如何在 WooCommerce 商店中設置“客戶也購買了”產品包?
已發表: 2022-10-31WooCommerce 是 WordPress 最受歡迎的電子商務插件之一,它為您提供了無限的機會來更好地營銷您的產品以賺取更多銷售額。 “WooCommerce 客戶也購買了”就是這樣一種機會,您可以利用它追加銷售、交叉銷售,甚至關聯定制產品。
購買的 WooCommerce 客戶是一個小部件,您可以將其添加到產品頁面中,以展示客戶在購買產品時可能喜歡的產品。 例如,如果您將筆記本電腦支架推薦為與筆記本電腦一起“共同購買”的商品,那麼您的客戶可能至少會考慮與筆記本電腦一起購買支架。
因此,WooCommerce 客戶還購買了小部件是一種工具,您可以依靠它來推動產品發現並提高平均訂單價值 (AOV)。 此類建議還有助於減少突然的客戶退出,並使您的用戶保持參與和滿意。
在本文中,我們將研究創建一個 WooCommerce 產品推薦小部件,以向您的客戶展示最相關的產品。 你怎麼做到這一點? 好吧,讓我們先介紹一下吧!
如何在 WooCommerce 中推薦相關產品?
有幾種方法可以推薦與您的客戶相關的產品。 在本文中,我們將研究使用各個產品頁面上的專用小部件來推薦您商店中的“經常一起購買”產品。
您可以將任何商品添加為商店中的“經常一起購買”產品。 因此,請選擇您認為相關的產品。 例如(如前所述),在購買筆記本電腦時推薦筆記本電腦支架,而不是推薦鞋子等不相關的產品。
WordPress 中有幾個工具可以簡化設置此類 WooCommerce 經常購買的推薦的過程。 在本文中,我們將研究如何使用來自 WebToffee 的經常一起購買的 WooCommerce 插件。 該插件使您可以根據以下內容設置推薦
- 定制產品
- 追加銷售
- 交叉銷售
- 使用第三方插件設置的自定義產品關係 WooCommerce 的相關產品
因此,您可以手動將您想要的自定義產品添加為“經常一起購買的產品”。 或者,您可以使用已在追加銷售、交叉銷售或相關產品下提出的建議。
此外,由於您可以手動選擇可以添加到小部件的產品,因此請嘗試選擇促銷不高的產品或銷量不高的產品。 該小部件有助於提高產品的知名度,並使客戶更多地參與這些產品。
“WooCommerce 客戶也購買了”小部件是否有益?
這個問題最簡單的答案是肯定的!
這樣的產品推薦增加了更大客戶購物車的機率和銷售額的增加。 此外,由於您提供個性化推薦,因此您可以完全控制要顯示的產品。 這將使您有機會測試、識別和實施能夠產生最佳結果的產品捆綁組合。
使用“購買了此產品的客戶也購買了”小部件的最大好處之一是它可以讓您增加平均訂單價值。 由於您將提供補充和補充產品,客戶最有可能購買它們。 此外,該插件易於使用的 UI 降低了銷售損失的風險。
“客戶也購買了”促銷以已經在您的網站上購買的客戶為中心。 因此,沒有風險或需要吸引新用戶。 您只是依靠最有價值的客戶在他們的購物車中投放更多產品。
使用此 WooCommerce 產品捆綁推薦的另一個主要優點是 - 它是一種與客戶交流的非侵入性方式。 它沒有我們通常與彈出窗口和廣告等常見營銷策略相關聯的任何缺點。 它還有助於灌輸社會認同,甚至提醒或建議客戶他們必須購買的產品。
如何在 WooCommerce 中為產品包設置小部件?
您需要與 WooCommerce 兼容的第三方插件才能在 WooCommerce 中設置 WooCommerce 的“客戶也購買了”產品包。 如前所述,我們在此過程中使用 WooCommerce 經常一起購買的插件。
現在,讓我們看看如何設置這個小部件。
第一步:安裝插件
從WebToffee > My account > Downloads購買並下載插件後,您可以繼續在 WordPress 中安裝插件。
為此,請轉到您的 WordPress 管理控制台,然後單擊Plugins > Add New 。 上傳您之前下載的插件 zip,然後單擊Install Now 。 然後,您可以激活插件。
第 2 步:選擇小部件佈局
轉到WooCommerce >經常一起購買>常規設置。
向下滾動到顯示並選擇一個佈局。 您有三個可用的佈局。
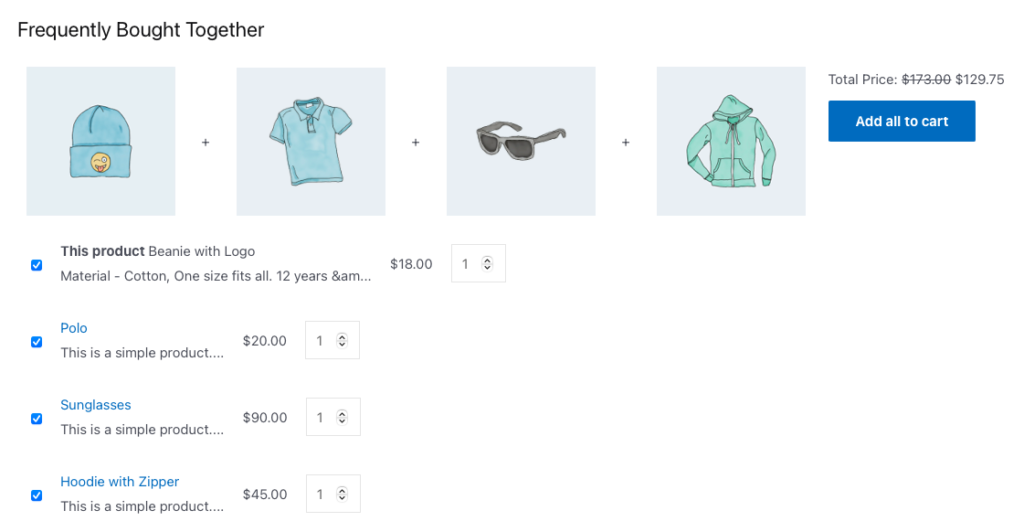
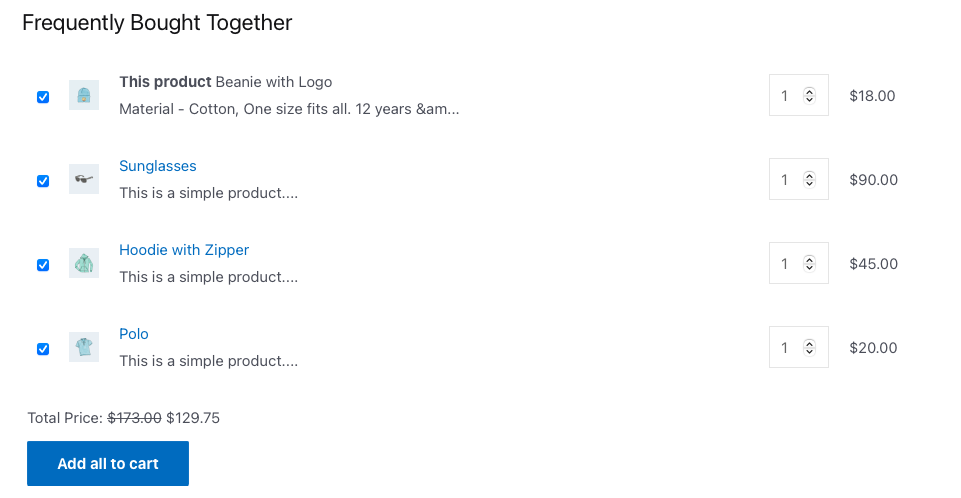
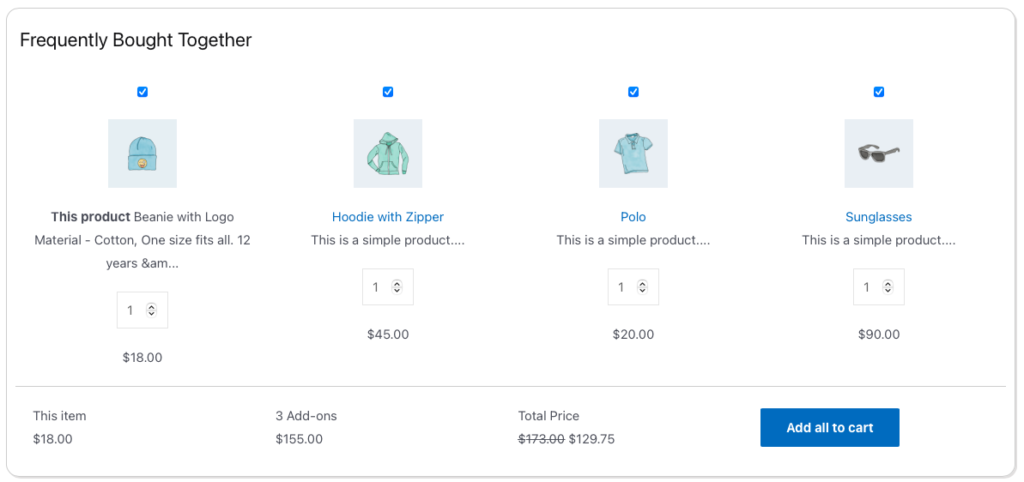
- 表視圖

- 列表顯示

- 畫廊視圖

選擇適合您商店的佈局。
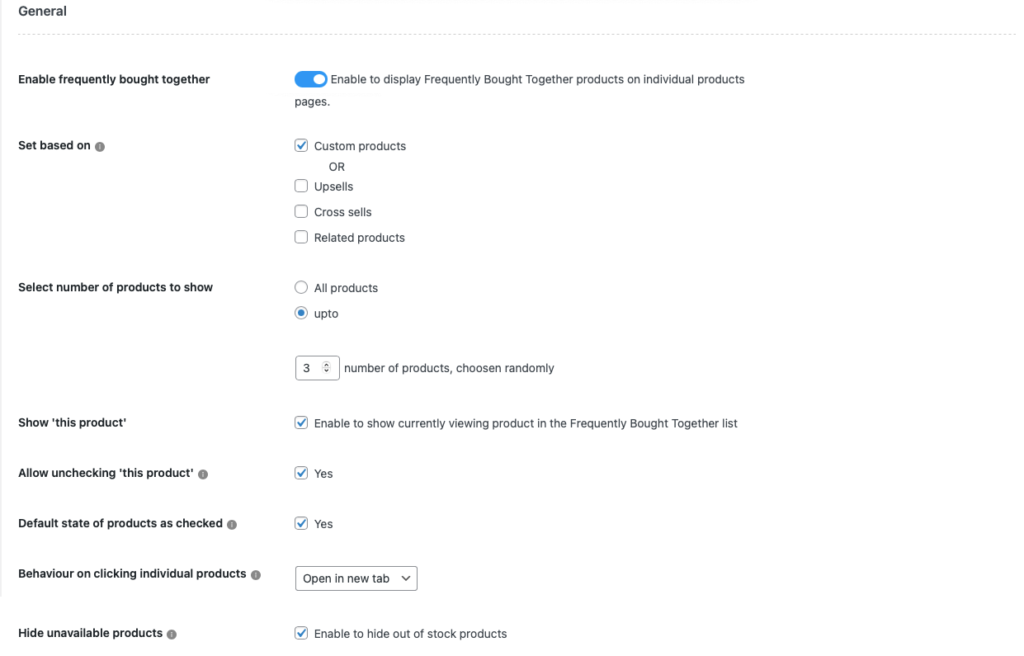
第 3 步:自定義小部件
確定佈局後,轉到同一頁面的“設置”部分。 在這裡,您有幾個可用的自定義選項,包括:

- 啟用經常一起購買:啟用“經常一起購買”小部件的選項。
- 設置依據:選擇要添加到推薦小部件的產品類型。
- 選擇要顯示的產品數量:選擇要添加到小部件的產品數量。
- 顯示“此產品” :啟用在小部件中顯示當前查看的產品以及其他推薦。
- Allow unchecking 'this product' :是否允許客戶在添加到購物車之前禁用小部件中未選擇的查看產品。
- 產品的默認狀態為選中:選擇是否保留默認選中的小部件中的所有產品。
- 單擊單個產品時的行為:決定當客戶單擊小部件中的產品時應該發生什麼。
- 隱藏不可用的產品:選擇產品缺貨時應該發生的情況。

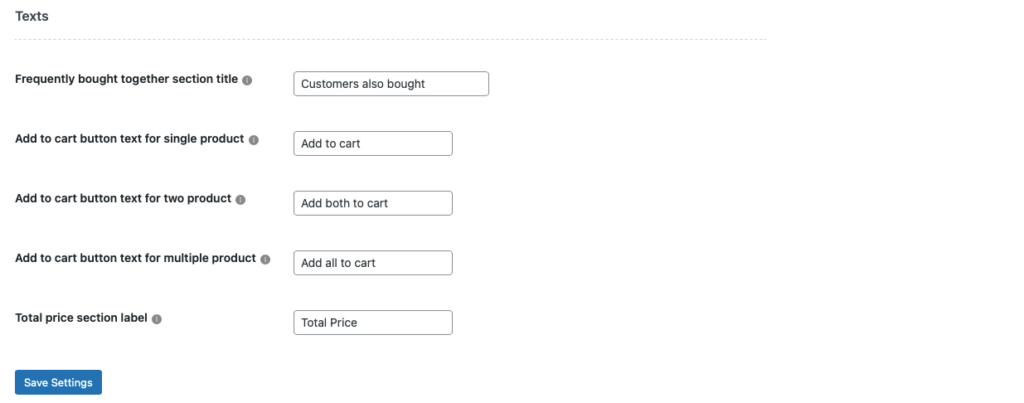
在此處配置所需的設置。 完成後,向下移動到文本部分並個性化小部件中的標籤、按鈕和標題文本。 這包括,
- 經常一起購買的部分標題:將小部件標題的名稱設置為“客戶也購買了。
- 單個產品的添加到購物車按鈕文本:如果客戶僅在小部件中選擇了一個產品以添加到購物車,請選擇按鈕文本。
- 添加兩個產品的購物車按鈕文本:如果小部件中的兩個產品被選擇移動到購物車,則添加自定義按鈕文本。
- 多個產品的添加到購物車按鈕文本:設置當客戶選擇兩個以上產品添加到購物車時的按鈕文本。
- 總價部分標籤:更改“總價”標籤。

配置所需設置後,單擊保存設置。
第 4 步:將小部件添加到產品中
設置完成後,我們可以繼續設置產品推薦。
請注意,僅當您在Set based on下選擇了自定義產品時,您才需要執行此操作。 如果您選擇了追加銷售、交叉銷售或相關產品,插件將使用您之前設置的相應推薦(前提是它們已經設置)。 按照這篇關於將相關產品添加到 WooCommerce 的文章,將相關產品添加到您的商店(如果尚未設置)。
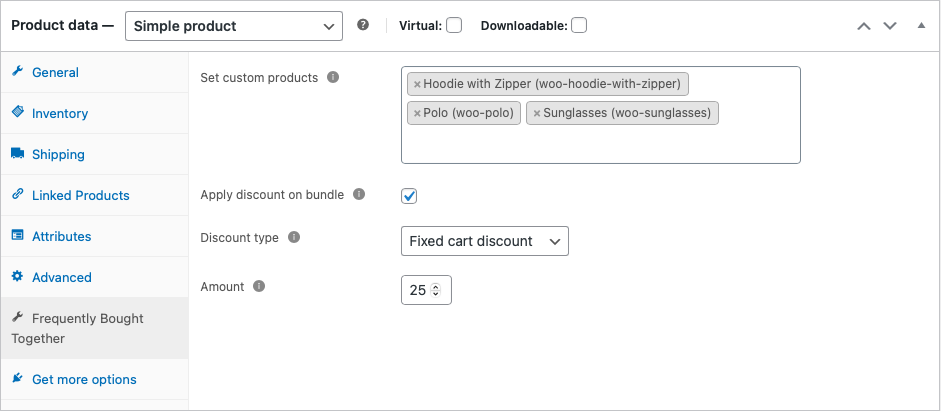
如果您選擇了“定制產品”,
- 轉到產品>所有產品,然後單擊應為其設置產品捆綁推薦的產品。
- 轉到產品數據小部件,然後單擊經常一起購買的選項卡。
- 在設置自定義產品部分中選擇要添加到“客戶還購買了”小部件的產品。
- 如果您想應用捆綁折扣,請選中相應的框。
- 現在選擇折扣類型作為百分比折扣或固定購物車折扣。
- 設置折扣金額。
- 單擊更新以保存對產品配置的更改。

現在,對要添加小部件的所有產品重複相同的操作。 就是這樣!您現在已經完全配置了“客戶也購買了”產品包。
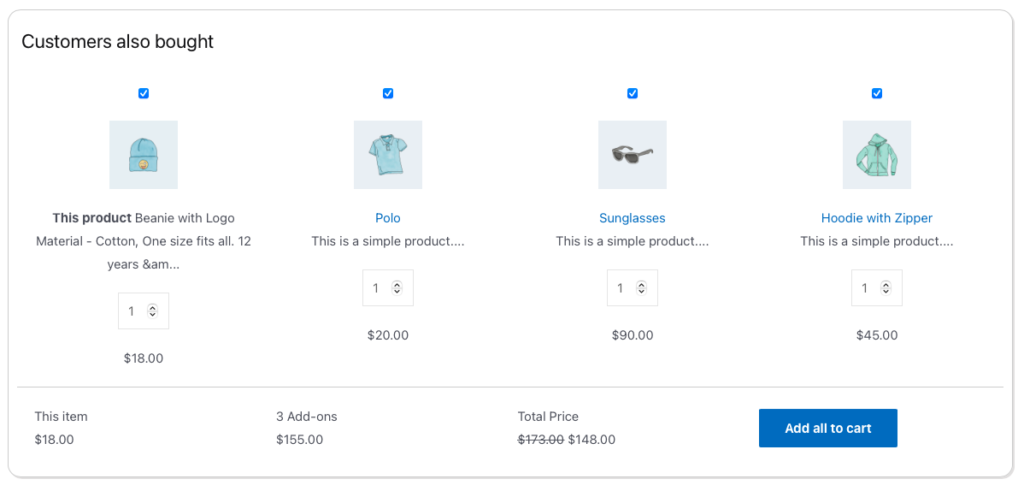
示例小部件

在這裡,客戶可以通過單擊複選框取消選擇他們不需要的產品。 此外,他們可以使用與每個產品對應的數量計數器來更改產品計數。 但是,請注意,只有選擇了小部件中的所有產品時才會應用折扣。
將“客戶也購買”小部件添加到您的商店
將此類部分添加到您的 WooCommerce 商店不會造成任何傷害。 由於其非破壞性性質(與彈出窗口和模式相比),它不會壓倒您的客戶。 此外,由於您可以在捆綁包上設置折扣,因此用戶可能會接受您的優惠。
此外,您只需要一個插件,只需幾個小時即可完成設置。 所以不要錯過,試試“WooCommerce 客戶也購買了”。
希望這篇文章是有趣的。 在下面的評論中讓我們知道您對文章和插件的看法。
