの傾向を示すには、折れ線グラフが最適です。
折れ線グラフを効果的に使用するためのヒント:
- 折れ線グラフが 4 本を超えると判読できなくなります。 選択ボックスを使用して追加のデータ密度を提供します。
- 点と線は簡単に区別できる必要があります。 また、全体的な傾向を示しながら特定の値を示す必要があります。
- ホバリングは素晴らしいツールです。 これを使用して、各ポイントの値を表示します。
円グラフまたはドーナツ グラフの使用方法
wpDataTables で作成されたチャート
円グラフの本質は、1 つの値と全体の関係を示すことです。 相対性をよく示しています。 ただし、セクションが 5 つを超えると、データ ビジュアライゼーションが読みにくくなる可能性があることに注意してください。 つまり、結果を比較するのが難しくなります。
円グラフには、互いに非常に類似した値が表示されることがあります。 差が狭すぎる場合は、別の視覚スタイルを使用してください。 たとえば、扇形の円グラフは、特定の情報を強調するのに役立ちます。 ドーナツ グラフを使用している場合は、中心に要素を挿入して要点をわかりやすくすることができます。
円グラフを使用して最適なデータ視覚化を行うためのヒント:
- 円グラフのスライスは、合計が 100% になる必要があります。 計算が正確であることを確認するには、数値データとパーセンテージをグラフに追加します。
- スライスをサイズに従って整理します。
- スライスを識別できるように、5 つ以上のカテゴリを比較しないようにしてください。
面グラフ
折れ線グラフと同様に、面グラフには、x 軸と y 軸の間の領域を塗りつぶすカラー パターンがあります。 このタイプのチャートでは、部分と全体の関係を示します。 たとえば、年間売上高と比較した営業担当者のパフォーマンス。 したがって、個々の傾向と全体的な傾向を分析できます。
特定の期間の累積合計をパーセンテージまたは数値で表示する場合は、面グラフを使用します。 通常、 2 つ以上のカテゴリを比較する面グラフは、掲載結果を示す理想的なオプションです。 さまざまな項目が全体にどのように貢献しているかを示します。
面グラフの最適な使用法:
- 情報を読みやすくするために、透明な色を使用することをお勧めします。
- 5 つ以上のカテゴリを表示すると、混乱する可能性があります。
- アナリストは変動の激しいデータをグラフの一番上に配置する必要があります。 したがって、データの視覚化は読みやすくなります。
レーダーチャートの効果的な使い方
wpDataTables で作成されたチャート
「スパイダー チャート」とも呼ばれるレーダー チャートは、さまざまな変数に対して複数の値を表示します。 これらは、データ セット内の相対的な違いを理解するのに役立ちます。
適切な比較は自転車の車輪で、各ポイントが個々の軸、つまり「スポーク」に割り当てられています。 グラフの中央から開始します。 したがって、各軸は円形のグリッド線で接続されています。 情報は各スポークにプロットされ、複数の直線にも接続されています。
その結果、外れ値や共通点を簡単に読み取ることができる多角形が表示されます。
ベストプラクティス:
- 1 つのレーダー チャートにあまりにも多くのデータをプロットすることは、最善の方法ではありません。 これを行うと、グラフの情報が読者を圧倒します。
使用するデータ視覚化: ウォーターフォール チャート
ウォーターフォール グラフを使用すると、特定の値が他の値によってどのようにプラスまたはマイナスの影響を受けるかを表すことができます。 これらは、時間またはカテゴリ データに基づくことができます。 最後の列では、累積値を読み取ることができます。

これは、特に値がどのように変化するかを示したい場合に、データの視覚化に最適なオプションです。 読者は、変更と最終結果も見ることができます。
たとえば、会社のさまざまな部門が全体の収入にどのように貢献しているかを示すことができます。 したがって、結果とパフォーマンスの評価が容易になります。
ウォーターフォール グラフのベスト プラクティス:
- データの視覚化に複数の数値またはメトリックを含める場合は、使用しないでください。
- 対照的な色は、個別のデータ セットを強調するのに役立ちます。
- クールな配色を使用して、値が減少したことを示します。 一方、暖色は増加を示すはずです。
ヒート マップの使用方法を学ぶ

wpDataTables で作成した月次集計レポート テーブル
ヒート マップは、変数が数値でない場合に、異なるデータ セット間の関係を示すのに役立ちます。 一方、これを使用して、2D ヒストグラムや 2D 密度曲線などの数値データのみを表示できます。
ヒート マップはさまざまな用途に使用できます。 多くのテクノロジー企業は、このツールをウェブサイトのデザイン、アプリ、その他のオンライン リソースのユーザー エクスペリエンスの指標として使用しています。
場所の評価は、ヒート マップのもう 1 つの優れた用途です。 たとえば、起業家は、次の店舗の場所を決定するためにそれを使用できます。 ヒート マップを使用すると、エリアの特性を明確に把握できます。
ヒート マップの最適な使用法:
- シンプルなアウトラインを使用すると、気が散るのを避けることができます。
- データ ビジュアライゼーションの変化を示す最も効果的な方法は、色を使用することです。 単一の色をさまざまな色合いで使用すると、違いに気付くでしょう。
- ヒート マップを作成するときは、複数のパターンを使用しないでください。
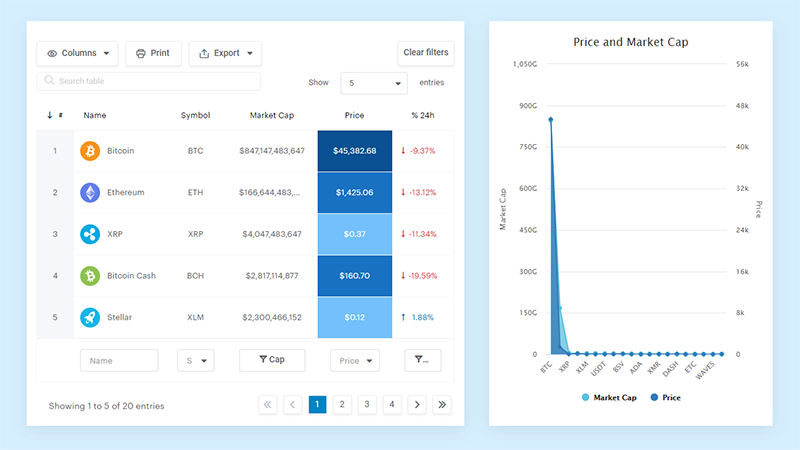
テーブル
テーブルについては議論があります。 データの視覚化ではないと言う人もいますが、実際には、データの視覚化の世界に位置付けられています。 テーブルは、カテゴリ オブジェクトのデータ分析を比較する必要がある場合に使用するオプションです。 グラフィックとデータ ポイント、アイコン、スパークライン、ブレット チャートの両方を表示できます。
テーブルは、 2 次元のデータ ビジュアライゼーションを表示し、それらをカテゴリに整理するための理想的なグラフィックです。 大規模なデータ セットを表示する可能性もあります。
テーブルに関するいくつかの役立つヒントを次に示します。
- 数値が特定の単位を表している場合は、ヘッダーだけでなく、各セルに必ず追加してください。 これは、パーセンテージ、ドル、年などの単位に適用されます。
- カンマを使用して、数千を示します。 シーケンス内のすべての数値が同じ最小サイズである場合、値を切り捨てることをお勧めします。
- テーブルに必要な精度のみを表示します。 つまり、常にその目的を念頭に置いてください。
- 同じテーブル内で 10 未満の異なる行を使用して、混乱を避けます。
散布図の使用
wpDataTables で作成されたチャート
散布図は、2 つの変数の値を表示する優れたソリューションを提供します。 大量のデータがある場合、このグラフを使用して関係を示すことができます。 リーダーは、一連のポイントでデータを確認します。 一方の変数の値が横軸の位置を決定し、もう一方の変数が縦軸に表示されます。
したがって、これらの変数は正または負の相関関係にある場合もあれば、まったく相関しない場合もあります。 また、これらの相関関係は、ラインへの近さに応じて、弱くなったり強くなったりする可能性があります。
散布図の良い使い方:
- さらにデータを追加する場合は、さらに変数を組み込みます。
- グラフがデータセットを正確に表示するには、 y 軸はゼロから開始する必要があります。
- 散布図が理解しやすくなるように、トレンド ラインは 3 本以上使用しないでください。
バブルチャート
wpDataTables で作成されたチャート
バブル チャートを使用すると、データの視覚化を 3 次元で使用できます。 相対的なサイズ、位置、値に従ってカテゴリを比較します。 これらのグラフィックスは散布図に似ていますが、点がバブルで置き換えられる点のみが異なります。
バブル チャートの使用方法の良い例は、不動産の比較です。 たとえば、価格 (x 軸)、収入 (y 軸)、カテゴリ (タウンホーム、土地、一戸建て、コンドミニアムなど) として値を設定することで、ヨーロッパとアメリカの市場を比較できます。
バブル チャートを効果的に使用する:
- すべての軸を明確に識別します (3 番目の軸も含めて) 。
- 点が近すぎる場合は、ドットの代わりに塗りつぶされていない円を使用することをお勧めします。 したがって、読者は重複点を見ることができます。
- わかりやすくするために、x 軸を使用して時間を表します。
どのデータ視覚化を使用するかについての最終的な考え
優れたデータ ビジュアライゼーションは、ビジネスの最良の味方です。 ストーリーテリングに関しては、これは強力なツールです。 組織は、データを理解し、それを使用して成長する方法を変えることができます。
どのデータ ビジュアライゼーションを使用するか迷っている場合は、このガイドをご覧ください。 送信するメッセージを考えて、適切な変数を選択してください。 あとは、プロットを設定して各チャートにラベルを付けるだけです。 これらの明確なデータ視覚化オプションにより、データ管理機能が大幅に向上します。
あなたの美しいデータはオンラインにする価値があります
wpDataTablesはそのようにすることができます。 レスポンシブな表やグラフを作成するための WordPress プラグインとしてナンバーワンであるのには十分な理由があります。

そして、このようなことをするのは本当に簡単です:
- テーブルデータを提供します
- 構成してカスタマイズする
- 投稿またはページで公開する
そしてそれは美しいだけでなく、実用的でもあります。 最大数百万行の大きなテーブルを作成したり、高度なフィルターや検索を使用したり、思い切って編集可能にしたりできます。
「ええ、でも私は Excel が好きすぎて、ウェブサイトにはそのようなものはありません」. ええ、あります。 Excel や Google スプレッドシートのような条件付き書式を使用できます。
データを使ってグラフも作成できると言いましたか? そして、それはほんの一部です。 他にもたくさんの機能があります。
どのデータ ビジュアライゼーションを使用するかについてのこの記事を楽しんで読んだ場合は、これらも読む必要があります。
- 使用できる最高のデータ視覚化 JavaScript ライブラリ
- 使用すべき最高のオープンソース データ視覚化ツール
- 優れたデータ ビジュアライゼーション カラー パレットの使用例
