So verwenden Sie WebP-Bilder in WordPress
Veröffentlicht: 2023-07-11Möchten Sie WebP-Bilder in WordPress verwenden ? Wenn Sie nach einer praktikablen Methode suchen, mit der Sie WebP-Bilder erstellen und in WordPress verwenden können, lesen Sie diesen Artikel weiter.
Sind Sie es leid, Bilder auf Ihrer WordPress-Website langsam zu laden?
Möchten Sie die Geschwindigkeit und Leistung Ihrer Website verbessern, ohne Einbußen bei der Bildqualität hinnehmen zu müssen?
Suchen Sie nicht weiter als nach WebP-Bildern! Dieses innovative Bildformat wurde speziell für das Web entwickelt und bietet kleinere Dateigrößen und schnellere Ladezeiten. In diesem Blogbeitrag besprechen wir WebP-Bilder, ihre Vor- und Nachteile und wie man WebP-Bilder in WordPress mithilfe eines einfachen Plugins verwendet.
Sehen wir uns zunächst an, was WebP-Bilder sind und welchen Unterschied zwischen einem WebP-Bild und einem normalen Bild besteht.
Was sind WebP-Bilder?
WebP ist ein Bildformat, das 2010 von Google entwickelt wurde. Es handelt sich um ein modernes Open-Source-Bildformat, das für die effiziente Komprimierung und Anzeige hochwertiger Bilder im Web entwickelt wurde.
WebP verwendet fortschrittliche Komprimierungstechniken wie prädiktive Codierung, räumlich variierendes Chroma-Subsampling und verlustfreie oder verlustbehaftete Komprimierung, um kleinere Dateigrößen ohne Qualitätseinbußen zu erzeugen. Da WebP-Bilder außerdem speziell für die Verwendung im Web entwickelt wurden, eignen sie sich ideal für Websites und digitale Publikationen.
Da WebP ein neueres Format als ältere Optionen wie JPEG oder PNG ist, profitiert es von modernen Bildkomprimierungsalgorithmen und verbessert so seine Leistung.
Wenn Sie die Geschwindigkeit Ihrer Website optimieren und die Gesamtleistung verbessern und gleichzeitig die hervorragende visuelle Qualität Ihrer Mediendateien beibehalten möchten, könnte der Wechsel zum WebP-Bildformat ein kluger Schachzug sein!
Vor- und Nachteile von WebP-Bildern
Während WebP-Bilder im Vergleich zu Formaten wie JPEG und PNG viele Vorteile bieten, gibt es bei der Verwendung von WebP-Bildern auf Ihrer Website auch Nachteile. In diesem Abschnitt erfahren Sie die wichtigsten Vor- und Nachteile von WebP-Bildern.
Vorteile von WebP-Bildern
- Aufgrund der geringen Größe werden Websites schneller geladen
- Beanspruchen Sie weniger Speicherplatz auf Servern und Geräten
- Unterstützt Transparenz und verlustfreie Komprimierung
- Verbessern Sie die Ladegeschwindigkeit der Seite
Nachteile von WebP-Bildern
- Mangelnde Unterstützung für alle Webbrowser
- Für die Konvertierung bestehender Dateien in das WebP-Format sind unterschiedliche Tools oder Plugins erforderlich
- Kompatibilitätsprobleme mit anderen Webbrowsern
Obwohl die Verwendung von WebP-Bildern in WordPress eindeutige Vorteile bietet, müssen Website-Besitzer und -Entwickler diese Vorteile gegen mögliche Nachteile abwägen, bevor sie umsteigen.
So verwenden Sie WebP-Bilder in WordPress mithilfe eines Plugins
In diesem Abschnitt zeigen wir Ihnen, wie Sie WebP-Bilder mithilfe eines Plugins in WordPress verwenden. Zu diesem Zweck stehen auf dem Marktplatz mehrere Plugins zur Verfügung.
Für die heutige Demonstration verwenden wir jedoch den EWWW Image Optimizer , der die Konvertierung Ihrer hochgeladenen Bilder in das WebP-Format unterstützt.
Schritt 1: Installation und Aktivierung
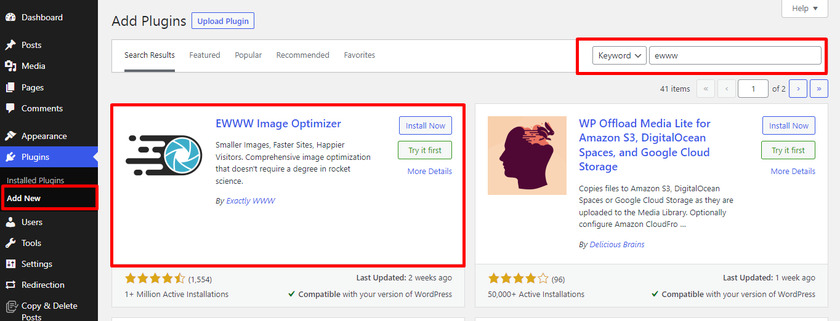
Melden Sie sich zunächst im WordPress-Backend an und gehen Sie zu Plugins » Neu hinzufügen .
Suchen Sie als Nächstes nach dem EWWW Image Optimizer . Wenn Sie das richtige Tool gefunden haben, installieren und aktivieren Sie es bitte auf Ihrer Website. Wenn Sie möchten, können Sie das Plugin auch manuell installieren und aktivieren.

Schritt 2: Konfiguration
Sobald das Plugin aktiviert ist, können Sie es über die Einstellungsseite konfigurieren.
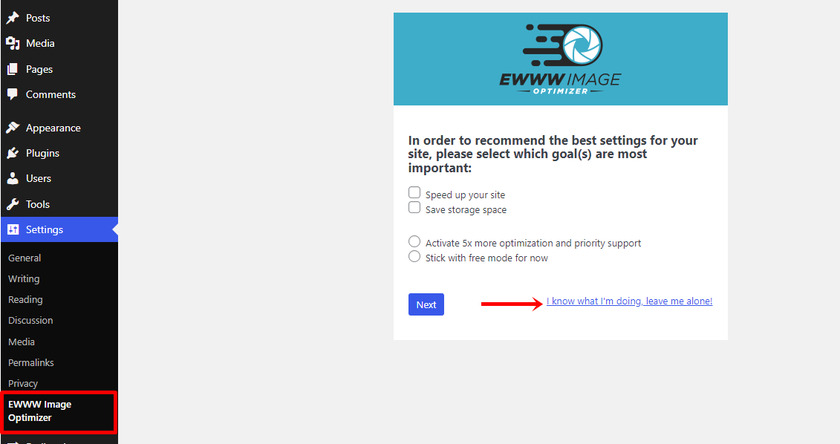
Gehen Sie dazu zu Einstellungen » EWWW Image Optimizer . Es erscheint ein Einrichtungsassistent, den Sie jedoch verlassen können, indem Sie auf die Option „ Ich weiß, was ich tue“ klicken. ”

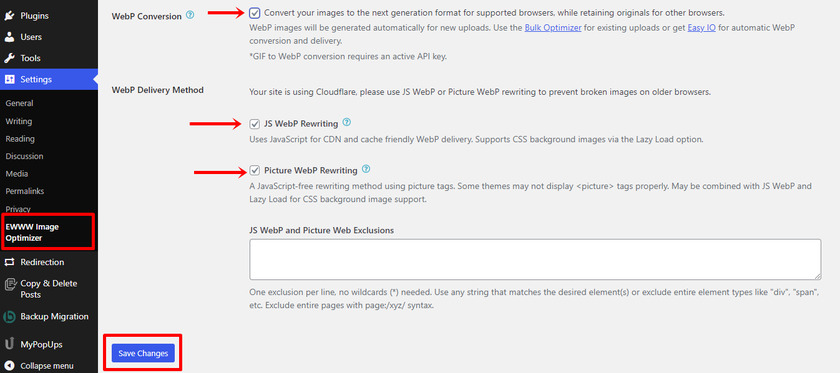
Als nächstes sehen Sie einen Bildschirm voller verschiedener Plugin-Einstellungen. Sie müssen lediglich nach unten scrollen und nach „ WebP-Konvertierung “ suchen. Wenn Sie die richtige Option gefunden haben, aktivieren Sie das Kontrollkästchen daneben.
Wenn Sie das Kontrollkästchen aktivieren, werden weitere Einstellungen im Zusammenhang mit der WebP-Konvertierung erweitert.

Aktivieren Sie ebenfalls „JS WebP Rewriting“ und „Picture WebP Rewriting“ und klicken Sie auf die Schaltfläche „Änderungen speichern“ . Jetzt können Sie weitermachen.
Schritt 3: Bilder für das WebP-Format optimieren
Nach der Konfiguration der Plugin-Einstellung werden alle zukünftigen Bild-Uploads automatisch in das WebP-Format konvertiert.
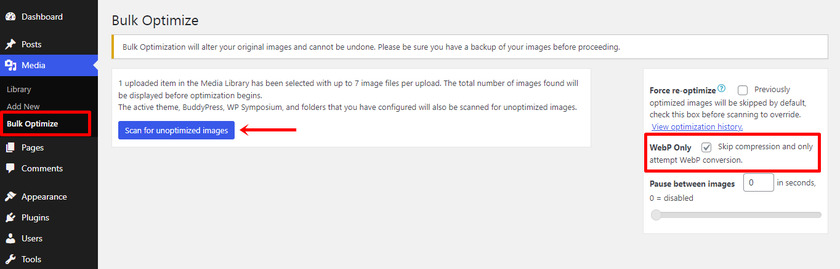
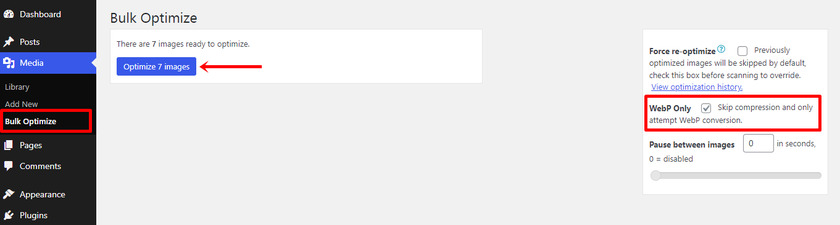
Die vorhandenen Bilder werden jedoch nicht optimiert. Deshalb müssen wir sie in diesem Fall manuell konvertieren. Navigieren Sie dazu zu Medien » Massenoptimierung und klicken Sie auf Nach nicht optimierten Bildern suchen. Stellen Sie außerdem sicher, dass Sie das Kontrollkästchen „Nur WebP“ aktivieren, um die Komprimierung zu überspringen und nur die Bilder zu konvertieren.

Als Nächstes sehen Sie die Anzahl der Bilder, die optimiert werden müssen.
Klicken Sie auf die Schaltfläche „X-Bilder optimieren“ .

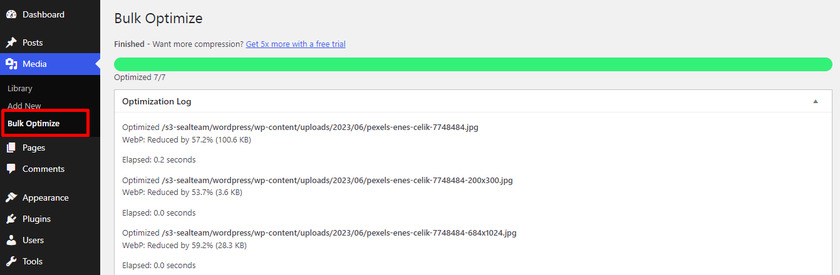
Sobald der Konvertierungsprozess abgeschlossen ist, erhalten Sie ein Protokoll, das angibt, dass die Massenoptimierung abgeschlossen ist.

Schritt 4: Testen Sie das WebP-Format
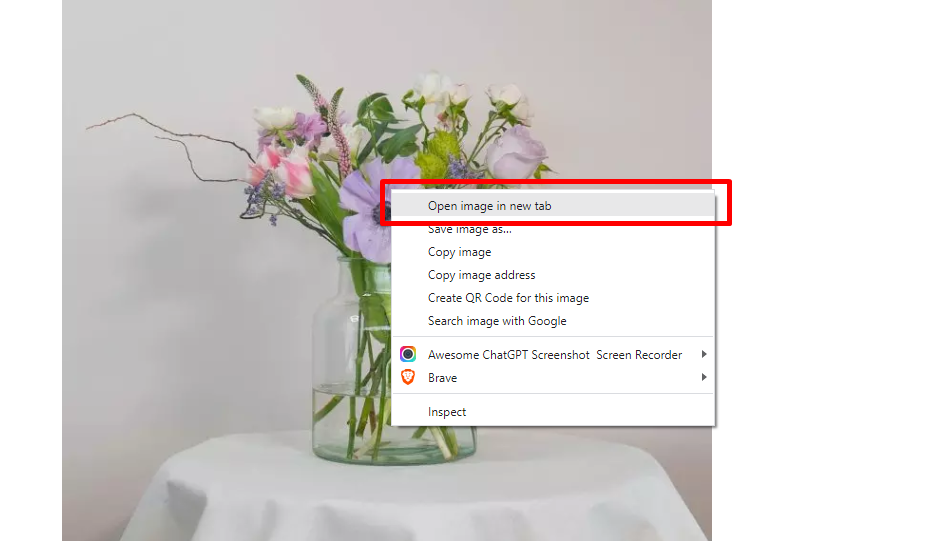
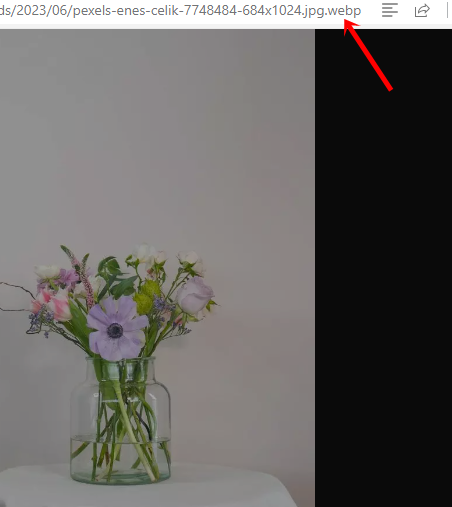
Als nächstes müssen wir sicherstellen, dass die Bilder ordnungsgemäß in WebP konvertiert werden. Um die Änderungen zu überprüfen, gehen Sie zu einem beliebigen Blogbeitrag und öffnen Sie ein Bild in einem neuen Tab.

Wenn Sie die Erweiterung .webp in der Adressleiste sehen, hat das Plugin das Bild erfolgreich in das WebP-Format konvertiert.


Und das ist es.
Mit diesen Schritten können Sie WebP-Bilder mithilfe eines Plugins ganz einfach in WordPress verwenden. Wie Sie in diesem Tutorial sehen können, müssen Sie keine weiteren Schritte unternehmen, um Ihre PNG-/JPEG-Bilder in das WebP-Format zu konvertieren.
Ein einfaches Plugin wie EWWW Optimizer erledigt die Arbeit für Sie.
Bonus : Beste Plugins zum Konvertieren von Bildern in das WebP-Format
Wenn Sie Plugins verwenden möchten, um Ihre vorhandenen oder neuen Bilder in das WebP-Format zu konvertieren, sehen Sie sich diese Optionen an:
- Stellen Sie sich vor
- Optimol
- ShortPixel
Jedes Tool verfügt über einzigartige Funktionen. Im Folgenden werden wir uns die Plugins genauer ansehen.
1) Stellen Sie sich vor

Wenn Sie Ihre Bilder in das WebP-Format konvertieren und optimieren müssen, sollten Sie sich für Imagify entscheiden. Dieses Plugin ist für seine Benutzerfreundlichkeit und hochwertige Bildkomprimierung bekannt. Die WebP-Optimierungsfunktion ist in allen kostenpflichtigen Plänen enthalten und das Plugin bietet auch eine Fallback-Funktion für nicht unterstützte Browser.
Sobald Sie die Bilder zu Ihrer WordPress-Website hinzugefügt haben, lädt Imagify sie zur Komprimierung auf seinen Server hoch. Sie können Daten auf drei Ebenen komprimieren: verlustfrei, intelligent und beides. Das Plugin ermöglicht das Hin- und Herwechseln zwischen den Komprimierungsmodi.
Merkmale
- Einfach zu verwenden
- Leichtes Plugin
- Mehrere Methoden zum Komprimieren der Bilder
- Automatische WebP-Konvertierung
Preisgestaltung
Das Plugin ist ein Freemium-Tool; Sie finden die kostenlose Version im WordPress-Plugin-Repository. Die Premium-Version kostet 9,99 $ monatlich und kann von der offiziellen Website heruntergeladen werden.
2) Optimol

Ein weiteres Plugin auf dieser Liste ist Optimole, das über eine vollautomatische WebP- und WebM-Optimierungsfunktion verfügt. Sie müssen lediglich das Plugin installieren, das alles im Hintergrund erledigt, Ihre Bilder optimiert und sicherstellt, dass sie im möglichst effizienten Format bereitgestellt werden.
Eine der hervorgehobenen Funktionen von Optimole besteht darin, dass es die Bildgröße automatisch komprimiert, reaktionsfähige Bilder über ein CDN mit Standorten auf der ganzen Welt verarbeitet, Bildersetzungen vornimmt, Bild-URLs neu schreibt und Lazy Load durchführt.
Merkmale
- CDN-Integration
- Bildkompression
- Bild-URLs neu schreiben
- Wird die Website nicht verlangsamen
Preisgestaltung
Ähnlich wie Imagify gibt es auch für dieses Plugin sowohl kostenlose als auch Premium-Versionen . Sie können die kostenlose Version von Optimole aus dem Repository herunterladen. Andererseits können Sie die Premium-Version herunterladen, die 22,99 $/Monat kostet.
3. Kurzes Pixel

ShortPixel ist eines der beliebtesten Plugins, das eine einfache und effektive Möglichkeit bietet, Ihre Bilder für WebP zu optimieren. Es verfügt außerdem über eine praktische Bildkomprimierungsfunktion, die dazu beitragen kann, die Dateigröße weiter zu reduzieren. Um Ihre Bilder in das WebP-Format zu konvertieren, müssen Sie lediglich das Plugin installieren und in den Einstellungen das Kontrollkästchen zur Bereitstellung einer WebP-Version Ihres Bildes aktivieren.
Sie können Bilder auf Ihrer WordPress-Website ganz einfach optimieren, indem Sie den ShortPixel-Dienst über das WordPress-Plugin verbinden. Darüber hinaus bietet ShortPixel auf seiner Website eine SaaS-Plattform (Software as a Service) mit Bildoptimierungsdiensten an.
Es handelt sich um ein leichtes Plugin mit einer benutzerfreundlichen Benutzeroberfläche, das regelmäßig aktualisiert wird. Mit Hilfe dieses Plugins können Sie Ihre Fotos direkt auf dem Server optimieren oder ein CDN nutzen, um Bilder aus der Ferne zu speichern und zu versenden.
Merkmale
- Benutzerfreundliches Design
- Problemlose Konfiguration
- Kann auf mehreren Websites verwendet werden
- CDN-Integration
Preisgestaltung
ShortPixel ist ebenfalls ein Freemium-Tool und die Preise sind angemessen und flexibel, was es zu einer großartigen Wahl für Unternehmen jeder Größe macht. Sie können die kostenlose Version von ShortPixel aus dem Plugin-Repository herunterladen. Die Premium-Version von ShortPixel kostet 8,25 $ pro Monat und kann von der offiziellen Website heruntergeladen werden.
Abschluss
WebP ist ein revolutionäres Bildformat, mit dem Sie die Größe Ihrer Bilder ohne Einbußen bei der Qualität drastisch reduzieren können. Dies trägt dazu bei, die Ladezeiten von Seiten zu verkürzen und das Benutzererlebnis auf Ihrer Website zu verbessern.
Durch die Verwendung von WebP können Sie alle Ihre Bilder mit minimalem Aufwand ganz einfach für das Web optimieren und haben so mehr Zeit, sich auf andere Aspekte des Betriebs einer effektiven Website zu konzentrieren. Wenn Sie nach einer Möglichkeit suchen , die Leistung Ihrer WordPress-Site zu verbessern, sollte die Implementierung von WebP einer der ersten Schritte zur Erreichung dieses Ziels sein.
Wie Sie in diesem Artikel sehen können, können Sie mit jedem Bildoptimierungs-Plugin wie EWWW Optimizer , ShortPixel oder Imagify WebP-Formate Ihrer Bilder erstellen. Auch wenn Sie viele Bilder auf Ihre Website hochladen, könnte dies eine großartige Ergänzung sein. Sie können mit dem Plugin auch Ihre vorhandenen Bilder in das WebP-Format konvertieren.
Da Google die Seitengeschwindigkeit als einen der Ranking-Faktoren verwendet, empfehlen wir Ihnen dringend, Ihre Bilder für eine bessere Leistung zu optimieren.
Was hält Sie also davon ab?
Versuchen Sie, Ihre Bilder in das WebP-Format zu konvertieren und die Gesamtgeschwindigkeit der Website zu verbessern.
Wir hoffen, dass dieser Artikel wertvolle Einblicke und Anleitungen zur Verwendung von WebP-Bildern in WordPress geliefert hat. Wenn ja, teilen Sie es unbedingt mit Ihren Freunden.
Hier sind ein paar weitere Artikel, die Sie vielleicht nützlich finden:
- So laden Sie Bilder in WordPress verzögert
- So deaktivieren Sie den Rechtsklick auf WordPress-Bilder
- Beste WordPress-Geschwindigkeitsoptimierungs-Plugins – Top 5
