Wie erstelle ich ein Popup-Formular mit einem WordPress-Popup-Plugin?
Veröffentlicht: 2020-07-17
Zuletzt aktualisiert - 8. Juli 2021
Es ist großartig, dass Sie hier sind, denn nicht jeder versteht, wie wichtig es ist, ein Popup-Formular auf seiner WordPress-Website zu erstellen. Aber zum Glück sind Sie einer der wenigen, die ein Popup-Formular auf Ihrer Website erstellen möchten. Also, fangen wir an, aber vorher werden wir mit ein paar dringend benötigten Grundlagen fertig!
Warum sollten Sie ein WordPress-Popup-Formular erstellen?
WordPress-Popup-Formulare können leicht dazu beitragen, Ihre E-Mail-Liste zu erweitern, und raten Sie mal, ein gut gestaltetes und strategisch platziertes Popup-Formular kann Ihre Konversionsrate um das Zehnfache verbessern.
Tatsächlich konnten WooCommerce-Shops mit Popup-Formularen mehr Informationen über ihre Shop-Besucher sammeln und sie langfristig zu treuen Kunden machen, ganz zu schweigen von WordPress-Websites, die die Conversions steigern und ihre E-Mail-Liste nahtlos erweitern konnten.
Nachdem dies gesagt ist (und davon überzeugt sind, dass Sie die Vorteile der Verwendung eines Popup-Formulars verstanden haben), gehen wir zum nächsten Teil über – wie man ein Popup-Formular in WordPress erstellt.
Schritte zum Erstellen eines Popup-Formulars mit einem WordPress-Popup-Plugin
Nun, das erste, was Sie dafür an Bord haben müssen, ist ein WordPress-Popup-Plugin. Und wir empfehlen Ihnen dringend, sich für Optinly zu entscheiden, weil Optinly ist/hat
- Ein zielbasiertes WordPress-Popup-Ersteller/E-Mail-Newsletter-Popup-Plugin, das über 10 bereits vorhandene Marketingziele enthält
- Über 30 hochgradig anpassbare, reaktionsschnelle WordPress-Popup-Vorlagen, die für Marketingziele relevant sind – erstellen Sie Kampagnen innerhalb von Minuten
- Verschiedene Arten von Popup-Formularen, einschließlich Gamification-Popups
- Erweiterte Targeting- und Auslöseoptionen, einschließlich kostenloser WordPress-Exit-Popup-Trigger
- Eingebauter Popup-Builder – keine Design- oder Entwicklungskenntnisse erforderlich
- Eine übersichtliche und einfach zu bedienende Benutzeroberfläche – kein Durcheinander oder harte Sachen,
- Nahtlose Integrationsmöglichkeiten mit mehr als 10 Top-E-Mail-Marketing-Dienstleistern und mehr.
Da Sie sich entschieden haben, welchen WordPress-Popup-Ersteller Sie verwenden sollten, beginnen wir damit, wie Sie ihn installieren sollten, und fahren Sie mit der Erstellung eines Popup-Formulars fort.
Schritt 1 :
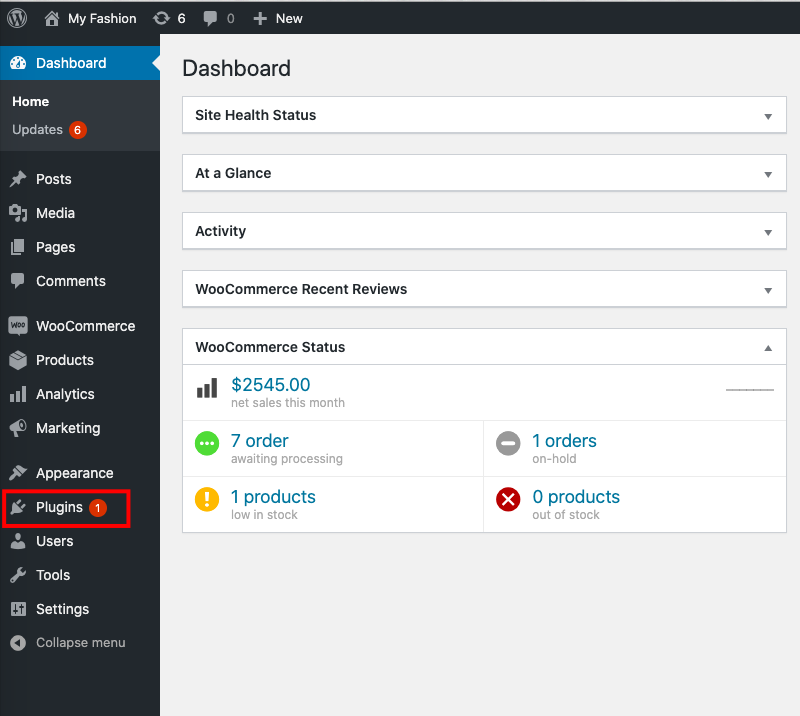
Melden Sie sich bei Ihrem WordPress-Dashboard an und klicken Sie auf die Registerkarte „ Plugins “ in der unteren linken Ecke Ihres Bildschirms.

Schritt 2:
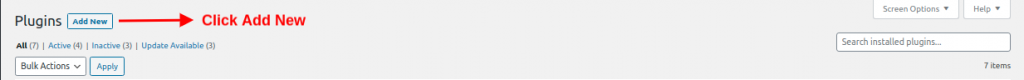
Wenn Sie auf „ Plugins “ klicken , erscheint ein neues Fenster vor Ihnen. Klicken Sie nun auf die Schaltfläche „ Neu hinzufügen “, wie im Bild unten gezeigt.

Schritt 3:
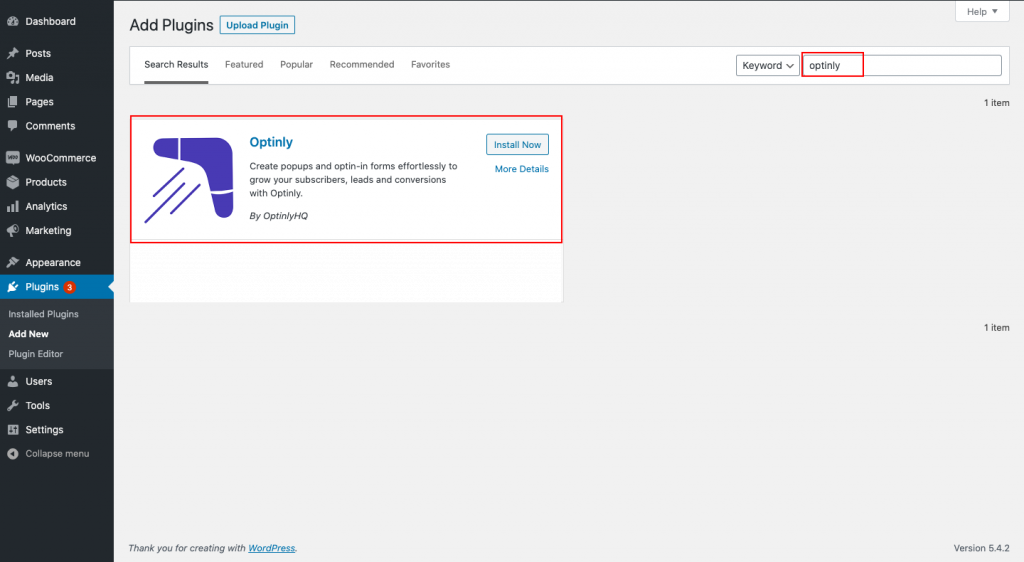
Suchen Sie in der bereitgestellten Suchleiste nach „ Optinly “ und installieren Sie Optinly einmal, wenn Sie es finden. Aktivieren Sie später das Plugin, indem Sie zum Abschnitt „ Plugins “ gehen.
Sie können Optinly auch über diesen Link hier aus dem WordPress-Repository herunterladen und dann das Plugin hochladen.

Schritt 4:
Nach der Aktivierung von Optinly, wenn Sie auf das Plugin klicken, erscheint ein Feld vor Ihnen, in dem Sie aufgefordert werden, die App-ID einzugeben. Klicken Sie auf den „ hier “-Text aus dem Satz „You can find your App-id here “.

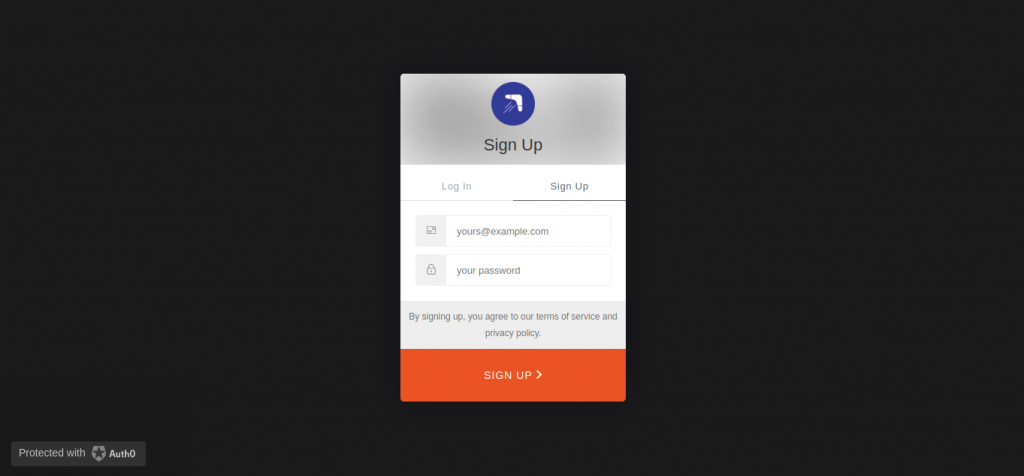
Sie werden zu app.optinly.com weitergeleitet , wo Sie sich anmelden müssen .

Melden Sie sich mit Ihrer E-Mail-ID bei Optinly an und legen Sie ein Passwort fest.
Schritt 5:
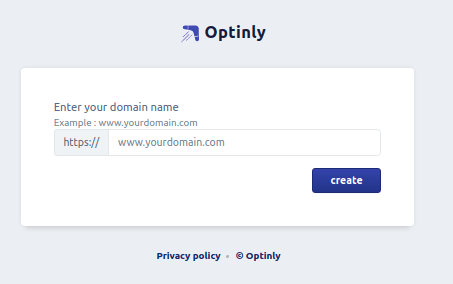
Sobald Sie sich bei Optinly angemeldet haben, werden Sie zur nächsten Seite weitergeleitet und aufgefordert, Ihren Domainnamen einzugeben.

Schritt 6:
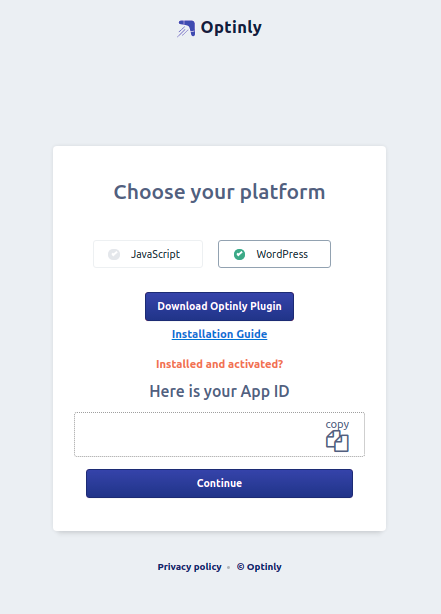
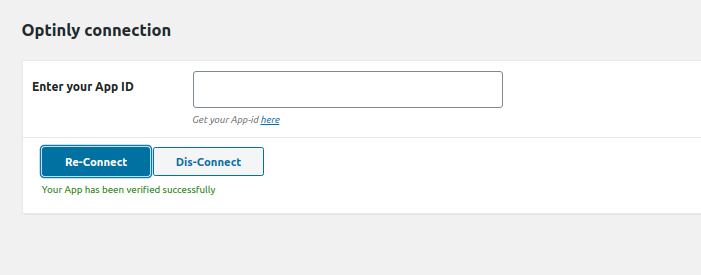
Nachdem Sie Ihren Domainnamen eingegeben haben, werden Sie nach der Art Ihrer Website gefragt, ob es sich um WordPress oder Java Script handelt. Wenn Sie „ WordPress “ auswählen , erhalten Sie Ihre App-ID. Geben Sie dasselbe in Ihr WordPress-Dashboard ein und verbinden Sie sich erfolgreich mit Optinly.


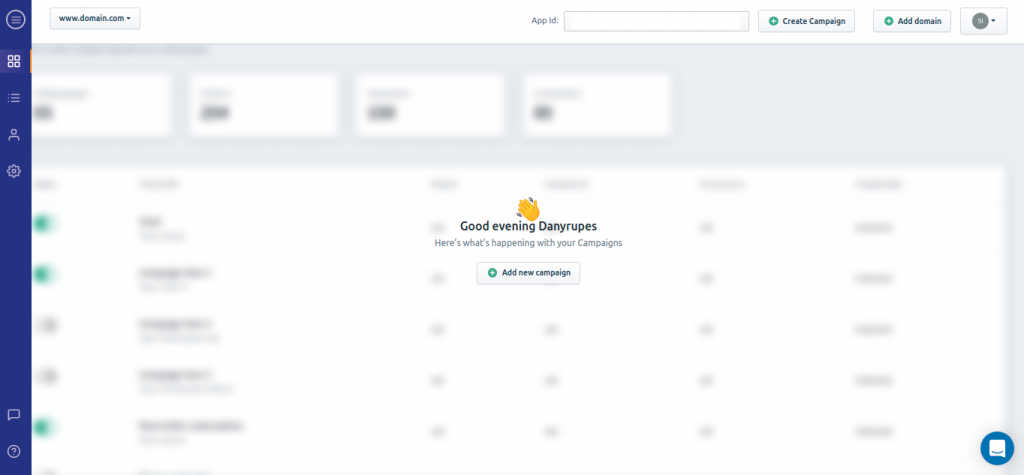
Nachdem Sie sich erfolgreich mit Optinly verbunden haben, gehen Sie zurück zu app.optinly.com. Klicken Sie auf „ Weiter “, um zum nächsten Abschnitt des Bildschirms zu gelangen. Sie werden mit einer Nachricht wie unten gezeigt begrüßt.

Schritt 7:
Klicken Sie auf „ Neue Kampagne hinzufügen “, um mit der Erstellung Ihres Popup-Formulars zu beginnen. Sie werden zur nächsten Seite weitergeleitet, auf der Sie das Ziel Ihres Popup-Formulars auswählen müssen.

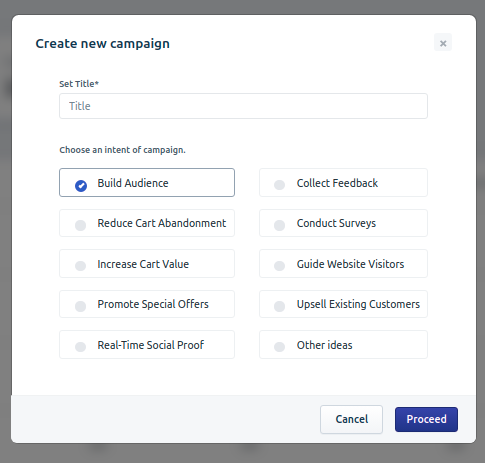
Geben Sie einen Kampagnennamen ein und wählen Sie das Ziel Ihres Popup-Formulars aus den verfügbaren Zielen aus, z. B. Verringerung der Warenkorbabbrüche , Förderung von Sonderangeboten, Sammeln von Feedback, Upselling bestehender Kunden und mehr. Klicken Sie dann auf Weiter. Für dieses Beispiel wählen wir das Ziel „ Publikum aufbauen “.
Schritt 8:
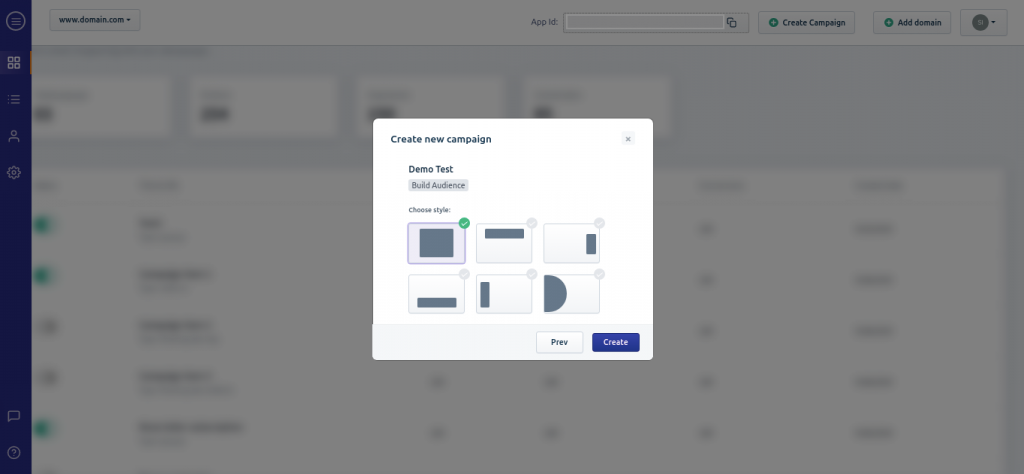
Sobald Sie Ihr Ziel festgelegt haben, werden Sie aufgefordert, einen Popup-Formulartyp auszuwählen. Wir wählen hier den alten Standardtyp, während Sie aus anderen verfügbaren Optionen wählen können.


Schritt 9:
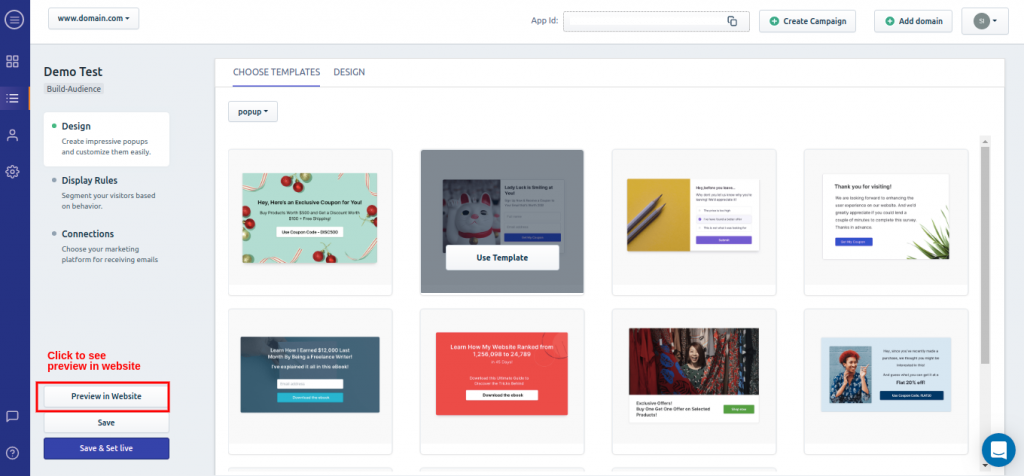
Nachdem Sie den Typ Ihres Popup-Formulars ausgewählt haben, ist es an der Zeit, die Vorlage auszuwählen. Klicken Sie auf Weiter und Sie werden zu einer Reihe von Popup-Vorlagen weitergeleitet, die für Ihr gewähltes Ziel relevant sind.

Wählen Sie die Popup-Vorlage, die am besten zu Ihnen passt. Sie können auch eine Vorschau davon auf Ihrer Website sehen, bevor Sie sie live schalten. Klicken Sie auf „ Vorlage verwenden “, sobald Sie die Vorlage ausgewählt haben.
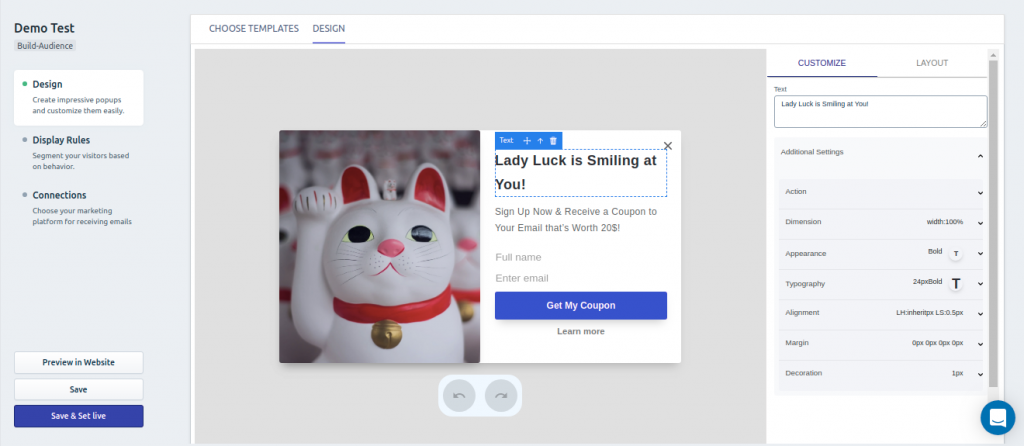
Schritt 10:
Hier kommt der Anpassungsteil. Sie können das ausgewählte Popup-Formular nach Belieben anpassen, einschließlich der Call-to-Action-Schaltfläche, des Popup-Formulartextes, der Farben und mehr. Dasselbe können Sie im unteren Bild sehen

Wie wir bereits gesagt haben, sind die Popup-Formulare hochgradig anpassbar. Sie können alles und alles anpassen, was Sie wollen! Denken Sie daran, dass ein gutes Popup-Design dazu beitragen kann , Ihre Konversionsraten erheblich zu verbessern .
Schritt 11:
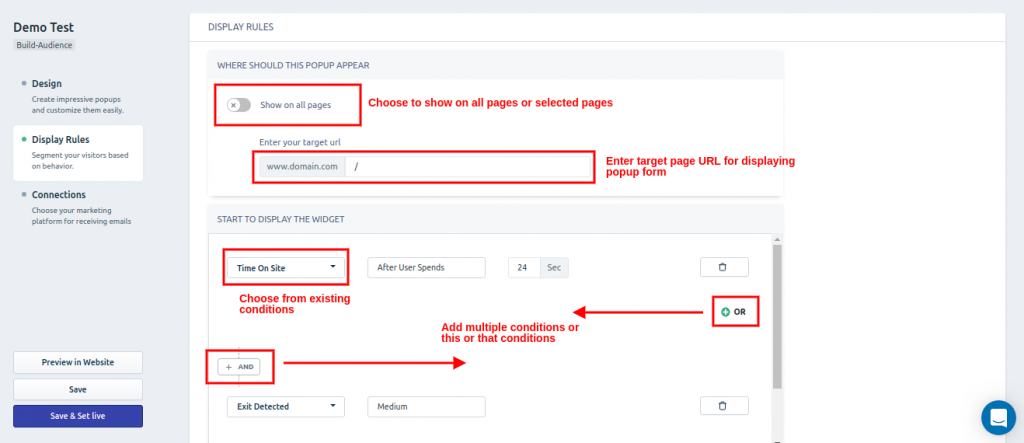
Wenn Sie mit dem Anpassungsteil fertig sind, ist es an der Zeit, die Anzeigeregeln festzulegen, da Anzeigeregeln eine wichtige Rolle bei Conversions spielen. Gehen Sie zum Abschnitt „ Anzeigeregeln “, der sich direkt unter dem Abschnitt „ Design “ befindet.

Sie können wählen, ob das Popup-Formular auf allen Seiten oder nur auf ausgewählten Seiten angezeigt werden soll. Sie können auch mehrere Bedingungen hinzufügen oder diese oder jene Anzeigebedingungen bevorzugen. Hier haben wir einen Zeitverzögerungs-Trigger eingestellt – Popup-Formular 24 Sekunden nachdem der Benutzer sich auf der Website befindet, und einen Exit-Trigger anzeigen, um sicherzustellen, dass es definitiv eine Conversion geben wird.
Sie können planen, strategisch vorgehen und auswählen, was für Ihr Szenario am besten geeignet ist.
Schritt 12:
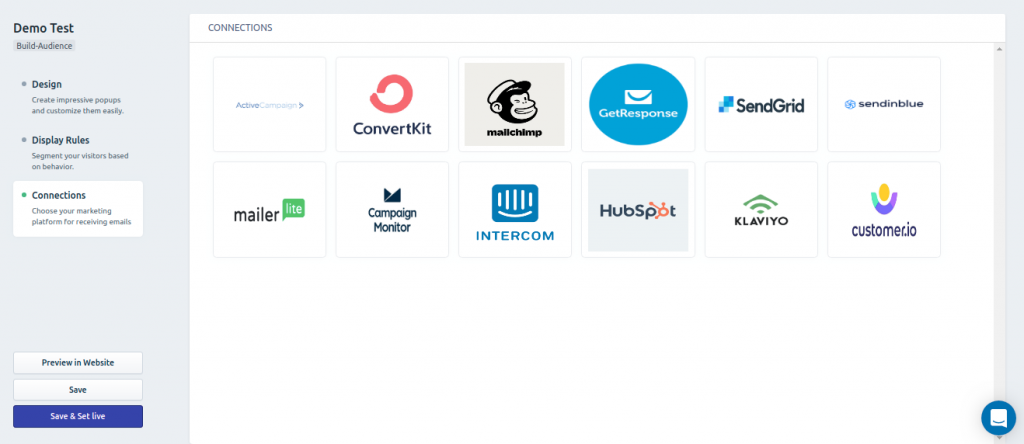
Nachdem Sie die Anzeigeregeln festgelegt haben, müssen Sie sich nur noch mit Ihrem E-Mail-Dienstanbieter verbinden. Optinly bietet nahtlose Integrationsdienste mit Top-ESPs. Sie finden sie unten.

Wählen Sie Ihren E-Mail-Dienstanbieter und verbinden Sie sich innerhalb von Sekunden. Es ist einfacher als gesagt.
Schritt 13:
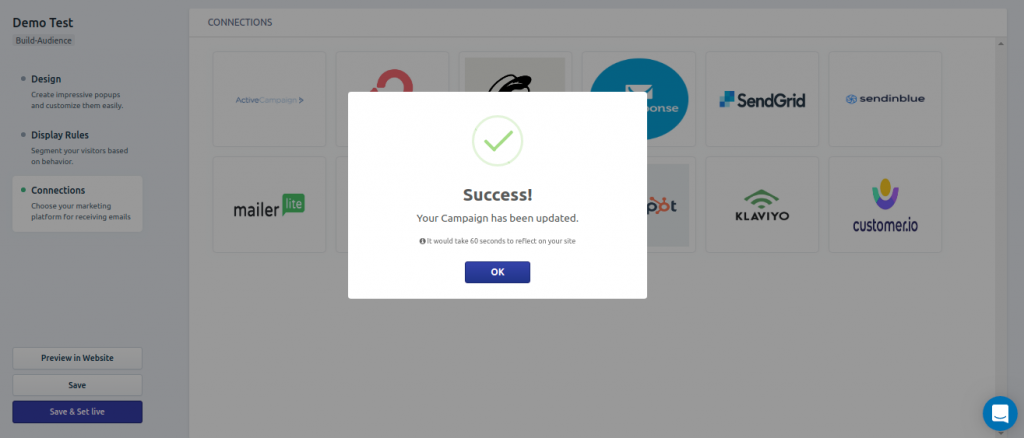
Alles ist eingestellt und an Ort und Stelle. Jetzt müssen Sie nur noch auf die Schaltfläche „ Save & Set Live “ klicken, um Ihr Popup-Formular in Aktion zu setzen. Und wenn Sie dies tun, erhalten Sie eine Bestätigungsnachricht wie diese unten,

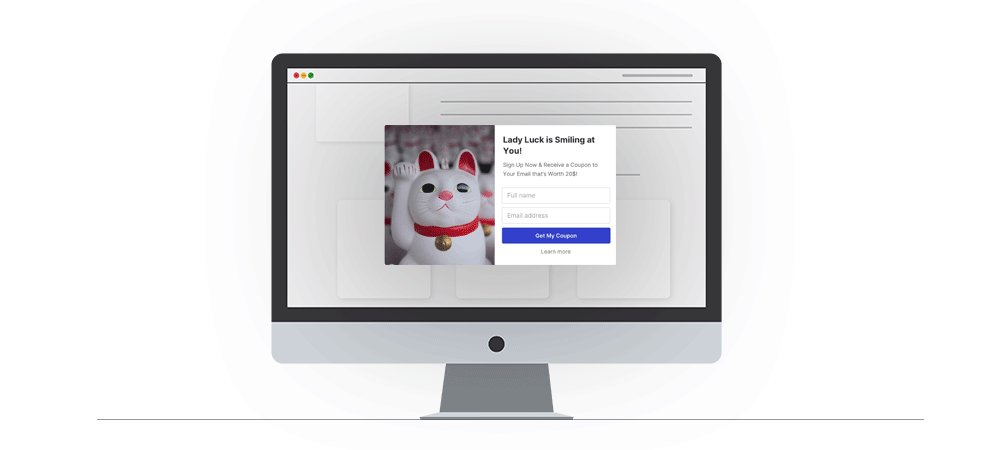
Wenn alles fertig und vorhanden ist, wird Ihre Ausgabe so aussehen!

Cool, nicht wahr? Das ist ein effektives Popup-Formular, mit dem Sie die E-Mail-Adresse Ihrer Ladenbesucher erfassen können. Das Besondere an diesem Popup-Formular ist, dass es sowohl als Willkommens-Popup als auch als Exit-Popup verwendet werden kann!
Und so erstellen Sie ein WordPress-Popup-Formular. Mit Optinly wird es noch einfacher. Sie können Ihr Wachstumsziel auswählen, gefolgt von der Art des Popup-Formulars und den zugehörigen Vorlagen, was Unternehmen viel Marketingzeit sparen könnte.
Bevor wir zum Schluss kommen, sollten Sie sich das anhören. Ein WordPress-Popup-Formular ist nur eine Möglichkeit, Ihre Website-Conversions zu steigern und Ihre WooCommerce-Verkäufe zu steigern. Wenn Sie sich auf mehr Abonnenten und Einnahmen freuen, müssen Sie Ihr Marketingregal mit den besten WordPress-Plugins stapeln . Und wenn alle zusammen kombiniert werden … nun, Sie werden die Ergebnisse selbst miterleben!
Erstellen Sie jetzt Ihr erstes WordPress-Popup-Formular und fangen Sie sofort an, einige Conversions zu erzielen!
Viel Glück!
Häufig gestellte Fragen
- Was ist ein Popup in WordPress?
Ein Popup ähnelt eher einem Formular, das angezeigt wird, wenn Benutzer Ihre Website besuchen. Popups können aus vielen Gründen verwendet werden, und einige der häufigsten Gründe sind, die E-Mail-Liste zu erweitern, Warenkorbabbrüche zu reduzieren, Benachrichtigungen zu teilen, Konversionen, Verkäufe und mehr zu steigern. Sie können Popups in WordPress mit Hilfe spezieller WordPress-Popup-Plugins erstellen.
- Wie kann ich ein Popup für meine WordPress-Website erstellen?
Sie können Popups in Ihrer WordPress-Website mit einem Popup-Plugin erstellen. Es stehen viele Popup-Builder zur Auswahl. Ein guter WordPress-Popup-Maker ermöglicht es Ihnen, Popups mit Leichtigkeit zu erstellen.
- Kann ich ein Popup-Formular für einen WooCommerce-Shop erstellen?
Ja, Sie können Popups für Ihren WooCommerce-Shop mit einem WooCommerce-Popup-Plugin erstellen. Erfahren Sie in dieser Lektüre, wie Sie ein Popup-Formular für Ihren WooCommerce-Shop/Ihre WordPress-Website erstellen.
- Welche Arten von Popup-Formularen werden häufig auf einer WordPress-Site verwendet?
Popup-Formulare gibt es in verschiedenen Arten und jede Art von Popup-Formular dient einem anderen Zweck. Einige der am häufigsten verwendeten Popup-Formulare sind WordPress-Vollbild-Popups, Spin-the-Wheel-Popups, Floating-Bar-Optins, Lead-Capture-Formulare und mehr.
- Wie füge ich das Mailchimp-Abonnenten-Popup zu meinem WordPress-Blog hinzu?
Es ist sehr leicht! Sie können ein MailChimp-Abonnenten-Popup hinzufügen, indem Sie eine Verbindung zu Ihrem WordPress-Blog zu MailChimp herstellen. Gehen Sie zu Ihrem MailChimp-Konto, suchen Sie den API-Schlüssel und verwenden Sie ihn, um Ihren WordPress-Blog-Beitrag zu verbinden, den Sie mit einem WordPress-Popup-Ersteller als MailChimp-Abonnenten-Popup erstellen.
Weiterlesen
- Beste Exit-Intent-Popup-Plugins für WooCommerce.
- Kostenlose WordPress-Plugins zum Erstellen von Exit-Intent-Popups.
