WordPressフォームでWebhookを使用する方法
公開: 2022-07-24仕事で使用しているWebアプリケーションまたはサービスはいくつありますか? これらのツール間のデータ情報転送に関しては、どのような方法をとるべきですか?
WordPressで作業していて、データをWebアプリケーションに直接送信したい場合は、webhookを試してみてください。
Webhookがどのように作業に役立つかわからない場合は、この記事に注目してください。 Webhookと、サードパーティのプラグインを使用してWordPressフォームでWebhookを使用する方法を紹介します。
- Webhookとは何ですか?
- なぜWebhookを使用するのですか?
- WordPressフォームでWebhookを使用する方法は?
- Webhookを介してWPFormsをSlackに接続する
Webhookとは何ですか?
簡単に言うと、Webhookは2つのWebアプリケーション間の通信を容易にします。 WordPressフォームから外部ツールに情報を自動的に送信するのに役立ちます。 たとえば、手動で操作しなくても、フォームからSlackチームに新しい購入情報を更新できます。 それは間違いなくあなたの仕事の生産性を倍増させ、あなたに多くの時間を節約します。
技術的には、Webhookはソースシステムによってトリガーされ、ターゲットシステムに送信されるHTTPリクエストです。 イベントまたはトリガーがWebサイトで発生した場合、Webhookはそのイベントに関するすべての情報を接続されたサービスに伝達します。 絶対に、このプロセスは自動的に行われます。
なぜWebhookを使用するのですか?
メンバーシップサイトの所有者として、私たちはあなたが多くのことを処理しなければならないと確信しています。 間違いなく、手動でデータを入力するのは時間がかかります。 新規加入者のすべての情報をWebサイトから管理ソフトウェアに手動で転送するのにかかる時間を見積もることはできますか? おそらく、正確な期間は数十時間続く可能性があるため、誰も正確な期間を測定することはできません。
時間の浪費はただ一つのことです。 退屈な仕事は別の障害です。 おそらく、ユーザーのデータを入力するのに1日を費やしたくないでしょう。 これをより便利にするために、webhookはあなたにとって完璧なソリューションです。
同じコンテキストで、WebhookはEメールマーケティングソフトウェアや支払いゲートウェイにも適用できます。
Webhookを使用するために、次のウォークスルーでステップツーステップガイドを理解しましょう。
WordPressフォームでWebhookを使用する方法
WordPressでWebhookフォームを作成する方法はたくさんあります。 技術者と非技術者の両方に、Webhookの作成を指定するWebhookアドオンを提供するWPFormsプラグインをお勧めします。 これらのツールは初心者向けです。 コーディングスキルも必要ありませんが、数回クリックするだけで機能を有効にできます。
ステップ1:WPFormsプラグインとWebhookフォームアドオンをインストールする
アドオンをインストールする前に、WordPressサイトにWPFormsプラグインをインストールしてアクティブ化したことを確認してください。 [プラグイン]>[新規追加]に移動し、バー検索に「WPForms」と入力するだけです。

次に、アドオンを含むより高度な機能のロックを解除するために、WPFormsライセンスをアップグレードする必要があります。 ライセンスが確認されたら、Webhookアドオンをインストールしてアクティブ化してください。

ステップ2:Webhookフォームを作成する
まず、WPFormsプラグインを使用して、新しいフォームを追加するか、既存のフォームを編集します。 管理サイドバーのWPFormsに移動し、フォームの概要ページを参照します。 次に、[新規追加]ボタンをクリックして、フォームの作成を開始します。

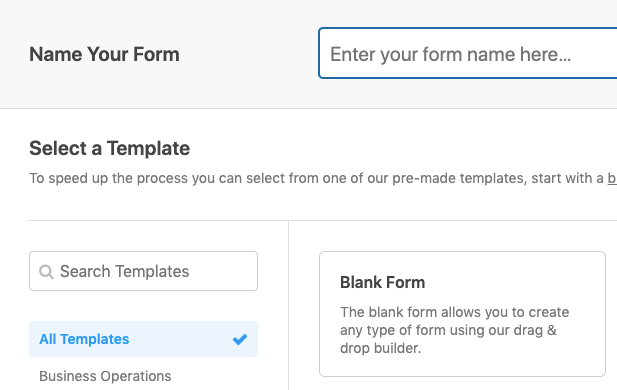
フォーム設定ページで、フォーム名を入力するかどうかを指定できます。 フォームビルダーのテンプレートを選択する必要があります。 ただし、最初から残したい場合は、[空白のフォーム]を選択するだけです。

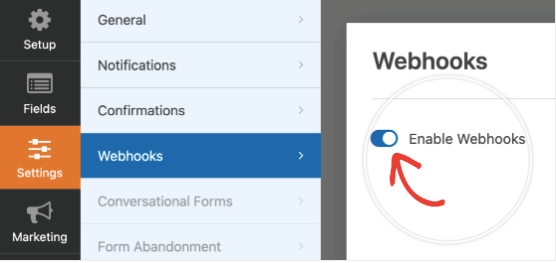
フォームに入力したら、 [設定] > [ Webhook ]に移動し、[ Webhookを有効にする]オプションをオンにします。 そしてもちろん、これは後でWebhookフォームを作成します。

これで、複数のWebhookを生成し、それらを大量のアプリケーションやサービスに接続できます。 たとえば、WebhookをSlackに接続する手順を示します。 他のツールで同じことを行うための参照としてそれらを取ることができます。
Webhookを介してWPFormsをSlackに接続する
前述のように、このセクションでは、Webhookを使用してWPFormsをSlackに接続する方法について説明します。
ステップ1:新しいSlackアプリを作成する
開始するには、SlackワークスペースチームをWordPressにブリッジする新しいSlackアプリを作成します。 Slack APIページにアクセスし、[アプリの作成]ボタンをクリックします。


その後、オーバーレイが開き、最初から、またはアプリマニフェストからの2つのオプションからアプリを構成する方法を選択できます。 このチュートリアルでは、[最初から]オプションを使用します。

次のステップでは、アプリに名前を付け、アプリを開発するためのワークスペースを選択します。これら2つのフィールドを完了している限り、アプリを作成する準備ができています。

[基本情報]ページの[受信Webhook ]オプションをクリックし、[受信Webhookのアクティブ化]を有効にします。 このようにして、外部ソースからSlackにメッセージを投稿することができます。
次の段階では、WordPressフォームから情報を取得するためにWebhookURLを設定します。 [ワークスペースのWebhookURL]セクションページで、[新しいWebhookをワークスペースに追加]ボタンをクリックします。
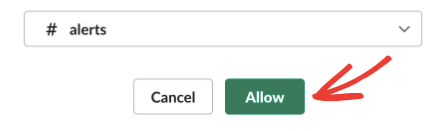
これにより、メッセージを送信するSlackチャネルを(ドロップダウンから)選択できる別のページに移動します。 ターゲットチャネルを選択したら、[許可]をクリックします。

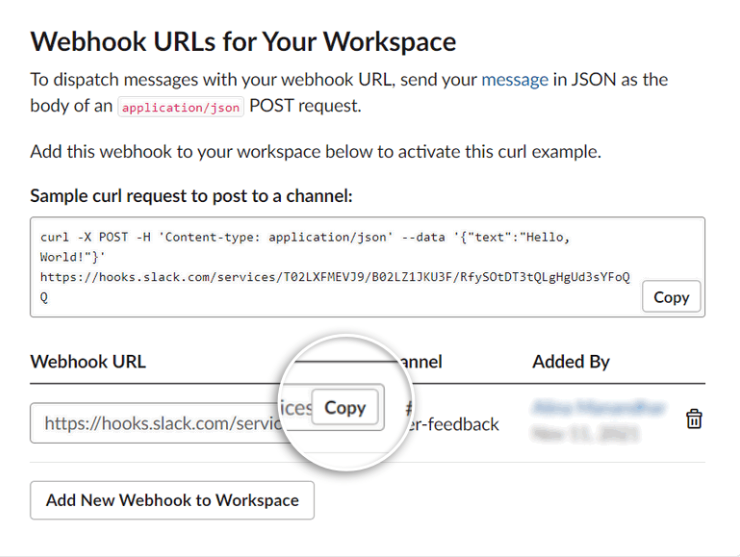
これで前のページに戻り、Slackアプリの新しいWebhookURLを確認できます。 次の手順のために、そのURLをコピーします。

ステップ2:WPFormsにSlackWebhookを追加する
以前に作成したWebhookフォームを開き、URLを[リクエストURL ]フィールドに貼り付けて、フォームをSlackのAPIに接続します。 残りのWebhook設定については、お好みに合わせて自由に構成してください。

すべての設定はWebhookリクエストに対して行われるため、[保存]ボタンをクリックして変更を保存することを忘れないでください。
ステップ3:WordPressサイトでWebhookフォームを公開する
データをSlackチャネルに自動的に同期できるように、ページにWebhookフォームを追加する必要があります。
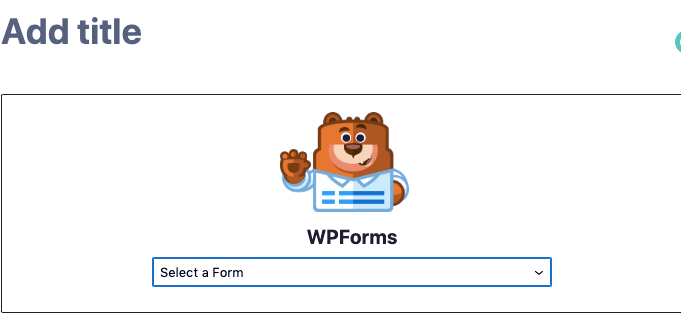
WordPress管理ダッシュボードで、[ページ]> [新規追加]に移動し、ブロックエディター画面で「WPForms」を検索します。 WPFormsがページに追加されると、Webhookフォームを選択するためのドロップダウンメニューがポップアップ表示されます。

次に、右上隅にある[公開]ボタンをクリックして、Webhookフォームを含むページをサイトに公開します。
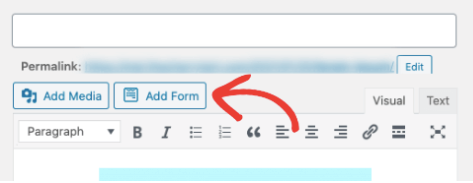
WordPressクラシックエディターを使用している場合は、エディターの[フォームの追加]ボタンを使用して、ページにWebhookフォームを追加します。

Webhookフォームを公開した後、Webサイトからフォームが送信されると、Slack通知を受け取ります。
Webhookを使用してWordPressフォームを他のアプリに接続する
Webhook URLを使用すると、WPFormsを使用してさまざまなアプリケーションやサービスに簡単に接続できます。 この方法の大きな利点は、他のアプリに配信および送信するデータを完全に制御できることです。
Webhookがサービス可能であり、WordPressフォームから外部アプリに情報を自動的に送信することをサポートしていることは否定できません。 これにより、多くの作業が節約され、作業の生産性と効率が同時に向上します。
できるだけ早くWebhookを利用することを躊躇しないでください。 あなたは彼らがあなたの仕事にとってどれほど素晴らしいか驚かなければなりません。
