Elementor で Lottie アニメーションを追加する方法 (3 つの簡単な方法)
公開: 2022-10-20アニメーションは、現代の Web デザインに欠かせないものになっています。 それらは、訪問者の注意を引くだけでなく、魅力的な方法でトリガー可能なメッセージを配信するためにも使用されます. GIF、JPEG、PNG、および短いビデオ クリップは、長い間 Web サイトのグラフィカルな要求を満たしてきました。
しかし、それらにはいくつかの認識可能な制限もあります。 それでも、画像は短いスペースで常に重要なメッセージを説明できるとは限りません。 通常、GIF とビデオ クリップは重みが大きくなり、Web の速度に影響します。 それらを最適化すると、多くの場合、ピクセルの故障や目を見張るようなビジュアルにつながります。
Lottie Animation は、これらのストレスを克服する優れた方法です。 なぜなら、彼らは迅速で、最短時間でメッセージを配信するのに優れているからです. 3 秒の Lottie アニメーションで実現できるものは、同じことを行うのに 5 ~ 10 枚の写真が必要です。
Elementor は、簡単な方法で Lottie アニメーションを Web サイトに追加できる強力なページ ビルダー ツールです。 この記事では、Elementor Web サイトに Lottie アニメーションを追加する 3 つの方法について説明します。 その前に、いくつかの基本的な質問について説明します。 最後まで読み続けてください!
目次
- Lottie Animation とは何ですか? なぜ使用する必要があるのですか?
- 無料の Lottie アニメーションを見つける方法
- Elementor Web サイトに Lottie アニメーションを追加する方法: ステップバイステップ ガイド
- おまけのヒント: Web サイトに Lottie アニメーションを追加する際の考慮事項
- Elementor に Lottie アニメーションを追加する方法に関する FAQ
- Elementor で Lottie アニメーションを追加する方法に関する最終的な注意事項
Lottie Animation とは何ですか? なぜ使用する必要があるのですか?
Lottie アニメーションはJSON (JavaScript Object Notion)ベースのファイルで、あらゆる種類のアプリや Web ページで再生できます。 Lottie アニメーションは、JavaScript ファイル形式で構築されているため、本質的に軽量、高速、スムーズです。 ピクセル化の問題に直面することなく、拡大または縮小できます。
以下は Lottie アニメーションの例です。
注:例を示すためだけに、アニメーション ファイルを mp4 ビデオ形式でアップロードしました。 ただし、このアニメーションを実際の Lottie ファイル形式で Web サイトに追加する方法については、この記事のチュートリアルの部分で説明します。
Lottie アニメーションを使用する利点は何ですか?
Web サイトで Lottie アニメーションを使用することには多くの利点があります。 それらは、Web パフォーマンスとユーザー エクスペリエンスをさまざまな方法で改善するのに役立ちます。 Web サイトで Lottie アニメーションの使用を検討すべき理由を探ってみましょう。
を。 小さなファイルサイズ
Lottie アニメーション ファイルは、ビデオ、GIF、およびその他のファイル形式よりも大幅に小さくなっています。 200kb 以内の 3 秒間の高グラフィック Lottie アニメーション ファイルを簡単に作成できます。 しかし、ビデオと GIF 形式で同じことを行うのは困難です。
b. 品質を失うことはありません
Lottie アニメーションは、グラフィックの品質を損なうことはありません。 ズームインしてもズームアウトしても、ピクセルが途切れることはありません。 携帯電話、タブレット、デスクトップに関係なく、あらゆる種類のデバイス画面に最適です。
c. ウェブサイトの速度を決して低下させません
重いファイルは当然、Web サイトの速度を低下させます。 ただし、Lottie アニメーション ファイルは比較的小さいため、問題に直面することはありません。 したがって、良好な Web 速度を維持するには、Lottie アニメーションを使用する必要があります。
d. コンバージョンを促進するのに役立ちます
アニメーションは、コンバージョンファネルの重要な部分をカバーする、訪問者の注意を引くための実証済みの方法です。 キャンペーンを実施している場合、割引オファーを持っている場合、または製品発売イベントの作成を考えている場合、Lottie アニメーションはコンバージョンのトリガーに役立ちます。
e. オープンソース ライブラリが利用可能
www.LottieFiles.com は、大量の既製の Lottie ファイルを利用できる優れたオープンソース ライブラリです。 多数のデザイナーが、Lottie アニメーションをほぼ毎日寄稿することで、このライブラリを充実させています。
無料の Lottie アニメーションを見つける方法
Lottie アニメーション ファイルを作成できるオンラインおよびオフラインのツールが多数あります。 Figma、After Effect、Adobe XD などは、使用できる実績のあるツールです。 ただし、原則を設計するための最小限の知識と、それらを使用するための技術的スキルが必要です。
これらのツールに時間を費やすのではなく、既製のソリューションを探している場合は、LottieFiles.com が優れたソリューションになる可能性があります。 少し前にこのツールについて少し話しました。 ここでは、このオープン ソースから無料の Lottie アニメーション ファイルを見つける方法を紹介します。
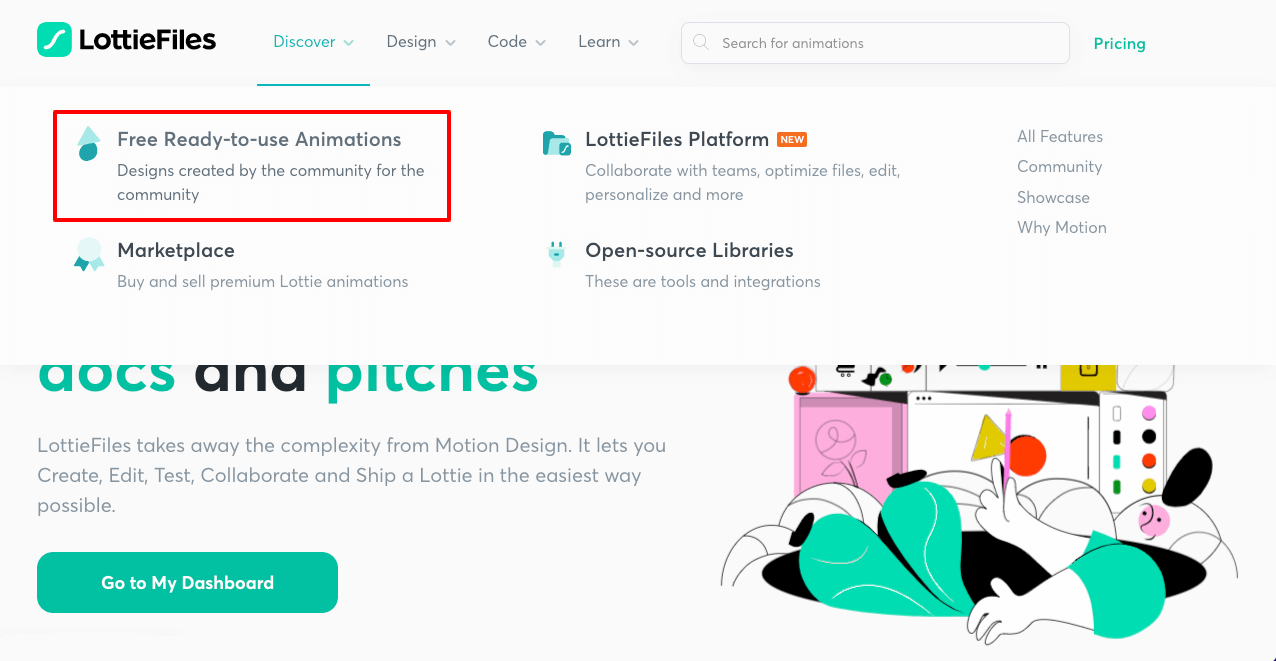
- www.LottieFiles.com にアクセスします。
- Discoverの下にカーソルを置きます。
- ドロップダウン メニューから、すぐに使用できる無料のアニメーション をクリックします。
注:マーケットプレイスからプレミアム Lottie アニメーションを購入できます。

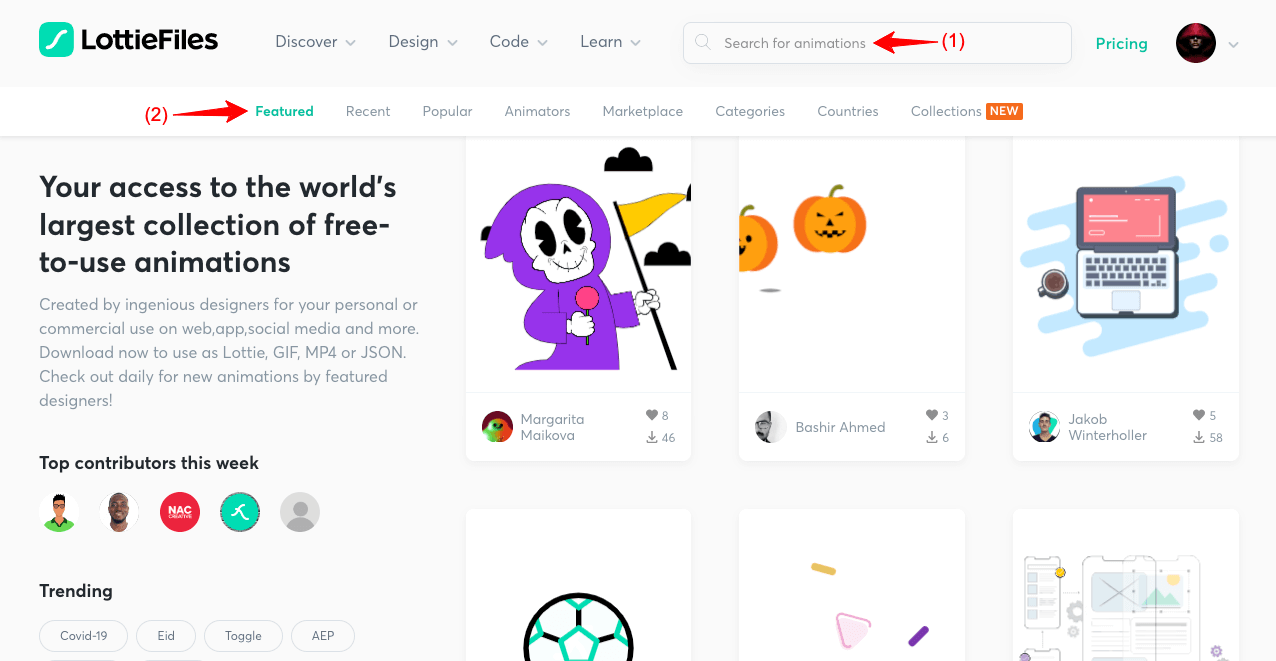
- 特定のアニメーションが必要な場合は、検索ボックスにその名前/キーワードを入力します。
- 利用可能な場合は、画面に表示されます。
- カテゴリ オプションから、より具体的な種類のアニメーションを見つけることもできます。
探索の部分は自分で行います。

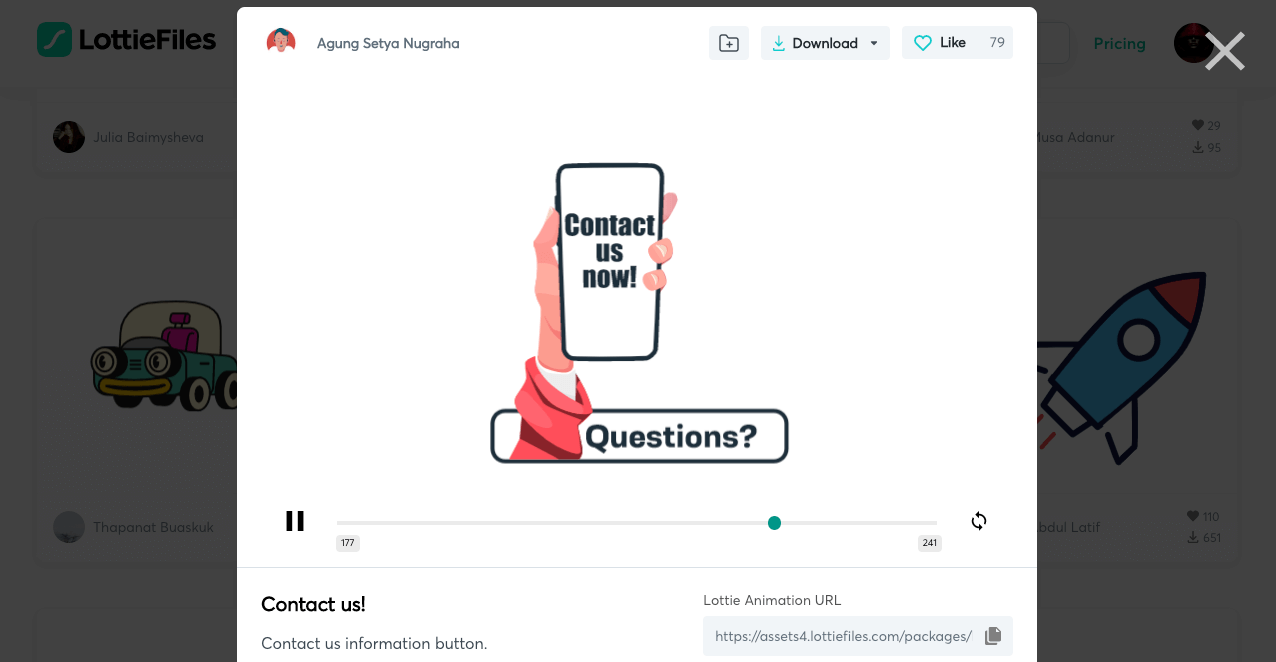
以下のアニメーションを選択したとします。 次のパートでは、Elementor を使用して WordPress Web サイトに埋め込む方法を紹介します。

Elementor Web サイトに Lottie アニメーションを追加する方法: ステップバイステップ ガイド
Elementor は、コーダーとノーコード ユーザーの両方にとって強力なページ ビルダー プラグインです。 100 以上のエキサイティングなウィジェットと、スリリングな Web サイトをゼロから作成できる数十の機能があります。 また、 「キット ライブラリ」セクションには、ワンクリックでインポートできる多数のテンプレートが用意されています。
ここでは、Elementor ページ ビルダー プラグインを使用して Lottie アニメーションを Web サイトに追加する 3 つの簡単な方法を紹介します。 始めましょう。
方法 01: ショートコードを使用して Elementor サイトに Lottie アニメーションを追加する方法
ショートコードは、Elementor ページ ビルダー プラグインの無料のウィジェットです。 ウィジェットを使用するには、このプラグインの Lite バージョンのみが必要です。 以下のリンクからダウンロードしてインストールしてください。
- エレメンター
インストールしてアクティブ化したら、以下の手順に従ってください。
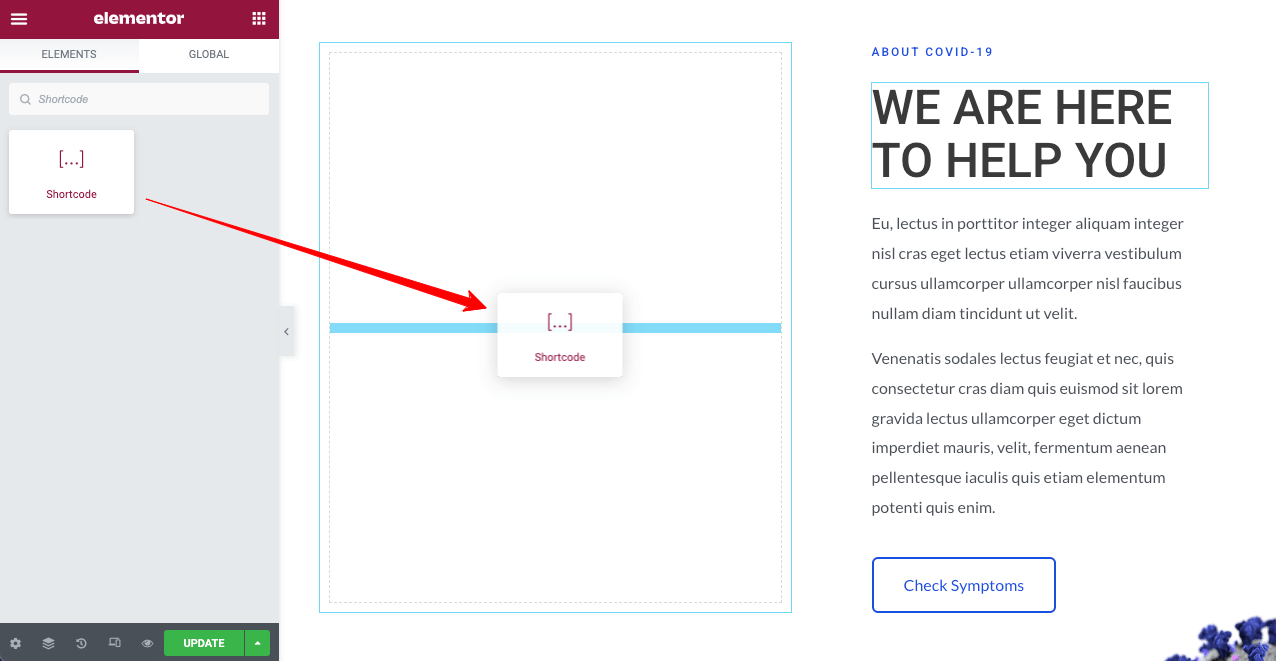
ステップ 01: ショートコード ウィジェットを Elementor キャンバスにドラッグ アンド ドロップする
Elementor で Lottie アニメーションを表示する投稿またはページを開きます。 その後、次のことを行ってください。
- 選択した領域にショートコードウィジェットをドラッグ アンド ドロップします。

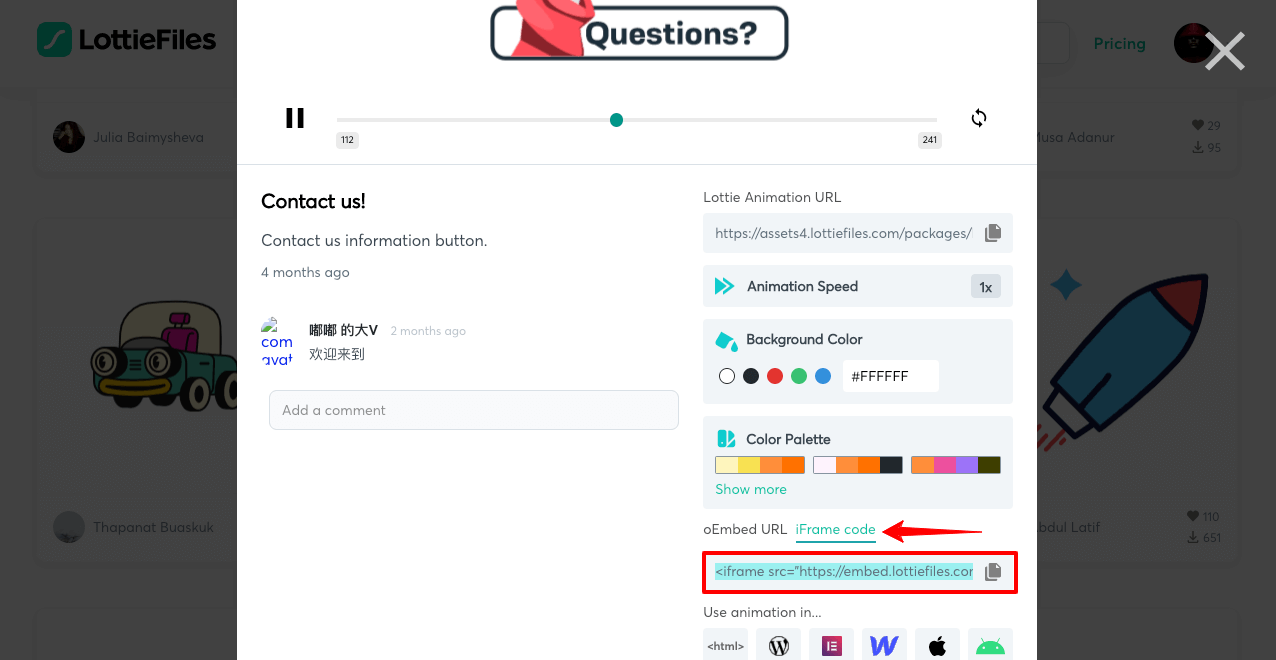
ステップ 02: iFrame コードをコピーする
- LottieFiles.com から選択したアニメーション ファイルに戻ります。
- ページを少し下にスクロールします。
- 下の写真で示したマークされた領域からiFrame コードをコピーします。

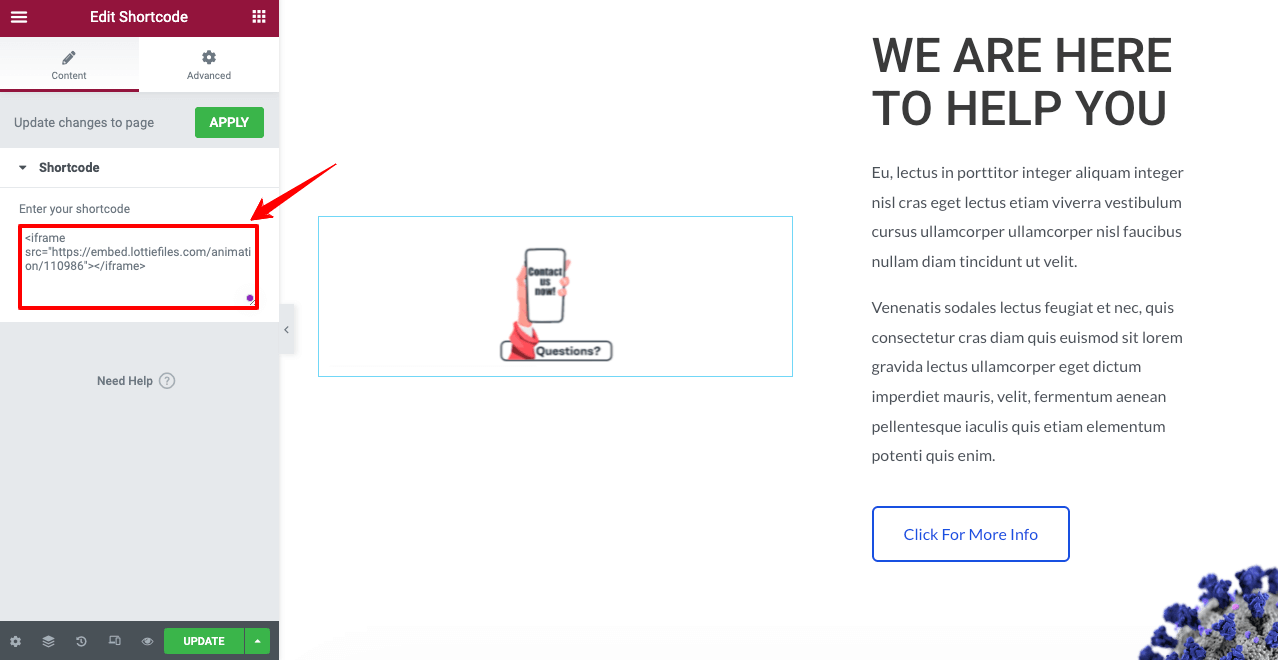
ステップ 03: iFrame コードをショートコード ボックスに貼り付ける
- Elementor ページに移動します。
- Elementor パネルのショートコード ボックスに iFrame コードを貼り付けます。

Elementor キャンバスでアニメーションが実行されているのがわかります。 しかし、ショートコード ウィジェットを使用して Lottie アニメーションを追加する際の問題は、カスタマイズ オプションが得られないことです。 思い通りに拡大・縮小することはできません。
ズームすればするほどぼやけていきます。 また、ピクセル化の問題もあります。 次の残りの 2 つの方法のいずれかを使用する場合に適しています。
方法 02: 外部リンクを介して Elementor サイトに Lottie アニメーションを追加する方法
この方法には、Elementor Pro で利用可能なLottieウィジェットが必要です。 つまり、WordPress サイトに Elementor と Elementor Pro がインストールされている必要があります。 以下のリンクからダウンロードしてください。
- エレメンター
- エレメンタープロ
インストール部分が完了したら、以下の手順に従ってください。
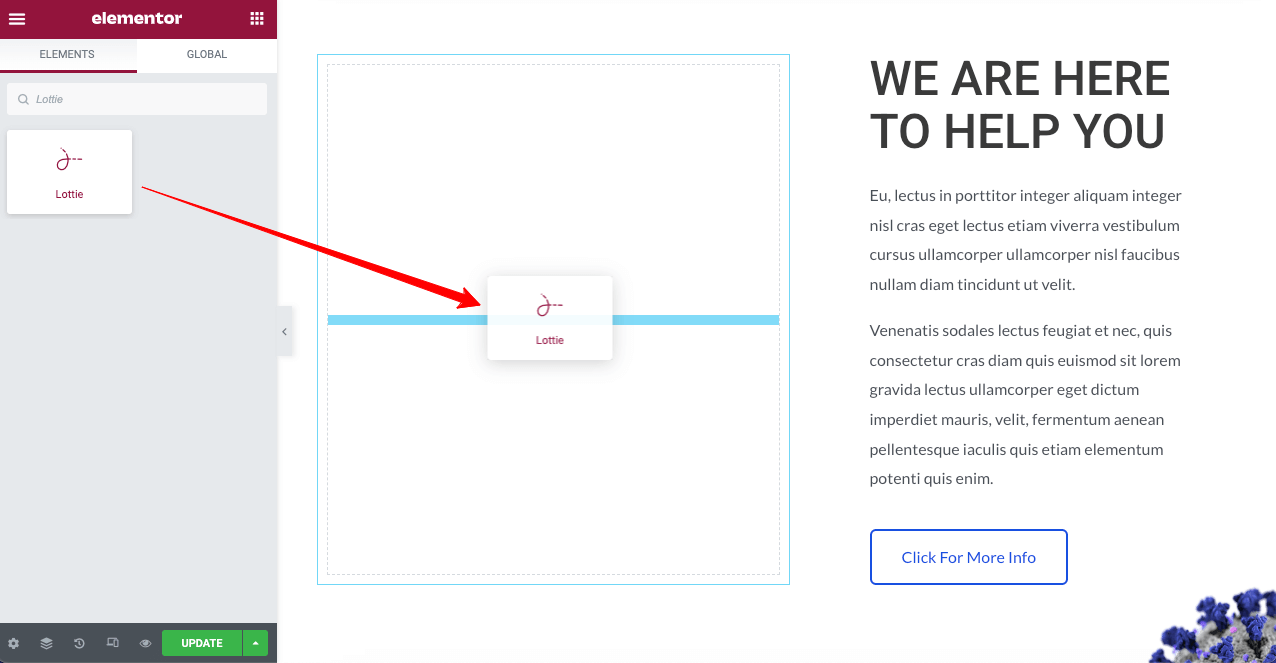
ステップ 01: Lottie ウィジェットをドラッグ アンド ドロップする
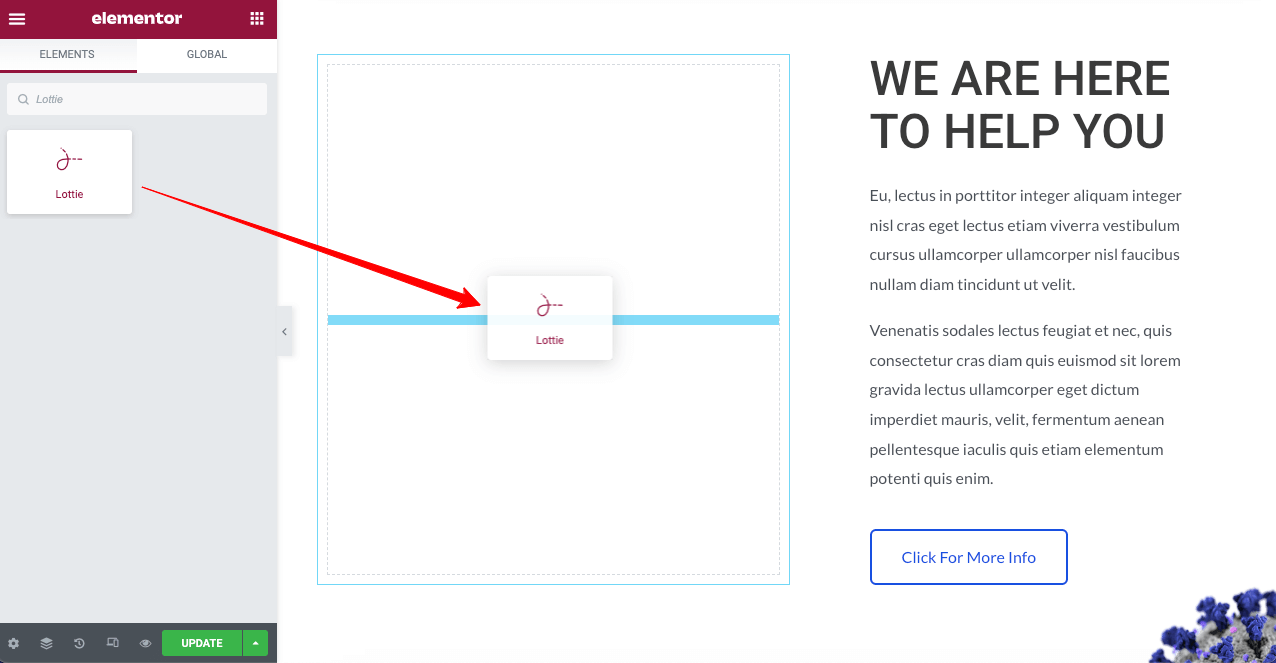
Elementor の検索バーにLottieと入力します。 下にウィジェットが表示されます。
- Elementor Canvas の選択した領域にウィジェットをドラッグ アンド ドロップします。

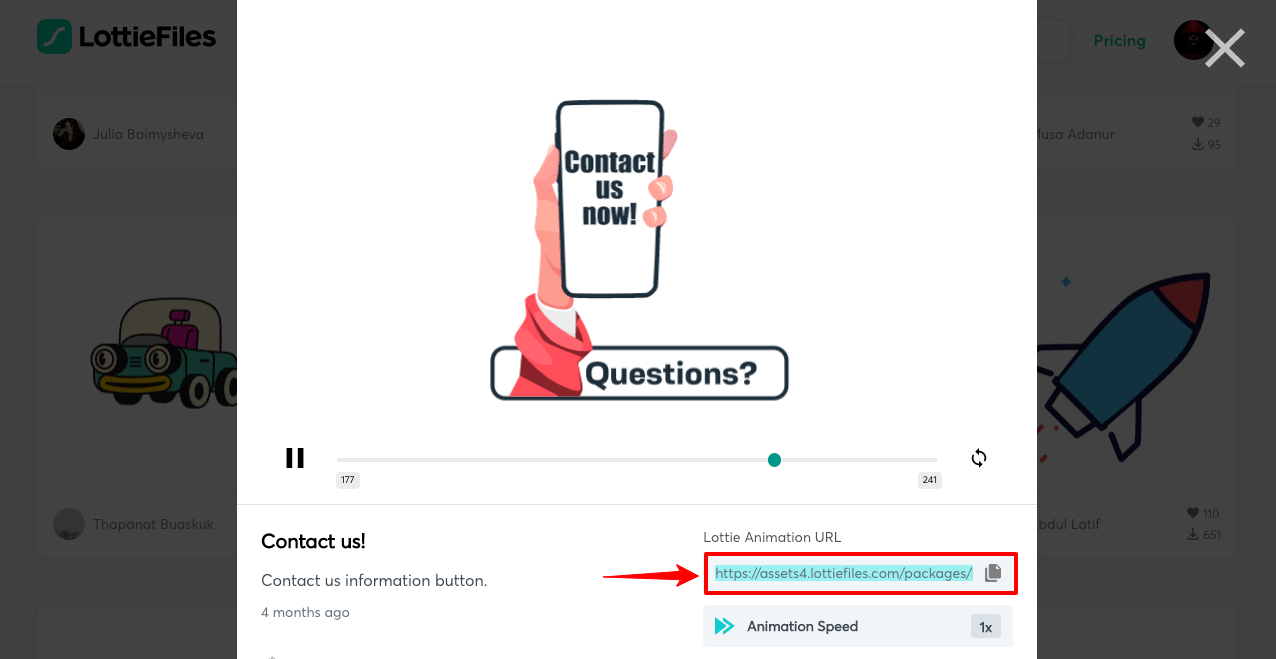
ステップ 02: Lottie アニメーションの URL をコピーする
- LottieFiles.com から選択したアニメーション ファイルに戻ります。
- 下の写真のマークされた領域からLottie Animation の URLをコピーします。

ステップ 03: Elementor に Lottie アニメーションの URL を貼り付ける
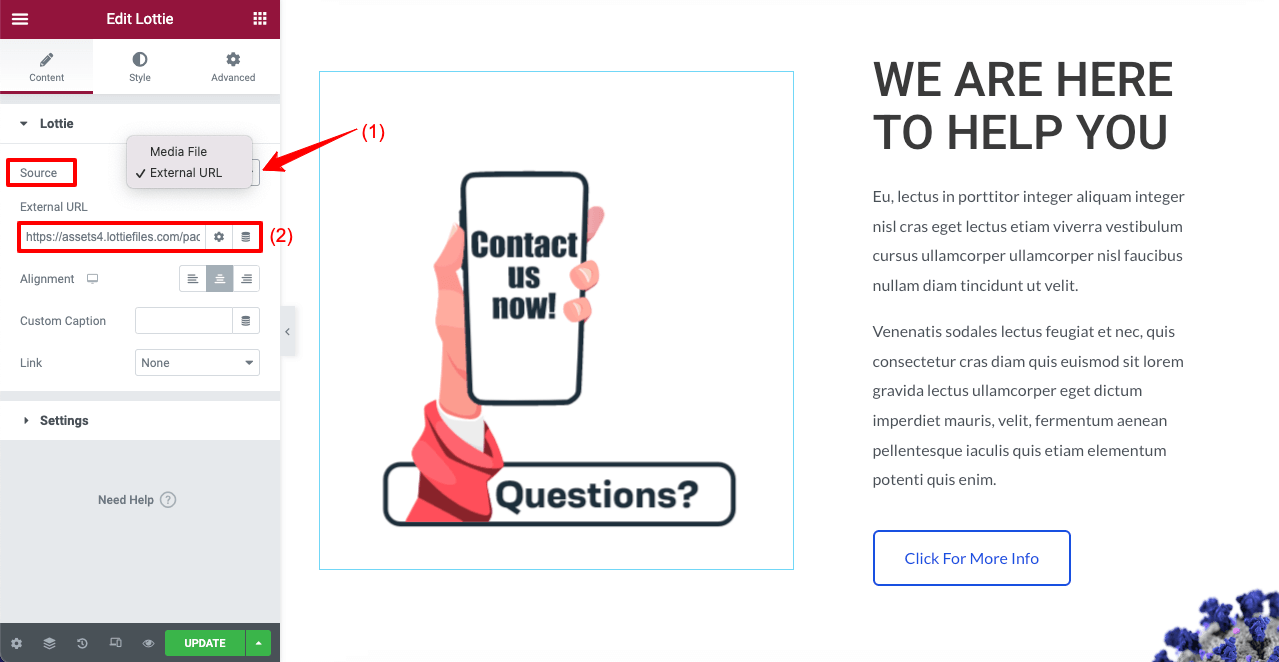
- Elementor ページに移動します。
- ソースの横にあるドロップダウン メニューをクリックします。
- [外部 URL]を選択します。
- URL を [外部 URL]ボックスに貼り付けます。

Elementor Canvas で実行中のアニメーションが表示されます。
ステップ04:設定を調整する
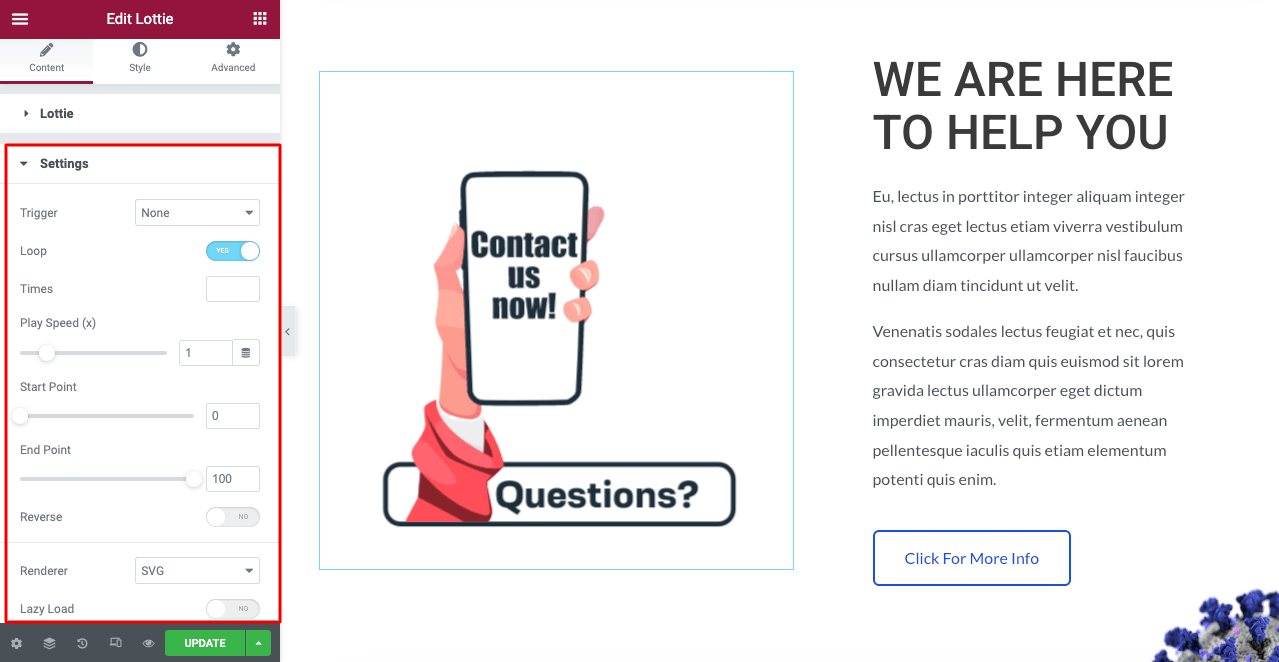
- [設定]をクリックします。
- そこでは多くのオプションが開かれます。
トリガーオプションでは、クリック、ホバー、スクロール、視点など、アニメーションが表示されるタイミングを設定できます。 ループにより、アニメーションが繰り返しポップアップ表示されます。 残りのオプションを自分で調べてください。

ステップ 05: Lottie アニメーションのスタイルを設定する

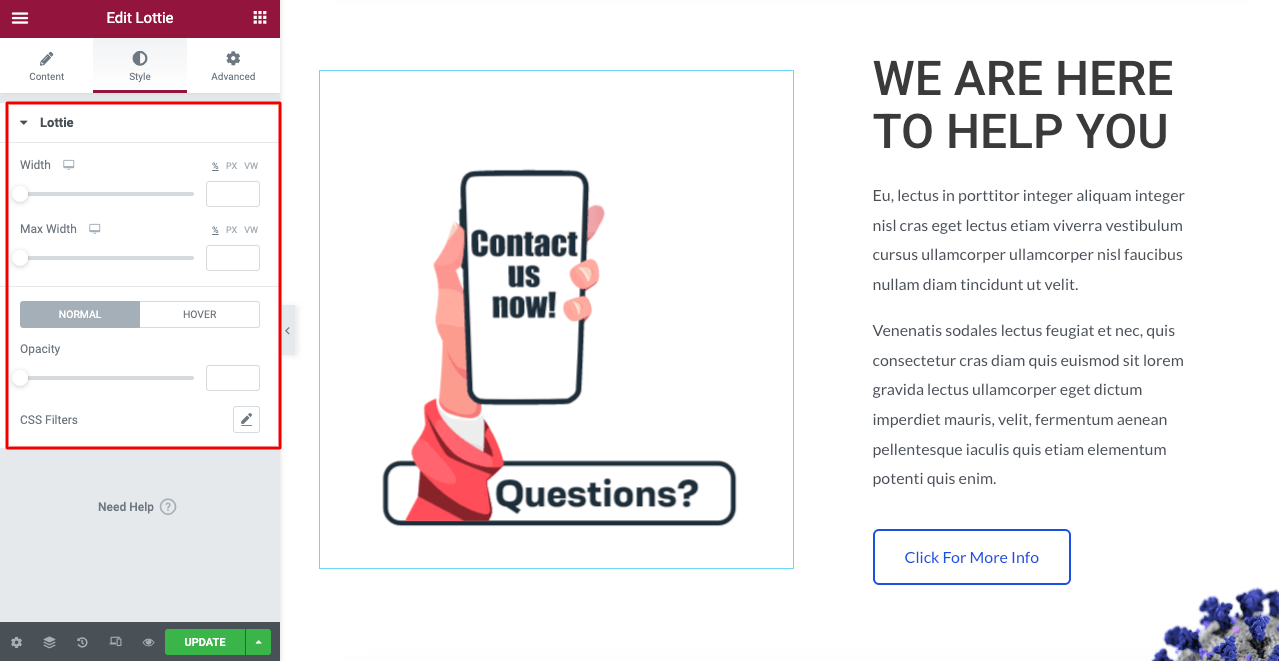
- Elementor Panel のStyle > Lottieに移動します。
使用可能なオプションを使用して、必要に応じて、幅、最大幅、ホバー、不透明度、およびCSS フィルターを変更できます。

方法 03: メディア ファイルを介して Elementor サイトに Lottie アニメーションを追加する方法
これは2番目の方法とほぼ同じです。 ここでも、Elementor と Elementor Pro プラグインの両方が必要になります。 方法 2 の最初の部分でリンクを提供しました。 それらがあなたのサイトにインストールされていることを願っています。 では、チュートリアル部分に入ります。
ステップ 01: Lottie ウィジェットをドラッグ アンド ドロップする
Elementor ページに戻ります。
- 前に示したように、選択した領域に Lottie ウィジェットをドラッグ アンド ドロップします。

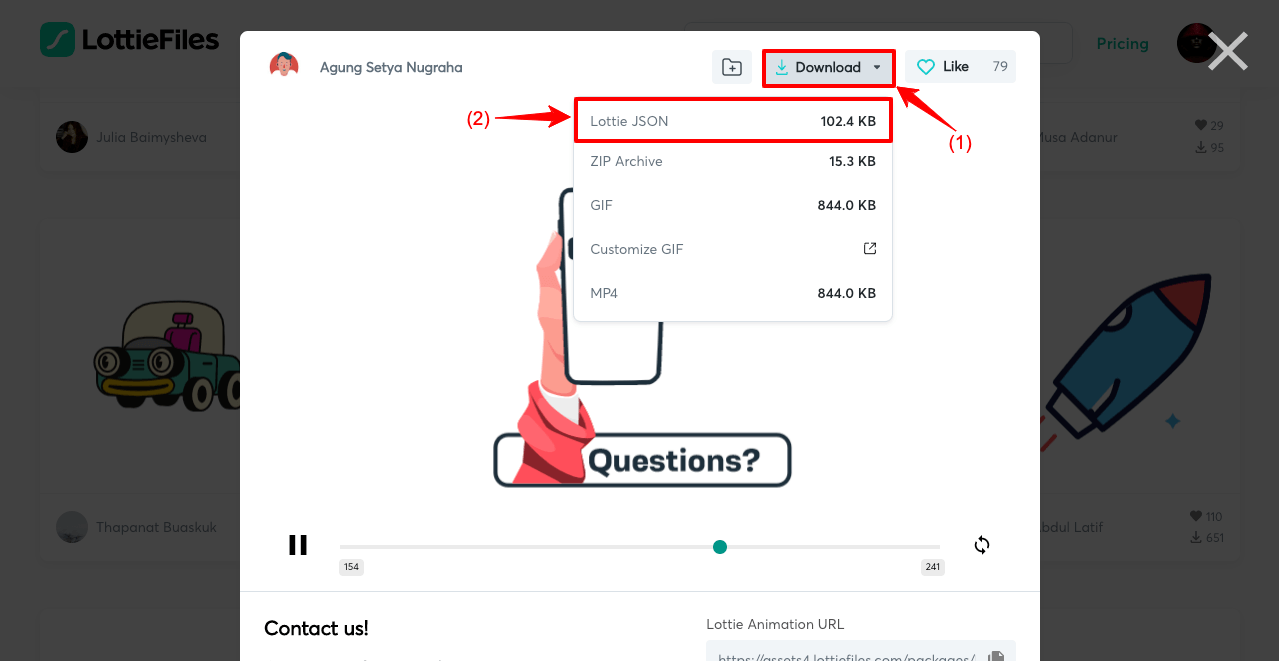
ステップ 02: Lottie JSON アニメーション ファイルをダウンロードする
- 選択した Lottie アニメーション ファイルに移動します。
- ダウンロードボタンをクリックします。
- Lottie JSONをクリックします。
アニメーション ファイルがドライブにダウンロードされます。

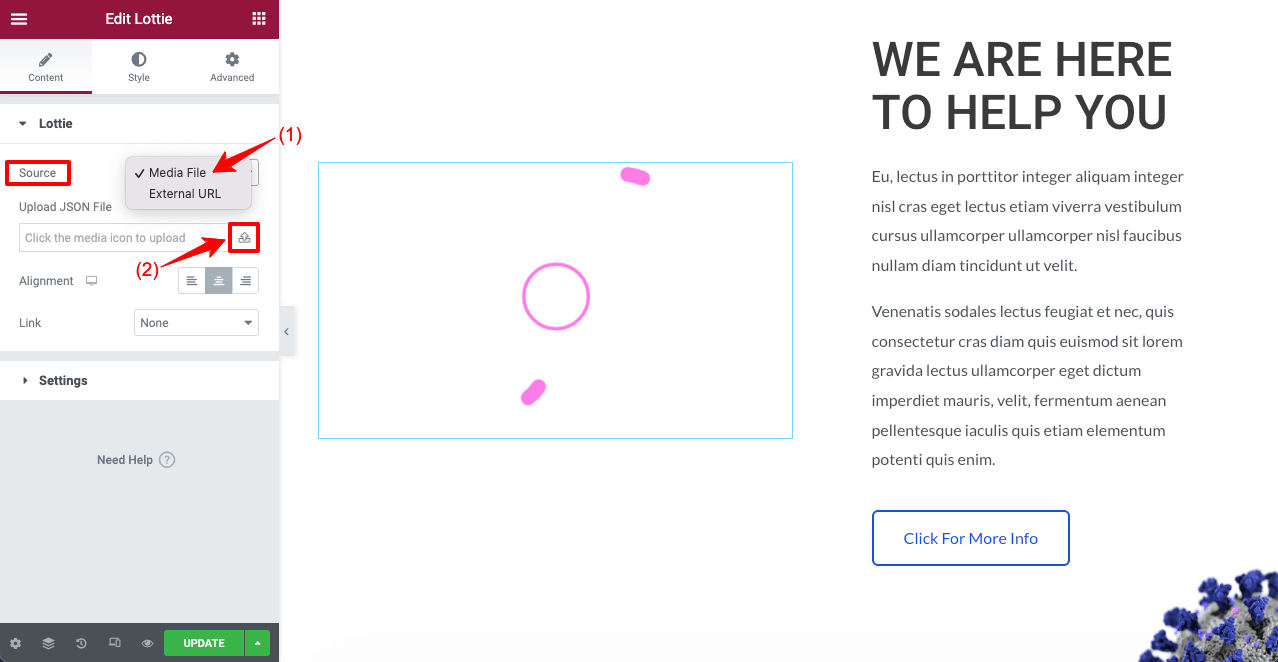
ステップ 03: メディア ファイルを介して Lottie アニメーション ファイルをアップロードする
- [ソース] の横にあるドロップダウン リストから [メディア ファイル] を選択します。
- アップロードアイコンをクリックします。

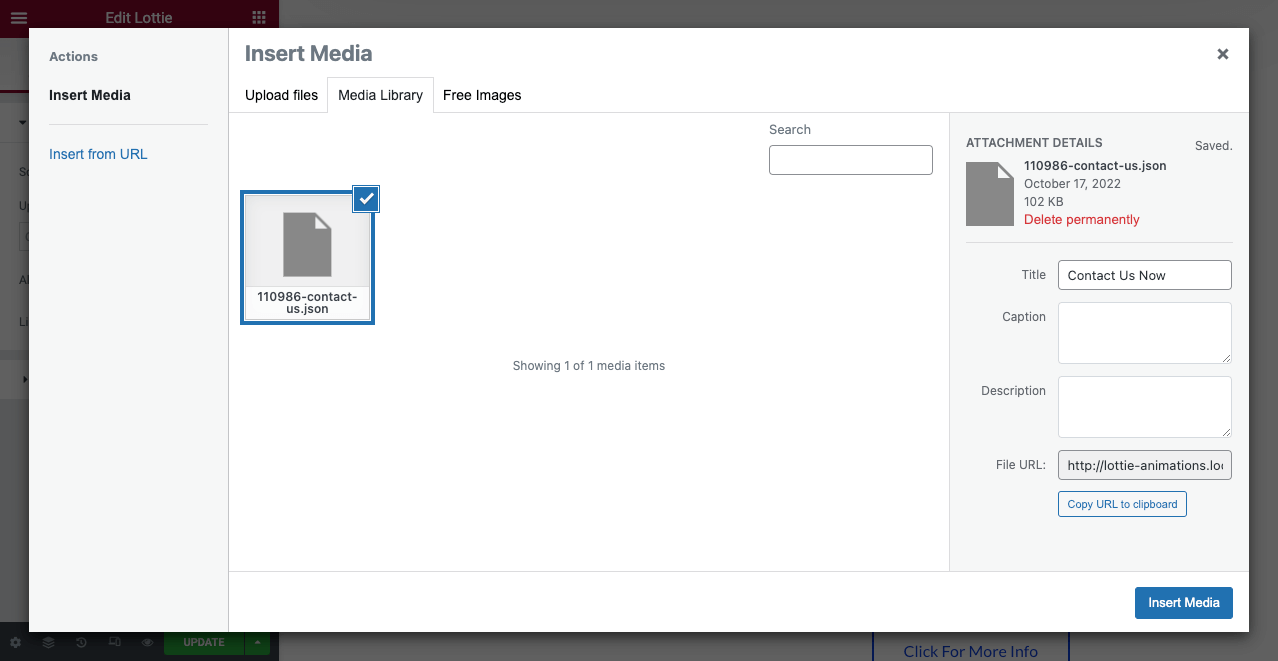
- ダウンロードしたドライブからアニメーション ファイルを選択します。

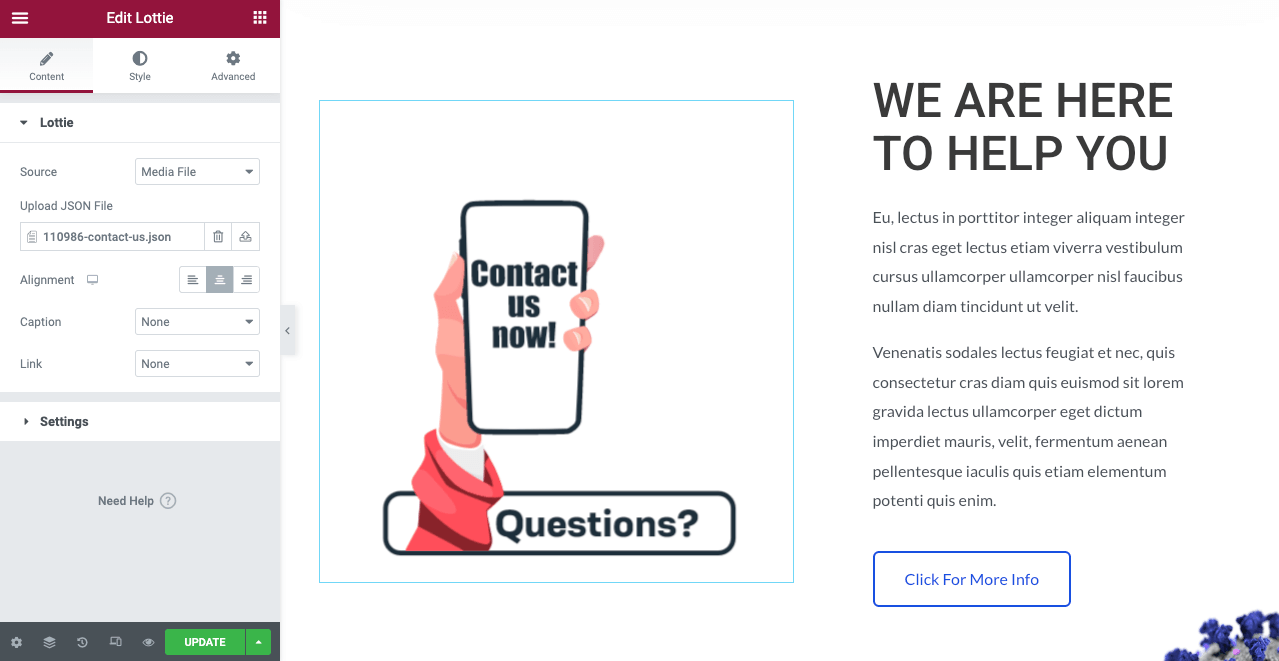
- Elementor キャンバスで再生中の Lottie アニメーション ファイルが表示されます。

したがって、Elementor ページ ビルダー プラグインを使用して、Lottie アニメーションを WordPress サイトに追加できます。 どの方法を使用するかは、あなた次第です。
おまけのヒント: Web サイトに Lottie アニメーションを追加する際の考慮事項
間違いなく、Web アニメーションは、ユーザー エンゲージメント、ビジター セッション、質の高いリード、およびコンバージョンを著しく増加させることができます。 しかし、正しい方法で使用しないと、ウェブサイトの効果が得られるどころか、逆効果になる可能性があります。
ここでは、アニメーションを追加する際に考慮すべき重要なポイントについて説明します。これにより、Web パフォーマンスが低下することはありません。
を。 アニメーションを使いすぎない
Web ページであまりにも多くのアニメーションを使用すると、深刻な視覚的過負荷が発生する可能性があります。 しかし、ほとんどの新しい Web デザイナーは、この間違いを犯しているように見えます。 アニメーションは面白いので、使いすぎたくなる誘惑に負けません。 しかし、優れた Web サイトをデザインするには、この誘惑を避ける必要があります。
b. コンバージョンを誘発できる場所で使用する
アニメーションは即座に訪問者の注意を引くため、すべてのコンバージョン トリガー ポイントでアニメーションを使用する必要があります。 以下は、Lottie アニメーションを使用できる Web サイトで最も価値のある場所の一部です。
- ヒーローセクション
- お問い合わせフォーム
- ソーシャル共有
- 画像ギャラリーとスライドショー
- ありがとうセクション
c. Web サイトとアニメーションの色の一貫性を維持する
概念的には優れているが、Web サイトの色の一貫性を損なう Lottie アニメーションを選択した場合は、それを避けることをお勧めします。 印象的なWebデザインには、色の一貫性が不可欠だからです。
d. 完璧なレイアウトでアニメーションを表示 (高さと幅)
Lottie アニメーション ファイルをアップロードしたら、特定のセクションと一致するようにピクセル サイズをカスタマイズする必要があります。 そうしないと、訪問者にとって視覚的に不快に感じる可能性があります。
Elementor に Lottie アニメーションを追加する方法に関する FAQ

ここで、Elementor Web サイトに Lottie アニメーションを追加する方法に関するよくある質問への回答を取り上げます。
Lottieのアニメは無料で使えますか?
Lottieのアニメを無料で運営できるかどうか次第です。 上ですでに述べたように、www.LottieFiles.com は優れたオープンソース プラットフォームであり、大量の既製の Lottie アニメーション ファイルを無料で入手できます。
ただし、独自の Lottie ファイルをデザインする場合は、デザイン ツールが必要です。 After Effect と Figma は、簡単に使用できる 2 つのツールです。 ただし、無料でアクセスできるのは非常に限られています。 初心者の場合、最初は LottieFiles.com で十分に対応できることを願っています。
独自の Lottie ファイルを作成するにはどうすればよいですか?
After Effect と Figma は、独自の Lottie ファイルを作成するために使用できる 2 つの優れたツールです。 ただし、Lottie ファイルを作成および変換するには、これら 2 つのツールにそれぞれ Bodymovin および LottieFiles プラグインが必要です。
Lottie は GIF より優れていますか?
グラフィックの解像度、ファイル サイズ、およびページの読み込み速度の点で、Lottie アニメーション ファイルは GIF ファイルよりもはるかに優れています。 4/5 秒の高品質 GIF ファイルを作成するには、通常、約 500kb-1 MB かかります。 ただし、Lottie ファイルの場合は 70kb ~ 250kb の範囲内で実行できます。
www.LottieFiles.com のアニメーション ファイルは著作権フリーですか?
ウェブサイト上のすべての無料の Lottie アニメーション ファイルは、共通の著作権ライセンスの下にあります。 そのため、迷うことなくご利用いただけます。
メールで Lottie アニメーションを使用できますか?
Web ページと同様に、アニメーションなどのモーション グラフィックスは、視聴者の注意を引く上で重要な役割を果たします。 Lottie アニメーション ファイルを使用すると、これを大幅に行うことができます。 確かに、メールで Lottie アニメーションを使用できます。 それを行うには、このブログ Lotties in Emails をチェックしてください
Elementor で Lottie アニメーションを追加する方法に関する最終的な注意事項
アニメーションは、訪問者が Web サイトにいる限り、その関心を維持するのに役立ちます。 ウェブサイトにちょっとした楽しさと活気を加え、視覚的により魅力的で、訪問者にとって魅力的なものにします。 しかし、最小限のスペース消費でアニメーション ファイルを Web サイトに追加する方法は、Web デザイナーにとって長いパズルでした。
Lottie アニメーションのアイデアは、この長年の問題を解決し、大きな助けとして登場しました。 Elementor を使用して Lottie アニメーションを Web サイトに追加できるすべての方法を紹介しようとしました。
プロセスを試すのはあなた次第です。 途中で問題が発生した場合は、メッセージを送信するか、下にコメントを残してください。 私たちのチームはすぐにあなたに戻ってきます.
この記事を楽しんでいただければ幸いです。 このような興味深い記事をもっと受け取りたい場合は、購読してください。Facebook や Twitter チャンネルをフォローして、定期的な更新を確認してください。
ニュースレターを購読する
Elementor の最新ニュースとアップデートを入手する
