ユーザーがWordPressフォームで支払い方法を選択できるようにする方法
公開: 2021-10-28ユーザーがWordPressフォームでさまざまな支払い方法を選択できるようにしますか?
顧客が希望する支払い方法を選択できるようにすると、信頼を築き、Webサイトでのコンバージョンを増やすことができます。
この記事では、ユーザーがWordPressフォームで支払い方法を選択できるようにする方法を紹介します。

WordPressで複数の支払い方法を提供する理由
PayPalとクレジットカードは、オンライン購入の支払いによく使われる2つの方法です。 それぞれに長所と短所があり、訪問者はすでにどちらか一方を好みます。
したがって、WordPress Webサイトで製品やサービスを販売している場合、または寄付を求めている場合は、訪問者が希望する支払い方法を使用できるようにすることが重要です。
オンライン支払いを受け入れるために、ショッピングカートを備えた完全なオンラインストアを設定する必要はありません。 必要なのは、支払いオプションを選択できるシンプルなオンライン注文フォームです。
これは、特に単一の製品を販売している場合、サービスの支払いを受け取っている場合、または大義や慈善のために資金を調達している場合には、非常に理にかなっています。
支払いを安全に受け入れることができるように、WebサイトでHTTPS/SSLを有効にする必要があります。 詳細については、WordPressサイトの無料のSSL証明書を取得する方法に関するガイドに従ってください。
そうは言っても、Webサイトで複数の支払いオプションを提供する方法を見てみましょう。
WordPressで支払いフォームを設定する方法
最初に行う必要があるのは、WPFormsプラグインをインストールしてアクティブ化することです。 詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドを参照してください。
WPFormsは、WordPress用の最高のドラッグアンドドロップフォームビルダープラグインです。 本格的なeコマースプラットフォームやショッピングカートプラグインの手間をかけずに、簡単な注文フォームや寄付フォームを作成できます。
彼らは無料のLiteバージョンを持っていますが、支払いアドオンと注文フォームテンプレートにアクセスするには、Proプランが必要になります。
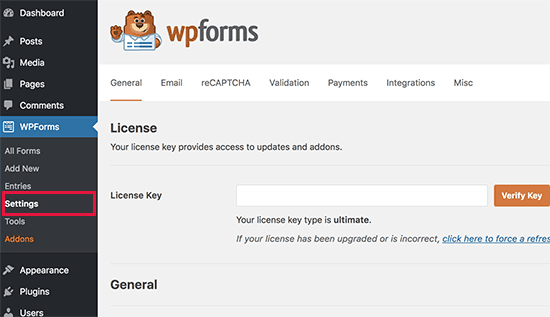
アクティベーション時に、 WPForms»設定ページにアクセスしてライセンスキーを入力する必要があります。 この情報は、WPFormsアカウントエリアにあります。

支払いプラットフォームをWPFormsに接続する
次に、WPFormsを使用する予定の支払いプラットフォームに接続します。 これを行うには、 WPForms»アドオンに移動し、支払いアドオンをインストールする必要があります。
そこに到達したら、PayPal標準アドオンまでスクロールダウンして、[アドオンのインストール]ボタンをクリックする必要があります。
![PayPal標準アドオンまで下にスクロールし、[アドオンのインストール]ボタンをクリックします](/uploads/article/32887/3oW8HX4M7FWThcwR.png)
アドオンがインストールされてアクティブ化されたことを示すメッセージが表示され、ボタンのテキストが非アクティブ化に変わります。
チュートリアルの後半でPayPalアカウントの詳細を設定します。
また、クレジットカードでの支払いを受け入れるためのアドオンをインストールする必要があります。 WPFormsは、Stripe、Square、およびAuthorize.netをサポートしています。 このチュートリアルでは、Stripeをセットアップしますが、他の2つのプラットフォームをセットアップする手順は似ています。
Stripe Addonまでスクロールして、InstallAddonボタンをクリックする必要があります。
![[アドオンのインストール]ボタンをクリックします](/uploads/article/32887/SbAwbFEH2au9yBdy.png)
アドオンをインストールしてアクティブ化したら、WPFormsをStripeアカウントに接続する必要があります。
これを行うには、 WPForms»設定ページに移動し、[支払い]タブをクリックします。 その後、[ストライプに接続]ボタンをクリックしてStripeアカウントに接続する必要があります。
![[ストライプで接続]ボタンをクリックします](/uploads/article/32887/84oYR0WF1kfhDTu4.png)
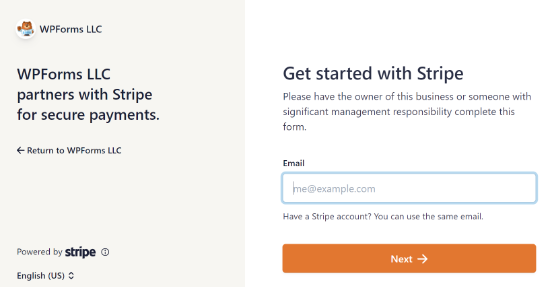
次の画面で、Stripeのメールアドレスを入力して[次へ]ボタンをクリックします。

それが完了すると、Stripeはアカウントにログインできるようにパスワードを要求します。
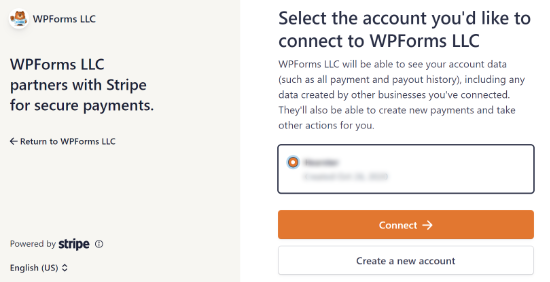
ログイン後、Stripeアカウントを選択し、[接続]ボタンをクリックできます。

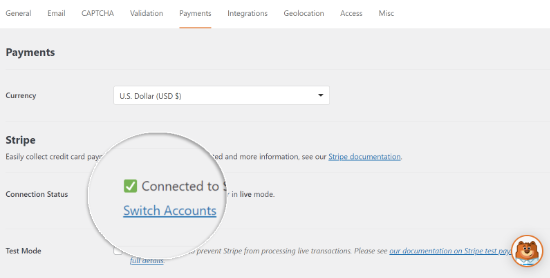
次に、WPFormsPayments設定タブにリダイレクトされます。 アカウントが正常に接続されていることを確認するには、[ストライプ設定]の[接続ステータス]設定に移動します。
緑のチェックマークが表示されている場合は、StripeアカウントがWPFormsで稼働していることを意味します。 先に進み、[保存]ボタンをクリックして設定を保存します。

これで、WPFormsはクレジットカードでの支払いを受け入れる準備ができました。
複数の支払い方法を使用した注文フォームの作成
次に、PayPalとクレジットカードの両方の支払いを受け入れることができるオンライン注文フォームを作成します。
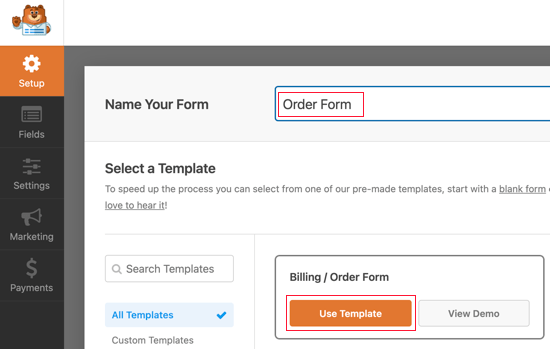
開始するには、 WPForms»AddNewページに移動します。 ここから、フォームのタイトルを指定してから、「請求/注文フォーム」テンプレートを選択する必要があります。

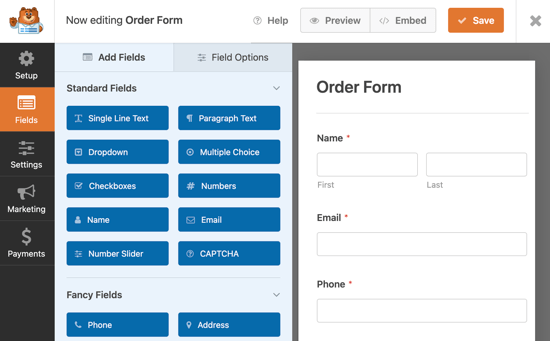
WPFormsは、一般的に使用されるフィールドを持つ単純な注文フォームを使用してフォームビルダーをプリロードします。 フィールドをクリックすると、任意のフィールドを編集できます。

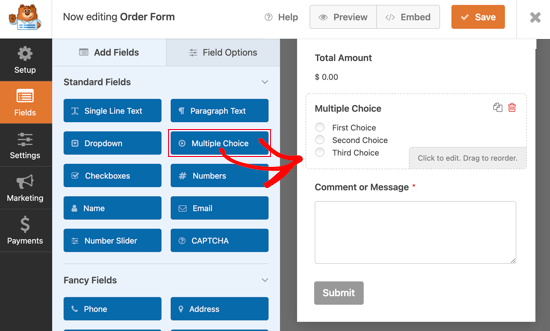
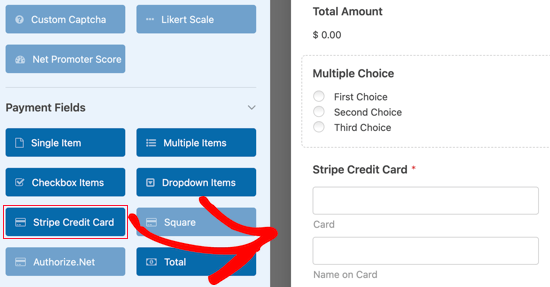
ドラッグアンドドロップを使用して、左側の列から新しいフィールドを追加できます。 顧客が複数の支払いオプションから選択できるようにするには、[複数選択]フィールドをフォームにドラッグする必要があります。


その後、StripeCreditCardフィールドをMultipleChoiceフィールドのすぐ下のフォームにドラッグする必要があります。

次に、提供している支払い方法に一致するように、[複数選択]フィールドのオプションを変更する必要があります。
フィールドに「支払い方法」というラベルを付けることから始めます。 その後、最初の2つの選択肢にPayPalとクレジットカードという名前を付ける必要があります。

赤いマイナスボタンをクリックすると、3番目の選択肢を削除できます。
その後、必須オプションをオンにする必要があります。 これにより、ユーザーは注文フォームを送信する前に支払い方法を選択することができます。
次に、Stripe Credit Cardフィールドを設定する必要があるため、ユーザーが支払いオプションとして選択するまで非表示になります。 これは、WPFormsの条件付きロジック機能を使用して実現できます。
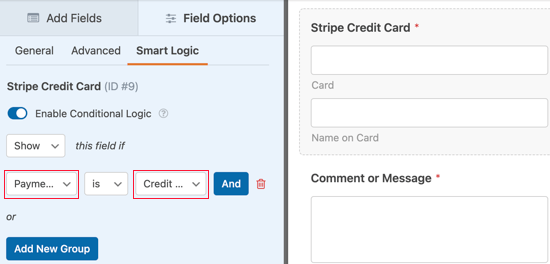
編集できるように、[ストライプ]フィールドをクリックする必要があります。 次に、[スマートロジック]タブをクリックし、トグルスイッチをクリックしてオンの位置に移動して条件付きロジックを有効にする必要があります。
![[スマートロジック]タブをクリックして、条件付きロジックを有効にします](/uploads/article/32887/31G9GfBkdTJlTrLh.png)
これで、フィールドのルールを設定できるいくつかの追加オプションが表示されます。 最初のオプションが[表示]に選択されていることを確認してから、ドロップダウンメニューを使用して、残りのフィールドに[支払いはクレジットカード]と表示されるようにする必要があります。

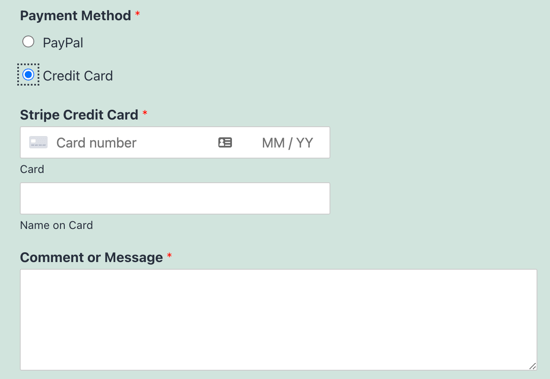
これで、Stripe Credit Cardフィールドは、ユーザーがPaymentMethodフィールドからCreditCardを選択した後にのみ表示されます。
注文フォームの支払い方法の有効化
次のステップは、注文フォームでPayPalとStripeの支払いを有効にすることです。
まず、WPFormsフォームビルダーで[支払い]»[PayPal標準]に移動する必要があります。 そこで、右側のパネルの[PayPal標準支払いを有効にする]チェックボックスをオンにする必要があります。
![[PayPal標準支払いを有効にする]チェックボックスをオンにします](/uploads/article/32887/sol5Y2c43nmPyL5a.png)
その後、残りのフィールドに入力する必要があります。 PayPalのメールアドレスを入力し、アカウントを本番モードにします。 また、ユーザーが配送先住所を指定する必要があるかどうかを構成する必要があります。
![[条件付きロジックを有効にする]オプションを切り替えます](/uploads/article/32887/4e10063zvDIr7GPZ.png)
その後、[条件付きロジックを有効にする]オプションまで下にスクロールして、オンの位置に切り替える必要があります。 これにより、より多くの設定が表示されます。
![[条件付きロジックを有効にする]オプションを切り替えます](/uploads/article/32887/gXr45yoUOP35q2zG.png)
お支払い方法がPayPalの場合は、請求を処理するようにルールを設定する必要があります。
次に、[支払い]タブの[ストライプ]セクションをクリックして、[ストライプ支払いを有効にする]チェックボックスをオンにする必要があります。
![[StripePaymentsを有効にする]チェックボックスをオンにします](/uploads/article/32887/HPzjXgsR4kMsIdb6.png)
必要に応じて、支払いの説明を追加し、領収書をメールで送信することを選択できます。 その後、この支払いオプションのルールを作成できるように、[条件付きロジックを有効にする]トグルをオンの位置に切り替える必要があります。

お支払い方法がクレジットカードの場合は、「この請求を処理する」を読むようにルールを設定する必要があります。
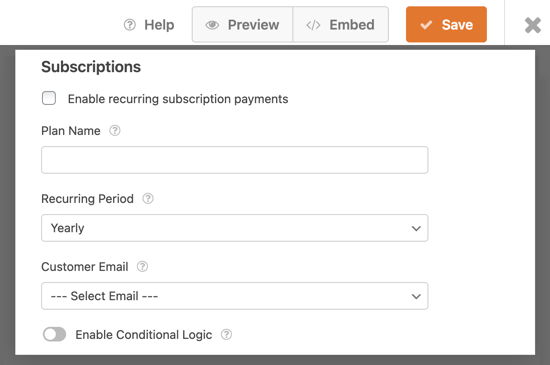
クレジットカードによる定期的なサブスクリプションの支払いを受け入れる場合は、[サブスクリプション]セクションまでスクロールして構成できます。

完了したら、上部にある[保存]ボタンをクリックして、フォームビルダーを終了する必要があります。
WordPressサイトへの注文フォームの追加
これで、複数の支払いオプションを備えたオンライン注文フォームの準備が整い、サイトの任意のWordPressページに追加できます。
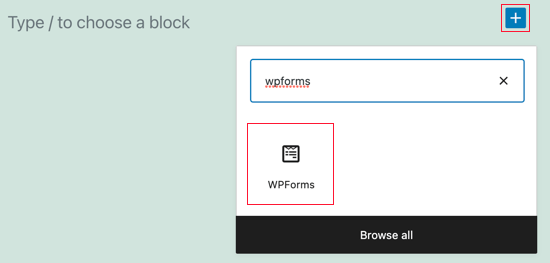
フォームを追加するには、投稿またはページを編集するか、新しいものを作成します。 次に、ページの右側にあるプラス記号をクリックして、WordPressエディターにWPFormsブロックを追加します。

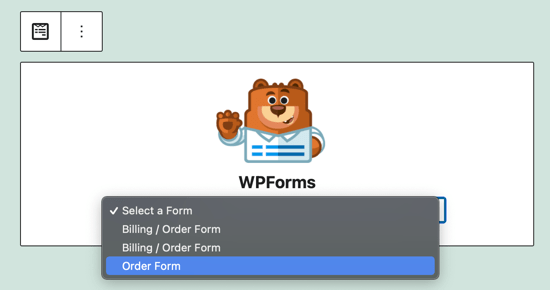
その後、WPFormsブロックのドロップダウンメニューをクリックして、注文フォームを選択する必要があります。

これで、ページを保存または公開し、プレビューボタンをクリックして、フォームの動作を確認できます。

このチュートリアルが、ユーザーがWordPressフォームで支払い方法を選択できるようにする方法を学ぶのに役立つことを願っています。
また、中小企業に最適な仮想ビジネス電話番号アプリの専門家による選択と、ビジネス用メールアドレスの作成方法に関するステップバイステップガイドもご覧ください。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
