كيفية تمكين وضع صيانة WordPress بسرعة للتحديثات
نشرت: 2025-07-11إذا كان موقعك بحاجة إلى الوصول مؤقتًا ، فإن إنشاء صفحة صيانة WordPress هو أفضل رهان لك للحفاظ على تجربة المستخدم وإعلام الزائرين بأنك على دراية بأن موقعك غير متصل بالإنترنت. إنه يوضح أن كل شيء تحت السيطرة وأن علامتك التجارية لا تزال احترافية وجديرة بالثقة.
تكون الصيانة ضرورية في بعض الأحيان عند إصلاح مشكلات الأداء ، أو معالجة نقاط الضعف في الأمان ، أو إجراء تحديثات رئيسية. في هذا الدليل ، ستكتشف 4 طرق سهلة لتمكين وضع صيانة WordPress ، من تعديلات التعليمات البرمجية اليدوية إلى استخدام أفضل مكونات صيانة WordPress - لذلك بغض النظر عن مهاراتك التقنية ، هناك طريقة تناسبك.
| TL ؛ DR: كل ما تحتاج إلى معرفته عن وضع صيانة WordPress يتيح لك وضع صيانة WordPress أخذ موقعك مؤقتًا دون اتصال بالإنترنت للحصول على التحديثات أو الإصلاحات دون تعطيل تجربة المستخدم. من الضروري إجراء التحديثات الأساسية أو تغييرات المحتوى أو استكشاف الأخطاء وإصلاحها مع إبقاء الزائرين على اطلاع. يمكنك تمكينها يدويًا ، مع قصاصات التعليمات البرمجية ، أو باستخدام المكونات الإضافية التي توفر قوالب قابلة للتخصيص وعناصر التحكم في الوصول. يتضمن وضع الصيانة المناسب أيضًا أفضل ممارسات كبار المسئولين الاقتصاديين ، وفحص الأداء - حيث تساعد أدوات مثل WP Rocket في منع المشكلات - واحتياطات الأمن. امنح الزائرين الفرصة للبقاء على اتصال مع علامتك التجارية وتضمين روابط لمتابعتك على وسائل التواصل الاجتماعي أو للاتصال بك بسهولة. في الوقت نفسه ، راقب تحليلات موقعك لتحديد فترات المرور الذروة وتجنب جدولة الصيانة خلال تلك الأوقات. بعد الصيانة ، يساعد المتابعة مع خطوات التحسين والأمان في الحفاظ على صحة موقعك وسريع. |
الوجبات الرئيسية
قم بتنشيط وضع الصيانة باستخدام .htaccess ، أو تحميل ملف .Maintence عبر FTP ، أو تحرير الوظائف.
استخدام وضع الصيانة للتحديثات والإصلاحات ؛ استخدم صفحة قريباً لبناء ضجة وتنمية قائمتك قبل الإطلاق.
تأكد من إرجاع صفحة صيانة WordPress الخاصة بك رمز الحالة 503 لإخبار محركات البحث بأن وقت التوقف مؤقتًا وحماية كبار المسئولين الاقتصاديين.
صمم صفحة الصيانة الخاصة بك مع شعارك وألوان العلامة التجارية ومعلومات الاتصال وروابط الوسائط الاجتماعية لإبقاء المستخدمين مشاركين.
تحقق من تحليلات موقعك لجدولة الصيانة عندما تكون حركة مرور الزوار منخفضة ، بعد أفضل الممارسات وضع صيانة WordPress.
استخدم Rocket WP لمنع مشكلات الأداء والحاجة إلى وضع موقعك دون اتصال بالسرعة أو مشاكل الأداء.
ما هو وضع صيانة WordPress؟
صفحة صيانة WordPress هي شاشة مؤقتة تبلغ زوارك أن موقع الويب الخاص بك يخضع حاليًا تحديثات. بدلاً من عرض موقع مكسور أو غير مكتمل ، يعرض وضع الصيانة تحديث الحالة ، وغالبًا ما يكون مصحوبًا برسالة موجزة لإبلاغ المستخدمين متى سيعود الموقع عبر الإنترنت.

يساعدك تنشيط وضع صيانة WordPress على الحفاظ على صورة احترافية وتجنب تجربة مربكة أو محبطة للزائرين. إنه بديل أفضل لاتخاذ موقعك ببساطة دون اتصال ، لأنه يشير إلى كل من المستخدمين ومحركات البحث بأن التوقف عن قصد ومؤقت.
متى ولماذا استخدم وضع الصيانة
سواء كنت تقوم بتحديث المحتوى أو إعادة تصميم أو تحسين الأداء أو إدارة مواقع العملاء ، فإن استخدام صفحة الصيانة يساعد على حماية تجربة المستخدم والحفاظ على مظهر احترافي. فيما يلي بعض السيناريوهات الأكثر شيوعًا حيث قد تحتاج إلى تمكين وضع الصيانة في WordPress.
تحديثات المحتوى
إذا قمت بتحديث محتوىك أو إعادة هيكلة صفحات إعادة الهيكلة بانتظام ، فإن استخدام وضع صيانة WordPress يساعد على ضمان تشغيل كل شيء بسلاسة. يحافظ على بنية موقع الويب الخاص بك عند إجراء تغييرات على المحتوى ، مثل إضافة أو حذف الصفحات.
مثال: أنت مدون أو مدير محتوى يقوم بتحديث تخطيط الصفحة الرئيسية وفئات المدونة. تمكين وضع الصيانة يمنع الزائرين من الهبوط على صفحات غير مكتملة أو مكسورة أثناء العمل وراء الكواليس.
تغييرات التصميم
سواء كنت تتحول إلى سمة جديدة أو تجديد تخطيطك ، يمكن أن تسبب تحديثات التصميم مواطن الخلل المرئي أو التصميم غير المتناسق. تمكنك صفحة الصيانة المخصصة من العمل على التصميم مع الحفاظ على تجربة الزائر.
مثال: أنت مصمم ينعش موقع WordPress الخاص بك مع موضوع جديد وتخطيط. يضمن تنشيط وضع صيانة WordPress عدم رؤية المستخدمين نسخة غير مكتملة من الموقع.
عمل الأمن أو الأداء
عند أداء مهام الواجهة الخلفية مثل إصلاحات الأخطاء أو عمليات تدقيق الأمان أو تحسينات السرعة ، يخلق وضع الصيانة بيئة آمنة للتغييرات التي لا تؤثر على الزوار.
مثال: أنت مطور يقوم بفحص أمني بعد حادث برامج ضارة. باستخدام وضع صيانة WordPress ، يمكنك العمل على الإصلاحات دون تعريض الزوار لنقاط الضعف أو الأخطاء.
تحديثات واسعة النطاق أو عمل عميل
بالنسبة للوكالات التي تدير مواقع الويب المتعددة للعملاء ، يعد وضع الصيانة ضروريًا خلال التحديثات الرئيسية للموضوعات أو الإضافات أو الملفات الأساسية لتجنب مشكلات التوقف.
مثال: أنت وكالة WordPress تدفع التحديثات بالجملة عبر عدة مواقع. إن تنشيط وضع صيانة موقع WordPress يمنع المستخدمين من رؤية الأخطاء أو عدم التوافق أثناء الانتقال.
| تلميح: بدلاً من وضع الصيانة ، قد تفضل فرق التسويق صفحة "قادمة قريبًا" لبناء ترقب لموقع جديد أو إطلاق ميزة. |
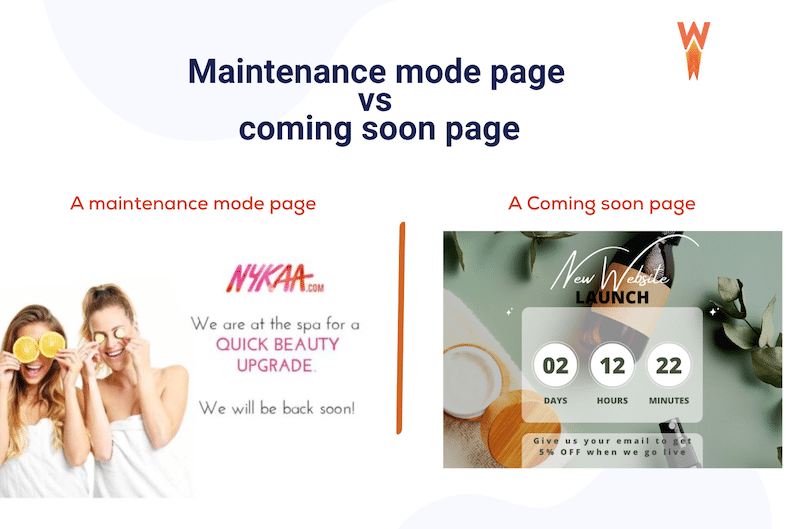
وضع صيانة WordPress مقابل قريبًا
وضع الصيانة مخصص للتوقف المؤقت على مواقع الويب الحالية. تعد الصفحات قريبًا مثالية لإطلاق موقع الويب الجديد أو الإصلاحات الرئيسية. غالبًا ما تشمل العد التنازلي ونماذج التقيد لجمع رسائل البريد الإلكتروني وبناء الإثارة قبل العيش.

تخصيص صفحة الصيانة
قد يكون الهبوط على صفحة خطأ عام غير علامات تجارية محبطًا للزوار. إذا كان موقعك قد انخفض ، حتى مؤقتًا ، استخدم هذه الفرصة لإبقاء المستخدمين على اطلاع ومشاركة مع صفحة صيانة واضحة ومصممة خصيصًا. يمكن أن تحافظ على الثقة ولكنها تعكس أيضًا احترافك. فيما يلي بعض أفضل الممارسات في وضع صيانة WordPress يمكنك متابعتها لمشروعك:
| تلميح: إذا كنت تعرف في وقت مبكر أن موقعك سيكون معطلًا (على سبيل المثال ، تحديث تم تجديده للمطور) ، قم بتوصيل هذا مقدمًا برسالة شريط أعلى مثل: "Heads Up! سيكون موقعنا تحت الصيانة المجدولة من 2 إلى 3 مساءً في عطلة نهاية الأسبوع". |
إنشاء القالب مع صورة العلامة التجارية متسقة
يجب أن يعكس تصميم صفحة صيانة WordPress هوية موقعك. استخدم ألوان علامتك التجارية وشعارها ونغمة الصوت ، لذلك يدرك المستخدمون على الفور أنهم في المكان الصحيح. لا تتركهم يخمنون وشرح سبب انخفاض الموقع بعبارات بسيطة. على سبيل المثال ، يمكنك اختيار رسالة مثل الرسالة التالية:
"نقوم بإجراء بعض التحسينات وسنعود قريبًا! هذا الموقع يخضع حاليًا للصيانة المجدولة من الساعة 2 صباحًا إلى 3 صباحًا."
يقول نيكولاس ريتشر ، خبير كبار المسئولين الاقتصاديين:
بالطبع صفحة الصيانة هذه مهمة ، لكنها ليست صفحة تحويل رئيسية ، لذلك دعونا لا نعتبر القالب أكثر من اللازم. الشيء الرئيسي هو الحفاظ على وقت الصيانة بأقصى قدر ممكن (تحت الحد الأقصى لمدة ساعة). حافظ على العلامة التجارية والتصميم بما يتوافق مع بقية الموقع ، والحفاظ على الأمر بسيطًا ، وطمأنين للزائرين سنعود في بضع دقائق فقط. الأمر الأكثر أهمية هو كيف نخدرهم بمجرد أن نعيش مرة أخرى ، من الواضح أنهم أرادوا حقًا زيارة الموقع في تلك اللحظة ، لذلك يجب أن نحاول إبقائهم على اطلاع عندما تعود الأمور إلى طبيعتها. وفي غضون ذلك ، إذا كان الأمر عاجلاً ، فيمكننا عرض نموذج جهة اتصال أو عرض بريد إلكتروني واضح لفرق المبيعات أو الدعم لدينا.
التحكم في الوصول واستبعادات الصفحات
وضع صيانة WordPress آخر أفضل الممارسات هو التحكم في الوصول إلى صفحات محددة. تتيح لك بعض الإضافات لاستبعاد صفحات معينة - مثل مدونتك أو نموذج الاتصال - من وضع الصيانة. وبهذه الطريقة ، لا يزال بإمكان المستخدمين الوصول إلى أجزاء مهمة من موقع الويب الخاص بك أثناء عمل الباقي.
على سبيل المثال ، يمكنك استبعاد صفحة الدعم الخاصة بك أو صفحة مقصودة تعمل حاليًا على إعلانات مدفوعة لتجنب فقدان التحويلات.
لمسة من الفكاهة أو رسالة شخصية
لا أحد يحب ضرب طريق مسدود عبر الإنترنت ، لكن الشخصية الصغيرة يمكن أن تقطع شوطًا طويلاً. إضافة رسالة خفيفة أو مرئية أو حتى بسيطة "نحن نعمل بجد وراء الكواليس!" يمكن أن تجعل وقت التوقف أقل إحباطا. فقط تأكد من أنه لا يزال يتماشى مع صوت علامتك التجارية.
خيارات التنقل
حتى لو كانت صفحتك الرئيسية معطلة ، فلا يزال بإمكانك تقديم مسارات مفيدة للزائرين. ارتباط بملفات تعريف وسائل التواصل الاجتماعي الخاصة بك أو مدونتها أو صفحات أخرى لا يمكن الوصول إليها ، لذلك يظل المستخدمون مشاركين أثناء انتظار عودة الموقع.
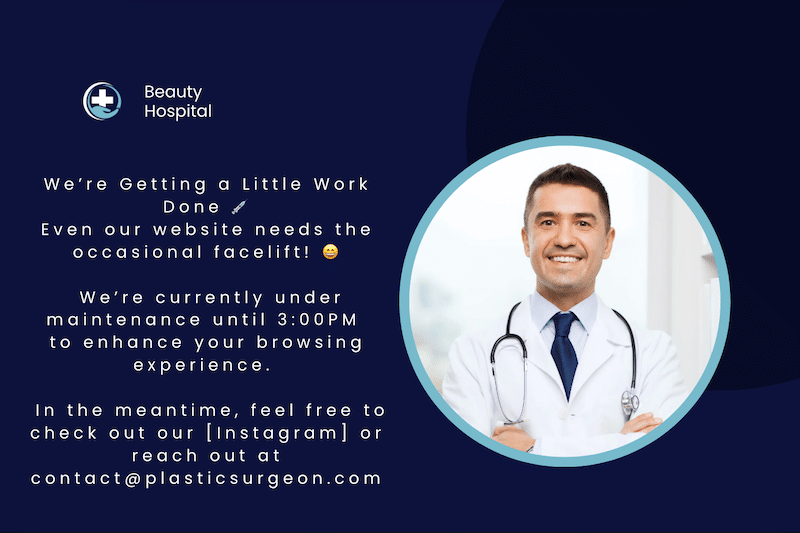
دراسة الحالة: ما الذي يجعل صفحة صيانة رائعة؟
لإنشاء تجربة رائعة خلال فترة التوقف ، تحتاج إلى قالب وضع صيانة WordPress جيدًا ، مما يعني تجربة تجمع بين التصميم والرسالة والمعلومات الرئيسية المناسبة لطمأنة زوارك. توضح صفحة الصيانة المصنوعة جيدًا أن كل شيء تحت السيطرة ، مما يمنح المستخدمين ثقة في أن موقعك سيعود عبر الإنترنت قريبًا.
إلقاء نظرة على المثال أدناه ، والذي يوضح جميع أفضل الممارسات وضع صيانة WordPress:
- العلامة التجارية متسقة وواضحة.
- تتضمن الرسالة تورية صفيق ورسوم ودية.
- إنه يوفر وقتًا عائدًا متوقعًا ، ويقدم روابطًا للتصفح ، وحتى يتضمن عنوان بريد إلكتروني يوضح أن الفريق لا يزال متاحًا.

تشارك Nelly Kempf نصيحة مُحسّنات محرّكات البحث:
تشبه صفحة الصيانة خطأ 404: محبط للزائر. ومع ذلك ، يمكنك تحويل هذه التجربة السلبية إلى نقطة اتصال قيمة. تحافظ صفحة الصيانة الجيدة على نغمة علامتك التجارية والهوية البصرية سليمة. إنها أيضًا شفافة: قم بتضمين العد التنازلي لعودتك أو دعابة حول ما سيحدث بعد ذلك. ولا تترك الزوار في طريق مسدود: أعد توجيههم إلى صفحاتك أو وسائل التواصل الاجتماعي أو تسجيل البريد الإلكتروني!
كيفية تمكين وضع الصيانة على WordPress
هناك عدة طرق لتمكين وضع صيانة WordPress ، اعتمادًا على مستوى خبرتك ومقدار التحكم الذي تريده على تصميم وسلوك صيانة WordPress.
فيما يلي أربع طرق شائعة لتنشيط صيانة موقع WordPress ، سواء كنت ترغب في الحفاظ على الأمور بسيطة أو إنشاء صفحة صيانة مخصصة بالكامل:
1. تمكين وضع الصيانة مع وظيفة مخصصة (يدويًا)
هذه الطريقة هي الأكثر تقدماً وتمنحك التحكم الكامل. إنه مثالي للمطورين أو المستخدمين الذين يرتاحون رمز التحرير. قم دائمًا بإنشاء نسخة احتياطية قبل إجراء التغييرات.
| تلميح: ستقوم بتحرير الوظائف. |
اتبع الخطوات أدناه:
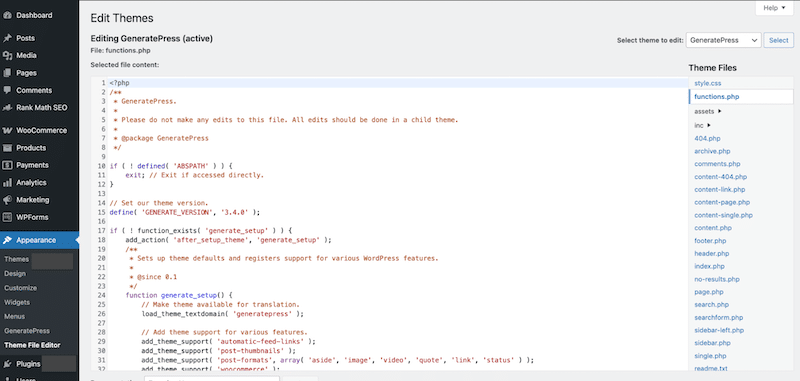
- من لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر > محرر ملفات السمة > functions.php .

- أضف مقتطف الرمز هذا إلى أسفل الملف (لاحظ أنه يمكنك تخصيص الرسالة).
function wp_maintenance_mode() { if (!current_user_can('edit_themes') || !is_user_logged_in()) { wp_die('<h1>Under Maintenance</h1><p>We are making improvements to enhance your experience. Please check back soon and thanks for your patience!</p>'); } } add_action('get_header', 'wp_maintenance_mode');- حفظ التغييرات. يتم تنشيط رمز وضع صيانة WordPress على الفور.
- اختبره من خلال زيارة موقعك في نافذة متخفية أو متصفح حيث لم تقم بتسجيل الدخول.
2. وضع صيانة WordPress عبر .htaccess و.
هذه الطريقة تعتمد على الكود أيضًا تحكمًا كاملاً دون تحرير ملفات الموضوع.
اتبع الخطوات أدناه:
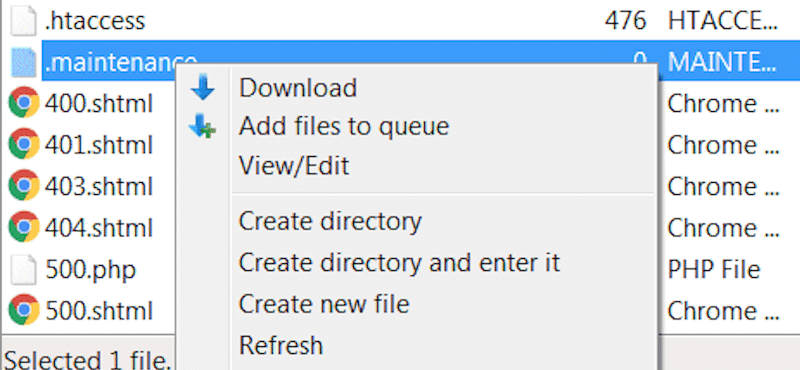
- اتصل بالخادم الخاص بك عبر FTP (على سبيل المثال Filezilla) أو استخدم مدير ملفات مزود الاستضافة.
- انتقل إلى دليل الجذر لموقعك (عادة /public_html).
- قم بإنشاء ملف يسمى .Maintence (نعم ، مع نقطة في البداية).

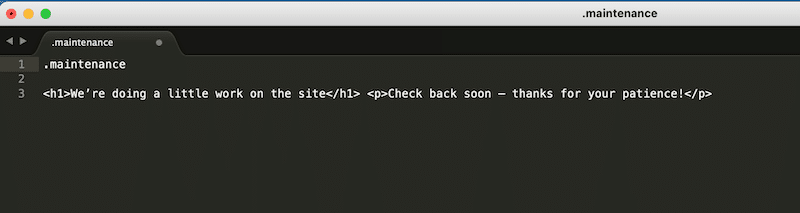
- أضف رسالة مخصصة مثل: نحن نقوم بعمل صغير على الموقع. تحقق مرة أخرى قريبا - شكرا لصبرك!
يجب أن يبدو هكذا:

- تحميل وحفظ الملف.
سيكون وضع صيانة WordPress الآن نشطًا على مستوى الموقع.

3. وضع صيانة WordPress عبر لوحة الاستضافة (CPANEL)
توفر العديد من المضيفين الصديقين لـ WordPress طريقة سريعة وبسيطة لتفعيل إعدادات وضع صيانة WordPress مباشرة من CPANEL. لاحظ أن هذه الطريقة صديقة للمبتدئين ، ولكنها ليست مرنة للغاية. غالبًا ما يستخدم قالبًا عامًا "سيصبح قريبًا" يمكن أن يخطئ في صفحة الإطلاق.
إليك مثال مع Godaddy:
- انتقل إلى cpanel الخاص بك وحدد وضع الصيانة .
- اختر إما الصيانة أو القالب قريبًا أو تحرير HTML لاستخدام قالب وضع صيانة WordPress الخاص بك.
- يمكنك أيضًا تعيين خيارات الرؤية للمستخدمين الذين تم تسجيل الدخول.
- انقر فوق تنشيط وضع الصيانة .
4. وضع صيانة WordPress باستخدام البرنامج المساعد
يعد استخدام المكون الإضافي لصيانة WordPress Mode Mode أسهل وأكثر الطرق أمانًا لإضافة صفحة صيانة مخصصة دون كسر أي شيء. بالنسبة لهذه المقالة ، لا نقوم بمقارنة مكونات مكونات صيانة ووردبريس المتعمقة ، لكننا ما زلنا نوصي بالمكونات الإضافية التالية لسهولة الاستخدام والميزات:
- الصيانة: مكون إضافي خفيف الوزن لإضافة تصميم صفحة وضع صيانة WordPress مع العلامة التجارية المخصصة.
- LightStart (وضع صيانة WP سابقًا): مكون إضافي أكثر تقدمًا وحرة يمنحك إمكانية إنشاء صفحات قريبًا. من خلال مكون إضافي مثل LightStart ، يمكنك تخصيص القالب لمطابقة علامتك التجارية ، وإظهار العد التنازلي للصيانة المجدولة ، وإضافة محتوى سهل تحسين محركات البحث (SEO) (CHREA بالنسبة لوضع صيانة WordPress) ، والتحكم في الصفحات أو الأدوار رؤية صفحة الصيانة ، وإضافة روابط إلى صفحات الاتصال أو التواصل الاجتماعي إلى إبقاء العلامة التجارية متورطة مع علامتك التجارية.
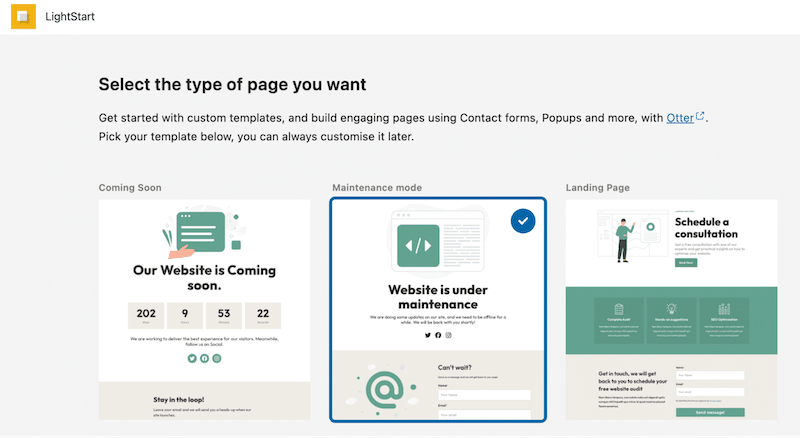
دعونا نلقي نظرة فاحصة على Lightstart. بعد تنشيط البرنامج المساعد ، يبدأ المعالج مباشرة من لوحة معلومات WordPress الخاصة بك. أول ما يجب فعله هو تحديد نوع الصفحة التي تريد إنشاؤها: قريبًا أو صيانة أو صفحة مقصودة.

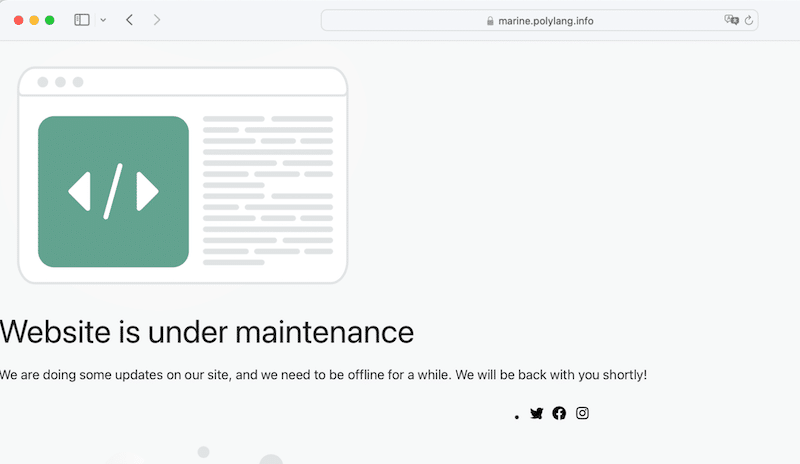
وهذا كل شيء ، يتم الآن تنشيط وضع الصيانة على الواجهة الأمامية:

يأتي المكون الإضافي أيضًا مع إعدادات وضع صيانة WordPress المتقدمة ، مما يتيح لك التحكم في من يرى الموقع أثناء التوقف. اللمسة الإضافية الملموسة هي روبوت الذكاء الاصطناعي الذي يسمح للزائرين بالتفاعل مع موقعك أثناء وضع الصيانة.
ما هي طريقة وضع الصيانة التي يجب أن تستخدمها؟
إليك نظرة عامة سريعة لمساعدتك في اختيار الطريقة الصحيحة بناءً على احتياجاتك:
| طريقة | إيجابيات | سلبيات |
| لوحة استضافة (cpanel) | بنقرة واحدة الإعداد ، لا مطلوب مكون من ملحقات ملحقات | غالبًا ما يكون التخصيص المحدود يخلط بين المستخدمين إذا تم تصنيفهم على أنهم "قريبًا" |
| Functions.php (رمز مخصص) | التحكم الكامل ، لا حاجة إلى مكون إضافي | محفوفة بالمخاطر إذا لم تكن على دراية بالرمز ؛ يتطلب النسخ الاحتياطي |
| . ملف الصيانة | المرونة المتقدمة ، جيدة للسلوك المخصص | المعرفة التقنية المطلوبة ؛ لا معاينة حية |
| البرنامج المساعد (مثل LightStart) | إعداد سهل ، تصميم قابل للتخصيص ، صديق لكبار المسئولين الاقتصاديين ، يمكنك الاستمرار في الوصول إلى الواجهة الخلفية | يضيف مكونًا إضافيًا إلى موقعك ؛ ليست مثالية للمطورين الذين يريدون التحكم القائم على الرمز النقي |
وضع صيانة WordPress لا يعمل: استكشاف الأخطاء وإصلاحها وأفضل الممارسات
إذا كنت عالقًا في وضع الصيانة ولا يمكنك الوصول إلى موقعك ، فلا داعي للذعر. وضع صيانة WordPress يكون استكشاف الأخطاء وإصلاحها عادة واضحة. فيما يلي ثلاث خطوات لمساعدتك في إصلاحه:
1. التخزين المؤقت للمتصفح
في بعض الأحيان ، يستمر متصفحك في إظهار صفحة الصيانة حتى بعد انتهائها. هذا عادة ما يرجع إلى التخزين المؤقت للمتصفح.
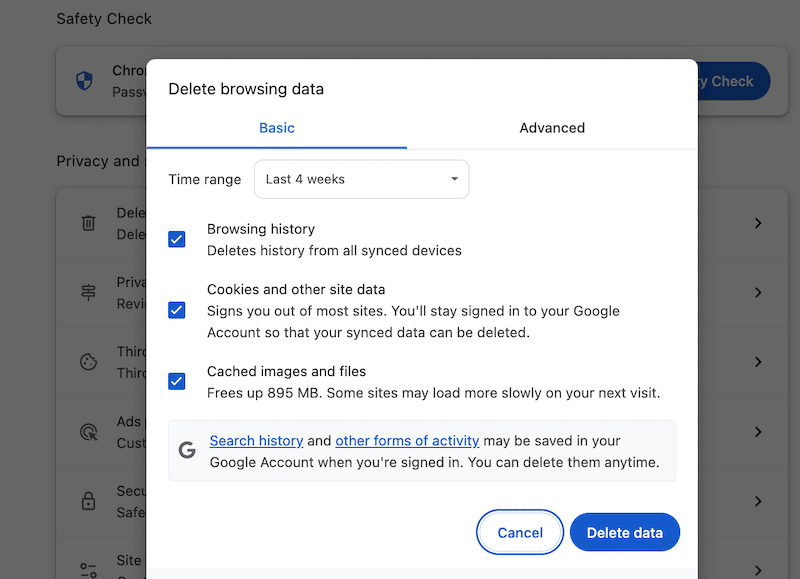
الحل : قم بمسح ذاكرة التخزين المؤقت للمتصفح. في Chrome ، انقر فوق "Dots Three"> مسح بيانات التصفح > الصور والملفات المخزنة مؤقتًا > اختر " All Time ". المتصفحات الأخرى مثل Firefox أو Safari لها خيارات مماثلة.

2. تحقق مما إذا كان ملف الصيانة.
إذا لم تتم إزالة الملف تلقائيًا ، فسيبقى موقعك في وضع الصيانة.
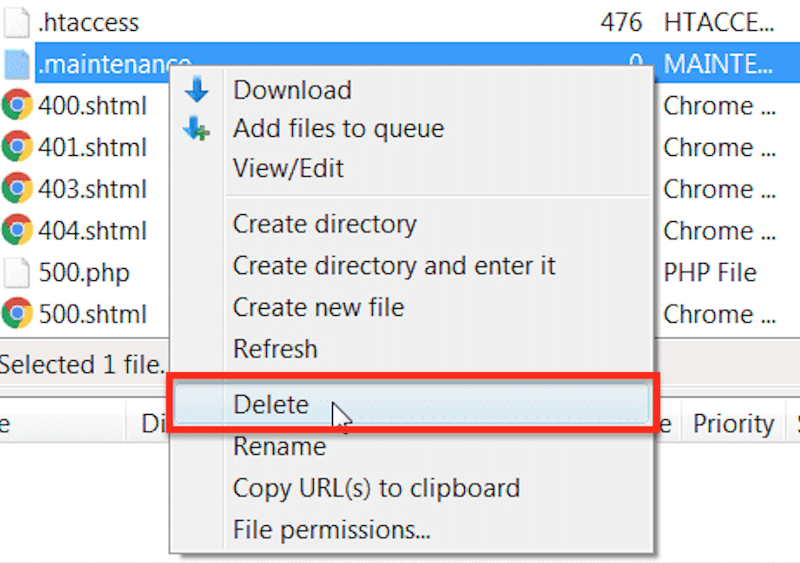
الحل : اتصل بموقعك عبر FTP أو مدير الملفات الخاص بالمضيف ، انتقل إلى مجلد ROOT ، وحذف ملف .maintence.

3. ابحث عن قضايا التوافق
في بعض الأحيان ، يمنع السمة أو تعارض البرنامج المساعد من التحميل بشكل صحيح.
الحل : إلغاء تنشيط جميع الإضافات. ثم ، إعادة تنشيطهم واحدا تلو الآخر للعثور على الجاني. افعل نفس الشيء مع موضوعك إذا لزم الأمر. تساعد هذه الخطوة في حل معظم أخطاء وضع الصيانة.
خطة عمل الأداء والأمن أثناء الصيانة
على الرغم من أن موقعك تحت الصيانة ، فإن الأمر لا يتعلق فقط بإضافة رسالة "Be Right Back". إنه أيضًا الوقت المثالي لمراجعة وضع صيانة WordPress لك لكبار المسئولين الاقتصاديين والأداء ومشاركة المستخدم لمنع المشكلات طويلة الأجل.
1. فكر في كبار المسئولين الاقتصاديين
يجب أن تعرف محركات البحث مثل Google أن وقت التوقف عن العمل مؤقت ومتعمد. تخبر صفحة وضع صيانة WordPress المكونة جيدًا Google أن كل شيء تحت السيطرة ، وسيعود الموقع قريبًا.
استخدم رمز حالة HTTP 503 جنبا إلى جنب مع رأس إعادة المحاولة لمنع محركات البحث من Deindexing موقعك أو إيذاء تصنيفاتك. تتيح العديد من المكونات الإضافية لصيانة WordPress هذا الإعداد افتراضيًا.
2. تحسين الأداء
إذا كان موقعك يشعر بالتباطؤ مؤخرًا ، فإن وضع الصيانة يمثل فرصة رائعة لتنفيذ أفضل الممارسات في موقع WordPress. بعد اختبار أدائك باستخدام Google PageSpeed Insights ، يمكنك استخدام مكون إضافي مثل WP Rocket لتسريع موقع الويب الخاص بك والتعامل بسهولة مع التوصيات من Google PageSpeed Insights.
يعد WP Rocket أقوى أداة تحسين الأداء الصديقة للمبتدئين لـ WordPress. بمجرد تنشيطها ، يتم تطبيق 80 ٪ من تحسينات الأداء تلقائيًا ، بما في ذلك التخزين المؤقت ، التحميل المسبق لذاكرة التخزين المؤقت ، ضغط GZIP ، تقديم كسول ، وصورة رمز ، وتحسين الصور الحرجة.
كما أنه يوفر خيارات نقرة واحدة لتأجيل وتأخير JavaScript ، وإزالة CSS غير المستخدمة ، وصور التحميل الكسول ، والإحالة ، ومقاطع الفيديو.
باختصار ، يعزز WP Rocket سرعة صفحتك ويساعد على منع مشكلات الأداء التي قد تجبرك على تنشيط وضع الصيانة وفقدان الإيرادات.
3. إبقاء المستخدمين مخطئين
حتى لو كان موقعك غير متصل بالإنترنت ، فلا يزال بإمكانك إشراك جمهورك. قد يشعر المستخدمون بالإحباط ، لكن اللمسات الصغيرة تحدث فرقًا كبيرًا:
- اعتذر بوضوح والحفاظ على نغمة ودية.
- استخدم chatbot للتأكد من أن الزائر لا يزال يشعر بأن موقعك ليس "مكسورًا".
- اجعل صفحة الاتصال الخاصة بك متاحة واستبعادها من وضع الصيانة.
- قم بتضمين روابط إلى مدونتك أو قنوات اجتماعية حتى تظل على اتصال.
4. تحقق من التحليلات
يمكن أن يحظر وضع الصيانة تحليلات Google أو غيرها من أجهزة التتبع ، اعتمادًا على كيفية إعداد موقعك. تأكد من أن التحليلات لا تزال تعمل. لا تنس أدوات التتبع الخاصة بك لاتخاذ قرارات قائمة على البيانات.
تأكد من أن رموز التتبع لا تزال تطلق النار (بالنسبة للمسؤولين أو الصفحات المستبعدة) ، أو على الأقل لاحظ فترة التوقف حتى لا تسيء تفسير انخفاض حركة المرور في تقاريرك.
استخدم التحليلات الخاصة بك للتحقق عندما تكون حركة المرور أقل حاضرًا على موقعك. إذا كنت تبيع الكثير من 7 إلى 9 مساءً ، فيجب أن تحاول تجنب جدولة الصيانة في ذلك الوقت.
المكافأة: إجراءات وضع ما بعد الصيانة
بمجرد خروجك من وضع الصيانة ، اتخذ بضع خطوات للحفاظ على تشغيل موقعك بسلاسة وتجنب تكرار المشكلات. (ولا تنسى تعطيل صفحة صيانة WordPress الخاصة بك بمجرد الانتهاء.
إذا كانت مشكلة أمنية ، فاتبع دليل أمان WordPress الكامل لحماية موقعك للمضي قدمًا.
إذا كانت مشكلة التوافق ، تجنب التحديثات بالجملة في المرة القادمة. بدلاً من ذلك ، قم بتحديث المكونات الإضافية والسمات واحدة في وقت واحد. يمكنك أيضًا تمكين التحديثات التلقائية لمكونات وميزات WordPress الأساسية. كل هذا يتوقف على تجربتك-إذا كانت تحديثات منشئ الصفحات الخاصة بك غالباً ما تتسبب في مشاكل ، فقد يكون من الأفضل ترك تحديثات التلقائيات لتلك الأداة.
المزيد من نصائح الوقاية لتجنب وضع الصيانة
- راقب موقعك باستخدام أدوات مراقبة وقت التشغيل وإضافات سجل الأخطاء لالتقاء المشكلات قبل التسبب في التوقف.
- اسأل نفسك: ما هي المدة التي يجب أن يكون موقعي غير متصل؟ إذا كانت الإجابة "أكثر من بضع ساعات أو حتى أيام" ، ففكر في إنشاء موقع انطلاق بدلاً من تمكين وضع الصيانة. يتيح لك ذلك إجراء تغييرات واختبارها دون التأثير على موقعك المباشر.
- وبالمثل ، تجنب وضع موقع عالي الحركة أو توليد الإيرادات في وضع الصيانة. من الأفضل اختبار كل شيء عند التدريج ، ثم دفع التحديثات مباشرة.
- احتياطي موقعك بانتظام ، وخاصة قبل التغييرات الرئيسية مثل الإضافات أو تحديثات السمة.
- استخدم صاروخ WP لتحسين السرعة وتجنب مشاكل الأداء التي قد تتطلب وضع موقعك في وضع الصيانة ،
الأسئلة الشائعة - صفحة صيانة WordPress
هل لدى WordPress وضع الصيانة؟
يتضمن WordPress صفحة وضع الصيانة الافتراضية التي تعرض الرسالة: "لفترة وجيزة غير متوفرة للصيانة المجدولة. تحقق مرة أخرى في دقيقة واحدة." يظهر هذا تلقائيًا أثناء التحديثات ولكن لا يمكن تنشيطه يدويًا من لوحة معلومات WordPress. لإنشاء صفحة صيانة مخصصة ، ستحتاج إلى إضافة رمز مخصص أو استخدام مكون إضافي وضع صيانة WordPress.
كيف يمكنني تعيين صفحة صيانة في WordPress؟
لا يوفر WordPress خيارًا مدمجًا لإعداد صفحة صيانة. يمكنك إما استخدام مقتطف رمز أو تثبيت مكون إضافي. يعد المكون الإضافي لصيانة WordPress أسهل طريقة لإنشاء صفحة صيانة جذابة ومخصصة باستخدام القوالب الجاهزة وميزات التصميم.
هل يمكنني إنشاء صفحة صيانة WordPress مع مكون إضافي مجاني؟
قطعاً. يمكنك إعداد صفحة صيانة WordPress باستخدام مكون إضافي مجاني مثل LightStart. إنه سهل الاستخدام ، ويشمل قوالب وضع الصيانة الأنيقة وخيارات الاستبعاد وحتى تتكامل مع روبوت الدردشة حتى لا تفقد الاتصال بزائرك.
كيف يمكنني إنشاء صفحة صيانة WordPress بدون مكون إضافي؟
لا تحتاج إلى مكون إضافي لتنشيط وضع صيانة WordPress. أولا ، النسخ الاحتياطي موقعك. بعد ذلك ، يمكنك إما تحميل ملف الصيانة عبر FTP أو إضافة وظيفة مخصصة إلى ملفك. تتيح لك هذه الطرق إظهار رسالة رمز صيانة WordPress بسيطة دون الحاجة إلى أدوات إضافية.
كيف يمكنني استخدام صفحة صيانة WordPress؟
تكون صفحة صيانة WordPress مفيدة عندما يحتاج موقعك إلى تعطل مؤقت. تتضمن حالات الاستخدام الشائعة تحديث الملفات الأساسية أو الموضوعات أو الإضافات ؛ التحضير لإطلاق جديد ؛ إصلاح الأخطاء تحرير المحتوى الحساس ؛ إعادة تصميم صفحات المفاتيح ؛ أو حل أخطاء صيانة موقع WordPress. إنه نهج أكثر أمانًا وأكثر سهولة في الاستخدام يدعم وضع صيانة WordPress SEO ويضمن تجربة مستخدم أفضل أثناء العمل وراء الكواليس.
اختتام
يعد وضع الصيانة ضروريًا عندما تقوم بإجراء تحديثات أو تغييرات على موقع WordPress الخاص بك لضمان تجربة مستخدم سلسة. اتبع أفضل الممارسات مثل إرجاع رمز 503-Status ، وتصميم صفحة صيانة ذات علامة تجارية ، وجدولة وقت التوقف خلال فترات المرور المنخفضة لحماية إيراداتك وإبقاء الزائرين على اطلاع. مع النهج الصحيح ، يساعدك وضع الصيانة في الحفاظ على موقع ويب محترف وموثوق به في جميع الأوقات.
قد يمكن تجنب بعض الوقت المرتبط بمشكلات الأداء باستخدام أدوات قوية مثل WP Rocket. المكون الإضافي سهل الاستخدام ويحسن سرعة موقعك تلقائيًا ، مما يتيح لك التركيز على تنمية أعمالك دون القلق بشأن الصيانة غير الضرورية.
