كيفية إضافة مركز إعلام في WordPress
نشرت: 2015-11-13هل صحيح أنك سئمت من تحذيرات WordPress المزعجة التي تتضمنها المكونات الإضافية والموضوعات المميزة المختلفة؟ بحاجة للسيطرة على هذه الإخطارات؟ في هذه المقالة ، سوف نوضح لك أفضل الممارسات لتضمين تركيز إشعار في WordPress يأخذ هذا الإشعار بعيدًا عن طريقك ويضعه في قائمة مفيدة. يمكنك إنشاء مركز إعلام WP في أي قالب WordPress أو WooCommerce.
يسمح أي قالب WordPress متميز باستخدام المكونات الإضافية والموضوعات لإظهارها في نطاق المسؤول. بين الحين والآخر يمكن أن تصبح هذه التحذيرات مزعجة وتدخل في طريقتك في القيام بأشياء مختلفة. إذا كنت تضيف إلى موقع لعميل ، فإن التحذيرات الصادرة عن المكونات الإضافية قد تقضي على مشاركة العميل في منطقة المسؤول. سيبدو عملك غير مكتمل وغير مصقول.
عند تشغيل سمة WordPress متعددة الوظائف ، قد تكون بعض هذه الإشعارات واضحة لمنشئي المحتوى المختلفين أيضًا. لا يمكن لمنشئي المحتوى هؤلاء أن يأخذوا الأنشطة التي يقترحها الإشعار ، ويتحول الأمر إلى لمسة مزعجة لهم على أساس أنهم لا يستطيعون إطلاق سراحهم.
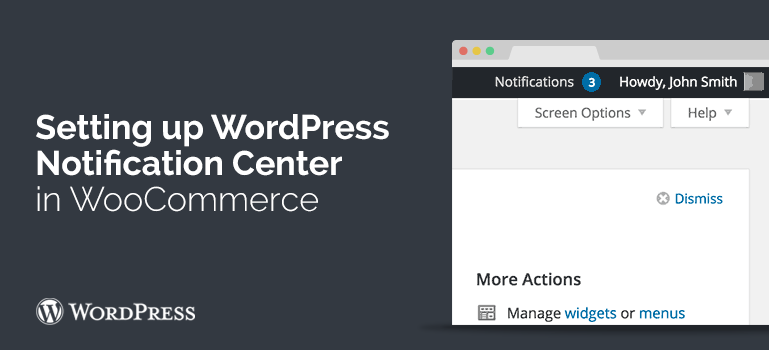
إعداد WP Notification Center في موضوعات WooCommerce
في المقام الأول ، ما عليك فعله هو تقديم وتشغيل المكون الإضافي WP Notification Center. إنه يعمل خارج الحالة ، ولا توجد إعدادات يمكنك ترتيبها.
عند التشغيل ، سيتضمن المكون الإضافي بشكل أساسي قائمة إشعارات أخرى في شريط أدوات سمات WooCommerce. سيؤدي تركيز الإشعار هذا إلى التقاط الإشعارات التي تظهر بواسطة المكونات الإضافية المصممة لموضوعات WooCommerce.

يتم عرض التحذيرات الجديدة من خلال الرقم ويمكنك مسح هذه الإشعارات عن طريق تمرير الماوس فوق إشعار القائمة. في الوقت الحالي ، لا توجد طريقة حقيقية لرفض تحذير من تركيز الإشعار. ستختفي هذه الإشعارات فقط عندما تقوم بالخطوة المطلوبة المنصوص عليها في الإخطار الحقيقي.
قد ترى أيضًا أن عدد التحذيرات سيتغير من صفحة في منطقة المسؤول إلى أخرى. هذا على أساس أن المكونات الإضافية أو الموضوعات الأولى التي توضح هذه الإشعارات قد يتم ترتيبها لتظهر في صفحات محددة فقط.
يقدم WP Notification Center المحنة الخيرية للعملاء والمبدعين على أي موقع ويب باستخدام قوالب WooCommerce. إنه يقلل من الارتباك أثناء التحقق من أنك لا تفوت أي شيء حيوي.
إنشاء مركز إعلام في قوالب ووردبريس
هل ترغب في عرض لوحة الإشعارات في أي سمة WordPress لقرائك على موقع الويب الخاص بها؟ ثم ستحصل على لوحة تحكم WordPress. نقدم لك أدناه عددًا من ملحقات WordPress المختلفة مع وصف لكيفية مساعدتك في جذب انتباه هذا النمط من خلال سمات WooCommerce والإضافات:
- شريط إعلام WordPress
شريط التنبيهات في WordPress بسيط ولكن البرنامج الإضافي اللافت للنظر يمنحك الكثير من الفرص لتلبية احتياجاتك الفردية مع أي سمة WordPress. بعد تثبيت هذا البرنامج المساعد ، يمكنك ضبط الإعدادات لتغيير لون الرسائل والارتباطات التشعبية والأزرار وكل ما تريد ، سواء كان يجذب انتباه عرض الخصم الأحمر للمنتج أو عنصر يندمج مع تصميمك. موقع بالإشارة إلى النشرة الإخبارية لصفحتك المقصودة. يمكنك حتى إذا كنت ترغب في إرفاق اللوحة بأعلى موقعك ، وإذا كنت ترغب في ذلك ، فسيتم تمرير الرسائل إلى القراء.

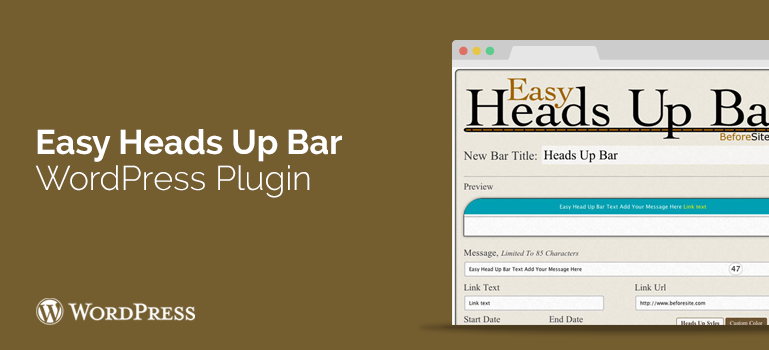
- Easy Heads Up Bar
يعمل هذا المكون الإضافي بشكل مشابه لملحق WordPress Notification المذكور أعلاه ، ولكن مع بعض الاختلافات الرئيسية في معلمات اللوحة الإدارية في قوالب WordPress.

أول اختلاف مهم بين شريط التنبيهات هذا هو أنه يسمح لك بتحديد صفحات موقعك التي سيتم عرضها. على سبيل المثال ، إذا كنت تريد رؤيته على صفحتك الرئيسية وليس على صفحات المحتوى ، فيمكنك اختيار وضعه على الصفحة الرئيسية. تعمل هذه الوظيفة بنفس الطريقة في الاتجاه المعاكس ، أي أنه يجعل من الممكن رؤية اللوحة على الصفحات ذات المحتوى ، وليس على الصفحة الرئيسية. بالطبع ، يمكنك عرضها على جميع الصفحات إذا أردت.
الاختلاف الثالث المهم هو القدرة على إنشاء لوحات متعددة سيتم عرضها بترتيب عشوائي. يسمح لك المكون الإضافي بعرض الرسائل تلقائيًا بين التواريخ المختلفة.
- شريط الإشعارات السريعة
يعد هذا المكون الإضافي واحدًا من أكثر المكونات شيوعًا لأنه يمكنه تلقائيًا إنشاء شريط الإشعارات عند إعادة التثبيت ولديه مجموعة متنوعة من الخيارات. لذا ، إذا كنت ترغب في الحصول على شيء بسيط يقوم بعمله فقط ، فإن هذا المكون الإضافي يناسبك. أحد التعليقات البارزة على هذا البرنامج المساعد - يمكنه تغيير الحجم ونمط الخط واللون. يمكنك أيضًا تغيير لوحات الألوان نفسها ، كما هو الحال في المكونين الإضافيين أعلاه ، باستخدام محرر التدرج لتحديد لون الخلفية الجديد ثم نسخه ولصقه.
- مرحبا بار
هذا المكون الإضافي مشابه جدًا لبرنامج WordPress Notification Plugin ، الذي راجعناه أعلاه ، مع بعض الاستثناءات. أولاً ، ستحتاج إلى التسجيل على موقع الويب في Hello Bar مع سمات WordPress ، للحصول على فرصة للعمل مع هذا المكون الإضافي. مثل البعض الآخر ، يتيح لك Hello Bar وضع أي إضافات أو رسالة بخيارات لا حصر لها للألوان والخطوط. ولكن ما يميز هذا المكون الإضافي بشكل كبير عن المكونات الأخرى - هو القدرة على تتبع النقرات بسهولة وإجراء اختبار الرسائل المختلفة.
- مدير الوصول المتقدم
يسمح لك Advanced Access Manager بتقييد وصول المستخدم إلى كل من الواجهة الأمامية وموضوع الواجهة الخلفية WordPress. يمكنك إدارة أدوار المستخدمين وصلاحياتهم وحتى تحديد من سيكون له حق الوصول إلى السجلات والصفحات وأنواع السجلات التعسفية. بالإضافة إلى تصفية لوحة الإدارة والمكوِّن الإضافي لوحدة التحكم في عناصر واجهة المستخدم ، يسمح لك أيضًا بتحديد نطاق معين من الإجراءات لكل مستخدم.
هل هناك كتاب تريد أن تعهد بتعليق الإدارة؟ في هذه الحالة ، يعد Advanced Access Manager هو الحل الأمثل لك. أيضًا ، سيكون المكون الإضافي اكتسابًا مفيدًا ، إذا كنت تريد التنازل عن مؤلف سلطة التحرير.
يمكنك طلب أي أسئلة أو مناقشة الموضوعات المتعلقة بموضوع WordPress أو قوالب WooCommerce في منتدانا أو سؤال المتخصصين عبر خدمة الدعم.
