9 أفضل ملحقات WordPress Portfolio
نشرت: 2021-06-13إذا كنت مصورًا فوتوغرافيًا أو كاتبًا أو مبدعًا من أي نوع ، فأنت بحاجة إلى محفظة. علاوة على ذلك ، يجب أن تعكس مجموعة العمل هذه حقيقة أنك محترف يمكنه إنجاز المهمة. بدون محفظة محدثة ، قد يكون العثور على عمل يناسب مواهبك أمرًا صعبًا.
يمكن أن يساعدك المكون الإضافي المناسب لمحفظة WordPress في عرض عملك بكل مجده. تذهب الأدوات الست التالية إلى أبعد الحدود لتقدم لك الوظائف الرئيسية ، كما تتميز أيضًا بتصنيفات قوية وتحديثات منتظمة.
دعنا نذهب اليها!
1. المحفظة المرئية

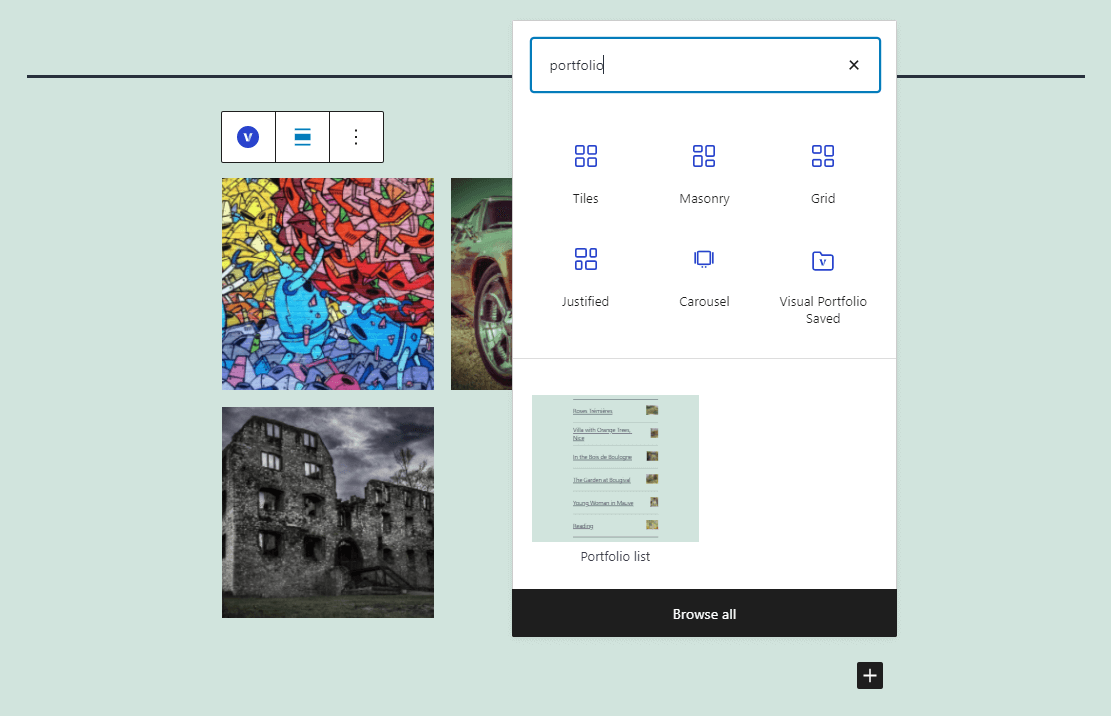
أولاً في قائمتنا ، يعد Visual Portfolio مكونًا إضافيًا للمعرض يمكّنك من استخدام أنواع متعددة من تخطيطات المحفظة داخل محرر الكتلة. باستخدام هذا المكون الإضافي ، يمكنك إضافة معارض أعمال البناء ، والشبكة ، والبلاط ، والمبررة ، والعرض الدائري إلى أي من صفحاتك:

كما أنه يمكّنك من إعداد فئات جديدة لعملك ، وإنشاء مكتبة لعناصر الحافظة. يمكنك الوصول إلى نوع منشور مخصص لصفحات المحفظة ، وتدعم كل وحدة أنواعًا متعددة من الملفات ، بما في ذلك الصور بالإضافة إلى الفيديو والصوت المستضافين.
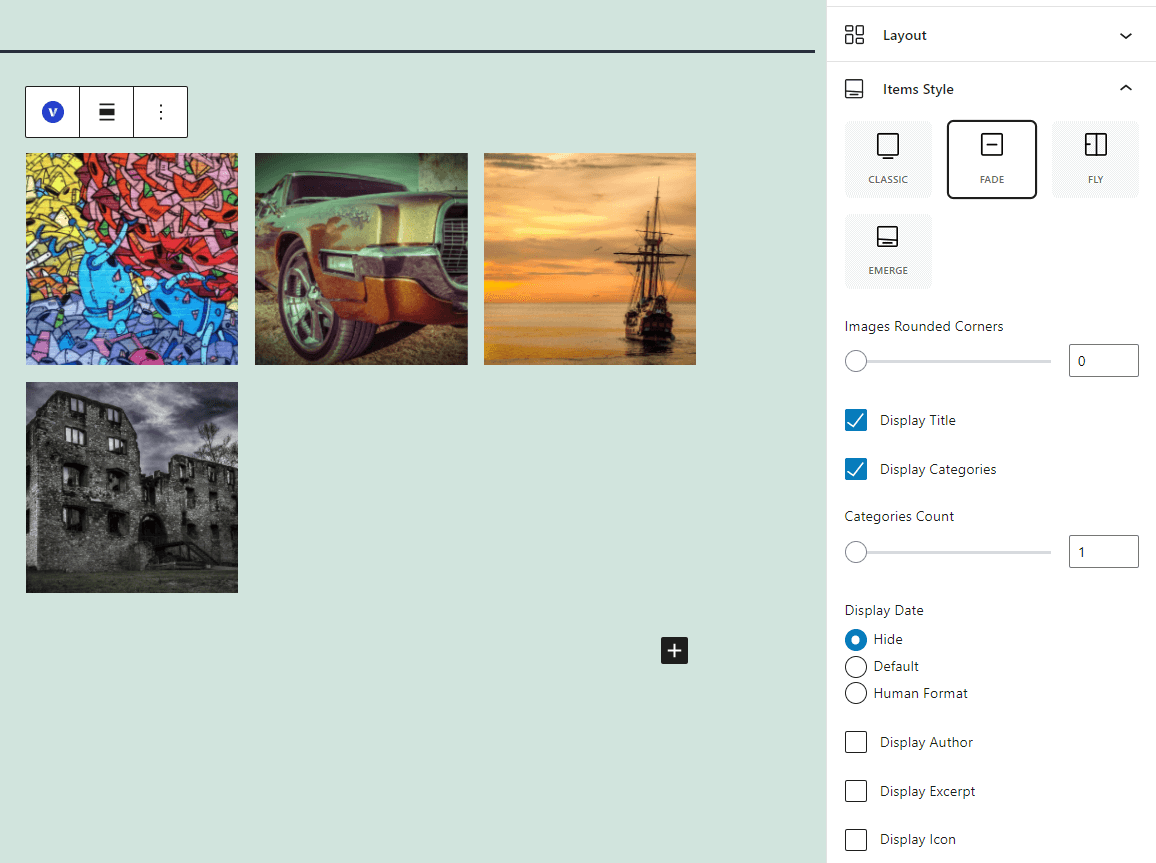
تقدم Visual Portfolio الكثير من إعدادات التخصيص لكل مجموعة من مجموعات المحفظة الخاصة بها. يمكنك تعديل التخطيطات وإضافة تأثيرات مرئية إلى المعارض الفردية واختيار المعلومات التي تريد عرضها في لمح البصر:

إذا كنت لا تستخدم Block Editor ، فإن Visual Portfolio يتكامل أيضًا مع Elementor و WPBakery. في هذه الحالات ، يتيح لك المكون الإضافي إنشاء تخطيطات محفظة قابلة لإعادة الاستخدام يمكنك إضافتها إلى أي صفحة باستخدام الرموز القصيرة.
دلائل الميزات:
- احصل على إمكانية الوصول إلى أنواع متعددة من كتل المعرض
- أضف الصور والمشاركات إلى معارض محفظتك
- تضمين ملفات الفيديو والصوت المستضافة في المعارض الخاصة بك
- تخصيص كل مجموعة معرض
- ادمج تخطيطات محفظتك مع Elementor و WPBakery
الحافظة المرئية هي لك إذا ...
... تريد الوصول إلى مجموعات المحفظة القابلة للتخصيص بسهولة. يتيح لك هذا المكون الإضافي إعداد العديد من معارض المحفظة المخصصة حسب حاجتك. بالإضافة إلى ذلك ، يمكنك تقسيم محفظتك إلى فئات ، وهذا مثالي إذا كنت ترغب في عرض مكتبة كبيرة من العمل.
السعر: مجاني ، مع تراخيص مميزة تبدأ من 39 دولارًا | معلومات اكثر
2. معرض المحفظة

يمكّنك Portfolio Gallery من إعداد العديد من المعارض الفردية التي تحتاجها لعرض عناصر المحفظة. كما يتيح لك الاختيار من بين أنماط متعددة.
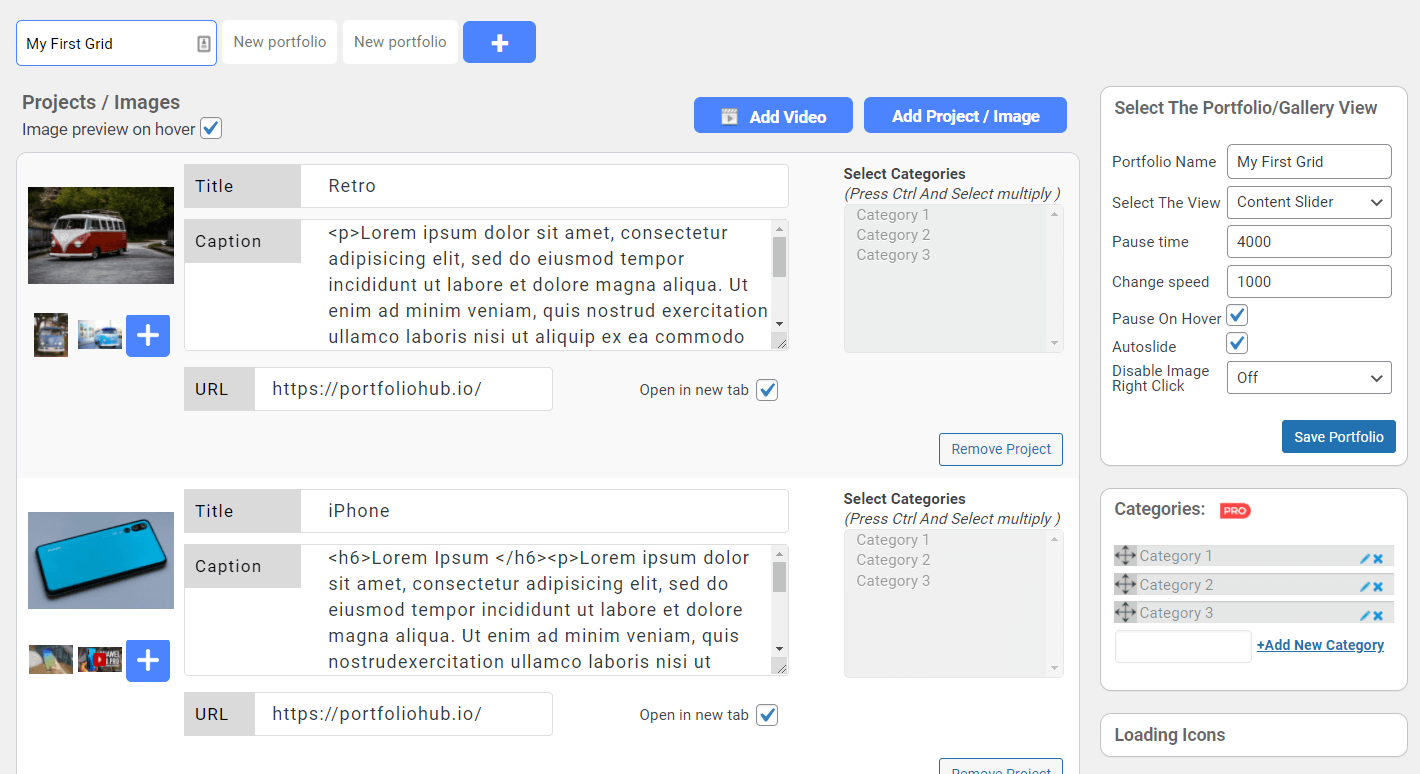
علاوة على ذلك ، يمكنك إنشاء معارض فرعية لكل إدخال في محفظتك. إليك كيف يبدو ذلك عند استخدام Portfolio Gallery Builder:

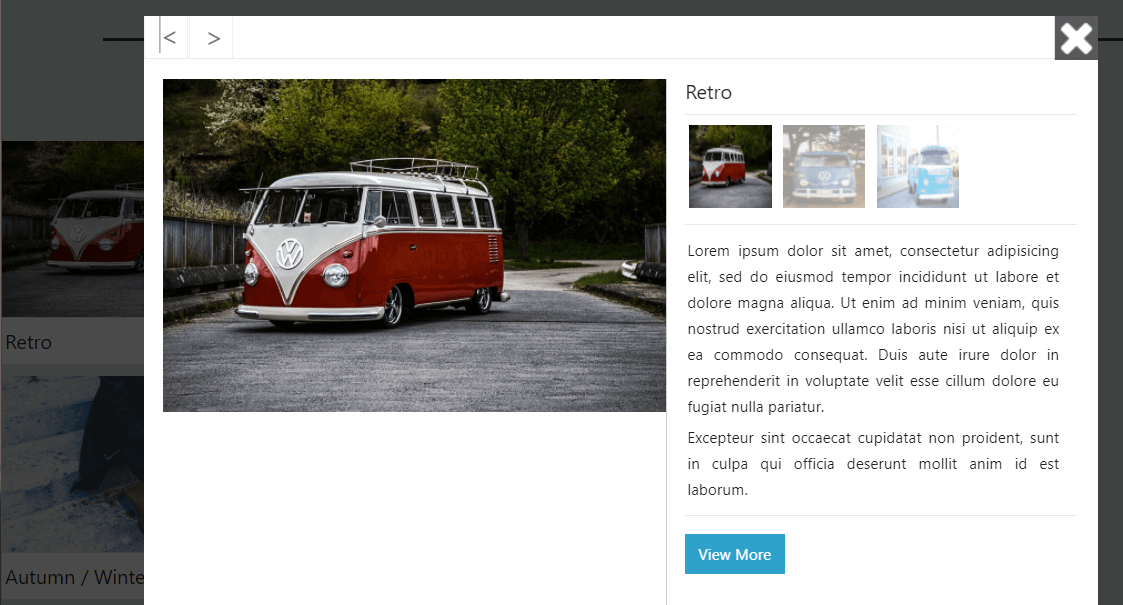
علاوة على إضافة معارض فرعية لكل إدخال ، يمكنك أيضًا تضمين العناوين والأوصاف ، وتعيين الصور لتؤدي إلى عناوين URL الخارجية. يتيح لك هذا المكون الإضافي أيضًا إضافة كل عنصر محفظة ضمن فئات متعددة لتسهيل الفرز. إليك ما يبدو عليه الأمر من الواجهة الأمامية باستخدام نمط Content Popup :

تعتبر أنماط Portfolio Gallery مثالية إذا كنت تريد تضمين صور متعددة لكل إدخال في محفظتك. يمكنك أيضًا الاستفادة من الأوصاف للتحدث عن كل مشروع وكيف تعاملت معه.
أحد الجوانب السلبية لاستخدام هذا البرنامج المساعد هو أنه لا يقدم العديد من الخيارات عندما يتعلق الأمر بالتخصيص المرئي. على الرغم من أنه يمكنك الاختيار من بين أنماط معرض متعددة ، إلا أنه لا يمكنك تعديل الألوان أو إضافة تأثيرات إلى المعارض أو حتى استخدام CSS مخصص دون بعض الترقيع (على الأقل ، ليس بدون الإصدار المتميز).
دلائل الميزات:
- قم بإنشاء العديد من معارض الحافظة التي تحتاجها باستخدام أنماط متعددة
- أضف المعارض الفرعية إلى عناصر المحفظة الفردية
- أضف الصور و / أو مقاطع الفيديو إلى معارض الصور الخاصة بك
- يمكنك تضمين المعارض في أي مكان على موقعك باستخدام الرموز القصيرة
- تعطيل النقر بزر الماوس الأيمن على المعارض
معرض المحفظة مناسب لك إذا ...
... أنت تريد مكونًا إضافيًا لمحفظة WordPress لا يتطلب الكثير من التخصيص. يعمل النمط الافتراضي للمكوِّن الإضافي بشكل جيد مع مواقع ويب المحفظة البسيطة. علاوة على ذلك ، يمكنك تضمين الكثير من المعلومات وعرض صور إضافية لكل مشروع.
السعر: مجاني ، مع تراخيص مميزة تبدأ من 19 دولارًا | معلومات اكثر
3. معرض مجموعة أدوات الشبكة

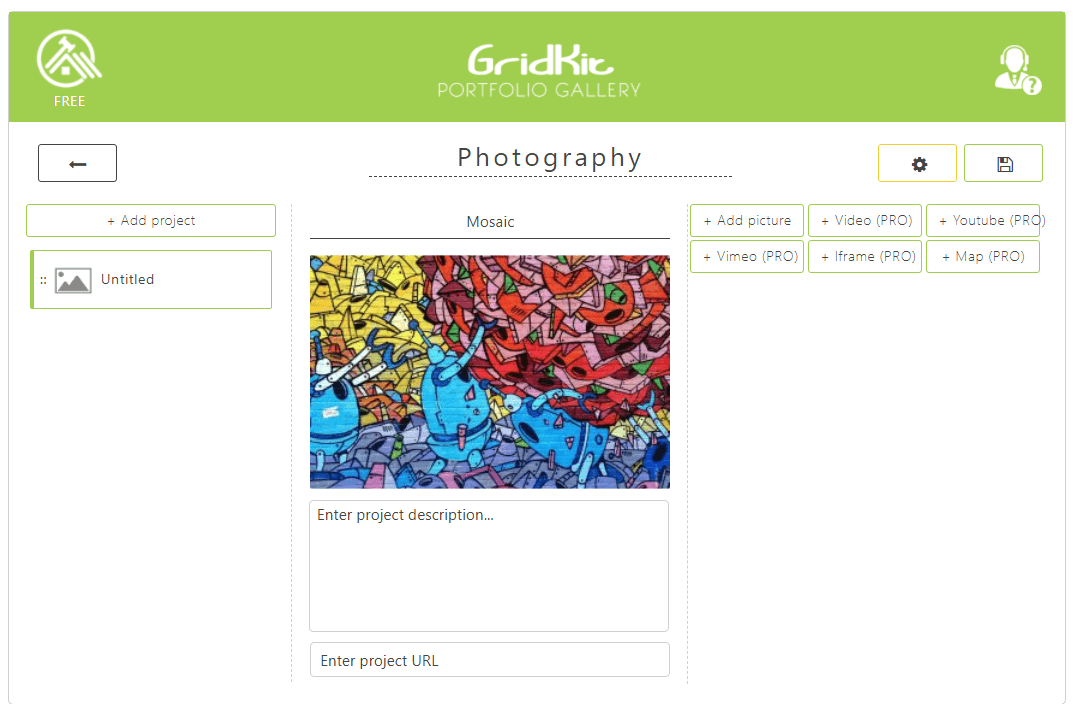
بعد ذلك ، يعد Grid Kit Portfolio Gallery ما نسميه مكونًا إضافيًا لمحفظة WordPress متعدد الإمكانات. تمكّنك هذه الأداة من إعداد معارض الحافظة وألبومات الصور العادية وشعارات العميل وعروض الفريق. عندما تجمع كل هذه الميزات ، تحصل على حل مثالي للوكالات الكبيرة:

يمكنك إضافة عناوين وأوصاف وعناوين URL لكل مشروع في معارض محفظتك. إذا قمت بإعداد معارض قائمة على العميل ، فستتمكن من إضافة مشاريع متعددة إلى كل منها. يحصل كل معرض تقوم بإنشائه على رمزه المختصر الخاص به ، والذي يمكنك وضعه في أي مكان تريده على موقع الويب الخاص بك.
على الرغم من أن Grid Kit Portfolio يعد خيارًا رائعًا للوكالات ، إلا أن الإصدار المجاني يفتقد إلى وظائف تخصيص المعرض. لا يمكنك اختيار تخطيطات معينة أو تخصيص نمط المعارض الخاصة بك.
دلائل الميزات:
- إنشاء معارض حافظة
- أضف معارض وألبومات صور عادية إلى موقعك
- إنشاء معارض شعار العميل
- قم بإعداد صالات العرض لتقديم أعضاء الفريق
يعد معرض مجموعة أدوات الشبكة مناسبًا لك إذا ...
... أنت سعيد باستخدام معارض الشبكة الأساسية لمحفظتك. بدلاً من ذلك ، يقدم المكون الإضافي المتميز مجموعة واسعة من أنواع معرض الصور التي يمكنك استخدامها ، وهو مثالي للوكالات.
السعر: مجاني ، مع تراخيص مميزة تبدأ من 29.99 دولارًا | معلومات اكثر
4. محفظة تصوير سهلة

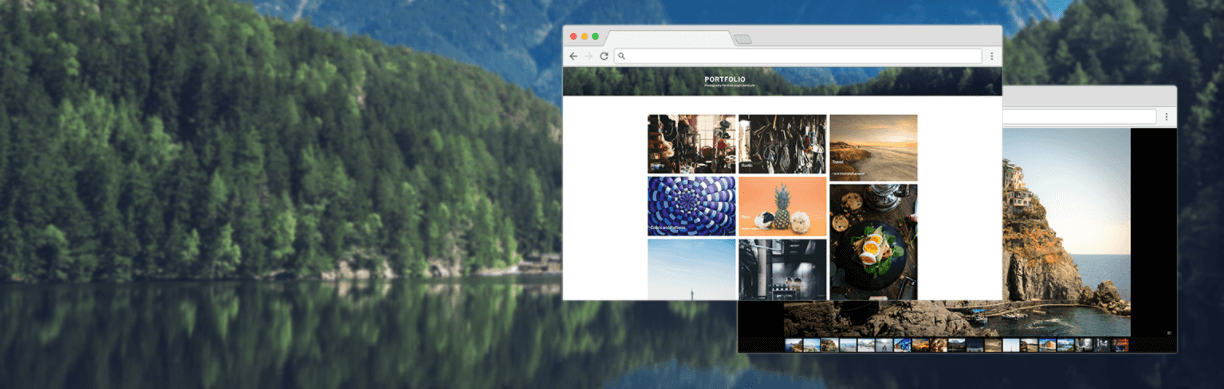
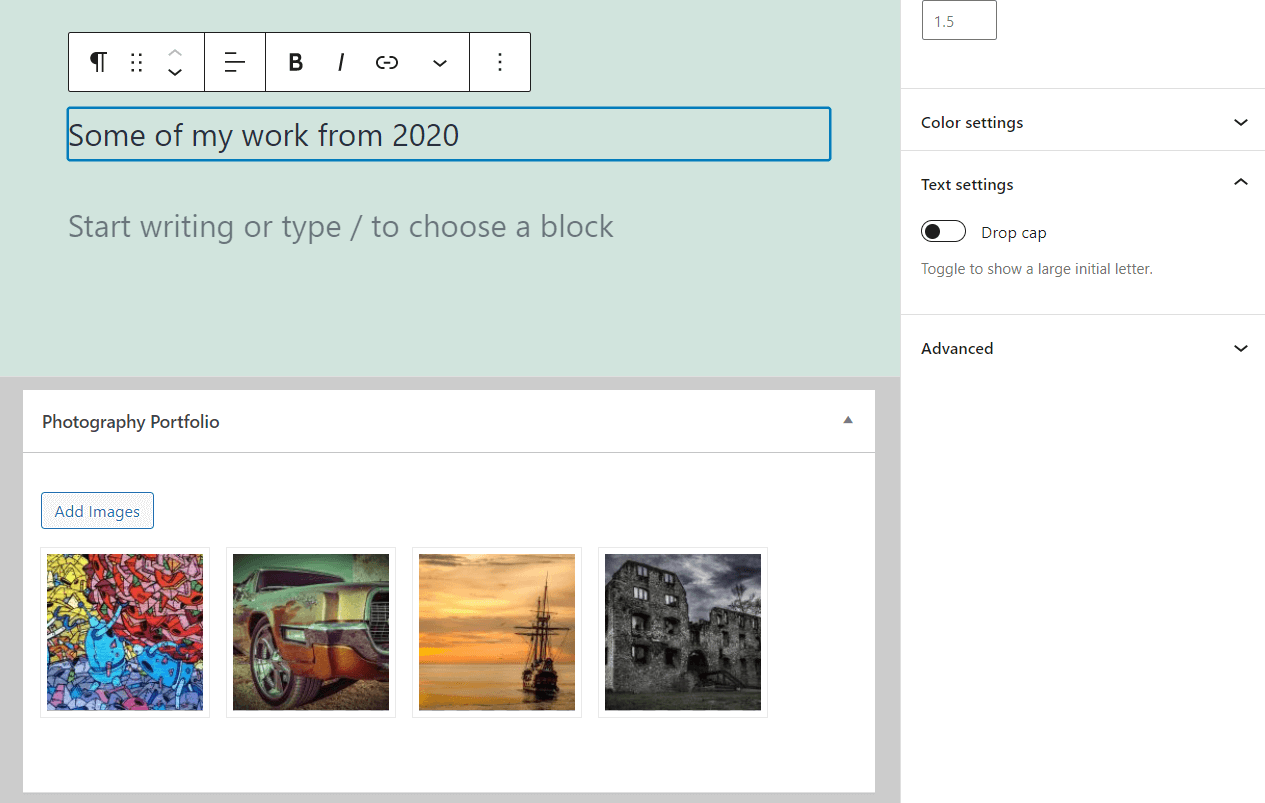
إذا كنت تبحث عن شيء مجاني وبسيط ، فإن Easy Photography Portfolio هو مكون إضافي يرقى إلى مستوى اسمه. باستخدام هذه الأداة ، يمكنك إعداد صفحات الحافظة التي تتضمن مقدمات موجزة في الجزء العلوي من الشاشة ، متبوعة بمحفظة تصوير بسيطة تستخدم تخطيط البناء. يعد إنشاء كل صفحة أمرًا بسيطًا ويعمل باستخدام Block Editor:

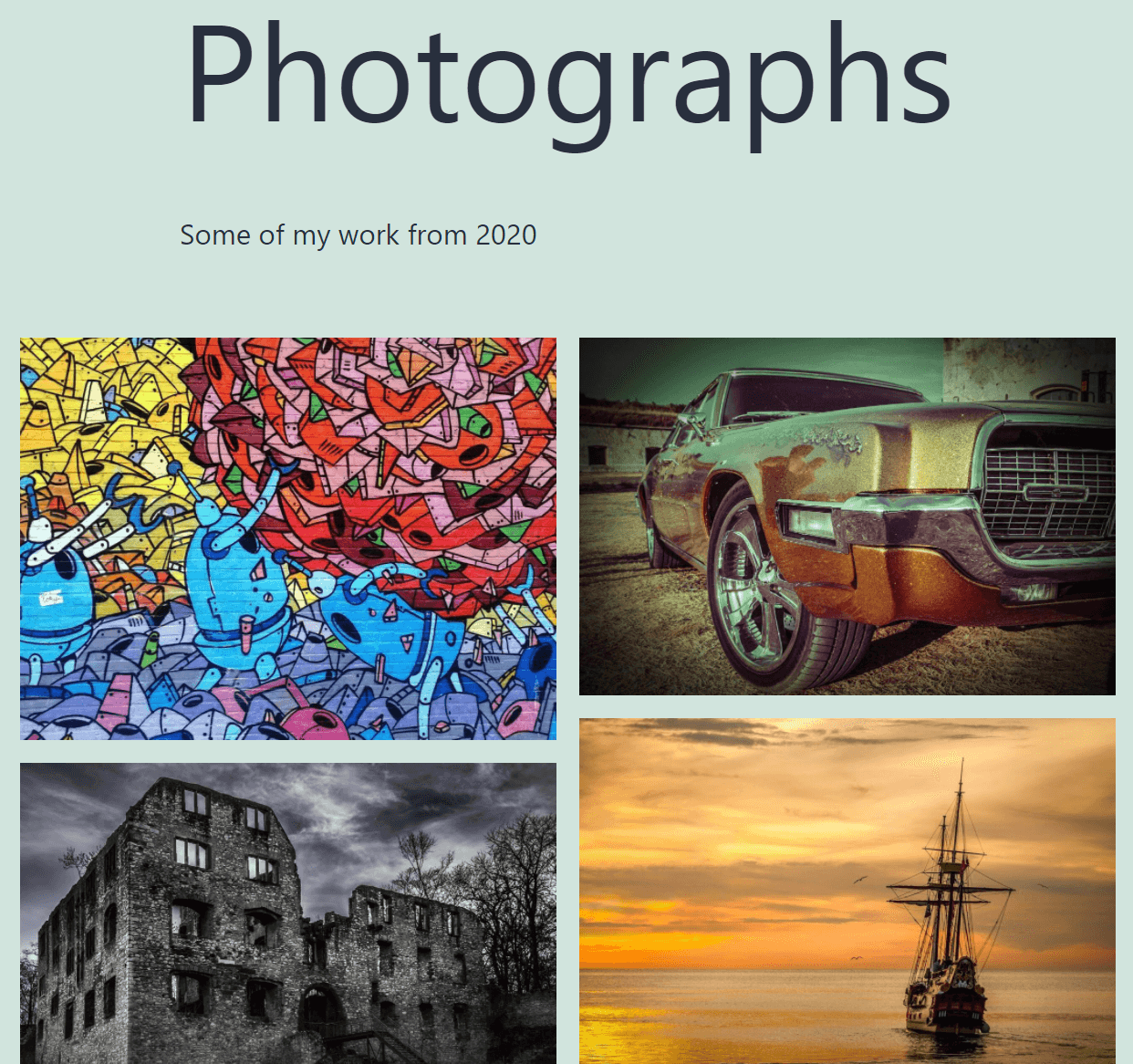
على الرغم من أنه لا يمكنك الوصول إلى أي خيارات تخصيص ، فإن معارض Easy Photography Portfolio تبدو رائعة بمفردها:

عند النقر فوق أي صورة ، يتم فتحها باستخدام Lightbox الذي يتضمن خيارات لتكبيرها أو تكبيرها أو فتحها في علامة تبويب جديدة. ومع ذلك ، فإن أحد الجوانب السلبية هو أنه لا يمكنك تضمين عناوين أو أوصاف الصور الفوتوغرافية.
دلائل الميزات:
- إنشاء صفحات محفظة التصوير الفوتوغرافي المخصصة
- أضف مقدمات إلى كل صفحة محفظة
- قم بتضمين العديد من الصور التي تريدها في كل معرض صور
- عرض الصور باستخدام تخطيط البناء
حافظة التصوير الفوتوغرافي السهلة تناسبك إذا ...
... أنت تريد مكونًا إضافيًا يتيح لك إنشاء معارض بسيطة لصورك. لا يتعين عليك قضاء أي وقت في تخصيص المعارض ، ويبدو المكون الإضافي رائعًا مع معظم السمات نظرًا لأسلوبه البسيط.
السعر: مجاني | معلومات اكثر
5. ديفي بيلدر

Divi Builder هو مكون إضافي منشئ الصفحات يمكنك استخدامه جنبًا إلى جنب مع معظم السمات الحديثة ، بما في ذلك سمة Divi الخاصة بنا. خاصة إذا كنت تستخدم المكون الإضافي والقالب معًا ، فستتمكن من الوصول إلى مجموعة واسعة من الميزات التي يمكن أن تساعدك في بناء محفظة WordPress المثالية.
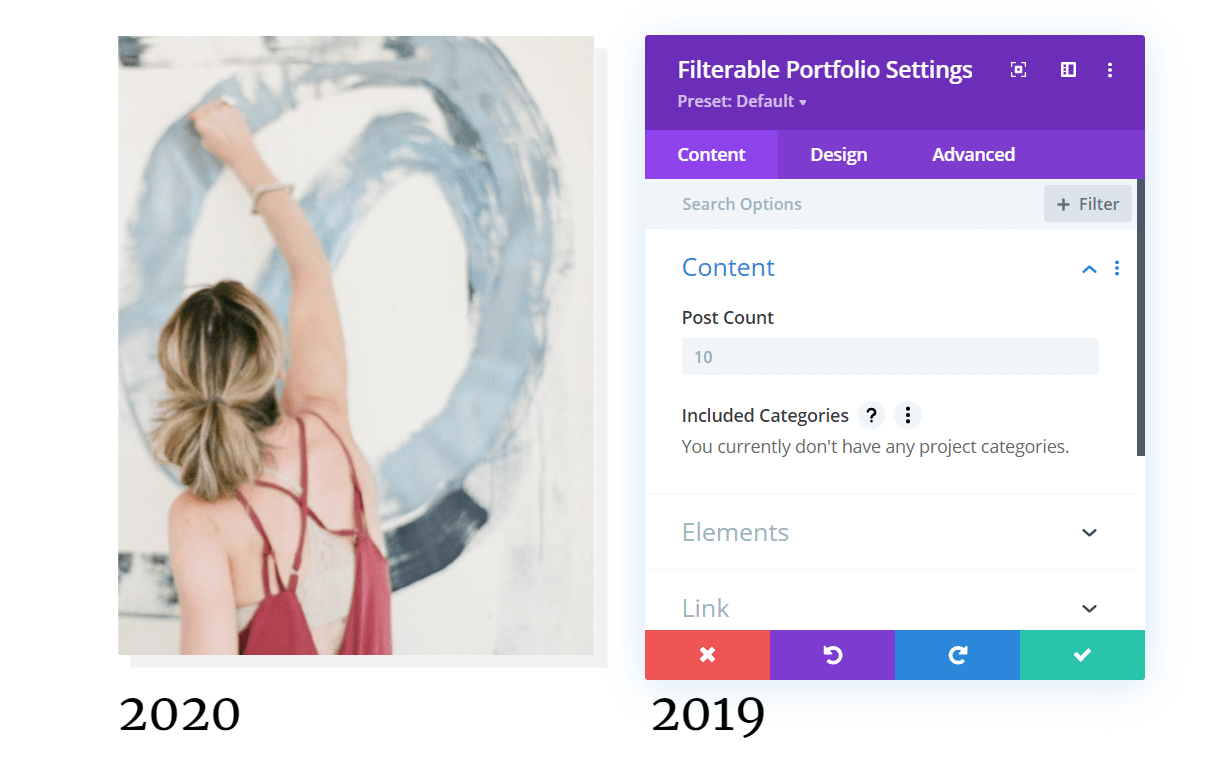
باستخدام Divi Builder ، يمكنك إضافة محفظة أو وحدة محفظة قابلة للتصفية إلى أي من صفحاتك. تعمل هذه الوحدات النمطية مع نوع منشور المشروع المخصص ، والذي يقوم Divi Builder بإعداده لك. يمكنك إضافة صفحات المشروع وتقسيمها إلى فئات باستخدام Divi:


ستحصل أيضًا على مجموعة واسعة من خيارات التخصيص لكل وحدة. يمكنك تعديل تصميم كل عنصر وتخطيطه وتأثيراته وحتى CSS المخصص.
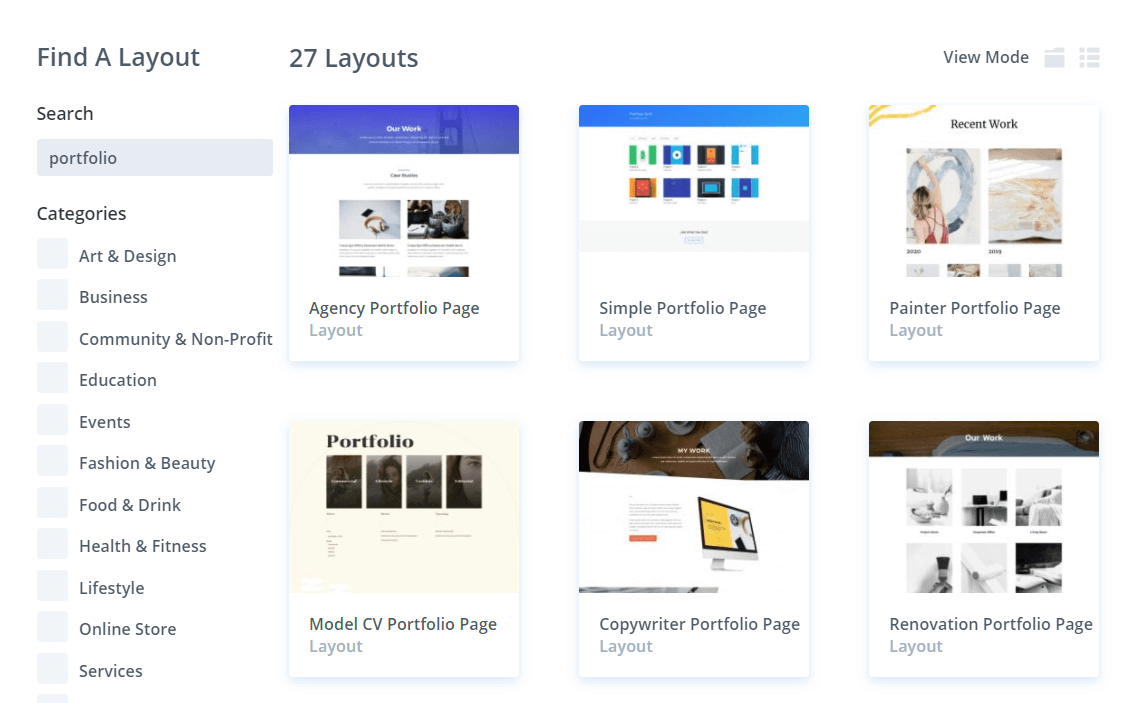
علاوة على ذلك ، يمنحك Divi Builder الوصول إلى مكتبة كبيرة من قوالب الصفحات المبنية مسبقًا التي يمكنك استخدامها. من بين هؤلاء ، لديك العديد من الخيارات لمواقع الويب الخاصة بالمحفظة الكاملة ، مع التركيز على أنواع مختلفة من العمل الإبداعي:

يتضمن Divi Builder أيضًا أداة قوية منشئ القوالب. يمكنك استخدام هذا لإنشاء قوالب السمات التي يمكنك تعيينها للصفحة المخصصة وأنواع المنشورات. بالإضافة إلى ذلك ، يمكن أن يساعدك Divi Builder في إضافة روابط إلى وسائل التواصل الاجتماعي ، بحيث يمكن للعملاء المحتملين متابعتك عبر الإنترنت.
دلائل الميزات:
- استخدم وحدات محفظة Divi لبناء معارض المشروع
- احصل على وصول إلى نوع منشور مخصص جديد لمشاريع الحافظة
- استخدم القوالب المعدة مسبقًا لإعداد صفحات المحفظة
- تخصيص وحدات الحافظة
- استخدم Divi's Theme Builder لإنشاء قوالب للمنشورات المخصصة وأنواع الصفحات
Divi Builder مناسب لك إذا ...
... أنت تستخدم بالفعل سمة Divi. حتى إذا كنت تستخدم موضوعًا مختلفًا ، فلا يزال بإمكانك استخدام المكون الإضافي Divi Builder page builder لإعداد المحافظ التي تبدو بالضبط بالطريقة التي تريدها.
السعر: التراخيص تبدأ من 89 دولارًا | معلومات اكثر
6. نوع وظيفة المحفظة

في هذه المرحلة من القائمة ، نبتعد عن المكونات الإضافية لمعرض المحفظة وننتقل إلى المزيد من الأدوات المتخصصة. على سبيل المثال ، Portfolio Post Type عبارة عن مكون إضافي يساعدك في إعداد نوع منشور مخصص يسمى Portfolio لموقع الويب الخاص بك.
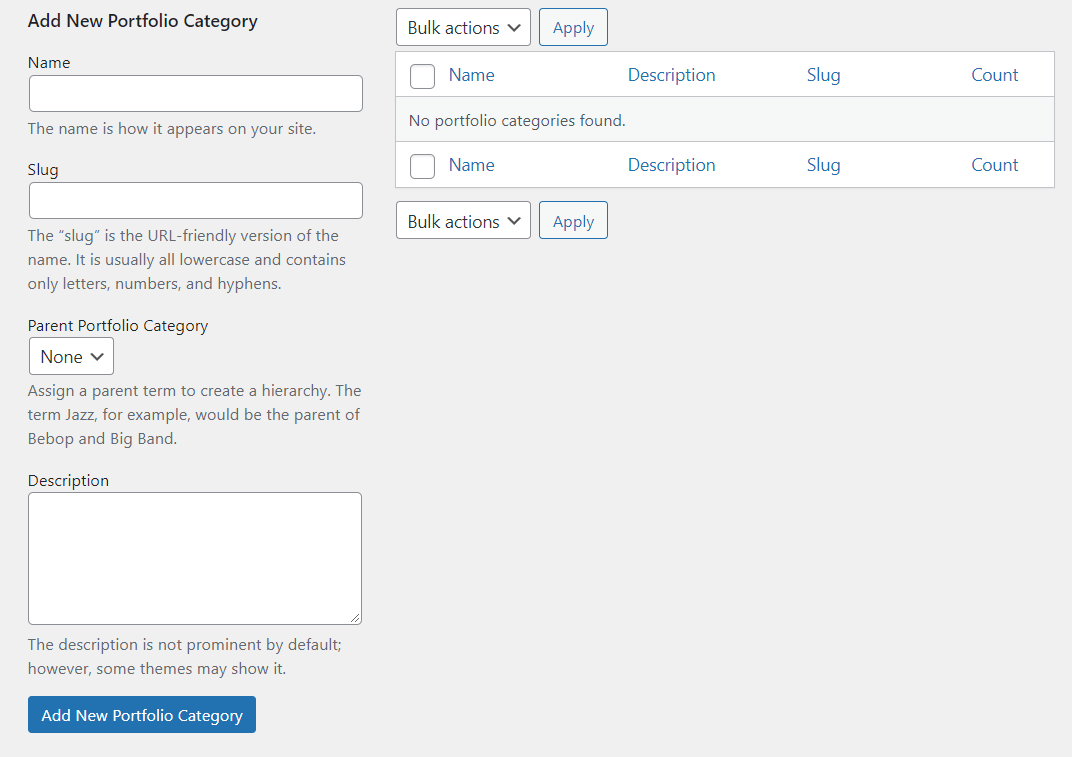
يتيح لك المكون الإضافي أيضًا إعداد علامات وفئات خاصة بالمحفظة:

هذه الأداة مثالية إذا كنت ترغب في إنشاء قوالب مخصصة لصفحات محفظتك. سيعرض عناصر المحفظة باستخدام أنماط النشر العادية بشكل افتراضي. هذا يعني أنك ستحتاج إلى إنشاء ملف أرشيف جديد وملف واحد . قوالب php لتخصيص طريقة ظهور صفحات مشروعك.
دلائل الميزات:
- قم بإعداد نوع منشور مخصص لمشاريع الحافظة
- قم بإنشاء علامات وفئات مخصصة لمشاريع محفظتك
يناسبك نوع منشور المحفظة إذا ...
... أنت مطور وتحب العمل مع قوالب WordPress. إذا كنت ترغب في إنشاء القوالب الخاصة بك لصفحات المحفظة ، فسوف يعتني هذا المكون الإضافي بتصنيفاتها نيابة عنك.
السعر: مجاني | معلومات اكثر
7. GS Logo المنزلق

تتضمن الكثير من المحافظ شعارات للعملاء الذين يتعامل معهم المحترفون. يعد عرض الشعارات للعملاء السابقين والحاليين طريقة بسيطة لإظهار أنك مطلوب ، وقد عملت مع شركات قد يعرفها الزوار.
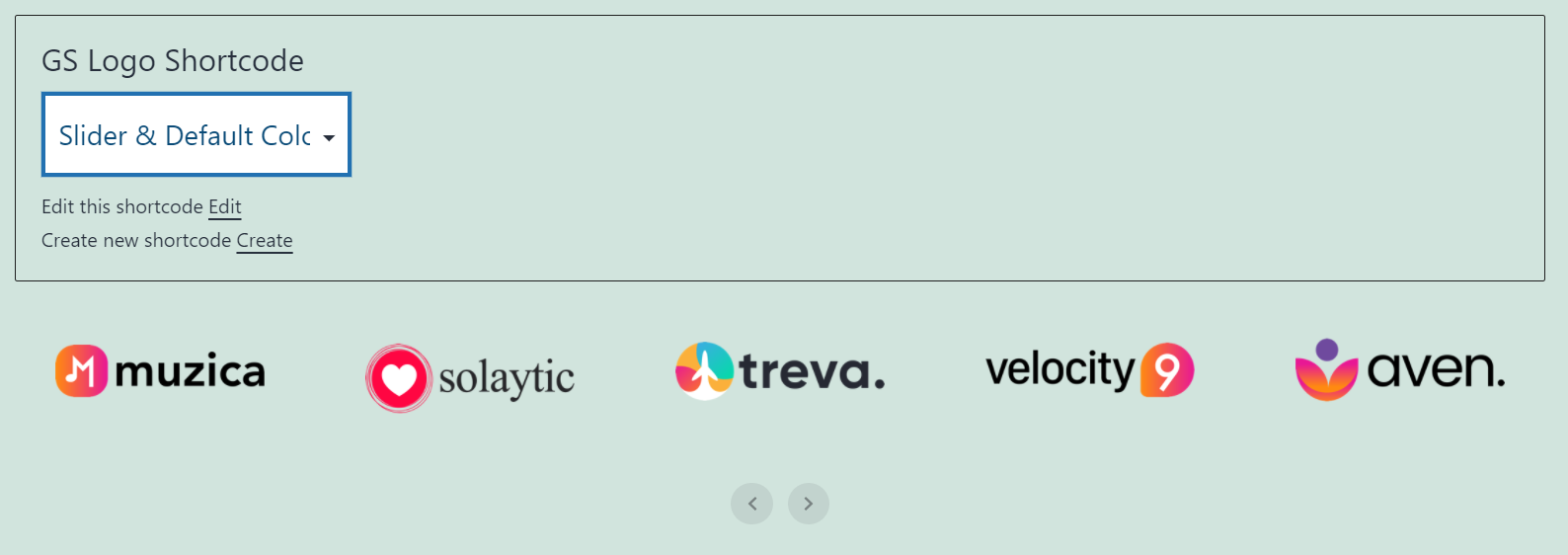
مع وضع ذلك في الاعتبار ، يمكّنك GS Logo Slider من إضافة كل شعار من شعارات عميلك إلى موقعك وعرضها باستخدام المعارض المنزلقة:

يقدم هذا المكون الإضافي مجموعة واسعة من أنماط المعرض ، ويمكنك تكوين كل شعار لتوجيه المستخدمين إلى صفحة أو موقع ويب آخر. على سبيل المثال ، يمكنك إضافة عناوين URL إلى صفحات المشروع لكل عميل محدد ، والتحدث عن العمل الذي قمت به معًا.
باستخدام GS Logo Slider ، يمكنك إضافة معارض شعار منزلق إلى صفحاتك باستخدام الرموز القصيرة أو الكتل. علاوة على ذلك ، يتيح لك المكون الإضافي إنشاء فئات وعلامات لشعارات عملائك.
دلائل الميزات:
- إنشاء معارض شعار منزلق
- أضف شعارات عميلك إلى مكتبة وصنفها
- إنشاء فئات وعلامات لشعارات العميل
- ضع أشرطة تمرير الشعار على صفحاتك باستخدام الرموز القصيرة أو الكتل
GS Logo Slider مناسب لك إذا ...
... تريد طريقة سريعة لإظهار العملاء الذين عملت معهم. يمكنك أيضًا تضمين هذه المعلومات في إدخالات محددة في معرض محفظتك. ومع ذلك ، يوفر شريط تمرير الشعار طريقة أسهل بكثير (وأكثر جاذبية من الناحية المرئية) لإقناع الزائرين عند زيارتهم لصفحتك الرئيسية.
السعر: مجاني ، مع تراخيص مميزة تبدأ من 30 دولارًا | معلومات اكثر
8. أضواء كاشفة

يختار الكثير من الفنانين استخدام ملفات تعريف الوسائط الاجتماعية الخاصة بهم كنوع من المحفظة. إذا كنت تستخدم Instagram لعرض أفضل أعمالك ، فيمكنك إيجاد طريقة لدمج خلاصتك في WordPress. بهذه الطريقة ، لن تحتاج إلى إنشاء معرض جديد لعرض عملك على موقع الويب الخاص بك. بالإضافة إلى ذلك ، ستتمكن من توجيه الزوار إلى ملفات تعريف الوسائط الاجتماعية الخاصة بك.
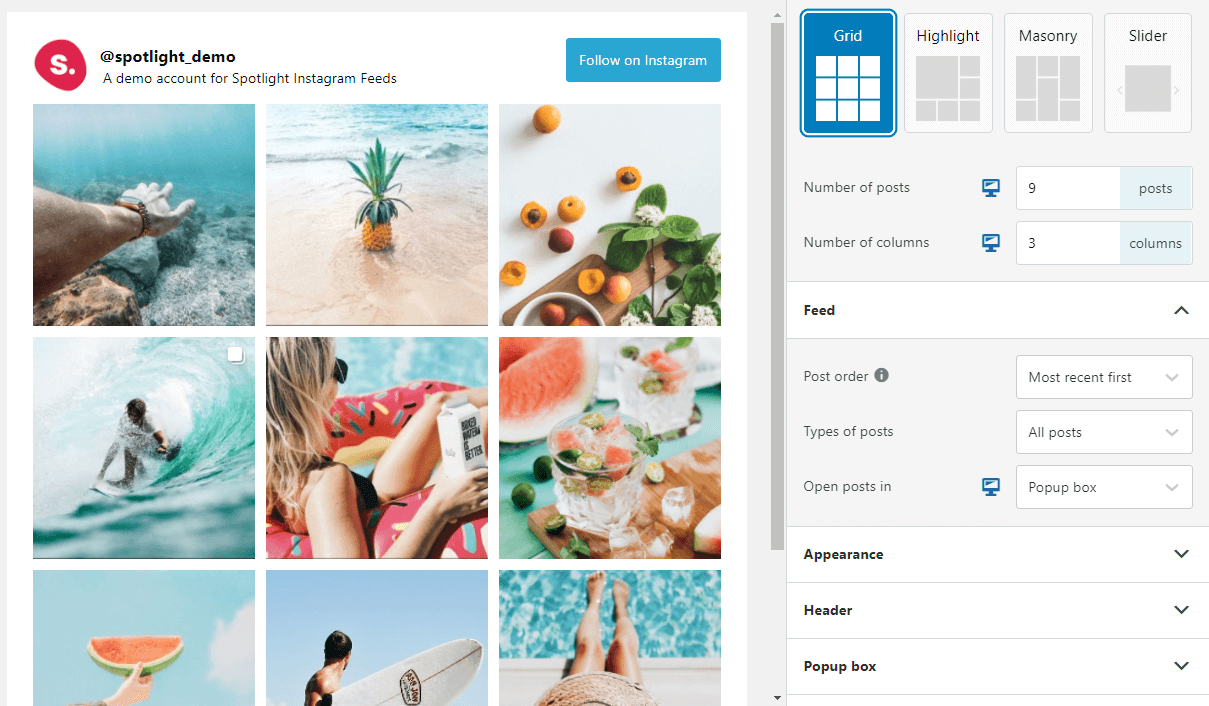
Spotlight هو مكون إضافي بسيط يمكّنك من تضمين موجز Instagram الخاص بك في أي مكان على موقع الويب الخاص بك. يمكنك عرض منشورات Instagram الخاصة بك كشبكة ، واختيار عدد الصور التي تريد عرضها على موقعك:

يتيح لك هذا المكون الإضافي تعيين وصف سيرة ذاتية مخصص وتغيير شعار حسابك. بالإضافة إلى ذلك ، يمكنك تضمين زر متابعة حتى يتمكن الزوار من متابعة حسابك دون مغادرة موقع الويب الخاص بك.
باستخدام Spotlight ، يمكنك تضمين حسابات Instagram الشخصية أو التجارية. علاوة على ذلك ، يتيح لك المكون الإضافي تضمين خلاصات من حسابات متعددة في نفس الصفحة أو على صفحات مختلفة.
دلائل الميزات:
- تضمين خلاصات Instagram في WordPress
- تخصيص أنماط موجز ويب الخاص بك
- أضف زر متابعة إلى خلاصاتك المضمنة
Spotlight لك إذا ...
... تستخدم ملفك الشخصي في Instagram كمحفظة. باستخدام هذا المكون الإضافي ، يمكنك عرض هذه المحفظة على موقع WordPress الخاص بك ، واكتساب المزيد من المتابعين لحساب الوسائط الاجتماعية الخاص بك.
السعر: مجاني ، مع تراخيص مميزة تبدأ من 49 دولارًا | معلومات اكثر
9. شهادة

الشهادات هي أداة أساسية لتشجيع العملاء المحتملين على الوثوق بك. إذا كان شخص ما يتعرف على عملك من خلال محفظتك ، فيمكن أن تساعد بعض الرسائل الإيجابية من العملاء السابقين في إقناعهم بأنك الشخص المناسب لمشروعهم.
باستخدام البرنامج المساعد Testimonial ، ستتمكن من عرض شهادات العملاء باستخدام أشرطة التمرير. يمكنك إضافة الشهادات يدويًا ، وتضمين كل شيء من العناوين والأوصاف المخصصة إلى التقييمات. يمكن للعملاء أيضًا إضافة روابط إلى مواقعهم وملفات تعريف الوسائط الاجتماعية الخاصة بهم ، وحتى تضمين تسجيلات شهادات الفيديو.
إليك ما يبدو عليه شريط تمرير الشهادة الأساسي:

يمكنك إنشاء عدة منزلقات باستخدام قوالب مختلفة ، وتعيين إعدادات مخصصة لها. على سبيل المثال ، يمكنك اختيار الترتيب الذي تريد عرض شهاداتك فيه ، وعدد الشهادات التي تريد تضمينها في شريط التمرير ، وما إذا كنت تريد إضافة ترميز المخطط.
يمكن للعملاء تضمين صور إلى جانب شهاداتهم ، ويمكنك اختيار مكان وكيفية ظهورها. ومع ذلك ، هناك ميزة واحدة مفقودة من الإصدار المجاني للمكون الإضافي وهي خيار للعملاء لتقديم شهادات من خلال نموذج. بدلاً من ذلك ، سيتعين عليك الاتصال بهم وجمع التعليقات بشكل شخصي.
دلائل الميزات:
- اعرض أشرطة تمرير الشهادة
- أضف العناوين والأوصاف والتقييمات ومعلومات الاتصال إلى شهاداتك
- قم بإنشاء منزلقات متعددة وتخصيص إعداداتها
- أضف أشرطة التمرير إلى الصفحات باستخدام الرموز القصيرة
الشهادة لك إذا ...
... لديك عدد قليل من العملاء السابقين الذين يمكنك طلب ردود فعل إيجابية منهم ، وتريد إضافة دليل اجتماعي مقنع إلى موقع محفظتك.
السعر: مجاني ، مع تراخيص مميزة تبدأ من 39 دولارًا | معلومات اكثر
استنتاج
يعد استخدام WordPress لإنشاء محفظة أمرًا بسيطًا نسبيًا. باستخدام الإضافات الصحيحة لمحفظة WordPress ، ستتمكن من عرض عملك ، وإظهار من عملت معه ، وحتى مشاركة شهادات العملاء. كل هذه العناصر هي مكونات أساسية لمحفظة قوية ، سواء كنت مصمم جرافيك ، أو مطورًا ، أو أي شيء بينهما.
إذا كنت لا تزال غير متأكد من المكون الإضافي لمحفظة WordPress الذي يجب استخدامه ، فنحن معجبون بشدة بـ Visual Portfolio نظرًا لسهولة استخدامه وتكامله مع Block Editor. ومع ذلك ، إذا كنت ترغب في استخدام أداة إنشاء الصفحات بدلاً من ذلك ، فإن Divi Builder تقدم الكثير من الوحدات والقوالب التي ستساعدك على تصميم موقع ويب رائع للمحفظة.
هل لديك أي أسئلة حول كيفية إنشاء محفظة WordPress فعالة؟ دعنا نتحدث عنها في قسم التعليقات أدناه!
صورة مميزة عبر klyaksun / shutterstock.com
