Tutti i 36 modi per velocizzare il tuo sito WordPress
Pubblicato: 2023-03-23Divulgazione: questo post può contenere link di affiliazione. L'acquisto di un prodotto tramite uno di questi link genera una commissione per noi senza alcun costo aggiuntivo per te.
Questo post è stato originariamente pubblicato il 3 dicembre 2019 ed è stato aggiornato per includere strumenti più moderni.
La maggior parte dei post sui blog sull'accelerazione di WordPress sono un casino.
In cima all'elenco, includono suggerimenti che accelereranno il tuo menu di amministrazione solo di 0,01 secondi o letteralmente non miglioreranno affatto le prestazioni.
Quindi, verso il basso, includono alcune delle tecniche di performance di maggior impatto disponibili.
È solo pazzo. Ecco come è organizzata questa guida alle prestazioni...
Inizia con i passaggi ad alto impatto .
Ho elencato i 9 modi più efficaci per velocizzare prima il tuo sito. Questi sono di gran lunga i passaggi più importanti che puoi eseguire per velocizzare il caricamento del tuo sito.
Infatti, se non usi nessuna tattica oltre alle prime 9, andrà tutto bene.
Successivamente, troverai 27 modi aggiuntivi per velocizzare WordPress. Ognuna di queste tattiche renderà il tuo sito un po' più veloce, aumentando i risultati che hai già ottenuto.
E c'è un'altra cosa che dovresti sapere.
Queste sono le tattiche esatte che uso
Non sto elencando alcuna tattica qui che non sto usando in questo momento.
Infatti, prima di scrivere questo post, mi è venuta in mente una lunga lista di tecniche di performance, incluse alcune cose che non avevo mai provato prima, e le ho testate tutte.
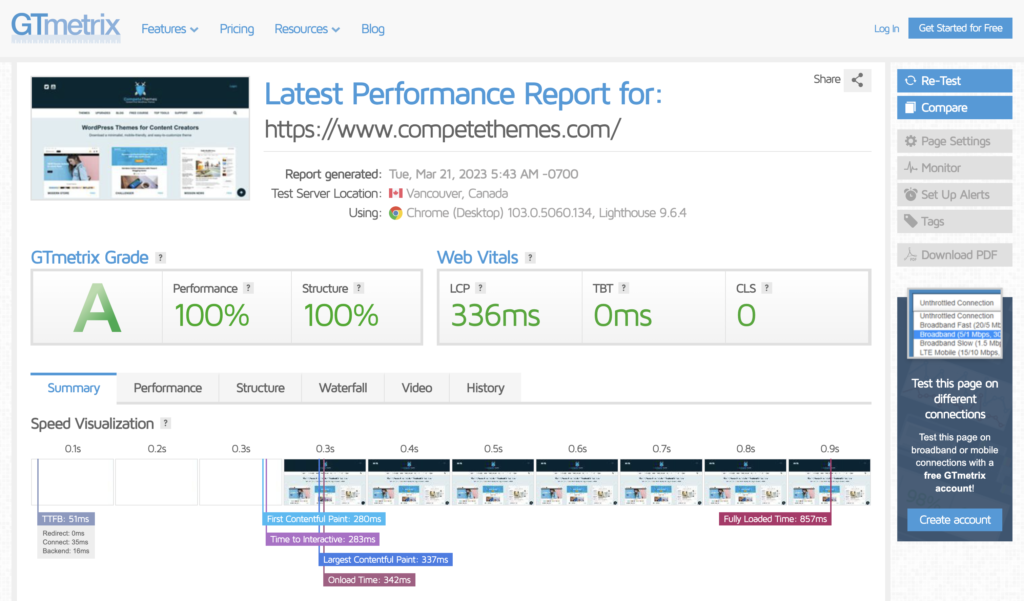
Competethemes.com si stava già caricando rapidamente, ma dopo aver utilizzato tutte le tattiche prestazionali elencate di seguito, è incredibilmente veloce.
Ecco i risultati di GTMetrix:

Dalla prima pubblicazione di questo post, le metriche sulle prestazioni sono cambiate molto.
In passato, il tempo di caricamento totale era considerato molto importante, ma ora non è un grosso problema. La cosa più importante è che il tuo sito appaia veloce per il visitatore .
Google ha provato a quantificare questa idea con i loro Core Web Vitals. Queste metriche sulle prestazioni ruotano attorno alla velocità percepibile del tuo sito web.
La verità è che in realtà non importa se il tuo sito impiega 5 secondi per caricarsi se tutto è visibile e interattivo in 1 secondo.
Ma c'è un problema.
I Core Web Vitals sono complicati!
Sono molto più difficili da comprendere rispetto alle vecchie metriche e sono ancora più difficili da ottimizzare.
Ed ecco il punto.
Per velocizzare il tuo sito, non devi capirli tutti completamente. Le tecniche qui descritte ti aiuteranno indipendentemente dalla tua comprensione dei CWV.
Quindi ecco la mia proposta...
Implementa le tattiche qui e vedi dove atterri. Molto probabilmente, non dovrai dedicare del tempo alla ricerca di queste metriche sul rendimento perché il tuo sito si caricherà già abbastanza velocemente.
- Crea un prima e un dopo
- 1. Passa a un host più veloce
- 2. Aggiungi la memorizzazione nella cache
- Come aggiungere la cache al tuo sito
- DEVI utilizzare questi tre passaggi successivi
- 3. Comprimi le tue immagini
- 4. Ridimensiona le tue immagini
- 5. Lazy carica le tue immagini
- Come aggiungere il caricamento lento
- 6. Minimizza i tuoi file
- Come minimizzare i file
- 7. Concatena i tuoi file
- Come aggiungere la concatenazione
- 8. Carica i file con un CDN
- Come aggiungere un CDN al tuo sito
- 9. Scegli un tema veloce
- Ulteriori ottimizzazioni
- 10. Smetti di usare Google Analytics
- 11. Rinvia Javascript
- 12. Ottimizza la consegna CSS
- 13. Disattiva il supporto emoji di WordPress
- 14. Disabilita gli incorporamenti di WordPress
- 15. Aggiorna la tua versione di PHP
- 16. Riduci i plugin
- 17. Usa immagini webP
- 18. Utilizza il precaricamento DNS
- 19. Limita i post per pagina
- 20. Combina le richieste di Google Font
- 21. Ottimizza le richieste Gravatar
- 22. Carica pigro i tuoi commenti
- 23. Caricamento pigro di tutti i video
- 24. Riduci i reindirizzamenti
- 25. Usa meno caratteri
- 26. Usa meno pesi dei caratteri
- 27. Carica solo il set di caratteri della tua lingua
- 28. Disattiva le funzionalità OpenType in Adobe Fonts
- 29. Sostituisci Font Awesome con Fontello
- Altre ottimizzazioni
- 30. Disattiva pingback e trackback
- 31. Rallenta l'API Heartbeat
- 32. Disabilita l'hotlinking
- 33. Ottimizza il tuo database
- 34. Disabilita o limita le revisioni dei post
- 35. Rimuovere le stringhe di query
- 36. Elimina i plugin inattivi
- Goditi il tuo sito web più veloce
Crea un prima e un dopo
Se vuoi seguire questa guida, inizia misurando le prestazioni del tuo sito con GTMetrix e lo strumento Page Speed di Google.
Fai uno screenshot dei tuoi risultati e salvali per dopo.
Quindi implementa qui le prime 9 tattiche e ti garantisco che vedrai un aumento significativo dei tuoi punteggi. Se vuoi andare ancora oltre, puoi provare anche le seguenti 27 tattiche.
Se non sei ancora soddisfatto delle tue prestazioni, probabilmente vorrai parlare con uno sviluppatore esperto che può apportare quelle ultime modifiche che porteranno il tuo sito a un punteggio del 100%.
1. Passa a un host più veloce
L'hosting è la potenza del tuo sito.
Con un hosting più potente, l'intero sito verrà caricato più velocemente.
Puoi implementare ogni altra tecnica con grande efficacia, ma funzioneranno tutte meglio con un host ad alte prestazioni. Inoltre, cambiare host in questi giorni è davvero facile.
Ho utilizzato molte società di hosting negli ultimi dieci anni e finalmente ho trovato la mia corrispondenza.
Uso Rocket.net per ospitare questo sito e tutti i miei siti e sono di gran lunga il miglior host che abbia mai usato.

Il loro supporto clienti è incredibile, la dashboard è intuitiva e ricca di funzionalità e le prestazioni sono di prim'ordine.
Come host WP premium, ci sono molte chicche all'interno della dashboard oltre alle cose di hosting standard.
Ad esempio, ogni sito ha backup giornalieri automatizzati e backup manuali, sicurezza integrata e protezione DDoS tramite Cloudflare Enterprise e ottieni siti di gestione temporanea con un clic.
E hanno una prova micidiale da $ 1 per il primo mese.
Ulteriori informazioni su Rocket.net
Se vuoi portare il tuo sito al livello successivo, non posso raccomandarli abbastanza.
2. Aggiungi la memorizzazione nella cache
Quanto fa 9.027 diviso 17?
Per rispondere a questa domanda, devi estrarre una calcolatrice, digitare i numeri e poi puoi pronunciare con sicurezza la risposta, che è 531.
Ora, se te lo chiedo di nuovo, quanto fa 9.027 diviso 17?
Questa volta hai saputo la risposta all'istante perché l'hai memorizzata nella tua memoria.
Ecco com'è la memorizzazione nella cache.
Quando qualcuno visita il tuo sito Web, esegue una serie di processi per generare la pagina. Senza memorizzazione nella cache, ciò accade ogni volta che qualcuno visita il tuo sito web. È come usare una calcolatrice per ottenere sempre la stessa risposta.
Come puoi capire, questo è estremamente dispendioso.
Con la memorizzazione nella cache, il tuo sito genera una pagina una volta e poi la salva proprio come hai salvato il numero 531 nella tua memoria. Quando qualcuno visita il tuo sito, la copia memorizzata nella cache viene servita immediatamente senza dover eseguire tutti i processi originariamente utilizzati per creare la pagina.
Ha senso?
Ora parliamo di come sfruttare questa tecnologia sul tuo sito web.
Come aggiungere la cache al tuo sito
Prima di tutto, il tuo host potrebbe fornire la cache integrata. Questo è vero per Rocket.net e molti altri host ad alte prestazioni.
Se il tuo host non fornisce la memorizzazione nella cache, ci sono molti plugin tra cui scegliere. Secondo me, l'opzione migliore è WP Rocket.

WP Rocket offre un caching ultraveloce e un sacco di altre ottimizzazioni delle prestazioni. Farò riferimento a questo plugin circa altre cento volte in questo post, quindi vedrai tutto ciò che può fare.
Anche se Kinsta fornisce il caching, io uso anche WP Rocket a causa degli altri strumenti per le prestazioni inclusi.
Puoi seguire il mio tutorial di configurazione di WP Rocket per iniziare:
Dai un'occhiata a WP Rocket →
Se desideri un'alternativa gratuita, ti consiglio WP Super Cache se desideri qualcosa di facile da usare e W3 Total Cache se desideri opzioni più avanzate.
L'hosting e il caching ad alte prestazioni sono sicuramente le caratteristiche di velocità più importanti di cui il tuo sito ha bisogno. Detto ciò…
È rimasta solo una cosa che può far deragliare completamente la tua performance.
DEVI utilizzare questi tre passaggi successivi
Una volta che hai configurato la cache, rivolgi la tua attenzione alle immagini del tuo sito.
Se non ottimizzi le tue immagini, il tuo sito non raggiungerà mai tempi di caricamento di 2-3 secondi, non otterrai mai un punteggio PageSpeed ottimizzato.
Le immagini possono essere un enorme ostacolo ai tempi di caricamento, quindi includo qui i tre modi in cui puoi ottimizzarle.
Il primo modo per ottimizzare le tue immagini è comprimerle.
3. Comprimi le tue immagini
I moderni algoritmi di compressione delle immagini sono sorprendenti.
Possono ridurre le dimensioni del file di un'immagine del 70% senza comprometterne la qualità in modo evidente. Il punto è che puoi caricare tutte le immagini sul tuo sito molto più velocemente senza degradarne la qualità. Non ci sono aspetti negativi - sul serio!
Quando si tratta di ottimizzazione delle immagini, il mio plugin preferito è Optimole.

Imparerai di più su Optimole nei prossimi due passaggi, ma ecco cosa devi sapere prima:
Optimole utilizza un algoritmo di compressione molto efficace per comprimere le immagini fino a una frazione della dimensione del file precedente. La cosa ancora migliore è che è così facile da usare.
Altri plug-in di ottimizzazione delle immagini modificano le immagini sul tuo sito e utilizzano le risorse del tuo server. Optimole non tocca i tuoi originali: copia le tue immagini sul loro server e poi le ottimizza lì. Ciò mantiene organizzata la tua libreria multimediale e il tuo sito non subirà rallentamenti quando le immagini vengono compresse.
Se vuoi imparare come configurare Optimole sul tuo sito, puoi seguire il mio video completo:
Un'ottima alternativa è il plugin ShortPixel. È un po' più laborioso da configurare, ma comunque abbastanza facile da usare.
Ho usato felicemente ShortPixel su questo sito per anni e sono passato a Optimole solo per questa tattica successiva.
4. Ridimensiona le tue immagini
Presta molta attenzione perché i dettagli sono fondamentali.
Ecco la grande idea:
Maggiori sono le dimensioni di un'immagine, maggiori saranno le dimensioni del suo file.
Ad esempio, un'immagine larga 3.000 px potrebbe essere 900 kb, ma se ridimensionata a 600 px di larghezza, è solo 60 kb. Questa è una riduzione di 15 volte delle dimensioni del file!
Ecco perché è così importante.
Le immagini in questo post del blog visualizzeranno solo 600 px di larghezza nella loro massima larghezza. In esecuzione con il mio esempio, questa immagine è stata ridimensionata a 600px di larghezza ed è solo 60kb.

Se non ridimensionassi l'immagine e utilizzassi la versione da 3.000 px, in questo post verrebbe comunque visualizzata solo con una larghezza di 600 px . L'immagine ti sembrerebbe uguale, ma il caricamento richiederebbe 15 volte più tempo.
In altre parole, dimensionare correttamente le immagini prima di inserirle nei tuoi post può fare un'enorme differenza nella velocità di caricamento del tuo sito.
Ecco il problema.
Probabilmente non sai esattamente quanto sono larghe le tue immagini nei tuoi post. Inoltre, i dispositivi mobili rendono questo modo più complicato. Quando si tratta di dimensioni dello schermo, se consideriamo tutti i diversi monitor e dispositivi mobili, ce ne sono letteralmente migliaia da considerare.
Se vuoi offrire immagini perfettamente dimensionate per i tuoi visitatori, devono essere ridimensionate in modo dinamico ed è per questo che ho iniziato a utilizzare Optimole.
Optimole genera automaticamente versioni perfettamente dimensionate delle tue immagini. Se qualcuno visita il tuo sito e l'immagine è larga 400 px, Optimole gli fornisce una versione dell'immagine larga 400 px.
Un altro visitatore potrebbe atterrare sulla pagina un secondo dopo utilizzando un tablet che visualizza l'immagine a 510 px di larghezza e Optimole caricherà una copia diversa dell'immagine che è esattamente 510 px di larghezza.
I guadagni in termini di prestazioni che ottieni da questo sono enormi e la parte migliore è che non devi fare altro che installare il plug-in Optimole. Funziona nel momento in cui lo attivi senza nemmeno toccare alcuna impostazione. È fantastico!
Prova Optimole sul tuo sito →
C'è un altro modo per ottimizzare le immagini sul tuo sito che può potenzialmente fare una grande differenza.
5. Lazy carica le tue immagini
Questo post sul blog è davvero lungo e contiene molte immagini.
Se hai letto fin qui, probabilmente sei su questa pagina da almeno un minuto. Sapendo questo, quanto sarebbe stupido farti caricare tutte le immagini nell'intero post quando hai caricato questa pagina per la prima volta? Non hai ancora raggiunto molte immagini, quindi non è ancora necessario caricarle.
Con il lazy loading vengono caricate solo le immagini che appaiono sullo schermo. Quindi, mentre scorri verso il basso la pagina, le immagini rimanenti vengono caricate non appena vengono visualizzate.
Ho fatto una visualizzazione in questo video che illustra come funziona più chiaramente di quanto possa spiegare per iscritto:
Ora che hai capito come funziona il caricamento lento, parliamo dell'implementazione.
Come aggiungere il caricamento lento
L'aggiunta del caricamento lento è davvero semplice, quindi è una tattica indispensabile, secondo me.
Innanzitutto, se hai installato Optimole, aggiunge automaticamente il caricamento lento, quindi hai già finito con questa tattica.
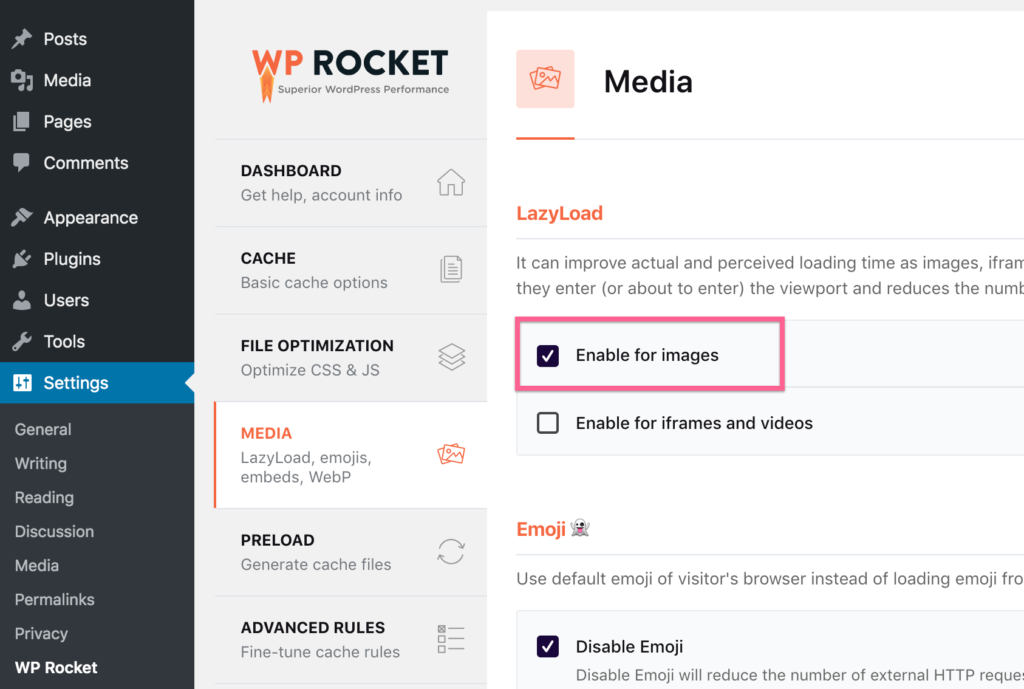
In secondo luogo, se non stai utilizzando Optimole ma hai deciso di utilizzare WP Rocket, seleziona questa casella qui nelle impostazioni:

Infine, WordPress ha ora una propria implementazione del caricamento lento, quindi non è necessario utilizzare nessuno di questi plug-in se non lo si desidera.
Penso che questi plug-in facciano un lavoro migliore perché hanno funzionalità aggiuntive, come il caricamento lento dei video e la possibilità di caricare prima un segnaposto di bassa qualità, ma tecnicamente potresti saltare completamente questo passaggio.
Le prossime due ottimizzazioni vanno di pari passo e sono particolarmente importanti per i siti Web WordPress.
6. Minimizza i tuoi file
Hai appena imparato che comprimere le tue immagini le fa caricare più velocemente perché le immagini compresse hanno una dimensione di file più piccola.
A volte ci riferiamo alla dimensione del file come peso , quindi la compressione di un'immagine ne riduce il peso.
La grande idea è che ridurre il peso del tuo sito lo rende più veloce da caricare . Ciò significa che vuoi ridurre la dimensione del file di ogni file caricato dal tuo sito web.
Oltre alle immagini, il tuo sito web carica file CSS, file Javascript e file di caratteri, tra gli altri tipi di file. Tieni quel pensiero solo per un momento e parliamo di minimizzazione.
Minificazione è un termine di programmazione di fantasia che sostanzialmente significa compressione per file basati su testo. Comprimete le immagini e minimizzate i file. Per i nostri scopi, non abbiamo bisogno di essere più dettagliati di così.
Proprio come hai compresso le tue immagini, puoi minimizzare i tuoi file CSS e Javascript (e HTML) per renderli più piccoli e ridurre il peso della tua pagina.
Come minimizzare i file
Ancora una volta, aggiungere la minificazione al tuo sito è semplice.
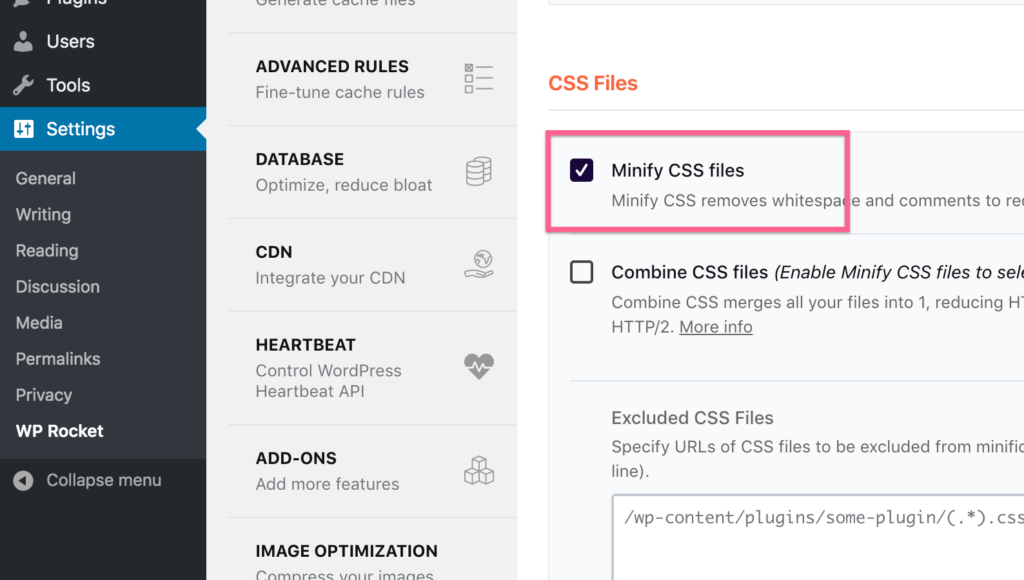
Con WP Rocket, ci sono caselle di controllo per abilitare la minificazione per CSS, JS e HTML.

Questo è tutto ciò che devi fare.
La minimizzazione è così importante per i siti WordPress perché probabilmente hai almeno sei plugin e un tema che carica i file sul tuo sito. Molte volte, gli sviluppatori non minimizzano i file da soli, quindi WP Rocket se ne occupa per te.
Se desideri un'alternativa gratuita per la minificazione, dai un'occhiata al plug-in Autoptimize.
7. Concatena i tuoi file
Concatenare è un altro termine tecnico che significa "combinare".
Quando concateni i file, li combini.
Ancora una volta, poiché sul tuo sito sono presenti tutti questi plug-in che caricano i file, è importante utilizzare un plug-in come WP Rocket per combinarli nel minor numero di file possibile. Ecco perché…
Hai imparato che diminuendo il peso della tua pagina la fa caricare più velocemente, ma c'è un altro importante fattore di performance da ottimizzare per: le richieste HTTP.
So che questo post sta diventando piuttosto tecnico, quindi lo terrò il più semplice possibile.
Ogni file caricato richiede una richiesta HTTP. Ogni immagine, file JS, file CSS, ecc., richiedono tutti una richiesta HTTP.
Il tuo sito web ha un numero fisso di richieste HTTP che può gestire contemporaneamente, quindi c'è un effetto di collo di bottiglia che si verifica durante il caricamento dei file. Per questo motivo, meno richieste HTTP fa il tuo sito, più velocemente si caricherà.
Ad esempio, se il tuo sito web ha 5 file CSS grandi tutti 5kb, si caricherà più velocemente se li combini in un file CSS grande 25kb.
Con la minificazione, riduciamo il peso dei file del tuo sito, e poi con la concatenazione, li combiniamo per ridurre le richieste HTTP.
Come aggiungere la concatenazione
Possiamo rivolgerci al plug-in WP Rocket anche per questa ottimizzazione.
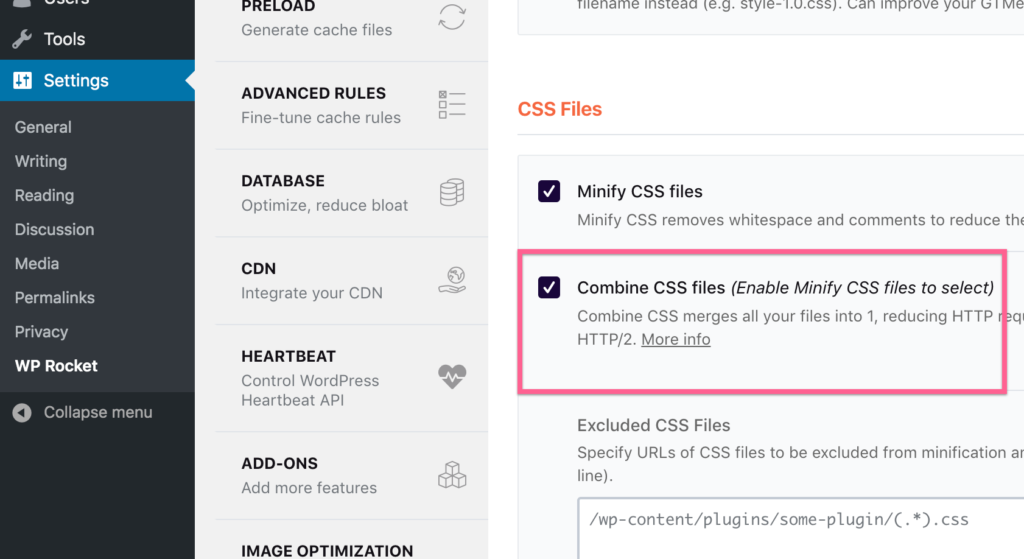
Ci sono caselle di controllo per concatenare file CSS e file JS.

Devi solo selezionare entrambe le caselle, salvare le modifiche e il gioco è fatto.
Queste opzioni sono disponibili anche nel plugin Autoptimize.
Questo prossimo suggerimento potrebbe sorprenderti, ma secondo me è un'altra ottimizzazione indispensabile.
8. Carica i file con un CDN
Internet è magia.
Giusto?
Ma davvero, no, non lo è.
È una rete di computer e le connessioni in questa rete sono tutte in definitiva fisiche.
Potrebbe sembrare strano pensarci, ma la distanza tra il server in cui è archiviato il contenuto del tuo sito e la posizione di un visitatore è molto importante.
Se il tuo server si trova a New York e qualcuno di Tokyo visita il tuo sito web, ci vorrà più tempo prima che i file arrivino a loro che se qualcun altro visitasse a New York.
Ho detto che era strano pensarci.
E se archiviassi una copia del tuo sito anche su un server a Tokyo? Non si caricherebbe più velocemente per i visitatori in Giappone?
SÌ!
Ed è esattamente quello che fa un CDN.
CDN è l'acronimo di Content Delivery Network, ed è essenzialmente una rete di server che memorizzano copie cache del tuo sito Web in tutto il mondo.
In questo modo, non importa dove si trovi qualcuno quando visita, c'è un server vicino a lui per fornire il contenuto del tuo sito.
Quando attivi per la prima volta un CDN, potrebbe non sembrare che sia d'aiuto se vivi vicino al server di origine del tuo host. La cosa più importante è la velocità di caricamento del sito Web per il resto del mondo.
Come aggiungere un CDN al tuo sito
Se stai usando Rocket.net, allora hai già finito.
Gestiscono il tuo sito con Cloudflare Enterprise, quindi il tuo sito viene già distribuito dai server vicini in tutto il mondo.

Se non usi Rocket.net, ti consiglio invece di iscriverti al livello gratuito di Cloudflare.
Ma, se davvero non sei interessato a fare nulla di tecnico e non vuoi apportare modifiche DNS al tuo sito, puoi invece utilizzare RocketCDN, creato dal team WP Rocket.

È alimentato dal CDN di Stackpath, quindi esiste una rete globale consolidata di server per fornire i contenuti del tuo sito. Costa $ 8 al mese, ma è semplicissimo da integrare. Dopo esserti registrato, non devi fare altro che selezionare la casella per abilitarlo e il gioco è fatto.
9. Scegli un tema veloce
Ok, devo ammetterlo, quest'ultimo consiglio è un po' diverso.
Molti blogger di WP ti diranno di scegliere un tema che si carica velocemente, ma come sviluppatore di temi, lasciami spiegare come funziona effettivamente.
Un tema WordPress non velocizzerà il tuo sito. Piuttosto, ne stai cercando uno che non rallenti il tuo sito. Detto questo, a meno che il tema non sia fatto male, non rallenterà molto il tuo sito se stai usando le tattiche che ho elencato sopra. Spiegherò.
Con tutti i miei temi, carico il minimo indispensabile pur creando un'esperienza utente elegante e moderna. Ciò significa che i temi vengono caricati solo:
- Un file CSS
- Un file Javascript minimizzato
- Una richiesta di Google Fonts
- Il carattere dell'icona Font Awesome (per le icone social)
Senza fare sacrifici di progettazione (come usare un font di sistema), è minimo quanto un tema può ottenere.
Non tutti i temi sono così ottimizzati, ma secondo me non è un grosso problema. Questo perché anche se il tuo tema non è ben ottimizzato e carica due file CSS e tre file Javascript, e nessuno di essi è minimizzato, un plugin come WP Rocket li concatenerà e minimizzerà comunque per te, quindi il risultato finale è simile.
Fondamentalmente, è improbabile che il tuo tema rallenti molto il tuo sito se utilizzi le strategie di performance sopra elencate.
Scegli un tema da uno sviluppatore rispettabile e le prestazioni del tema non saranno un problema.
Ulteriori ottimizzazioni
Accidenti!
Questo post è già molto più lungo di quanto mi aspettassi e, se sei arrivato fin qui, spero che tu sia entusiasta di saperne di più sull'ottimizzazione delle prestazioni.
Nel resto di questo post, tratterò ottimizzazioni più specifiche e tecniche. Ho reso questi suggerimenti il più possibile adatti ai principianti. Alcuni di loro sono facili da implementare, ma ad essere onesti, alcuni sono molto avanzati, ed è proprio così che deve essere.
Utilizza il maggior numero possibile sul tuo sito e ricorda, se hai implementato le prime 9 tattiche e stai seguendo le migliori pratiche di performance, allora hai già ottenuto la parte del leone dei risultati.
10. Smetti di usare Google Analytics
Ho citato Google Analytics un paio di volte finora perché è un'inevitabile perdita di prestazioni.
Almeno, lo è stato fino a poco tempo fa.
Ora ci sono opzioni molto migliori per gli utenti di WordPress, come Independent Analytics.

A differenza di Google Analytics, Independent Analytics non carica alcun file esterno. In effetti, non carica alcun file. Effettua una richiesta API REST interna al tuo sito, e il gioco è fatto.
In altre parole, ha praticamente un impatto zero sul tuo sito. Passando a Independent Analytics, accelererai istantaneamente il tuo sito Web, oltre a ottenere analisi rispettose della privacy e una dashboard molto più facile da usare.
Ulteriori informazioni sull'analisi indipendente.
11. Rinvia Javascript
Se usi solo una tattica dal resto di questo elenco, usa questa.
Senza perdersi troppo nei dettagli tecnici, l'ordine in cui caricate i file sul vostro sito è molto importante. Questo concetto è chiamato ottimizzazione del percorso di rendering .
L'idea è che il CSS del tuo sito dovrebbe essere caricato per primo perché il tuo sito web sarà uno schermo bianco vuoto fino a quando ciò non accadrà. Per quanto riguarda i file Javascript, sono probabilmente utilizzati per cose come l'analisi che non devono essere caricate immediatamente.

Invece di mantenere una pagina bianca vuota durante il caricamento di JS, rimanderai i file JS fino a quando tutto il resto del tuo sito non sarà stato caricato. In questo modo, il tuo sito si carica nello stesso lasso di tempo ma si presenta visivamente prima , il che lo rende più veloce.
Il concetto è piuttosto avanzato, ma ancora una volta non è così difficile da implementare.
Come rinviare Javascript
Ti piacerà questo.
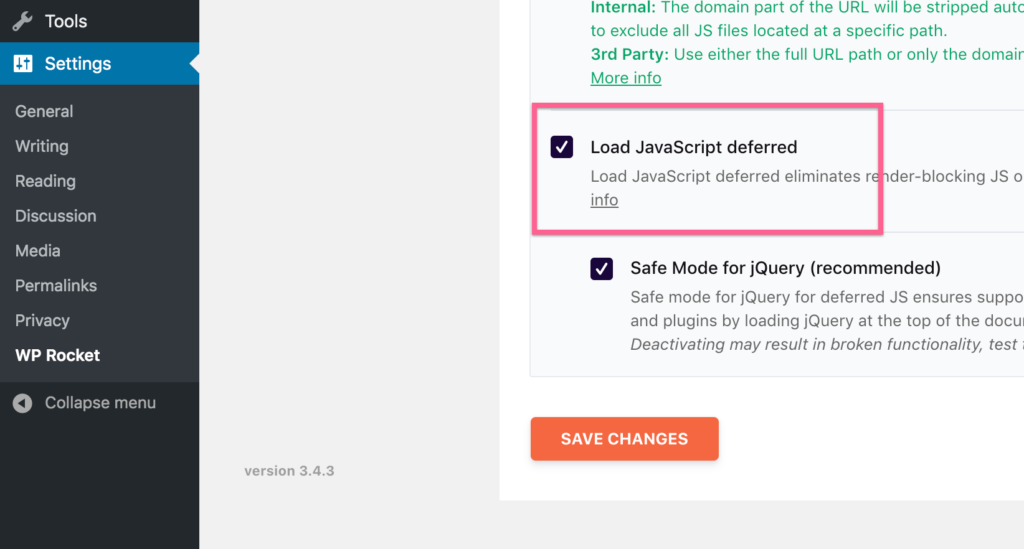
Per quanto avanzata sia la tattica, tutto ciò che devi fare è selezionare una casella nelle impostazioni di WP Rocket.

A meno che tu non sappia cosa stai facendo, ti consiglio vivamente di lasciare selezionata anche l'opzione "Modalità provvisoria".
C'è anche un modo per ottimizzare il tuo CSS per il percorso di rendering.
12. Ottimizza la consegna CSS
Proprio come Javascript, CSS sta bloccando il rendering, quindi possiamo rimandarlo anche per prestazioni migliori.
Ora so cosa stai pensando: non abbiamo semplicemente rinviato JS in modo che il CSS potesse caricarsi, e ora stiamo rinviando anche il CSS ??
Ecco cosa sta succedendo...
Per rimuovere il CSS che blocca la visualizzazione, incorporerai il CSS critico utilizzato per modellare le parti del tuo sito che vengono visualizzate immediatamente. Quindi il resto del CSS del tuo sito viene caricato in un secondo momento. Ancora una volta, questo significa che il tuo sito si presenta visivamente ancora prima.
Questa è una tattica molto avanzata e non mi preoccuperei nemmeno se WP Rocket non l'avesse resa così dannatamente facile.
Come ottimizzare la consegna CSS
Probabilmente ti stai abituando ora...
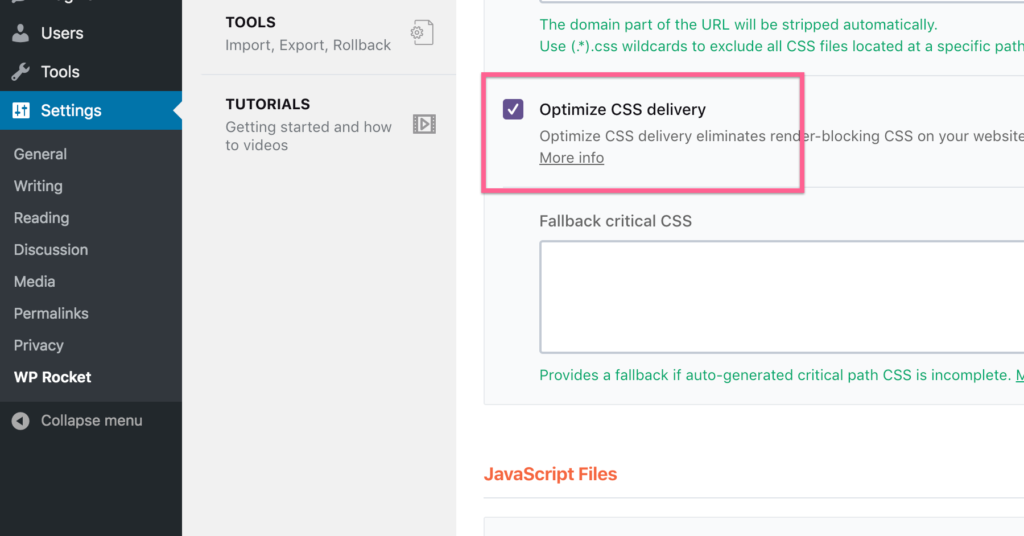
Tutto quello che devi fare per ottimizzare la tua consegna CSS con WP Rocket è selezionare questa casella:

WP Rocket genera quindi il CSS critico necessario per ogni pagina e lo inserisce nell'HTML. Il resto del CSS viene quindi rinviato.
Non proverei mai a farlo manualmente, quindi è un'ottimizzazione killer automatizzare in questo modo.
Successivamente, ho altre due vittorie rapide per velocizzare il tuo sito.
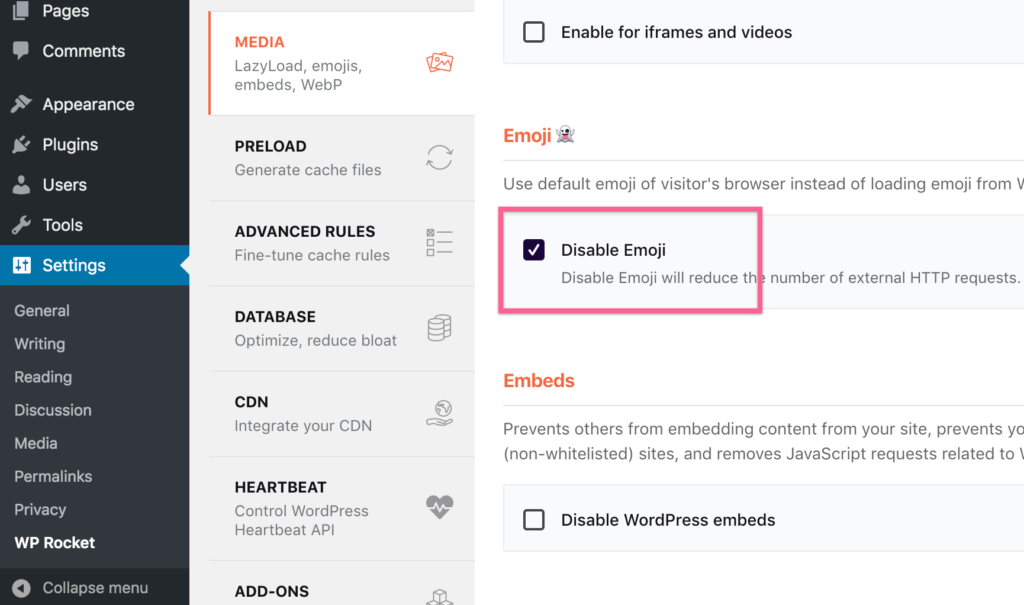
13. Disattiva il supporto emoji di WordPress
WordPress ha aggiunto il supporto emoji nella versione 4.2.
Per garantire che gli emoji funzionino sul tuo sito, WordPress carica un piccolo file Javascript su ogni pagina del tuo sito. Ecco la cosa...
In realtà non abbiamo bisogno di questo file per il supporto delle emoji perché praticamente ogni dispositivo ha già un font emoji installato. Ho rimosso il supporto emoji da questo sito, ad esempio, ma vedi ancora emoji perché il tuo dispositivo li ha installati?
Rimuovendo il supporto emoji, il tuo sito non caricherà più il file Javascript aggiuntivo rendendolo un po' più veloce.
Puoi selezionare questa casella in WP Rocket per rimuovere il supporto emoji:

Il plug-in Disable Emojis è un'alternativa semplice e gratuita.
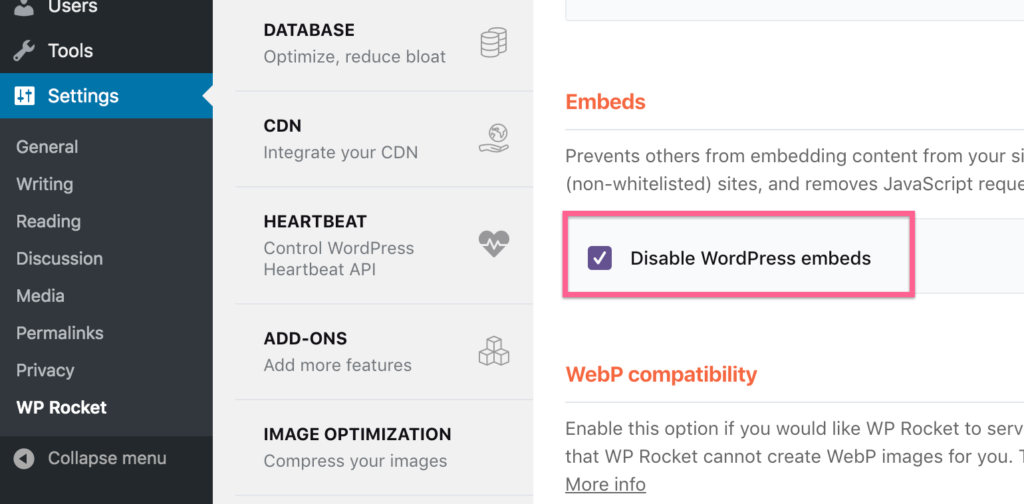
14. Disabilita gli incorporamenti di WordPress
Quando incolli un link da Twitter in un post, WordPress creerà automaticamente una bella casella di incorporamento.
È fantastico, ma ciò che mi infastidisce è che lo fa anche quando si incollano collegamenti a siti WordPress come questo. Non uso mai questa funzione, quindi preferisco disabilitarla.
Poiché WordPress carica un file Javascript aggiuntivo per questa funzione di incorporamento, rimuoverlo riduce il peso della pagina ed elimina un'altra richiesta HTTP.
WP Rocket ha un'altra casella di controllo per aggiungere facilmente questa ottimizzazione al tuo sito.

È una piccola ottimizzazione, ma tutto aiuta.
15. Aggiorna la tua versione di PHP
I linguaggi di programmazione moderni sono sorprendentemente veloci.
La maggior parte delle tattiche sulle prestazioni non ha nulla a che fare con la velocità di esecuzione del codice sul tuo sito. Piuttosto, stiamo ottimizzando la velocità di consegna dei contenuti del tuo sito web al dispositivo del visitatore. Questa è la parte che richiede tempo.
Questa tattica è diversa perché in realtà accelera la velocità di esecuzione del codice sul tuo sito.
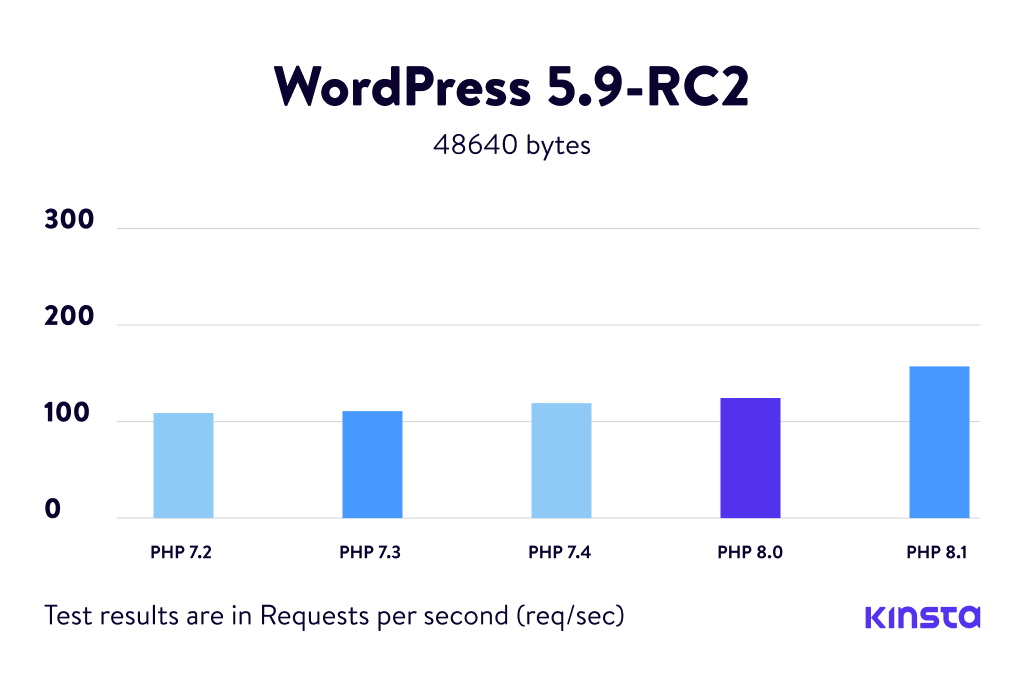
Le versioni più recenti di PHP stanno diventando più veloci, quindi se stai ancora utilizzando PHP 5, vedrai enormi guadagni passando a 7 o 8.
Ecco uno sguardo a come PHP 8 ha migliorato le prestazioni rispetto a PHP 7 e anche i guadagni da 5 a 7 sono stati enormi.

È importante capire che raddoppiare la velocità del PHP del tuo sito non farà caricare il tuo sito due volte più velocemente. Rende solo il codice PHP due volte più veloce, che è probabilmente una piccola parte del tempo di caricamento del tuo sito.
Detto questo, è potenzialmente un guadagno di prestazioni molto semplice ed è anche migliore per la sicurezza e la compatibilità dei plug-in.
Come aggiornare la tua versione di PHP
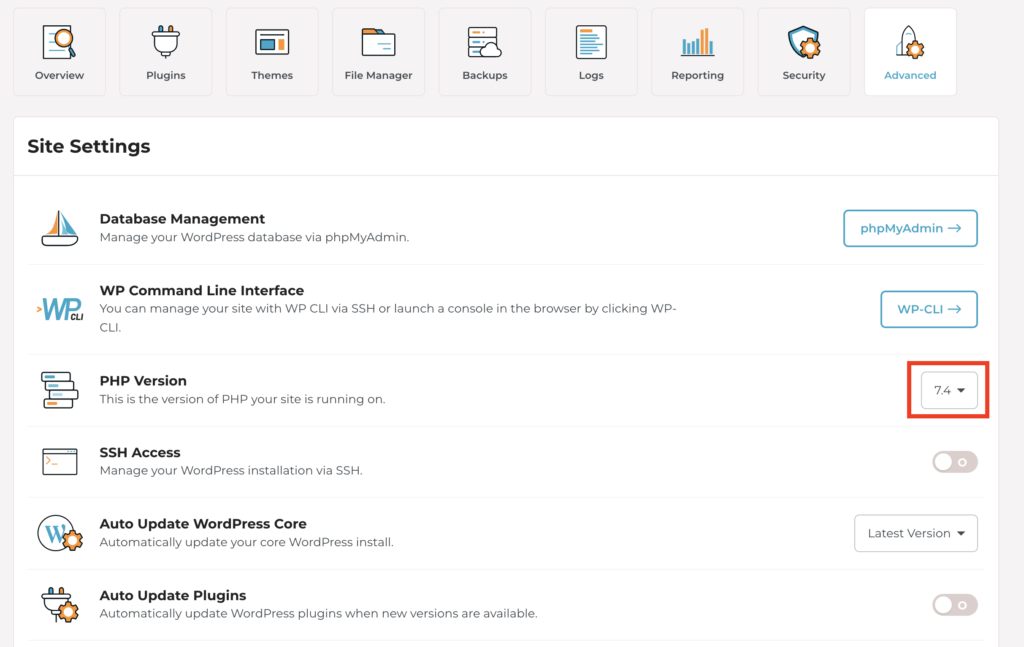
Ecco qualcosa che ho imparato nel corso degli anni.
Praticamente tutti gli host web includono un'opzione nella dashboard in cui puoi cambiare la versione PHP del tuo sito. Ad esempio, ecco un menu a discesa nella dashboard di Rocket.net in cui puoi modificarlo in pochi clic.

La maggior parte degli host ha questo controllo da qualche parte nella dashboard, quindi dovrebbe essere semplice da aggiornare.
Ma prima di farlo, assicurati di eseguire il backup del tuo sito e preparati a tornare a una versione precedente. Se esegui l'aggiornamento all'ultima versione di PHP, c'è la possibilità che almeno un plug-in sul tuo sito non sia compatibile, quindi è una buona idea apportare questo tipo di modifica in un momento in cui sei pronto a ripristinare il PHP versione o apportare le modifiche necessarie.
16. Riduci i plugin
I plugin rallentano il tuo sito?
Una specie di. È complicato. Ti faccio alcuni esempi.
Alcuni plugin potrebbero caricare uno o due file su ogni pagina del tuo sito, rallentandolo.
Uso il plug-in WPForms per tutti i miei moduli di contatto, che è progettato in modo più ponderato. WPForms carica un file CSS e, a seconda delle funzionalità che stai utilizzando, anche alcuni file JS. Tuttavia, carica questi file solo su pagine che hanno moduli di contatto. Ciò significa che non ha alcun impatto sulle prestazioni del mio sito ad eccezione della pagina dei contatti .
D'altra parte, utilizzo anche un plug-in chiamato Format Media Titles per aggiungere automaticamente titoli alle mie immagini in base al nome del file. Questo plugin esegue un po' di PHP nella dashboard di amministrazione quando carico le immagini, e il gioco è fatto. Non ha alcun impatto sulle prestazioni del mio sito.
Ora puoi capire perché dire "i plug-in rallentano il tuo sito" non è vero. A volte lo fanno, a volte no, ea volte lo fanno in determinate condizioni.
Come regola generale, se il plug-in modifica qualcosa sul front-end del tuo sito, ciò influirà sulle prestazioni. Al contrario, se il plug-in influisce solo sulla dashboard di amministrazione, probabilmente non rallenterà il tuo sito.
Il "front-end" del tuo sito è ciò che i visitatori vedono. Il "back-end" è la tua dashboard di amministrazione.
Dai un'occhiata al menu Plugin e scegli eventuali plug-in che apportano modifiche al front-end del tuo sito. Se ne trovi qualcuno che è attivo, ma non lo stai utilizzando, è probabile che stiano rallentando il tuo sito, quindi disattivali.
17. Usa immagini webP
Sono sicuro che hai familiarità con i formati di immagine come JPG e PNG.
Bene, Google ha rilasciato un nuovo formato di immagine chiamato webP che è stato progettato per prestazioni ottimali. Quando usi il formato webP, l'immagine sembra identica ma si carica più velocemente.
All'inizio sembra fantastico, ma qui è dove diventa complicato.
Non tutti i browser supportano ancora le immagini webP. Ciò significa che se hai utilizzato webP per tutte le tue immagini, potrebbero non essere visualizzate affatto su browser come Safari. Per ora, devi pubblicare immagini WebP e disporre anche di una versione JPG o PNG di backup di ogni immagine.
Ovviamente, sembra più lavoro di quanto valga la pena, ma ancora una volta c'è una soluzione molto semplice.
Come usare le immagini webP
Se utilizzi il plug-in Optimole, è completamente gestito per te.
In effetti, non c'è nemmeno un'impostazione per questo.
Optimole crea automaticamente versioni webP delle tue immagini e le offre ai visitatori se il loro browser lo supporta. Viene caricato un piccolo file Javascript con un polyfill per servire le versioni JPG/PNG delle immagini quando il browser del visitatore non supporta webP.
18. Utilizza il precaricamento DNS
Il precaricamento DNS è fantastico.
La maggior parte dei file sul tuo sito verrà caricata dal tuo dominio. Ad esempio, il file CSS nel tuo tema che stilizza il tuo sito web è ospitato dal tuo sito web.
Se utilizzi Google Analytics, il tuo sito web caricherà i file Javascript necessari dai server di Google anziché dai tuoi. Questo richiede più tempo rispetto al caricamento dei file ospitati sul tuo dominio.
Fondamentalmente, quando utilizzi il precaricamento DNS, il tuo sito web inizia prima il processo di caricamento dei file esterni. Infatti, quando qualcuno digita il tuo dominio nella barra degli indirizzi, il prefetching DNS inizia il lavoro per preparare i file esterni prima ancora che visitino il tuo sito web.
I dettagli sono piuttosto tecnici, ma questa è l'idea alla base di questa tattica.
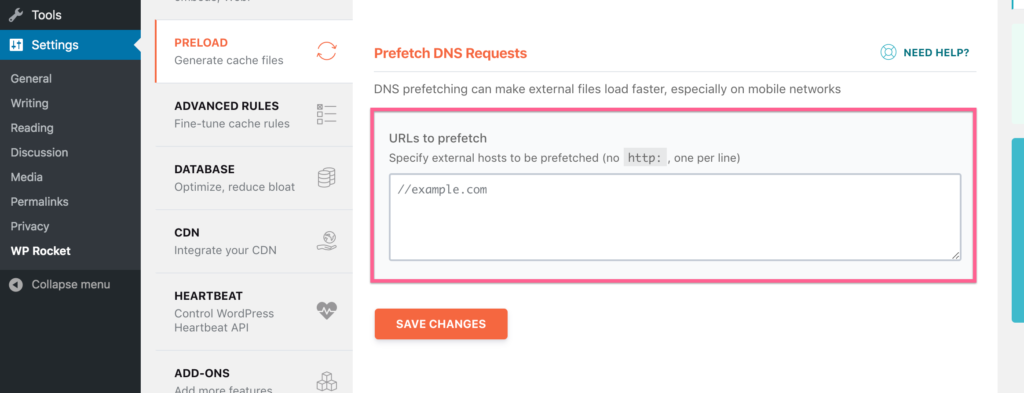
Come utilizzare il precaricamento DNS
C'è una semplice opzione fornita da WP Rocket per il precaricamento.
Nel menu Precarica, puoi inserire gli URL per tutti i file esterni caricati dal tuo sito web.

Il tuo sito utilizza probabilmente Google Fonts, quindi l'aggiunta di "//fonts.googleapis.com" abiliterebbe il precaricamento per quel nome di dominio.
19. Limita i post per pagina
Se gestisci un blog attivo, la pagina principale dei tuoi post è la pagina più importante del tuo sito. Può anche essere uno dei più lenti.
Ho visto blogger mostrare ognuno dei loro post sulla loro home page. Quando visiti, l'indicatore di caricamento gira e gira e la pagina non si carica mai completamente. È un'esperienza utente terribile e, peggio ancora, sta costando loro un'enorme quantità di larghezza di banda.
Ad un certo punto, l'enorme quantità di HTML necessaria per i post diventa un problema, ma il problema principale sono tutte le immagini. Questo è il motivo per cui è così importante aggiungere il lazy loading al tuo sito.
Inoltre, dovresti impostare un limite ragionevole per il numero di post che visualizzi su ogni pagina del tuo blog.
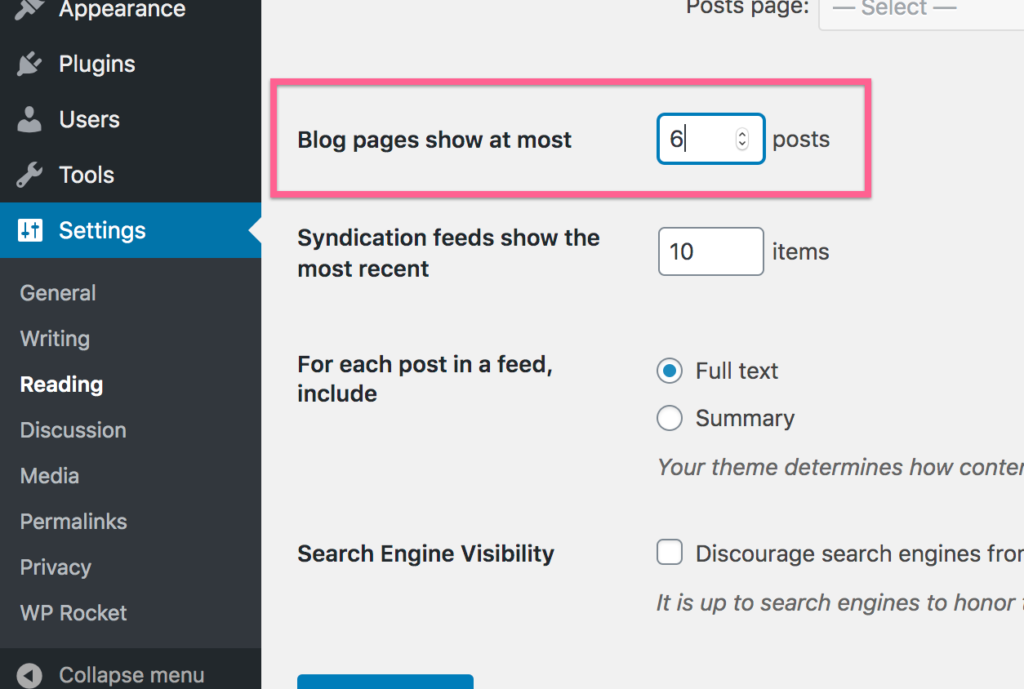
Come limitare i tuoi post per pagina
WordPress ha un'opzione integrata per controllare i tuoi post per pagina nel menu Impostazioni di lettura.

Finché hai abilitato il caricamento lento, puoi visualizzare 10-30 post per pagina senza problemi. Detto questo, 10 è probabilmente il numero medio utilizzato dai blogger e non andrei oltre 10 senza utilizzare il lazy loading.
20. Combina le richieste di Google Font
Sono sicuro al 100% che il tuo tema carichi Google Fonts.
Se si tratta di un tema ben codificato, dovrebbe esserci solo una richiesta di Google Fonts, quindi nessun problema.
Tuttavia, è possibile che anche i plug-in sul tuo sito stiano caricando Google Fonts o che tu stesso abbia aggiunto altri font. Se questo è il caso, il tuo sito sta effettuando più richieste di Google Fonts, il che significa più richieste HTTP. Remember, the fewer HTTP requests, the better.
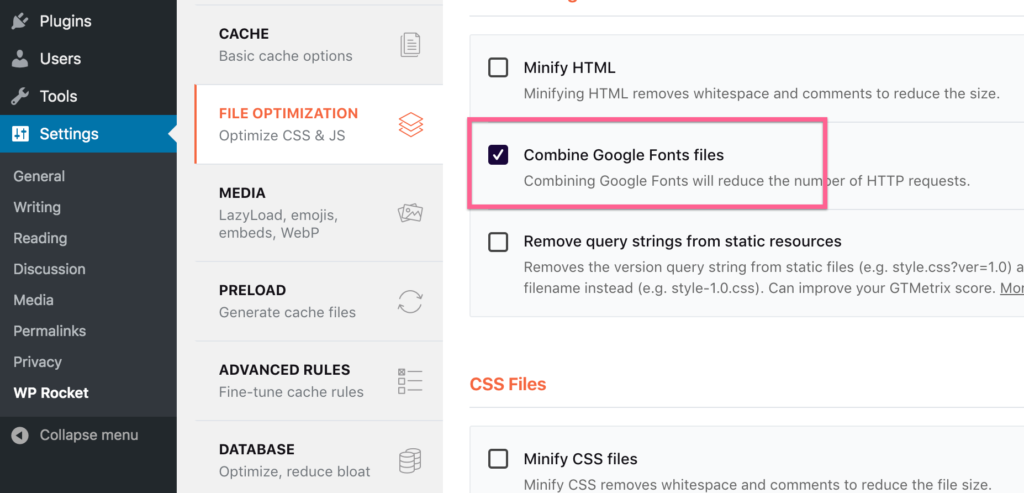
How to combine Google Fonts request
You're probably used to this by now…
To combine the Google Fonts requests on your site with WP Rocket, check this box:

If you're not sure if your site is making multiple Google Fonts requests, there's no harm in using this option, so I would recommend always turning it on.
21. Optimize Gravatar requests
When people leave comments on your site, their avatars show up automatically. That's because WordPress integrates with Gravatar to get the avatars.
Gravatar is a free service and all it does is associate an avatar with an email address. If you create an account and add an avatar, you'll see it show up on your site and all over the web automatically.

Here's the problem.
Every single one of those images makes another external request to the Gravatar servers. That means that if you get 10 comments on a post, your website is going to make up to 10 external HTTP requests – that's a lot!
There are three ways to optimize Gravatar, so it doesn't slow down your site.
How to optimize Gravatar avatars
The first option is very simple: lazy load Gravatar images.
Unfortunately, Optimole's lazy loading doesn't work with Gravatar images. In order to lazy load Gravatar images, you can use the free a3 Lazy Load plugin.
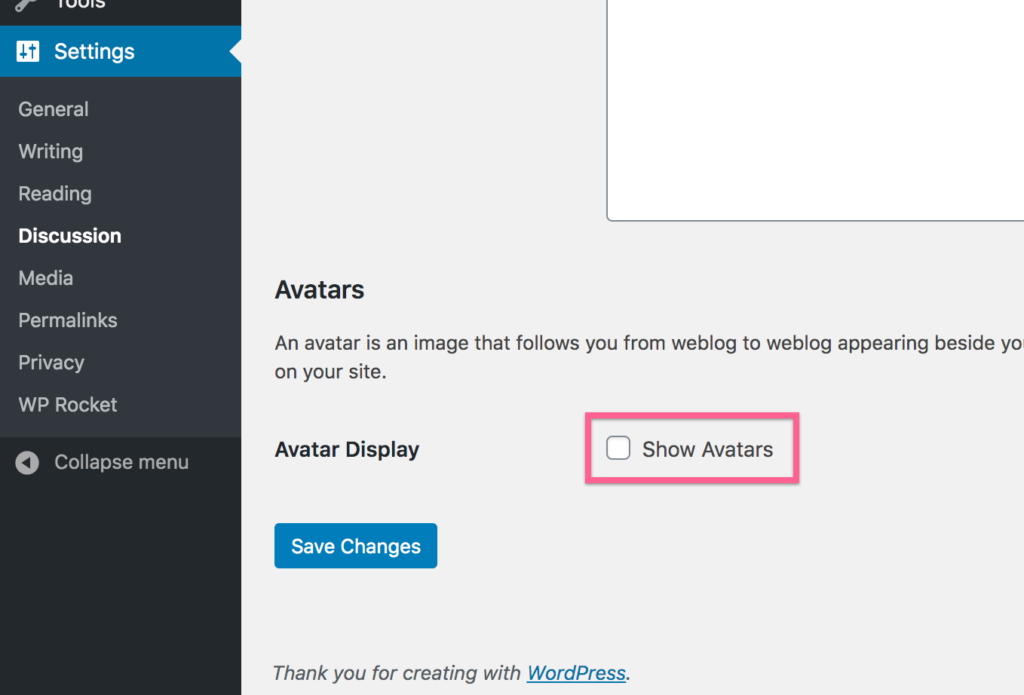
Alternatively, you can disable Gravatar entirely. In the Discussion settings, turn off avatars with this option:

As the setting implies, this disables avatars in the comments entirely. If you still want default avatars to show up, you can install the Disable User Gravatar plugin instead.
If commenters have their own accounts on your site, you can use the WP User Avatar plugin to let them upload their own avatars.
The third option is to cache the Gravatar images with a plugin like FV Gravatar Cache, but this plugin has been getting mixed user reviews.
While those three options are all viable, this next performance optimization is a fourth approach and the solution I use for this website.
22. Lazy load your comments
This is a really cool performance optimization I just started using.
Comments on your site don't show up until after all the post content, so why load them right away?
Since Optimole wasn't working to lazy load Gravatar images, I installed the Lazy Load for Comments plugin to lazy load the entire comments section. Problem solved!

Now when someone visits a post, none of the comments or Gravatar images are loaded until they scroll all the way down to the comments section. This removes all of the HTTP requests from Gravatar until well after the initial load.
While we're talking lazy loading , let's keep going with one more implementation.
23. Lazy load all videos
Do you embed Youtube videos in your posts?
Loading videos can be a major drag on performance, especially if you have more than one on the page.
Puoi caricare in modo pigro i tuoi video (e iframe) proprio come le immagini.
Come caricare i video in modalità lazy
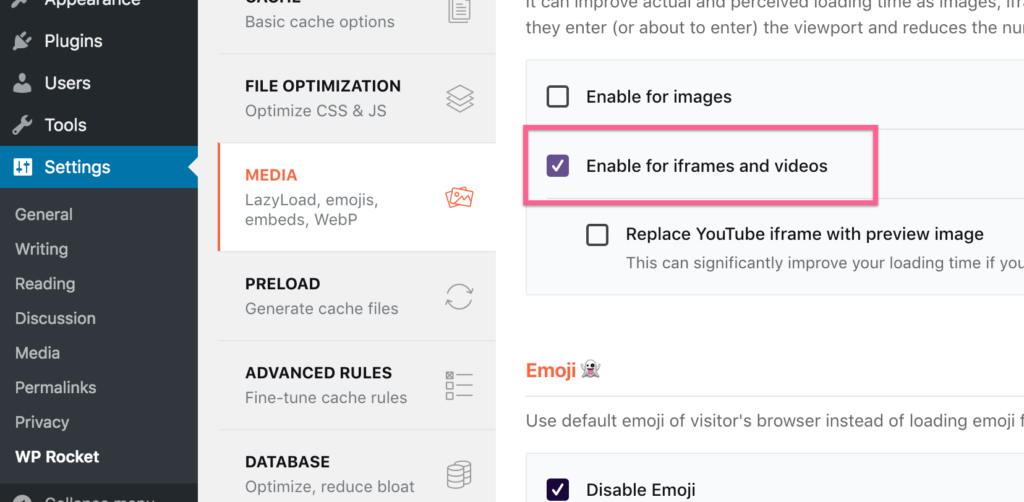
Uso la funzione di caricamento lento di Optimole per le immagini, ma WP Rocket ha un'opzione specifica per iframe e video che puoi abilitare in questo modo:

C'è anche un'opzione per caricare una miniatura al posto del video, ma personalmente non mi piace questa opzione perché fa fare clic due volte ai visitatori sul video, cosa che trovo fastidiosa.
24. Riduci i reindirizzamenti
Se visiti questo sito Web utilizzando "http", verrai invece reindirizzato alla versione "https".
Inoltre, se visiti senza "www", verrai reindirizzato alla versione con "www".
Entrambi i reindirizzamenti sono molto veloci, ma richiedono comunque tempo e, quando si tratta di prestazioni, ogni frazione di secondo conta.
Quando ti colleghi al tuo sito web internamente o da un altro sito web, assicurati di utilizzare sempre l'URL finale a cui arrivano i visitatori. Uso sempre "https://www.competethemes.com/" in modo che non ci siano reindirizzamenti.
Collegandoti sempre alla versione corretta del tuo URL, eviti di inviare visitatori attraverso reindirizzamenti che fanno sembrare il tuo sito più lento.
25. Usa meno caratteri
Hai già ottimizzato JS e CSS, quindi prendiamo sul serio anche l'ottimizzazione dei caratteri.
Quando si tratta di prestazioni, i caratteri sono costosi.
Se leggi il mio post su come rendere il tuo sito più bello, allora saprai che sostengo l'utilizzo di uno o due caratteri al massimo. Oltre ad essere una buona regola di progettazione, è anche una buona regola di esecuzione.
Ogni carattere che carichi ha un impatto sulle prestazioni del tuo sito, quindi meno ne usi, meglio è.
Ora diventiamo un po' più dettagliati.
26. Usa meno pesi dei caratteri
Ogni peso del carattere moltiplica il bilancio delle prestazioni della scelta del carattere.
Ad esempio, se utilizzi il carattere Roboto, caricherai il peso predefinito. Se lo vuoi anche in corsivo e in grassetto, quelli sono set di caratteri completamente diversi e significa che ora stai caricando tre file di font tutti all'incirca della stessa dimensione.
Se utilizzi anche il font Playfair Display e carichi una versione in grassetto e corsivo, ora stai caricando sei file di font che avranno un grande impatto sulla velocità del tuo sito.
Il tuo sito può avere un bell'aspetto ed essere versatile con un singolo carattere caricato in uno stile predefinito, in corsivo e in grassetto. Se vuoi assolutamente un altro carattere, usalo per le intestazioni, quindi non è necessario che abbia più pesi o corsivo.
27. Carica solo il set di caratteri della tua lingua
Hai appena appreso che il caricamento di un font in pesi diversi moltiplica il numero di file che il tuo sito deve caricare.
Seguendo lo stesso thread, più caratteri ci sono nel carattere, più grande è il file. Il punto è che vuoi solo caricare i caratteri di cui hai bisogno.
Assicurati di caricare Google Fonts solo nella lingua che utilizzi. Per gli utenti inglesi, è necessario solo il set di caratteri latini e non Latin Extended, che viene spesso caricato per impostazione predefinita.
A seconda di come aggiungi Google Fonts al tuo sito, potresti avere o meno la possibilità di modificarlo, quindi controlla con le opzioni del tema o del plug-in disponibili.
28. Disattiva le funzionalità OpenType in Adobe Fonts
Se utilizzi Adobe Fonts (precedentemente TypeKit) per i tuoi caratteri, probabilmente hai accesso ad alcune funzionalità OpenType.
Sebbene le funzionalità OpenType siano fantastiche per aggiungere bellissime frazioni, maiuscoletto e molte altre funzionalità tipografiche, molto probabilmente non ne avrai bisogno.
Poiché OpenType include molti nuovi glifi dei caratteri, rende i file dei caratteri più grandi con tempi di caricamento più lunghi.
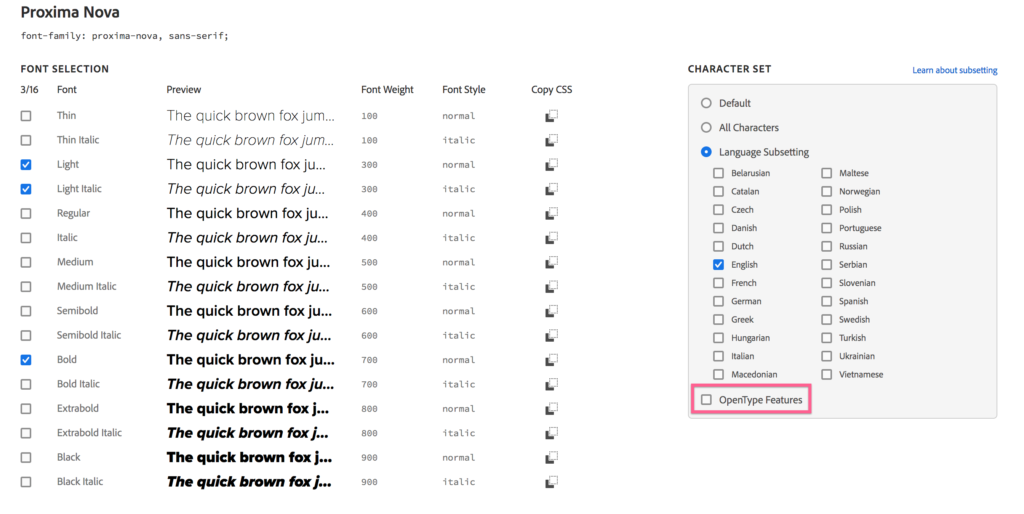
Quando modifichi il tuo progetto, disattiva le funzionalità OpenType qui:

Come puoi vedere nel mio esempio, sto caricando solo i tre pesi dei caratteri di cui ho bisogno e il sottoinsieme inglese come spiegato nelle tattiche precedenti.
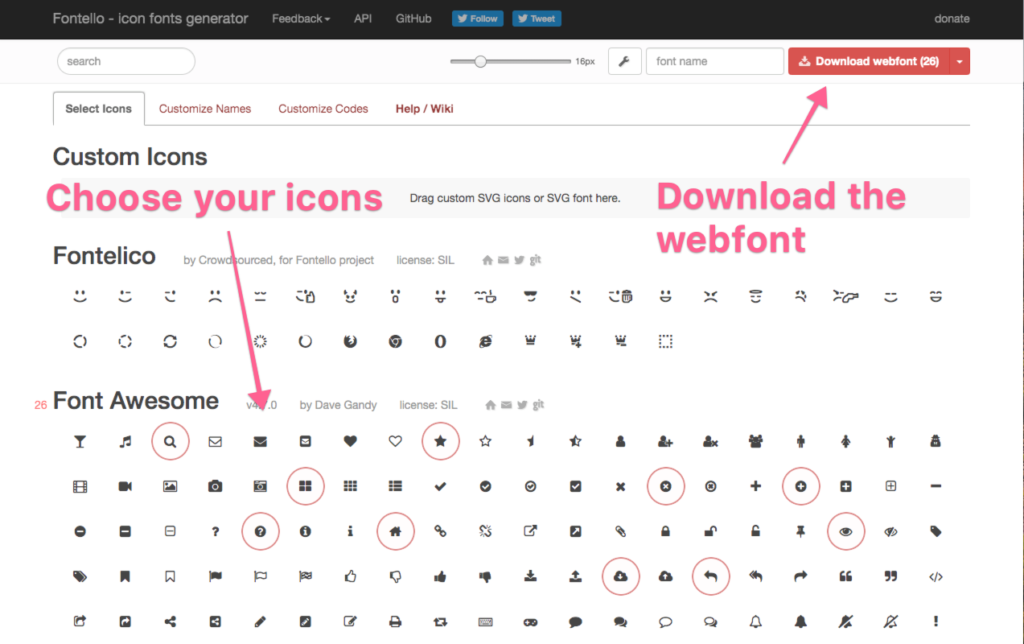
29. Sostituisci Font Awesome con Fontello
Questa tattica è molto tecnica, ma dal momento che mi ha aiutato, la includo per chiunque legga il cui comodo codice di scrittura.
Se utilizzi Font Awesome o un altro font icona per il tuo sito, probabilmente stai caricando l'intero font, ovvero stai caricando centinaia di icone. Molto probabilmente, stai utilizzando solo una manciata di icone sul tuo sito.
Con Fontello, puoi creare il tuo pacchetto di font icona utilizzando solo le icone Font Awesome che stai effettivamente utilizzando.

Dato che sto usando solo 26 icone diverse su questo sito, sono stato in grado di ridurre in modo massiccio la dimensione del file del font e del suo foglio di stile (circa 100kb).
Se hai il pieno controllo tecnico sul tuo sito, rimuovere Font Awesome e sostituirlo con un pacchetto webfont personalizzato da Fontello è un modo eccellente per migliorare ulteriormente le prestazioni del tuo sito.
Altre ottimizzazioni
Vedo altri siti web che raccomandano continuamente i prossimi consigli, ma ecco il punto...
Queste tattiche finali non faranno caricare il tuo sito più velocemente. Ottimizzeranno le prestazioni del tuo sito web, ma non esattamente in modo da velocizzarlo.
Ridurrai la quantità di spazio su disco utilizzata dal tuo sito, potenzialmente renderai il tuo sito più sicuro e ridurrai anche la larghezza di banda che utilizzi. Questo è abbastanza per rendere queste tattiche utili ai miei occhi, ed è per questo che le ho incluse alla fine di questo post.
Ecco le ultime 7 tattiche.
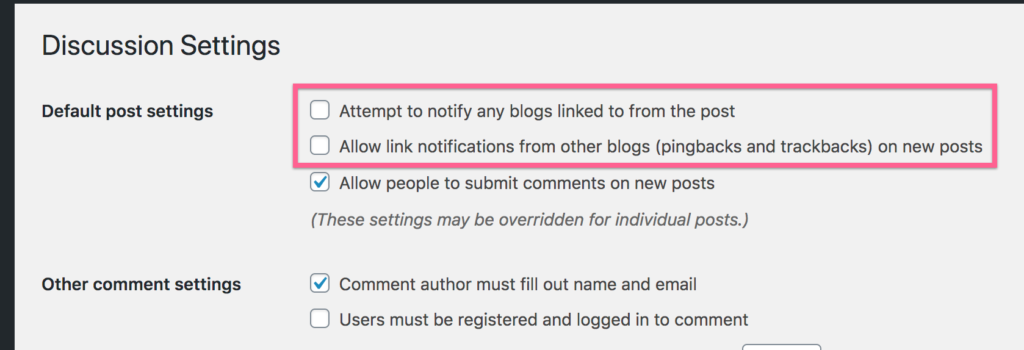
30. Disattiva pingback e trackback
Nessuno usa più pingback o trackback per motivi legittimi.
Prima dei social media, quando le persone gestivano blog personali, i pingback erano un po' come @-ing qualcuno. In altre parole, ti farebbero sapere quando un altro blogger fa riferimento al tuo sito.
Al giorno d'oggi, vengono utilizzati più o meno esclusivamente per lo spam e per sfruttare le vulnerabilità della sicurezza (come DDoSing). È meglio disabilitarli semplicemente con queste due opzioni nelle impostazioni della discussione.

Nessun plugin necessario.
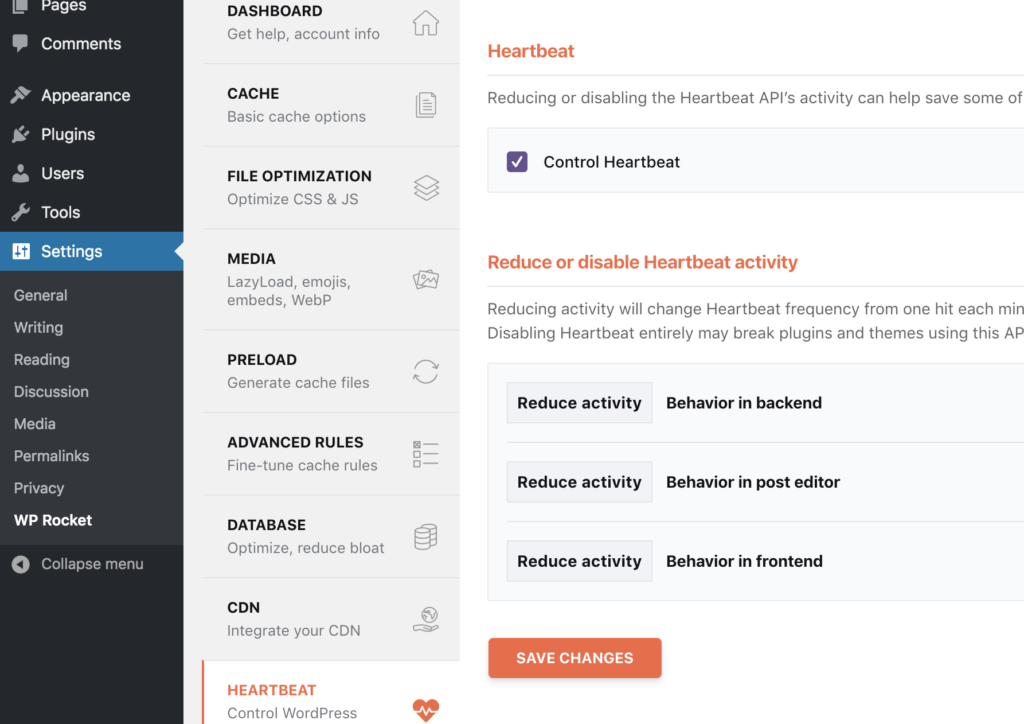
31. Rallenta l'API Heartbeat
L'API Heartbeat viene eseguita in WordPress per mantenere determinate funzionalità in esecuzione nel tuo browser. Ad esempio, WordPress salva automaticamente i tuoi post mentre ci stai lavorando per impedirti di perdere i tuoi contenuti in caso di errore o errore.
Questa API normalmente viene eseguita una volta al minuto e potresti riscontrare che ti rallenta un po' mentre lavori a un post o utilizzi altre funzionalità nel tuo pannello di controllo.
Sebbene non sia un grosso problema per la maggior parte delle persone, puoi anche rallentarlo con questa impostazione nel plug-in WP Rocket:

La riduzione dell'attività indica semplicemente all'API Heartbeat di essere eseguita una volta ogni due minuti anziché ogni minuto.
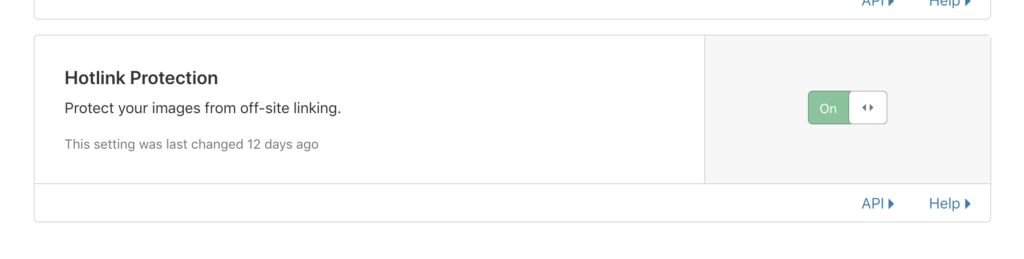
32. Disabilita l'hotlinking
L'hotlinking si verifica quando qualcuno visualizza un'immagine sul proprio sito Web, ma utilizza un URL dell'immagine dal tuo sito per pubblicare l'immagine. Quello che succede allora è che ogni volta che qualcuno visita il suo sito, l'immagine viene richiesta dal tuo server invece che dal loro.
La linea di fondo è che quando qualcuno collega una delle tue immagini, paghi per la larghezza di banda e non ottieni nessuno dei vantaggi. Sta rubando.
Cloudflare include il servizio ScrapeShield nel livello gratuito, che ha la possibilità di impedire alle persone di collegare a caldo le tue immagini.

L'ho attivato di recente e mi ha risparmiato un sacco di larghezza di banda. Immagino che l'hotlinking abbia iniziato a sommarsi per il mio dominio nel corso degli anni e questa opzione abbia immediatamente annullato queste richieste.
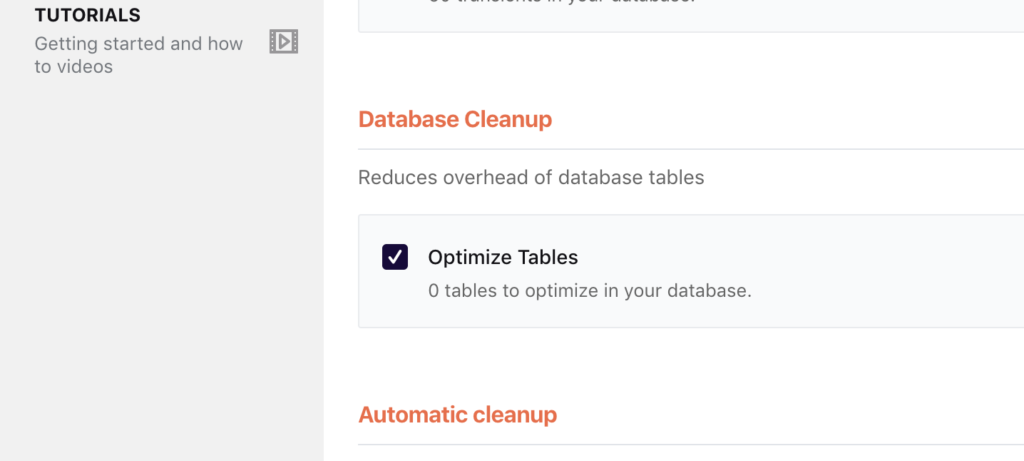
33. Ottimizza il tuo database
La pulizia del database probabilmente non renderà il tuo sito più veloce, ma ridurrà la quantità di spazio su disco che utilizzi.
Se il tuo database è molto gonfio, è più probabile che questo rallenti la dashboard dell'amministratore rispetto al front-end del tuo sito. Ad esempio, se hai decine di migliaia di commenti spam, il caricamento del menu Commenti potrebbe richiedere più tempo a causa dell'enorme volume di dati.
Ci sono molti plugin disponibili per ottimizzare il tuo database, ma questo è qualcosa che faccio anche con WP Rocket.

Il menu Database nelle impostazioni di WP Rocket include opzioni per l'eliminazione automatica dei commenti spam e altri dati inutili dal database.
Ancora meglio, puoi programmare l'esecuzione di questa automazione per te ogni giorno, settimana o mese.
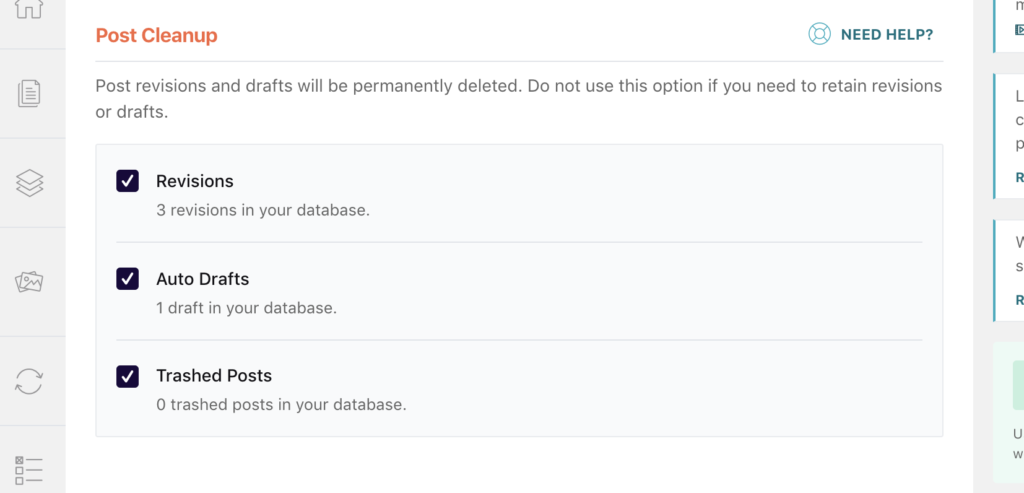
34. Disabilita o limita le revisioni dei post
Hai appena appreso che WordPress utilizza l'API Heartbeat per salvare regolarmente le bozze dei tuoi post. Bene, WordPress salva anche le revisioni che puoi ripristinare in seguito, se necessario.
Il problema con l'archiviazione di tonnellate di revisioni è che occupano spazio nel database. Un post con 19 revisioni è come archiviare 20 post nel tuo database. Mentre puoi disabilitare le revisioni con un plug-in o limitarle, puoi anche semplicemente eliminarle.
Il menu Database in WP Rocket include un'opzione per eliminare le revisioni dei post.

È possibile eseguire questa opzione manualmente o pianificarla.
E solo un avvertimento, dovresti sempre eseguire il backup del tuo sito prima di eseguire qualsiasi ottimizzazione del database.
Ho programmato che WP Rocket esegua questa ottimizzazione ogni giorno perché Kinsta esegue quotidianamente anche il backup del mio sito.
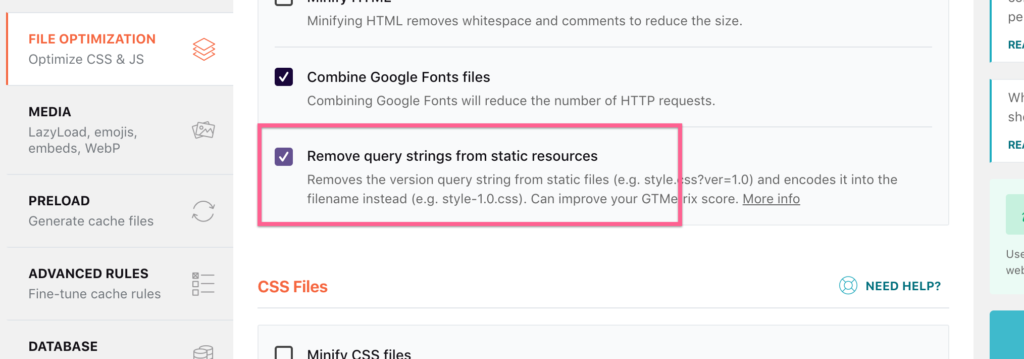
35. Rimuovere le stringhe di query
C'è molto da spiegare qui, ma dal momento che non accelererà il tuo sito, andrò direttamente alla linea di fondo.
Le stringhe di query sugli URL dei file possono potenzialmente impedirne la memorizzazione nella cache. Con la maggior parte dei plug-in di memorizzazione nella cache, come WP Rocket, non è così, quindi la presenza di stringhe di query non è un problema.
Inoltre, le stringhe di query spesso non dovrebbero essere rimosse perché sono necessarie per il corretto funzionamento dei plug-in.
Basta attivare questa opzione in WP Rocket e farla finita:

Hanno ottimizzato questa funzione in modo che non rompa le cose sul tuo sito e non vedrai avvisi da GTMetrix e altri strumenti di controllo delle prestazioni che ti servono per rimuovere le stringhe di query dalle risorse statiche.
36. Elimina i plugin inattivi
Quando disattivi un plug-in, lo stai semplicemente disattivando. Puoi riattivarlo e le tue impostazioni precedenti verranno ripristinate.
Tuttavia, se elimini un plug-in, questo normalmente cancella le tue impostazioni e i dati creati dal plug-in. Questo perché la maggior parte dei plug-in ha un processo di pulizia che esegue quando viene eliminato, quindi non lascia confusione nel database.
Se disponi di plug-in inattivi che non hai ancora eliminato, eliminarli può aiutarti a ottimizzare il tuo database. Inoltre, è solo una buona pratica in generale
Goditi il tuo sito web più veloce
Con oltre 7.000 parole, questo è ufficialmente il post sul blog più lungo che abbia mai scritto. Volevo includere tutto!
C'è solo un'altra cosa che devo dirti...
Quando si tratta di ottimizzazione delle prestazioni, il tuo lavoro non è mai veramente finito. Dopo aver implementato le tattiche che desideri provare sul tuo sito, assicurati di tornare qui una o due volte all'anno per scorrere nuovamente l'elenco e ottimizzare nuovamente il tuo sito.
Trovo di dover ri-ottimizzare il mio sito almeno una volta all'anno per mantenerlo in perfetta forma.
Potresti anche scoprire che la prima volta che hai usato questo elenco, alcune delle tattiche erano troppo tecniche per essere capite. Man mano che diventi più un professionista di WordPress, potresti tornare a trovare queste tattiche molto più semplici da applicare.
Se hai domande, lascerò aperta la sezione dei commenti, quindi per favore pubblica qui sotto!
