WordPress でテーブルを作成する方法 (プラグインあり、なし)
公開: 2023-06-24WordPress でテーブルを作成したいですか? タスクを完了するためのステップバイステップのガイドをお探しの場合は、もう探す必要はありません。 この記事では、プラグインを使用した場合と使用しない場合の WordPress でテーブルを作成する方法を説明します。
ただし、先に進む前に、テーブルとは何か、またテーブルがいつ必要になるかを見てみましょう。
テーブルとは
テーブルには次の 3 種類があります。
- 静的テーブル
- 動的テーブル
- 価格表
各オプションを見て、それぞれの違いを見てみましょう。
1) 静的テーブル
これはインターネットで最も一般的に使用されるテーブルです。

アイデアは非常にシンプルです。 必要な列と行の数を選択します。 完了したら、手動でデータの入力を開始できます。 完了したら、テーブルを埋め込んでデータを表示できます。
2) 動的テーブル
リストにある次のテーブル タイプは動的テーブルです。

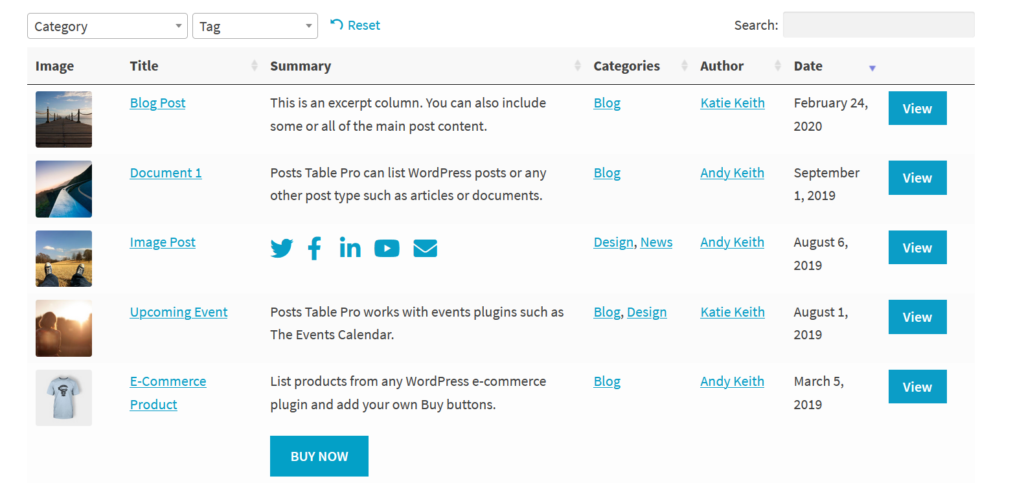
ここでは、すべてのデータを手動で入力する代わりに、構成に基づいて動的テーブルがデータを取得します。 たとえば、オンライン ストアのすべての商品、そのタイトル、価格設定、カテゴリを 1 つのテーブルに配置する必要がある場合、これらのプラグインを使用できます。 製品のタイトルや価格を変更すると、動的テーブルのコンテンツが自動的に更新されます。
これは多くのオンライン ストアにとって大きな助けとなるでしょう。
3) 価格表
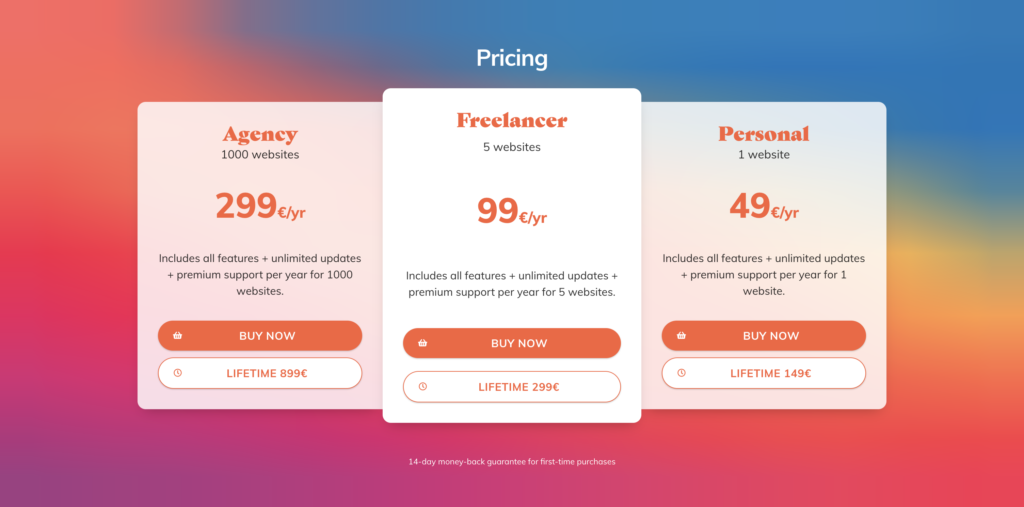
名前が示すように、これらのテーブルには、提供しているツールまたはサービスのコストが表示されます。 以下に例を示します。

料金表には、サービスの詳細とトランザクションを完了するためのリンクが含まれます。 いくつかのオンライン ビジネスでは、このタイプのテーブルを使用しています。
WordPress にテーブルを追加することが良い理由
WordPress Web サイトでテーブルを使用すると、さまざまな状況で役立ちます。
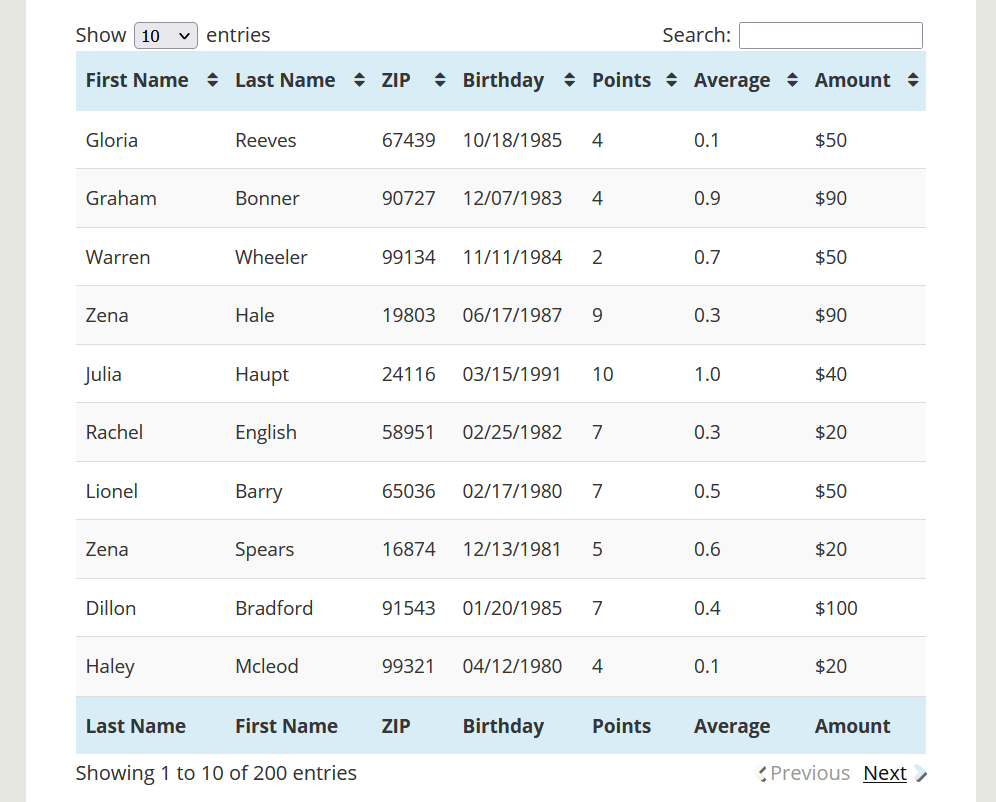
- 読みやすさの向上: Web サイトの読みやすさを向上させる必要がある場合は、表を使用する必要があります。 テーブルを使用すると、データを効率的に並べ替えることができます。 一部の WordPress テーブル プラグインには、並べ替え、フィルタリング、検索機能も付いています。 こうすることで、訪問者は必要なデータを数秒で見つけることができます。
- 組織化:テーブルを使用してデータを整理することは、実現可能なオプションです。 比較ブログなどを運営している場合は、同じ機能に関して各ツールやサービスが何を提供するのかを訪問者に知らせる必要があります。 テーブルを使用すると、このタスクを実現できます。
- スタイル設定:権威ある Web サイトやブランドを運営している場合、データのスタイル設定は非常に重要です。 これにより、顧客やクライアントの前でよりプロフェッショナルに見えるようになります。 テーブルを設定し、行と列のスタイルを設定することで、他の人より目立つことができます。
- 応答性:最近では、多くの人が携帯電話を使用してインターネットを使用しています。 Statista によると、50 億人以上の人が携帯電話を使用してインターネットを閲覧しています。 したがって、Web サイトをレスポンシブにすることが必須です。 専用テーブルは、モバイル画面などの小さな画面向けにデータを最適化するのに役立ちます。
WordPress にテーブルを追加することが良いアイデアである理由がわかりました。 次に、それらを正しく追加する方法を見てみましょう。
WordPress でテーブルを作成する方法
WordPress でテーブルを作成するには 2 つの方法があります
- Gutenbergエディターを通じて
- 専用のテーブルプラグインを使用する
以下では、両方の方法を説明します。 要件と好みに基づいて、方法を選択します。
1) グーテンベルクエディターの使用
単一のプラグインを使用せずに、WordPress 内にテーブルを作成できます。 Gutenberg には専用のテーブル ブロックが付属しています。 これを使用すると、必要なだけテーブルを作成できます。 これを行うためのステップバイステップのガイドは次のとおりです。
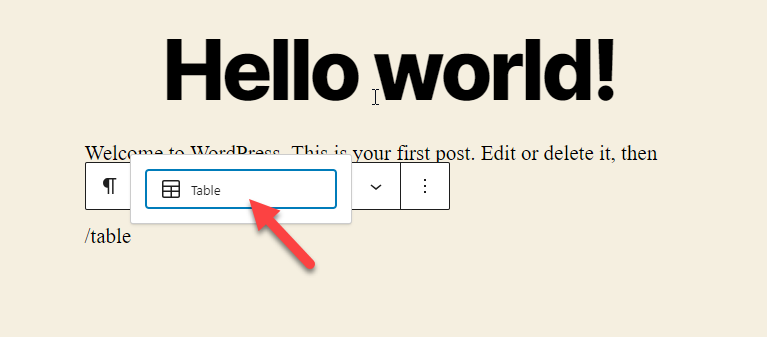
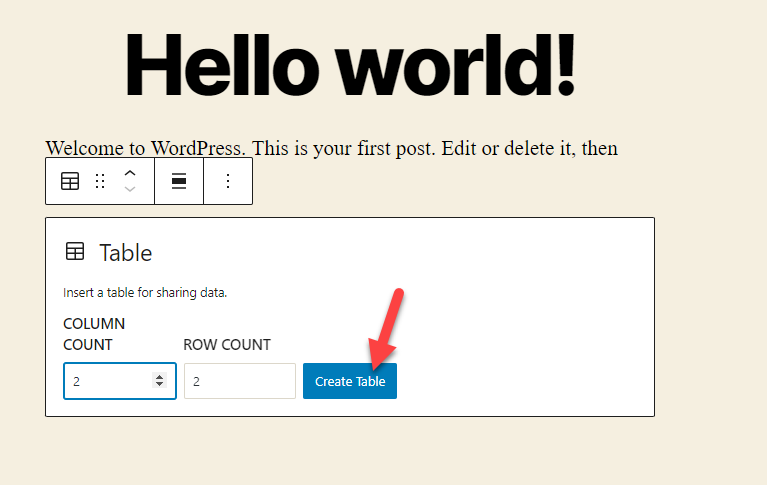
まず、Gutenberg エディターに移動し、 table ブロックを追加します。

必要な行数と列数を説明します。 データを入力したら、 「テーブルの作成」ボタンをクリックします。

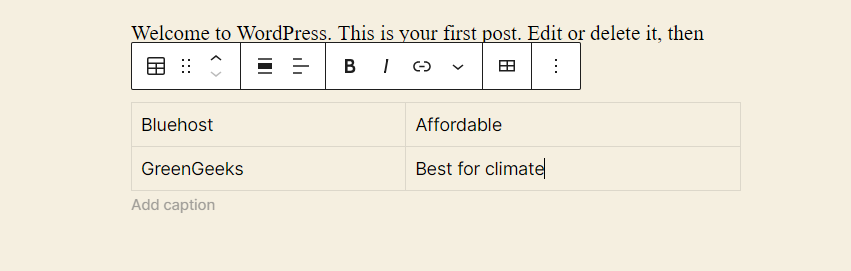
これで、値の追加を開始できます。

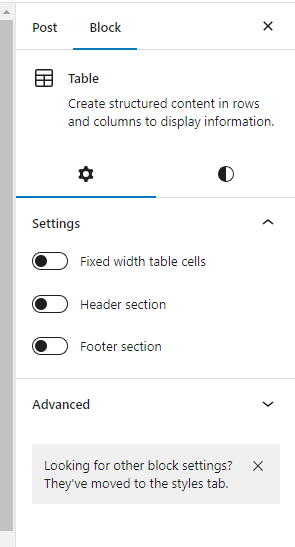
右側にはテーブル設定も表示されます。

あなたはできる
- テーブルの幅を調整する
- ヘッダーセクションを作成する
- フッターセクションを作成する
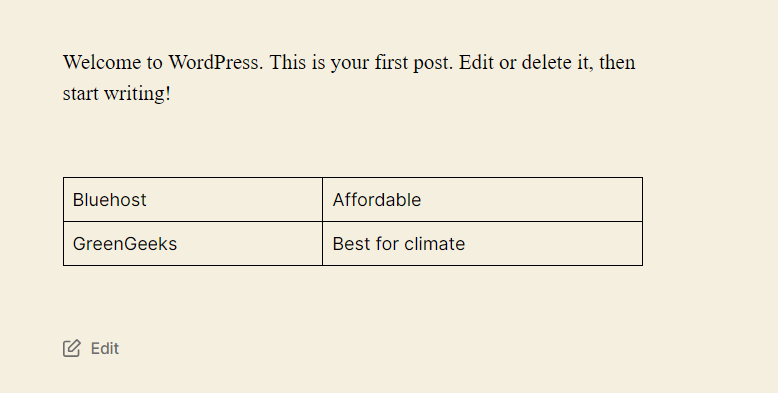
設定を通じて。 プロセスが完了したら、ページを保存または更新します。 その後、フロントエンドから確認してください。 そこに新しいテーブルが表示されます。

このようにして、サードパーティのツールやコードを使用せずに WordPress でテーブルを作成できます。 次に、タスクにプラグインを使用する方法を見てみましょう。
2) 専用テーブルプラグインを使用する場合
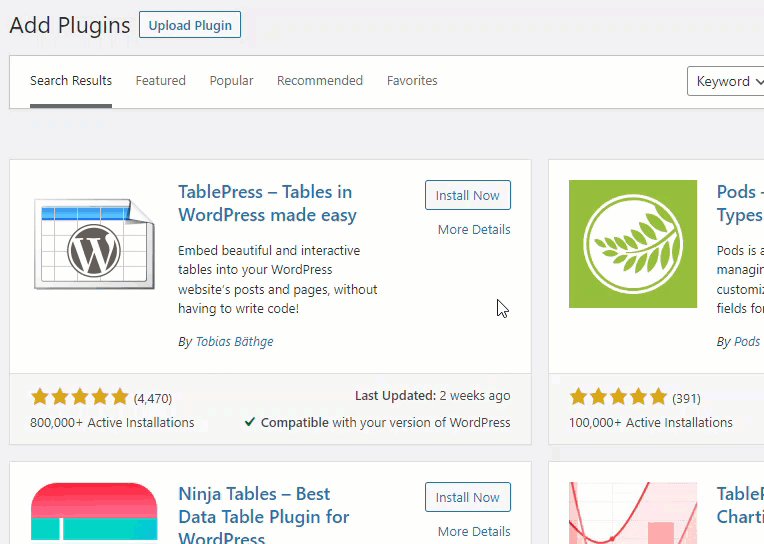
市場には非常に多くの WordPress テーブル プラグインが入手可能です。 このデモでは、TablePress を使用します。
2.1) インストールとアクティベーション
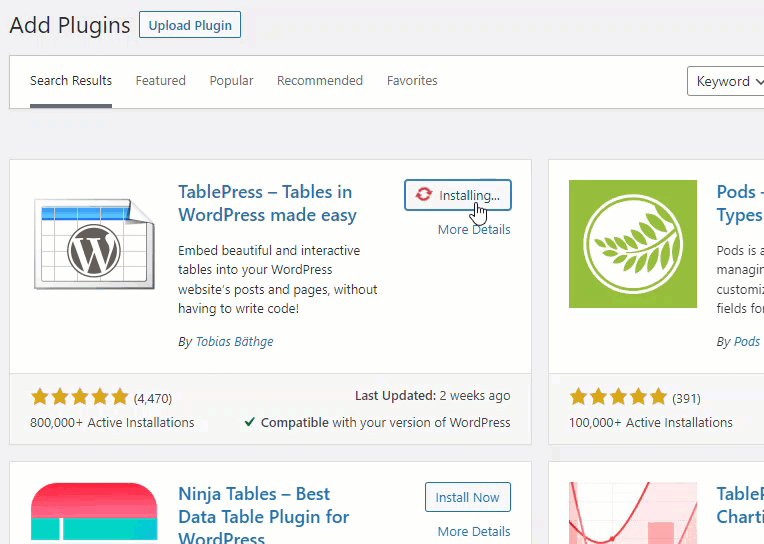
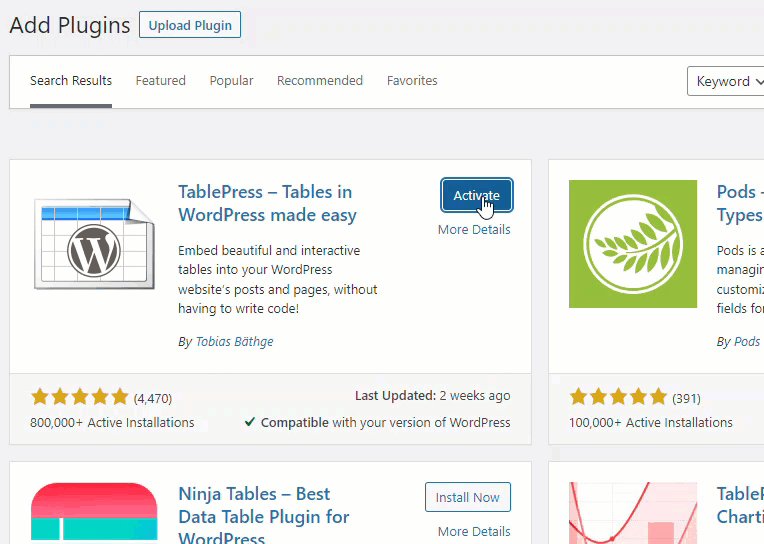
最初に行う必要があるのは、Web サイトに TablePress をインストールしてアクティブ化することです。

2.2) 構成
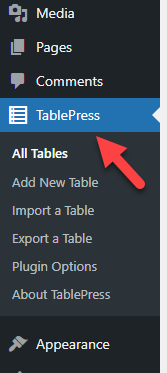
アクティベーションが完了すると、左側にプラグインの設定が表示されます。

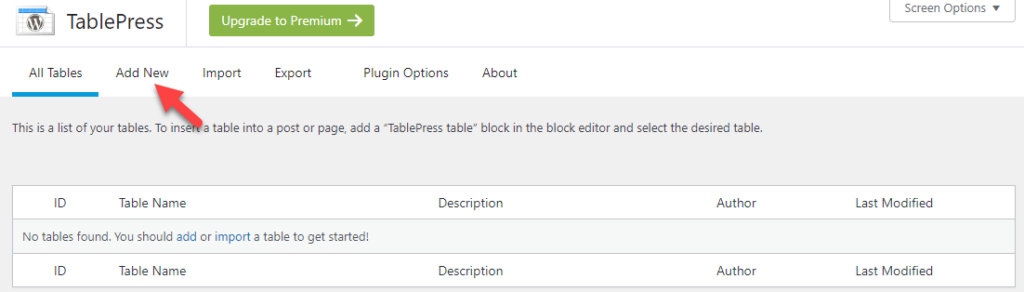
デフォルトでは、そこにテーブルは表示されません。 そこで、 「新規追加」をクリックして新しいテーブルを作成します。

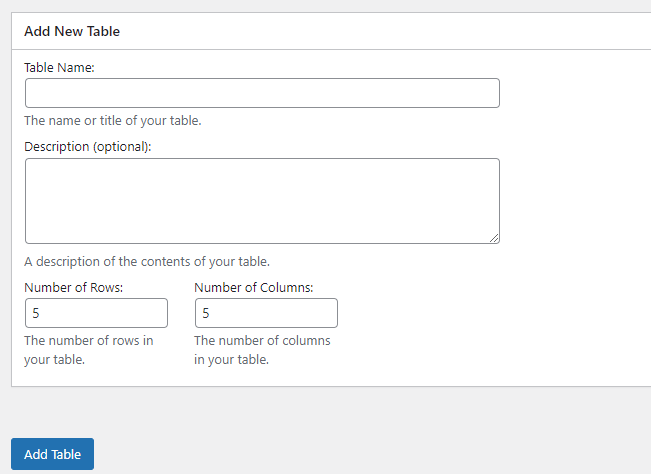
そこでは 4 つのことについて言及する必要があります。

- テーブル名
- 説明
- 行
- 桁
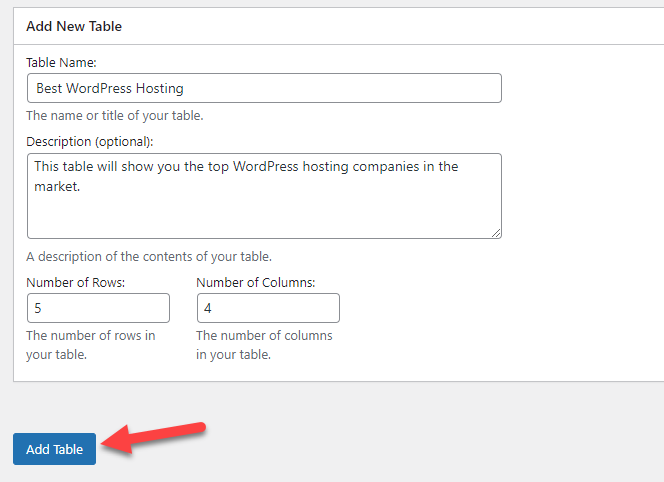
これらの詳細を入力したら、 [テーブルの追加]をクリックします。

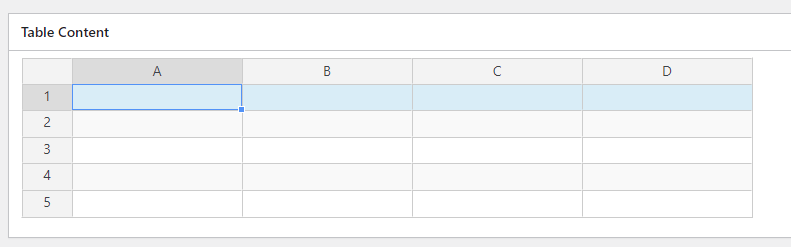
次の画面では、テーブルの内容が表示されます。

そこにテーブルの内容を入力できます。
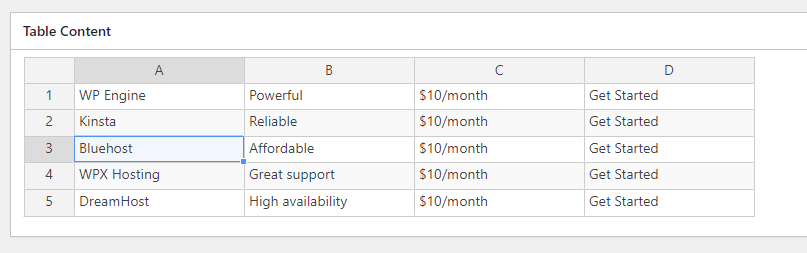
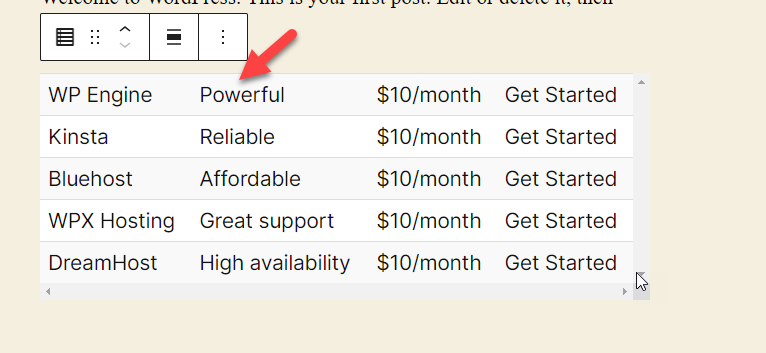
タイトルにあるように、最高の WordPress ホスティング会社に関する詳細を表に入力します。 作業が完了すると、テーブルは次のようになります。


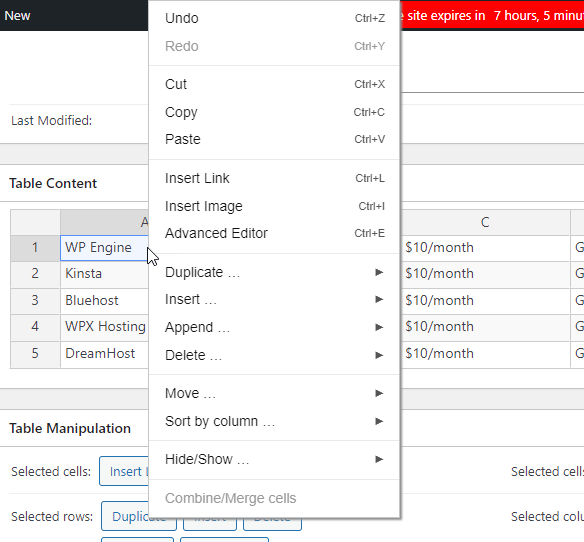
セルを右クリックすると、その他の構成オプションが表示されます。

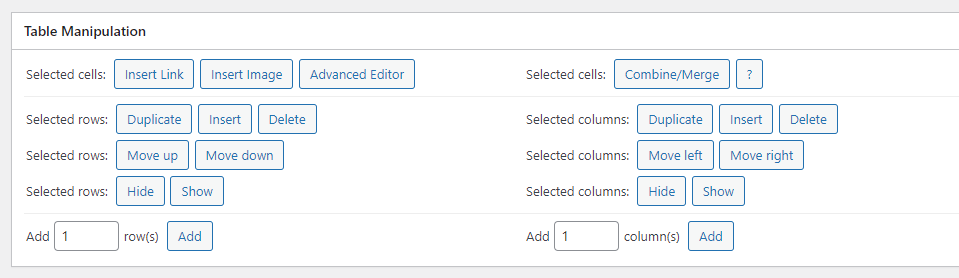
ここで一番下までスクロールすると、テーブル操作の設定が表示されます。

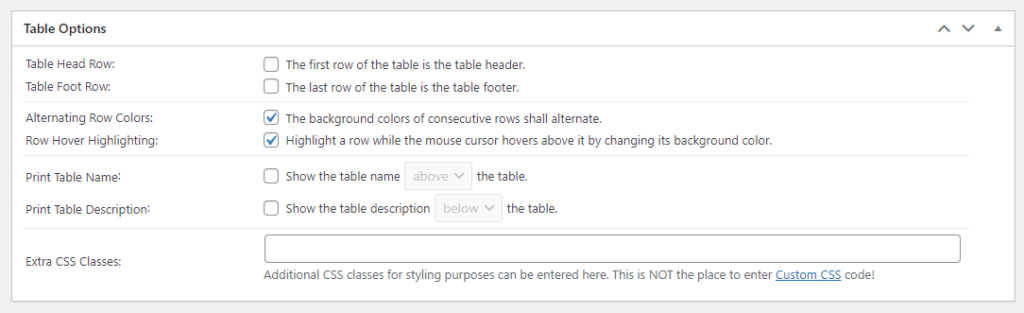
テーブル操作オプションを使用して、既存の行と列を変更したり、新しい行と列を追加したりできます。 その下にテーブルのオプションが表示されます。

テーブルのヘッダーとフッターを設定し、そこから関連オプションを構成できます。 ヘッダーを追加するのは素晴らしいアイデアです。 したがって、このオプションを有効にすると、最初の行がヘッダーのように機能します。 フッターについても同様です。 フッター オプションを許可すると、最後の行がテーブルのフッターのように機能します。
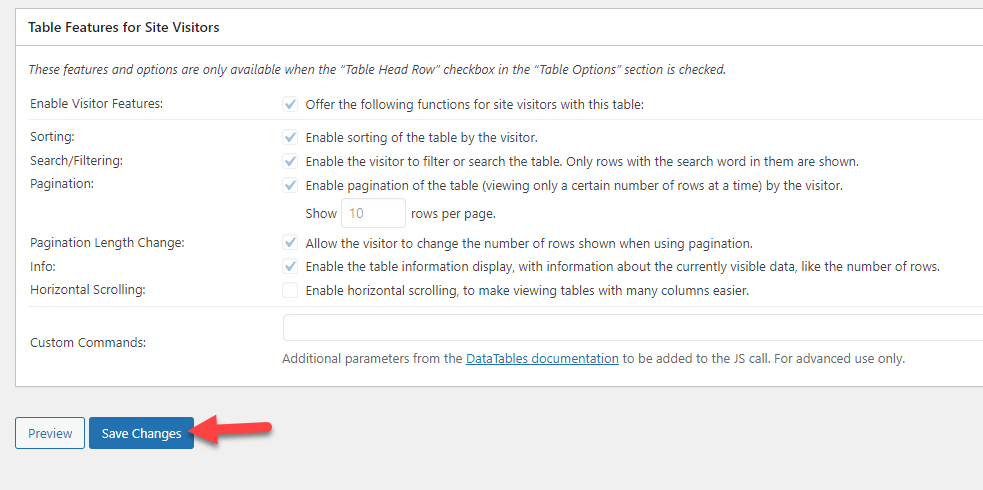
好みに応じてテーブルを変更したら、それを保存します。

次に、テーブルを埋め込みます。
2.3) 埋め込み
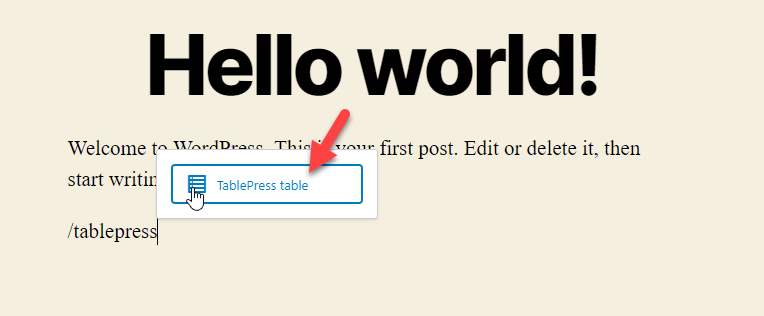
TablePress は Gutenberg 用に最適化されているため、カスタム ブロックを使用して WordPress にテーブルを埋め込むことができます。 そこで、Gutenberg エディターを開き、 TablePress ブロックを検索します。

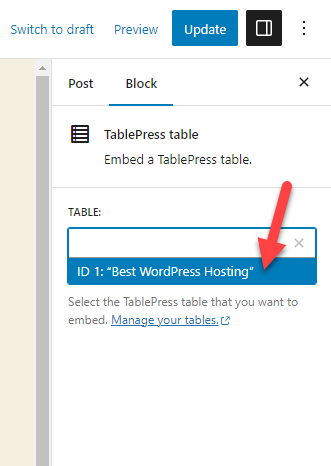
右側からテーブルを選択できます。 テーブルセレクターの検索機能が便利です。

数秒以内に、Gutenberg がテーブルを埋め込みます。

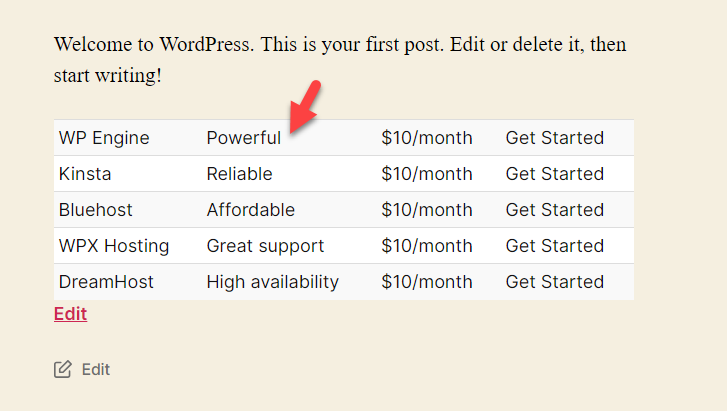
次に、ブログ投稿またはページを公開 (または更新) します。 フロントエンドから記事を確認すると、そこに作成されたテーブルが表示されます。

プラグインには基本的なデザインが付属しています。 ただし、好みに応じて変更できます。 これは、表をブランドカラーに合わせて保つのに役立ちます。
それでおしまい!
プラグインを使用してWordPressでテーブルを作成する方法は次のとおりです。
ボーナス: 最高の WordPress テーブル プラグイン
チェックすべき市場の上位 2 つのプラグインは次のとおりです。
- テーブルプレス
- wpDataTables
それぞれのオプションを詳しく見てみましょう。
1) テーブルプレス

テーブルを管理するためのより高速なプラグインが必要な場合は、 TablePressをチェックしてください。 TablePress は、WordPress でテーブルを作成および更新するために使用できる最高のプラグインの 1 つです。 このプラグインには軽量のコードが付属しているため、Web サイトの速度やパフォーマンスに影響を与えることはありません。 このプラグインを使用すると、小規模または大規模なデータ テーブルを処理できます。
このツールにはインポート/エクスポート機能が組み込まれているため、データを CSV、HTML、JSON、または XML ファイルに転送できます。 異なる Web サイトで同じタブを使用する必要がある場合、インポート/エクスポート機能が便利です。 こうすることで、詳細を手動で入力したり、テーブルの作成により多くの時間を費やす必要がなくなります。
セル内には、画像、リンク、数式などのデータを追加できます。 テーブルを管理するためのコーディングの知識は必要ありません。 プラグインには、必要なすべての機能を備えたエディターが付属しています。 それに加えて、TablePress で利用できる並べ替え、ページネーション、フィルターのオプションも便利です。
全体として、WordPress でテーブルを作成するための優れたツールです。
特徴
- 使いやすい
- 軽量
- インポート・エクスポート
- 簡単な埋め込み
- CSS機能
価格設定
TablePress はフリーミアムの WordPress プラグインです。 また、WordPress プラグイン リポジトリからライト バージョンをダウンロードできます。 プレミアム サブスクリプションは年間 79 ドルから始まります。
2) wpDataTables

リストにある次のプラグインはwpDataTablesです。 wpDataTables は、Excel のようなエディターを備えた市場で人気のあるツールです。 このプラグインは、ほとんどの WordPress テーマとも互換性があります。 したがって、使用している WordPress テーマに関係なく、プラグインによって互換性の問題が発生することはありません。 テーマとは別に、プラグインはほとんどのページビルダーとも互換性があります。
Elementor、WPBakery Visual Composer、さらには Gutenberg など、いくつかのページ ビルダー プラグインが利用可能です。 これらのいずれかを使用して素晴らしい Web サイトのデザインを作成している場合は、wpDataTables を使用してグラフやテーブルをフロントエンドに導入する必要があります。 プラグインもカスタマイズ可能です。 Web サイトのブランドに合わせてフォント サイズ、スタイル、ファミリーなどを変更できます。
wpDataTables はレスポンシブデザインでもあるため、テーブルはあらゆる画面サイズに完璧にフィットします。 そのため、訪問者がデスクトップ、タブレット、さらには携帯電話を使用しているかどうかに関係なく、物語は画面サイズに適応します。 カスタム CSS クラスをテーブルに追加して、カスタマイズを改善できます。 こうすることで、手間をかけずにテーブルのスタイルを変更できます。
特徴
- セルの結合
- Excelライクなエディタ
- ほとんどのテーマと互換性があります
- ページビルダーの最適化
- フォントのカスタマイズ
価格設定
wpDataTables はフリーミアム プラグインです。 無料版はプラグインのリポジトリ内で入手できます。 一方、プレミアム バージョンでは、より強力な機能が利用できるようになり、年間 59 ドルの費用がかかります。
WordPress テーブル プラグインについて詳しく知りたい場合は、この記事をご覧ください。
結論
ユーザー エクスペリエンスと信頼性を向上させるには、ブログ投稿とページで表の使用を検討する必要があります。 デフォルトでは、タスクを完了するには 2 つの方法があります。
- Gutenbergエディターの使用
- 専用プラグイン経由
専用のプラグインが必要ない場合は、Gutenberg 方式を使用してください。 一方、テーブルの管理と処理にプラグインを使用したい場合は、TablePress が良い選択肢になります。 ただし、市場には非常に多くのテーブル プラグインが入手可能です。 要件に応じて選択できます
この記事が役に立ち、楽しんで読んでいただければ幸いです。 そうした場合は、ソーシャル メディアでこの投稿を友人やブロガー仲間と共有することを検討してください。 ウェブサイトを改善するために確認できる記事をいくつか紹介します。
- WooCommerce でカスタム サイドバーを作成する方法
- YouTube ビデオを WordPress に埋め込む方法 (プラグインあり、なし)
- WooCommerce でライセンスを作成する方法 (ステップバイステップ ガイド)
