WooCommerce用にFacebookPixelを設定して、Facebookの広告機能を解き放つ方法(ビデオ付き)
公開: 2020-07-25
最終更新日-2022年3月15日
Facebookは、多くの企業やeコマースストアの所有者に好まれる広告プラットフォームになっています。 それはあなたの製品により広い範囲を与え、またあなたが適切な顧客をターゲットにするのを助けます。 Facebook広告が非常に効果的である理由の一部は、Facebookが管理する効率的なリターゲティングによるものです。 Facebook Pixelは、ユーザーの行動を追跡するためにWebサイトに挿入されるコードを使用して、リターゲティングを支援します。 それはあなたの店のための長期的な広告戦略を考案するのに大いに役立ちます。 この記事では、WooCommerce用にFacebookPixelを設定する方法について説明します。
FacebookPixelについてもっと知る
Facebook Pixelは、Webサイトに挿入されるコードの一部であり、サイトの訪問者を追跡するために使用できます。 サイトの訪問者の追跡を開始すると、サイトでのユーザーの行動を監視し、広告を通じてユーザーをリターゲットできます。 基本的に、それはあなたがユーザーの行動を理解するのを助け、あなたがより効果的な広告キャンペーンを作成することを可能にするでしょう。 さらに、広範なレポート機能を使用すると、ソーシャルメディアキャンペーンの成功も測定できます。
WooCommerceストア用にFacebookPixelを構成するにはどうすればよいですか?
FacebookPixelをWooCommerceストアに統合することは難しいプロセスではありません。 Webサイトのヘッダーセクションに手動でコードを挿入できます。 ただし、プラグインを使用してこれを行うことができます。これにより、新規ユーザーにとってより簡単になります。 プロセス全体を詳しく見ていきましょう。
ステップ1:FacebookPixelを設定する
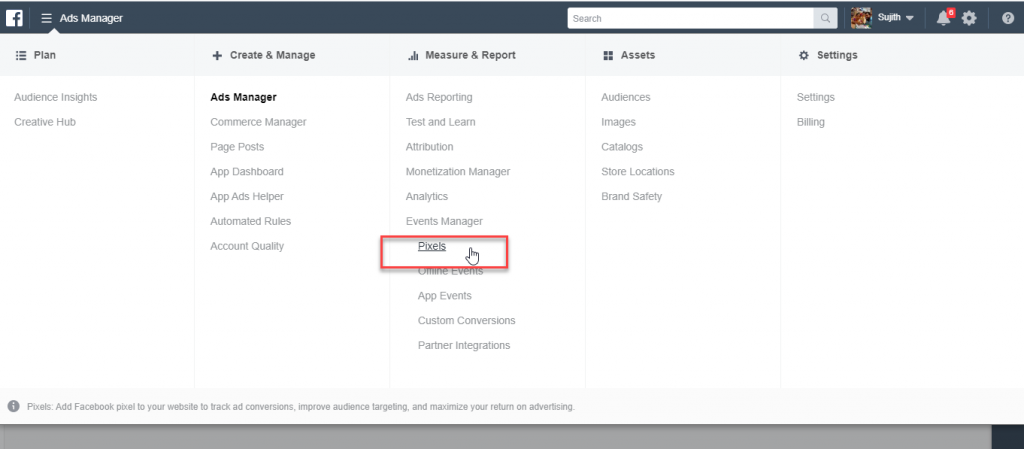
広告を作成するには、Facebookビジネスアカウントが必要です。 Facebook Businessアカウントにログインし、AdsManagerにアクセスします。

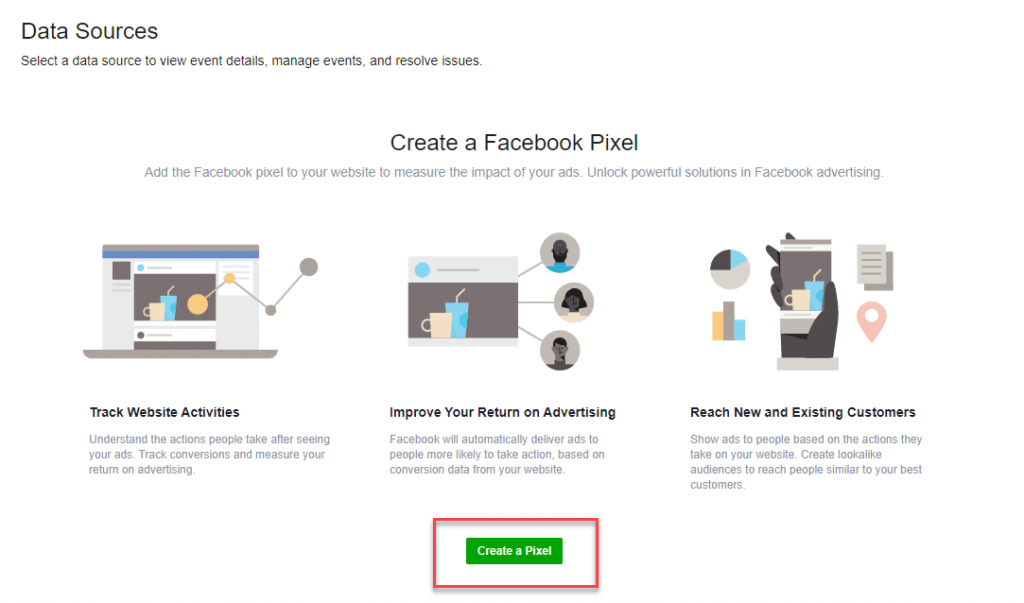
このオプションをクリックすると、Pixelの機能の詳細を示す別の画面に移動します。 ここに、Pixelを作成するためのボタンがあります。 [ピクセルの作成]ボタンをクリックして、プロセスを開始します。

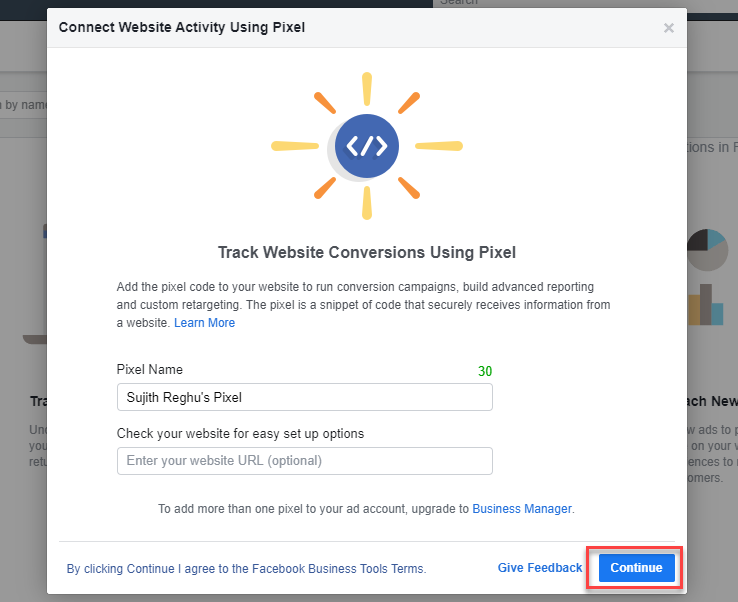
これで、作成するPixelの名前を設定できるようになります。 ここでは、セットアップがスムーズになるようにWebサイト名を指定することもできます。 ただし、これはオプションのフィールドであり、空のままにしておくことができます。 [続行]ボタンをクリックすると、Facebookの条件に同意したことになりますのでご注意ください。 疑問がある場合は、続行する前に用語を詳細に読んでおくことをお勧めします。

これで、Pixelが作成されたことがわかります。 次のステップはそれをあなたのサイトにインストールすることです、それであなたは追跡プロセスから始めることができます。
ステップ2:WooCommerceストアと統合する
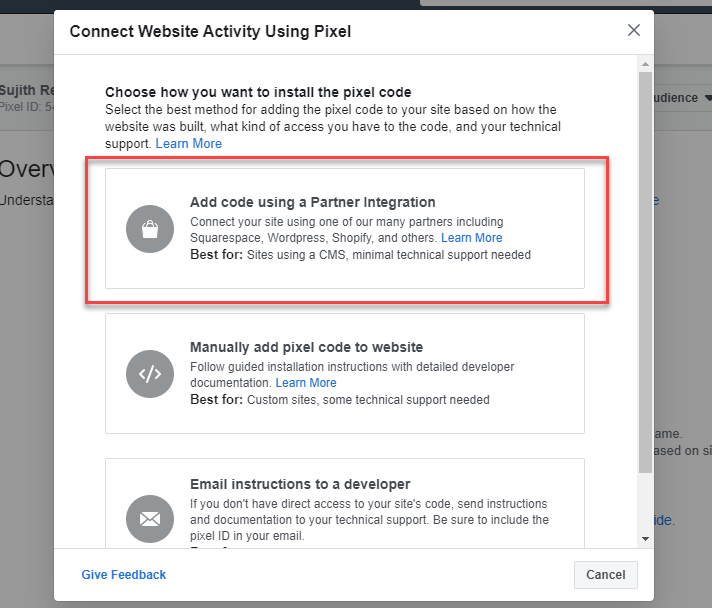
Facebook Pixelを作成すると、いくつかのオプションが表示されます。 オプションは次のとおりです。
- パートナー統合を使用してコードを追加します。
- PixelコードをWebサイトに手動で追加します。
- 指示を開発者に電子メールで送信します。
プラグインを使用して簡単に統合できるようになりました。最初のオプションである「パートナー統合を使用してコードを追加する」を選択できます。

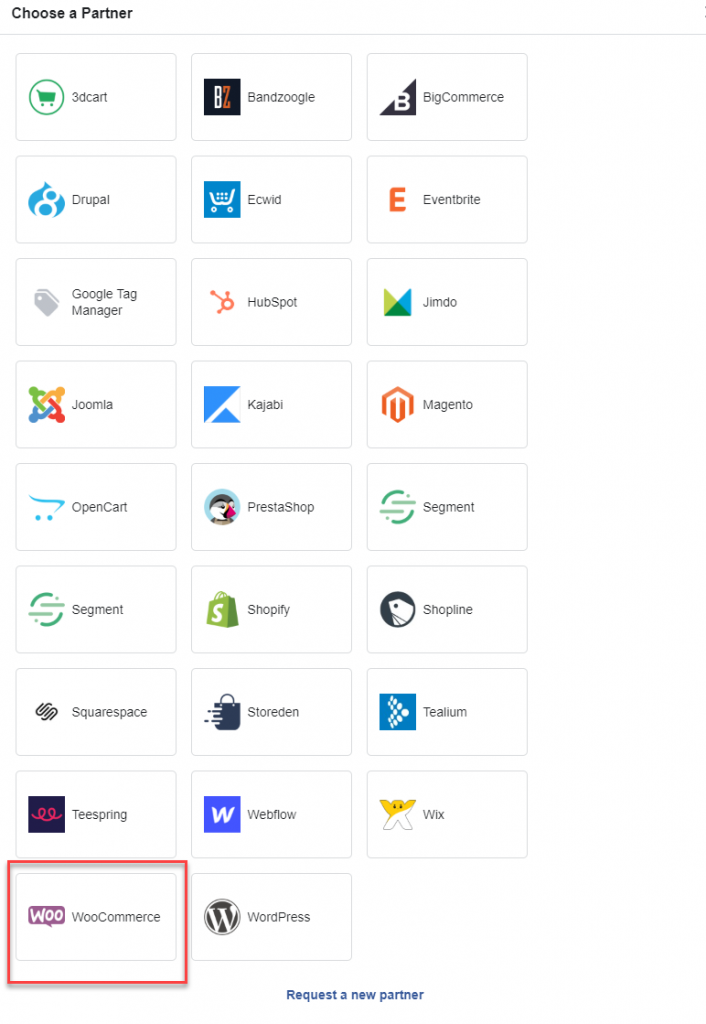
これにより、Pixelを統合するためのさまざまなオプションが表示されます。 下にスクロールして、WooCommerceを選択します。

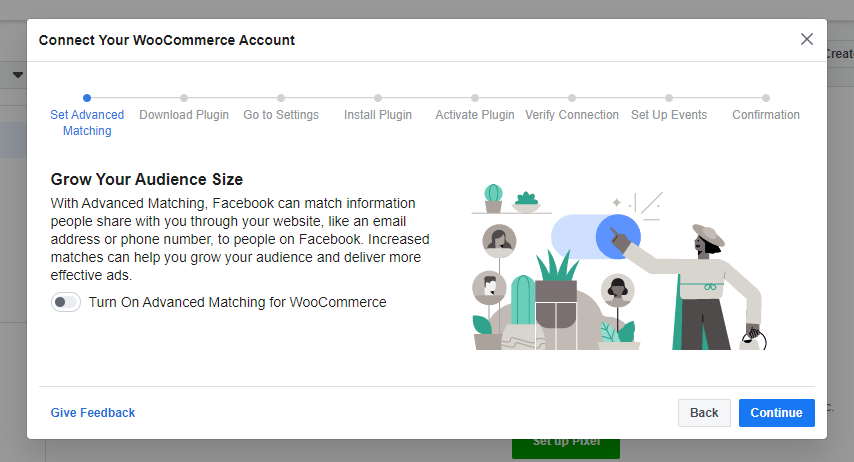
これで、WooCommerceストアに接続できます。

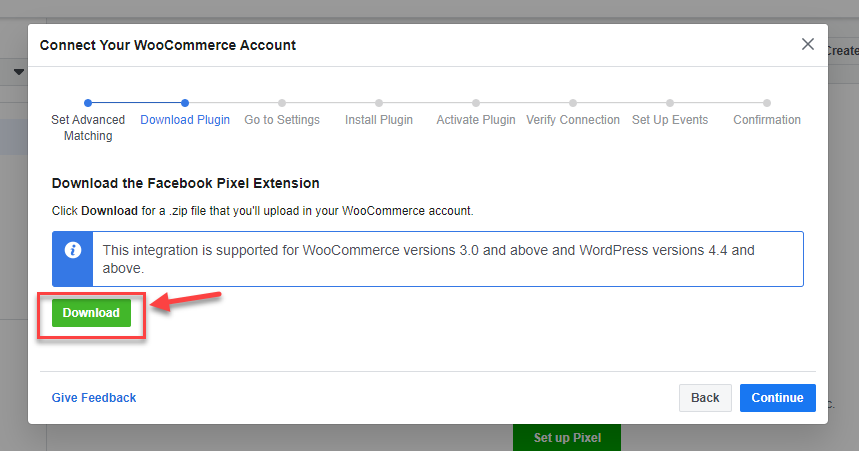
次のステップでは、FacebookPixelとWooCommerceストアの統合に役立つプラグインをダウンロードできます。 [続行]ボタンをクリックします。

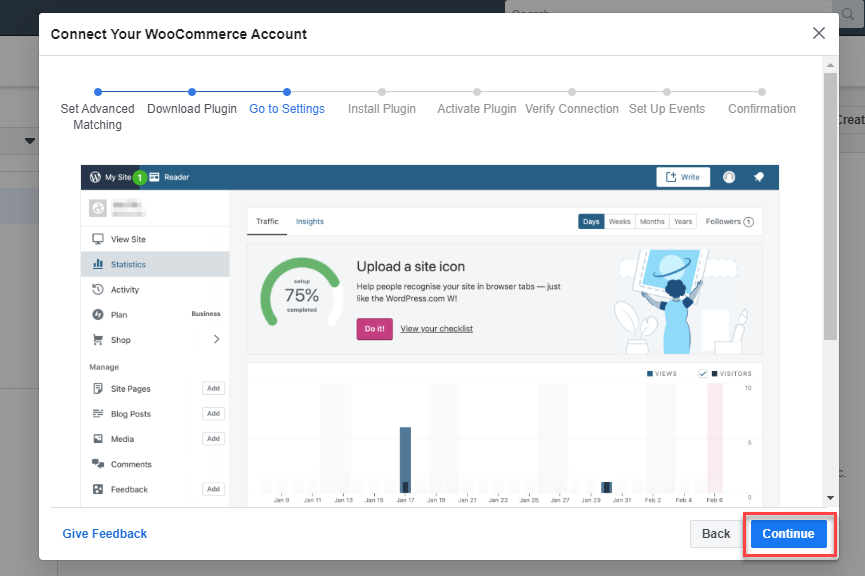
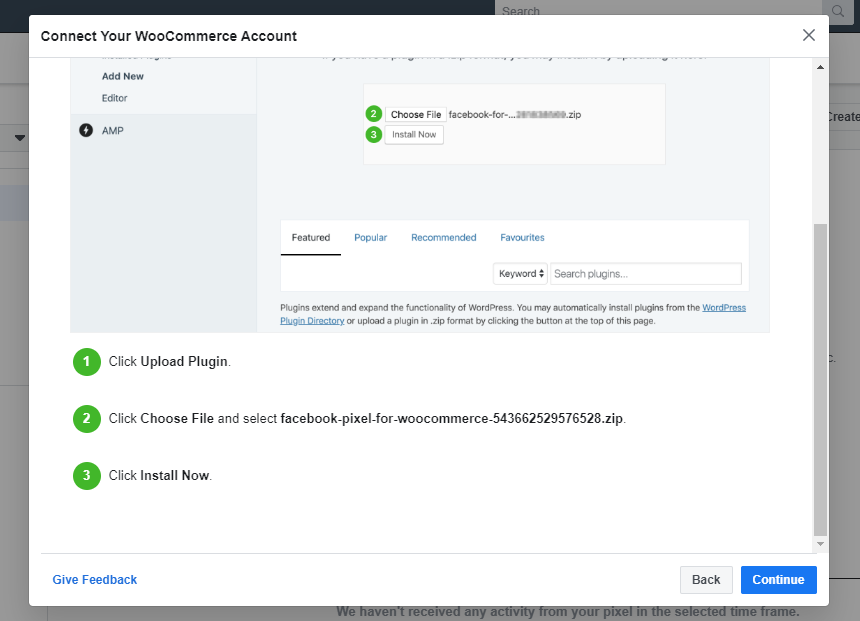
プラグインをダウンロードして[続行]ボタンをクリックすると、プラグインをインストールしてアクティブ化するための一連の手順が表示されます。 [続行]ボタンをクリックします。

次に、WordPressサイトにプラグインをインストールする手順が表示されます。 [続行]ボタンをクリックできます。

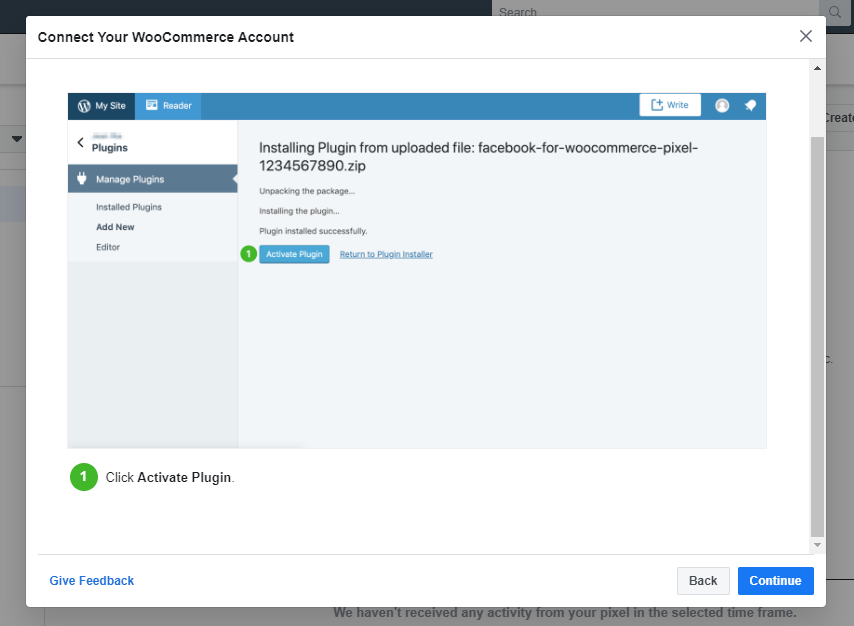
次は、プラグインをアクティブ化するようにアドバイスします。 [続行]ボタンをクリックします。

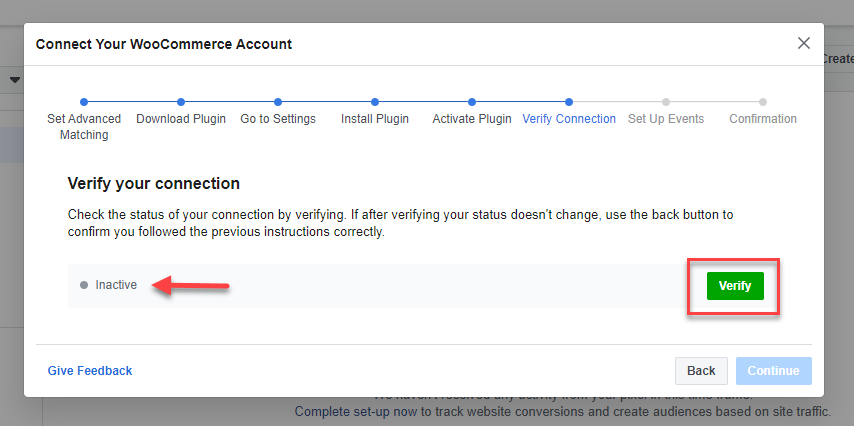
次のステップは、接続を確認することです。 これは、WooCommerceサイトで管理する必要があります。

この時点で、この設定ページを離れてWebサイトにアクセスできます。

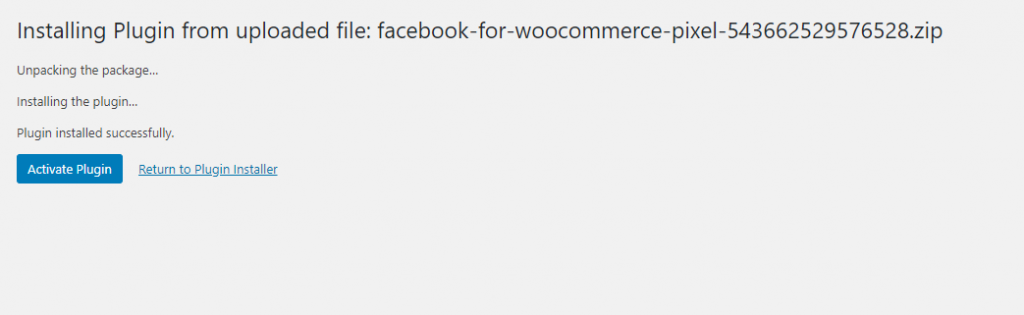
ステップ3:WooCommerceストアにプラグインをインストールしてアクティブ化する
他のWordPressプラグインと同じようにプラグインをインストールします。 これに慣れていない場合は、WooCommerceプラグインのインストール方法について説明している記事をお読みください。

プラグインをアクティブ化すると、プラグイン設定ページを開いてさらに構成することができます。

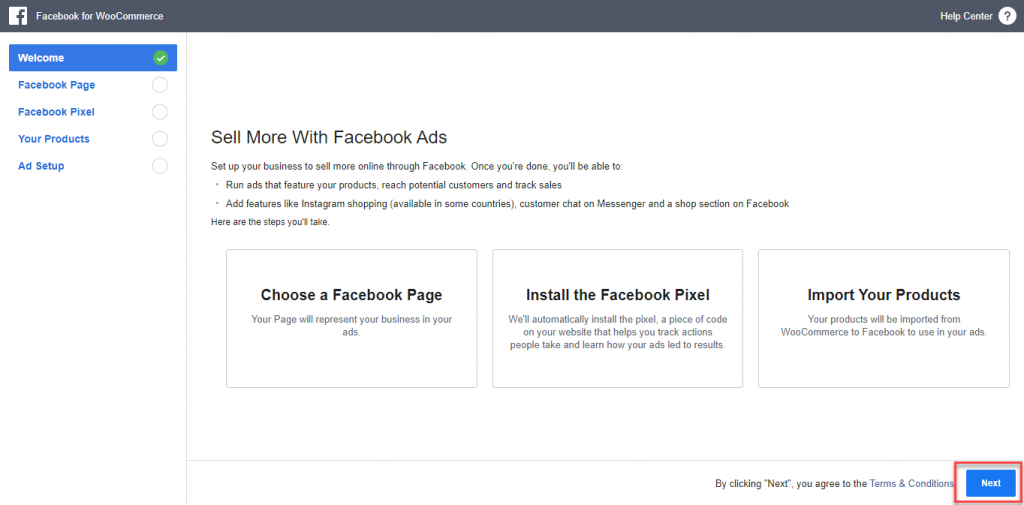
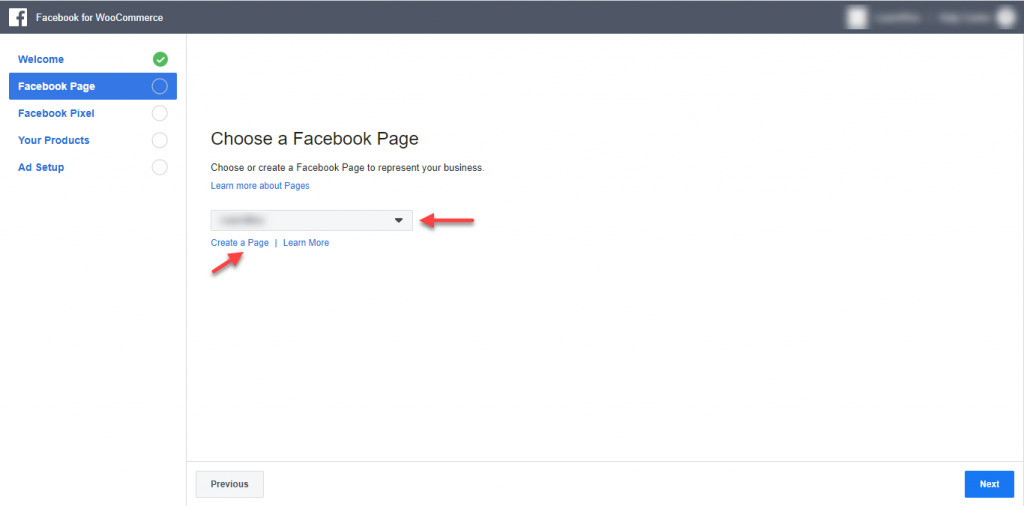
あなたのビジネスを表すFacebookページを指定する必要があります。 あなたがすでにあなたのビジネスのためのFacebookページを持っているならば、あなたはそれを使うことができます。 そうでない場合は、このステップで新しいページを作成できます。

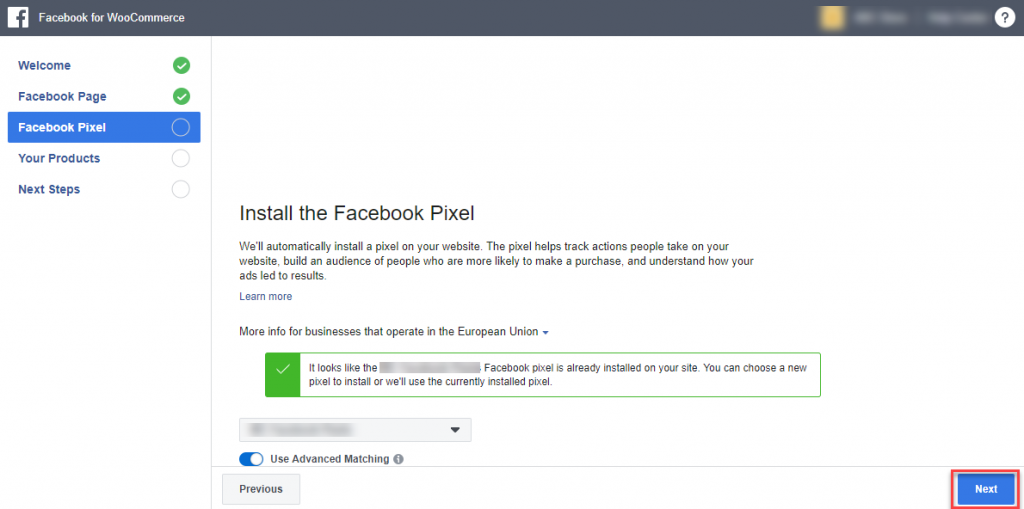
次のステップでは、作成したばかりのピクセルを指定できます。

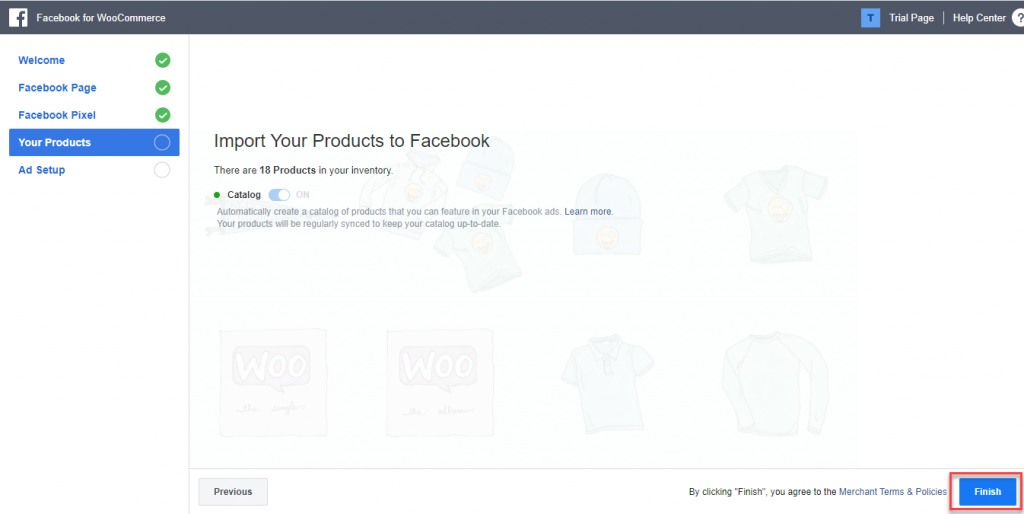
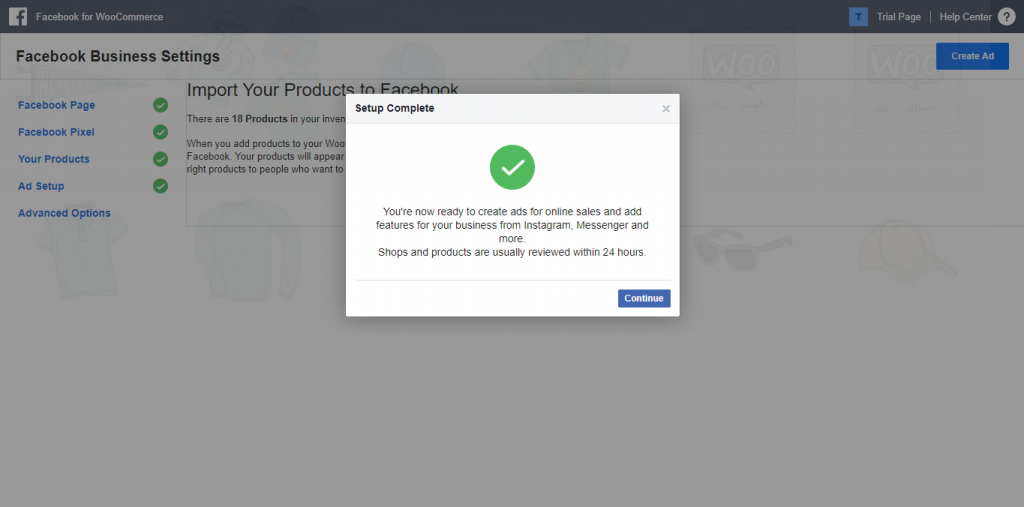
その後、Facebookに製品をインポートできます。

すべての製品がインポートされると、このプロセスが実行されます。

これで、パートナー統合中に戻って検証ステップを完了することができます。
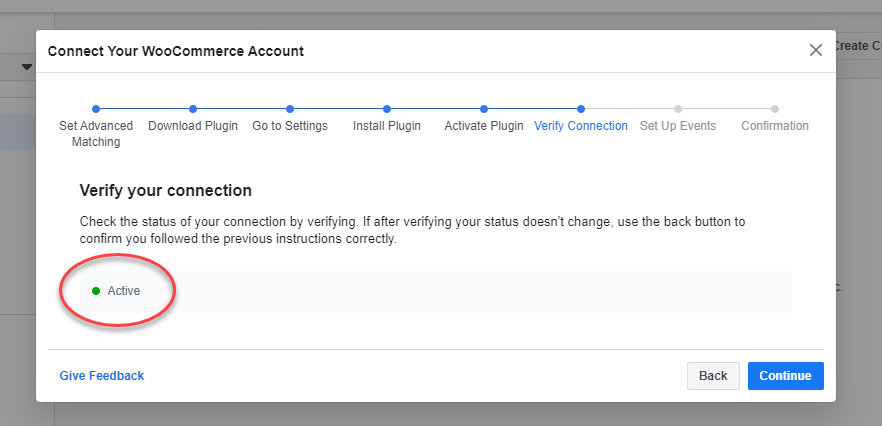
ステップ4:接続を確認する
これで、パートナー統合画面に戻ることができ、接続がすでにアクティブになっていることがわかります。

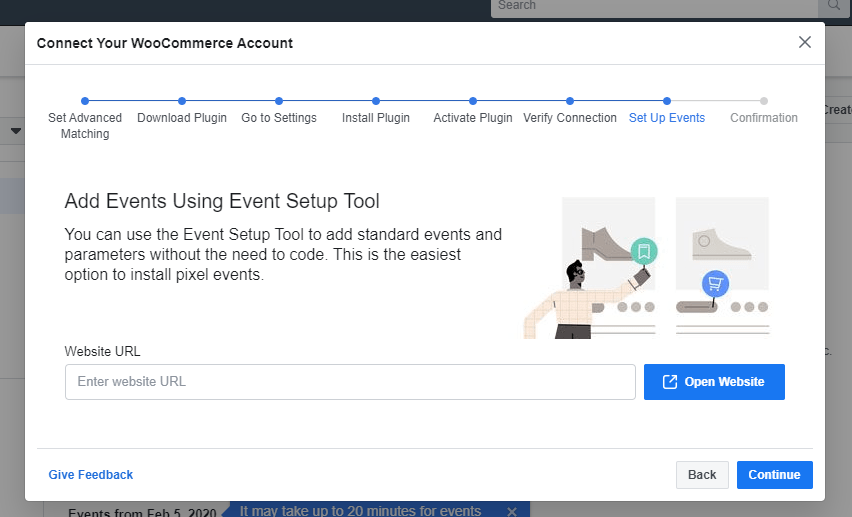
次のステップでは、WebサイトのURLを指定し、ボタンをクリックして開きます。

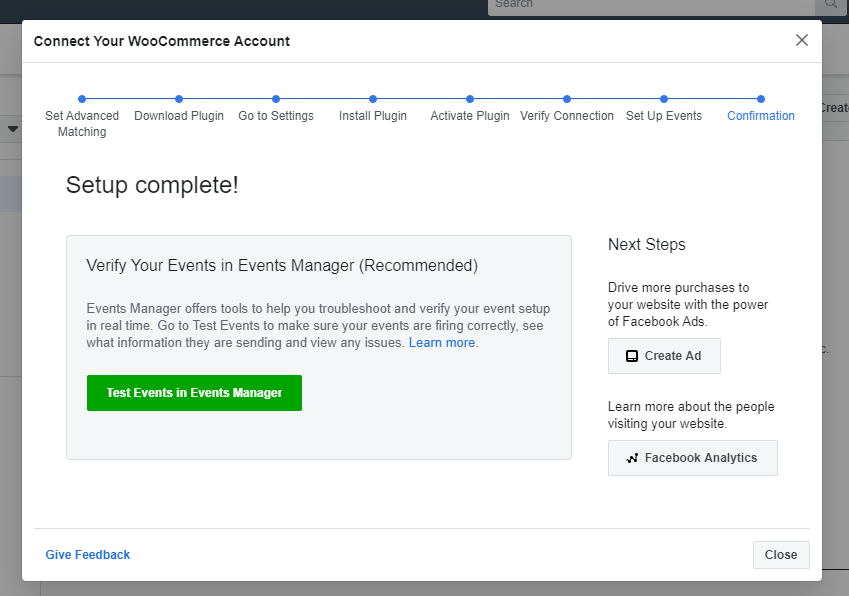
プロセスが完了したら、イベントをテストできます。

次のステップとして、Facebookを使用して広告を作成できます。
FacebookPixelを使用する利点
Facebook Pixelは、Facebookを通じてマーケティング活動を最適化するのに役立つ分析ツールです。 あなたがそれをあなたのウェブサイトと統合するときの明らかな利点のいくつかを見てみましょう。
リターゲティング
Facebook PixelをWebサイトに統合する主な利点の1つは、リターゲティングに役立つことです。 あなたはすでにあなたの製品に興味を示している顧客にあなたの製品を提示することができるでしょう。 顧客が製品にある程度の関心を持っていることをすでに知っているので、リターゲティングはコンバージョンの可能性が高くなります。
変換の最適化
Facebook Pixelは、ストアでのコンバージョンを最適化するためのより良いスコープを提供します。 ビジネスの成長により密接に関連するコンバージョンイベントを最適化できます。 これにより、キャンペーンの効果をより明確に測定できるため、分析データをより適切に管理できるようになります。
価値に基づいて顧客をターゲットにするのに役立ちます
一連の顧客の購入履歴を分析することで、ビジネスにとってより価値のある顧客をいつでも特定できます。 すでにかなりの金額を費やしている人は、あなたから再び購入する可能性が高くなります。 Facebook Pixelは、そのような顧客をターゲットにするのに役立ちます。
顧客の行動を追跡する
Facebook Pixelは、広告を操作した顧客を追跡するのに役立ちます。 これは、コンバージョンにつながるユーザーの行動を理解するのに役立ちます。 あなたは顧客があなたのウェブサイトをどのように認識しているかについて多くの洞察を得ることができるでしょう。
カスタムオーディエンスの構築を支援
Facebook Pixelsは、オーディエンスベースを拡大するのに役立ちます。 すでにサイトを操作しているユーザーの具体的な詳細に基づいて、カスタムオーディエンスを構築するのに役立ちます。 これには、人口統計、興味などの既存のユーザーのデータが考慮されます。
特定のユーザーをリターゲティングから除外する
アドバタイズされた製品をすでに購入しているユーザーをリターゲットすると、裏目に出ることがあります。 それは悪いユーザーエクスペリエンスとあなたのサイトについての否定的な認識を生み出します。 ありがたいことに、そのようなオーディエンスをリターゲットキャンペーンから除外することができます。
より多くのレポートおよび広告ツールを使用する
Facebook Pixelは、ビジネスの成長の重要な側面を追跡するだけでなく、Facebookの広告に他のツールを使用することもお勧めします。 環境に慣れたら、より多くのツールとオプションを使用するようになります。
この記事が、WooCommerce用のFacebookPixelの構成に役立つことを願っています。 ご不明な点がございましたら、コメントを残してください。
以下のビデオを確認してください。
参考文献
- WooCommerceストアをFacebookに統合します。
- オンラインストアのソーシャルメディア分析。
- SEMとSEO
