5つの簡単なステップでサイトのパフォーマンスを最適化…無料で!
公開: 2022-03-22Hummingbirdは、WordPressの世界ですでに最も人気のある最適化プラグインの1つです。 最新のアップデートにはスタートアップウィザードが付属しており、セットアップがこれまでになく簡単かつ迅速になります。
まだダウンロードしていない場合は、今日WordPress.orgでHummingbirdプラグインを無料でダウンロードしてください。
この投稿では、新しいウィザードのデモを行い、数回クリックするだけでサイトの速度とパフォーマンスを最適化する方法を紹介します。
読み続けるか、以下のリンクを使用して任意のセクションにジャンプしてください。
- スピードに貪欲
- ウィザードウォークスルー
- ステップ1-はじめに
- ステップ2–資産の最適化
- ステップ3–稼働時間
- ステップ4–ページキャッシュ
- ステップ5–高度なツール
- 勝利のためのピーク最適化
このハリーポッターっぽい魔術の準備はできていますか?
スピードに貪欲
サイトの速度は、一般的に誰もが最も望んでいるリストの一番上にあります。 そうでない場合は、そうする必要があります。
速度が速いほどトラフィックが増えることを意味します。これは、インタラクションとコンバージョンの増加に相当します。 あなたのサイトにより多くのビジネスを推進するためのその可能性を拾うことは簡単です。
サイトの速度はGoogleの検索ランキングアルゴリズムのシグナルと見なされているため、SEOランキングが向上することは言うまでもありません。
サイトの速度は多くの要因に依存しますが、最も重要なものの1つは最適化です。 キャッシングと圧縮は大きな影響を与えます、そしてそれはまさにハミングバードがすることです。
フルキャッシングスイート(ページ、ブラウザ、オブジェクト、Gravatar、RSSを処理する)であることに加えて、Hummingbirdは高レベルのアセット最適化も提供します。

Hummingbirdに含まれる最適化の一部を次に示します。
- 圧縮–不要なコードを削除してファイルを最小化します
- 結合–小さいファイルを結合すると、ファイルが少なくなり、リクエストが少なくなります
- フッターに移動–ページの読み込みに必要のないスクリプトをフッターに配置して、他のページアセットの読み込みを妨げないようにすることができます
- インラインCSS– HTMLファイル内にCSSを配置し、ブラウザーがダウンロードする必要のあるファイルの数を減らします
- 延期–他のすべてがロードされるまで、ファイルのロードを強制的に一時停止します
- 非同期–アセットを非同期でロードし、準備ができたらすぐに実行します
- プリロード–主要なアセットをプリロードし、必要に応じてすぐに準備ができるようにします
- フォントの最適化–フォントの配信を最適化します
これらのアクションはすべて、転送時間を大幅に短縮するのに役立ち、望ましい速度の向上をもたらします。
了解しました…魔法が待っています! 杖を上げましょう。
ウィザードウォークスルー
まだインストールしていない場合は、WordPressダッシュボードまたはWP.orgプラグインリポジトリからHummingbirdをインストールしてアクティブ化します。 その後、ウィザードが自動的に起動します。
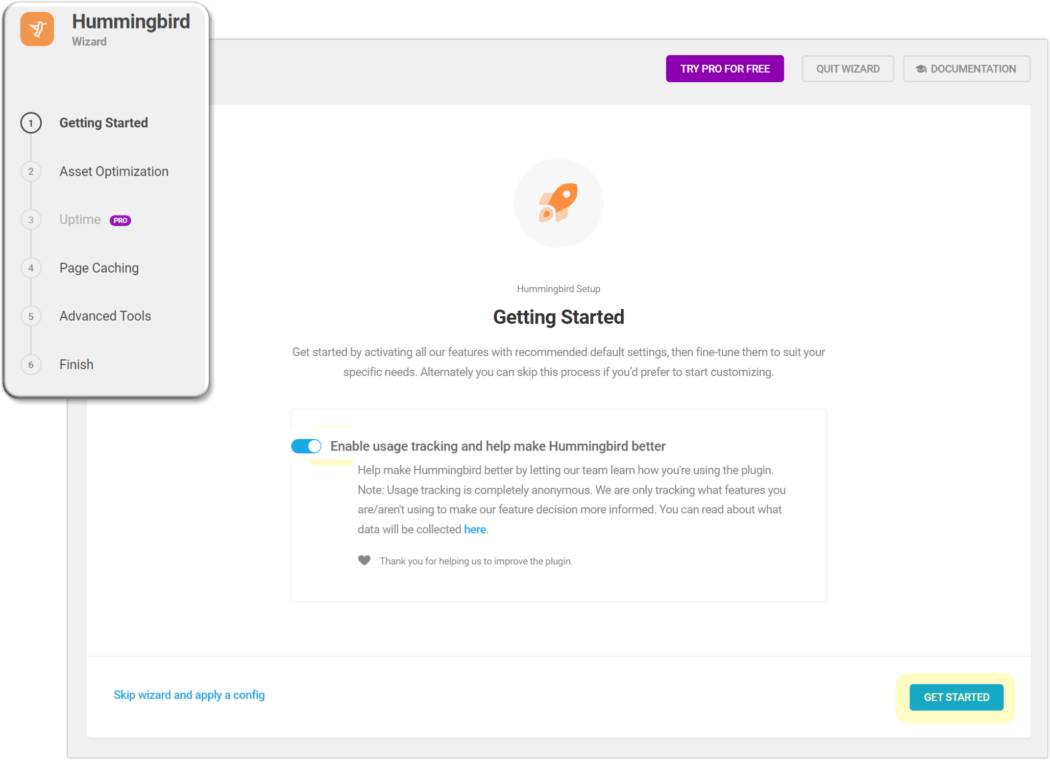
ステップ1-はじめに
ここでは、使用状況の追跡を有効にするか(私が行いました)、そのままにしておくことができます。 それは完全にあなたの呼び出しです。
注:WPMU DEVは、機能の使用状況、WordPressとサーバー環境、およびブラウザー/OSタイプに関する機密性の低いデータのみを追跡します。 訪問者からの個人データを追跡または保存することはありません。 (ここで私たちのポリシーを読むことができます。)
ページの下部にある青い[はじめに]ボタンをクリックします。

これは私たちをすぐに…に連れて行きます
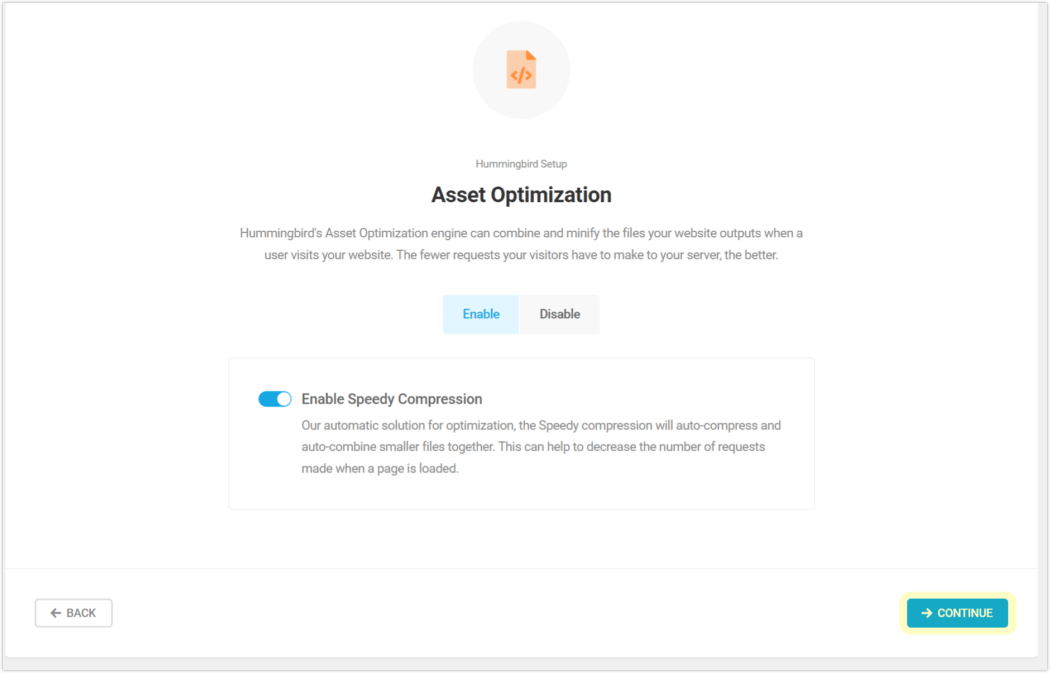
ステップ2–資産の最適化
このセクションでは、ファイルの結合と縮小について説明します。
SpeedyCompressionの有効化はデフォルトでオンになっています。 速度が向上するため、有効のままにしておくことをお勧めします。 ページ下部の[続行]ボタンをクリックします。

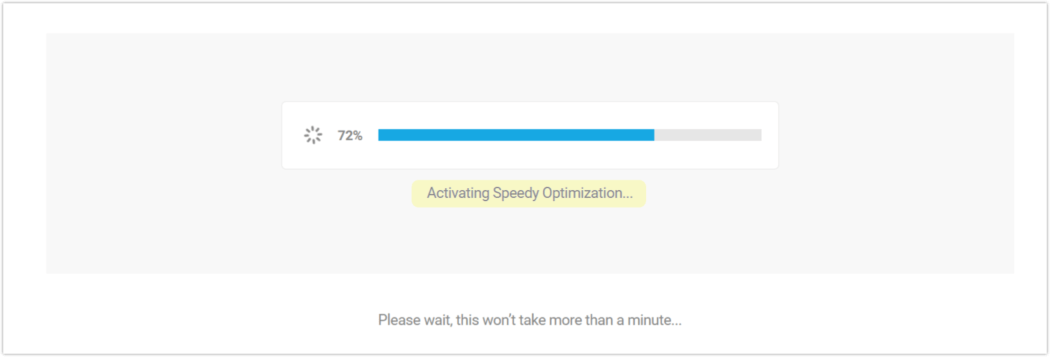
Hummingbirdがサイトのアセットをすばやくスキャンすると、プログレッシブステータスバーのポップアップウィンドウが表示されます。

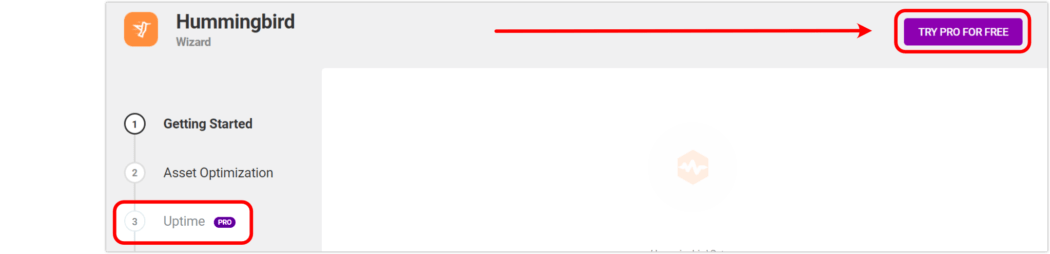
ステップ3–稼働時間
稼働時間はProの機能であるため、グレー表示/スキップされます。
参考までに、Uptimeを使用すると、Webサイトがダウンした場合、およびWebサイトが復旧した場合にすぐにアラートを受け取ることができます。
また、サイトがダウンした期間、サイトが最後にダウンした日時、およびサーバーの応答時間を追跡することもできます。
この機能(およびさらに多くの機能)にアクセスすることに興味がある場合は、ウィザードの上部にある紫色の[無料で試してみてください]ボタンをクリックします。

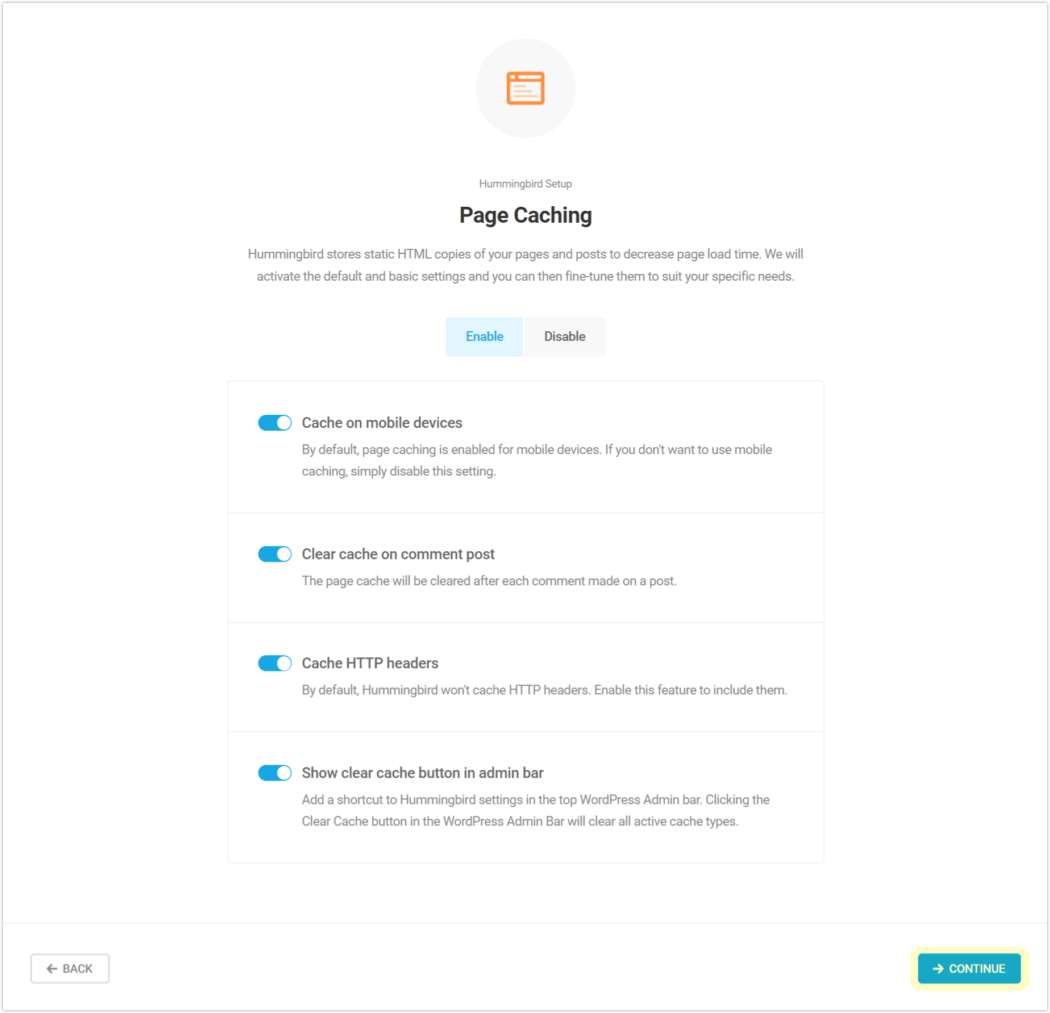
ステップ4–ページキャッシュ
このセクションでは、ページキャッシュ機能の1つ以上の基本オプションを有効にできます。

ウィザードで使用できるオプションは次のとおりです。
モバイルデバイスでのキャッシュ–ページキャッシュはデフォルトでモバイルデバイスで有効になっています。 モバイルキャッシュを使用しない場合は無効にします。
コメント投稿のキャッシュをクリア–これにより、投稿にコメントが作成されるたびにページキャッシュがクリアされます。
HTTPヘッダーのキャッシュ–HummingbirdはデフォルトでHTTPヘッダーをキャッシュしません。 それらを含める場合は、これを有効にします。 (有効にすることをお勧めします。)
管理バーにキャッシュのクリアボタンを表示–これにより、上部のWordPress管理バーのHummingbird設定にショートカットボタンが追加され、クリックしてキャッシュをクリアできるようになります。 (すべてのアクティブなキャッシュタイプをクリアします)。
すべてがデフォルトでオンになっているので、そのままにしておくことをお勧めします(特に理由がない限り)。 もう一度[続行]ボタンをクリックして、選択を確認します。

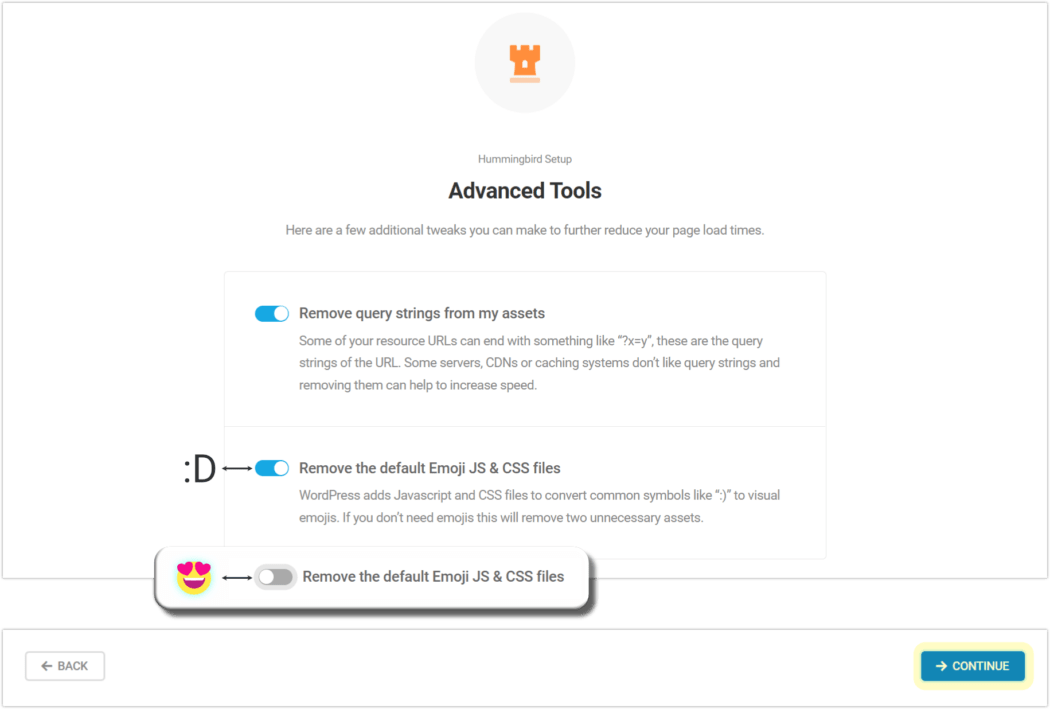
ステップ5–高度なツール
ここでは、Hummingbirdの1つ以上の高度なオプションを有効にできます。
アセットからクエリ文字列を削除する–サーバー、CDN、またはキャッシュシステムがクエリ文字列を気に入らないため、URL(例:「?x = y」)からクエリ文字列を削除します。これらを削除すると、速度が向上します。
デフォルトの絵文字JSおよびCSSファイルを削除する–これにより、一般的な記号を絵文字に変換するJavascriptおよびCSSファイルが削除されます。 視覚的な絵文字を表示する必要がない場合は、これを無効にします。
フルカラーの芸術的な栄光の絵文字を見るのが好きなので、2番目の絵文字をオフにしました。
お好みのオプションを選択し、[続行]ボタンをクリックします。

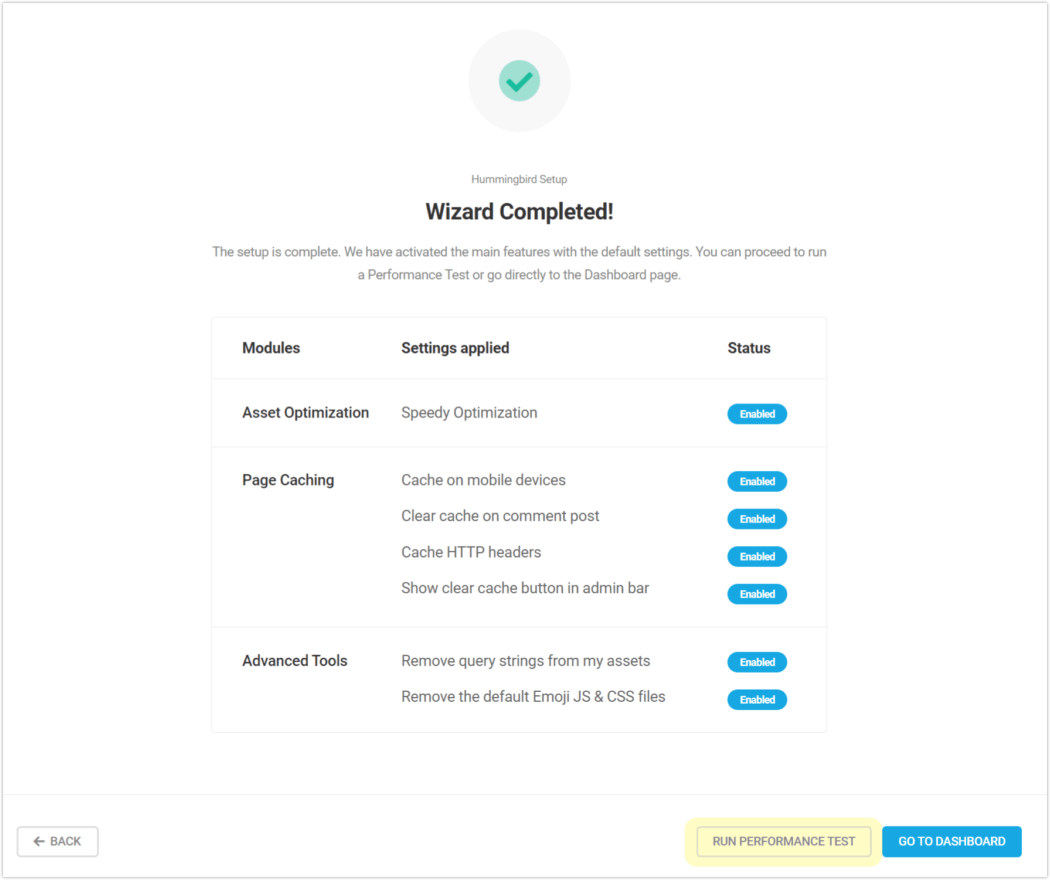
それでおしまい! 私たちはすでにフィニッシュラインにいます。
この最後の画面には、このセットアップウィザードで行ったすべての選択の概要が表示されます。

設定が整ったら、サイトの現在のパフォーマンスを最初に確認する絶好の機会です。 詳細なレポートを取得するには、[パフォーマンステストの実行]ボタンをクリックします。
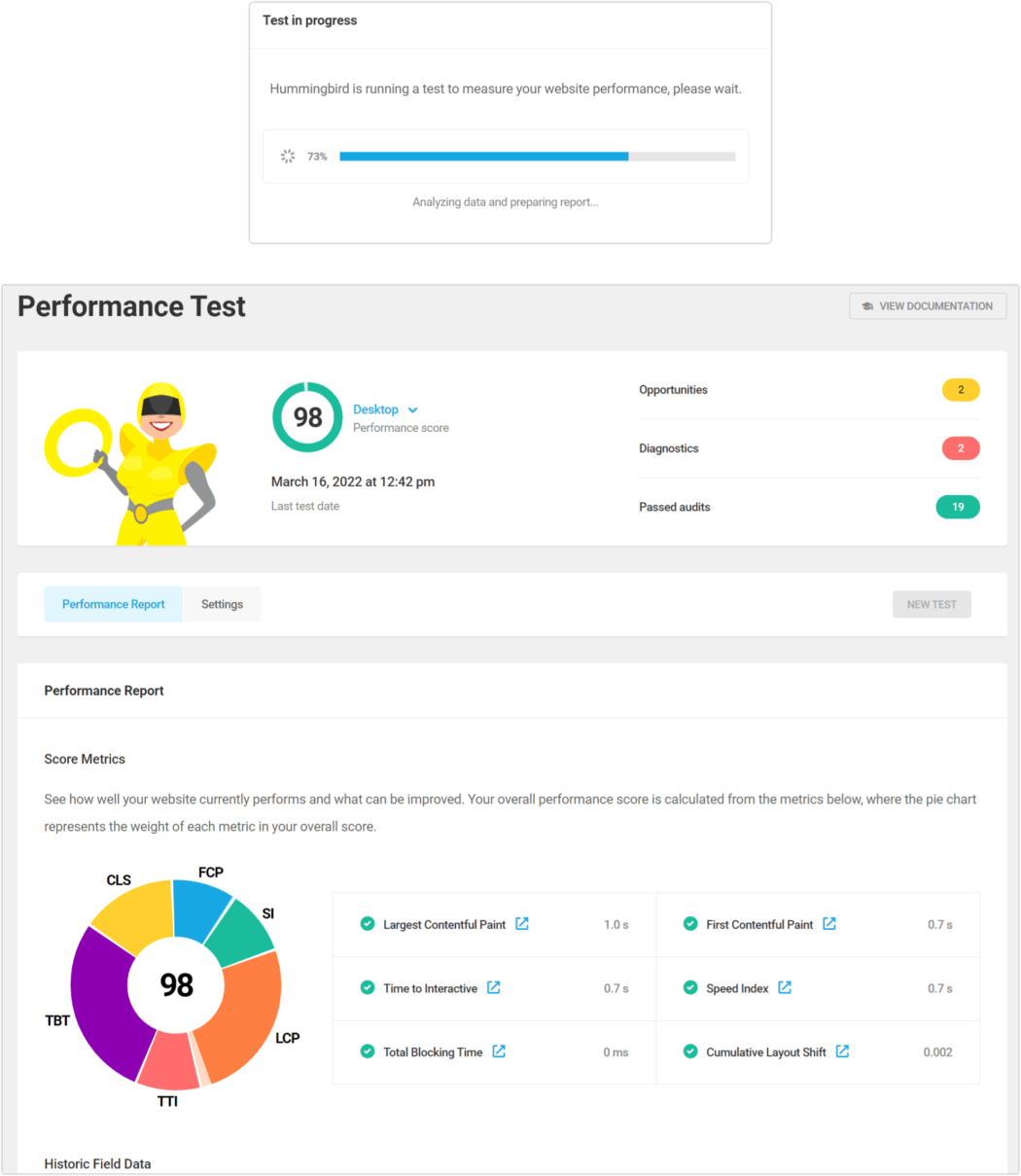
テストの実行中に、別の読み込み進行状況バーウィンドウが表示されます。 次に、メインのHummingbirdダッシュボードページにすべてのテスト結果が読み込まれます。
(または、後でテストを実行する場合は、[ダッシュボードに移動]ボタンをクリックしてスキップすることもできます。)

Hummingbirdは、ここで多くの強力な情報を提供しています。 各テスト結果は、改善のための洞察と機会を提供します。 いずれかの指標をクリックすると、考えられる問題と、それらを改善するために何ができるかを確認できます。
Hummingbirdには、CloudflareのAPO(Cloudflareによる有料サービス)、WPMU DEVのホスティングによるCDN(これはPro機能)、受賞歴のある画像オプティマイザーであるLazy Loading(これは無料)などの便利な統合機能もあります。 これらは、Hummingbirdダッシュボードメニューからいつでも表示/編集できます。
勝利のためのピーク最適化
必要なのは、数分と数回クリックするだけで、サイトがうなり声を上げている状態になります。 そして、現在のような時間はありません。
ミニファイやワールドクラスのキャッシングなどの最先端の圧縮機能を備えたHummingbirdは、単一のプラグインで大量の最適化を提供します。 そして、私たちはそれが無料だと言いましたか?
サイトの速度がすべてではありませんが…いいえ、それをスクラッチします。 です。 サイトの速度がすべてです。 そして、Hummingbirdを実装するだけで、大量のデータを取得できます。
手ごわい、無料、そして今ではスタートアップウィザードでさらに速く簡単に。 ハチドリはスピードゲームの速いレーンにあなたを連れて行きます!
