Presentazione di PostX Row/Colonna Block: mostra i tuoi contenuti perfettamente
Pubblicato: 2023-04-05Se hai già familiarità con le basi di righe e colonne , allora sai che sono essenziali per creare layout più complessi in WordPress . Per ottenere il massimo da questo, è essenziale capire come utilizzare righe e colonne.
Sebbene il blocco riga/colonna PostX abbia molte funzionalità e possa creare un po' di confusione, questa guida fornirà semplici istruzioni in modo che anche i principianti di WordPress possano capirle.
Tutorial video: Blocco riga/colonna
Abbiamo creato un tutorial video per il blocco riga/colonna per aiutarti a comprendere meglio il processo.
Aggiunta del blocco riga/colonna PostX
Iniziamo con l'aggiunta del blocco riga/colonna di PostX.
Bene, quindi prima togliamo di mezzo le basi.

- Per creare una nuova pagina, scegli Pagine dalla dashboard di WordPress e fai clic su Aggiungi nuovo .
- Trova il segno più (+) nella parte superiore sinistra della barra degli strumenti e fai clic su di esso. L'elenco degli elementi costitutivi disponibili verrà visualizzato in una barra laterale.
- Scegli il Blocco righe o digita " Riga " nella barra di ricerca. Questo farà apparire il blocco Row .
- Fai clic e il blocco verrà aggiunto al tuo editor.
Opzioni riga/colonna PostX di base
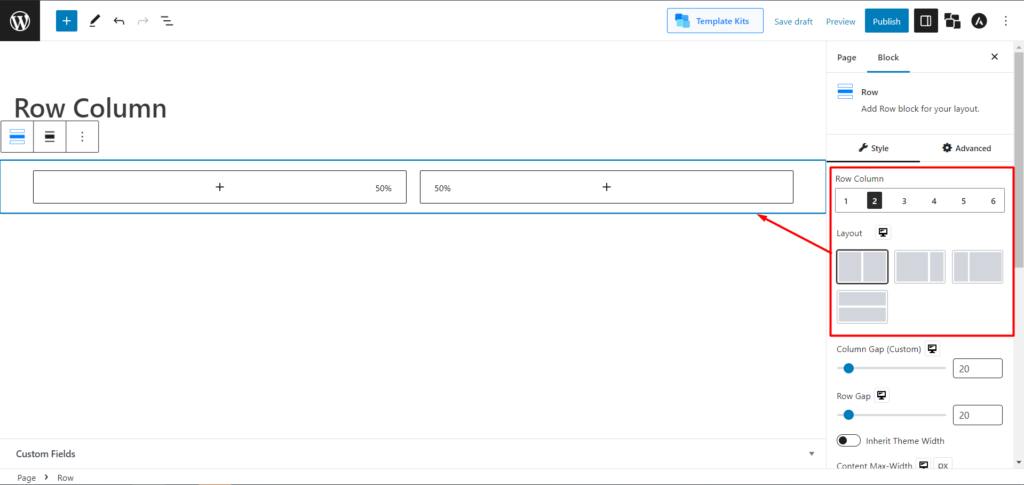
Una volta aggiunto il blocco Riga/Colonna, puoi scegliere uno qualsiasi dei layout predefiniti. Non preoccuparti; puoi personalizzarli in seguito.

Scegli il layout in base alle tue preferenze, ma non aggiungiamo molto e atteniamoci all'opzione di layout 50:50. Ora puoi vedere due righe con un rapporto di 50 ciascuna. Inoltre, puoi selezionare il layout a livello di riga o di colonna nell'impostazione del layout. Inoltre, puoi modificare visivamente la larghezza della colonna con il regolatore del contenitore.
Puoi gestire facilmente il divario tra le righe e il divario tra le colonne con una barra di scorrimento. Se il tuo tema ha una larghezza predefinita (quella che di solito ha la maggior parte dei temi), puoi abilitare la barra di commutazione su Eredita larghezza tema. Ti semplificherà la vita e non dovrai gestire individualmente la larghezza e gli spazi vuoti.
Ora passiamo ad altre funzionalità e impostazioni approfondite ed entusiasmanti che include il blocco di righe/colonne di PostX.
Opzioni avanzate di riga/colonna di PostX
Nel blocco riga/colonna di PostX, potrai mettere le mani su righe/colonne e le loro impostazioni individuali.
Facciamo una carrellata delle impostazioni prima di discuterne in dettaglio. Quindi, nelle impostazioni della riga del blocco, otterrai le seguenti funzionalità e opzioni di personalizzazione:
- Proprietà flessibili
- Sfondo e involucro
- Sovrapposizione di sfondo
- Spaziatura e stile del bordo
- Divisore di forma
- Colore riga
E nell'impostazione della colonna del blocco, otterrai quanto segue:
- Sfondo e involucro
- Sovrapposizione di sfondo
- Spaziatura e stile del bordo
- Colore colonna
- Colonna appiccicosa
Parliamo delle proprietà flessibili.
Proprietà flessibili
Flex è un potente componente di layout che fornisce un modo per allineare gli elementi figlio di un contenitore orizzontalmente o verticalmente in entrambe le direzioni.

Flex funziona definendo un contenitore e quindi impostando le proprietà che controllano come devono essere disposti gli elementi figli di quel contenitore. Ciò include la spaziatura, l'allineamento, la dimensione e l'ordine.
Utilizzando il blocco riga/colonna PostX, gli utenti possono scegliere tra varie proprietà flessibili per personalizzare il proprio sito.
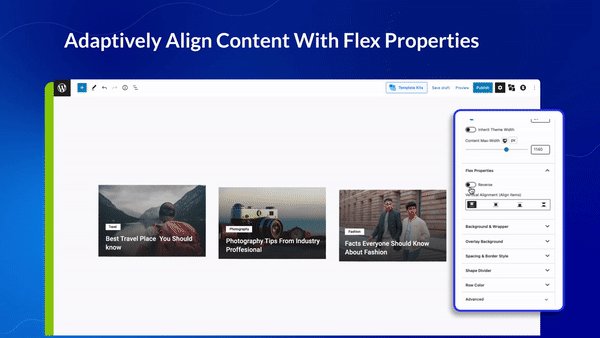
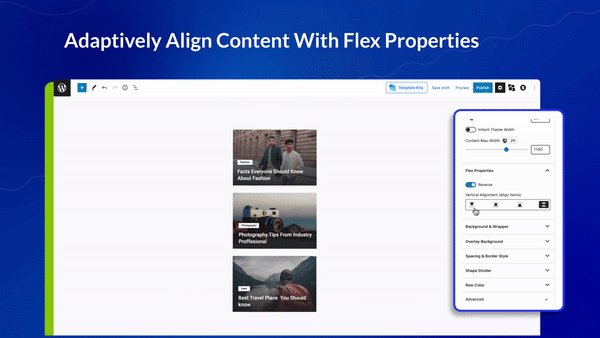
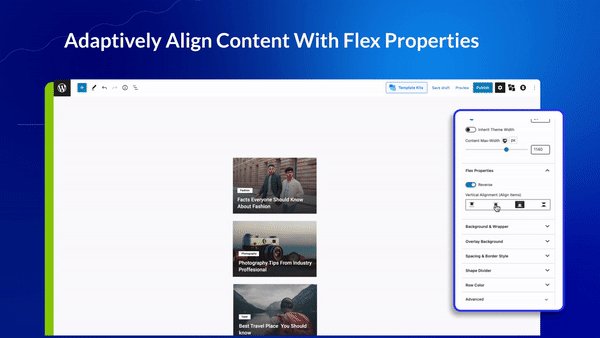
Impostazioni Proprietà Flex
Ora vediamo quali sono le impostazioni delle proprietà flex di PostX.
Come abbiamo appreso, le proprietà flex effettivamente allineano i contenuti. Nell'impostazione Colonna, puoi utilizzare l'opzione Flex sia orizzontalmente che verticalmente. E nelle impostazioni di riga, puoi allineare i tuoi contenuti verticalmente.
[NB: devi avere abbastanza larghezza del contenuto per farlo funzionare.]
Inoltre, in entrambe le impostazioni Colonna e Riga, è presente una barra di commutazione per invertire i contenuti. In Colonna, se abiliti Inverti, i contenuti cambieranno posizione verticalmente. E in Row, farà lo stesso in orizzontale.
Sfondo e involucro
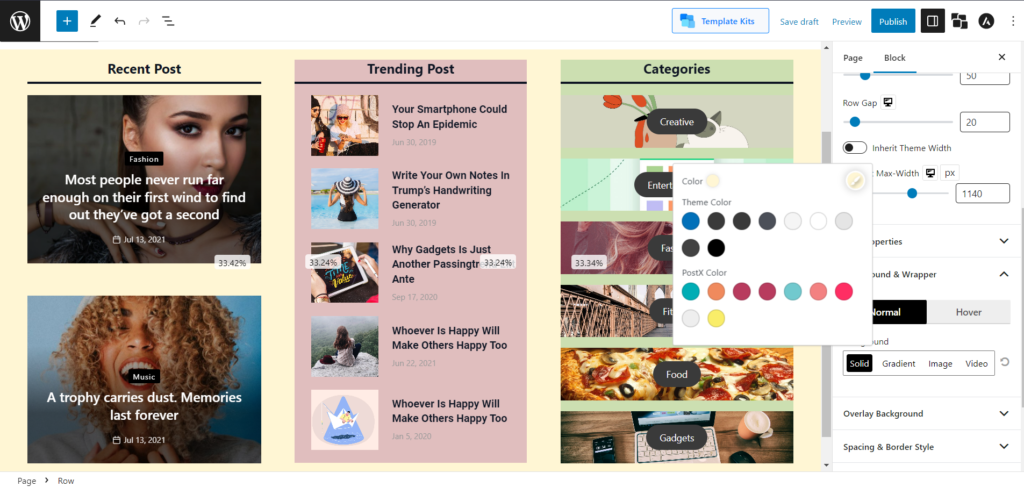
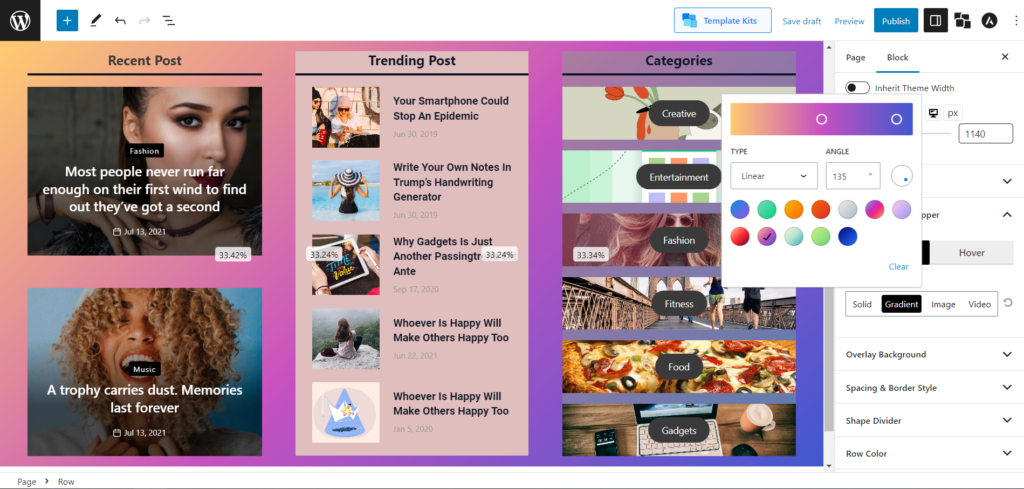
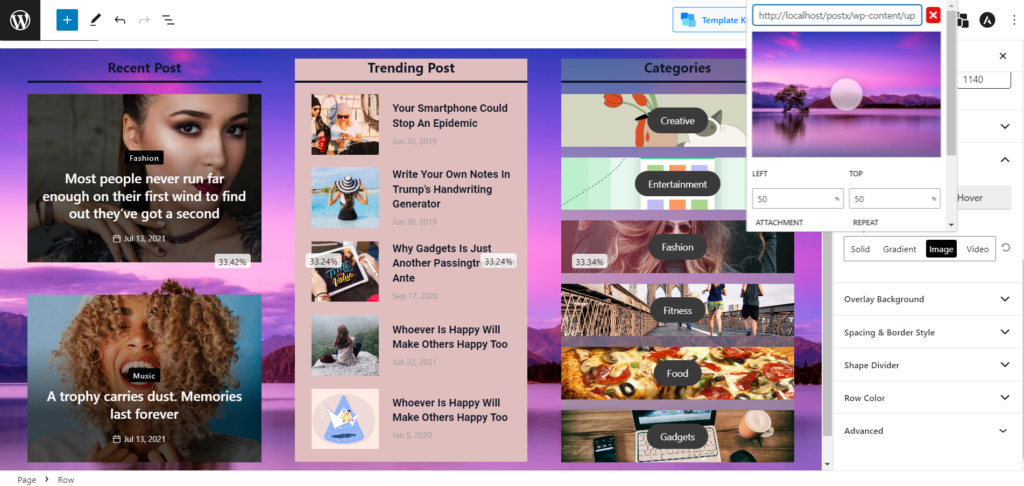
Con questa impostazione è possibile modificare i colori di sfondo. Ma con PostX avrai sempre qualcosa in più. Non più giocare solo con i colori; puoi aggiungere immagini e persino video. E non solo sullo sfondo; puoi persino usare le immagini invece dei colori quando passi il mouse.
Colore di sfondo a tinta unita:

Colore di sfondo sfumato:

Immagine di sfondo:

Inoltre, puoi impostare sfondi diversi nelle impostazioni Riga e Colonna, il che ti dà più libertà di rendere accattivanti i contenuti del tuo sito.
Colore riga
È possibile modificare l'impostazione tipografica per la sezione Riga del blocco Riga/Colonna. Inoltre, puoi regolare il colore, il colore del collegamento, il colore del collegamento al passaggio del mouse e la tipografia delle righe.
Colore colonna
È possibile modificare l'impostazione tipografica per la sezione Colonna del blocco Riga/Colonna. Inoltre, puoi regolare il colore, il colore del collegamento, il colore del collegamento al passaggio del mouse e la tipografia delle colonne.
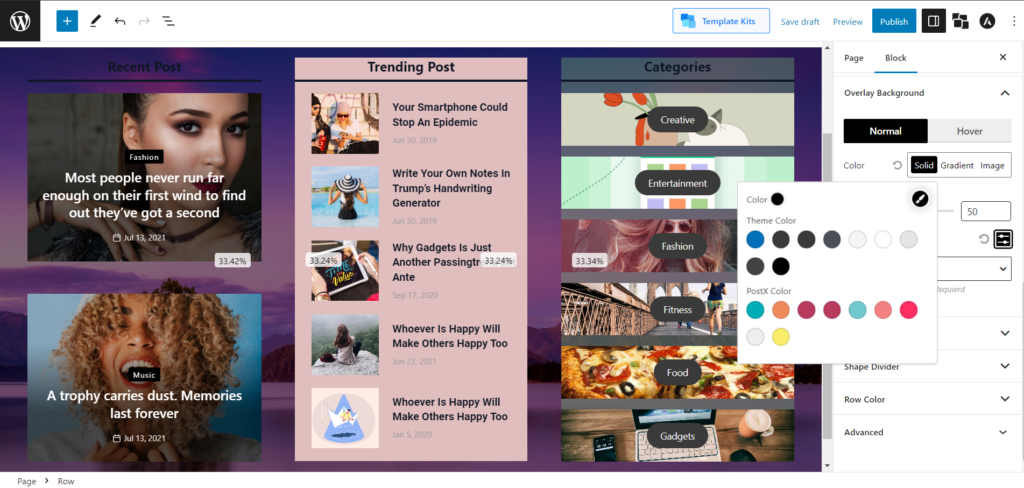
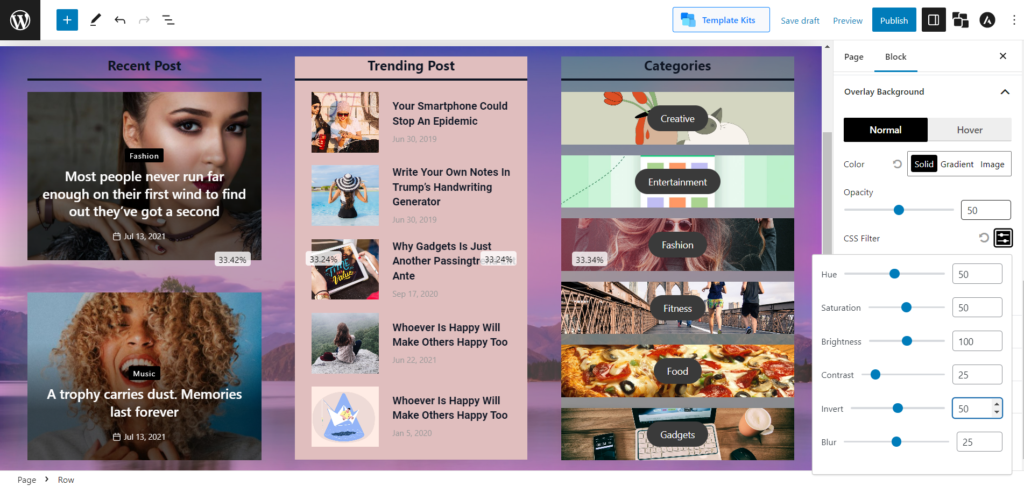
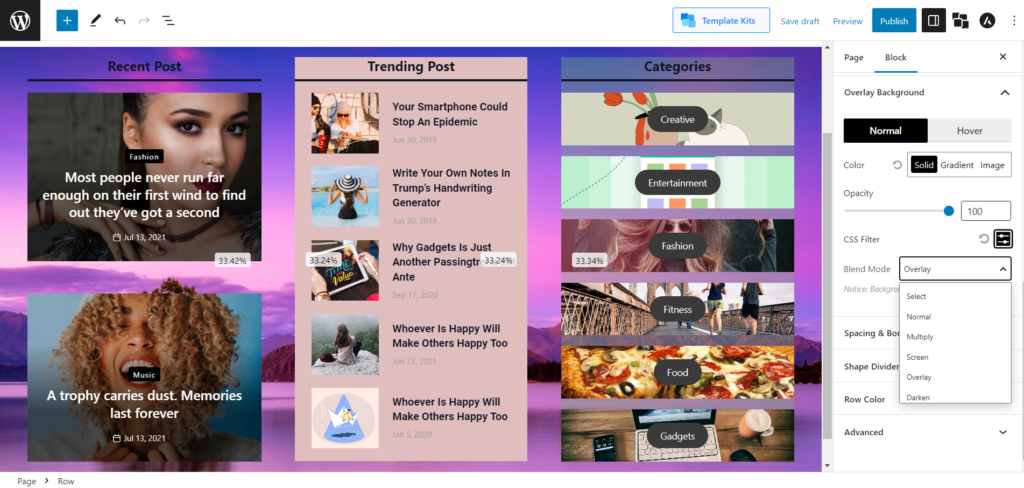
Sovrapposizione di sfondo

La sovrapposizione di sfondo è un'immagine o un testo posizionato su un'immagine di sfondo per creare un effetto a strati. Può essere utilizzato per aggiungere profondità e interesse visivo a un sito Web o a un progetto grafico. Può anche essere utilizzato per evidenziare particolari elementi di design, come un'immagine rilevante o un logo.

Questa impostazione consente di utilizzare l'effetto di sovrapposizione. E PostX ti consente di aggiungere uno sfondo sovrapposto in background e anche al passaggio del mouse. E puoi cambiare l'opacità con un cursore. Inoltre, puoi modificare la tonalità, la saturazione, la luminosità, il contrasto, l'inversione e la sfocatura per renderla eccessivamente più personalizzata.


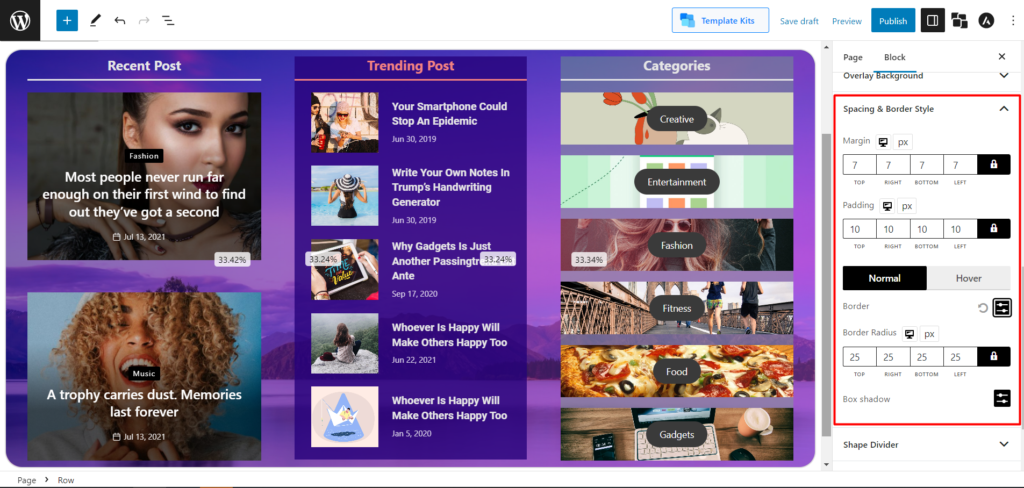
Spaziatura e stile del bordo
È una cosa molto intuitiva da capire. Le impostazioni di spaziatura e bordo di base con molta più personalizzazione. È possibile modificare il margine e il riempimento predefiniti. Inoltre, puoi cambiare il colore del bordo e il raggio del bordo sia per il normale che per il passaggio del mouse. E PostX ti consente anche di selezionare il colore di Box Shadow. Otterrai queste impostazioni sia per Righe che per Colonne.

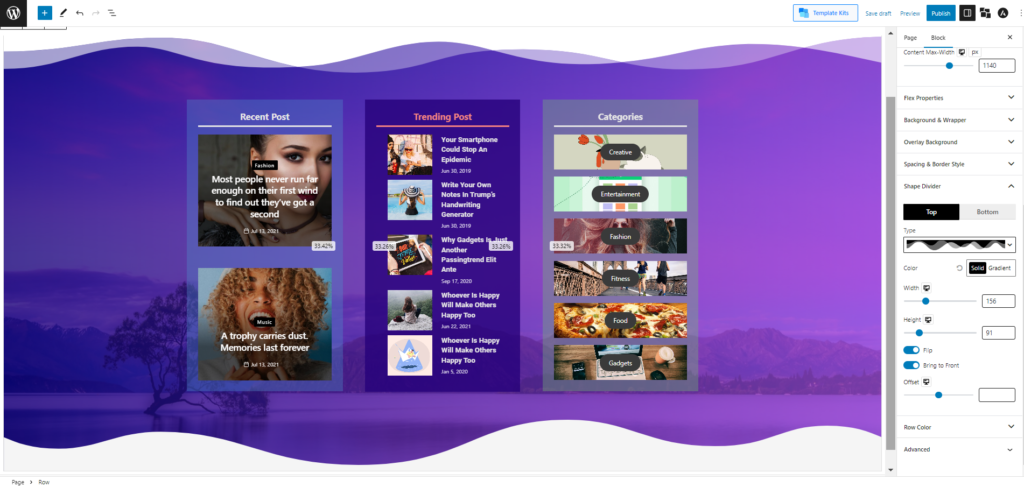
Divisore di forma
I divisori di forma sono un ottimo modo per dare alla tua sezione un aspetto unico e professionale. Puoi posizionare forme grafiche nella parte superiore o inferiore della sezione del contenuto.

E PostX, che è noto per la sua impareggiabile personalizzazione, non solo ha introdotto una funzione di divisore Shape nel blocco Riga/Colonna; puoi fare molte personalizzazioni.
Attualmente, ci sono 8 forme tra cui scegliere sia per la parte superiore che per quella inferiore. Puoi cambiarne il colore e regolarne la larghezza e l'altezza. Puoi anche abilitare l'opzione Capovolgi, che trasforma intrinsecamente le 8 forme predefinite in 16. Inoltre, per impostazione predefinita, il divisore di forme è sullo sfondo, ma puoi abilitare l'opzione per portarle in primo piano.
Colonna appiccicosa
PostX consente inoltre alla tua colonna di essere appiccicosa. Funziona in modo simile alla funzione di post appiccicoso di WordPress. Proprio qui, la colonna si attacca alla parte anteriore. Puoi abilitare la colonna adesiva e regolarne lo spazio da questa impostazione.
Guida alla documentazione
Trova la documentazione completa e approfondita per PostX Row/Column block proprio qui!
Conclusione
Il blocco riga/colonna PostX è prezioso per la creazione di siti Web straordinari e facili da navigare. Puoi facilmente personalizzare il tuo sito web per soddisfare le tue esigenze con le diverse opzioni disponibili. Ora che conosci le basi della riga/colonna, è il momento di essere creativo e creare il layout perfetto per il tuo sito web. Scatena la tua creatività e consenti a PostX Row/Column di aiutarti a creare un sito web coinvolgente ed efficiente che catturerà l'attenzione dei tuoi spettatori.
Puoi dare un'occhiata ai tutorial video di WordPress sul nostro canale YouTube. Inoltre, trovaci su Facebook e Twitter per aggiornamenti regolari!

Come avviare un negozio online utilizzando WooCommerce nel 2022

Importante aggiornamento della sicurezza per PostX e ProductX

Come visualizzare perfettamente la tassonomia personalizzata nell'editor Gutenberg

Miglior confronto tra i plug-in della griglia di prodotti WooCommerce
