Wie behebe ich häufige AMP-Probleme in WordPress?
Veröffentlicht: 2023-07-18Haben Sie AMP auf Ihrer Website installiert und stehen Ihnen einige Probleme gegenüber? Wenn ja, lesen Sie diesen Artikel weiter. Hier zeigen wir Ihnen , wie Sie häufige AMP-Probleme in WordPress beheben und das Benutzererlebnis verbessern.
Bevor wir fortfahren, schauen wir uns an, was AMP ist.
Was ist AMP?
Accelerated Mobile Pages (AMP) ist eine Open-Source-Initiative zur Verbesserung der Leistung mobiler Webseiten. Twitter und Google haben dieses Projekt gesponsert. Der AMP nutzt Technologie, um leichtgewichtige Seiten für Smartphones und Tablets schnell zu laden.
AMP verwendet eine vereinfachte Version von HTML, um die Leistung und Funktionalität mobiler Seiten zu verbessern. Einige Tags, die für gewöhnlichen Webseitencode funktionieren, sind mit AMP nicht kompatibel. Es ist notwendig, eine schlanke CSS-Version zu verwenden; Bilder werden nur geladen, wenn der Benutzer zu ihrer Position scrollt, und Formulare werden nicht unterstützt. AMP wird mit einer eingeschränkten JavaScript-Bibliothek geliefert.
Google speichert die meisten AMP-Seiten im Cache, Dritte und Publisher können sie jedoch verwalten. Laut Google verbrauchen AMP-Seiten, die in Google-Suchen angezeigt werden, ein Zehntel der Daten normaler Seiten und werden normalerweise in weniger als einer Sekunde geladen.
Jetzt wissen Sie, was AMP ist. Sehen wir uns als Nächstes an, warum die Verwendung von AMP auf Ihrer WordPress-Site gut ist.
Warum Sie AMP verwenden sollten
Es gibt viele Gründe, AMP zu verwenden. Einige der Hauptvorteile von AMP sind:
- Benutzererfahrung: AMP bietet eine reibungslose und schnellere Benutzererfahrung auf Mobilgeräten. Da die Ladezeit der Seite verkürzt wird, bleiben die Benutzer mit Ihren Inhalten beschäftigt und zufrieden. Dies führt zu geringeren Absprungraten und einer erhöhten Benutzerbindung.
- Besseres Ranking und besserer Traffic: Google priorisiert AMPs in seinen Suchmaschinen, da die Zeit, die eine Seite benötigt, um vollständig zu laden, eine wichtige Komponente bei der Bestimmung der Ergebnisse ist. Dies hat einen guten Einfluss auf das Website-Ranking.
- Seitengeschwindigkeit: AMP verwendet abgespeckte Versionen von HTML, CSS und JavaScript sowie seine Caching-Funktionen. Diese Versionen tragen dazu bei, dass Websites schneller geladen werden.
- Mobile Optimierung: Da die mobile Nutzung zunimmt, ist es von entscheidender Bedeutung, sicherzustellen, dass Ihre Website mobilfreundlich ist. AMP optimiert Ihre Webseiten für verschiedene Bildschirmgrößen und Geräte. Und diese Optimierung bietet mobilen Benutzern ein nahtloses und reaktionsschnelles Erlebnis.
- Analytics-Integration: Mit den Analytics-Integrationsoptionen ermöglicht AMP Ihnen, das Nutzerverhalten zu verfolgen und das Engagement zu messen. Es hilft Ihnen auch dabei, wertvolle Erkenntnisse über die Leistung Ihrer Website zu gewinnen.
- Steigert den Umsatz: AMP-codiertes HTML erhöht den Gesamtnutzen von Anzeigen und Bildern. Aufgrund der höheren Sichtbarkeitsrate der Anzeige können Publisher mehr Geld mit der Website verdienen.
Der nächste Abschnitt zeigt Ihnen sechs beliebte AMP-Probleme und wie Sie diese beheben können.
So beheben Sie häufige AMP-Probleme in WordPress
Beim Erstellen Ihrer Website können verschiedene AMP-Fehler auftreten. Jetzt besprechen wir verschiedene AMP-Fehler und wie man häufige AMP-Probleme in WordPress behebt. Die Probleme, mit denen die meisten Menschen auf ihrer AMP-fähigen Website konfrontiert sind, sind:
- URLs, die einen 404-Fehler zurückgeben
- Leere Seiten
- Fehlendes Favicon
- Probleme mit HTML-Attributen
- JS-Fehler
- Nicht übereinstimmende Inhalte
Im Folgenden erklären wir Ihnen, wie Sie das Problem richtig beheben können.
Beginnen wir also ohne weitere Umschweife mit der Lösung jedes Problems.
1) 404-Fehler
Wenn nach der Installation des AMP-Plugins alles gut läuft, können Sie Beiträge/Seiten sofort besuchen, indem Sie die AMP-Erweiterung zu Ihrer Beitrags-URL in einem mobilen Browser hinzufügen.
Wenn die URL beispielsweise wie folgt lautet: https://example.com/sample-post, verwenden Sie diese URL in Ihrem Browser: https://example.com/sample-post/amp/.
Manchmal geben die URLs einen 404-Fehler zurück. Es ist kein großes Problem und Sie können es schnell lösen. Sie müssen lediglich Ihre Permalinks erneut speichern.
Hier erfahren Sie, wie Sie es tun können.
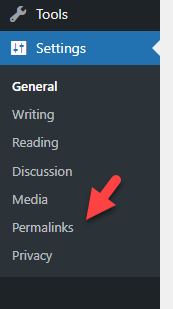
Gehen Sie zunächst zu den Permalinks-Einstellungen . Sie können es im Abschnitt WordPress-Einstellungen sehen.

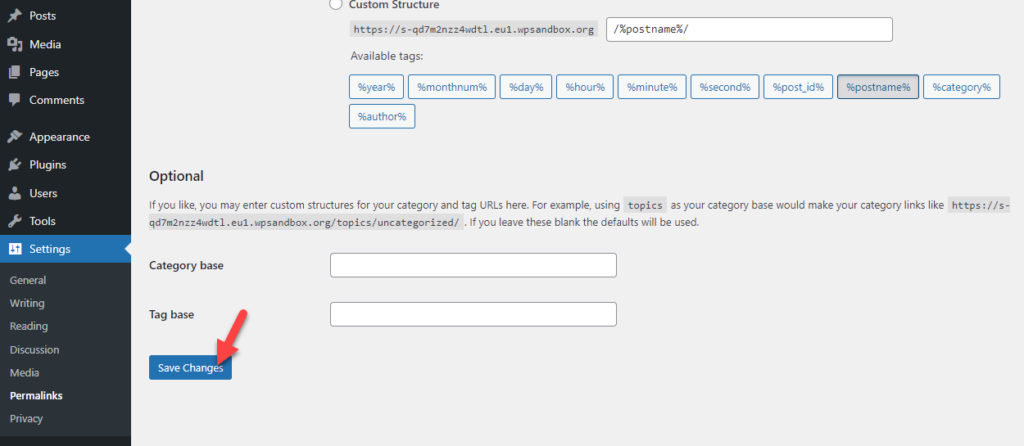
Ändern Sie nichts an den Permalinks-Einstellungen und klicken Sie auf die Schaltfläche „Änderungen speichern“ .

Sobald Sie die Permalink-Struktur aktualisieren, werden die 404-Fehler behoben. Eine ausführliche Anleitung finden Sie in unserem Leitfaden zum Reparieren von Permalinks.
2) Fehler bei leeren Seiten
Weiße Bankseiten sind ein weiterer Fehler, der nach der Installation des Plugins auftreten kann.
Dieser Fehler bedeutet, dass Ihre Seite existiert, aber nicht angezeigt werden kann. Sie können diesen Fehler beheben, indem Sie Ihre Permalinks aktualisieren. Überprüfen Sie Ihre AMP-Einstellungen, wenn nach der Änderung der Permalinks immer noch Probleme auftreten.

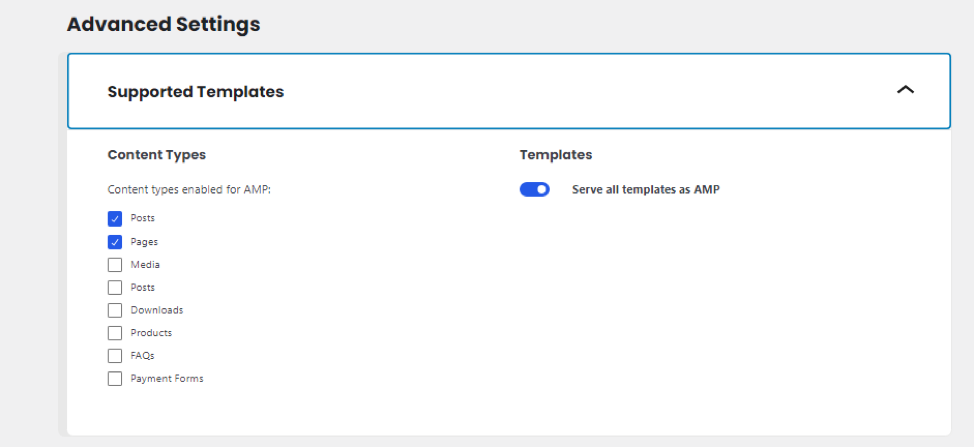
Gehen Sie nun zu den erweiterten Einstellungen und klicken Sie auf unterstützte Vorlagen. Wählen Sie die Vorlagen „Seiten“ und „Alle als AMP bereitstellen“ aus und klicken Sie auf die Schaltfläche „Speichern“ .

Überprüfen Sie, ob das Problem behoben wurde, indem Sie Ihre Blogs oder Seiten besuchen.
3) „Ein Wert für das Logo-Feld ist erforderlich“-Fehler
Dies ist einer der häufigsten AMP-bezogenen WordPress-Fehler. Wenn Sie diesen Fehler in Ihrem AMP-Bericht erhalten, weist dies darauf hin, dass Ihrer Website ein Favicon fehlt.
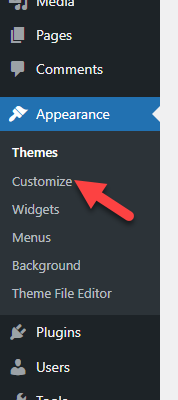
Nachdem Sie das Favicon mit einem beliebigen Online-Tool oder Adobe Illustrator erstellt haben, gehen Sie zu „Darstellung“ und klicken Sie auf „Anpassen“.

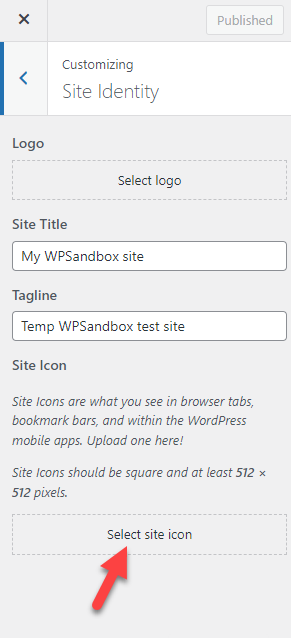
Suchen Sie nach der Site-Identität und klicken Sie auf „Bild auswählen“ .

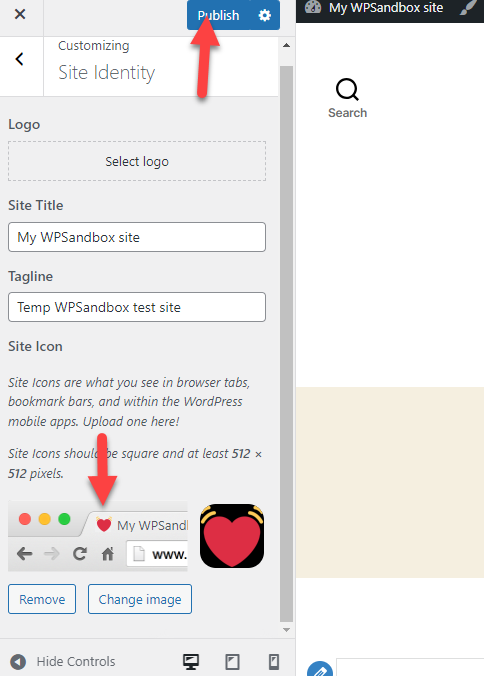
Nachdem Sie das Bild ausgewählt haben, klicken Sie auf „Veröffentlichen“ .

Von nun an werden Sie nicht mehr mit dem Fehler „Ein Wert für das Logo-Feld ist erforderlich“ konfrontiert.
4) Ungültige URL für das HTML-Attribut „href“ im Tag „A“. Fehler
Wenn Sie einen Fehlerbericht wie „Ungültige URL für HTML-Attribut „href“ im Element „<a>“ erhalten, weist dies darauf hin, dass Ihre Website einen Link enthält, der auf eine nicht vorhandene Webseite verweist.
Um das Problem zu lösen, überprüfen Sie, ob die URL das richtige Format aufweist und richtig geschrieben ist. Ein weiterer wichtiger Punkt ist, sicherzustellen, dass Sie das richtige Protokoll (HTTP oder HTTPS) verwenden. Sie können jedes Online-Tool verwenden, um nach defekten Links zu suchen. Wenn Sie WordPress als CMS verwenden, verwenden Sie ein Plugin wie Broken Link Checker.
Nachdem die URL-Probleme gelöst wurden, ist der AMP-Fehler behoben.
5) „Das Tag-Skript „*********.js“ kommt mehr als einmal im Dokument vor“-Fehler
Wenn Sie dieselben JavaScrpt-Dateien zweimal oder öfter zur Webseite hinzugefügt haben, generiert die Seite diesen Fehler. Der beste Weg, dieses Problem zu beheben, besteht darin, die duplizierten Dateien zu entfernen. Wenn die JS-Dateien zweimal ausgeführt werden, kann das Ranking und die Benutzererfahrung der Website beeinträchtigt werden. Sie können die Quellseite anzeigen und die HTML-Seite scannen.
Sobald Sie alle doppelten Einträge entfernt haben, können Sie loslegen.

6) Inhaltskonflikt in AMP
Wenn die AMP-Version der Webseite und die kanonische Version unterschiedliche Inhalte anzeigen, wird in Ihrem Google Search Console-Bericht eine Inhaltsinkongruenz in AMP angezeigt. Um dieses Problem zu beheben, müssen Sie zunächst ermitteln, was diese Nichtübereinstimmung verursacht. Sie können beide Versionen vergleichen und den Text, Bilder, andere Medien usw. analysieren.
Wenn Sie das Problem gefunden haben, beheben Sie es bitte. Anschließend können Sie das AMP-Validierungstool verwenden, um den Fix zu überprüfen. Weitere Informationen finden Sie in den Search Console-Berichten.
Nachdem Sie die URL erneut in der Search Console-Eigenschaft übermittelt haben, kann es zwei bis vier Tage dauern, bis die Seite erneut gecrawlt wird.
Beste AMP-fähige WordPress-Themes
Hier sind fünf der besten AMP-fähigen WordPress-Themes, die Sie verwenden können:
- Jannah
- Speer
- Noor
- Soledad
- Kerl
Nachfolgend listen wir auf, was jedes Thema besonders macht. Wählen Sie je nach Bedarf eine Option aus.
1) Jannah

Jannah ist ein für die Netzhaut geeignetes und reaktionsfähiges AMP-Theme, das Ihnen eine Welt voller Möglichkeiten eröffnet. Dieses Thema ist wegen seines vielseitigen und funktionsreichen Designs beliebt und eignet sich für verschiedene Websites, darunter Nachrichten-, Zeitschriften-, Blog- und Veröffentlichungsseiten. Sie erhalten mehr als ein WordPress-Theme, das für Online-Blogs und -Magazine entwickelt wurde. Jannah bietet Ihnen alles, egal ob Sie ein trendiges Magazin, einen persönlichen Blog oder ein solides Online-Portfolio starten möchten.
Dieses Thema verfügt über mehr als 20 gebrauchsfertige Demos, die den Website-Erstellungsprozess beschleunigen. Jannah ist ein vollständig kompatibles AMP-Theme. Dadurch wird sichergestellt, dass die mobilen Seiten Ihrer Website schnell geladen werden und ein optimales Benutzererlebnis geboten wird. Mit der AMP-Integration können Verlage ganz einfach Inhalte erstellen, die für Mobilgeräte geeignet sind.
Hauptmerkmale
- AMP-Kompatibilität
- Auf Geschwindigkeit optimiert
- Hochgradig anpassbar
- Freundlicher Seitenersteller
- Anzeigenoptimiert
Preisgestaltung
Jannah ist ein Premium-Theme . Und es kostet 59 $ (einmalige Gebühr) . Das Produkt kann auf dem ThemeForest-Marktplatz erworben werden.
2) Jevelin

Dieses Theme ist eines der besten AMP-fähigen WordPress-Themes auf dem Markt und bietet Benutzern ein großartiges Erlebnis, egal welches Gerät sie verwenden. Sie können jede der fantastischen Demos mit dem Thema verwenden, wenn Sie es verwenden. Diese lassen sich leicht anpassen und Sie können sicher sein, dass Ihre Website gut aussieht und in nur wenigen Minuten schnell geladen wird.
Ein weiteres bemerkenswertes Merkmal des Themas ist, dass es sich am besten für SEO eignet. Sie können Ihre Inhalte mit dem Thema höher einstufen. Da Javelin auch für die Übersetzung bereit ist,
Hauptmerkmale
- AMP-kompatibel
- Optimiert für SEO
- Übersetzung bereit
- Mehrere Demoseiten
- Sauberer Code
Preisgestaltung
Javelin ist ein Premium-WordPress-Theme . Das Theme kann vom ThemeForest-Marktplatz heruntergeladen werden und kostet einmalig 59 US-Dollar .
3) Noor

Noor ist ein responsives, vielseitiges und SEO-freundliches Theme mit hervorragenden Funktionen. Dies ist eine gute Wahl für Benutzer, die AMP-Themes ohne Aufblähungen verwenden möchten. Sie können Ihre Website auch mit Premium-Plugins wie BuddyPress, WooCommerce, bbPress und Event Calendar Pro voll funktionsfähig machen. Alle diese Plugins sind mit dem Noor WordPress-Theme kompatibel.
Sie können den Drag-and-Drop-Builder verwenden, um Elemente zu Ihrer Seite hinzuzufügen. Auch das Support-Team ist großartig. Wenn Sie Hilfe benötigen, können Sie sich an die Support-Abteilung von Noor wenden. Sie helfen Ihnen bei jedem Problem.
Hauptmerkmale
- Mehrere hervorragende Demos
- SEO-optimiert
- AMP unterstützt
- Übersetzungsbereit und unterstützt RTL-Sprachen
Preisgestaltung
Es ist ein Premium-Theme . Noor kostet 59 $ (lebenslang) . Das Theme kann vom ThemeForest-Marktplatz heruntergeladen werden.
4) Soledad

Soledad ist ein vielseitiges Theme, das sich ideal zum Betrieb jeder Website für mobile Benutzer eignet. Es enthält das Visual Composer-Seitenerstellungsmodul, mit dem sich eine Website oder ein Blog ganz einfach anpassen lässt. Wenn Sie Ihre Website schnell zum Laufen bringen möchten, stehen Ihnen viele hochwertige Demo-Vorlagen (mehr als 2000) als Ausgangspunkt zur Verfügung.
Dieses Theme ist WooCommerce-kompatibel, sodass das Betreiben eines Online-Shops kein Problem darstellt. Das Theme ist vollständig für Suchmaschinen konzipiert. Und wenn Sie andere SEO-Plugins und AMP-Technologie verwenden, können Sie Ihre Inhalte schnell bei Google und anderen Suchmaschinen ranken.
Dieses Theme bietet außerdem 11 einzigartige Widgets, eine tolle Sticky-Seitenleiste und ein Menü sowie andere Funktionen, die es Benutzern erleichtern, sich auf Ihrer Website zurechtzufinden. Sie können auf Ihrer Website auch verschiedene Archivstile verwenden.
Hauptmerkmale
- Über 2000 Demoseiten
- AMP unterstützt
- Optimiert für Desktops und mobile Geräte
- Übersetzungsbereit und RTL-Unterstützung
Preisgestaltung
Soledad ist ein Premium-WordPress-Theme . Sie können es vom ThemeForest-Marktplatz herunterladen, der 59 US-Dollar (einmalige Gebühr) kostet.
5) Kap

Chap ist ein großartig aussehendes und hochgradig anpassbares AMP-fähiges WordPress-Theme. Es eignet sich optimal für verschiedene Website-Typen, darunter Blogs, Portfolios, Landingpages, E-Commerce-Shops und Unternehmen. Mit dem Themenbereich können Sie Ihre Website schnell starten. Chap bietet Ihnen auch viele Demos, um Ihre Website betriebsbereit zu machen.
Das Thema ist außerdem hochgradig anpassbar. Sie können jeden Zentimeter davon über den WordPress-Customizer ändern.
Eines der bemerkenswerten Merkmale des Themas sind die zehn einzigartigen Menüstile. Chap wird auch Ihren WooCommerce-Checkout-Prozess durch das blitzschnelle Erlebnis deutlich verbessern. Das Design des Themes eignet sich am besten für AMP; Auf diese Weise können Sie verbesserte Suchergebnisse, mehr Traffic und ein besseres Website-Engagement erzielen.
Hauptmerkmale
- Mehrere Demo-Optionen
- Optimiert für WooCommerce
- Freundlicher Seitenersteller
- AMP optimiert
- Hochgradig anpassbar
Preisgestaltung
Chap ist ein Premium-Theme . Die reguläre Lizenz kostet 59 $ (einmalige Gebühr) . Sie können es vom ThemeForest-Marktplatz herunterladen.
Abschluss
Wenn Sie AMP auf Ihrer WordPress-Website aktivieren, können verschiedene Probleme auftreten. Die häufigsten Probleme sind Seiten, die 404-Fehler zurückgeben, nicht übereinstimmende Inhalte, ungültige URLs für HTML-Attribute usw. In diesem Artikel wurden sechs häufig auftretende Probleme auf einer AMP-Website und deren Lösungen vorgestellt.
Für alle Korrekturen sind keine technischen Kenntnisse erforderlich, und Sie können die Probleme mit wenigen Mausklicks lösen.
Wir hoffen, dass Sie diesen Artikel nützlich fanden und es Ihnen Spaß gemacht hat, ihn zu lesen. Wenn ja, denken Sie bitte darüber nach, diesen Beitrag mit Ihren Freunden und Bloggerkollegen in den sozialen Medien zu teilen.
Treten nach der Implementierung von AMP irgendwelche Probleme auf?
Lass es uns in den Kommentaren wissen.
Außerdem finden Sie hier einige nützliche Artikel:
- So optimieren Sie WordPress für mobile Geräte
- Beste mobilfreundliche WordPress-Themes
- So deaktivieren Sie den Rechtsklick auf WordPress-Bilder
