Comment changer le modèle de connexion de l'administrateur WordPress ?
Publié: 2022-04-07Près d'un cinquième des sites Web sur Terre sont alimentés par WordPress, utilisant des milliers de thèmes différents. Cependant, il y a une chose que la plupart de ces sites Web ont en commun - le modèle d'administration WordPress backend. Comme c'est le backend, les gens accordent si peu d'attention à changer son apparence, contrairement au front-end. Personnellement, nous avons travaillé avec trop de sites Web, de thèmes et de versions de WordPress pour que nous dirions que le modèle backend de WordPress est en effet assez fonctionnel, facile à utiliser et efficace, bien qu'il devrait y avoir plus d'améliorations et de changements pour une meilleure UI/UX.
Pour de nombreuses raisons, les gens sont intéressés à changer son apparence afin qu'ils aient l'impression que le site leur appartient davantage au lieu d'un simple site Web WordPress. Cette demande est compréhensible puisque plus votre site est unique, plus vous semblez être professionnel. C'est encore plus vrai lorsqu'il s'agit de sites qui permettent aux gens de se connecter à leur back-end et de publier des articles, des cours, …
Dans cet article, nous explorerons toutes les méthodes disponibles pour vous aider à changer complètement l'apparence de votre backend WordPress.
Modification du modèle de connexion de l'administrateur WordPress
La première étape de la création d'une nouvelle expérience consiste à utiliser un modèle différent pour la page de connexion ennuyeuse étiquetée WordPress. C'est aussi la chose la plus simple à faire et la plupart des plugins WordPress qui prétendent changer votre modèle de page de connexion peuvent très bien le faire. Nous vous suggérons d'utiliser les paramètres de connexion et de tableau de bord personnalisés d'Erident .

Ce plugin a plus de 30 000 installations actives et il peut faire beaucoup de choses :
- Modifiez les textes de pied de page sur le tableau de bord d'administration ou conservez-le par défaut
- Ajouter des arrière-plans d'image/couleur à l'écran de connexion.
- Ajouter une image/couleur de fond au formulaire de connexion avec opacité.
- Choisissez la couleur à l'aide du superbe sélecteur de couleurs jQuery
- Modifier la couleur et la taille des textes/liens sur le formulaire de connexion
- Remplacez le logo WordPress sur le formulaire de connexion par le vôtre
- Activer/désactiver le shadow pour les liens sur le formulaire de connexion
- Activer/désactiver le shadow pour le formulaire de connexion
- Changer la couleur du bouton de connexion
- Masquer S'inscrire | Perdu votre lien de mot de passe
- Masquer le lien Retour à votre site Web
- Conservez les paramètres précédents lors de la mise à jour de WordPress/des plugins !
- Importez/exportez tous les paramètres du plug-in entre les sites Web.
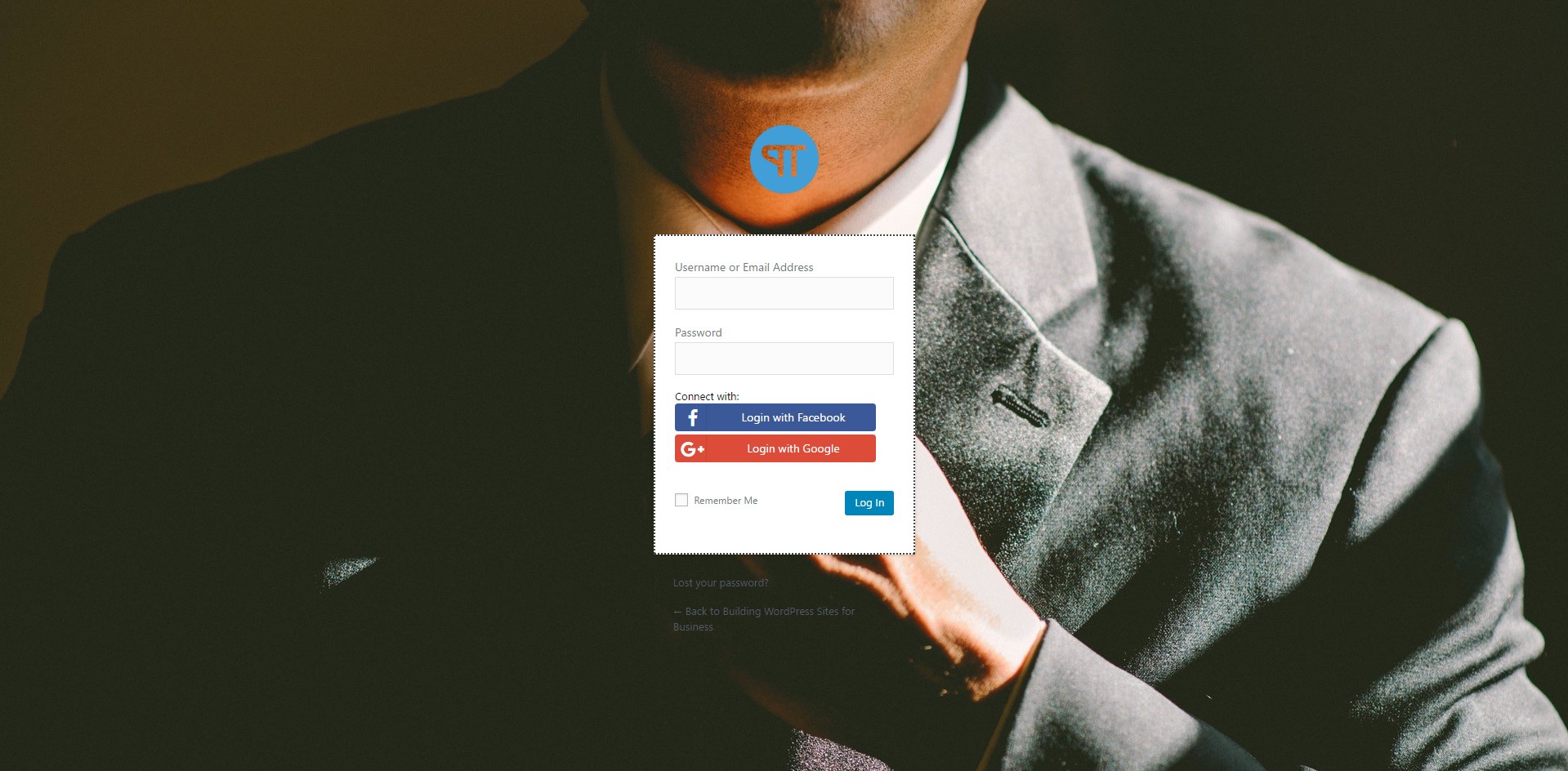
En utilisant ce plugin, j'ai réussi à changer la page de connexion en quelque chose comme ça en moins de 2 minutes. Si vous n'êtes pas un utilisateur avancé de WordPress, il vous serait très difficile de réaliser qu'il s'agit d'une page de connexion WordPress.

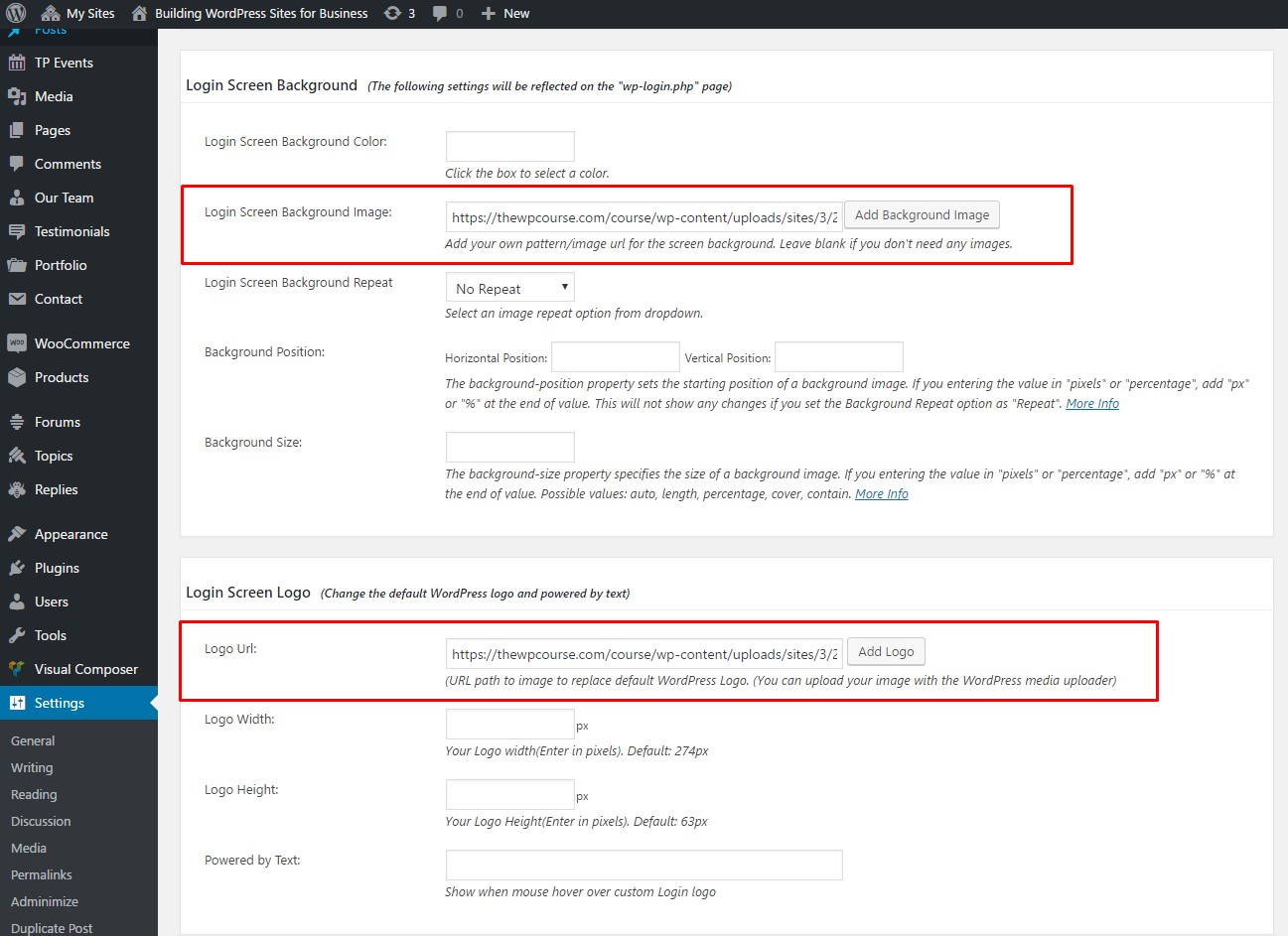
Pour pouvoir faire cela, installez simplement le plug-in et accédez aux paramètres de connexion et de tableau de bord personnalisés d'Erident et modifiez l' image d'arrière -plan de l' écran de connexion sous l'arrière -plan de l'écran de connexion et modifiez également l' URL du logo sous le logo de l'écran de connexion .
Ci-dessous, la capture d'écran des paramètres que j'ai utilisés :

Modification complète du modèle de backend (couleur, élément de menu, barre supérieure)
Il y a quatre choses qui vous font réaliser un backend WordPress à partir du backend d'une autre plateforme :
– Le menu du haut
- Barre latérale de gauche
– Son jeu de couleurs – fond noir avec une couleur de texte blanche
– Tableau de bord WordPress avec de nombreuses informations liées à WordPress
Vous trouverez ci-dessous quelques-uns des plugins qui peuvent vous aider à modifier tout ce qui précède :
1. Thème d'administration Slate

- Vous ne pouvez supprimer le sponsor du plugin que si vous utilisez une version PRO.
- Le modèle n'est pas très différent du modèle d'administration par défaut de WordPress
2. Flatty - Thème d'administration de l'interface utilisateur
Avantages

- Excellente interface utilisateur / UX
- Large gamme d'options
Les inconvénients
- La fonction de la barre d'en-tête est assez limitée
3. Administrateur personnalisé AG

Avantages:
- Vous pouvez changer littéralement tout ce que vous voulez - barre d'administration, menu d'administration, thèmes d'administration, couleur, image de marque, options du panneau d'administration…
- Un plugin vraiment génial si vous voulez tout configurer par vous-même.
Les inconvénients:
- Vous aurez besoin de beaucoup de temps pour travailler avec le plugin pour enfin trouver le réglage le plus approprié pour vous
Définir qui peut voir quel élément dans la barre latérale et le menu supérieur
Les plugins ci-dessus peuvent très bien faire le travail de changer les couleurs et le modèle, mais ils ne peuvent pas faire le travail de se cacher
informations importantes ou non pertinentes de vos utilisateurs. Par exemple, si vous utilisez Eduma, en dehors des informations sur les cours dans le backend, vos instructeurs verraient des informations plus non pertinentes telles que : les publications, les événements, les témoignages, les outils ou même les actualités WordPress dans le tableau de bord et bien d'autres informations. Cela n'affecterait pas grand-chose, mais cela rend votre site un peu moins professionnel.
Il existe un plugin WordPress qui pourrait vous aider à définir qui peut voir quoi afin que vos instructeurs soient moins distraits.

Le plugin est Adminimize . Il modifie le backend d'administration et vous donne le pouvoir d'attribuer des droits sur certaines parties. Les administrateurs peuvent activer/désactiver chaque partie du menu et même des parties du sous-menu. Les champs méta peuvent être administrés séparément pour les publications et les pages. Certaines parties du menu d'écriture peuvent être désactivées séparément pour les administrateurs ou les non-administrateurs. L'en-tête du backend est minimisé et optimisé pour vous donner plus d'espace et la structure du menu est modifiée pour le rendre plus logique - tout cela peut être fait par utilisateur afin que chaque rôle et les utilisateurs qui en résultent puissent avoir ses propres paramètres.
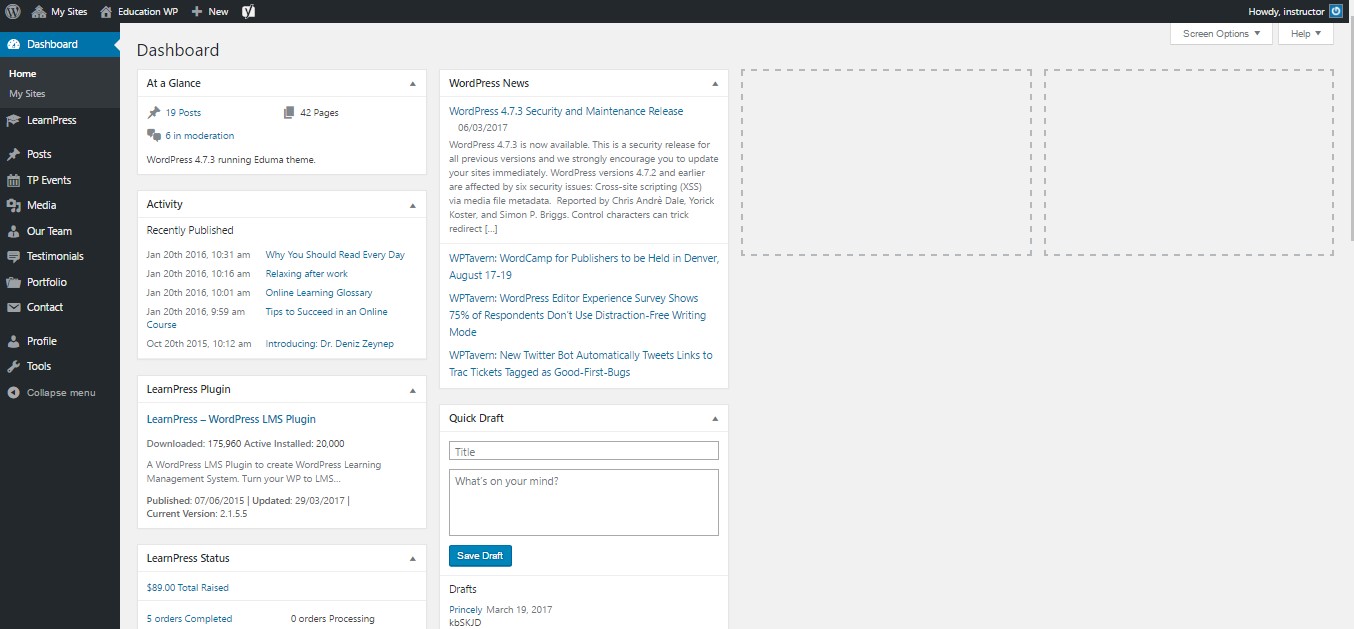
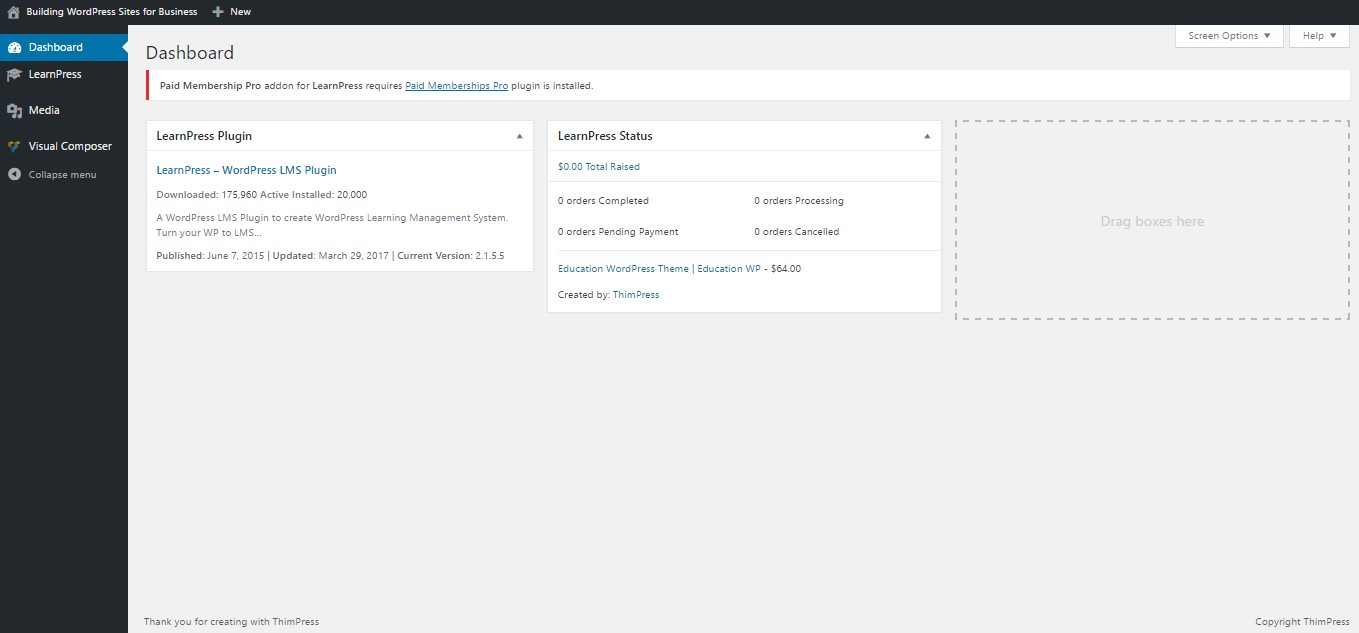
En utilisant Adminimize, j'ai réussi à transformer le backend avec beaucoup d'informations non pertinentes en quelque chose de simple et propre comme celui-ci.


Une méthode alternative - Thème d'administration payant
Pour changer efficacement le thème Admin à l'aide de plugins gratuits, vous devez installer un certain nombre de plugins et passer quelques instants à peaufiner, à changer les choses jusqu'à ce que vous voyiez les bons.
Il existe une méthode plus simple, plus rapide et plus professionnelle pour le faire. Il s'agit d'utiliser des thèmes d' administration WordPress payants. Ces thèmes ont été soigneusement conçus pour rendre votre backend WordPress totalement différent tout en restant d'un excellent niveau d'expérience utilisateur.
Les thèmes suivants ne coûtent qu'entre 15 et 25 USD, mais cela fonctionne parfaitement et vaut chaque centime si le backend de votre site est accessible à de nombreux utilisateurs.
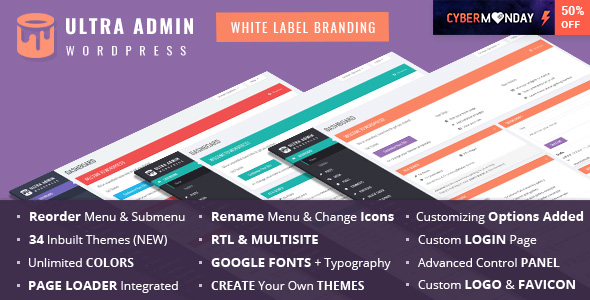
Thème d'administration Ultra WordPress

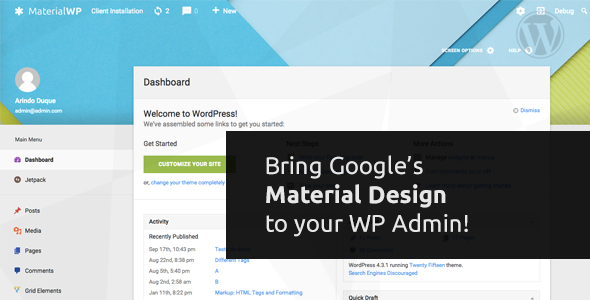
Material WP - Thème du tableau de bord de conception de matériaux

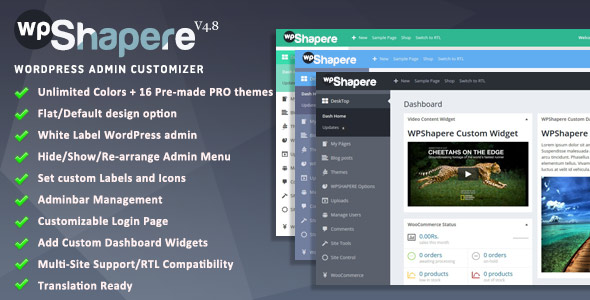
Thème d'administration WordPress - WPShapere

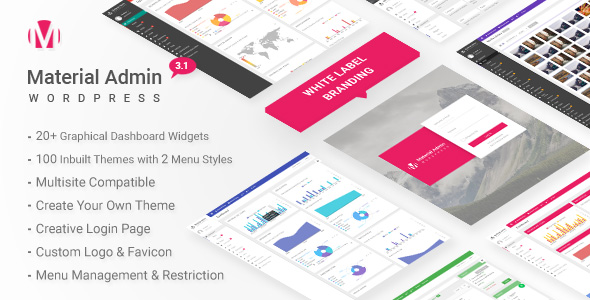
Matériel – Thème d'administration WordPress en marque blanche