كيفية إنشاء نموذج منبثق باستخدام البرنامج المساعد WordPress Popup؟
نشرت: 2020-07-17
آخر تحديث - 8 يوليو 2021
إنه لأمر رائع أن تكون هنا لأنه لا يفهم الجميع مدى أهمية إنشاء نموذج منبثق في موقع WordPress الخاص بهم. لكن لحسن الحظ ، فأنت من القلائل الذين يرغبون في إنشاء نموذج منبثق على موقع الويب الخاص بك. لذا ، دعنا نبدأ ولكن قبل ذلك ، سوف نبدأ ببعض الأساسيات التي نحتاجها بشدة!
لماذا يجب عليك إنشاء نموذج WordPress المنبثق؟
يمكن أن تساعد نماذج WordPress المنبثقة بسهولة في تنمية قائمة البريد الإلكتروني الخاصة بك وتخمين ما يمكن أن يحسن نموذج منبثق مصمم جيدًا وموضع بشكل استراتيجي معدل التحويل الخاص بك 10 مرات.
في الواقع ، تمكنت متاجر WooCommerce التي كانت تحتوي على نماذج منبثقة من جمع المزيد من المعلومات حول زوار متجرهم وتحويلهم إلى عملاء مخلصين على المدى الطويل ، ناهيك عن مواقع WordPress التي تمكنت من زيادة التحويلات وتوسيع قائمة البريد الإلكتروني الخاصة بهم بسلاسة.
مع ذلك (واقتناعًا بأنك فهمت فوائد استخدام نموذج منبثق) ، سننتقل إلى الجزء التالي - كيفية إنشاء نموذج منبثق في WordPress.
خطوات إنشاء نموذج منبثق باستخدام مكون WordPress Popup الإضافي
الآن ، أول شيء تحتاجه للقيام بذلك هو إضافة WordPress المنبثقة. ونحن نوصي بشدة أن تختار Optinly لأن Optinly هو / لديه
- صانع منبثق WordPress قائم على الهدف / مكون إضافي منبثق للرسائل الإخبارية عبر البريد الإلكتروني يأتي مع أكثر من 10 أهداف تسويقية موجودة مسبقًا
- 30+ قوالب منبثقة ووردبريس سريعة الاستجابة وقابلة للتخصيص بدرجة عالية وذات صلة بأهداف التسويق - أنشئ حملات في غضون دقائق
- نوع مختلف من النماذج المنبثقة بما في ذلك النوافذ المنبثقة
- خيارات متقدمة للاستهداف والتشغيل بما في ذلك مشغلات خروج منبثقة مجانية لـ WordPress
- مُنشئ النوافذ المنبثقة المدمج - لا حاجة إلى مهارات التصميم أو التطوير
- واجهة نظيفة وسهلة الاستخدام - بدون فوضى أو أشياء صعبة ،
- تسهيلات تكامل سلسة مع أكثر من 10 من كبار مزودي خدمة التسويق عبر البريد الإلكتروني والمزيد.
نظرًا لأنك قررت ما هو صانع النوافذ المنبثقة WordPress الذي يجب أن تستخدمه ، فلنبدأ بكيفية تثبيت نفس الشيء والمضي قدمًا في كيفية إنشاء نموذج منبثق.
الخطوة الأولى :
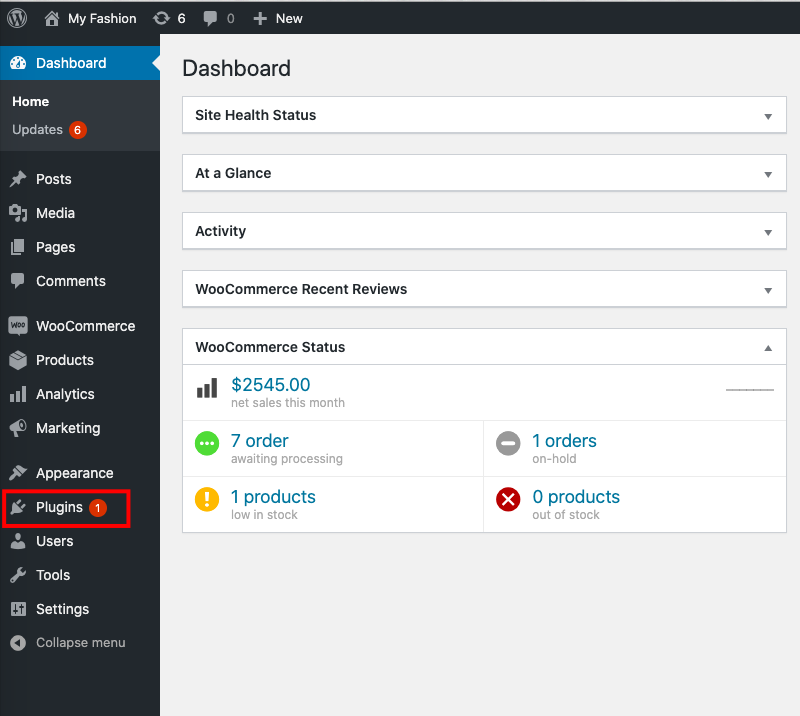
قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك وانقر فوق علامة التبويب " الإضافات " الموجودة في الزاوية اليسرى السفلية من شاشتك.

الخطوة 2:
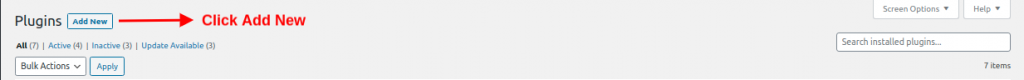
عند النقر على " الإضافات " ستظهر أمامك نافذة جديدة. الآن انقر فوق الزر " إضافة جديد " كما هو موضح في الصورة أدناه.

الخطوه 3:
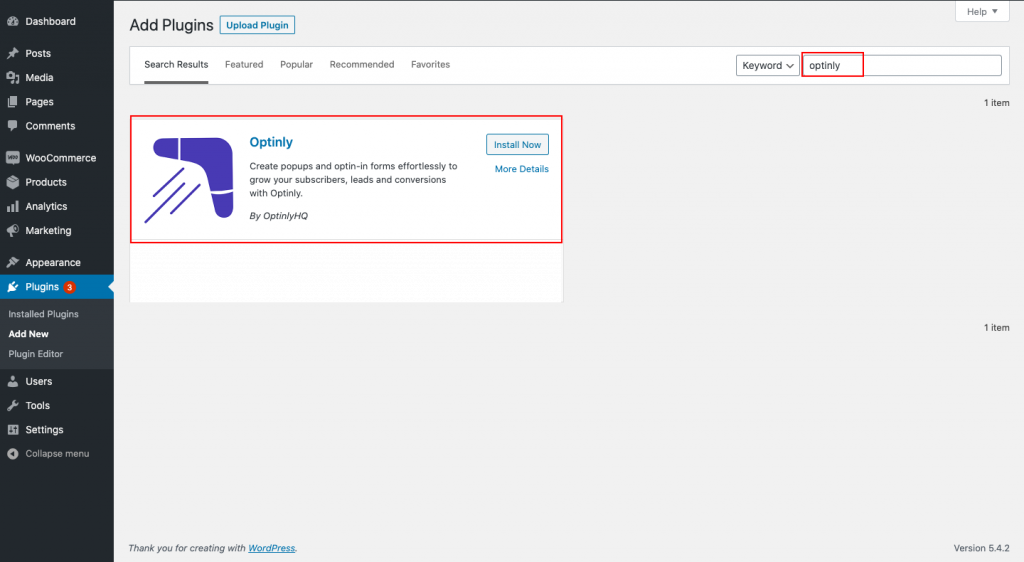
ابحث عن " Optinly " في شريط البحث المقدم وقم بتثبيت Optinly مرة واحدة عندما تجده. وبعد ذلك ، قم بتنشيط المكون الإضافي من خلال التوجه إلى قسم " المكونات الإضافية ".
أيضًا ، يمكنك تنزيل Optinly من مستودع WordPress باستخدام هذا الرابط هنا ثم تحميل المكون الإضافي.

الخطوة الرابعة:
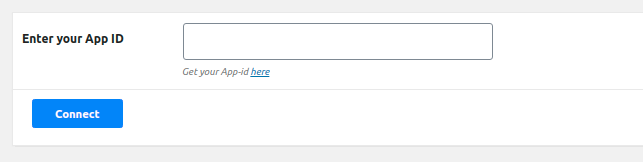
بعد التنشيط Optinly ، عند النقر فوق المكون الإضافي ، يظهر مربع حقل أمامك يطلب منك إدخال معرف التطبيق. انقر فوق النص " هنا " من " يمكنك العثور على عبارة معرف التطبيق الخاص بك هنا ".

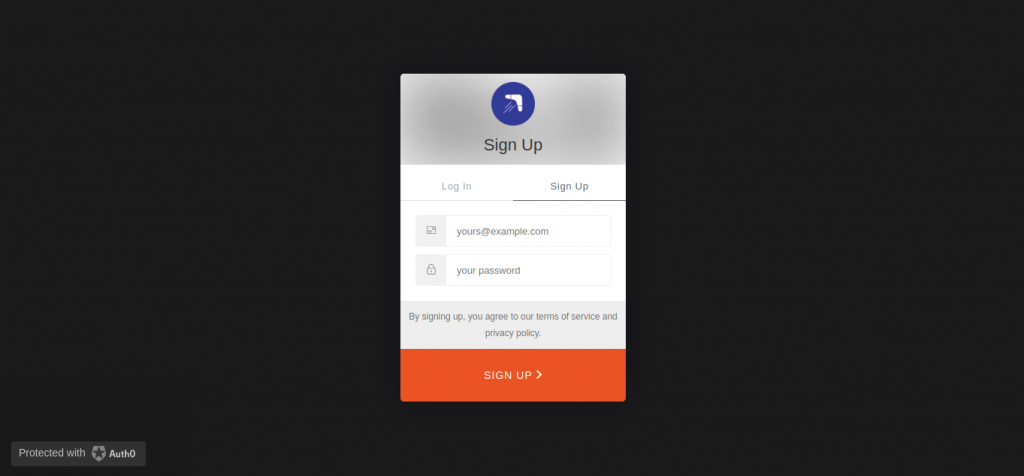
ستتم إعادة توجيهك إلى app.optinly.com حيث سيتعين عليك " التسجيل "

قم بالتسجيل في Optinly باستخدام معرف البريد الإلكتروني الخاص بك وتعيين كلمة مرور.
الخطوة الخامسة:
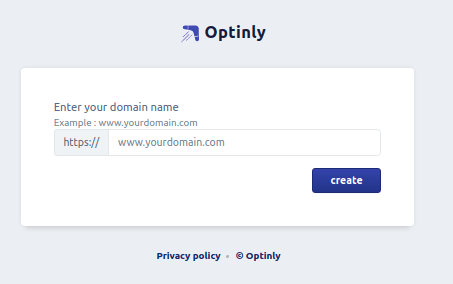
بمجرد التسجيل في Optinly ، سيتم نقلك إلى الصفحة التالية وسيُطلب منك إدخال اسم المجال الخاص بك.

الخطوة السادسة:
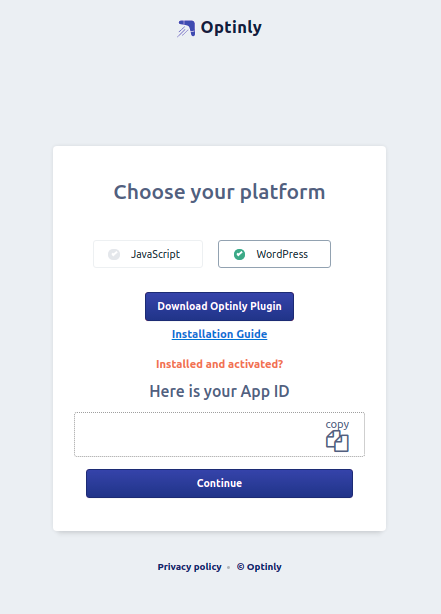
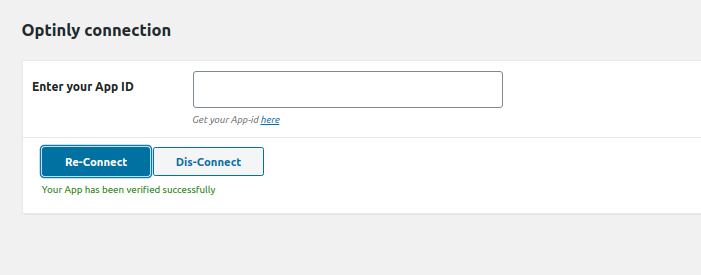
بعد إدخال اسم المجال الخاص بك ، سيتم سؤالك عن طبيعة موقع الويب الخاص بك ، سواء كان WordPress أو Java Script. عند اختيار " WordPress " ، ستحصل على معرف التطبيق الخاص بك. أدخل نفس الشيء في لوحة معلومات WordPress الخاصة بك وقم بالاتصال بنجاح Optinly.


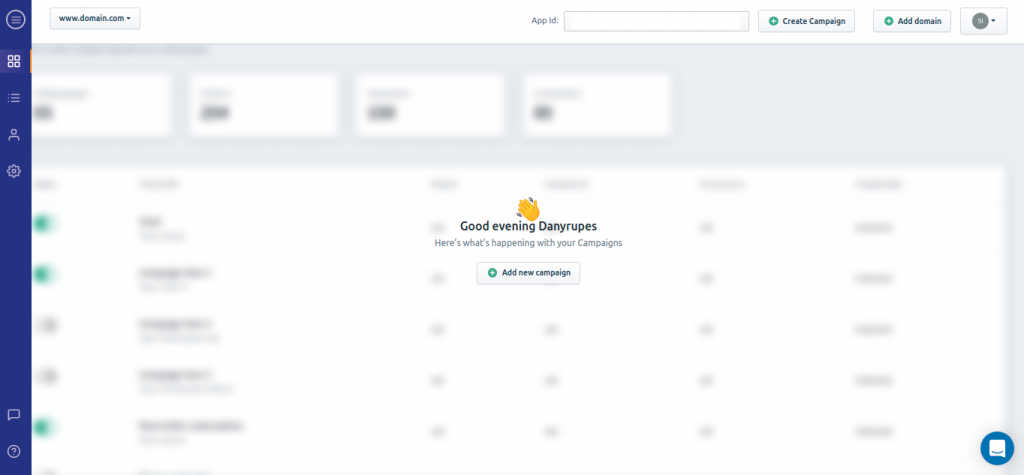
الآن بعد أن نجحت في الاتصال بـ Optinly ، عد إلى app.optinly.com. انقر فوق " متابعة " للانتقال إلى القسم التالي من الشاشة. سيتم الترحيب بك برسالة كما هو موضح أدناه.

الخطوة السابعة:
انقر فوق " إضافة حملة جديدة " لبدء إنشاء النموذج المنبثق الخاص بك. سيتم نقلك إلى الصفحة التالية حيث يتعين عليك اختيار هدف النموذج المنبثق الخاص بك.

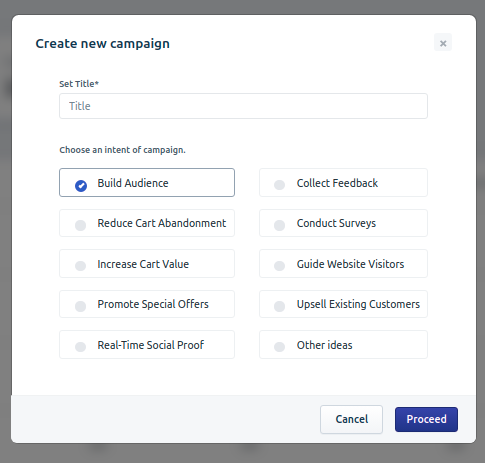
اكتب اسم الحملة واختر هدف النموذج المنبثق الخاص بك من الأهداف المتاحة مثل تقليل التخلي عن عربة التسوق ، والترويج للعروض الخاصة ، وجمع التعليقات ، وبيع العملاء الحاليين والمزيد. ثم انقر فوق "متابعة". في هذا المثال ، سنختار الهدف " تكوين جمهور ".
الخطوة 8:
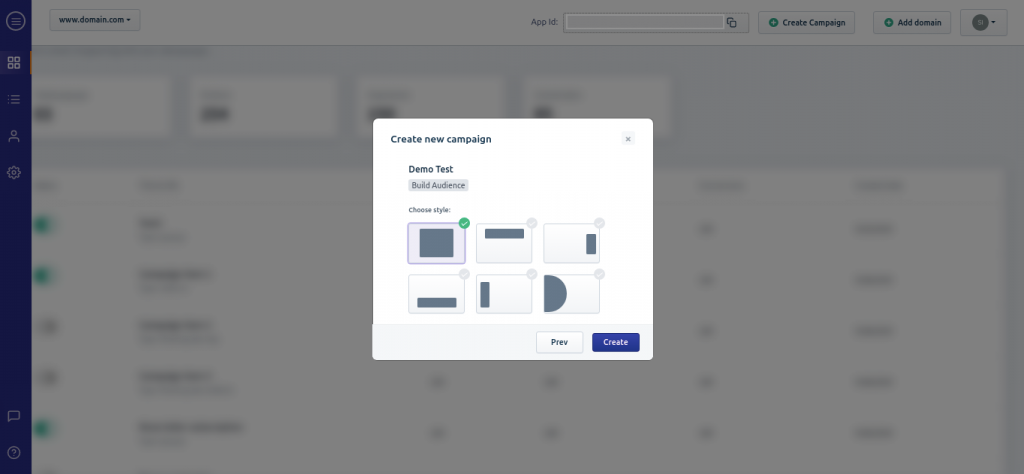
بمجرد تحديد هدفك ، سيُطلب منك اختيار نوع النموذج المنبثق. سنختار النوع القديم القياسي هنا بينما يمكنك الاختيار من بين الخيارات المتاحة الأخرى المتاحة.


الخطوة 9:
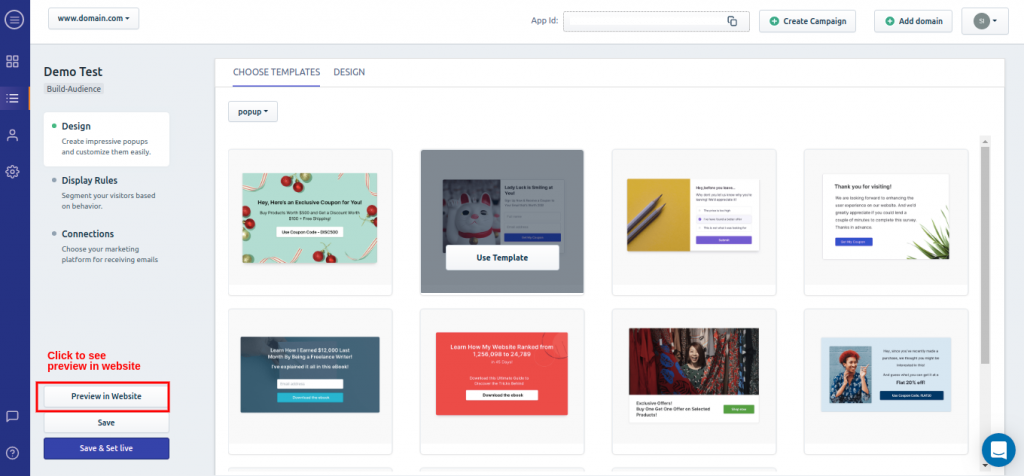
بمجرد اختيار نوع النموذج المنبثق الخاص بك ، فقد حان الوقت لاختيار النموذج. انقر فوق متابعة وستجد نفسك في مجموعة من القوالب المنبثقة ذات الصلة بالهدف الذي اخترته.

اختر القالب المنبثق الذي يناسبك. يمكنك أيضًا مشاهدة معاينة لنفسه على موقع الويب الخاص بك قبل بثه. انقر فوق " استخدام النموذج" بمجرد اختيارك للقالب.
الخطوة 10:
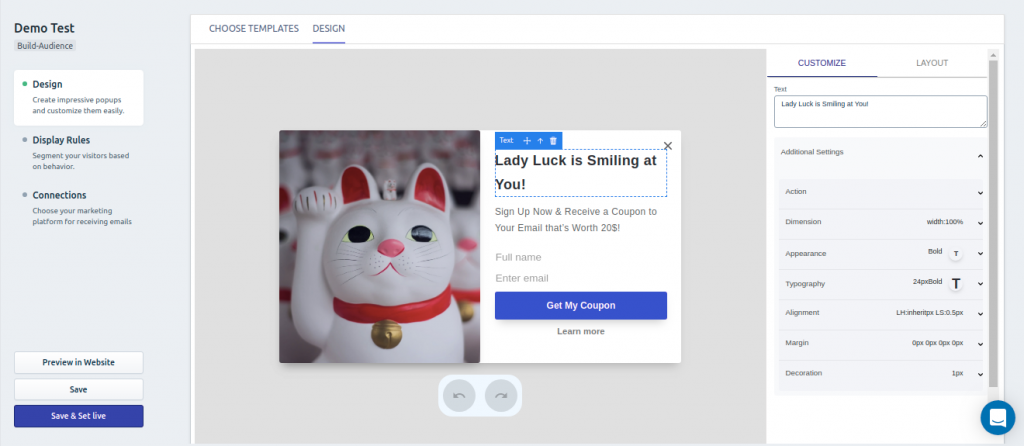
هنا يأتي جزء التخصيص. يمكنك تخصيص النموذج المنبثق المختار كل ما تريده بما في ذلك زر الحث على اتخاذ إجراء ونص النموذج المنبثق والألوان والمزيد. يمكنك أن ترى نفس الشيء في الصورة أدناه

كما قلنا من قبل ، فإن النماذج المنبثقة قابلة للتخصيص بدرجة كبيرة. يمكنك تخصيص أي شيء وكل شيء تريده! تذكر أن التصميم الجيد للنوافذ المنبثقة يمكن أن يساعد في تحسين معدلات التحويل إلى حد كبير.
الخطوة 11:
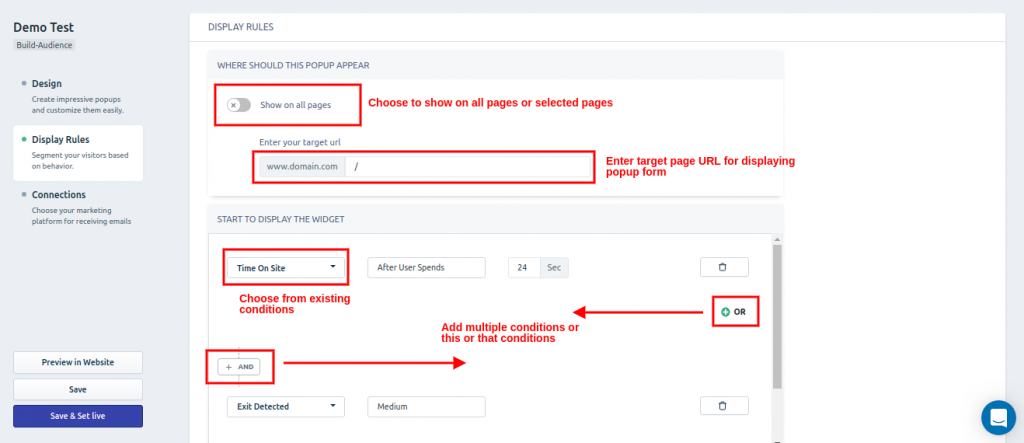
عندما تنتهي من جزء التخصيص ، فقد حان الوقت لتعيين قواعد العرض لأن قواعد العرض تلعب دورًا رئيسيًا في التحويلات. توجه إلى قسم " قواعد العرض " الموجود أسفل قسم " التصميم " مباشرةً .

يمكنك اختيار ما إذا كنت تريد إظهار النموذج المنبثق على جميع الصفحات أو على الصفحات المحددة فقط. أيضًا ، يمكنك إضافة شروط متعددة أو تفضيل شروط العرض هذه أو تلك. هنا ، قمنا بتعيين مشغل تأخير الوقت - عرض نموذج منبثق بعد 24 ثانية من دخول المستخدم إلى الموقع ومحفز خروج للتأكد من أنه سيكون هناك تحويل بالتأكيد.
يمكنك التخطيط ووضع الإستراتيجيات واختيار ما يناسب السيناريو الخاص بك.
الخطوة 12:
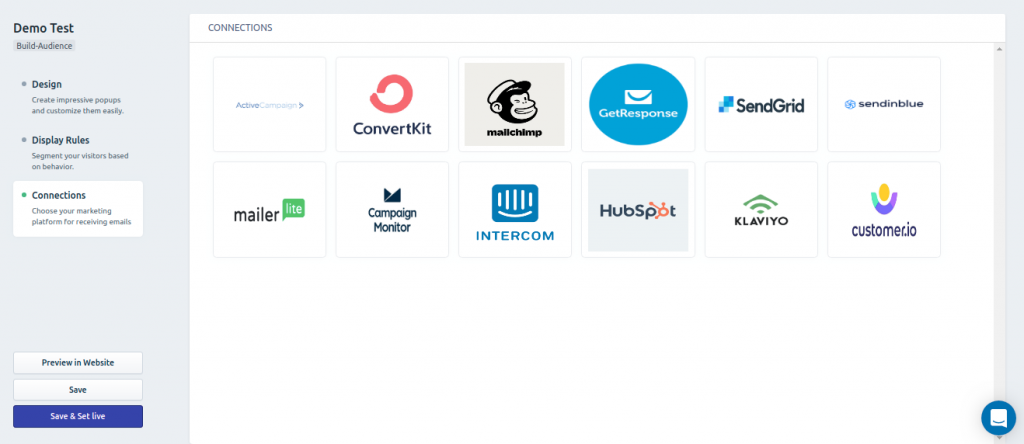
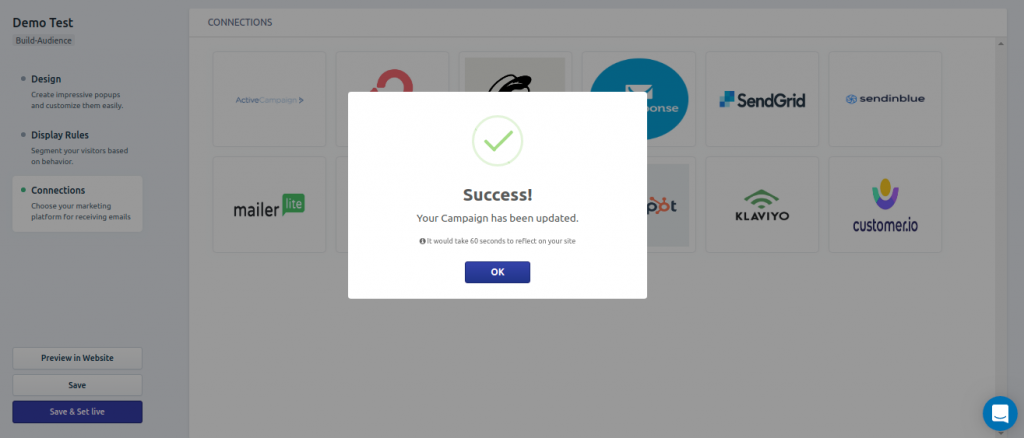
بعد تعيين قواعد العرض ، كل ما تبقى هو الاتصال بمزود خدمة البريد الإلكتروني الخاص بك. يوفر Optinly خدمات تكامل سلسة مع أفضل المرساب الكهروستاتيكي. يمكنك أن تجدهم أدناه.

اختر مزود خدمة البريد الإلكتروني الخاص بك واتصل في غضون ثوان. إنه أسهل مما قيل.
الخطوة 13:
كل شيء تم وضعه في مكانه الصحيح. الآن ، عليك فقط النقر فوق الزر " Save & Set Live " لوضع النموذج المنبثق الخاص بك موضع التنفيذ. وعندما تفعل هذا ، تحصل على رسالة تأكيد مثل هذه أدناه ،

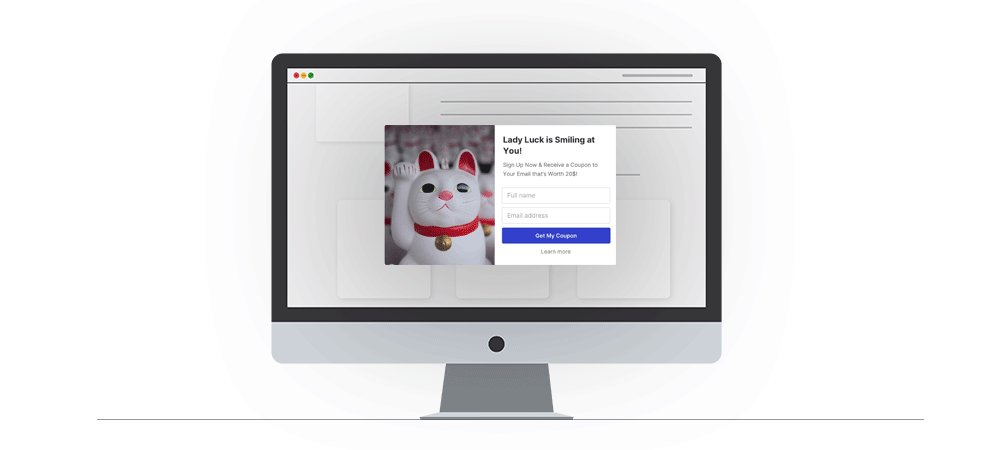
عندما يتم كل شيء في مكانه الصحيح ، هكذا سيبدو مخرجاتك!

رائع أليس كذلك؟ هذا أحد النماذج المنبثقة الفعالة التي ستساعدك على التقاط عنوان البريد الإلكتروني لزوار متجرك. ما يميز هذا النموذج المنبثق هو أنه يمكن استخدامه كنافذة منبثقة للترحيب ونافذة منبثقة للخروج!
وهذه هي الطريقة التي تنشئ بها نموذج WordPress المنبثق. مع Optinly ، يصبح الأمر أسهل. يمكنك اختيار هدف النمو الخاص بك متبوعًا بنوع النموذج المنبثق والقوالب ذات الصلة التي يمكن أن توفر وقتًا تسويقيًا كبيرًا للشركات.
قبل أن نختتم ، يجب أن تسمع هذا. نموذج WordPress المنبثق هو مجرد طريقة واحدة لزيادة تحويلات موقع الويب الخاص بك وزيادة مبيعات WooCommerce. إذا كنت تتطلع إلى المزيد من المشتركين والإيرادات ، فأنت بحاجة إلى تكديس الرف التسويقي الخاص بك مع أفضل مكونات WordPress الإضافية . وعندما يتم دمجها معًا ... حسنًا ، ستشهد النتائج بنفسك!
الآن ، قم بإنشاء أول نموذج منبثق لـ WordPress وابدأ في تحقيق بعض التحويلات على الفور!
حظا طيبا وفقك الله!
أسئلة مكررة
- ما هي النافذة المنبثقة في ووردبريس؟
تشبه النافذة المنبثقة النموذج الذي يظهر عندما يزور المستخدمون موقع الويب الخاص بك. يمكن استخدام النوافذ المنبثقة لأسباب عديدة ، وتتمثل بعض الأسباب الشائعة في زيادة قائمة البريد الإلكتروني وتقليل التخلي عن سلة التسوق ومشاركة الإشعارات وزيادة التحويلات والمبيعات والمزيد. يمكنك إنشاء نوافذ منبثقة في WordPress بمساعدة مكونات WordPress المنبثقة المخصصة.
- كيف يمكنني إنشاء نافذة منبثقة لموقع الويب الخاص بي على WordPress؟
يمكنك إنشاء نوافذ منبثقة في موقع الويب الخاص بك على WordPress باستخدام مكون إضافي منبثق. هناك الكثير من أدوات إنشاء النوافذ المنبثقة المتاحة لتختار من بينها. يسمح لك صانع النوافذ المنبثقة الجيد في WordPress بإنشاء نوافذ منبثقة بسهولة.
- هل يمكنني إنشاء نموذج منبثق لمتجر WooCommerce؟
نعم ، يمكنك إنشاء نوافذ منبثقة لمتجر WooCommerce باستخدام مكون إضافي منبثق لـ WooCommerce. تعرف على كيفية إنشاء نموذج منبثق لمتجر WooCommerce / موقع WordPress في هذه القراءة.
- ما أنواع النماذج المنبثقة المستخدمة على نطاق واسع في موقع WordPress؟
تأتي النماذج المنبثقة في أنواع مختلفة وكل نوع من النماذج المنبثقة يخدم غرضًا مختلفًا. بعض النماذج المنبثقة الأكثر شيوعًا هي النوافذ المنبثقة بملء الشاشة في WordPress ، وتدوير الإطارات المنبثقة ، واختيار الشريط العائم ، ونماذج التقاط الرصاص والمزيد.
- كيفية إضافة قائمة منبثقة لمشتركي Mailchimp إلى مدونة WordPress الخاصة بي؟
انه سهل للغاية! يمكنك إضافة نافذة منبثقة لمشتركي MailChimp عن طريق الاتصال بمدونة WordPress الخاصة بك بـ MailChimp. توجه إلى حساب MailChimp الخاص بك ، وابحث عن مفتاح API واستخدمه لتوصيل منشور مدونة WordPress الخاص بك والذي تقوم بإنشاء نافذة منبثقة لمشتركي MailChimp باستخدام صانع النوافذ المنبثقة WordPress.
قراءة متعمقة
- أفضل الإضافات المنبثقة نية الخروج لـ WooCommerce.
- إضافات ووردبريس مجانية لإنشاء نوافذ منبثقة نية الخروج.
