So verwenden Sie Webhooks in WordPress-Formularen
Veröffentlicht: 2022-07-24Wie viele Webanwendungen oder Dienste verwenden Sie für die Arbeit? Welche Methode sollten Sie anwenden, wenn es um die Übertragung von Dateninformationen zwischen diesen Tools geht?
Wenn Sie an WordPress arbeiten und Daten direkt an eine Webanwendung senden möchten, versuchen Sie sich einfach an Webhooks.
Falls Sie keine Ahnung haben, wie Webhooks Ihrer Arbeit dienen, behalten Sie diesen Artikel im Auge. Wir stellen Ihnen Webhooks vor und wie Sie sie in WordPress-Formularen mit einem Drittanbieter-Plugin verwenden.
- Was sind Webhooks?
- Warum Webhooks verwenden?
- Wie verwende ich Webhook in WordPress-Formularen?
- Verbinden Sie WPForms über Webhooks mit Slack
Was ist ein Webhook?
Einfach gesagt erleichtert ein Webhook die Kommunikation zwischen zwei Webanwendungen. Es unterstützt Sie dabei, Informationen aus Ihren WordPress-Formularen automatisch an ein externes Tool zu senden. Beispielsweise können Sie neue Kaufinformationen über ein Formular für Ihr Slack-Team ohne manuelle Eingriffe aktualisieren. Das vervielfacht definitiv Ihre Arbeitsproduktivität und spart Ihnen jede Menge Zeit.
Technisch gesehen ist ein Webhook ein HTTP-Request, der von einem Quellsystem ausgelöst und an ein Zielsystem gesendet wird. Vorausgesetzt, dass ein Ereignis oder ein Auslöser auf Ihrer Website stattfindet, überträgt der Webhook alle Informationen zu diesem Ereignis an den verbundenen Dienst. Absolut, dieser Prozess kommt automatisch zustande.
Warum Webhooks verwenden?
Wir sind sicher, dass Sie als Eigentümer einer Mitgliedschaftsseite viele Dinge erledigen müssen. Ohne Zweifel ist die manuelle Eingabe von Daten zeitaufwändig. Wäre es möglich abzuschätzen, wie lange es dauert, alle Informationen zu neuen Abonnenten manuell von Ihrer Website in die Verwaltungssoftware zu übertragen? Vielleicht kann niemand die genaue Dauer messen, da es Dutzende von Stunden dauern kann.
Zeitverschwendung ist nur eine Sache. Eine mühsame Arbeit ist ein weiteres Hindernis. Wahrscheinlich möchten Sie nicht den ganzen Tag damit verbringen, Benutzerdaten einzugeben. Um dies bequemer zu gestalten, sind Webhooks die perfekte Lösung für Sie.
Im gleichen Kontext können Webhooks auch auf E-Mail-Marketing-Software oder Zahlungs-Gateways angewendet werden.
Um Webhooks zu verwenden, sehen wir uns unsere Schritt-für-Schritt-Anleitungen in der nächsten exemplarischen Vorgehensweise an.
So verwenden Sie Webhooks in WordPress-Formularen
Es gibt viele Möglichkeiten, ein Webhook-Formular in WordPress zu erstellen. Sowohl für Technikfreaks als auch für Nicht-Technikfreaks empfehlen wir das WPForms-Plugin, da es ein Webhook-Addon bietet, das die Erstellung von Webhooks spezifiziert. Diese Tools sind anfängerfreundlich. Es sind nicht einmal Programmierkenntnisse erforderlich, aber ein paar Klicks, um ihre Funktionen zu aktivieren.
Schritt 1: Installieren Sie das WPForms-Plugin und das Webhook-Formular-Addon
Stellen Sie vor der Installation von Add-Ons sicher, dass Sie das WPForms-Plugin auf Ihrer WordPress-Site installiert und aktiviert haben. Gehen Sie einfach zu Plugins > Neu hinzufügen und geben Sie „WPForms“ in die Suchleiste ein.

Als nächstes müssen Sie Ihre WPForms-Lizenz aktualisieren, um erweiterte Funktionen einschließlich Add-Ons freizuschalten. Sobald Ihre Lizenz verifiziert ist, können Sie das Webhooks-Add-on installieren und aktivieren.

Schritt 2: Erstellen Sie ein Webhook-Formular
Fügen Sie zunächst ein neues Formular hinzu oder bearbeiten Sie ein vorhandenes mit dem WPForms-Plugin. Gehen Sie in der Admin-Seitenleiste zu WPForms und navigieren Sie zur Formularübersichtsseite . Klicken Sie dann auf die Schaltfläche Neu hinzufügen, um mit der Erstellung eines Formulars zu beginnen.

Auf der Seite mit den Formulareinstellungen können Sie entweder einen Formularnamen eingeben oder nicht. Sie müssen eine Vorlage für Ihren Formularersteller auswählen. Wenn Sie es jedoch von Grund auf neu belassen möchten, wählen Sie einfach Blank Form .

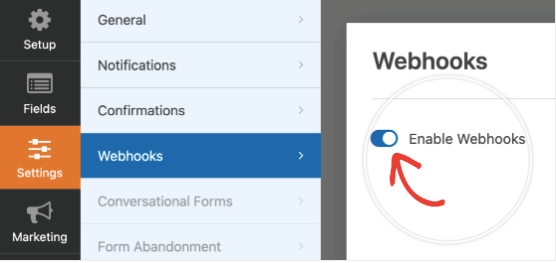
Wenn das Formular ausgefüllt ist, wechseln Sie zu Einstellungen > Webhooks und aktivieren Sie die Option Webhooks aktivieren . Und dies erstellt natürlich anschließend ein Webhook-Formular.

Jetzt können Sie mehrere Webhooks generieren und sie mit unzähligen Anwendungen oder Diensten verbinden. Wir weisen beispielsweise auf Anweisungen hin, um Ihre Webhooks mit Slack zu verbinden. Sie können sie als Referenz verwenden, um dasselbe mit anderen Tools zu tun.
Verbinden Sie WPForms über Webhooks mit Slack
Wie bereits erwähnt, führen wir Sie in diesem Abschnitt durch die Verwendung von Webhooks, um Ihre WPForms mit Slack zu verbinden.

Schritt 1: Erstellen Sie Ihre neue Slack-App
Erstellen Sie zunächst eine neue Slack-App, die Ihr Slack-Workspace-Team mit WordPress verbindet. Besuchen Sie die Slack-API-Seite und klicken Sie auf die Schaltfläche App erstellen .

Danach öffnet sich ein Overlay, in dem Sie auswählen können, wie Sie Ihre App aus zwei Optionen konfigurieren möchten: von Grund auf neu oder aus einem App-Manifest. In diesem Tutorial möchten wir mit der Option Von Grund auf neu arbeiten.

Benennen Sie im nächsten Schritt die App und wählen Sie einen Arbeitsbereich aus, in dem Sie Ihre App entwickeln möchten. Solange Sie mit diesen beiden Feldern fertig sind, können Sie App erstellen .

Klicken Sie auf der Seite Basisinformationen auf die Option Eingehende Webhooks und aktivieren Sie Eingehende Webhooks aktivieren . Auf diese Weise ist es dir erlaubt, Nachrichten von externen Quellen in Slack zu posten.
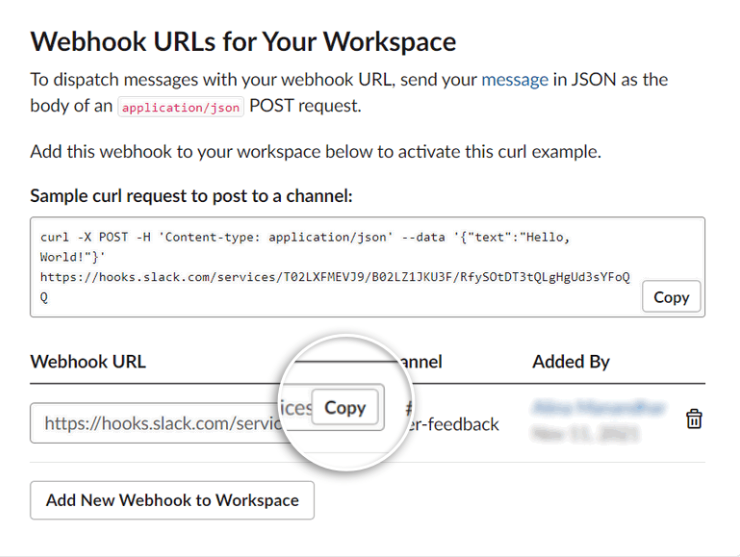
Die folgende Phase besteht darin, Webhooks-URLs einzurichten, um Informationen aus Ihren WordPress-Formularen zu erhalten. Klicken Sie auf der Abschnittsseite Webhooks-URLs für Ihren Workspace auf die Schaltfläche Neuen Webhook zu Workspace hinzufügen .
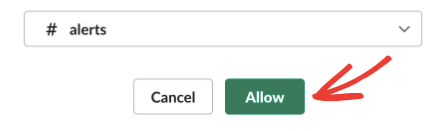
Dadurch gelangen Sie zu einer anderen Seite, auf der Sie einen Slack-Kanal (aus einem Dropdown-Menü) auswählen können, an den Sie Ihre Nachrichten senden möchten. Sobald Sie einen Zielkanal ausgewählt haben, klicken Sie auf Zulassen .

Jetzt sind Sie wieder auf der vorherigen Seite, wo Sie eine neue Webhook-URL für Ihre Slack-App sehen können. Kopieren Sie diese URL für weitere Schritte.

Schritt 2: Fügen Sie Slack-Webhooks zu WPForms hinzu
Öffnen Sie Ihr zuvor erstelltes Webhooks-Formular und fügen Sie die URL in das Feld URL anfordern ein, um Ihr Formular mit der API von Slack zu verbinden. Die restlichen Webhooks-Einstellungen können Sie nach Belieben konfigurieren.

Da alle Einstellungen für eine Webhook-Anfrage vorgenommen werden, denken Sie daran, Ihre Änderungen zu speichern, indem Sie auf die Schaltfläche Speichern klicken.
Schritt 3: Veröffentlichen Sie das Webhooks-Formular auf Ihrer WordPress-Site
Sie müssen das Webhooks-Formular auf Ihren Seiten hinzufügen, damit Daten automatisch mit Ihrem Slack-Kanal synchronisiert werden können.
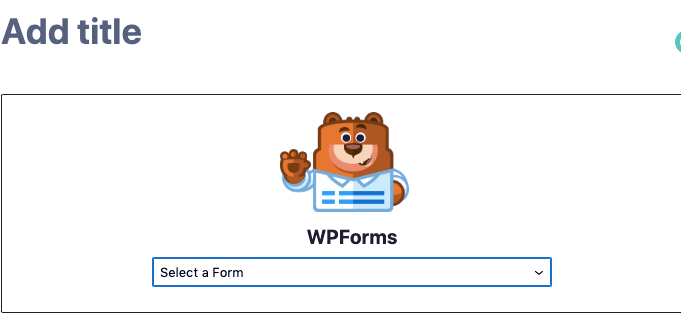
Gehen Sie in Ihrem WordPress-Admin-Dashboard zu Seiten > Neu hinzufügen und suchen Sie im Blockeditor-Bildschirm nach „WPForms“ . Sobald das WPForms zu Ihrer Seite hinzugefügt wurde, erscheint ein Dropdown-Menü, aus dem Sie ein Webhook-Formular auswählen können.

Klicken Sie anschließend oben rechts auf die Schaltfläche Veröffentlichen, um die Seite mit dem Webhooks -Formular auf Ihrer Website zu veröffentlichen.
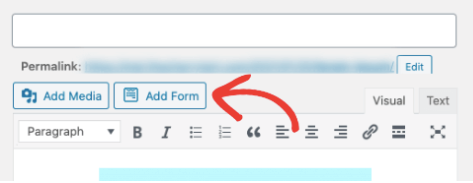
Wenn Sie den klassischen WordPress-Editor verwenden, verwenden Sie die Schaltfläche Formular hinzufügen im Editor, um das Webhooks-Formular zu Ihren Seiten hinzuzufügen.

Nach dem Veröffentlichen des Webhooks-Formulars erhalten Sie Slack-Benachrichtigungen, wenn ein Formular von Ihrer Website übermittelt wird.
Verwenden von Webhooks, um Ihre WordPress-Formulare mit anderen Apps zu verbinden
Mit Hilfe von Webhooks-URLs können Sie WPForms ganz einfach verwenden, um eine Verbindung zu verschiedenen Anwendungen und Diensten herzustellen. Ein großer Vorteil dieser Methode ist, dass Sie die volle Kontrolle über die Daten haben, die Sie liefern und an andere Apps senden möchten.
Es ist unbestreitbar, dass Webhooks gewartet werden können und Sie dabei unterstützen, Informationen aus Ihren WordPress-Formularen automatisch an externe Apps zu senden. Das erspart Ihnen viel Arbeit und steigert gleichzeitig Ihre Arbeitsproduktivität und -effizienz.
Zögern Sie nicht, Webhooks so schnell wie möglich zu nutzen. Sie müssen überrascht sein, wie erstaunlich sie für Ihre Arbeit sind.
