So maximieren Sie Ihre Produktivität mit Assistant Pro (4 wichtige Tipps)
Veröffentlicht: 2022-02-25Dank moderner Tools war es noch nie so einfach, schöne Medien, Farbpaletten, Vorlagen und andere Ressourcen für Ihre Website zu erstellen. Die gemeinsame Nutzung dieser Ressourcen mit Ihren Kunden und Teammitgliedern oder über Ihre eigenen Websites hinweg ist jedoch nicht immer einfach.
Aus diesem Grund haben wir die Assistant Pro - Plattform entwickelt. In diesem Beitrag zeigen wir Ihnen, wie Sie alle Ihre Webdesign-Assets mithilfe dieser praktischen Cloud-Plattform organisieren, teilen und speichern. Lass uns anfangen!
Eine Einführung in Assistant Pro (und wie Ihr Unternehmen davon profitieren kann)
Wenn Sie zusammenarbeiten, ist es wichtig, dass Sie eine schnelle und einfache Möglichkeit haben, Dateien freizugeben. Doch selbst mit modernen Tools kann das Teilen von Inhalten schnell zu einem unorganisierten und verwirrenden Prozess werden.
Die ständige Suche nach fehlenden Dokumenten ist zeitaufwändig und kann zu Terminüberschreitungen führen. Der Zugriff auf die falschen Dateien kann jedoch noch schädlicher sein. Ohne effiziente Filesharing-Tools kommt man leicht in eine Situation, in der Kollegen unterschiedliche Versionen von Kreativ-Assets verwenden. Das kann ein Projekt komplett zum Scheitern bringen.
Hier kommt Assistant Pro ins Spiel. Basierend auf unserem beliebten Assistant-Plug -in ist dies eine Cloud-basierte Datenbank, mit der Sie Design-Assets in Bibliotheken speichern können:

Assistant Pro-Bibliotheken können die folgenden kreativen Inhalte enthalten:
- Beiträge und Archive
- Seiten
- Benutzerdefinierte Beitragstypen, einschließlich derer, die von Plugins wie WooCommerce erstellt wurden
- Beaver Builder gespeicherte Inhalte (Zeilen, Spalten, Module, Layoutvorlagen)
- Biber-Themer-Layouts
- Gutenberg-Blöcke
- Vorlagen von unterstützten Seitenerstellern von Drittanbietern (Elementor, Divi, Visual Composer)
- Bilder
- Farben
- Customizer-Einstellungen für Ihr Design
Nachdem Sie Ihre kreativen Assets zu einer Bibliothek hinzugefügt haben, können Sie sie auf Ihren eigenen Websites und mit Mitarbeitern, Kunden und, wenn Sie eine Assistant Pro Team-Lizenz haben, mit Teammitgliedern teilen. Auf diese Weise können Sie kreative Assets teilen, ohne sich auf E-Mails oder zusätzliche Anwendungen von Drittanbietern verlassen zu müssen.
All dies macht Assistant Pro zu einem unverzichtbaren Produktivitätstool für Webdesign- und Entwicklungsteams. Selbst wenn Sie alleine arbeiten, kann Assistant Pro eine wertvolle Möglichkeit sein, Ressourcen mit Ihren Kunden zu teilen .
Indem Sie Assets wie frühe Designs und Entwürfe auf Assistant Pro hochladen, können Sie unschätzbares Kundenfeedback und Zustimmung erhalten. Dies kann Ihren Arbeitsablauf rationalisieren, was sich positiv auf Ihre Produktivität und Ihr Endergebnis auswirkt.
Assistant Pro ist auch das perfekte Tool zum Organisieren aller Assets, die Sie für verschiedene Projekte erstellen. Indem Sie diese Ressourcen speichern und organisieren, können Sie Ihre eigenen wiederverwendbaren Inhaltsbibliotheken erstellen . Dies kann Ihnen helfen, zukünftige Projekte schneller und mit einem höheren Standard abzuschließen.
So verbinden Sie Assistant Pro mit dem Assistant Plugin
Das Assistant-Plug-in ist ein Produktivitätstool , mit dem Sie den Inhalt Ihrer Website vom Frontend aus verwalten können. Nach der Installation und Aktivierung des Plugins sehen Sie ein neues Menü auf Ihrer Website. Dies ist nur sichtbar, wenn Sie als Administrator bei WordPress angemeldet sind:

Das Assistant-Plug-in besteht aus einer Reihe von Apps, die entwickelt wurden, um einen einfachen Zugriff auf Ihre am häufigsten verwendeten Tools zu ermöglichen. Das Plugin hilft Ihnen, einige Ihrer üblichen Aufgaben auszuführen, ohne das Frontend mit vielen komplizierten Einstellungen zu überladen.
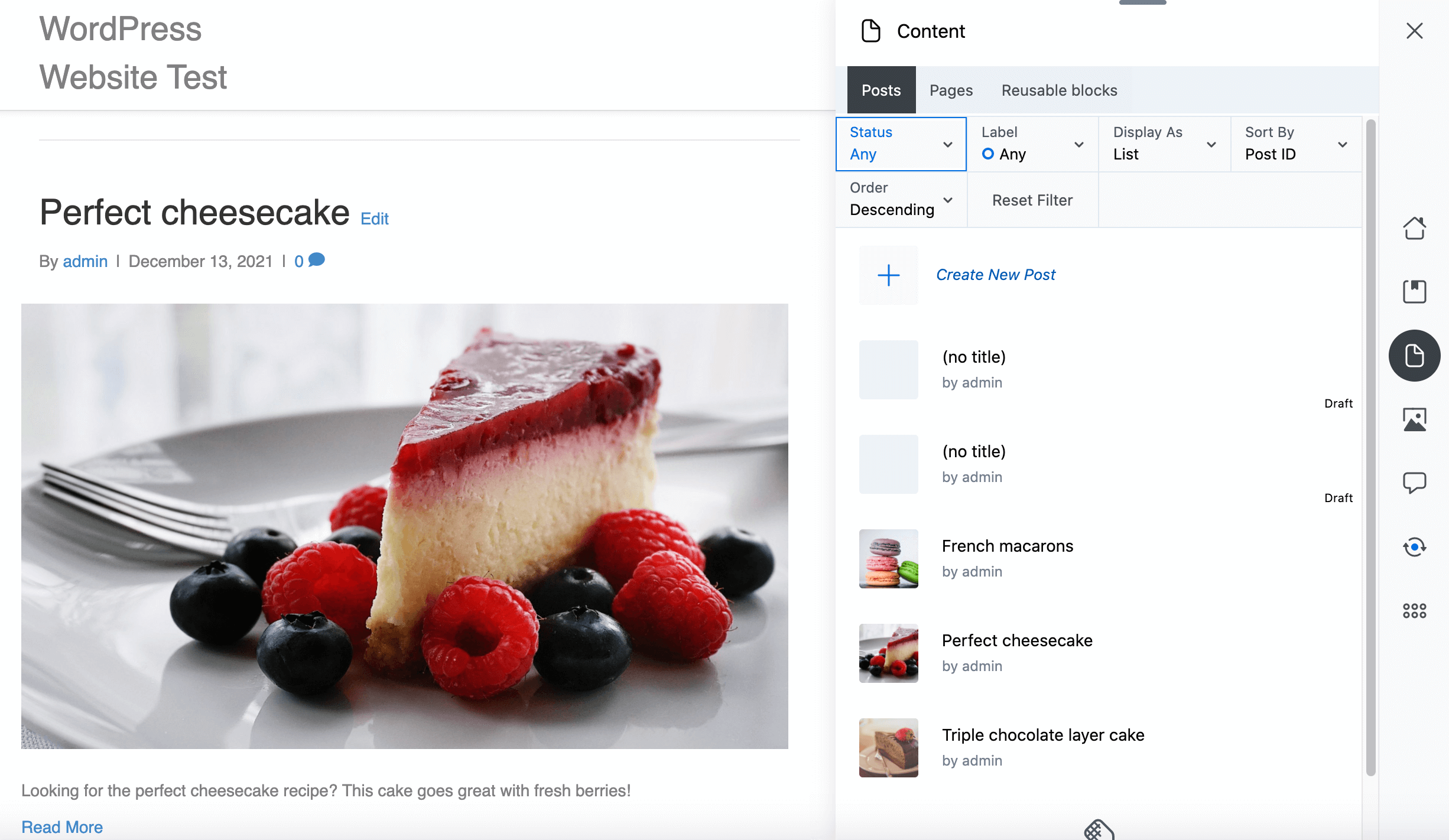
In der Content-App können Sie beispielsweise die Beiträge auf Ihrer Website anzeigen und filtern und darauf klicken, um sie zur Bearbeitung zu öffnen:

Sie können den Assistenten so als eigenständiges Plugin verwenden. Das Plugin lässt sich jedoch auch in die Assistant Pro Cloud-Plattform integrieren. In diesem Beitrag konzentrieren wir uns darauf, wie sich die Assistant Pro Cloud und das Assistant-Plug-in in das Beaver Builder -Page-Builder-Plug-in integrieren.
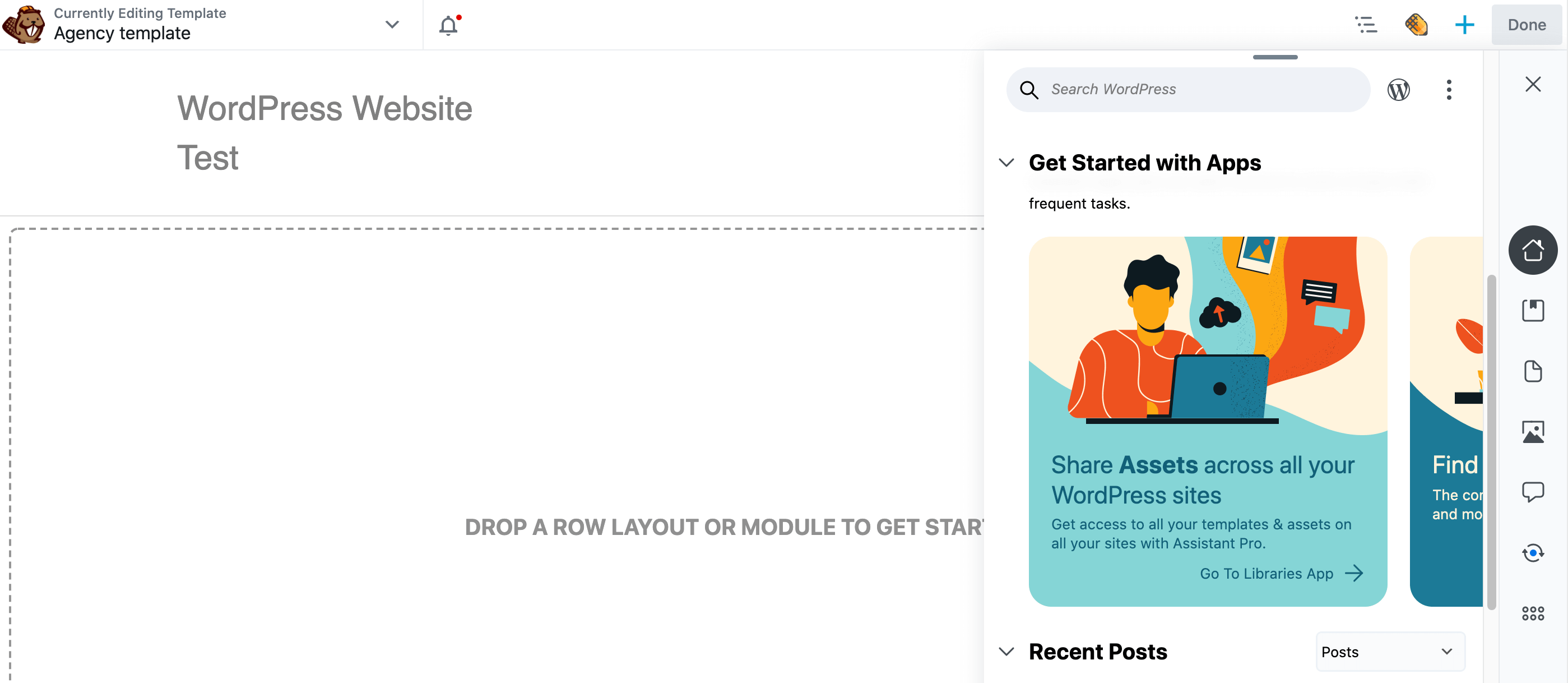
Sie können auf die Seitenleiste des Assistenten im Beaver Builder-Editor zugreifen, um Bibliothekselemente hinzuzufügen, während Sie an Layouts arbeiten. Vor diesem Hintergrund empfehlen wir dringend, Beaver Builder, Assistant und die Assistant Pro-Plattform zu verknüpfen.
Nachdem Sie alle diese Komponenten installiert und aktiviert haben, können Sie jede Seite, jeden Beitrag oder jede Vorlage im Beaver Builder-Editor öffnen. Klicken Sie dann oben rechts auf das Assistentensymbol :

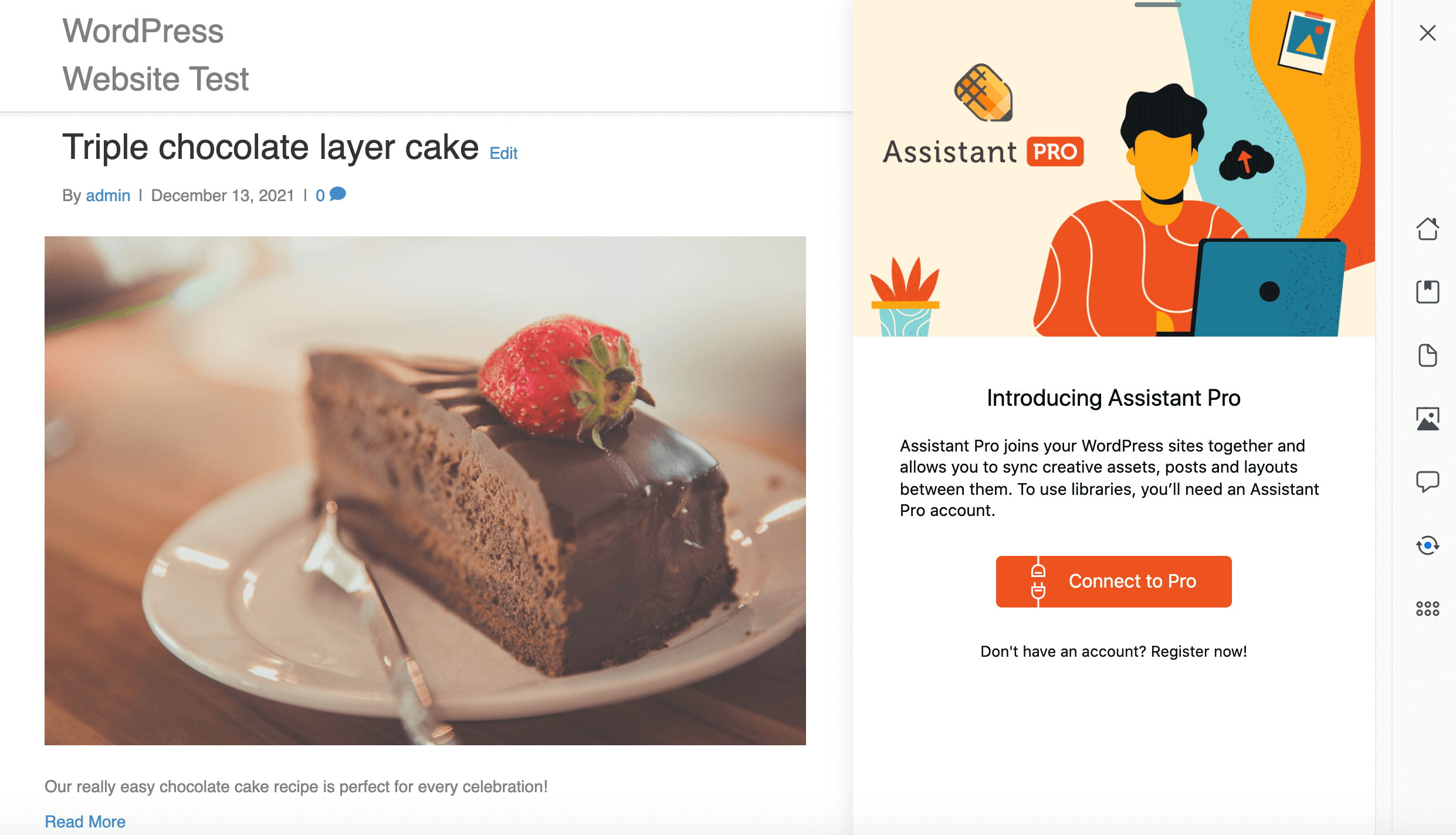
Dadurch wird die Seitenleiste des Assistenten gestartet. Klicken Sie rechts auf das Bibliotheken -Symbol:

Klicken Sie auf Mit Pro verbinden . Sie können entweder ein neues Assistant Pro-Konto erstellen (die Registrierung ist kostenlos) oder das Assistant-Plug-in mit Ihrem bestehenden Konto verbinden.
Nachdem Sie sich mit Ihrem Assistant Pro-Konto verbunden haben, klicken Sie auf das Bibliotheken -Symbol auf der rechten Seite der Assistant-Seitenleiste, um alle Ihre Assistant Pro-Bibliotheken anzuzeigen:

Assistant Pro bietet eine Beispielbibliothek , die einige nützliche Inhalte wie Farben und Bilder enthält. Sie können jedes dieser Assets auf Ihrer Website verwenden. Um jedoch das Beste aus Assistant Pro herauszuholen, sollten Sie Ihre eigenen Ressourcen hinzufügen.
So maximieren Sie Ihre Produktivität mit Assistant PRO (4 wichtige Tipps)
Als vielbeschäftigter Webdesigner oder -entwickler haben Sie wahrscheinlich eine lange To-Do-Liste. Vor diesem Hintergrund teilen wir vier Möglichkeiten, Ihre Produktivität mit Assistant Pro zu maximieren.
In diesem Abschnitt zeigen wir Ihnen, wie Sie einer Assistant Pro-Bibliothek vier verschiedene Arten von Creative-Assets hinzufügen.
1. Medien exportieren und importieren
Menschen sind von Natur aus visuelle Wesen. Tatsächlich ist die Hälfte des menschlichen Gehirns direkt oder indirekt dem Sehen gewidmet. Vielleicht erklärt das, warum schöne, hochauflösende Bilder und Videoinhalte die Eckpfeiler eines guten Webdesigns sind.
Indem Sie einige relevante Medien einbeziehen , können Sie Ihre Inhalte sofort ansprechender und ansprechender gestalten. Es ist auch eine effektive Möglichkeit, textlastige Webseiten aufzuteilen.
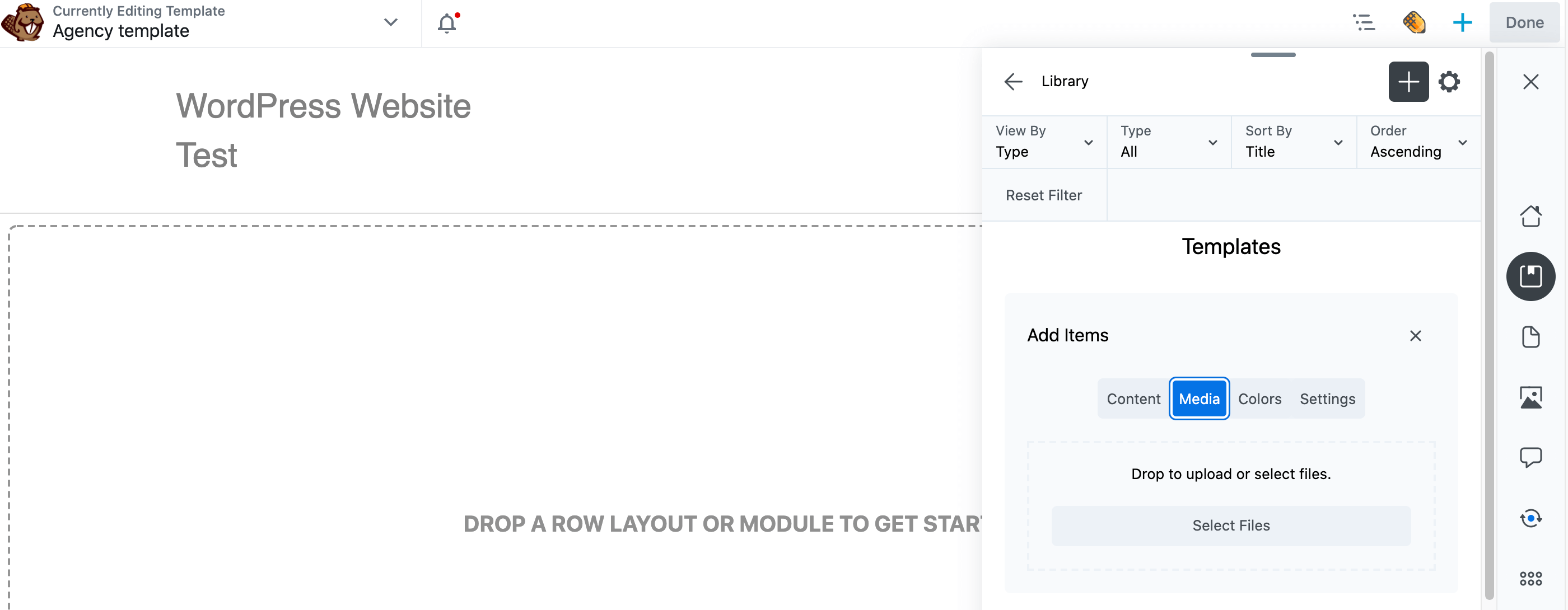
Sie können Assistant Pro verwenden, um Ihre Medien zu speichern, zu organisieren und zu teilen. Um ein Medienobjekt hochzuladen, öffnen Sie die Seitenleiste des Assistenten, klicken Sie auf das Symbol „ Bibliotheken “ und dann auf das Symbol „ + “. Klicken Sie im Abschnitt Elemente hinzufügen auf Medien :

Sie können jetzt alle Bilder hochladen, die Sie in Assistant Pro speichern möchten. Nachdem Sie ihn der gewünschten Bibliothek hinzugefügt haben, wird der Inhalt automatisch in die Assistant Pro Cloud hochgeladen:

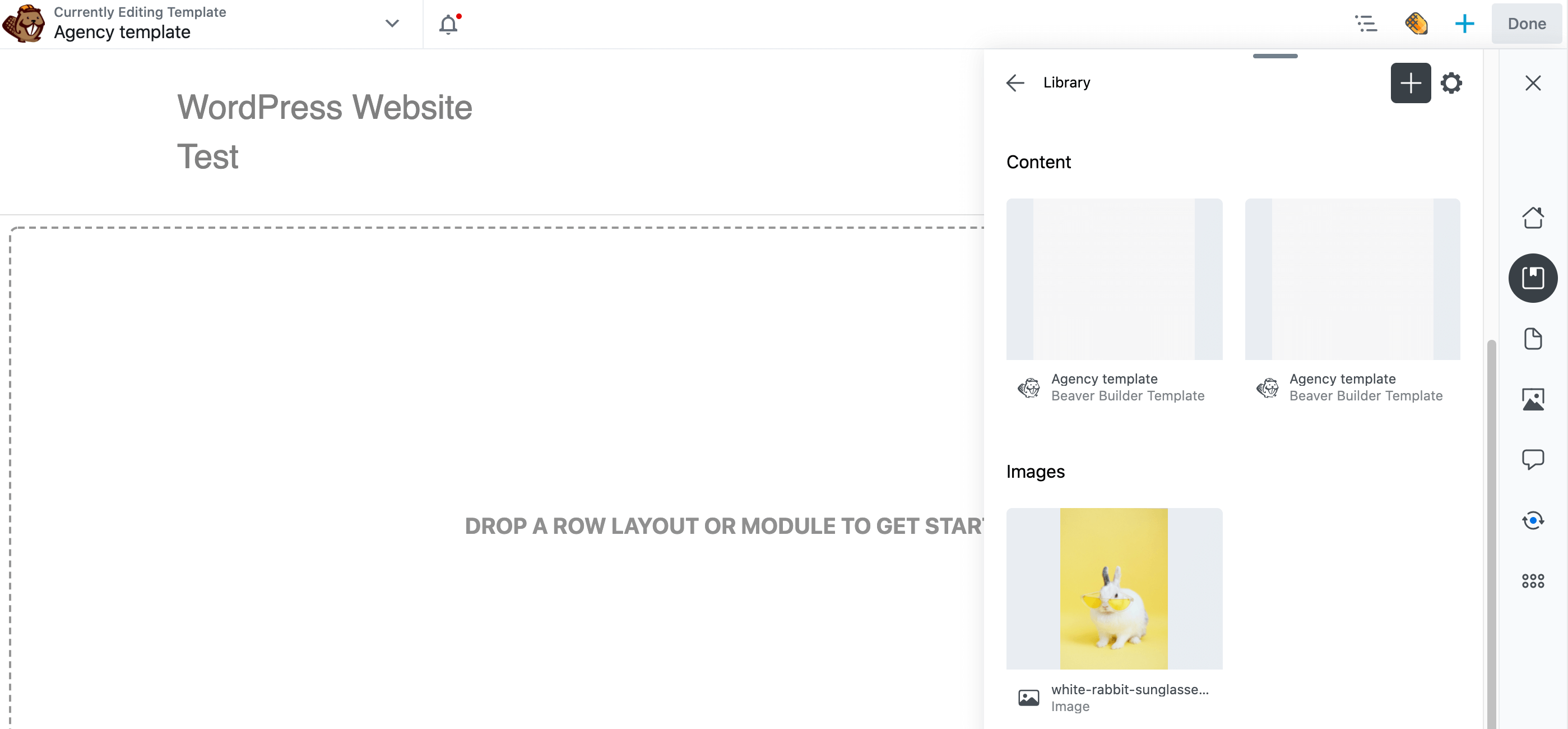
Es gibt verschiedene Möglichkeiten, auf Bibliotheksinhalte zuzugreifen. Zunächst können Sie sich in einem Webbrowser bei Ihrem Assistant Pro-Konto anmelden. Navigieren Sie zu der Bibliothek, in die Sie die Inhalte hochgeladen haben. Creative-Assets in Bibliotheken sind in Inhalte, Bilder usw. unterteilt:

Alternativ können Sie über das Assistant-Plug-in auf jeder Website, auf der es installiert ist, auf Ihre Medien zugreifen. Sie können alle Ihre kreativen Assets durchsuchen und sie mit nur wenigen Klicks in Ihre Website importieren.

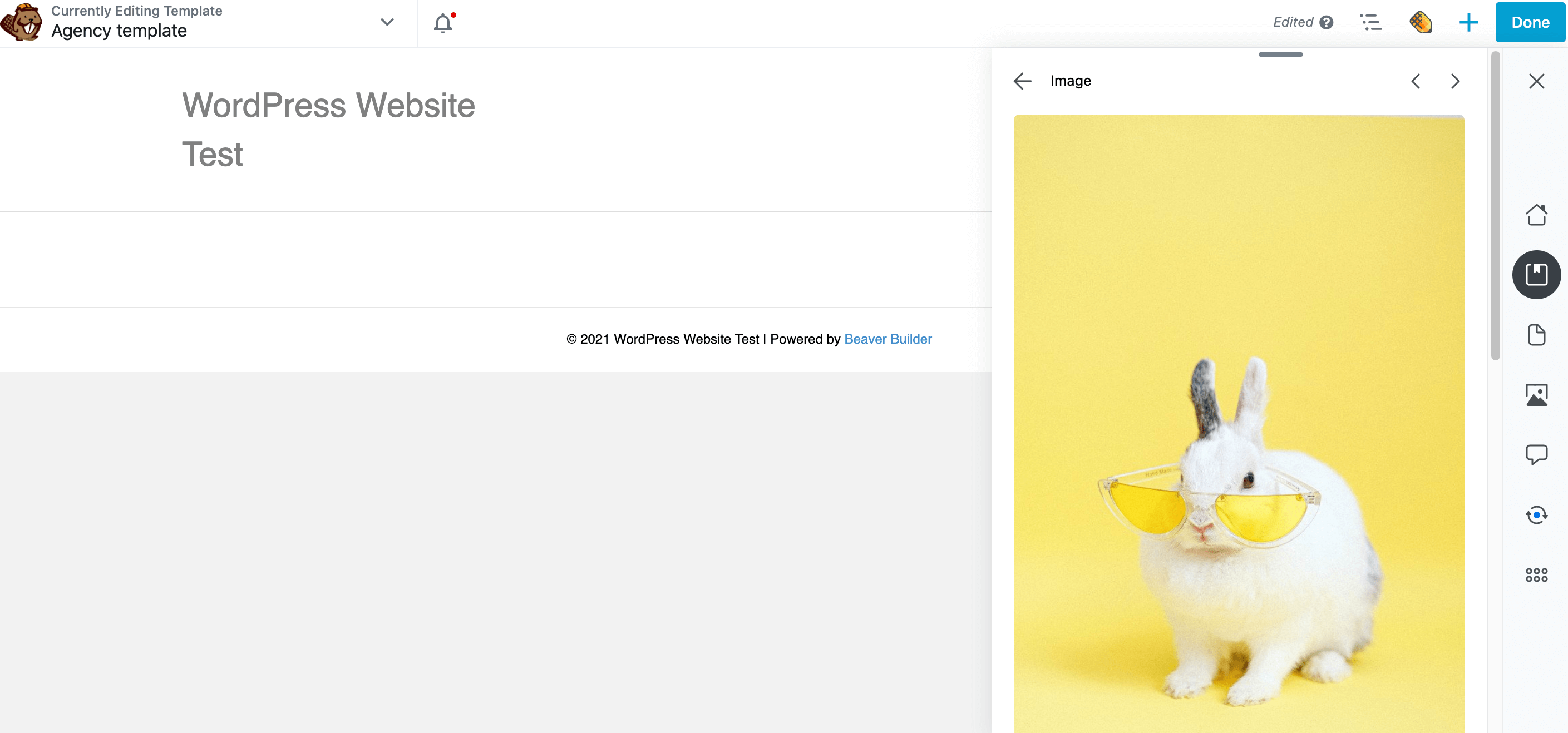
Um Medien aus Ihrem Assistant Pro-Konto zu importieren, öffnen Sie das Assistenten-Bedienfeld und navigieren Sie zu der Bibliothek, die Ihre Datei enthält, klicken Sie dann darauf, um ihre Assets anzuzeigen, scrollen Sie dann nach unten zum Abschnitt Bilder und klicken Sie auf das Bild, um seine Eigenschaften zu öffnen:

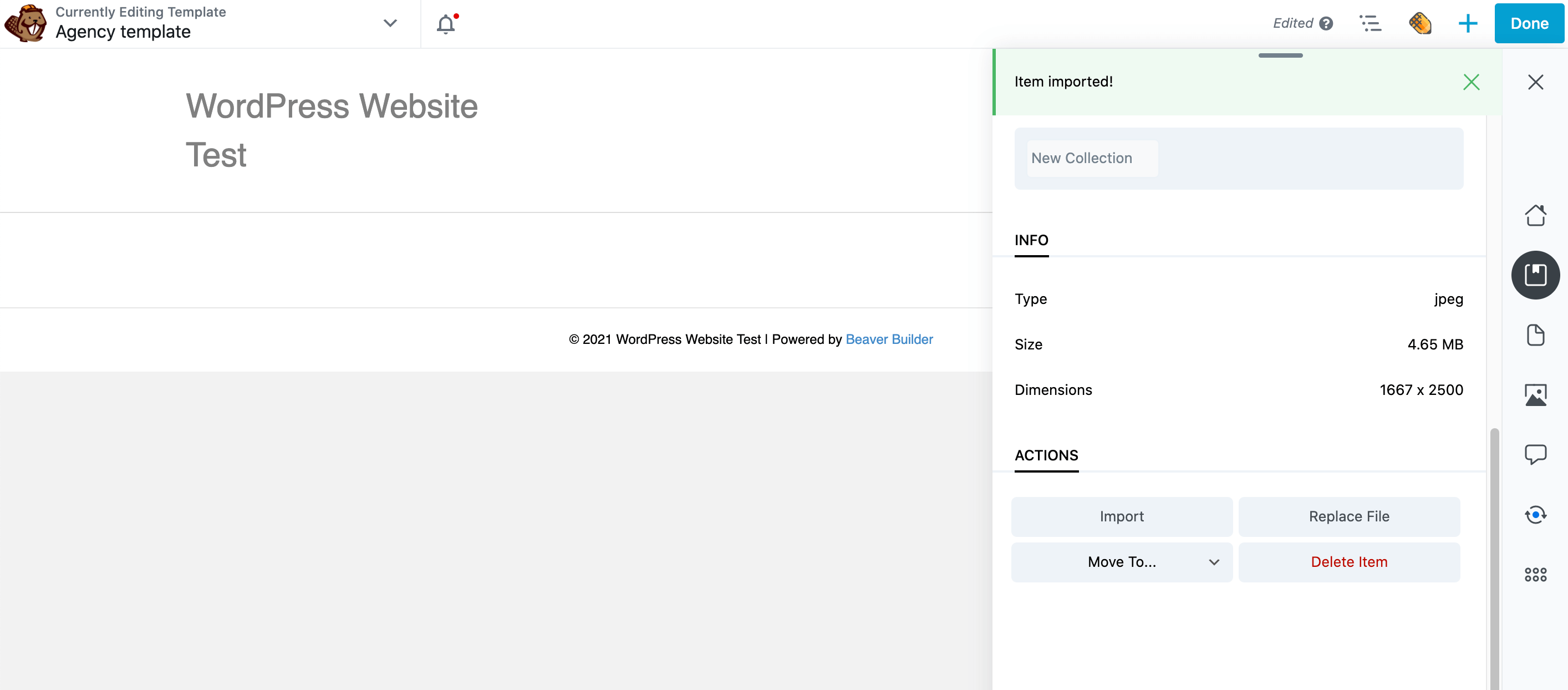
Suchen und wählen Sie die Schaltfläche „ Importieren “, die das Bild zur WordPress-Medienbibliothek hinzufügt. Nach einigen Augenblicken sollten Sie eine Benachrichtigung über einen importierten Artikel sehen:

Diese Datei wird nun der standardmäßigen WordPress-Medienbibliothek hinzugefügt. Sie können diesen Inhalt jetzt überall dort verwenden, wo Sie normalerweise Bilder aus der Medienbibliothek verwenden würden.
2. Erstellen Sie ein Farbrepository
Farben sind eine wirkungsvolle Möglichkeit, Ihr Branding zu verstärken und bei Ihren Besuchern eine emotionale Reaktion hervorzurufen. Zum Beispiel ist es allgemein anerkannt, dass Blau eine beruhigende Farbe ist.
Sie können auch Farbe verwenden, um die Aufmerksamkeit des Besuchers auf die wichtigsten Elemente Ihrer Website zu lenken. Beispielsweise werden für Calls To Action häufig leuchtende Farben wie Rot verwendet .
Konsistenz ist jedoch der Schlüssel. Wenn Sie ständig zwischen verschiedenen Farbtönen wechseln, kann dies dazu führen, dass eine Website unprofessionell aussieht.
Es kann auch das Benutzererlebnis beeinträchtigen, da den Besuchern die subtilen Hinweise entgehen, die über konsistente Farben kommuniziert werden. Wenn zum Beispiel alle Ihre Calls-to-Action unterschiedliche Schattierungen haben, kann es für Besucher schwierig sein, sie zu erkennen.
Vor diesem Hintergrund möchten Sie vielleicht Ihre am häufigsten verwendeten Farben in Assistant Pro aufzeichnen. Auf diese Weise müssen Sie nicht ständig auf Ihre Notizen zurückgreifen oder Ihre vorherigen Websites überprüfen, um Konsistenz zu gewährleisten.
Wenn Sie mit anderen Designern zusammenarbeiten, können Sie durch das Aufzeichnen dieser Farben in Assistant Pro viel Hin- und Her-Kommunikation vermeiden, um Klarheit über die genehmigte Palette eines Kunden zu erhalten. Es kann Ihnen auch helfen, Inkonsistenzen in Ihrem Design aufgrund von Missverständnissen zu vermeiden.
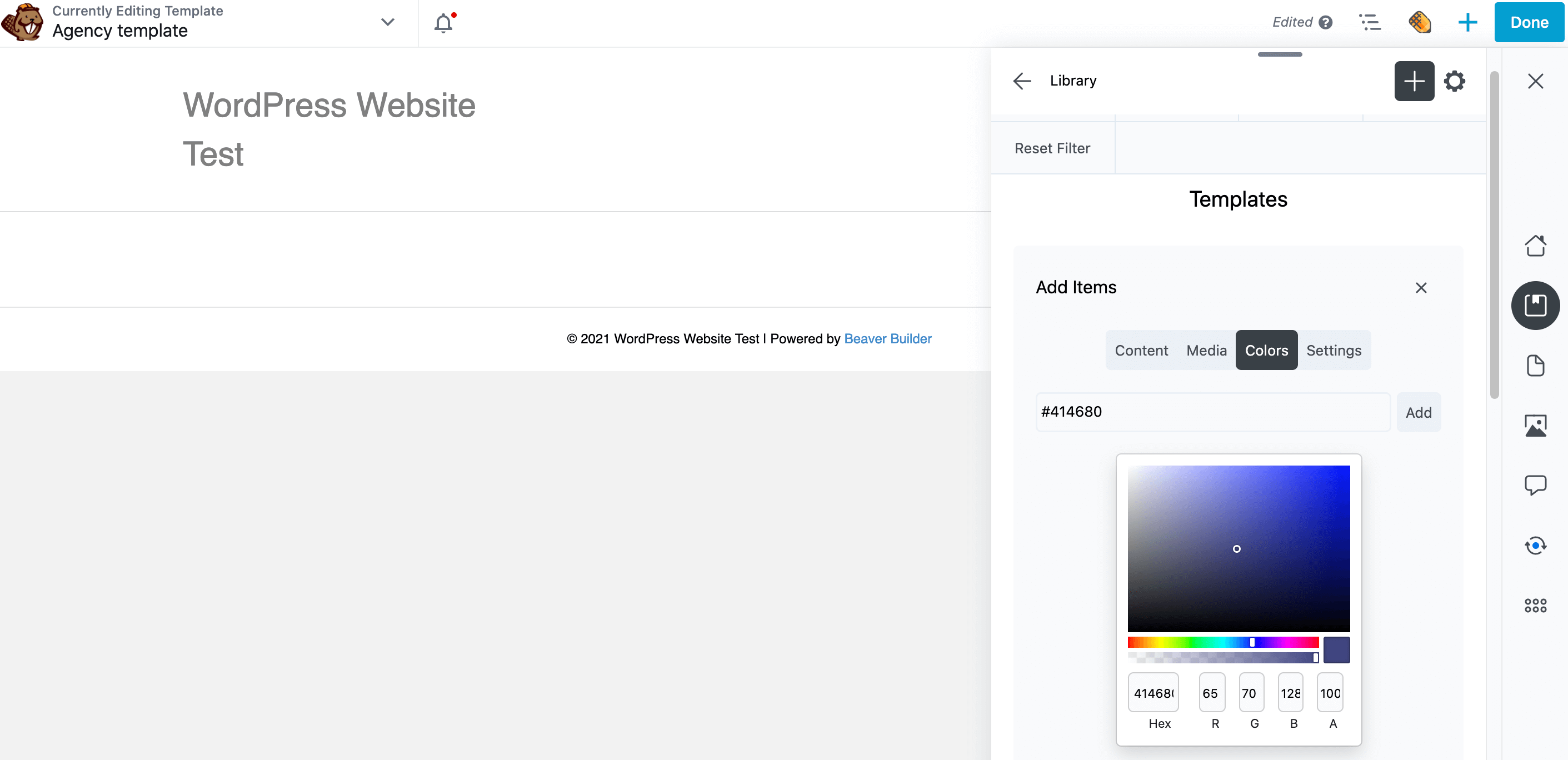
Um eine Farbe zu speichern, öffnen Sie die Seitenleiste des Assistenten und klicken Sie auf das Symbol + . Klicken Sie im Abschnitt „Elemente hinzufügen“ auf „ Farben “ :

Wenn Sie bereits einen Hex-Farbcode im Sinn haben, geben Sie ihn direkt in das angezeigte Popup ein. Alternativ können Sie den Farbwähler verwenden, um Ihren perfekten Farbton zu erstellen.
Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie auf Hinzufügen . Dieser Farbton erscheint jetzt in einem neuen Abschnitt „ Farben “ in Ihrer Assistant Pro-Bibliothek.
3. Teilen Sie Ihre Beaver Builder-Vorlagen
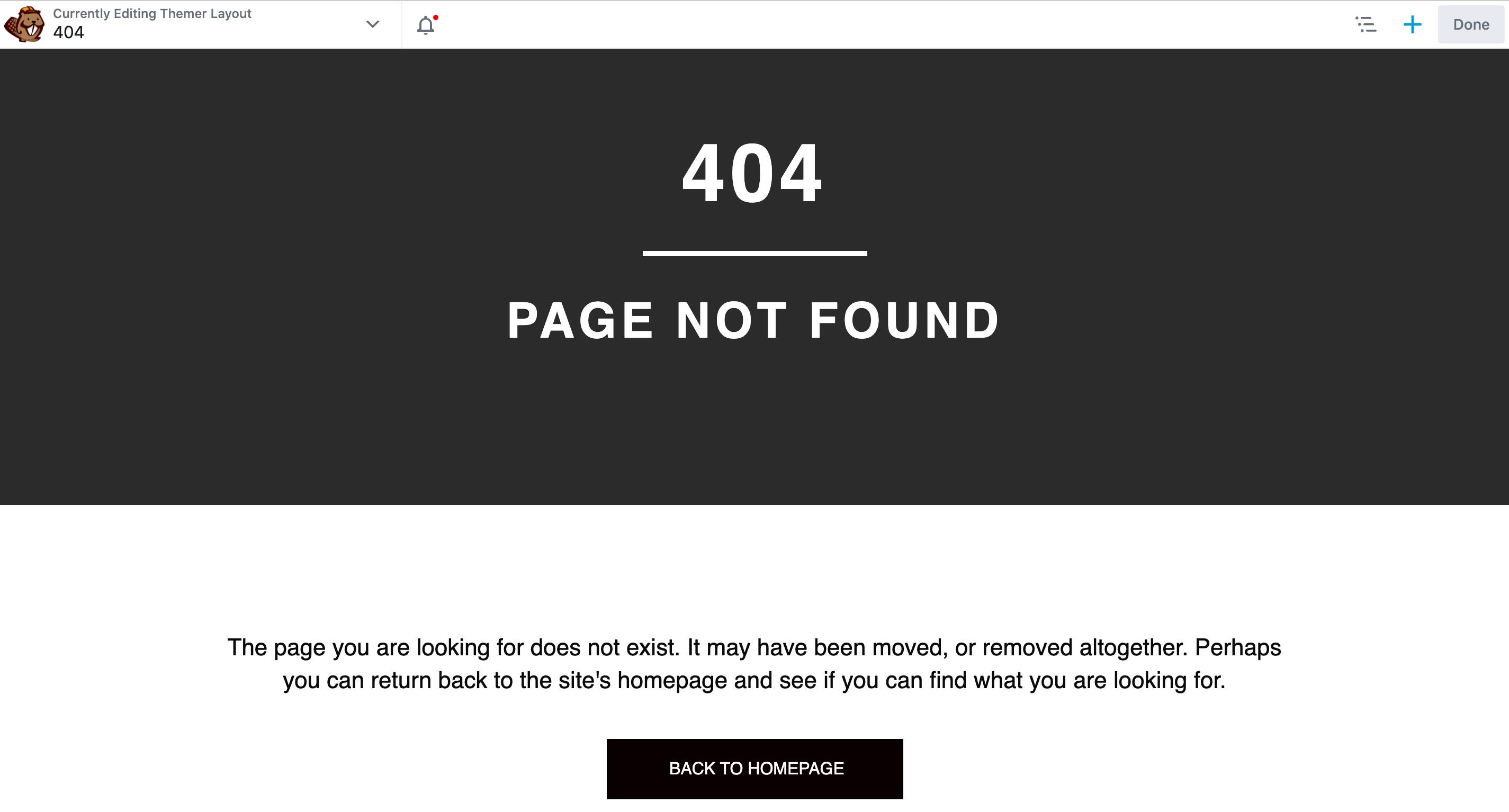
Jede Website ist einzigartig, aber es gibt einige Elemente, die auf den meisten Websites vorkommen. Dazu gehören Kontaktformulare , ein FAQ-Bereich, ein Blog-Layout und eine 404-Fehlerseite :

Durch das Erstellen von Vorlagen können Sie dasselbe Design auf mehreren Websites wiederverwenden. Auf diese Weise kann das Erstellen einer professionell gestalteten Website so einfach sein wie das Laden einer Vorlage, das Ändern einiger Elemente und das Hinzufügen Ihrer eigenen Inhalte. Dies kann helfen, Ihre Produktivität zu steigern.
Mit Beaver Builder können Sie Inhaltsbereichslayouts von Seiten als Layoutvorlagen speichern. Wenn Sie das Beaver Themer-Add-On-Plug-in haben, können Sie Themer-Layouts speichern, die für Beiträge, Archive, Kopfzeilen, Fußzeilen und 404-Seiten gelten.
Wenn Sie häufig dieselbe Layoutvorlage auf Ihrer Website verwenden, können Sie sie in Assistant Pro hochladen, um sie immer griffbereit zu haben. Wenn Sie Beaver Builder als Seitenersteller verwenden, können Sie neben einer Layoutvorlage eine ganze Seite, einen Beitrag oder gespeicherte Zeilen, Spalten oder Module als Inhaltselemente hinzufügen.
Wenn Sie als Teil eines Teams arbeiten, können Ihre Kollegen ihre Vorlagen in dieselbe Bibliothek hochladen. Dies ist eine schnelle und einfache Möglichkeit, eine zentralisierte Designbibliothek zu erstellen, die Ihr gesamtes Team verwenden kann.
Öffnen Sie zum Speichern einer Vorlage die Seitenleiste des Assistenten, klicken Sie auf das Symbol „ Bibliotheken “ und dann auf das Symbol „ + “. Klicken Sie im Abschnitt Elemente hinzufügen auf Inhalt .
Beginnen Sie im Suchfeld mit der Eingabe des Titels der gespeicherten Layoutvorlage, Zeile, Spalte, des Moduls oder einer ganzen Seite oder eines Beitrags. Klicken Sie auf das Element, wenn es angezeigt wird, um es hinzuzufügen:

Dieser Inhalt wird jetzt zu Ihrer Bibliothek hinzugefügt. Wie immer können Sie auf diese Inhalte entweder über Ihr Assistant Pro-Konto in einem Webbrowser oder direkt auf Ihrer Website über die Assistant-Seitenleiste zugreifen.
4. Notieren Sie Ihre WordPress-Theme-Einstellungen
Mit dem WordPress Customizer können Sie Ihr ausgewähltes Thema anpassen. Dies kann das Hinzufügen von Widgets zur Fußzeile , das Erstellen von Menüs oder das Hinzufügen eines Slogans umfassen.
Wenn Sie mit mehreren Sites arbeiten, werden Sie möglicherweise feststellen, dass Sie dieselben Customizer-Einstellungen immer wieder anwenden. Diese Einstellungen manuell für jede einzelne Site neu zu erstellen, ist nicht die beste Nutzung Ihrer Zeit. Um Ihre Produktivität zu maximieren, empfiehlt es sich, diese Einstellungen in Assistant Pro zu speichern. Sie können sie dann mit nur wenigen Klicks auf jeder Website anwenden.
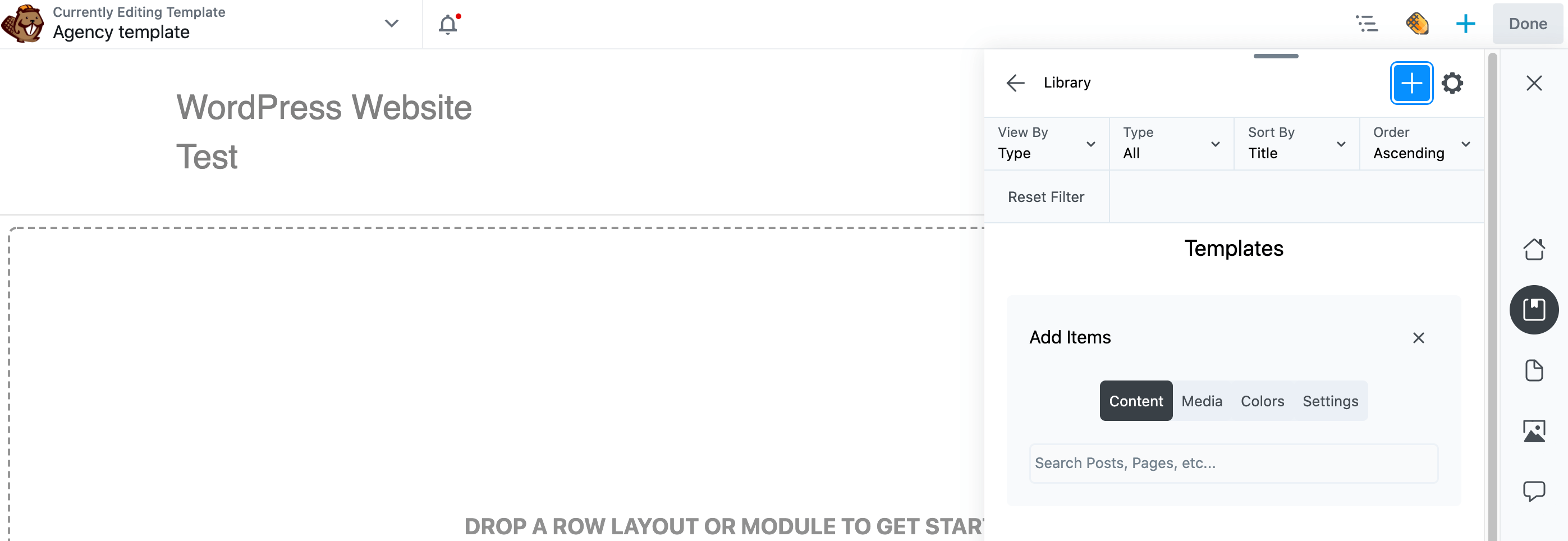
Öffnen Sie zunächst die Seitenleiste des Assistenten und wählen Sie die Assistentenbibliothek aus, in der Sie Ihre aktuellen Designeinstellungen speichern möchten. Klicken Sie dann auf das Symbol + und dann auf Einstellungen :

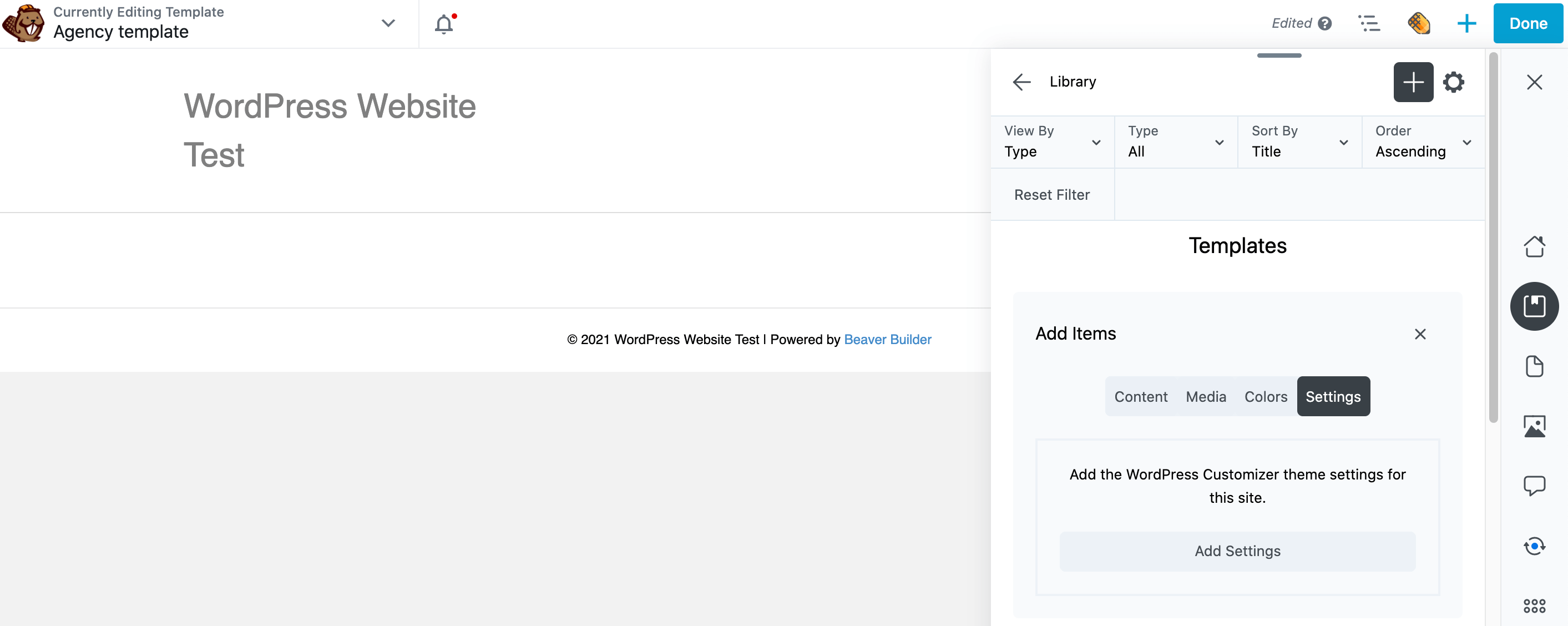
Klicken Sie dann einfach auf die Schaltfläche Einstellungen hinzufügen. Ihre Änderungen werden nun unter einer neuen Unterüberschrift Einstellungen in Ihrer ausgewählten Bibliothek gespeichert:

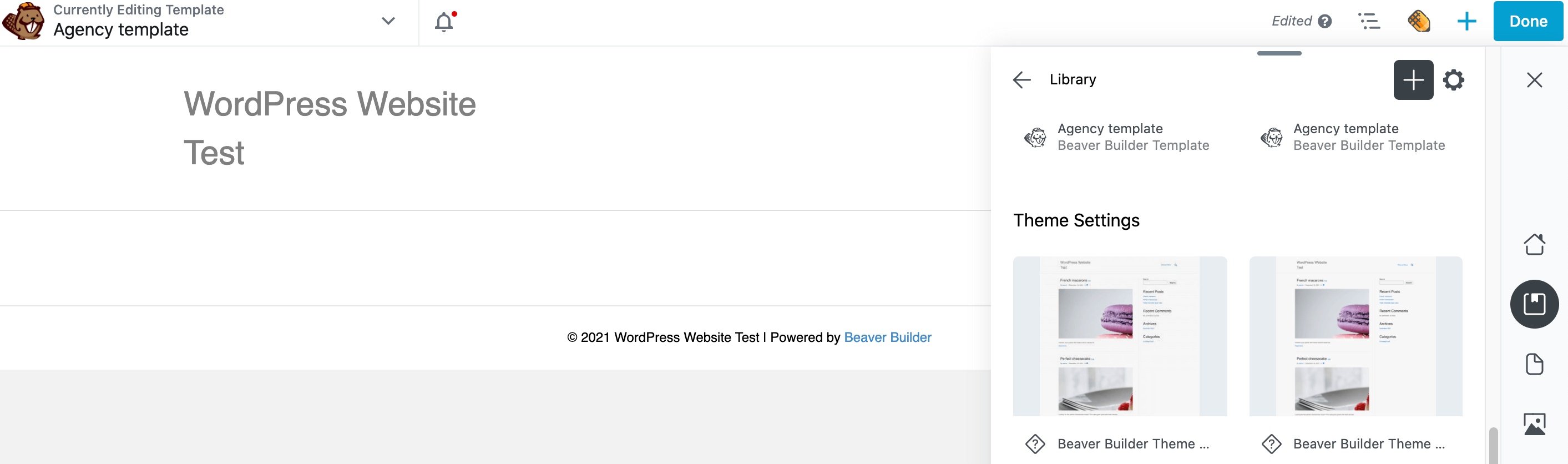
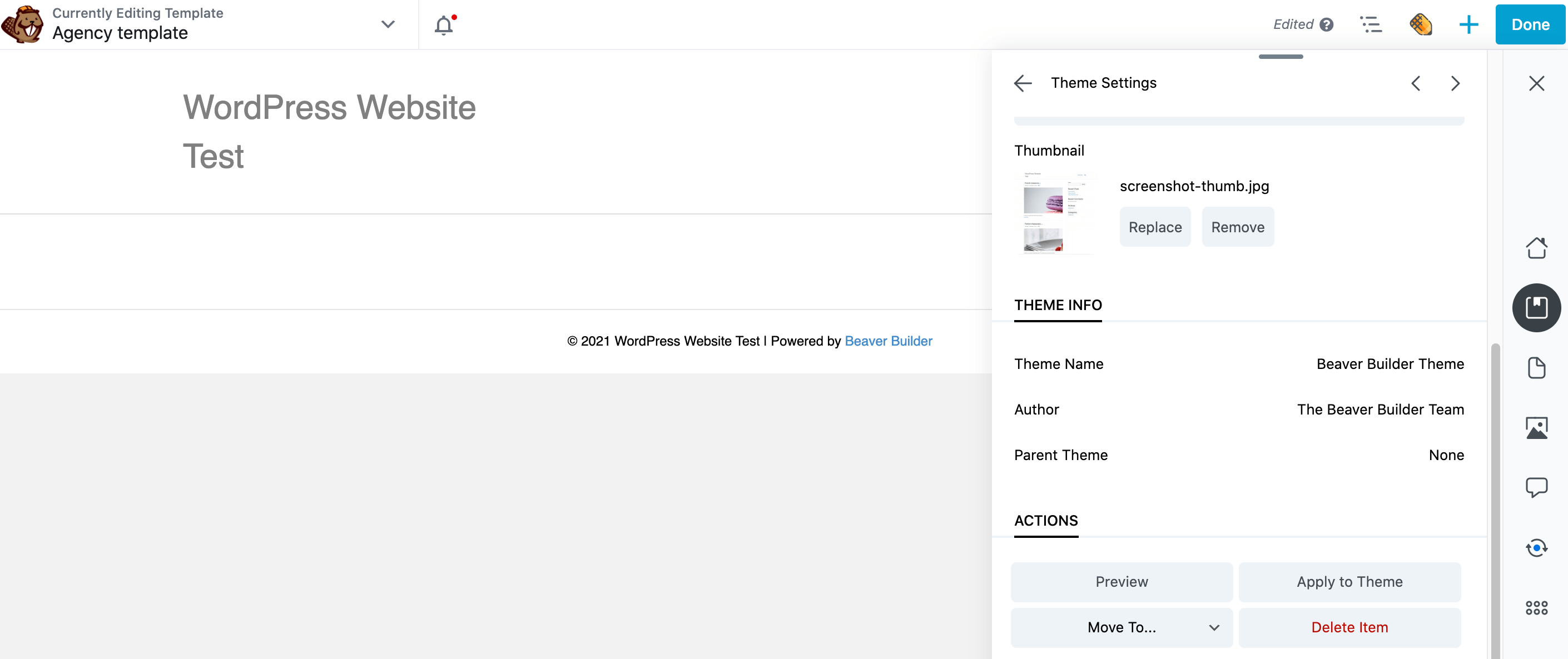
Um diese Sammlung von Einstellungen auf eine andere Website anzuwenden, klicken Sie einfach auf das Asset in Ihrer Bibliothek und scrollen Sie zum Ende des folgenden Bereichs. Es gibt eine Option, um eine Vorschau Ihrer Website mit diesen angewendeten Einstellungen anzuzeigen:

Klicken Sie auf Vorschau . Der Assistent startet einen neuen Browser-Tab, auf dem Sie diese Änderungen überprüfen können. Wenn Sie zufrieden sind, wechseln Sie zurück zum Browser-Tab Ihrer Website und klicken Sie auf Auf Design anwenden .
Fazit
Wenn Sie regelmäßig schöne Grafiken, Layouts und andere Webdesign-Assets erstellen, benötigen Sie eine Möglichkeit, diese Ressourcen effizient zu speichern und gemeinsam zu nutzen. Selbst wenn Sie ein Solo-Entwickler sind, können Ihnen die richtigen Tools helfen, alle Ihre Kreationen zu katalogisieren, damit sie immer griffbereit sind.
Fassen wir kurz vier Möglichkeiten zusammen, wie Sie Ihre Produktivität mit Assistant Pro maximieren können :
- Medien exportieren und importieren.
- Erstellen Sie ein Farbrepository.
- Teilen Sie Ihre Inhalte zur Verwendung als Vorlage: Beiträge, Seiten, benutzerdefinierte Beitragstypen, Seitenerstellungs-Layoutvorlagen, gespeicherte Zeilen, Spalten oder Module und Beaver-Themer-Layouts.
- Notieren Sie Ihre WordPress-Theme-Customizer-Einstellungen.
Haben Sie Fragen zur Verwendung von Assistant Pro in Ihren WordPress-Projekten? Lassen Sie es uns im Kommentarbereich unten wissen!
Bildnachweis : Alexander Dummer , Suzy Hazelwood , Arminas Raudys , Anna Shvets .
