ウェブサイト用の AI チャットボットを作成する方法 (ステップバイステップ)
公開: 2024-04-03ウェブサイトの顧客とのやり取りが一夜にして変わることを想像してみてください。 AI チャットボットはこれを実現するための鍵となります。
顧客からの問い合わせへの対応に数え切れないほどの時間を費やし、こうしたやり取りをもっと効率的に管理する方法があればいいのにと思ったことはありませんか? AI チャットボットを作成すると、Web サイト訪問者との関わり方に革命が起こるかもしれません。 AI チャットボットの作成方法に関するこのガイドは、顧客とのやり取りを変革するための最初のステップです。
ビジネス目標に合ったプラットフォームの選択、チャットボットを正確に理解して応答するための複雑なトレーニング、そして最後に魔法を発揮するためにチャットボットを導入する方法について説明します。
- 1ウェブサイト用の AI チャットボットを構築する方法
- 1.1 1. Web サイトの AI チャットボット ビルダーを選択する
- 1.2 2. アカウントの作成と設定
- 1.3 3. チャットボットの作成
- 1.4 4. 独自のソースとデータを使用してチャットボットをトレーニングする
- 1.5 5. Web サイトにチャットボットを追加する
- 2カスタム AI チャットボットで生産性を向上させる (3 つの使用例)
- 3 AI がビジネスオーナーとフリーランサーをどのように支援しているか
ウェブサイト用の AI チャットボットを構築する方法
独自の AI チャットボットをゼロから作成するのは、実際よりも難しそうに思えます。 いくつかの素晴らしい AI 製品のおかげで、それは非常に簡単に行えます。 Web サイト用のチャットボットを作成する一般的な手順を次に示します。
- 適切な AI チャットボット プラットフォームを選択する
- アカウントを作成
- チャットボットを構築してカスタマイズする
- 独自のソースデータを使用してトレーニングする
- ウェブサイトにチャットボットをインストールする
完璧なプラットフォームの選択から始めて、これらすべての手順を詳しく説明します。 ここには低価格のものもあります。
1. ウェブサイトの AI チャットボット ビルダーを選択します

必要な機能を備えた AI チャットボットを選択します (画像で参照: Chatbase、DocsBot.ai、および Botsonic)
Web サイト用のチャットボットを構築するには、Web サイトのエンゲージメントに最適な AI チャットボット プラットフォームを選択する必要があります。 チャットボットにはさまざまな種類があるため、適切なものを見つけるのは難しい場合があります。
Chatbase、DocsBot.ai、または Botonic のいずれかを使用することをお勧めします。 これらはどれも優れたオプションであり、簡単に始めることができます。 これらのそれぞれを調べて、どれが自分のニーズに一致するかを確認する必要があります。 コスト、使いやすさ、ビジネスに使用するソフトウェアとの統合をすべて検討してください。
私たちが推奨するトップ AI チャットボット ビルダー (およびその理由) は次のとおりです。
ドクターボットAI

DocsBot.ai は、使いやすく、無料で試せる個人プランがあるインテリジェントなチャットボット ビルダーです。 興味深いデータ ソースに対して最もネイティブな統合が行われているため、あまり頻繁に操作する必要はありません。 Notion、URL、または情報のある場所に直接接続するだけです。 常に新しい機能と改良が加えられており、開始および構築に最適なチャットボットです。
DocsBot AI の有料プランは月額 19 ドルから始まりますが、無料プランを試して試してみてください。
Docsbot AI を入手する
ボツニック

Botsonic は月額料金が手頃で、専用の AI チャットボットに必要な機能がすべて備わっています。 これはコード不要のソリューションであり、すぐに使い始めたい人にとって役立ちます。 Botsonic には、この製品を心から楽しんでいる大規模なユーザー ベースがいます。 使い始めるのに最適なプラットフォームであり、非常に使いやすいです。
プラットフォームの完全なアイデアについては、Botsonic のレビューをご覧ください。
Botsonic には無料プランがあり、有料プランは月額 20 ドル(割引前) から始まります。
ボツニックを試してみる
チャットベース
Chatbase は、私たちが出会った最初の非常にシンプルな AI チャットボット ビルダーでした。 それ以来、激しい競争に陥っていますが、依然として高品質のツールです。 Chatbase は、ナビゲートしやすい非常にシンプルな UI を備えています。 チャットボットのカスタマイズと同様に、トレーニングも簡単です。
Chatbase を使用して独自の AI を作成する方法については、詳細ガイドをご覧ください。 Chatbaseのレビューもあります。
Chatbase では、月額 19 ドルから始まる有料プランに加えて、無料プランも提供しています。
チャットベースを取得する
他のオプションを検討したい場合は、Web サイトに最適な AI チャットボットをレビューしました。 そのリストには、ここで言及されていないものがかなりたくさんあります。
このガイドでは、その優れた機能、使いやすさ、無料トライアルのため、DocBot.AI を使用することを選択しました。
2. アカウントの作成と設定
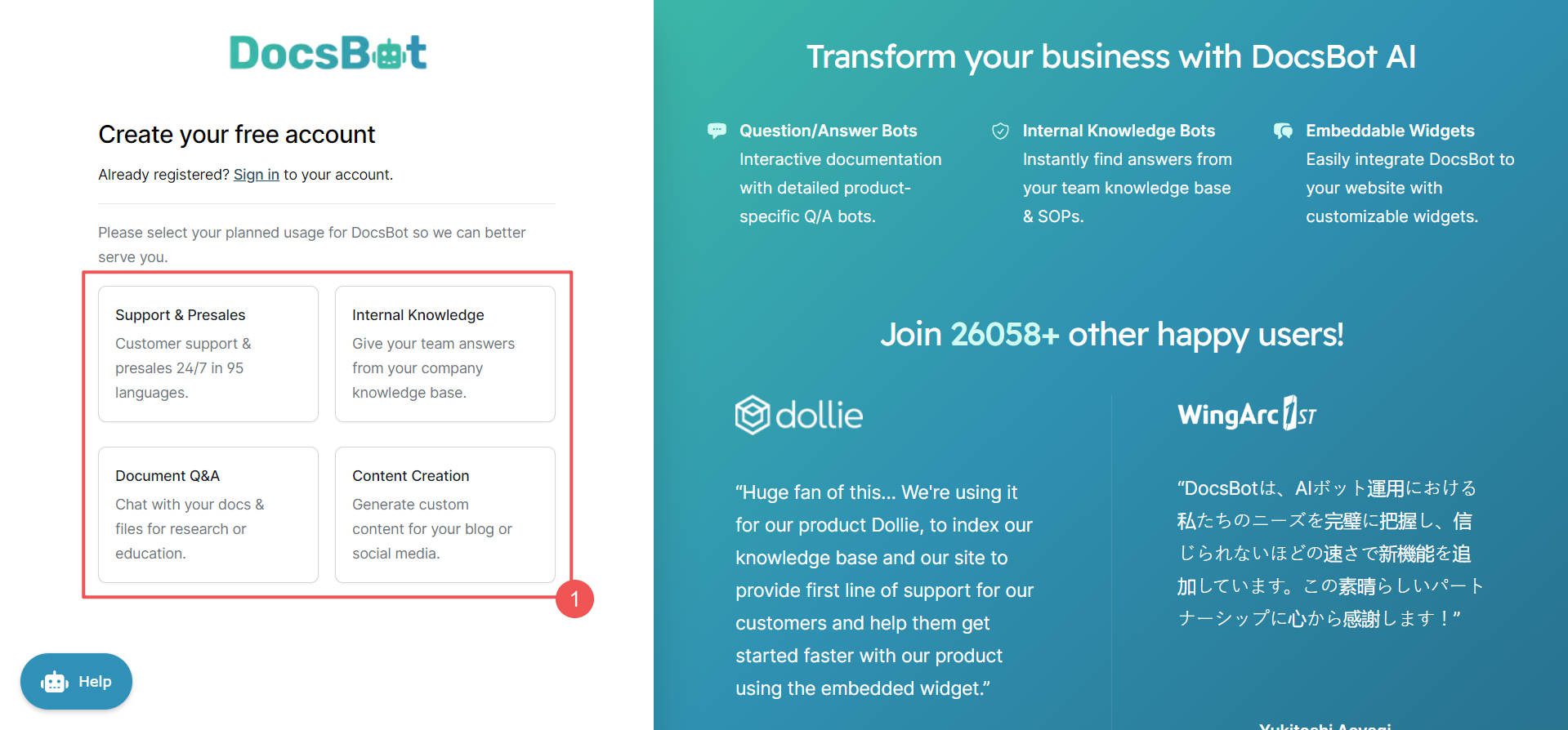
最初に行う必要があるのは、新しいアカウントにサインアップすることです。 アカウントは無料で作成でき、30 日後に期限切れになる個人使用のチャットボットを作成できます。 これは、ユースケースに対するこのプラットフォームの実現可能性をテストするのに最適です。

そこから、作成する AI チャットボットのタイプを選択できます。 DocBot.ai は、サポートや販売前の質問への回答、社内ナレッジ ベースの作成、簡単な Q&A チャットボット、さらにはコンテンツ作成のための AI チャットボットを提供します。

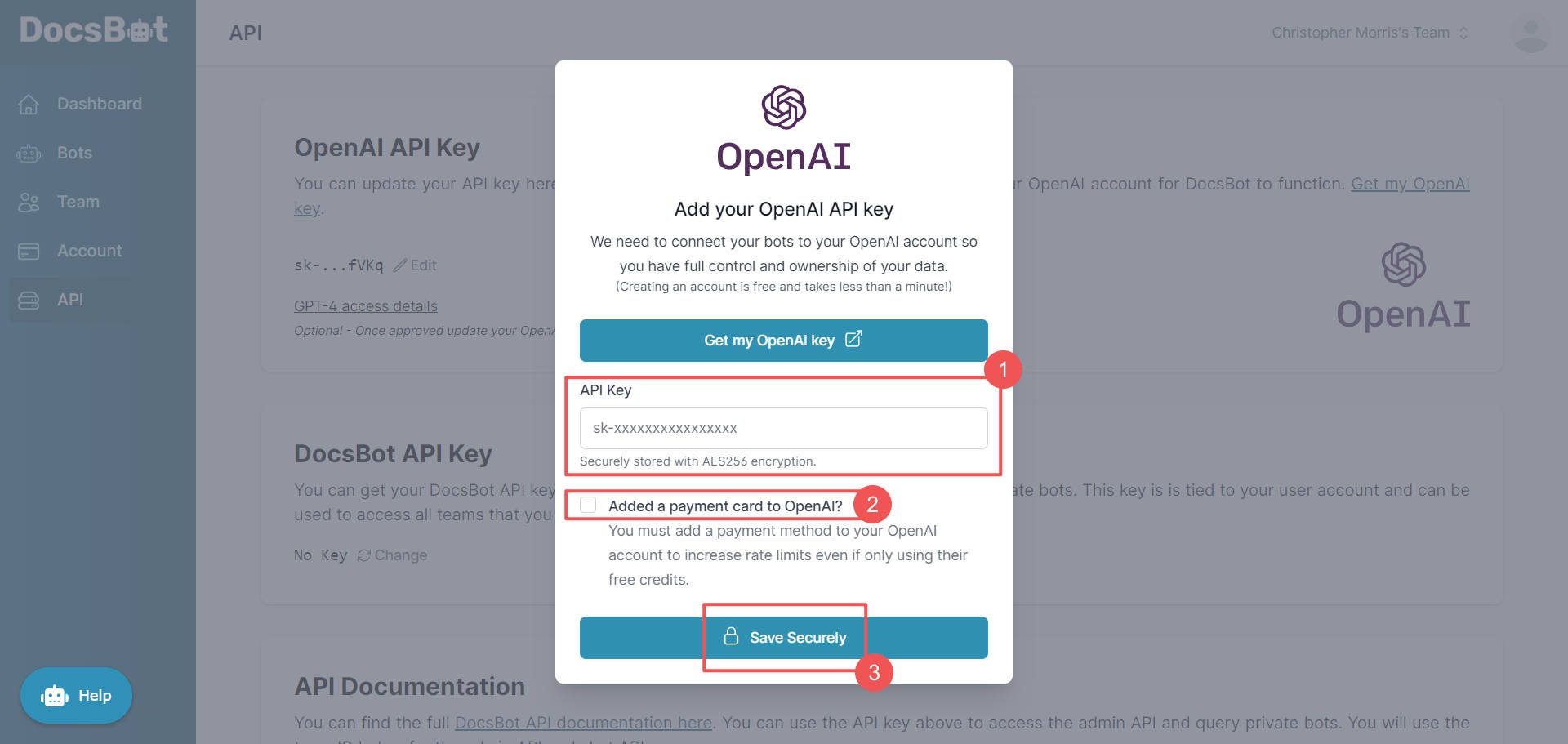
OpenAI API キーを提供する必要があることに注意してください。 これは、プラットフォーム用の追加料金の AI クレジットを販売するのではなく、OpenAI の API を使用してチャットボットを強化します。 大規模なチャットボットやチャットボットを使用する Web サイトの場合、これによりチャットボットの実行に関連するオーバーヘッド コストを大幅に削減できます。

OpenAI アカウントをまだお持ちでない場合は、作成する必要があります。 また、ファイルにカードを追加し、最初のクレジットを前払いする必要があります。
3. チャットボットの作成
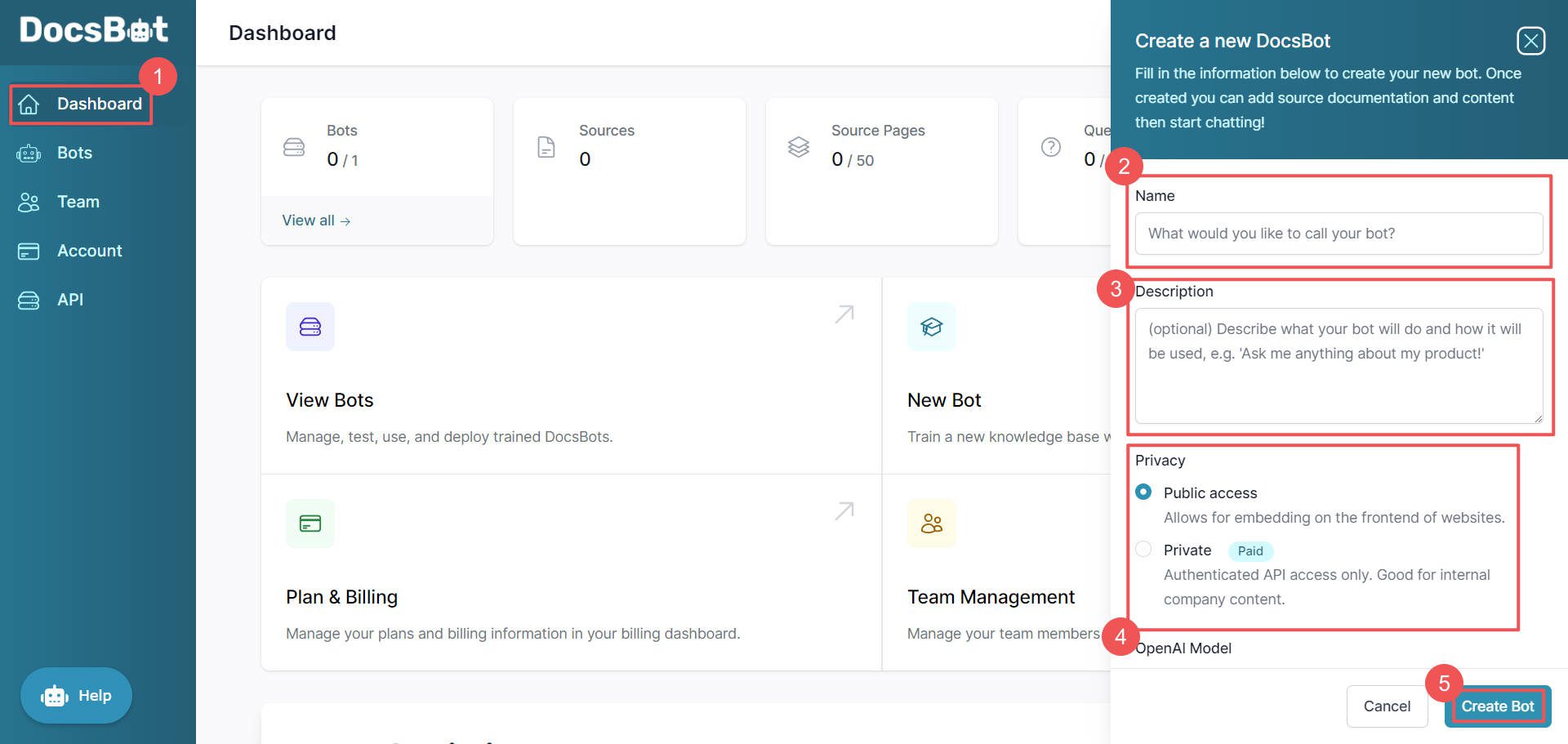
docsbot.ai を使用すると、最初のチャットボットの作成が非常に簡単になります。 アカウントを作成して設定したら、ダッシュボードから新しいチャットボットを作成できるようになります。 新しいチャットボットを作成するように求めるダイアログ ボックスが表示されます。 チャットボットの名前、説明、プライバシー設定を入力します。 チャットボットで使用する AI モデルを選択することもできます。

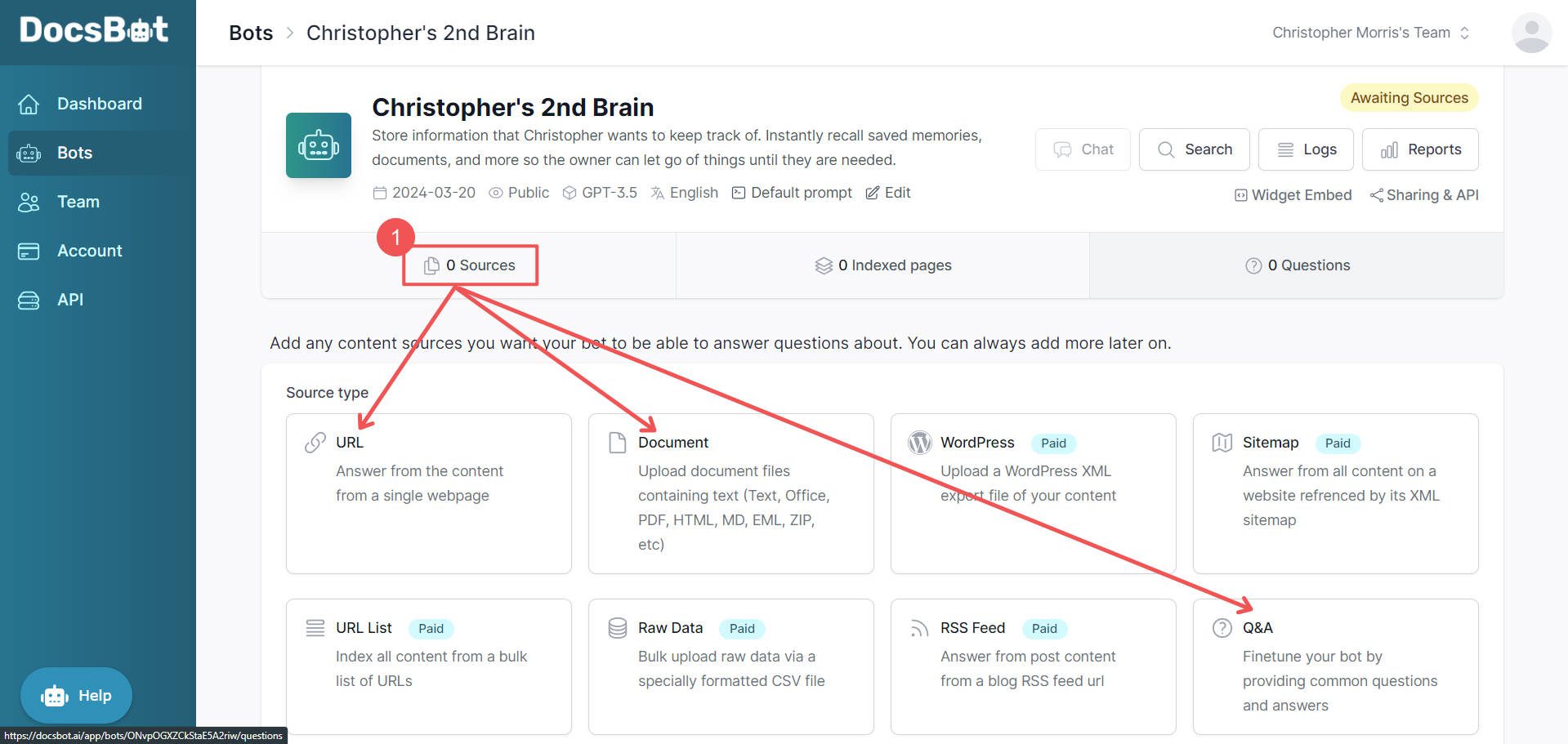
チャットボットの開始詳細をすべて入力すると、ボットのオプション ページが表示されます。 ご覧のとおり、チャットボットには、提供する必要があるトレーニング ソースが必要です。 まず、チャットボットのスタイルを設定してカスタマイズしましょう。 トレーニング ソースについては後ほど説明します。

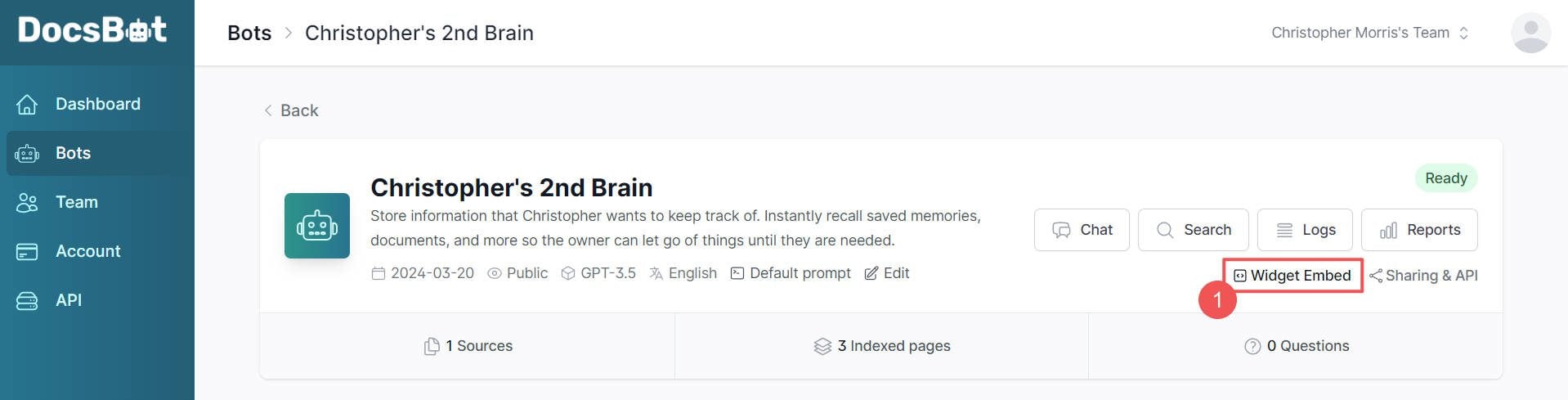
このページで、「ウィジェットの埋め込み」リンクを見つけます。 これにより、チャットボットのカスタマイズ オプションが表示されます。

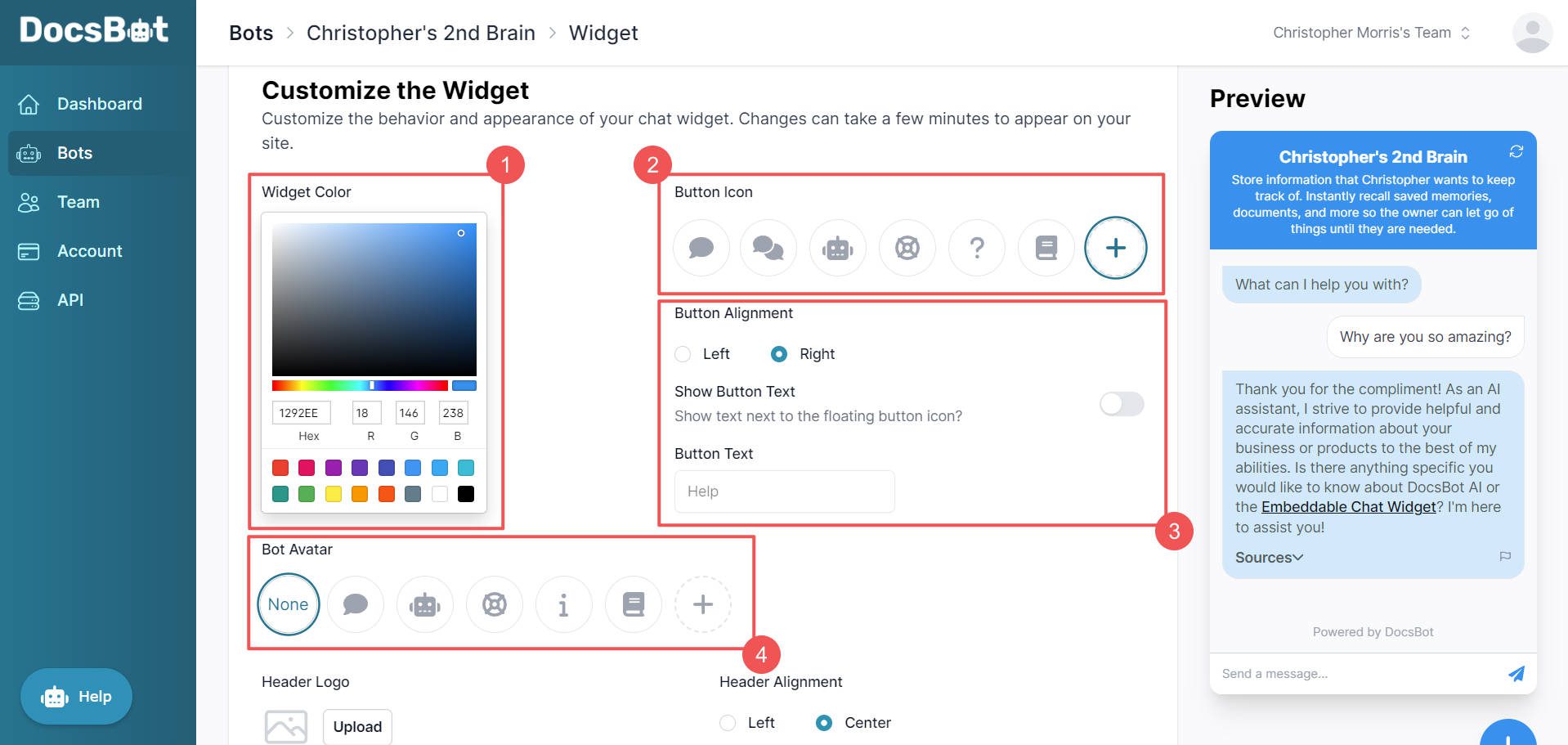
新しく読み込まれたページの最初のセクションを過ぎてスクロールすると、チャットボットをカスタマイズするためのオプションが表示されます。 Web サイトとボットが使用するアバターの色、ボタン アイコン、ボタンの配置を変更できます。

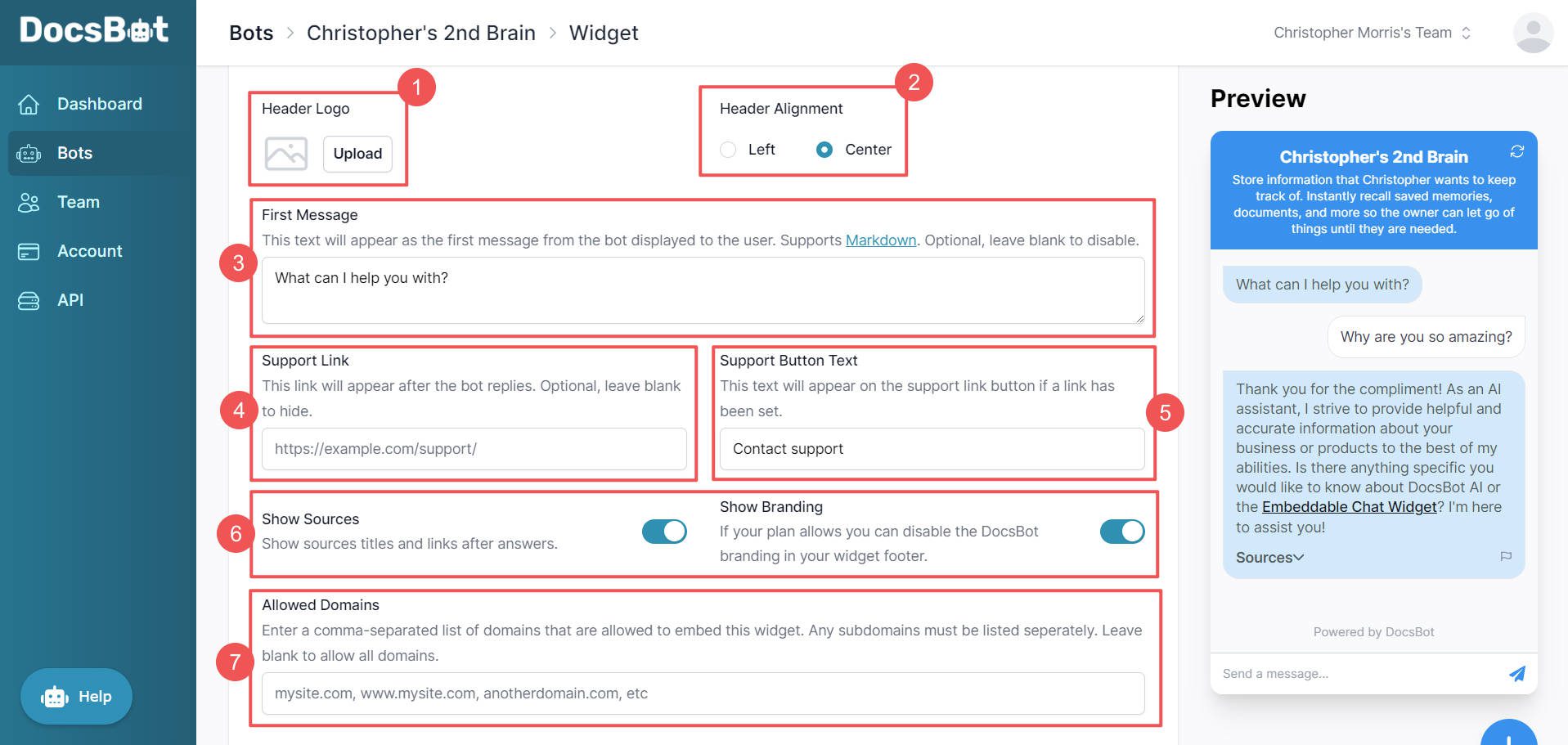
さらに下にスクロールすると、ヘッダー ロゴを追加したり、ボットの最初のメッセージを設定したり、ボタン テキストでサポート リンクを決定したり、ソース引用のオン/オフを切り替えたりすることができます。 DocBot.ai ブランドを表示したり、チャットボットの使用を許可するドメインを設定したりするためのオプションもあります。


このカスタマイズ オプションの長いリストには、ページの下部に保存ボタンがあります。
4. 独自のソースとデータを使用してチャットボットをトレーニングする
チャットボットを希望どおりに設計および構成できたので、実際のトレーニングに移ります。 これは、ほとんどの時間を費やす部分です。 AI チャットボットのトレーニングは、作成するかどうかに応じて単純または複雑になります。 チャットボットの動作をより厳密に制御する必要がある場合は、重要性が低いため、より多くのテストを行う必要があります。
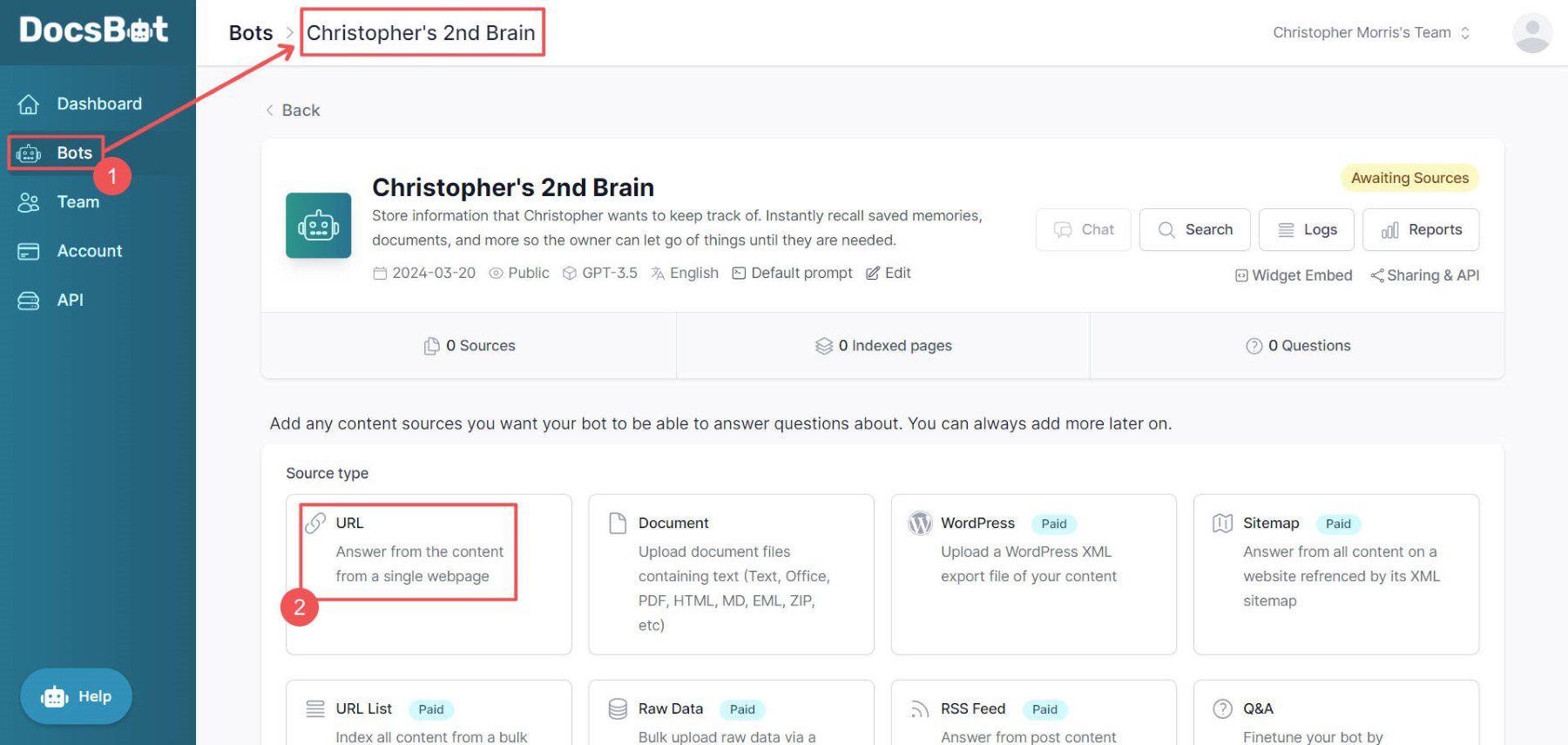
チャットボットのメイン ページに戻ります。 追加するソース タイプをクリックします。 簡単にするために URL ソースを追加します。

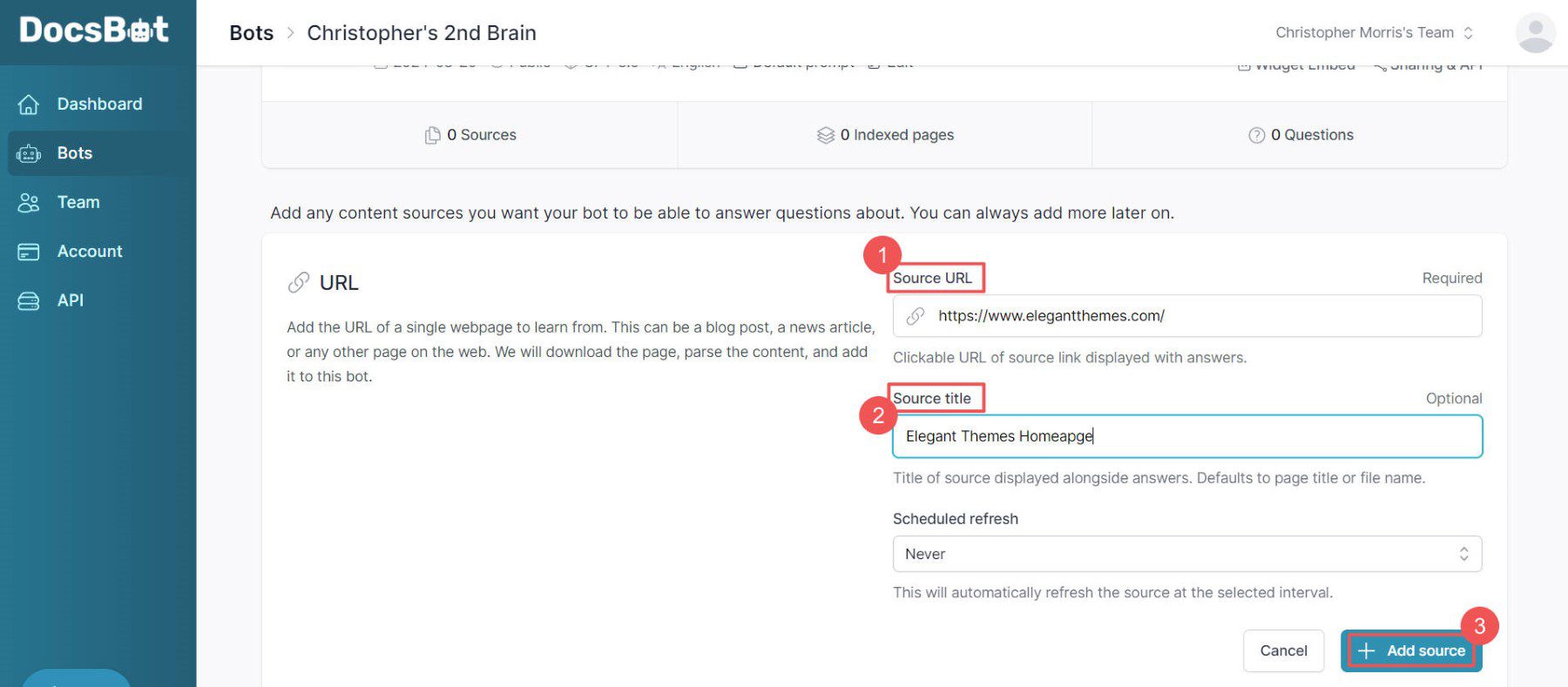
新しい URL ソースを追加するために、DocsBot.ai は、データを取得できるソース URL、ソース タイトル、および有料アカウントの場合はスケジュールされた更新間隔を提供するよう要求します。 その後、「 + ソースの追加」をクリックして、ボットが学習するトレーニング データを入力します。 CobBot.ai はソースからデータを取得してベクトル化し、チャットボットのユーザーが利用できるようにします。

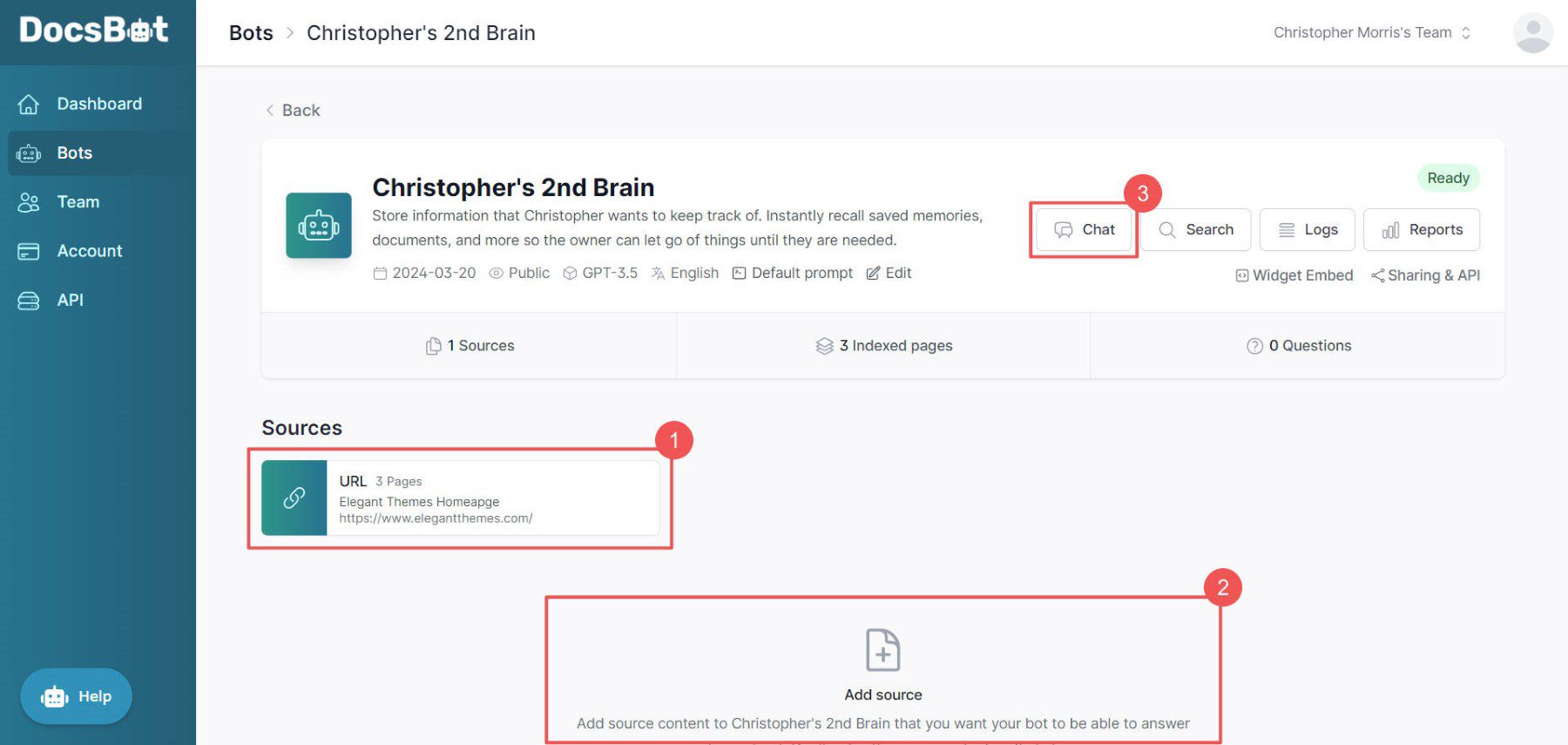
ページが読み込まれると、チャットボットのダッシュボードに新しいソースが表示されます。 ページの一番下までスクロールすると、さらにソースを追加できます。 新しいソースを追加してチャットボットをテストしたい場合は、一番上までスクロールして「チャット」を見つけ、クリックしてチャットボットにアクセスします。

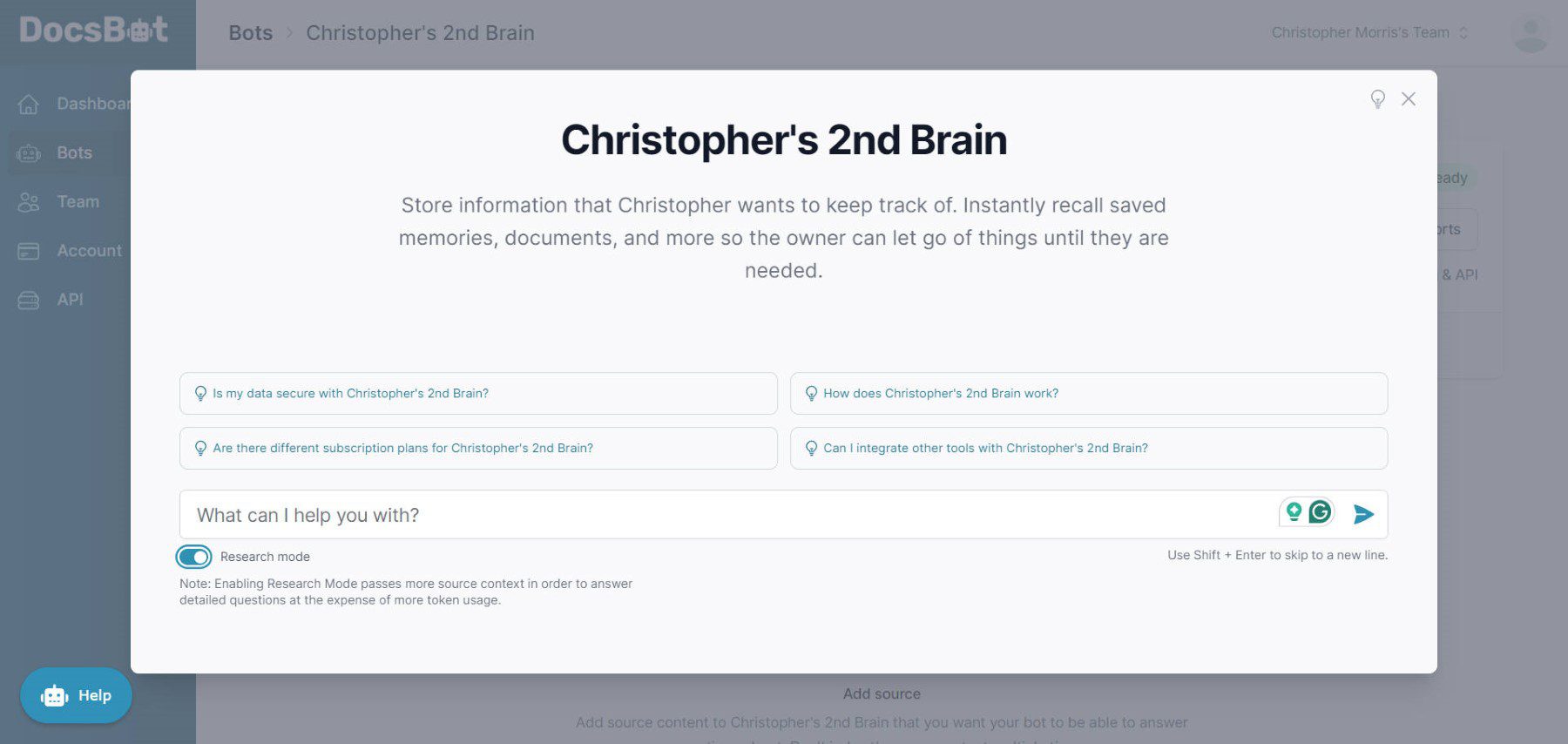
チャットボットを含むポップアップ オーバーレイが表示されます。 簡単な質問の 1 つを使用することも、チャットボットの質問を入力することもできます。 OpenAI API を使用すると費用が高くなる可能性がある、より詳細な質問のための調査モードもあります。

テストはチャットボットの導入において大きな部分を占めます。 ユーザーが尋ねる可能性が高い質問に確実に答えられるようにしたいと考えています。 また、期待どおりに動作することを確認する必要もあります。 チャットボットがこれを実行できると確信する唯一の方法は、自分で徹底的にテストすることです。
5. ウェブサイトにチャットボットを追加する
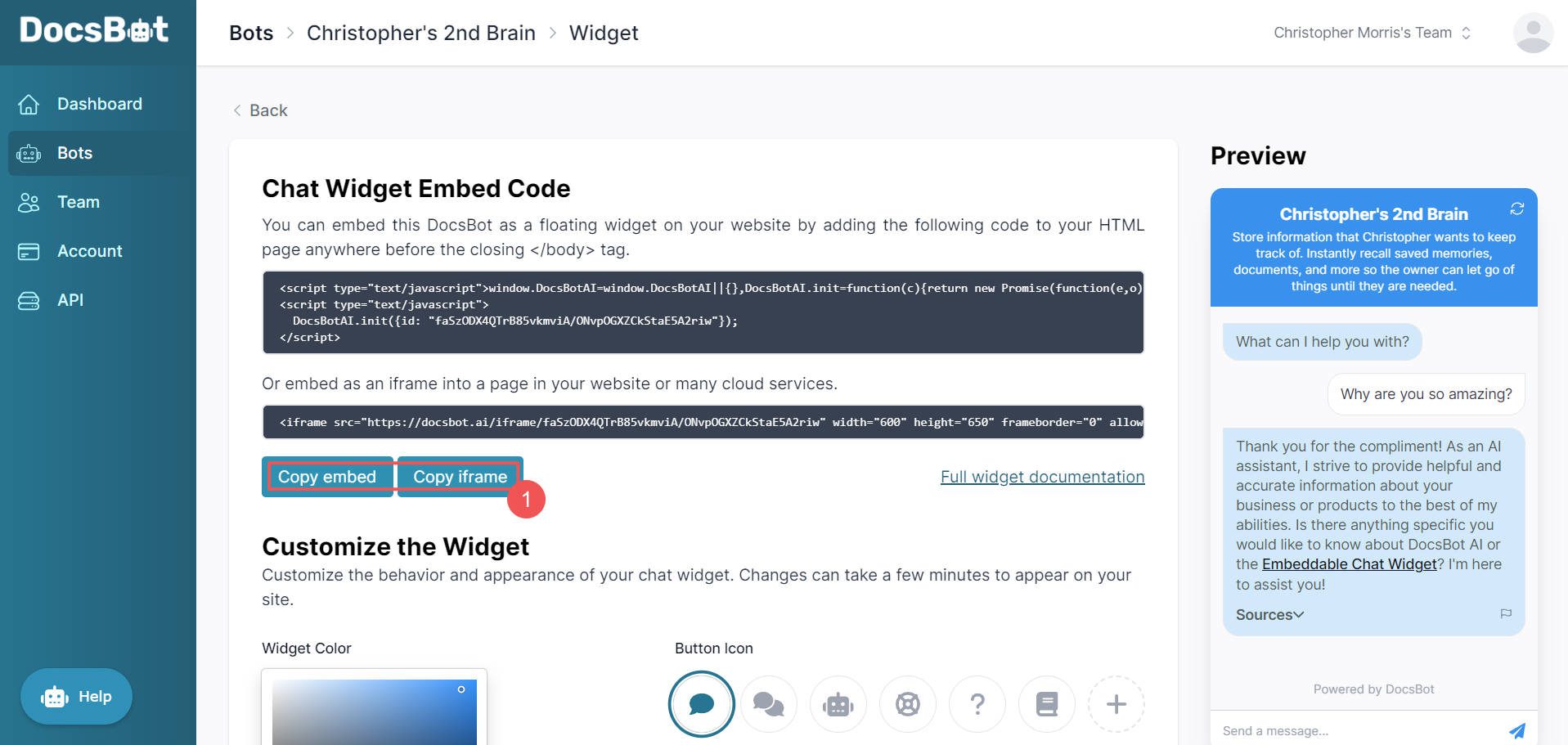
チャットボットの外観をカスタマイズし、ソースを追加したら、それを Web サイトに追加する準備が整います。 上部にあるウィジェットの埋め込みボタンをもう一度クリックすると、カスタマイズページが表示されます。 ここには、2 つの埋め込みオプションを備えたチャット ウィジェットの埋め込みコードが表示されます。 JavaScript 埋め込みコードをコピーして Web サイトの HTML に追加することも、iframe 埋め込みオプションを使用して特定のページにインラインを追加することもできます。

ここから先は、Web サイト構築プラットフォームに完全に依存します。 以下では、WordPress (Divi テーマまたは WPCode プラグインを使用) とウェブサイトビルダー、Wix および Squarespace にチャットボットを追加してインストールする方法を説明します。
AI チャットボットを WordPress ウェブサイトにインストールする
AI チャットボットを WordPress にインストールするには、チャットボット埋め込みコードを WordPress サイトに追加する必要があります。 これを行うには 2 つの簡単な方法があります。 1 つ目は、組み込みのテーマ オプションを使用する方法です (テーマで利用可能な場合)。 2 番目の方法は、プラグインを使用することです。 これらの方法のいずれかを使用すると、バックエンドで手動で行うことなく、JavaScript コードをサイト全体 (サイトのメインの head タグまたは body タグ) に追加できます。
Divi を使用してチャットボットを WordPress に追加する方法
Divi テーマを使用したチャットボットのインストールは、ダッシュボードから直接カスタム JavaScript スニペット (チャットボット埋め込みコードなど) を簡単に追加できるため、簡単です。 Chatbot埋め込みコードをコピーし、Diviテーマオプションの統合タブに進みます。 ヘッドまたはボディのカスタム コード フィールドを見つけて、そこにコードを貼り付けます。 「保存」をクリックして変更を保存します。 チャットボットは Web サイトのフロントエンドに表示される必要があります。
![Divi テーマ オプション - [統合] タブ](/uploads/article/53717/e013HDvuwu5ItMbI.jpg)
あるいは、DocsBot AI から iframe 埋め込みコードを取得して、WordPress のページに直接追加することもできます。 Divi はトップページビルダーでもあるため、Divi コードモジュールを使用して iframe コードをページに貼り付けることができます。 ページの変更を保存すると、チャットボットがそのページのフロントエンドに表示されます。

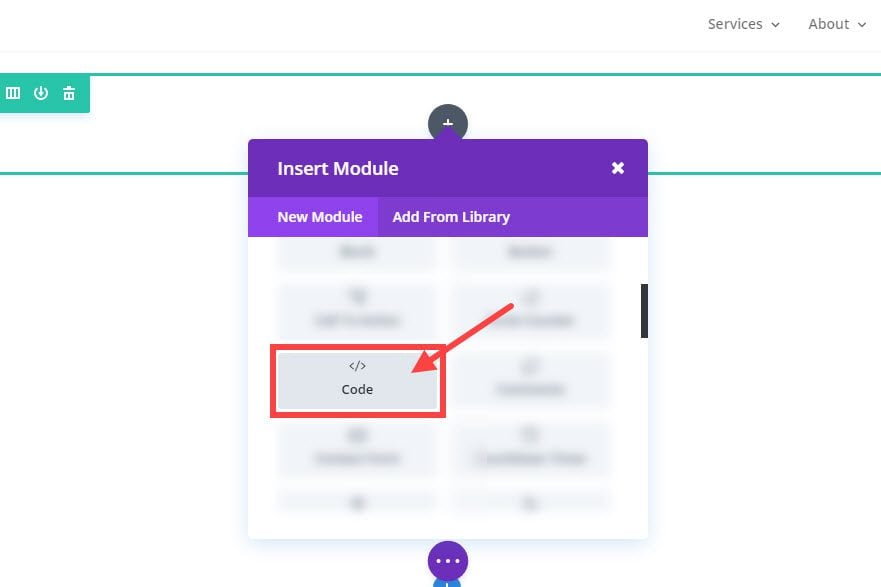
デフォルトの WordPress ブロックエディターを使用している場合は、コードブロックを使用してコードをページに挿入することもできます。
WPCode を使用してチャットボットを WordPress に追加する方法
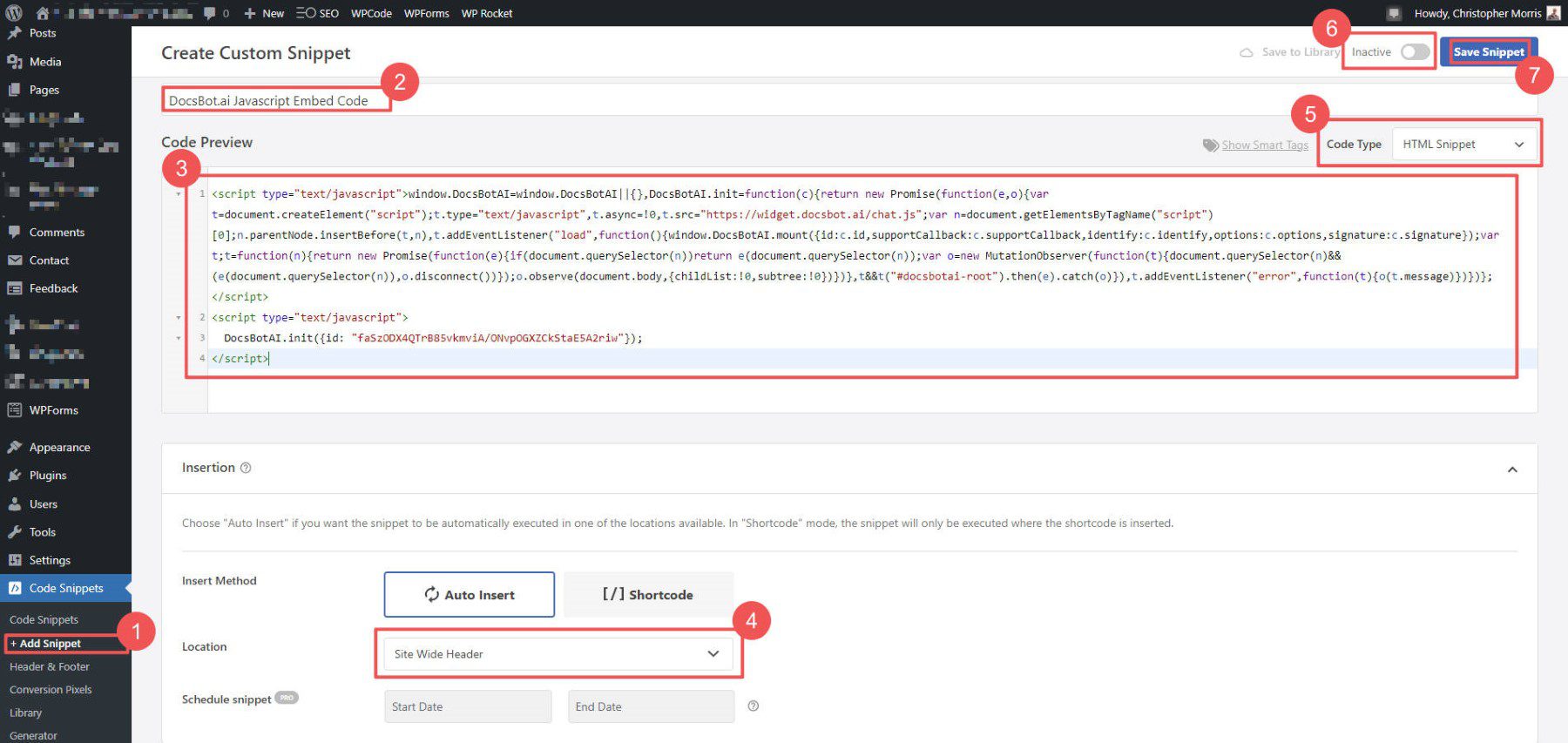
DocsBot.ai の JavaScript 埋め込みコードのインストールは、WordPress の WPCode プラグインを使用すると非常に簡単です。 インストールしたら、コード スニペットの上にカーソルを置き、「 + スニペットの追加」をクリックします。 そこから、カスタム スニペットにタイトルを付け、埋め込みコードを貼り付けます。 ヘッダーまたはボディセクションで位置が発火していることを確認してください。 コードの種類として HTML を選択できます。 スニペットを保存する前に、コード スニペットを「アクティブ」に設定することを忘れないでください。

これで、Web サイトのフロントエンド全体のすべてのユーザーがチャットボットを利用できるようになりました。
Wix または Squarespace にチャットボットをインストールする方法
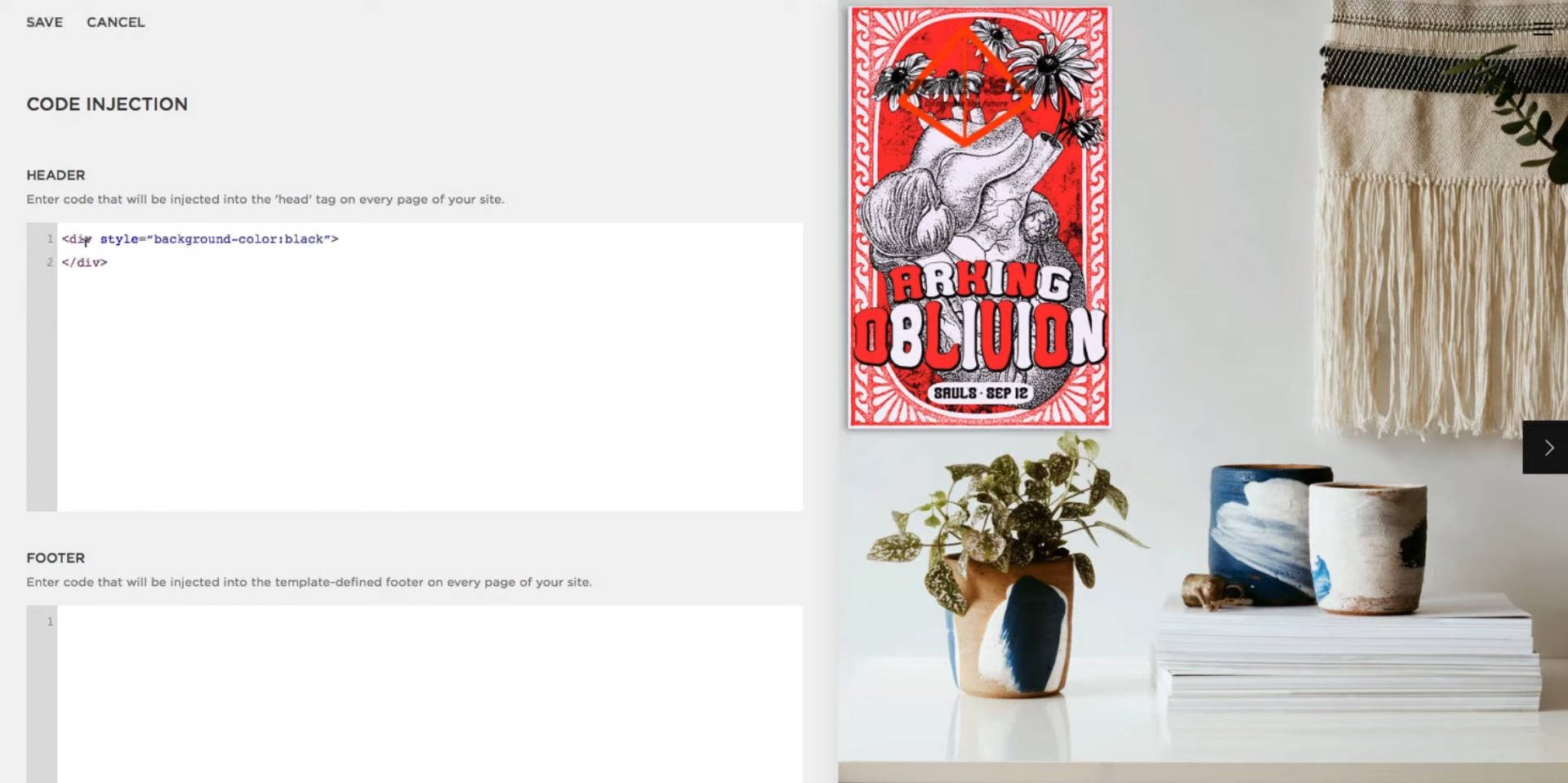
Squarespace では、特定の有料レベルでカスタム コードを追加できます。 メインの「設定」パネルから、「詳細設定」、「コードインジェクション」の順に移動します。 ヘッダー挿入領域に、チャットボットの Javascript 埋め込みコードを貼り付けるだけです。 「保存」を押してサイトのフロントエンドに移動すると、チャットボットが表示されます。

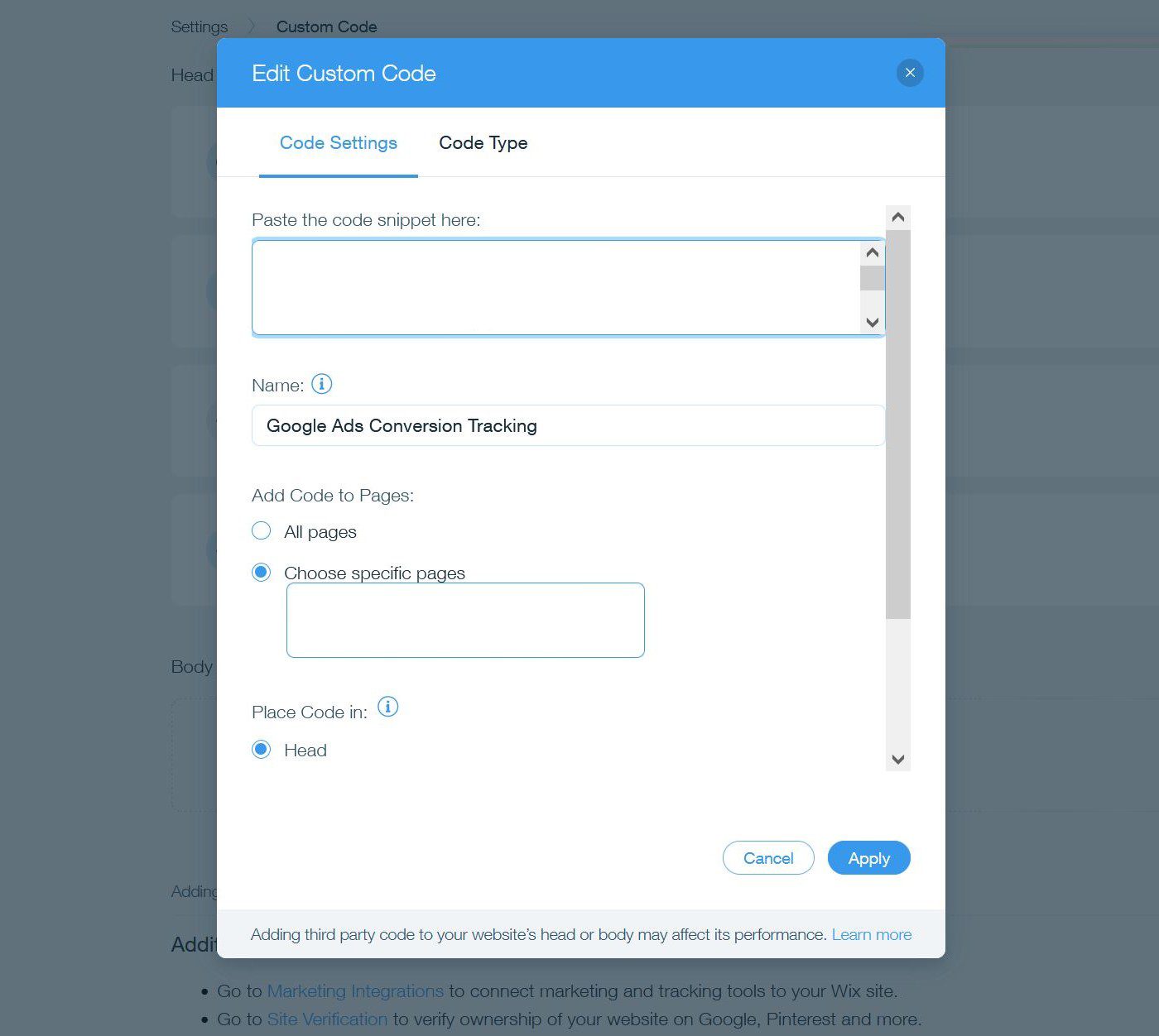
Wix サイトの場合は、サイトのダッシュボードの「設定」セクションに移動し、「詳細」オプション内の「カスタムコード」タブを選択します。 「 + カスタムコードの追加」をクリックし、表示されたテキストボックスにコードスニペットを貼り付けます。 コードに名前を付け、このコードを追加する場所を選択します。将来のページを含むサイトのすべてのページ、またはドロップダウン メニューから選択して特定のページに追加します。 HTML のヘッダ、本文の先頭、または本文の末尾に追加するかを選択します。 「適用」をクリックしてセットアップを完了します。

カスタム AI チャットボットで生産性を向上させる (3 つの使用例)
チャットボットは非常に多くの種類の会話を処理するため、新しい使用例を見つけるのは困難です。 いくつかの制限はありますが、実行できることは驚くほど機敏です。 あなたが作成した AI チャットボットのお気に入りの用途を次に示します。
カスタマー サービス チャットボット: AI チャットボットは、基本的な質問に 1 日中いつでも対応できます。 答えるのに飽きてしまう日常的な質問に対処するのに最適です。 これにより、実際にビジネス オーナーが他の業務に集中できるようになることが、私たちはとても気に入っています。 さらに、顧客の質問への回答を合理化することで、ユーザー エクスペリエンスと顧客満足度が向上します。
ビジネス ライティング:すでに社内ドキュメントでチャットボットをトレーニングしているのですから、チャットボットにコンテンツを生成させてみてはいかがでしょうか? 自分のトーンと期待する内容に一致するトレーニング データを使用して微調整するだけです。 その後、あらゆる手紙、マーケティング キャンペーン、電子メールの初稿を作成できます。 あなたのために作られた真の時間節約ツール!
第 2 の脳:チャットボットは、正気を保つことができる優れた第 2 の脳です。 連絡先の誕生日などのことを覚えてくれたり、重要なタスクを達成するための最善の方法を見つけるのを手伝ってくれたりします。 あなたがしなければならないのは、追跡に役立てたいデータを追加し、質問することだけです。 このように AI ボットを使用すると、自分自身でより多くのことを達成できるので、皿を回転し続けることができます。
AI がビジネスオーナーとフリーランサーをどのように支援しているか
DocsBot.ai はあまりお勧めできません。 これは、人工知能を使用して独自の Web サイト チャットボットを作成するために使用できる堅牢なチャットボット ビルダーです。 ほとんどの AI ビルダーはアクセスできませんが、これはそうではありません。
AI チャットボットは、企業が AI を使用する方法の 1 つです。 私たちが強気で取り組んでいるユースケースやツールの種類は他にもたくさんあります。 より少ない労力でより多くのことを達成できるように、最高の AI Web サイト ビルダーを詳しく調べることをお勧めします。 これらは、AI をビジネスに活用するための実に優れた方法です。 AI を使用して Web サイトを構築する方法を知りたい場合は、そのためのガイドを作成しました。
フリーランサー向けに、AI を使用してお金を稼ぐ最適な方法をご覧ください。 アイデアとそれを実現するために必要なツールが満載です。 また、履歴書を磨き上げて新しいキャリアの領域に参入したいと考えている人にも、これらのトップ AI コースをお勧めします。
ビジネスや個人のプロジェクトで AI チャットボットをどのように使用していますか? より良いシステムやソリューションを作成するためにこのテクノロジーをどのように活用しているかぜひお聞きください。
バハディン/shutterstock.comによる注目の画像
