So zeigen Sie FAQs in WordPress an
Veröffentlicht: 2023-07-01o Du möchtest FAQs in WordPress anzeigen? Durch die Anzeige von FAQs oder häufig gestellten Fragen auf Ihrer Website erfahren die Benutzer mehr über Ihr Unternehmen oder die von Ihnen angebotene Dienstleistung. Es ist heutzutage eine gängige Praxis, die von so vielen kundenorientierten Unternehmen angewendet wird. Wenn Sie nach einer Schritt-für-Schritt-Anleitung zum Hinzufügen von FAQs in WordPress suchen, lesen Sie diesen Artikel weiter.
Doch bevor wir diese Methoden durchgehen, schauen wir uns an, was FAQs sind und warum wir sie für unsere WordPress-Seiten benötigen.
Was sind FAQs?
FAQs stehen für häufig gestellte Fragen. Dies sind die häufigsten Fragen und die entsprechenden Antworten. Normalerweise befinden sie sich auf den Produktseiten und im Kundendienstbereich der Website. Sie zielen darauf ab, häufige Zweifel auszuräumen und Benutzern einen schnellen Zugriff auf relevante Informationen zu ermöglichen.
Jetzt wissen Sie, was FAQs sind. Als Nächstes erfahren Sie, warum das Hinzufügen von FAQs zu Ihrer Website eine gute Option ist.
Warum brauchen Sie FAQs?
Es gibt viele Gründe, FAQs in WordPress anzuzeigen. Hier sind einige der Vorteile:
- Bessere Benutzererfahrung: Verbessern Sie die Benutzererfahrung, indem Sie Fragen und deren Antworten an einem zentralen Ort bereitstellen. Das Finden der Antworten auf ihre Fragen an einem Ort erhöht die Zufriedenheit und das Engagement.
- Zeit- und Ressourceneinsparungen: Wenn Sie auf Ihrer Website FAQs verwenden, müssen Sie nicht immer wieder Antworten auf dieselben Fragen geben.
- Aufbau von Vertrauen und Glaubwürdigkeit: Wenn Sie FAQs auf der WordPress-Site anzeigen, zeugen Sie von Ehrlichkeit und dem Engagement, Ihrem Publikum hilfreiche Informationen bereitzustellen. Benutzer können Vertrauen und Glaubwürdigkeit in Ihre Marke oder Ihr Unternehmen gewinnen, wenn Sie ihre Fragen antizipieren und einfache Antworten geben.
- Effizienter Informationszugriff: FAQs bieten Benutzern schnellen und einfachen Zugriff auf Antworten auf häufige Fragen oder Probleme. Benutzer können die benötigten Informationen finden, ohne durch mehrere Seiten navigieren oder Support-Mitarbeiter kontaktieren zu müssen.
- Aktuelle Informationen: Sie sollten immer darüber nachdenken, die FAQs regelmäßig zu überprüfen und zu aktualisieren, um Produkt-, Service- oder Richtlinienänderungen widerzuspiegeln. Dadurch wird sichergestellt, dass Benutzer stets auf die genauesten und aktuellsten Informationen zugreifen können.
- Ideal für die organische Suche: Eine Seite mit häufig gestellten Fragen (FAQ) ist eine großartige Möglichkeit, Fragen zu Ihrem Unternehmen, Ihrer Branche oder Ihren Konkurrenten zu beantworten. Personen, die Ihr Unternehmen nicht kannten, aber die Antwort auf ihre Frage auf Ihrer Website gefunden und sich durchgeklickt haben, um mehr zu erfahren, könnten zu Ihrem Unternehmen kommen.
Kommen wir als nächstes zum Kern des Artikels, wo wir erklären, wie man FAQs in WordPress hinzufügt.
So fügen Sie FAQs in WordPress hinzu
Es gibt verschiedene Methoden, FAQs in WordPress anzuzeigen.
- Mit einem speziellen FAQ-Plugin
- Verwendung eines SEO-Plugins
Sehen wir uns an, wie wir jede Methode verwenden können, um FAQs in WordPress anzuzeigen.
1) FAQs in WordPress mit einem FAQ-Plugin anzeigen
Es gibt so viele FAQ-Plugins auf dem Markt. Wir haben in diesem Artikel bereits einige der besten FAQ-Plugins behandelt. Für dieses Tutorial verwenden wir die Quick and Easy FAQs.
1.1) Installation und Aktivierung
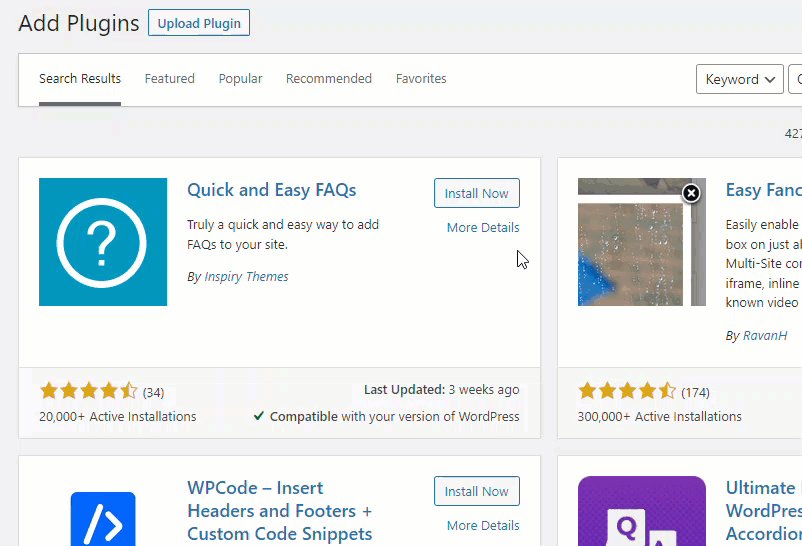
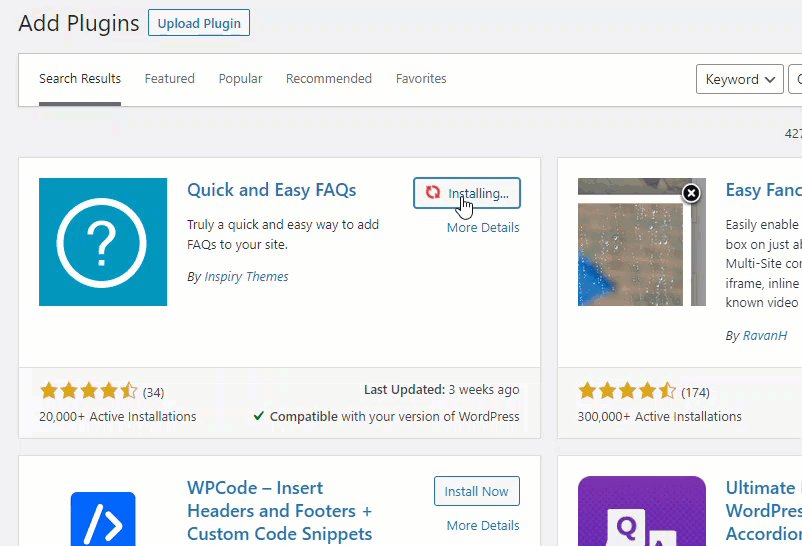
Als Erstes sollten Sie das Quick and Easy FAQs WordPress-Plugin installieren und aktivieren. Sobald Sie sich im Admin-Bereich angemeldet haben, gehen Sie zu Plugins > Neu hinzufügen .
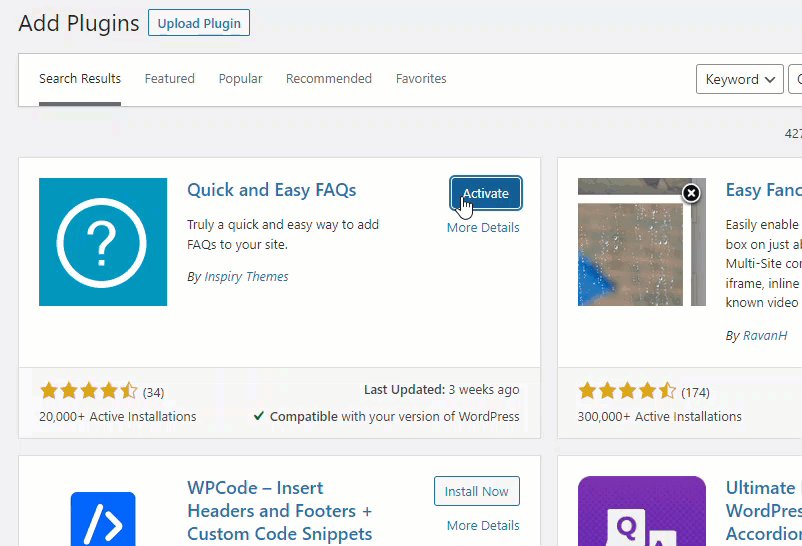
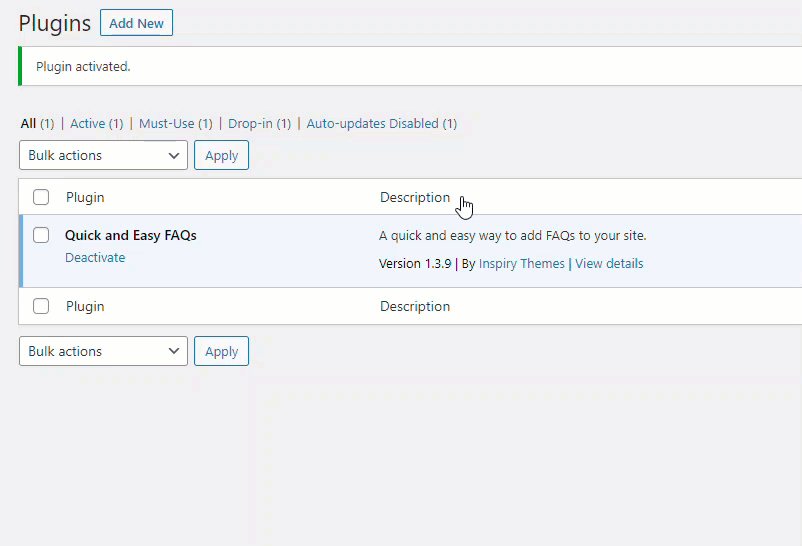
Suchen Sie jetzt nach schnellen und einfachen FAQs. Nachdem Sie das richtige Plugin gefunden haben, installieren und aktivieren Sie es bitte auf Ihrer Website. Wenn Sie die manuelle Methode zur Installation eines Plugins bevorzugen, lesen Sie diesen Blogbeitrag.

1.2) Plugin-Konfiguration
Nach der Aktivierung sehen Sie auf der linken Seite die Einstellungen des Plugins.

Jetzt können Sie mit der Erstellung von FAQs beginnen. Klicken Sie dazu auf „Neu hinzufügen“ .

Fügen Sie als Nächstes die Frage und Antwort im Editor hinzu. Sie können es speichern, sobald Sie mit den FAQ fertig sind.

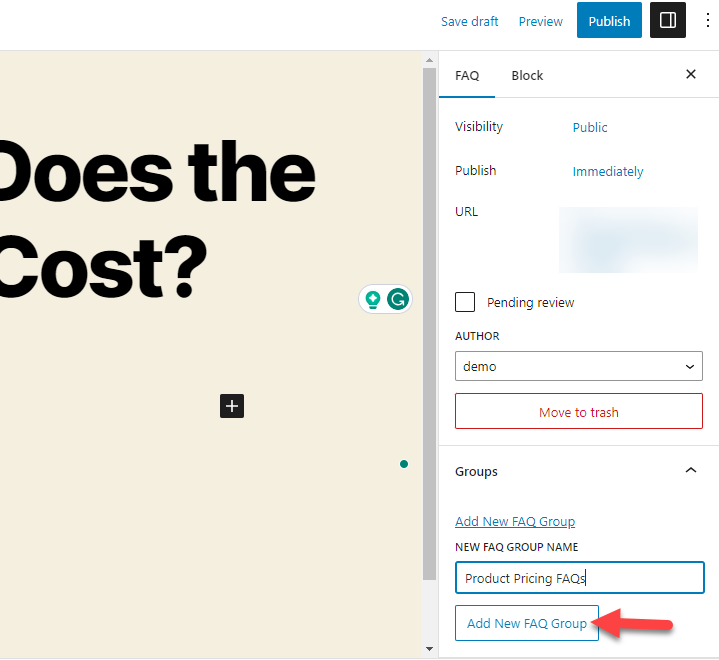
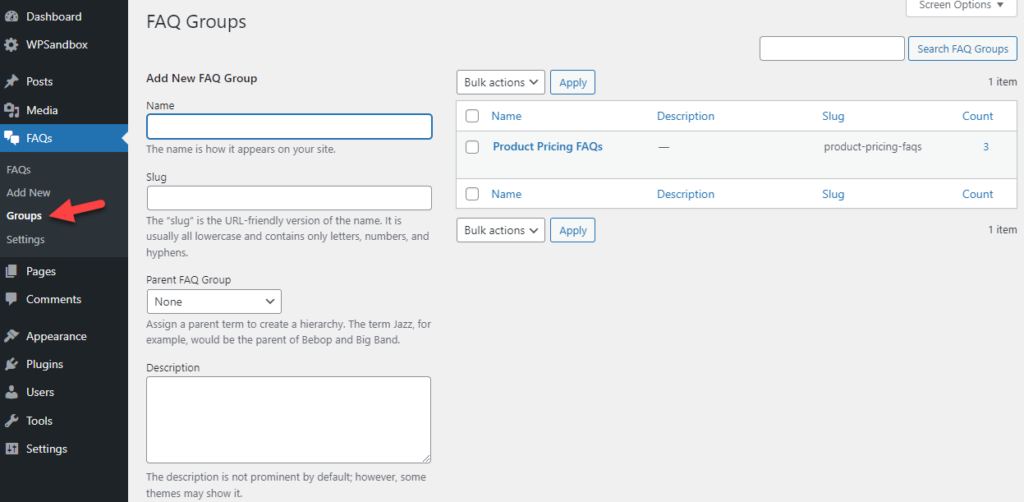
Eine weitere Option, die einen Blick wert ist, sind die Gruppen.

Wenn Sie zwei weitere FAQs in einem Abschnitt gruppieren müssen, können Sie die Gruppierungsoption verwenden. Diese Funktion ist praktisch, wenn Sie mehrere FAQs auf einer einzigen Seite anzeigen.
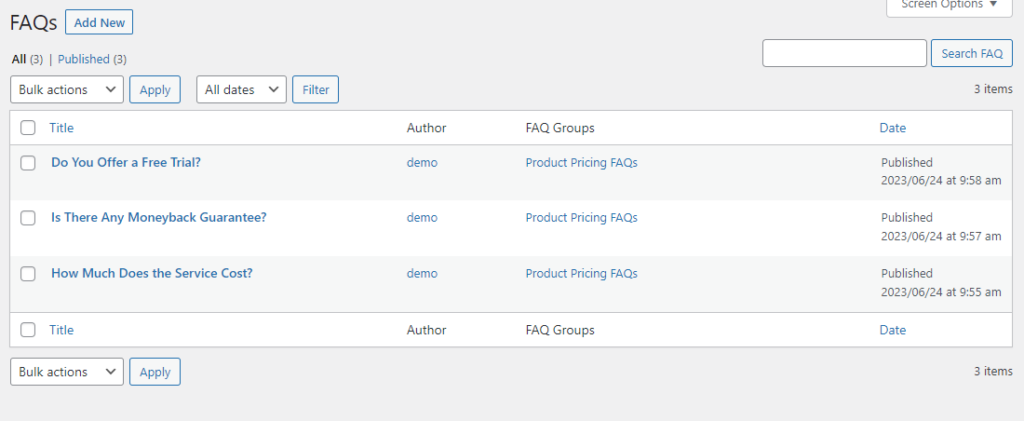
Erstellen Sie nun so viele FAQs, wie Sie anzeigen möchten.

Wenn Sie tiefer gehen und jede von Ihnen erstellte Gruppe anpassen möchten, schauen Sie sich diesen Abschnitt an:

1.3) Einbetten von FAQs
Als nächstes ist es an der Zeit, die FAQs in eine Seite oder einen Beitrag einzubetten. Es gibt drei verschiedene Stile, mit denen Sie Ihre FAQs anzeigen können.
- Listenstil
- Stil umschalten
- Filterbarer Umschaltstil
Das Beste daran ist, dass Sie keine Codes verwenden oder Vorlagendateien bearbeiten müssen, um die FAQs auf Ihrer Website einzufügen. Da das Plugin für Gutenberg optimiert ist, können Sie den dafür vorgesehenen Block mit dem Plugin verwenden, um die FAQs anzuzeigen.

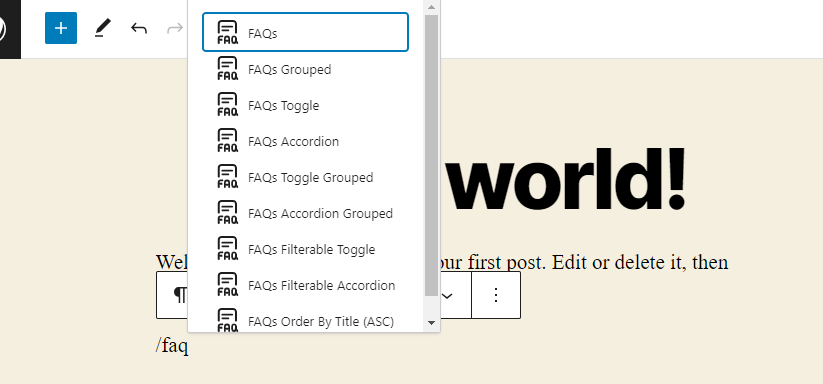
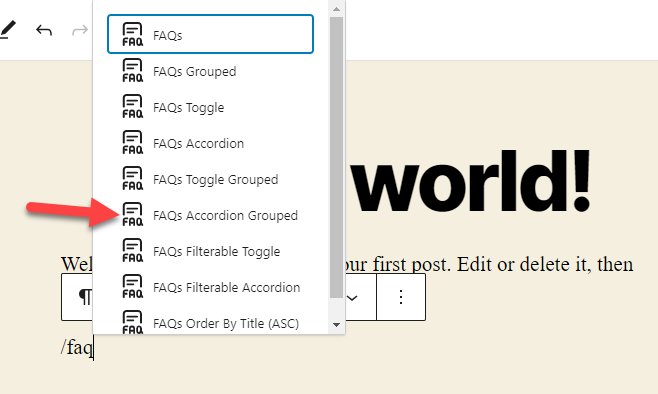
Um eine einzelne FAQ anzuzeigen, reicht der FAQ-Block . Wenn Ihr Ziel hingegen darin besteht, eine Reihe von FAQs anzuzeigen, die einer Gruppe zugeordnet sind, wählen Sie den gruppierten Block . Sie können das Styling je nach Ihren Anforderungen auswählen. In diesem Fall verwenden wir gruppierte FAQs im Akkordeon-Stil.

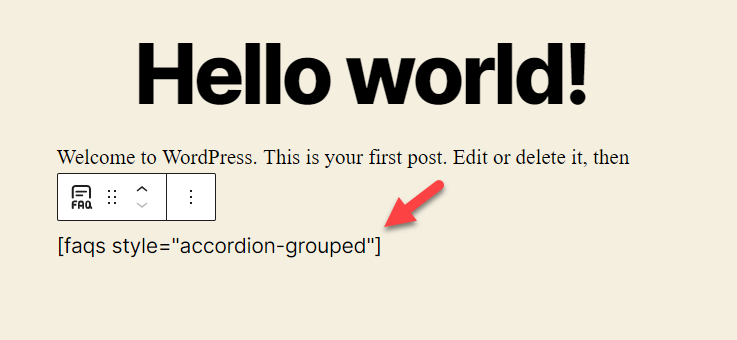
Jetzt fügt das Plugin dem Editor einen benutzerdefinierten Shortcode hinzu.

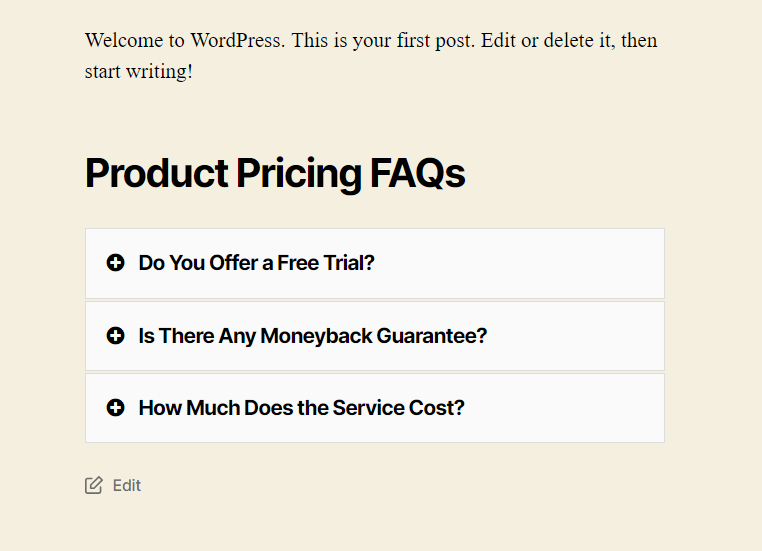
Wenn Sie Ihren Beitrag im Frontend überprüfen, können Sie die Live-Ergebnisse sehen.

Sie können versuchen, den Stil zu wechseln, um herauszufinden, welcher zu Ihrer Marke und dem Design Ihrer Website passt.
Das ist es!
So können Sie für diese Aufgabe ein spezielles FAQ-Plugin verwenden. Im nächsten Abschnitt zeigen wir Ihnen, wie Sie mit einem speziellen SEO-Plugin FAQs zu Ihrer Website hinzufügen.

2) FAQs in WordPress mit einem SEO-Plugin anzeigen
Da FAQs Ihnen erheblich dabei helfen können, Ihre SEO zu verbessern, bieten die meisten SEO-Plugins diese Funktion an. Beispielsweise bieten Plugins wie Rank Math, Yoast und All In One SEO Pack diese Funktion.
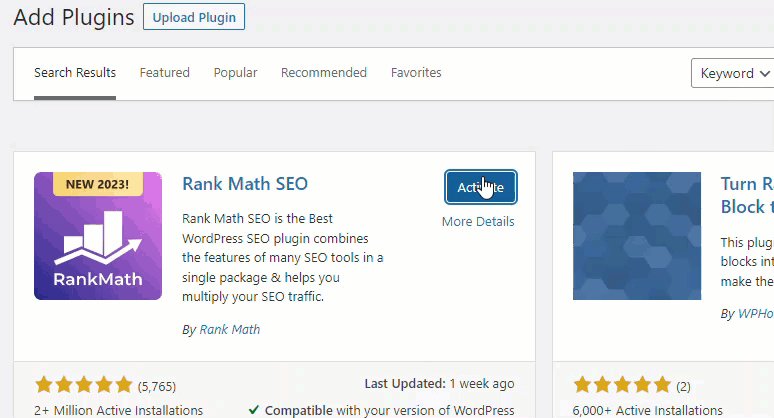
Sehen wir uns an, wie Sie ein SEO-Plugin verwenden, um FAQs auf Ihrer Website anzuzeigen. Für dieses Tutorial verwenden wir Rank Math. Als erstes werden wir also Rank Math installieren und aktivieren.

Wir haben eine detaillierte Anleitung zur Konfiguration von Rank Math für Erstbenutzer. Wenn Sie also eine Schritt-für-Schritt-Anleitung zum Einrichten des Plugins benötigen, schauen Sie sich diese an.
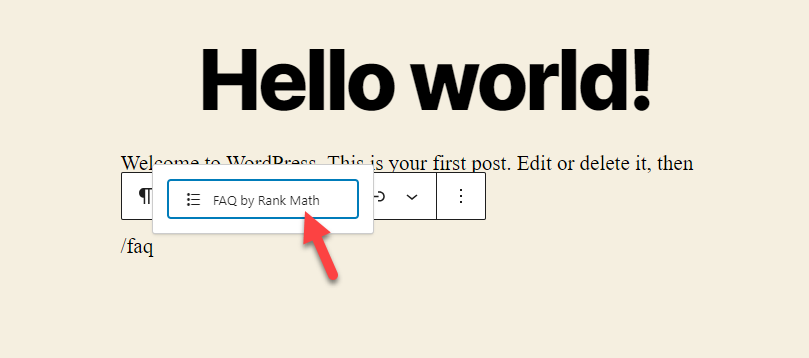
Sobald Sie die Konfiguration abgeschlossen haben, können Sie mit dem Hinzufügen von FAQs beginnen. Gehen Sie zu einer Seite oder einem Beitrag, auf der Sie FAQs anzeigen müssen. Suchen Sie als Nächstes nach dem Block „FAQ by Rank Math“ .

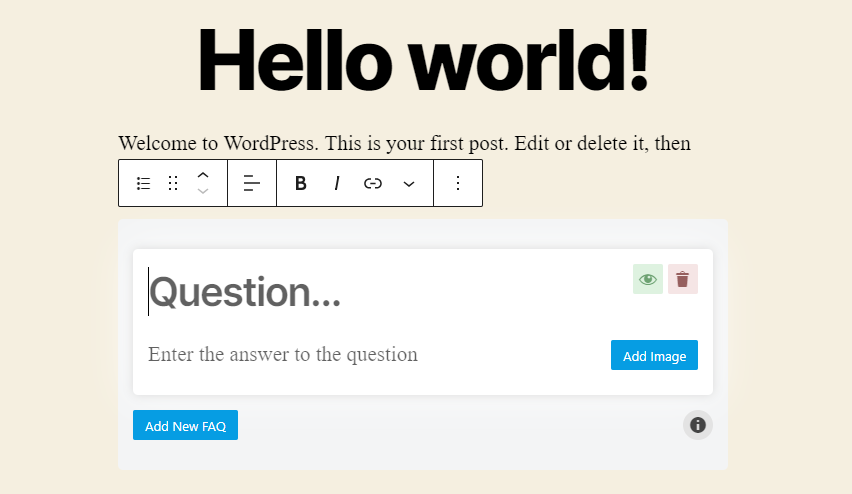
Sie sehen den FAQ-Editor in den Blockeinstellungen.

Sie können in den Einstellungen FAQs hinzufügen. Wenn Sie mit dem Hinzufügen fertig sind, klicken Sie auf „Veröffentlichen“ oder „Aktualisieren“.

Überprüfen Sie nun die Seite/den Beitrag im Frontend.

Dort finden Sie alle FAQs. Standardmäßig gibt es keine benutzerdefinierten Designs. Mit ein wenig CSS-Codes können Sie das Teil besser gestalten.
Auf diese Weise können Sie ein SEO-Plugin verwenden, um FAQs in WordPress hinzuzufügen.
3) Häufig gestellte Fragen in WordPress programmgesteuert anzeigen
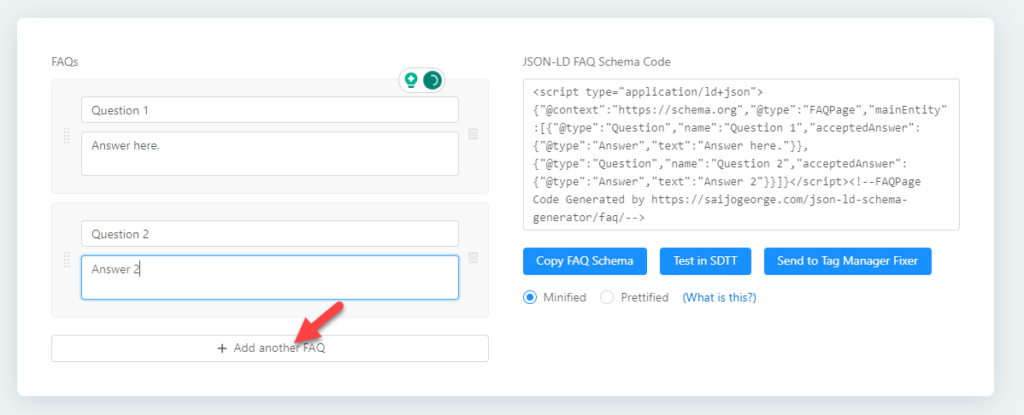
Dies ist eine andere Möglichkeit, FAQs zu Ihrer WordPress-Website hinzuzufügen. Hier erfahren Sie, wie Sie es tun können. Als Erstes müssen Sie diese Website aufrufen und dort Ihre Fragen und Antworten eingeben.

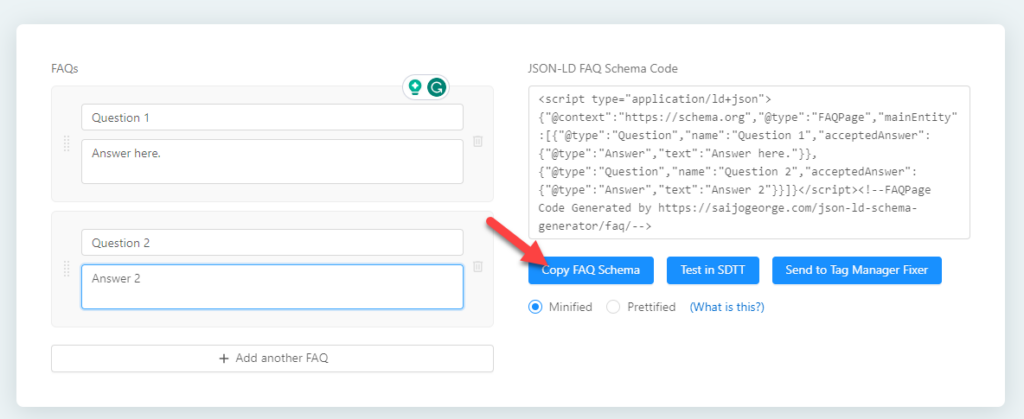
Wenn Sie mit dem Hinzufügen der Fragen und Antworten fertig sind, kopieren Sie den FAQ-Schemacode.

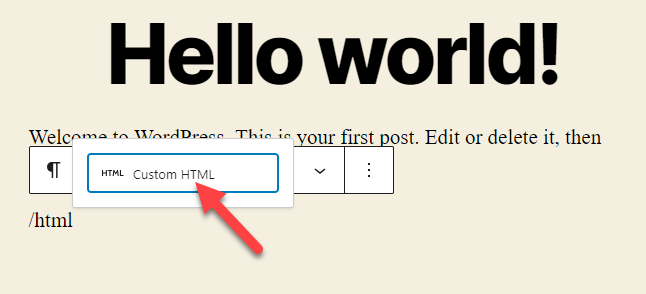
Als nächstes müssen Sie den Gutenberg-Editor öffnen und einen benutzerdefinierten HTML-Block hinzufügen.

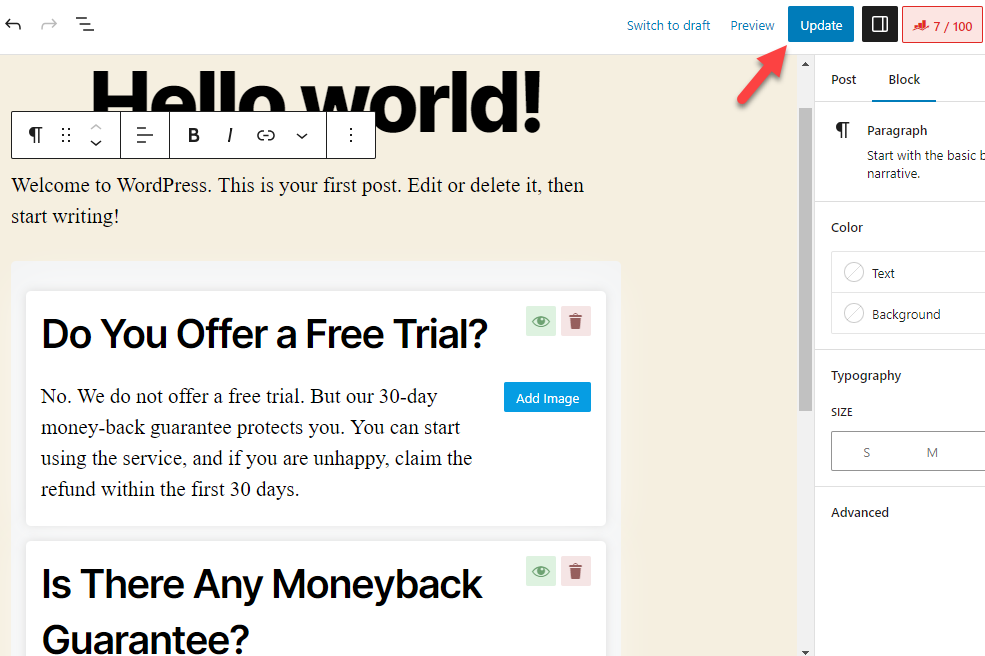
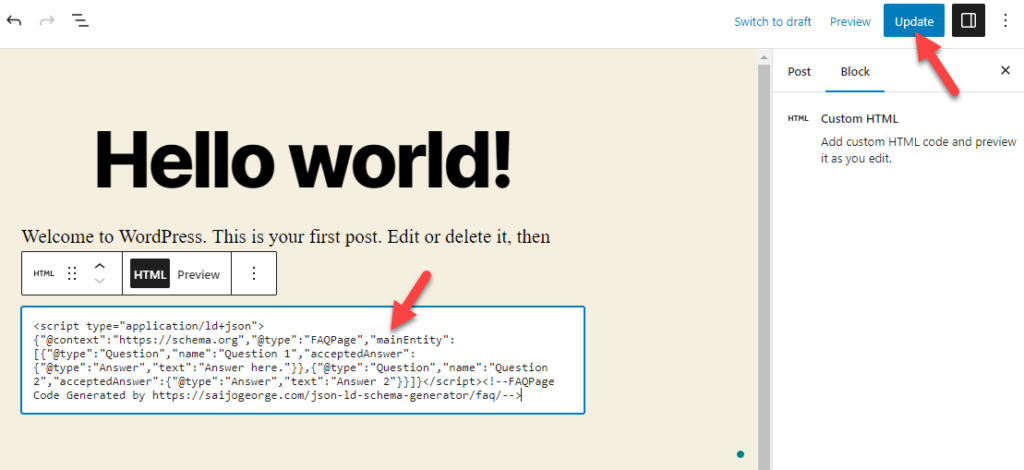
Fügen Sie als Nächstes den zuvor kopierten HTML-Code ein und aktualisieren Sie den Beitrag.

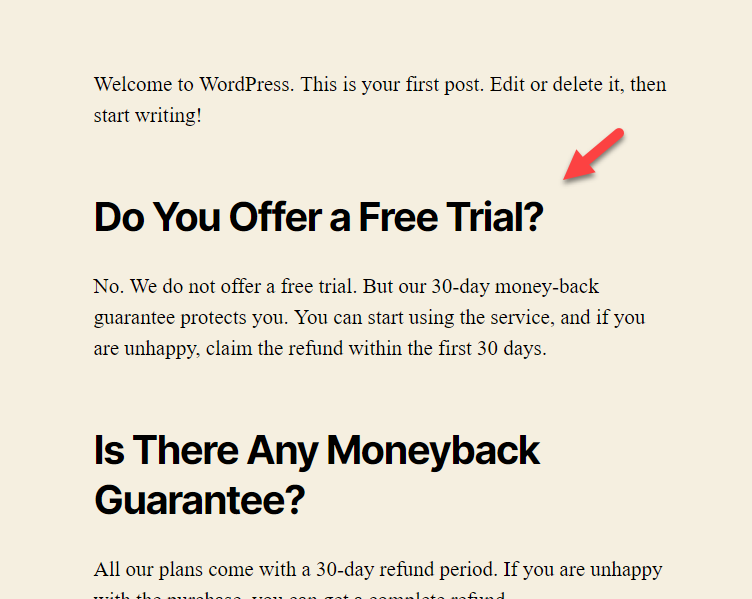
Nach der Aktualisierung können Sie den Beitrag im Frontend überprüfen. Sie werden dort keine sichtbaren Änderungen sehen.

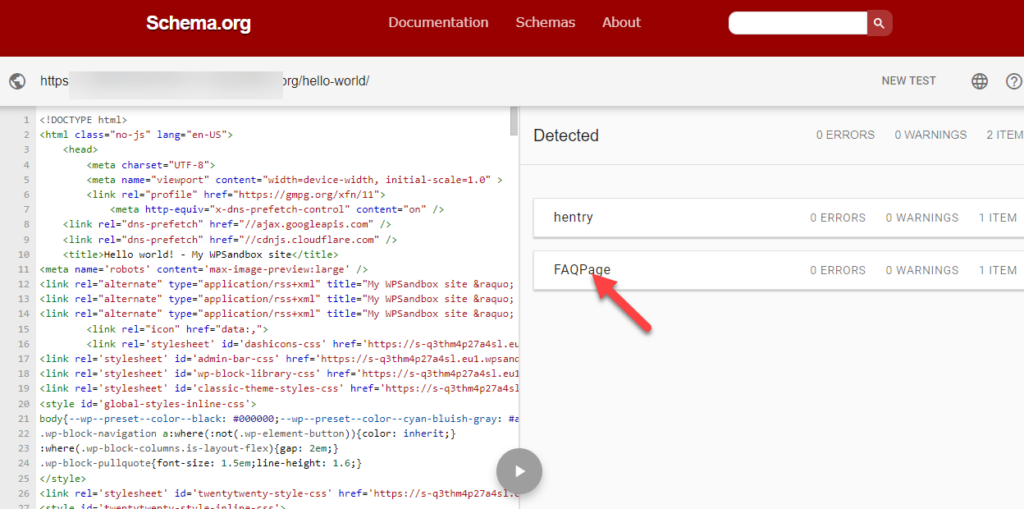
Aber das FAQ-Schema wurde korrekt hinzugefügt. Sie können dies auch überprüfen, indem Sie hier das Schema-Validierungstool verwenden. Nachdem Sie die URL des Beitrags eingegeben haben, überprüfen Sie sie.

Das ist es!
So können Sie FAQs in WordPress anzeigen und validieren.
Bonus: Erstellen und Anzeigen einer „FAQ“-Seite
Wenn Sie für die Beantwortung häufig gestellter Fragen kein spezielles FAQ-Plugin oder Code benötigen, probieren Sie diese Methode aus. Mit dieser Methode können Sie eine spezielle FAQ-Seite erstellen, dort Ihre Fragen und Antworten hinzufügen und von Ihrem Hauptmenü oder Ihrer Fußzeile aus auf die Seite verlinken.
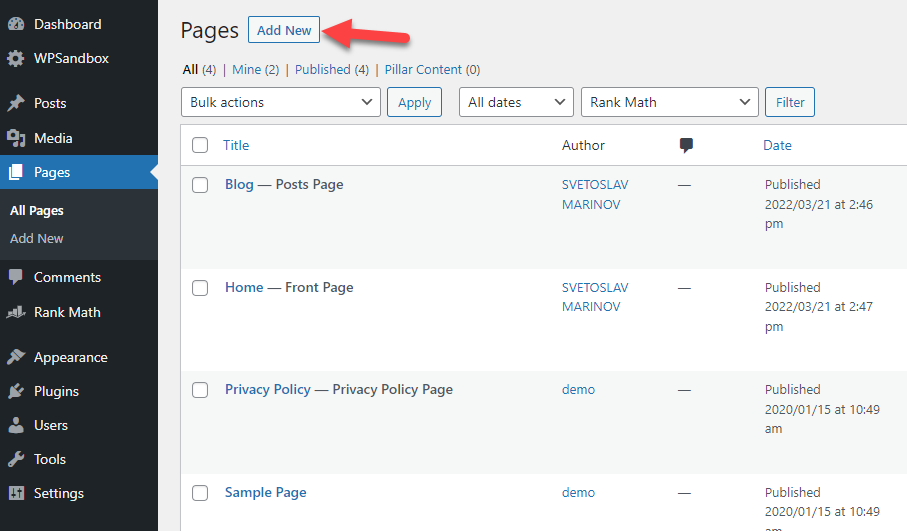
Beginnen Sie den Vorgang also mit der Erstellung einer neuen Seite.

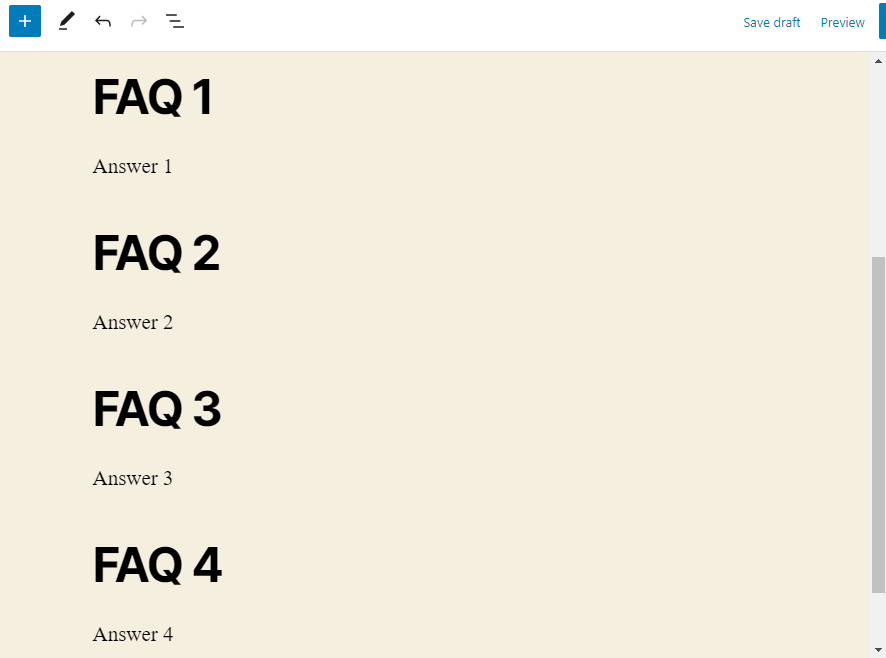
Fügen Sie nun die Fragen und Antworten zur Seite hinzu. Für Fragen können Sie H2 oder H3 verwenden. Dadurch wird sichergestellt, dass sich die Fragen vom Rest des Inhalts abheben.

Sobald Sie mit den Fragen und Antworten fertig sind, veröffentlichen Sie die Seite. Als Nächstes müssen Sie den Link der Seite zu Ihrem Hauptmenü oder Ihrer Fußzeile hinzufügen. In unserem Fall fügen wir es dem Header der Website hinzu.
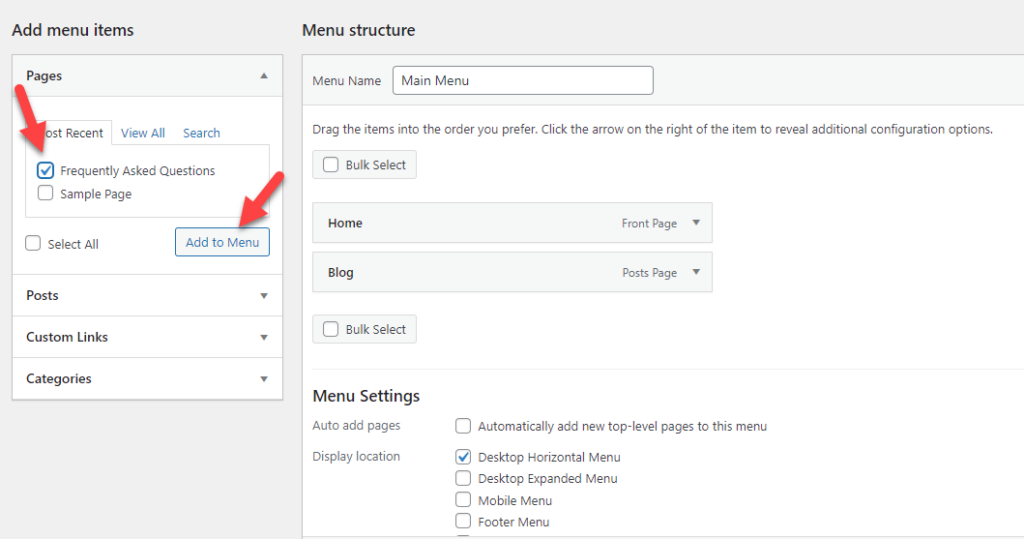
Gehen Sie nun zu „Darstellung“ > „Menüs“ . Wählen Sie als Nächstes die Seite aus und fügen Sie sie dem Menü hinzu.

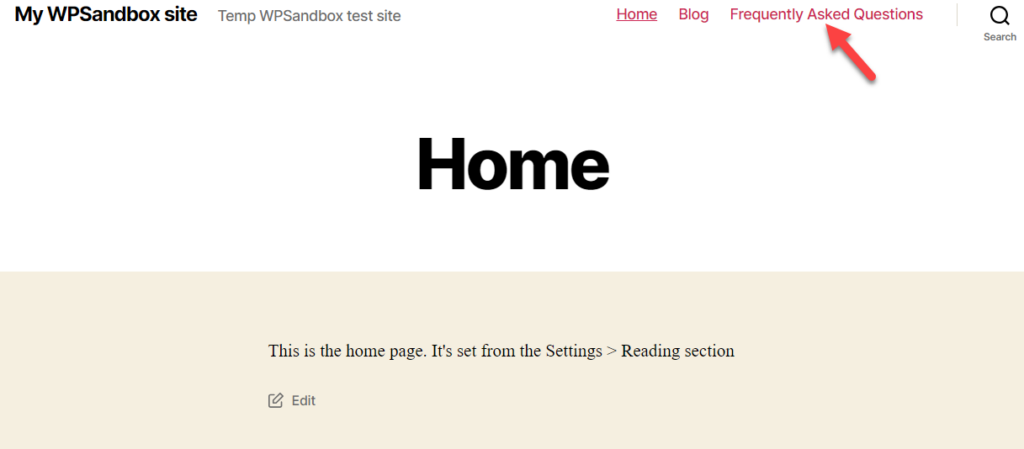
Sobald Sie das Menü aktualisiert haben, überprüfen Sie Ihre Website im Frontend. Die FAQ-Seite wird in Ihrem Hauptmenü angezeigt.

Diese Methode ist eine der einfachsten Möglichkeiten, FAQs in WordPress anzuzeigen, weist jedoch auch einige Einschränkungen auf.
Abschluss
Wenn Sie FAQs in WordPress anzeigen, kann dies Ihrer Website erheblich zugute kommen und das Benutzererlebnis verbessern.
Ob Sie ein spezielles Plugin oder ein SEO-Plugin für den FAQ-Bereich verwenden, das Ziel bleibt dasselbe. Die Verwendung eines Plugins vereinfacht jedoch den Prozess und hilft Ihnen beim Erstellen, Kategorisieren und Anpassen Ihrer FAQs. Die verschiedenen Anpassungsoptionen des Plugins stellen sicher, dass der FAQ-Bereich zum Design und Branding Ihrer Website passt.
Wenn Sie hingegen sicherstellen müssen, dass das Snippet vorhanden ist, ohne den FAQ-Bereich auf Ihrer Website anzuzeigen, ist die Codierungsmethode geeignet.
Wir empfehlen jedoch, FAQs in WordPress mithilfe eines Plugins anzuzeigen, da dies ein einfacher Vorgang ist. Auf diese Weise können Sie mehrere Gruppen für die FAQs hinzufügen und diese problemlos anzeigen.
Verwenden Sie also FAQs auf Ihrer WordPress-Site?
Welche Methode Sie auch verwenden, um FAQs in WordPress anzuzeigen, teilen Sie uns im Kommentarbereich unten mit. Hier sind ein paar weitere Artikel, die Sie lesen sollten:
- So erstellen Sie eine benutzerdefinierte Seitenleiste in WooCommerce
- Beste WordPress-Syntax-Highlighter-Plugins
- So deaktivieren Sie den Rechtsklick auf WordPress-Bilder
