2020 年 HTML5 開發人員的 7 大文本編輯器
已發表: 2020-09-01HTML5 是我們所知道的發展最快的網絡技術之一; 如此之多,以至於許多網絡瀏覽器仍在努力趕上其完整功能列表。 我們仍在經歷 Web 開發的早期階段,以及腳本語言和瀏覽器本身的功能。 任何曾經使用過腳本和/或編程語言的人都會知道一個好的編輯器的重要性。
文本編輯器非常注重可用性和靈活性。 我們不想在無法以無縫方式自定義和優化代碼的文本編輯器中編寫代碼。 我們也不希望使用不完全支持我們正在使用的語言(在本例中為 HTML5)語法的編輯器。 隨著 HTML5 的引入,開發人員投入了大量時間來組合和製作支持原生 HTML5 語言支持的文本編輯器(用於 Web)。
我們將研究代碼編輯器和 WYSIWYG 類型的文本編輯器,我們可以在我們的網站和項目中實現它們,並在這些文本編輯器中直接使用 HTML5 代碼編寫腳本。 讓您想知道 WordPress 是否會推進其內容編輯器以完全支持編程語言; 對未來的明確想法。
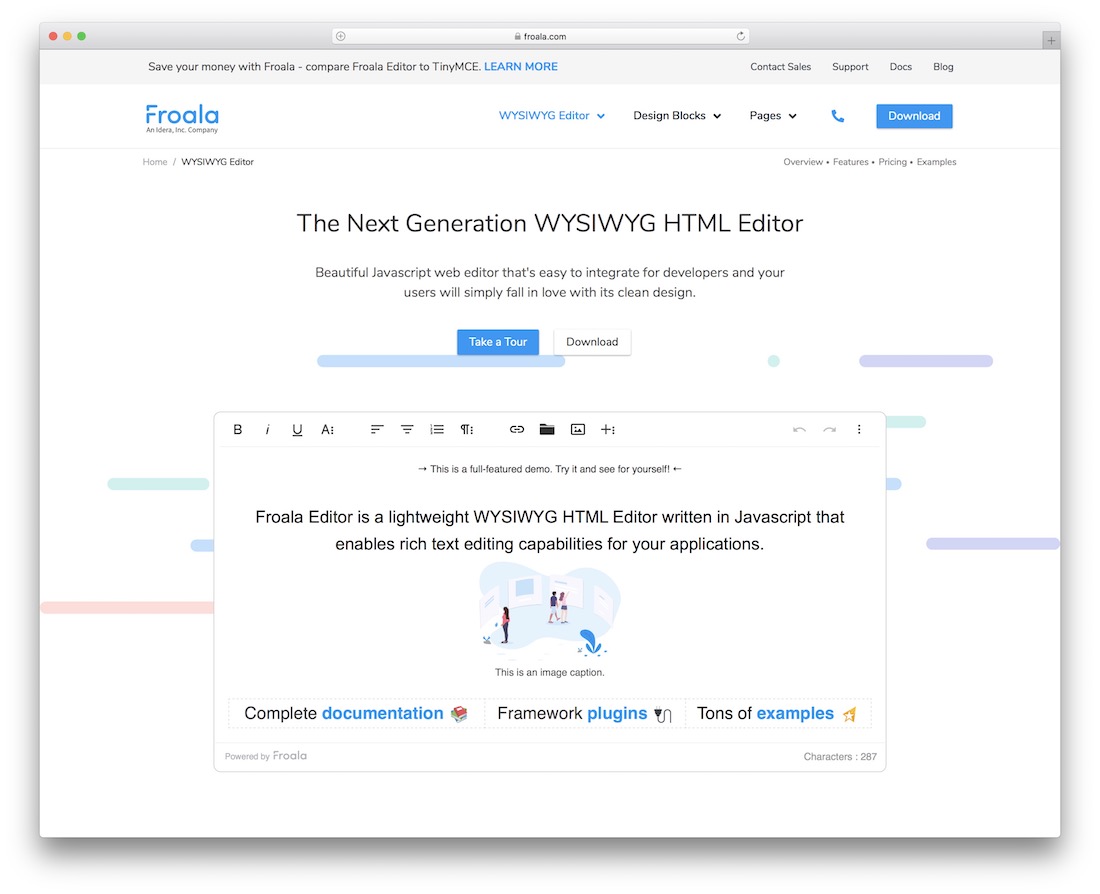
弗羅拉

Froala Editor 是一個強大的 WYSIWYG 富文本編輯器,它的現代功能、時尚的設計和網頁之間令人難以置信的集成將讓您驚嘆不已。 編輯器可以立即集成到任何類型的項目中。 它只需要基本的 Javascript 和 HTML 編碼知識。 並且它是完全跨瀏覽器支持的; 這意味著 Froala 編輯器在任何設備上都可以正常工作。
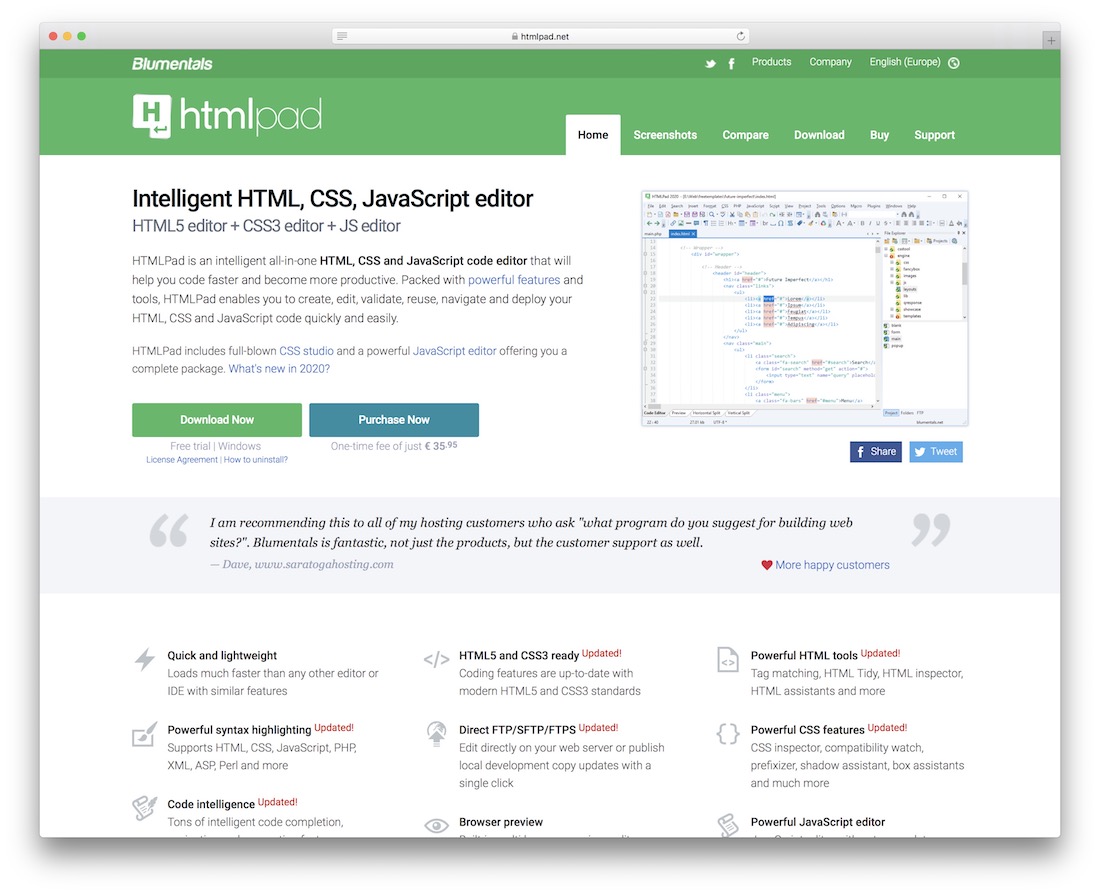
HTMLPad

我們在這篇文章中仔細研究的大多數 HTML5 文本編輯器都基於 Web 技術,它們本身就是僅支持 HTML5 標記的內容編輯器。 而 HTMLPad 是一個成熟的代碼編輯器,支持 HTML5、CSS3 和 JavaScript 功能。 目前,此代碼編輯器僅適用於 Windows 用戶。 但是有了足夠的支持和需求,我們可以預見在不久的將來會有 Mac 版本。 代碼優化和檢查、代碼輔助和標籤匹配等強大的工具使 HTMLPad 成為那些花費大量時間使用 HTML5 和 CSS3 編碼的人的最愛; 前端開發人員。
內置預覽模塊可讓您實時查看代碼的外觀。 這為您節省了大量時間,不必在瀏覽器和編輯器之間來回切換; HTMLPad 將瀏覽器帶到編輯器。 最重要的是,您的所有代碼都會根據標準質量進行自動檢查。 因此,它讓您有機會放鬆是否符合最新的 JS、CSS 和 HTML 標準。
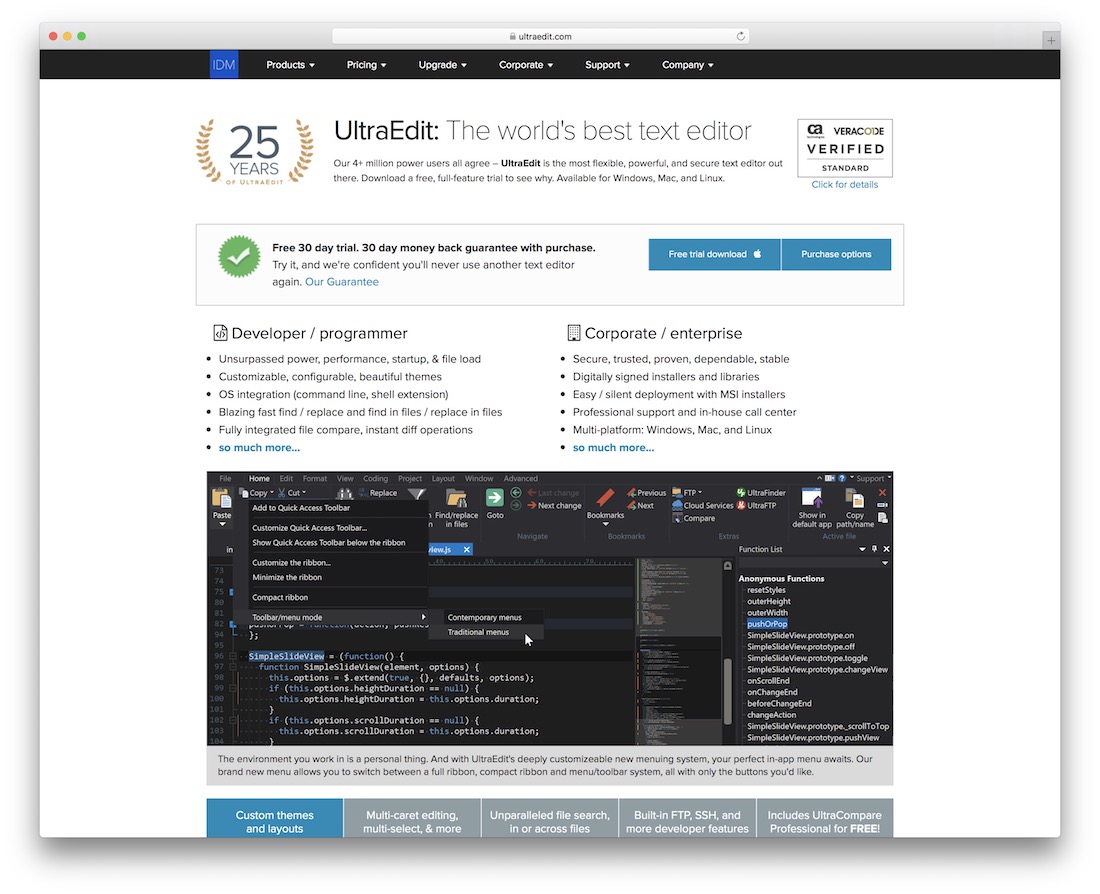
超編輯

UltraEdit 是一款面向 HTML5 開發人員的一流文本編輯器,具有廣泛的特性和功能選擇。 在我們繼續之前,您現在可以前往官方網站並立即下載免費版本。 這使您可以直接了解 UltraEdit 的要點,因為這將真正幫助您了解其潛力。 UltraEdit 的一些功能包括操作系統集成、預定義主題、多選、搜索、實時預覽和可自定義的 UI。 此外,UltraEdit 與大文件完全兼容,支持 4K UHD 並在多個平台上完美運行。 這兩個選項帶有年度定價,在選擇訂閱模式時會降低。
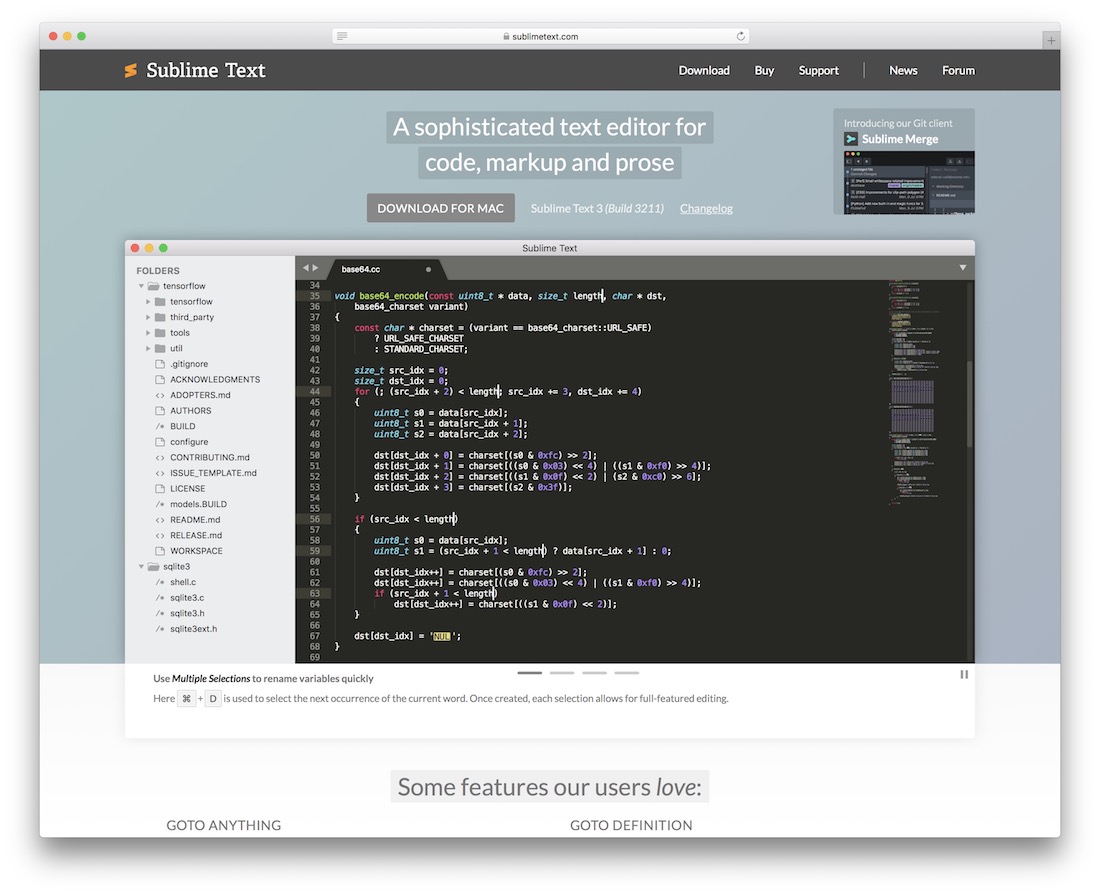
崇高的文字

Sublime Text 是一個廣為人知的文本編輯器,可以毫不費力地完成工作。 Sublime Text 的功能確實非常多,確保每個用戶都能毫不費力地充分利用它。 一些亮點包括多選、拆分編輯、即時項目切換、跨平台兼容性和轉到任何內容。 借助輕鬆的 JSON 文件,Sublime Text 使您可以自定義有關 Sublime Text 的任何內容。 此外,Sublime Text 也有一個非常活躍的論壇,整個社區聚集在一起分享知識、提問和其他類似的東西。 如果您需要 Sublime Text 團隊的任何支持,請隨時聯繫他們。
原子

Atom 具備所有必要的功能,然後是一些,這使其成為目前最頂級的文本編輯器之一。 功能豐富,確保您獲得出色的體驗和流暢的編碼。 智能自動完成、多個窗格、查找和替換、文件系統瀏覽器和出色的自定義選項只是 Atom 為您準備的一小部分好東西。 該工具的另一個很酷的功能是 Teletype——一個幫助你連接你的團隊以遠程處理代碼的選項——從文本編輯器本身。 您還可以使用 8,000 多個軟件包中的任何一個來節省時間,這使 Atom 真正強大。

記事本++

Notepad++ 是用於處理源代碼的免費文本編輯器。 它是一個記事本替代品,用 C++ 編寫並使用 Win32 API 和 STL。 Notepad ++ 通過將所有內容優化到最後一個細節而更加努力。 有了這個,它有助於使用更少的 CPU 功率來降低功耗,從而轉化為更綠色的環境。 下載您想要的版本,您就可以像冠軍一樣開始處理您的項目了。 對於任何支持,始終可以選擇訪問在線幫助並一勞永逸地解決問題。
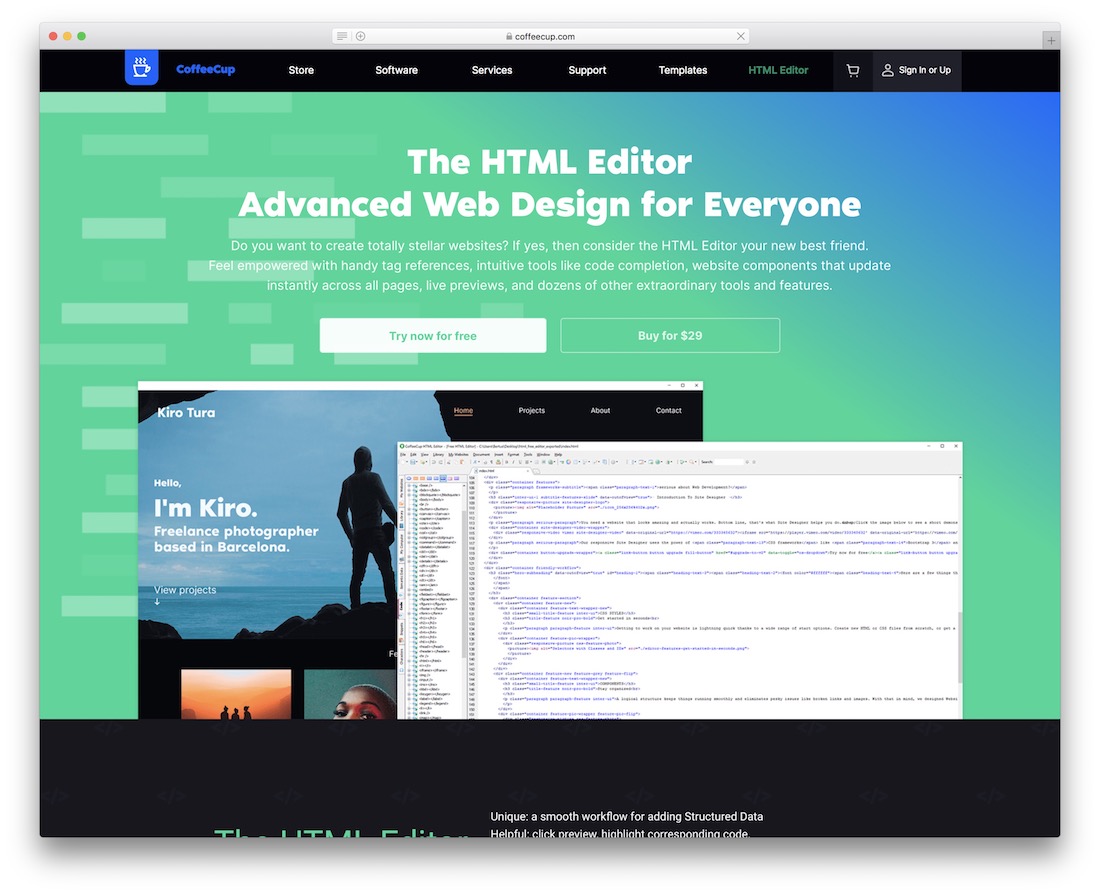
咖啡杯

如果您正在尋找一個靈活且適應性強的 HTML 編輯器,您最好不要錯過看一眼 CoffeeCup。 這是一個足智多謀的解決方案,可幫助您創建下一個項目。 無論您是從頭開始還是使用預定義的佈局,您都可以立即開始工作。 當然,您也可以使用 CoffeeCup 使用從網絡打開功能在現有網站上工作。 實時預覽、代碼完成、隨處發布和跨瀏覽器兼容性只是您通過 CoffeeCup 獲得的一些功能。 免費開始或立即使用任何高級計劃(30 天退款保證適用於所有專業套餐)。
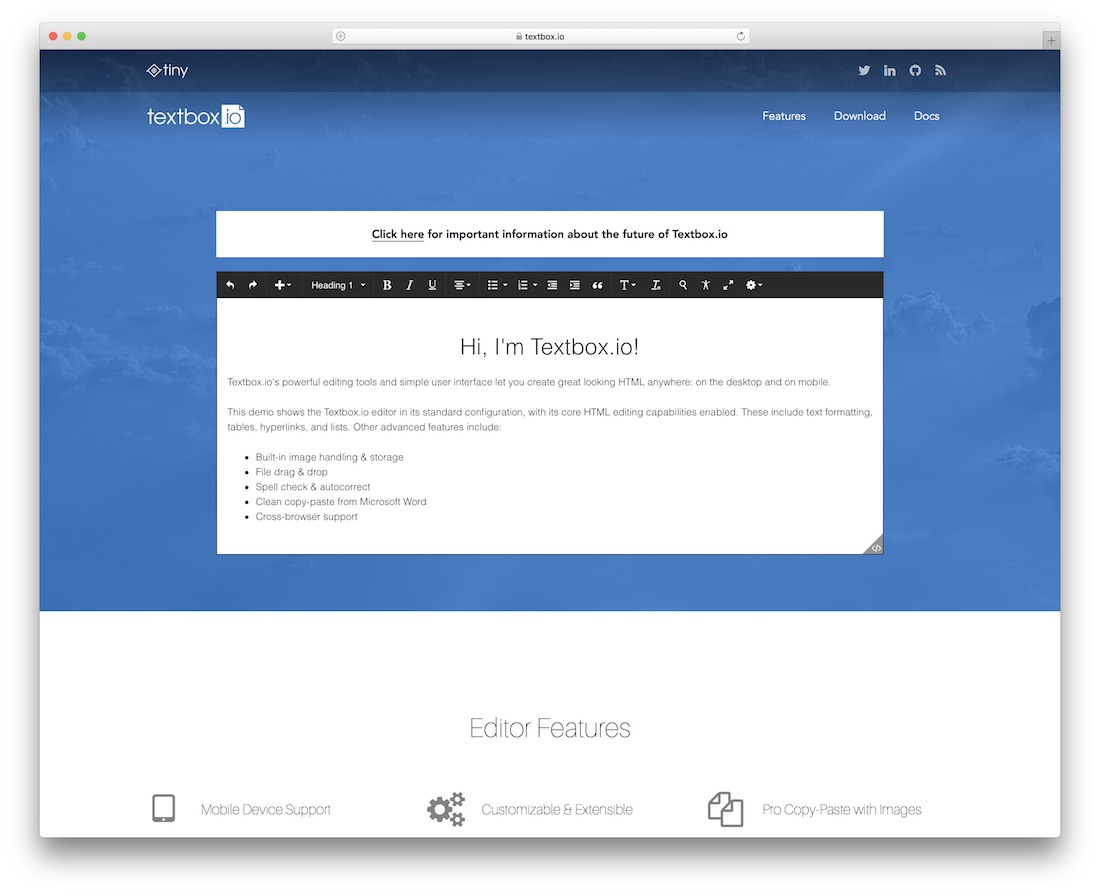
文本框

TinyMCE是站長和開發者社區中知名的文本編輯器,Textbox是TinyMCE的一個分支; 一個強大的響應式網絡文本編輯器,尤其是移動設備。 無縫在線編輯和內置拼寫檢查等功能使這款特殊的文本編輯器對那些處理內容繁重的網站並需要解決方案讓編輯再次變得有趣的人非常有吸引力。 它還支持 Markdown,並會自動去除您的 HTML5 代碼中的任何雜質。 與網絡上最負盛名的框架和內容管理平台配合使用:Angular、Drupal、Microsoft、IBM。
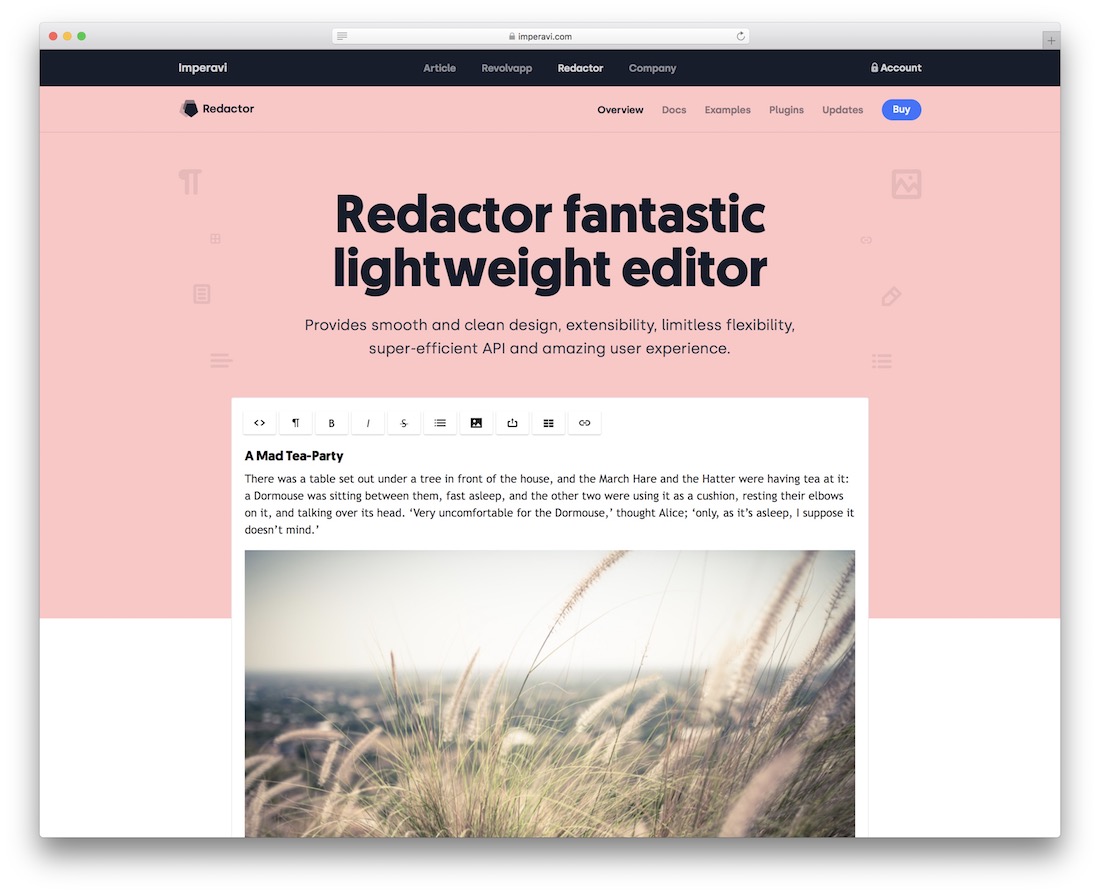
編輯器 II

Redactor II 是成千上萬開發人員的首選。 它必須是 Redactor Editor 採用的框架方法。 它提供了 200 多個回調和 API 方法,以支持開發人員及其對時尚專業代碼編輯器的需求。 Redactor 文檔是獨一無二的,充分解釋了編輯器的功能和可能性,以及如何在不損失資源和時間的情況下實現更多功能。
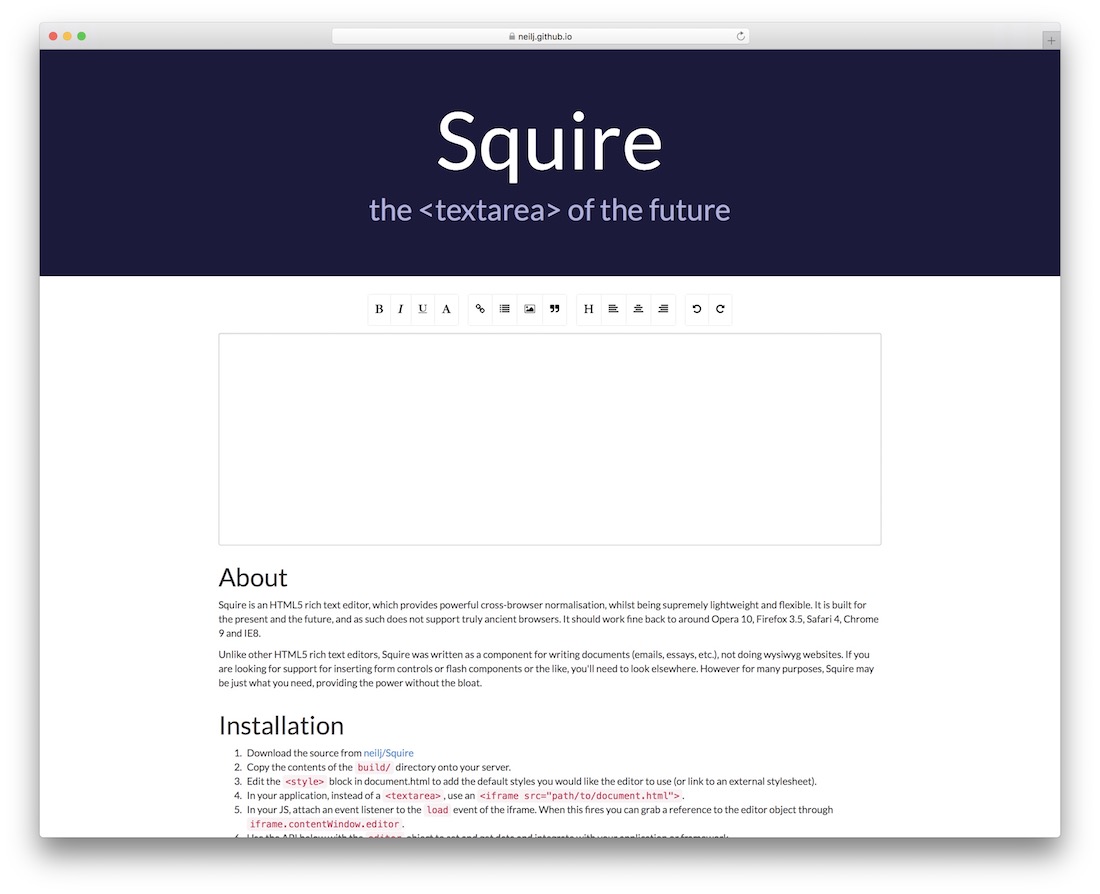
鄉紳

Squire 是另一個具有 HTML5 功能的富文本編輯器。 它適用於您喜歡的所有瀏覽器,但仍保留其輕量級功能和靈活性。 Squire 也因提供支持製作各種文檔的文本編輯器而廣受歡迎。 這些包括內容、電子郵件、片段,甚至必要時的研究論文。 Squire 希望在不影響性能的情況下提供大量編輯能力。
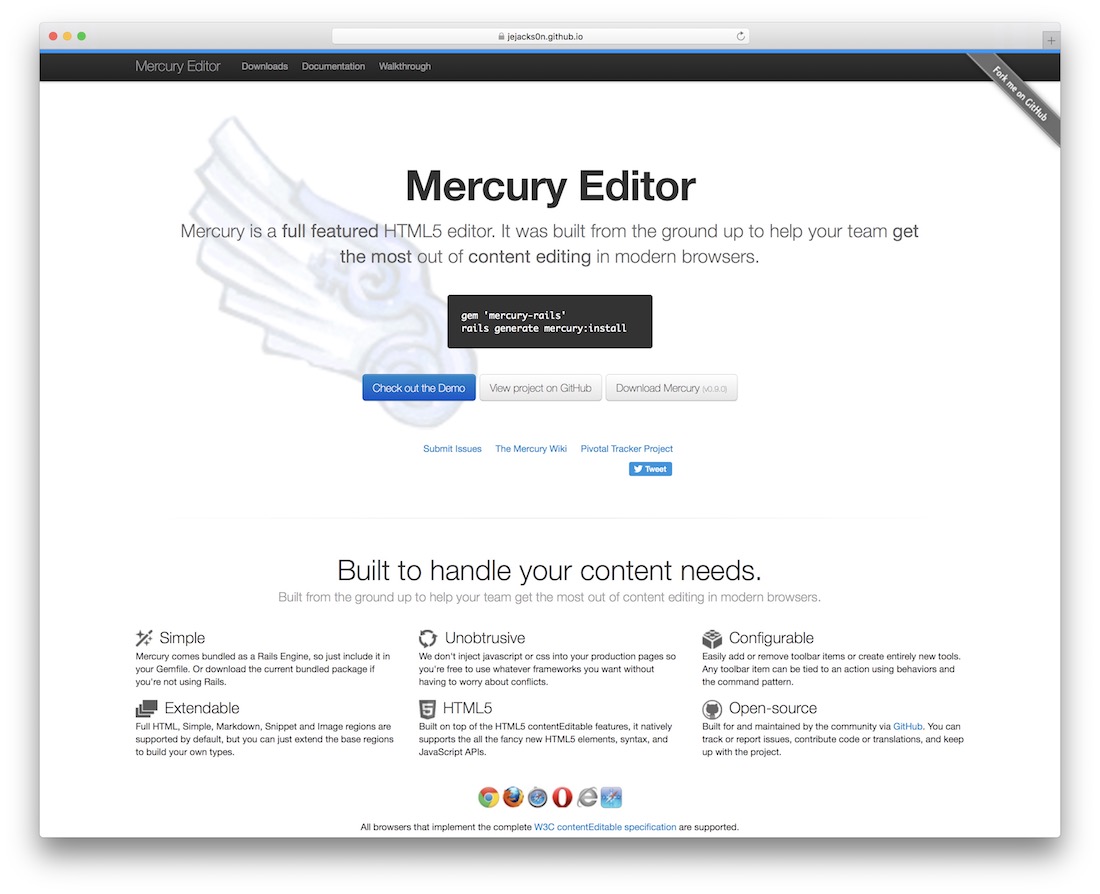
水星編輯器

Mercury Editor 旨在幫助團隊、開發人員和網站管理員訪問能夠實現和諧內容編輯體驗的編輯器。 唯一可能會嚇到您在下一個項目中使用 Mercury 的事情是,這個文本編輯器基於 Ruby on Rails 引擎。 這意味著只有 Ruby 開發人員才能使用這個出色的編輯器。
