كيفية تخصيص صفحة تسجيل الدخول والتسجيل في ووردبريس؟ (بالفيديو)
نشرت: 2021-03-18
آخر تحديث - 13 أكتوبر 2021
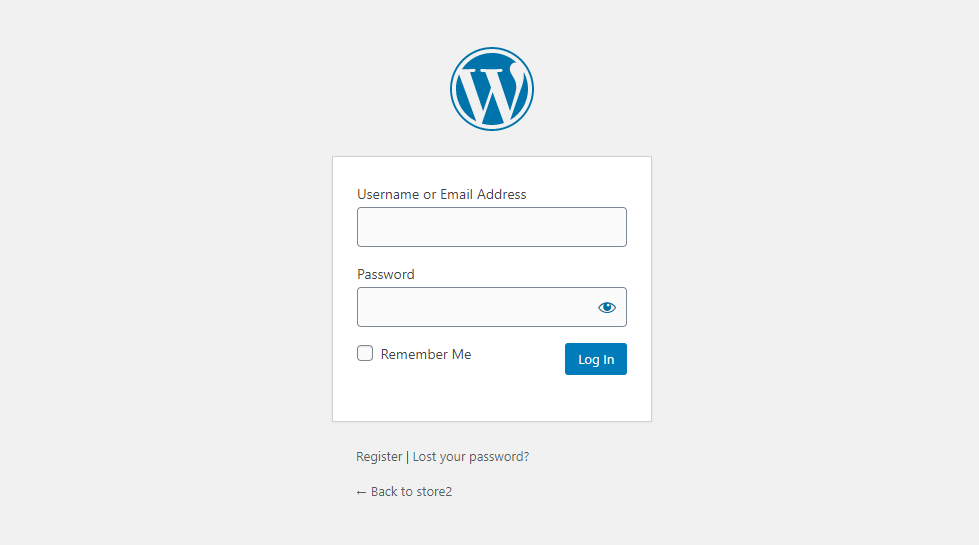
يجب أن يكون التسجيل في موقع الويب وتسجيل الدخول إليه أمرًا سهلاً. وعلى الرغم من أن صفحة تسجيل الدخول والتسجيل الافتراضية في WordPress صغيرة جدًا ، فمن المحتمل جدًا أنها لا تتطابق مع جمالية موقع الويب الخاص بك. كما أنها لا ترحب بالمستخدمين بثقة.

لذلك إذا كنت تريد أن تبدو صفحة تسجيل الدخول الافتراضية لموقعك على الويب أكثر احترافية ، فإليك دليلنا لتخصيص صفحة تسجيل الدخول والتسجيل الخاصة بك.
تثبيت وإعداد البرنامج المساعد لتسجيل المستخدم
تعد المكونات الإضافية مثل Profile Builder ، و Ultimate Member ، وتسجيل المستخدم رائعة لتخصيص صفحة تسجيل الدخول والتسجيل في WordPress. سنستخدم البرنامج المساعد لتسجيل المستخدم بواسطة WP Everest.
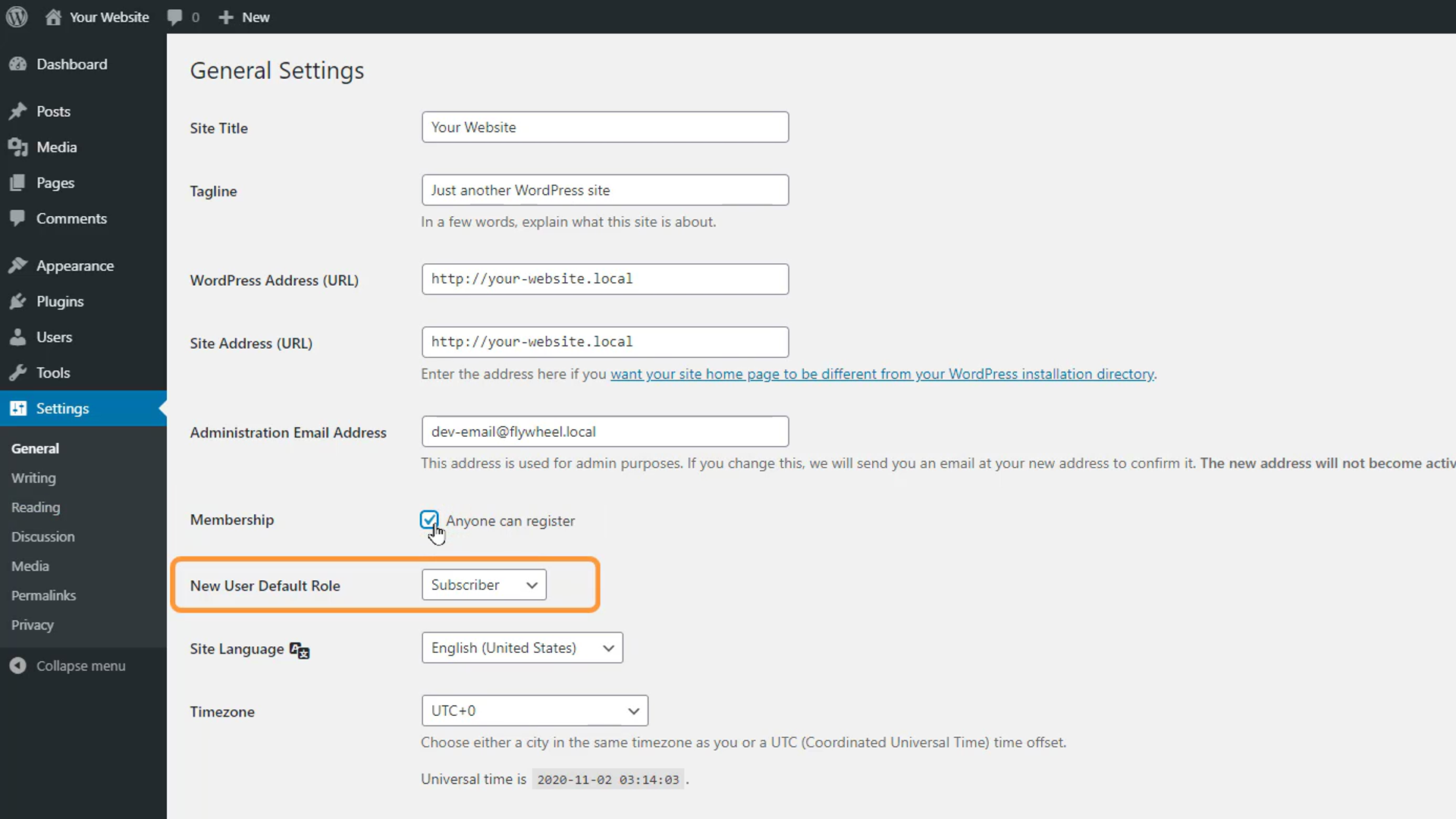
قبل أن نبدأ ، تأكد من تمكين وظيفة التسجيل لموقع الويب الخاص بك على WordPress. توجه إلى الإعدادات> الإعدادات العامة . هنا ، قم بتمكين خيار "يمكن لأي شخص التسجيل". أيضًا ، اختر دورًا افتراضيًا للمستخدمين الجدد. يفضل أن تقوم بتعيينه كمشترك. احفظ التغييرات عند الانتهاء.

بعد ذلك ، قم بتثبيت المكون الإضافي User Registration من مستودع WordPress. عند تنشيطه ، سترى مطالبة لإضافة صفحات تسجيل مستخدم جديدة تلقائيًا مثل التسجيل وحسابي. انقر فوق "تثبيت صفحات تسجيل المستخدم".
تمت إضافة صفحتين جديدتين إلى موقعنا وستتم إضافتهما تلقائيًا في القائمة. ومع ذلك ، تتبع صفحات تسجيل الدخول والتسجيل الجديدة الخاصة بنا نهجًا بسيطًا ومباشرًا ، ولكن يمكننا بسهولة تغيير الحقول والإعدادات الأخرى.

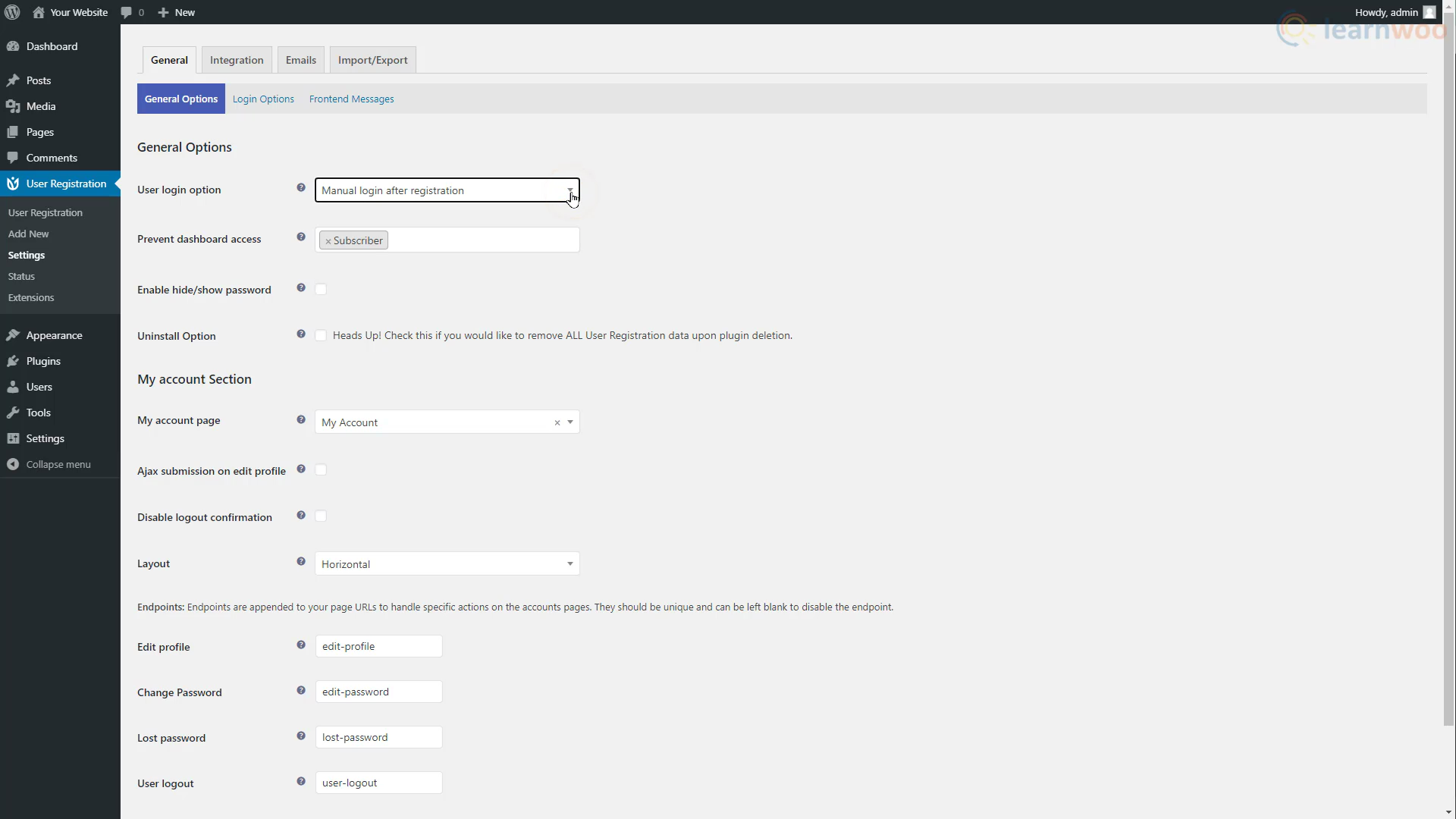
توجه إلى تسجيل المستخدم> الإعدادات . هنا ، يمكننا اختيار ما يحدث بعد تسجيل الزائر ؛ يمكنك جعل الزائرين يسجلون الدخول يدويًا بعد التسجيل ، ويمكنك جعلهم يؤكدون بريدهم الإلكتروني قبل تسجيل الدخول ، ويمكنك منحهم وصولاً فوريًا إلى حساباتهم بعد التسجيل ، أو يمكنك طلب موافقة منك أو من أحد زملائك المشرفين قبل أن يتمكن الزوار من ذلك تسجيل الدخول. اختر خيارًا مناسبًا لموقعك على الويب.

أدناه ، يمكنك منع الوصول إلى لوحة معلومات WordPress لأدوار مستخدم معينة على موقع الويب الخاص بك. باستخدام الخيار التالي ، يمكنك تمكين زر إخفاء وإظهار كلمة المرور. بشكل افتراضي ، لا يمكن للزوار رؤية كلمة المرور لأغراض أمنية. ومع ذلك ، يمكنك إضافة زر للسماح لهم برؤية كلمة المرور أثناء الكتابة.
علاوة على ذلك أدناه ، يمكنك إدارة الإعدادات الأخرى لقسم حسابي. انقر فوق حفظ التغييرات عند الانتهاء.
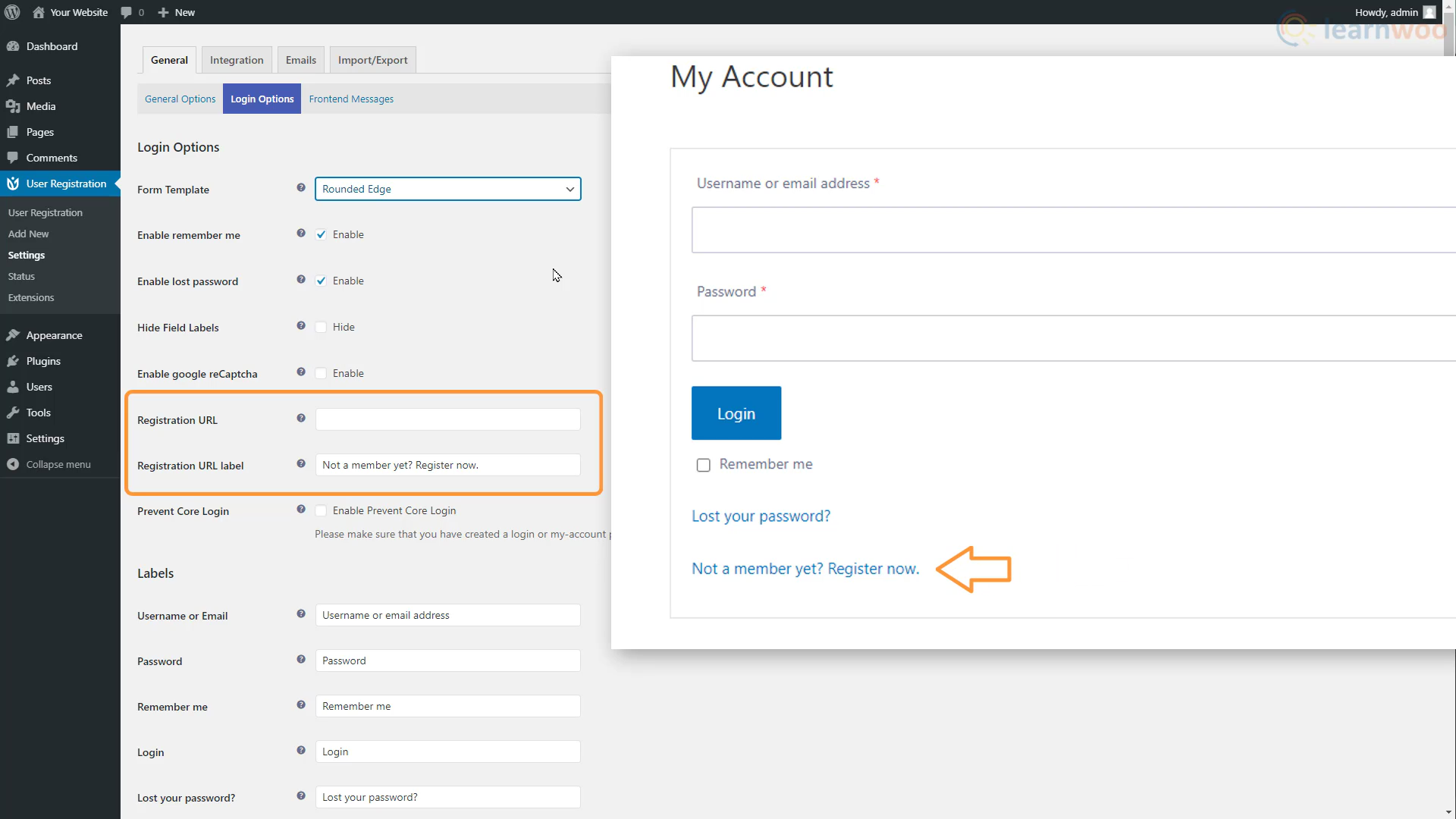
بعد ذلك ، قم بالتبديل إلى خيارات تسجيل الدخول.

في الإعداد الأول ، يمكنك الاختيار من بين مظاهر مختلفة لنموذج تسجيل الدخول. أدناه ، يمكنك تمكين أو تعطيل تذكرني وخيارات كلمة المرور المفقودة ، وإخفاء تسميات الحقول ، وتمكين Google reCaptcha.
يمكنك أيضًا إعادة توجيه المستخدمين الجدد إلى صفحة التسجيل من صفحة تسجيل الدخول. توجه إلى صفحة التسجيل وانسخ عنوان URL الخاص بها. ثم الصقه في حقل URL للتسجيل.
تتيح لك صفحة الإعدادات أيضًا تخصيص التسميات والعناصر النائبة والرسائل لصفحة تسجيل الدخول.
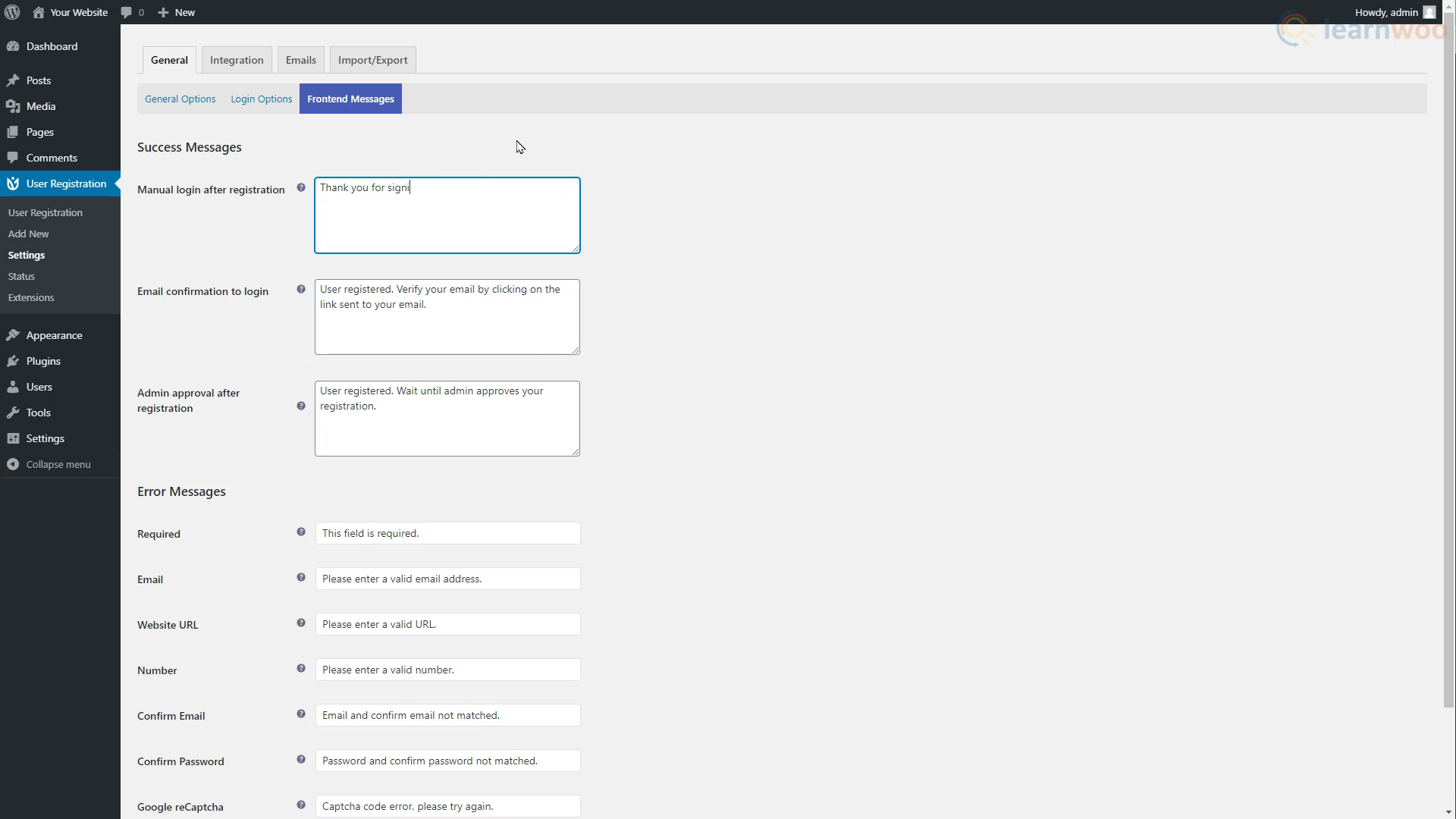
في قسم رسائل الواجهة الأمامية ، يمكنك اختيار النص لرسائل النجاح والخطأ المتنوعة التي يراها الزوار أثناء التسجيل وتسجيل الدخول.

عندما تقوم بتغيير رسالة التسجيل الناجحة هنا ، سيرى أي شخص يقوم بالتسجيل الرسالة الجديدة.

في علامة التبويب "التكامل" ، يمكنك إدخال تفاصيل Google reCaptcha لتمكين reCaptcha على صفحات تسجيل الدخول والتسجيل لتقليل حسابات البريد العشوائي. يمكنك قراءة مقالتنا للتعرف على عملية تمكين reCaptcha على موقع الويب الخاص بك .
في قسم البريد الإلكتروني ، سترى أن المكون الإضافي قد أنشأ تنبيهات بالبريد الإلكتروني سيتلقاها المستخدمون. يمكنك إما تعطيل رسائل البريد الإلكتروني هذه ، أو يمكنك تعديل موضوع البريد الإلكتروني والجسم وفقًا لتفضيلاتك.
في قسم الاستيراد / التصدير ، يمكنك استيراد وتصدير المستخدمين والنماذج لموقع WordPress الخاص بك.
تخصيص صفحة التسجيل
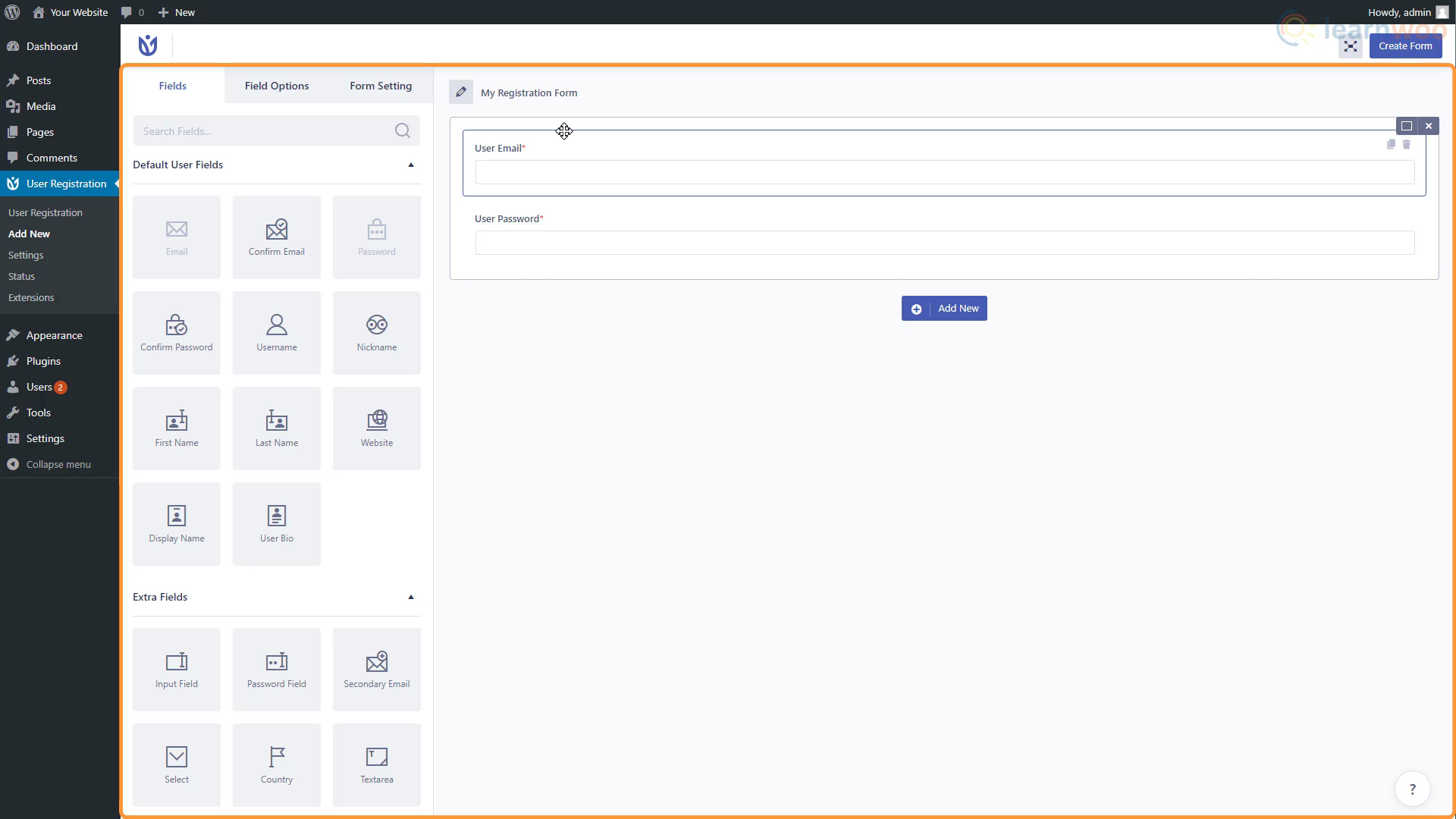
من الممكن تعديل النموذج الحالي لجعله أكثر إرضاءً من الناحية المرئية. ومع ذلك ، فلنبدأ من نقطة الصفر. توجه إلى تسجيل المستخدم> إضافة جديد .
أعط عنوانًا للنموذج هنا لتمييزه عن الآخرين. بعد ذلك ، سترى أن التخطيط يبدو مشابهًا لمنشئ الصفحات النموذجي مع وجود كتل على اليسار ومنطقة معاينة مباشرة في الوسط. يمكنك إضافة قائمة طويلة من الحقول مثل البريد الإلكتروني والاسم الأول وموقع الويب والبريد الإلكتروني الثانوي والقائمة المنسدلة ومربع الاختيار وسياسة الخصوصية وعنوان القسم وصورة الملف الشخصي وحتى بعض حقول عنوان فواتير WooCommerce.

لنبدأ بإضافة حقل اسم المستخدم. اسحب عنصر اسم المستخدم وقم بإفلاته أينما تريد. يمكنك إعادة ترتيب موضع الحقول عن طريق سحبها داخل كتلة الصف.
ثم ، انقر فوق الحقل لتعديل خيارات الحقل الخاصة به. يمكننا إضافة تسمية ووصف وتعيين عنصر نائب. أيضًا ، يمكننا جعل الحقل إلزاميًا عن طريق تحديد "نعم" من القائمة المنسدلة "مطلوب". يمكننا أيضًا إخفاء التسمية وإضافة فئات مخصصة لمزيد من التخصيص.
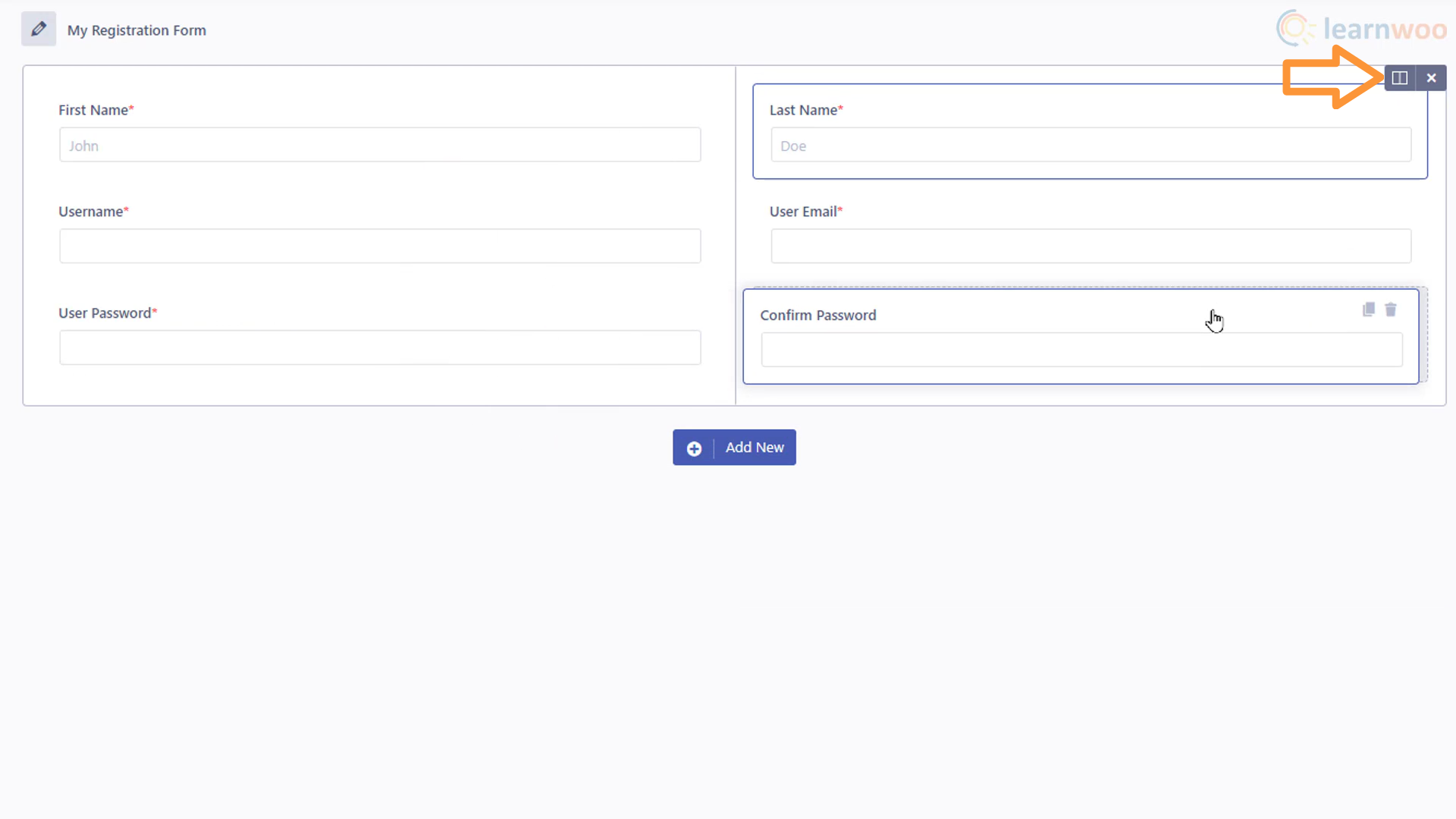
يمكنك بالمثل إضافة كتل أخرى مثل الاسم الأول واسم العائلة وتأكيد كلمة المرور. إذا كان هناك عدد كبير جدًا من الحقول تجعل النموذج يبدو طويلاً جدًا ، فيمكنك تلخيصه بتقسيمه إلى عمودين.

يمكنك إضافة أي عدد تريده من الصفوف إلى النموذج. وأضف حقولًا مثل الاستبيانات المنسدلة لجعل النموذج يعمل وفقًا لاحتياجات موقع الويب الخاص بك.
عند الانتهاء ، انقر فوق "إنشاء نموذج". تمت إضافة النموذج إلى علامة تبويب تسجيل المستخدم. الآن ، ما عليك سوى تنشيطه. لذا انسخ رمزه القصير.
بعد ذلك ، توجه إلى علامة تبويب الصفحات وانقر فوق تحرير أسفل صفحة التسجيل. هنا ، احذف الرمز القصير القديم والصق الرمز الجديد. ثم ، انقر فوق تحديث.
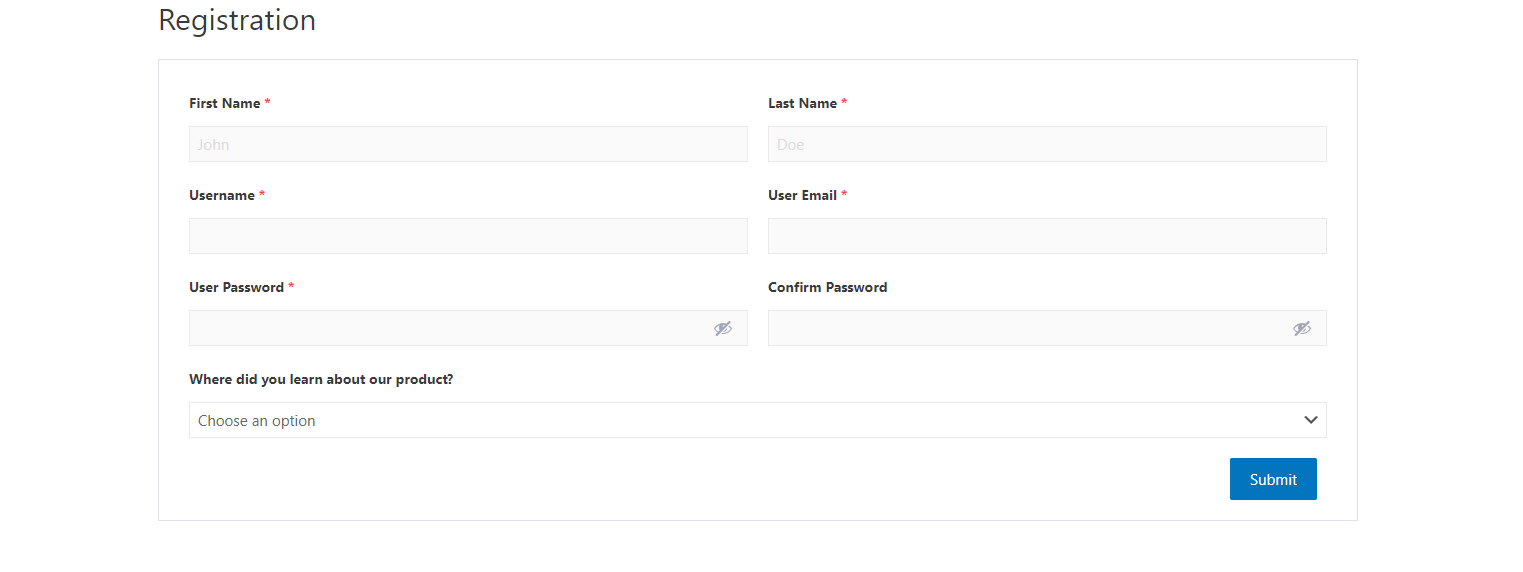
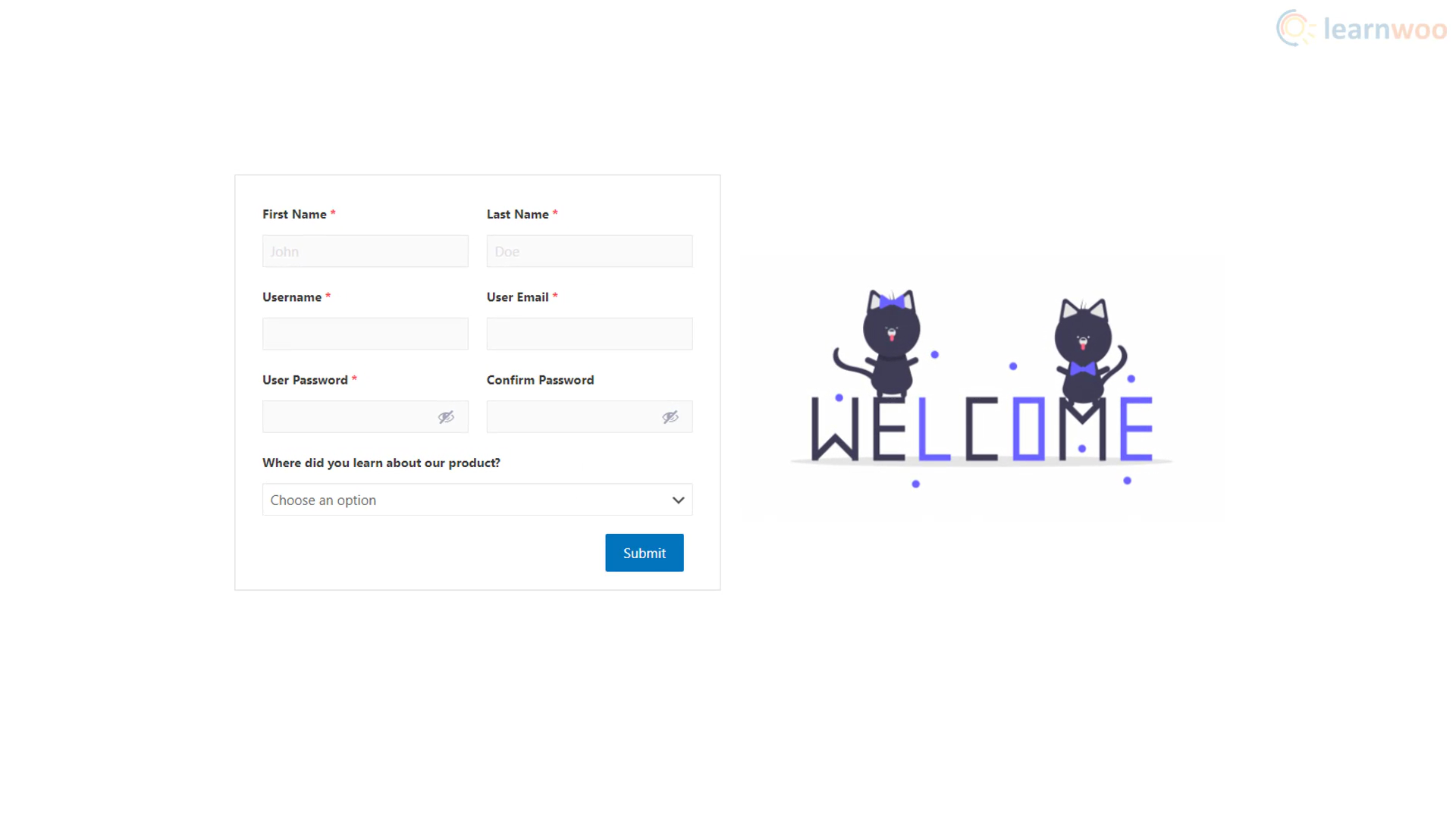
تم تحديث صفحة التسجيل في موقعنا إلى الصفحة التي أنشأناها للتو. يمكنك تخصيص الصفحة وتنسيقها بشكل أكبر بالنقر فوق تحرير باستخدام Elementor.
هنا ، يمكنك تخصيص الصفحة باستخدام Elementor تمامًا مثل أي صفحة أخرى باستخدام عنصر Shortcode. يمكنك إضافة الفواصل ، واستخدام الخلفيات ، وإضافة الرسومات ، وإجراء الكثير من التخصيصات الأخرى. أيضًا ، يمكنك الاطلاع على فيديو تعليمي Elementor الخاص بنا لمعرفة المزيد.

بصرف النظر عن هذا ، يقدم المكون الإضافي تسجيل المستخدم امتدادات مدفوعة لإضافة المزيد من الحقول وتمكين تسجيل الدخول الاجتماعي واستخدام أداة تخصيص النمط والعديد من الميزات الأخرى. يمكنك تجربتها وفقًا لاحتياجات موقع الويب الخاص بك وتفضيلاتك.
إذا كانت لديك أي أسئلة بخصوص تخصيص استمارة تسجيل الدخول والتسجيل ، فلا تتردد في التواصل معنا في التعليقات أدناه.
إذا كنت تفضل إصدار فيديو ، فيرجى مشاهدة الفيديو أدناه:
قراءة متعمقة
- أفضل 10 إضافات لتسجيل الدخول والتسجيل في WooCommerce
- أفضل 8 إضافات WooCommerce لتسجيل الدخول الاجتماعي (2021)
- دليل مفصل على لوحة تحكم مسؤول WordPress
