Présentation du bloc de lignes/colonnes PostX : affichez parfaitement votre contenu
Publié: 2023-04-05Si vous connaissez déjà les bases des lignes et des colonnes , vous savez qu'elles sont essentielles pour créer des mises en page plus complexes dans WordPress . Pour en tirer le meilleur parti, il est essentiel de comprendre comment utiliser les lignes et les colonnes.
Bien que le bloc de lignes/colonnes PostX ait de nombreuses fonctionnalités et puisse être un peu déroutant, ce guide fournira des instructions simples afin que même les débutants de WordPress puissent les comprendre.
Tutoriel vidéo : bloc de lignes/colonnes
Nous avons créé un didacticiel vidéo pour le bloc de lignes/colonnes pour vous aider à mieux comprendre le processus.
Ajout du bloc de ligne/colonne PostX
Commençons par ajouter le bloc ligne/colonne de PostX.
Eh bien, commençons par éliminer les bases.

- Pour créer une nouvelle page, choisissez Pages dans le tableau de bord WordPress et cliquez sur Ajouter nouveau .
- Trouvez le signe plus (+) dans le coin supérieur gauche de la barre d'outils et cliquez dessus. La liste des blocs de construction disponibles apparaîtra dans une barre latérale.
- Choisissez le bloc de lignes ou tapez « Ligne » dans la barre de recherche. Cela fera apparaître le bloc Row .
- Cliquez dessus et le bloc sera ajouté à votre éditeur.
Options de base des lignes/colonnes PostX
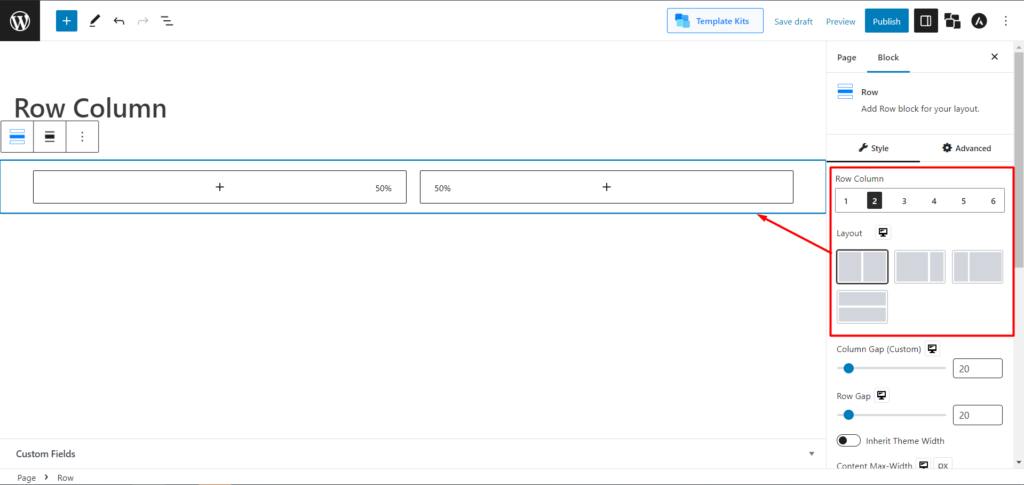
Une fois que vous avez ajouté le bloc Ligne/Colonne, vous pouvez choisir l'une des mises en page prédéfinies. Ne t'inquiète pas; vous pourrez les personnaliser plus tard.

Choisissez la mise en page selon vos préférences, mais n'ajoutons pas grand-chose et tenons-nous en à l'option de mise en page 50:50. Vous pouvez maintenant voir deux lignes avec un rapport de 50 chacune. En outre, vous pouvez sélectionner la mise en page à l'échelle de la ligne ou de la colonne dans le paramètre de mise en page. En outre, vous pouvez modifier visuellement la largeur de la colonne avec l'ajusteur de conteneur.
Vous pouvez facilement gérer l'écart de ligne et l'écart de colonne avec une barre de défilement. Si votre thème a une largeur par défaut (ce que la plupart des thèmes ont généralement), vous pouvez activer la barre de basculement pour hériter de la largeur du thème. Cela vous facilitera la vie et vous n'aurez pas à gérer la largeur et les espaces individuellement.
Passons maintenant à d'autres fonctionnalités et paramètres détaillés et passionnants inclus dans le bloc de lignes/colonnes PostX.
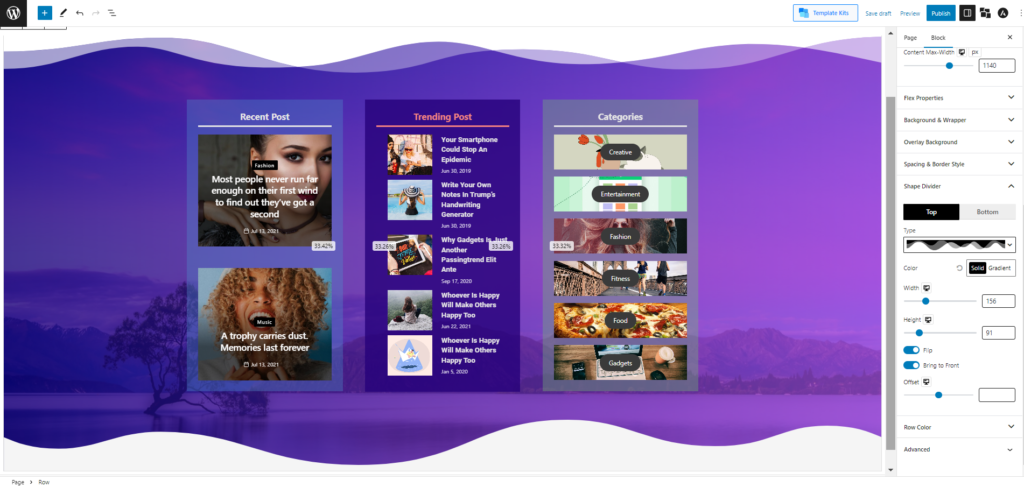
Options avancées de ligne/colonne PostX
Dans le bloc PostX Row/column, vous aurez la main sur les lignes/colonnes et leurs paramètres individuels.
Faisons un récapitulatif des paramètres avant de les discuter en détail. Ainsi, dans les paramètres de ligne du bloc, vous obtiendrez les fonctionnalités et options de personnalisation suivantes :
- Propriétés flexibles
- Arrière-plan et emballage
- Superposition d'arrière-plan
- Espacement et style de bordure
- Diviseur de forme
- Couleur de ligne
Et dans le paramètre de colonne du bloc, vous obtiendrez ce qui suit :
- Arrière-plan et emballage
- Superposition d'arrière-plan
- Espacement et style de bordure
- Couleur de la colonne
- Colonne collante
Discutons des propriétés flexibles.
Propriétés flexibles
Flex est un composant de mise en page puissant qui permet d'aligner les éléments enfants d'un conteneur horizontalement ou verticalement dans les deux sens.

Flex fonctionne en définissant un conteneur, puis en définissant des propriétés qui contrôlent la manière dont les éléments enfants de ce conteneur doivent être disposés. Cela inclut l'espacement, l'alignement, la taille et l'ordre.
À l'aide du bloc PostX Row/column, les utilisateurs peuvent choisir parmi diverses propriétés flexibles pour personnaliser leur site.
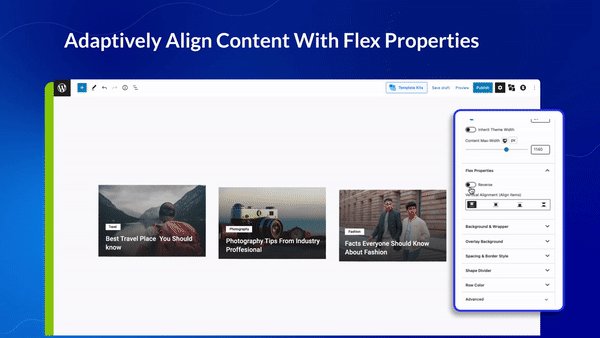
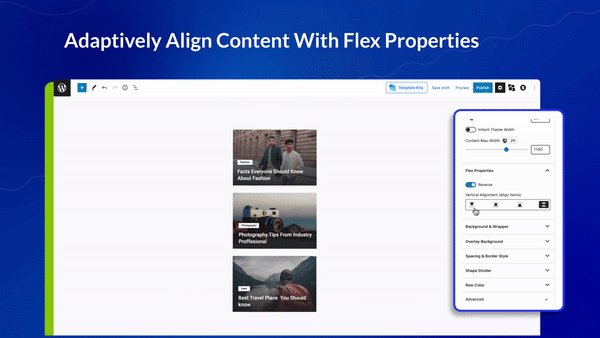
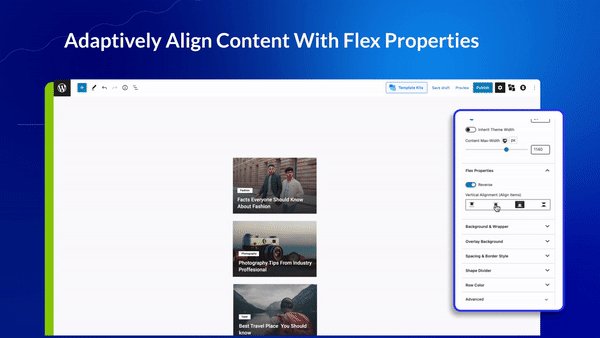
Paramètres des propriétés flexibles
Voyons maintenant quels sont les paramètres des propriétés flexibles de PostX.
Comme nous l'avons appris, les propriétés flex alignent en fait le contenu. Dans le paramètre Colonne, vous pouvez utiliser l'option Flex à la fois horizontalement et verticalement. Et dans les paramètres de ligne, vous pouvez aligner votre contenu verticalement.
[NB : Vous devez disposer d'une largeur de contenu suffisante pour que cela fonctionne.]
De plus, dans les paramètres de colonne et de ligne, il existe une barre de basculement pour inverser votre contenu. Dans Column, si vous activez Inverse, le contenu changera de place verticalement. Et dans Row, il fera la même chose horizontalement.
Contexte et emballage
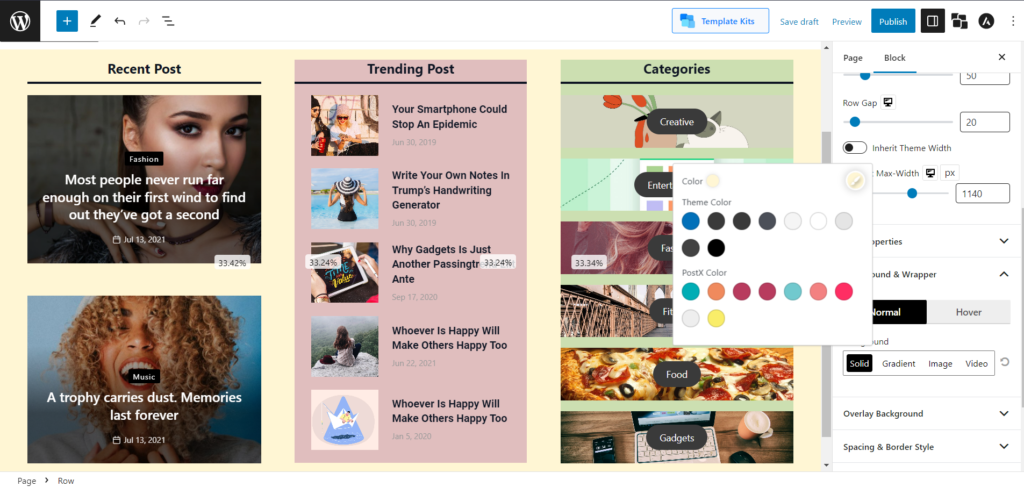
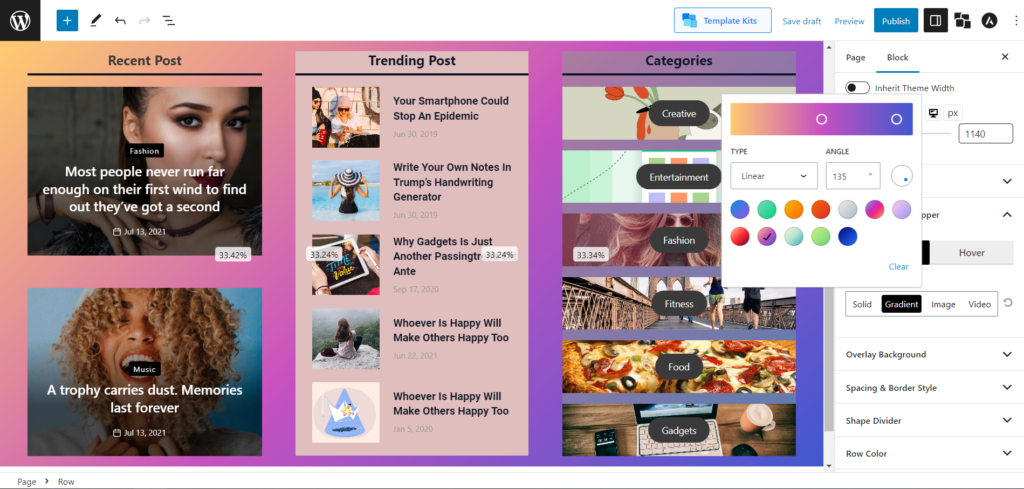
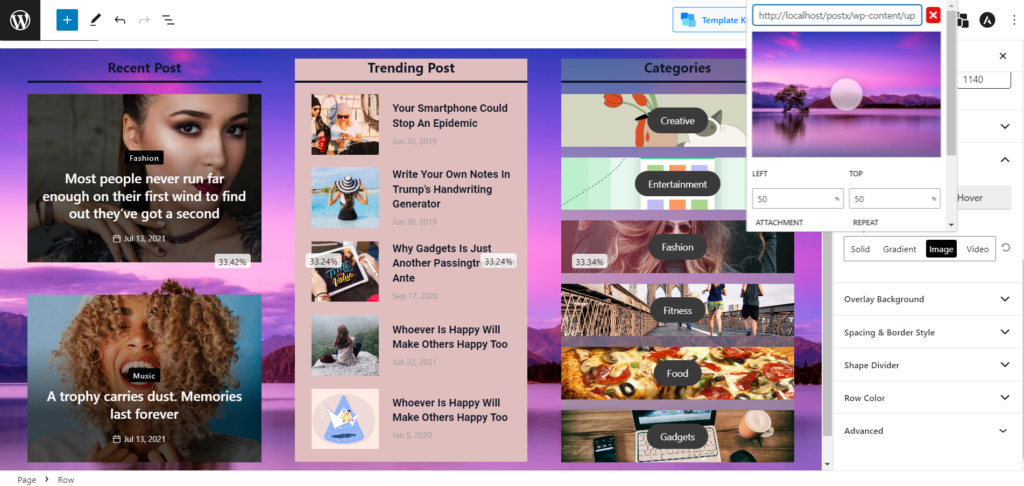
Avec ce paramètre, vous pouvez modifier les couleurs d'arrière-plan. Mais avec PostX, vous obtiendrez toujours quelque chose de plus. Plus besoin de jouer uniquement avec les couleurs ; vous pouvez ajouter des images et même des vidéos. Et pas seulement en arrière-plan ; vous pouvez même utiliser des images au lieu de couleurs lorsque vous survolez.
Couleur de fond unie :

Couleur de fond dégradé :

Arrière-plan de l'image :

En outre, vous pouvez définir différents arrière-plans dans les paramètres de ligne et de colonne, ce qui vous donne plus de liberté pour rendre le contenu de votre site attrayant.
Couleur de ligne
Vous pouvez modifier les paramètres typographiques de la section Ligne du bloc Ligne/Colonne. Vous pouvez également ajuster la couleur, la couleur du lien, la couleur du survol du lien et la typographie des lignes.
Couleur de la colonne
Vous pouvez modifier les paramètres typographiques de la section Colonne du bloc Ligne/Colonne. Vous pouvez également ajuster la couleur, la couleur du lien, la couleur du survol du lien et la typographie des colonnes.
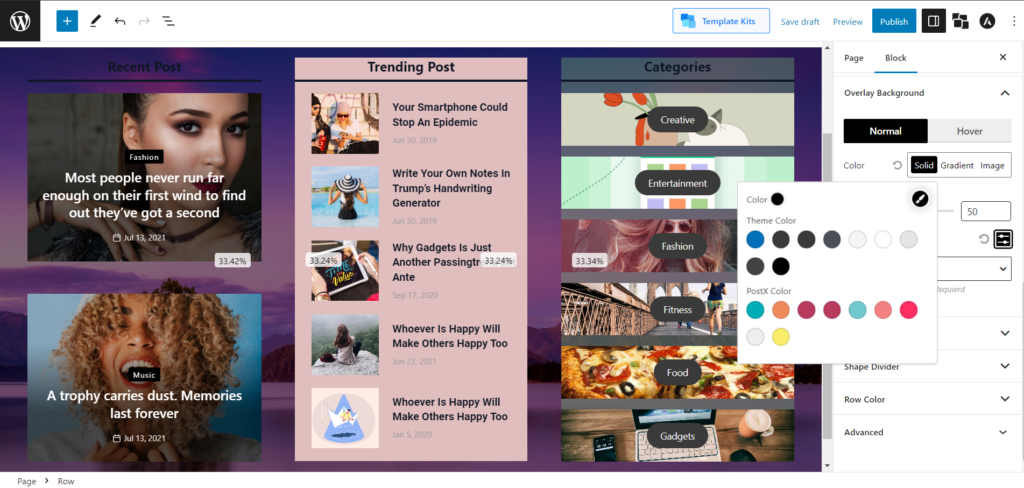
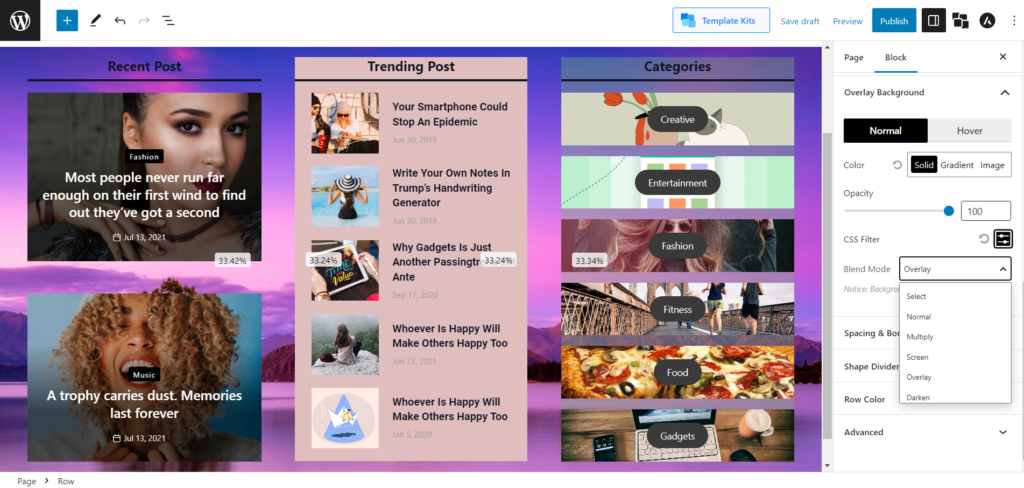
Superposition d'arrière-plan

La superposition d'arrière-plan est une image ou un texte placé sur une image d'arrière-plan pour créer un effet superposé. Il peut être utilisé pour ajouter de la profondeur et de l'intérêt visuel à un site Web ou à une conception graphique. Il peut également être utilisé pour mettre en évidence des éléments de conception particuliers, tels qu'une image pertinente ou un logo.


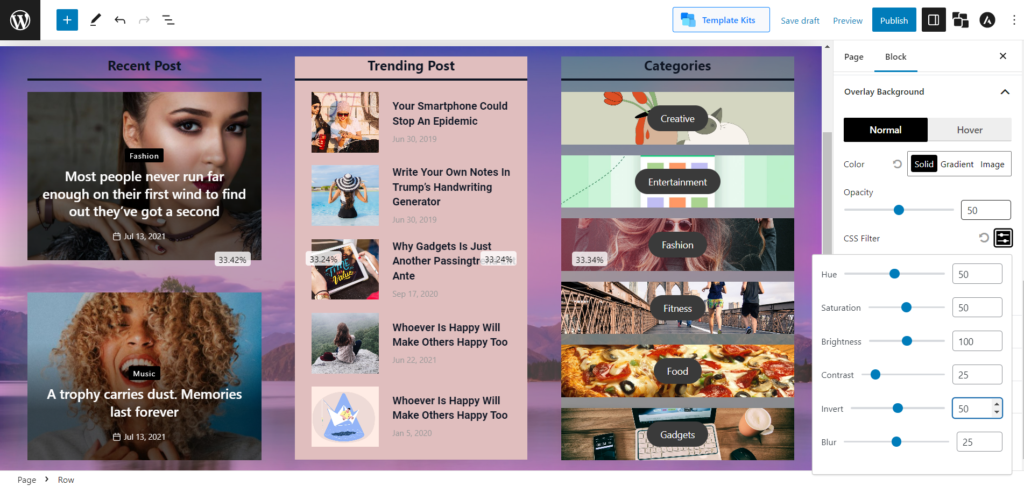
Ce paramètre vous permet d'utiliser l'effet de superposition. Et PostX vous permet d'ajouter un fond de superposition en arrière-plan et même en survol. Et vous pouvez modifier l'opacité avec un curseur. En outre, vous pouvez modifier la teinte, la saturation, la luminosité, le contraste, l'inversion et le flou pour rendre votre image trop personnalisée.

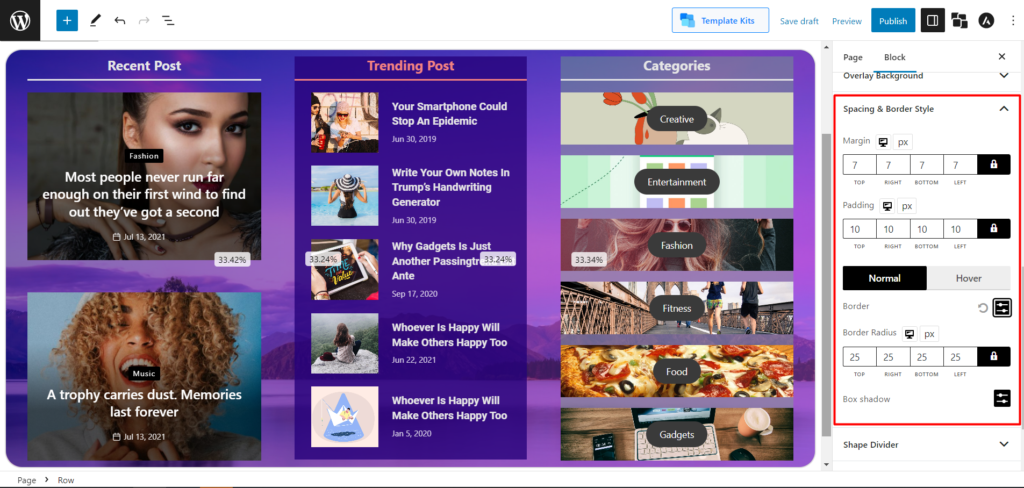
Espacement et style de bordure
C'est quelque chose de très intuitif à comprendre. Les paramètres d'espacement et de bordure de base avec beaucoup plus de personnalisation. Vous pouvez modifier la marge et le rembourrage par défaut. En outre, vous pouvez modifier la couleur de la bordure et le rayon de la bordure pour la normale et le survol. Et PostX vous permet également de sélectionner la couleur de Box Shadow. Vous obtiendrez ces paramètres pour les lignes et les colonnes.

Diviseur de forme
Les séparateurs de forme sont un excellent moyen de donner à votre section un aspect unique et professionnel. Vous pouvez placer des formes graphiques en haut ou en bas de votre section de contenu.

Et PostX, qui est connu pour sa personnalisation inégalée, n'a pas seulement apporté une fonction de séparateur de forme dans le bloc Ligne/Colonne ; vous pouvez faire beaucoup de personnalisations.
Actuellement, vous avez le choix entre 8 formes pour le haut et le bas. Vous pouvez modifier leur couleur et ajuster leur largeur et leur hauteur. Vous pouvez également activer l'option Retourner, qui transforme intrinsèquement les 8 formes prédéfinies en 16. De plus, par défaut, le diviseur de forme est en arrière-plan, mais vous pouvez activer l'option pour les amener au premier plan.
Colonne collante
PostX permet également à votre colonne d'être collante. Cela fonctionne de la même manière que la fonction de publication collante de WordPress. Juste ici, la colonne colle à l'avant. Vous pouvez activer la colonne collante et ajuster son espacement à partir de ce paramètre.
Guide documentaire
Trouvez la documentation complète et détaillée pour le bloc PostX Row/Column ici !
Conclusion
Le bloc PostX Row/Column est inestimable pour créer des sites Web époustouflants et faciles à naviguer. Vous pouvez facilement personnaliser votre site Web pour répondre à vos besoins grâce aux diverses options disponibles. Maintenant que vous connaissez les bases de la ligne/colonne, il est temps de faire preuve de créativité et de créer la mise en page parfaite pour votre site Web. Libérez votre créativité et laissez PostX Row/Column vous aider à créer un site Web attrayant et efficace qui captera l'attention de vos téléspectateurs.
Vous pouvez consulter des didacticiels vidéo WordPress sur notre chaîne YouTube. Retrouvez-nous également sur Facebook et Twitter pour des mises à jour régulières !

Comment démarrer une boutique en ligne en utilisant WooCommerce en 2022

Mise à jour de sécurité importante pour PostX et ProductX

Comment afficher parfaitement la taxonomie personnalisée dans l'éditeur Gutenberg

Comparaison des meilleurs plugins de grille de produits WooCommerce
