WooCommerce製品ページを最適化する方法| JustLearnWP.com
公開: 2019-07-14これで、WooCommerce Webサイトを設定し、販売を開始する準備が整いました。
ちょっと待って。 期待どおりの売り上げが得られていません。
どうしたの?
WooCommerceストアから購入しない主な理由は4つあります。
- 商品ページは最適化されていません。商品ページはストアで最も重要なページです。 それは販売をするか、または壊すことができます。 WooCommerce製品ページを最適化すると、コンバージョン率を大幅に向上させることができます。
- 間違った市場がターゲットにされています。適切な個人が製品を見ていない場合、販売は行われません。 対象市場を理解し、適切なマーケティング戦略を立てて、顧客が反応し、販売が行われるようにすることが重要です。
- 製品が正しく販売されていない:どんなに大規模なソーシャルメディアのフォロワーにとっても製品がどれほど優れていても、製品を販売するためのマーケティング努力を行う必要があります。 ブランド認知度を高めるには、魅力的なマーケティングキャンペーンと売り込みが必要です。 主なアイデアは、提供された製品が素晴らしいことをターゲット市場に納得させることです。 顧客は、特定の製品を購入する理由を知っておく必要があります。
- 製品にアクセスできません。新しいWooCommerceストアが経験する最大の問題の数倍は、マーケティングの問題ではなく、技術的な問題です。 これは、クライアントのユーザーエクスペリエンスが損なわれている、または応答性が不足しているWebページのデザインが不十分であることが原因である可能性があります。
最初の理由とそれをどのように解決できるかに焦点を当てますか?
製品ページは、コンバージョン率の最適化(CRO)で非常に重要な役割を果たします
商品ページは、商品に関する情報を顧客に提供し、ウェブサイトからの購入を促すだけでなく、検索エンジンのランキングに役立ち、より多くの数をもたらすため、CROで重要な役割を果たします。ウェブページへの顧客の。
提供される商品やサービスの販売員としての役割を果たします。 個人が直接そこにいることができないとき、製品ページは仕事をします。
WooCommerce製品ページの最適化とは何ですか?
プロジェクトページの最適化は重要なマーケティングチャネルであるため、大、中、小の各ビジネスには最適化が必要です。
オンライン体験の93%は検索エンジンから始まり、それらの人々の75%は検索の最初の結果を超えません。 したがって、WooCommerceストアのトラフィックを増やすには、製品ページを最適化する必要があります。
類似商品の他のページとの競争に打ち勝つためには、商品を検索したときに上部に表示されるように商品ページを最適化することが不可欠です。
WooCommerce製品ページレイアウトのベストプラクティス
商品ページを最適化する際に注意する必要がある5つのことがあります。
- 明確で有益な製品画像
- 役立つ製品の説明
- 製品デモビデオ
- CTAをクリアする
- カスタマーレビューと評価を表示する
それぞれについて詳しく説明しましょう。 明確で有益な製品画像
商品ページで最初に注意する必要があるのは、商品の画像です。 商品は正しいかもしれませんが、写真がずれていると売り上げが落ちます。
製品画像は価値が高いため、最高品質の画像の鮮明さと情報を実現するために十分なリソースを投入することをお勧めします。
製品の説明は、小さなセクションと長いセクションを含めて効果的である必要があります。 小さなセクションはページをすばやくスキャンすることですが、吸引が長いほど詳細と情報が得られます。
アマゾンは驚くほどそれをします。

WooCommerceでは、さまざまな場所や目標に使用される3種類の商品画像があります。 これらは、製品のサムネイル、カタログ画像、および単一の製品画像です。
商品画像には商品のキー画像が含まれ、店舗全体でさまざまなサイズで利用されています。
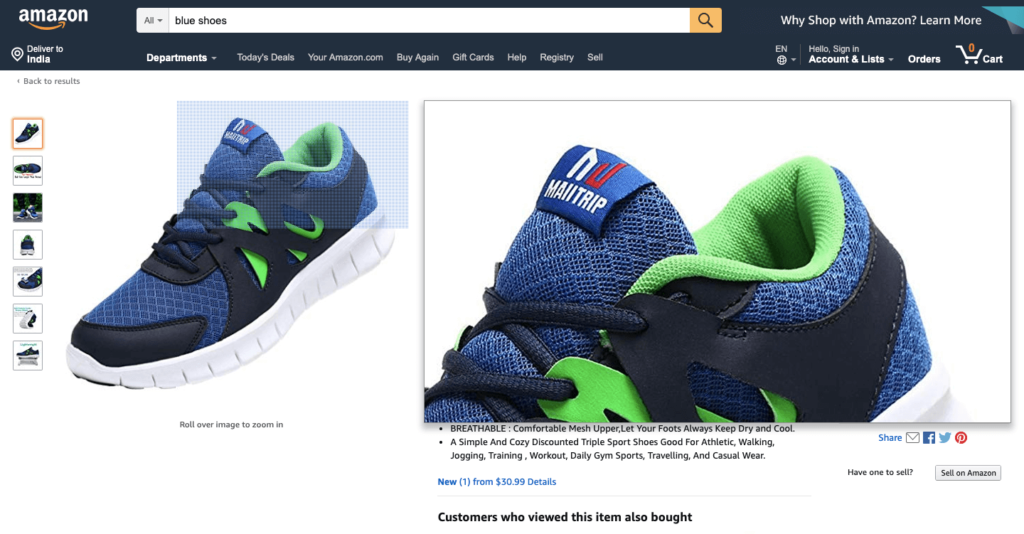
優れた商品画像には、すべての色を表示できるオプションと、ユーザーが画像よりも好きな色をクリックしたときに表示されるオプションがあります。 このような画像の例を以下に示します。 アマゾンからです。
では、良い製品の写真を撮る方法は?
購入者は、大きく、非常に包括的で、ズームインできる製品写真を望んでいます。 販売者の使命がファイルサイズを小さくすることである場合、これは実用的ではないように見えるかもしれません。
多くのアプリケーションとWebページは、販売者の写真にWeb対応の堅固さを提供し、ファイルの品質を維持しながらファイルを圧縮できるようにします。 これらのアプリケーションの多くは非常に有能であるため、経験の浅い目は圧縮された画像と圧縮されていない画像の区別を見つけることができません。
商品画像を最適化するためのプラグイン
画像を最適化するためにアクセスできるさまざまなWordPressプラグインとホストされたサービスがあります。
reSmush.it
reSmush.itは無料の画像最適化プラグインです。 画像サイズを縮小するためにいくつかの高度なアルゴリズムを使用しています。 最大5MBのファイルをアップロードでき、GIF、JPG、PNGなどのほぼすべての形式を受け入れます。
EWWWイメージオプティマイザー
ページの読み込み速度は画像の最適化によって低下させることができ、EWWWImageOptimizerはまさにそれを行います。 CMSにアップロードする画像を自動的に最適化しますが、プリロードされた画像を最適化するために使用することもできます。
JPEGおよびPNG画像を圧縮する
このプラグインは、ユーザーがJPEGおよびPNG画像を最適化するのに役立ちます。 このプラグインには、アップロード時に新しい画像を最適化する自動オプションがあります。 ワークフローの速度を向上させるための高度なバックグラウンド最適化があります。

また、メディアライブラリにすでに存在する各画像を最適化する機会も提供します。 このプラグインは、一括最適化を簡単にするのに役立ちます。 また、単一のAPIキーを使用したマルチサイトのサポートとともに、アニメーション画像の圧縮もサポートします。
役立つ製品の説明
製品の説明は、訪問者が製品をよりよく理解するのに役立つ、明確で有益なものでなければなりません。 このページは、製品とその使用法の明確な説明とともに最高のオファーを示す説得力のあるものでなければなりません。 可能な限り簡潔に保つSEOを支援するために、主要なキーワードを含める必要があります。
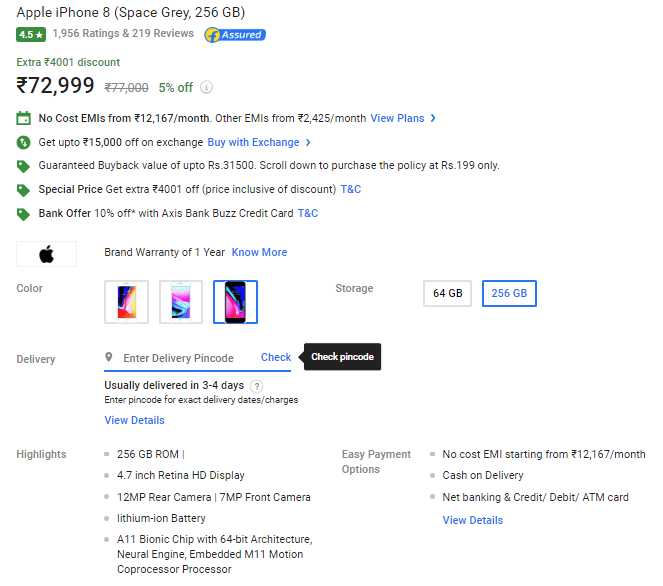
銀行のオファー、キャッシュバック、割引などの情報を説明に残して、訪問者がより迅速に意思決定できるようにします。 また、予想部分を取り出すために、納期を明記してください。 以下はFlipkartの例です。

では、良い製品の説明を書く方法は?
優れた製品説明を書くための鍵は、対象読者を知り、製品の利点に焦点を当てることです。 ストーリー全体を伝えることが重要であり、自然言語とトーンの使用が重要です。 製品を売るパワーワードのキーワードを利用する必要があります。
説明はスキャン可能である必要があり、したがって、購入者が探している正確な情報を取得するのに役立ちます。 購入者は他の情報をふるいにかける必要はありません。
製品の説明は、短い段落、箇条書き、小さな文章、たくさんの空白、さまざまなサイズのフォントを含めて、読みやすくする必要があります。 それらのキーワードがSEOに利用されるように、検索はキーワードのために実行されなければなりません。
最後に、購入者にとって魅力的な良いイメージを使用する必要があります。
GrammarlyやHemingwayエディターなどのツールを使用できます。これらのツールには、エラーや失敗なしに書き込む機能が備わっています。
製品デモビデオ
製品のデモビデオは、訪問者を非常に支援するため重要です。 製品が実際にどのように機能するかを示すことで、販売の可能性が大幅に高まります。
最高の状態で「見せて、言わないで」。
それが物理的またはデジタル製品である可能性があります。デモビデオを表示することは、販売しているものを説明するための最良の方法です。
次のような製品デモを作成するために利用できる複数のツールがあります。
- Prezi
- マジスト
- PowToon
行動への明確な呼びかけ
明確な召喚ボタンは、ページのオーディエンスが顧客になるための実際のステップを踏むように促す機会を提供します。 それは、リードと翻訳の間の決定的な側面になる可能性があります。

行動を促すフレーズは、あらゆる種類のコンテンツの最終段階です。 適切なタイミングで適切なCTAを行うことで、個人を適切な道に導き、翻訳を終了し、できれば忠実なクライアントを呼び込むことができます。 これは、Porter&Yorkからの明確なCTAの良い例です。
彼らは見逃すことはほとんど不可能なCTAを持っています。 CTAボタンの鮮やかな青い色はそれを際立たせます。 美しい製品写真を含む優れたCTAは、双方にメリットがあります。
カスタマーレビューと評価を表示する
社会的証明は、購入の決定に影響を与える重要な基準です。 商品の評価とレビューにより、買い物客は商品の品質を垣間見ることができます。 確認済みの顧客には、Webサイトに評価とレビューを残すように勧める必要があります。 あなたがあなたの製品についていくつかの否定的なレビューを受け取っても大丈夫です。 これにより、ブランドが信頼できるものとして認識されます。
アマゾンがそれをどのように行うかをご覧ください。

WooCommerce製品ページのA/Bテスト
これで、上記のすべての方法に従ってWooCommerce製品ページが最適化されました。
何が機能していて何が機能していないかをどうやって知るのですか?
ここでA/Bテストが役立ちます。
A / Bテストは、バケットテストまたはスプリットテストとも呼ばれます。 これは、2つの異なるバージョンのWebページ(この場合は製品ページ)を比較するために実施された実験です。
これは、ライブトラフィックを使用して、製品ページの2つの異なるバージョンを比較できるWebサイトの最適化に使用される方法です。
製品ページの可能な限り最高のバージョンに絞り込むために使用できる多くのA/Bテストツールがあります。
結論
これで、WooCommerceストアの商品ページを最適化する方法がわかりました。 最適化タスクは難しくありません。上記の基本的な概念に従ってください。
第一印象はゲームの名前です。 あなたの訪問者が一見あなたの製品ページを好きであることが非常に重要です。
だから、先に進んで、コンバージョン率を高めるためにあなたのウェブサイトを最適化してください。
WooCommerce製品ページを最適化する他の方法を知っていますか? 以下のコメントセクションで私たちと共有してください。
