2020 年排名前 21 的免費和付費拖放頁面生成器 WordPress 插件
已發表: 2020-03-27人們為什麼要使用 WordPress? 為什麼它是最受歡迎的博客平台? 當然,每個博主對這些問題都會有不同的答案,但剩下的只是一個簡單的基礎,事實上,WordPress 使博客以如此輕鬆的方式成為可能,它不會干擾發佈內容的實際過程,以及在博客後台進行任何必要的優化或更改。 這可能包括更改主題、安裝新插件、更改設置或對文件和內容進行自定義調整,WordPress 已經找到了技術和傳統之間的平衡。
從數字來看,目前 WordPress 官方頁面的公共主題存儲庫中有 3,182 個免費主題,ThemeForest 的數據庫中有 12,147 個高級主題,這兩個最知名的 WordPress 博客主題數據庫中共有 8,321 個主題可用,並且我們不包括來自不同社區網站的其他一萬個主題,以及僅在商業網站上宣傳其主題的面向 WordPress 的主題業務。 具有諷刺意味的是,找到一個偉大的 WordPress 主題從未如此簡單; 鑑於我們現在掌握的主題數量。 我們能做些什麼呢? 一個解決方案是可能的,我們在這裡描述它。
頁面構建器
頁面構建器是視覺設計工具,使 WordPress 博主能夠使用拖放工具來創建免費或高級主題無法匹配的獨特設計。 頁面構建器的市場正在快速增長,因為越來越多的博主熱衷於運行其設計的個性化版本,而不是使用外部主題。 我們今天的帖子將介紹超過 25 個獨特的 WordPress 頁面構建器,您可以使用它們來創建複雜的網頁設計,而且還非常簡單、優雅和麵向業務。
元素

Elementor 是 WordPress 的頁面構建器插件。 可免費下載並可選擇付費購買。 您將獲得一種旨在提高速度並避免編碼複雜性的工具。 該主題具有實時定制器,可以克服拖放系統。 佈局是完全可定制的,並且具有像素完美的圖像質量。 自定義 CSS 部分可用於設置! 此外,Elementor 具有高度響應性,可適應瀏覽器或任何類型的屏幕。 考慮到這一點,圖像顯示很重要。 調色板是無限的,可以進行令人難以置信的混合!
此外,Elementor 可讓您設置令人驚嘆的排版和圖標,以獲得不同的吸引力。 您將依賴 +400 個圖標和 +800 個字體。 一個開源和 SEO 優化以實現出色的性能。 它的代碼不會落後,因為它是用 PHP7 和最新的編碼標準製作的。 視頻和音頻發布或連接到 YouTube 和 SoundCloud 也是可用的。 最後,Elementor 已準備好以所有可能的方式進行翻譯。 除了內部文件之外,還從 WPML 和 Polylang 獲得支持。 聯繫表格和登錄帳戶系統也是一種選擇! 看一看! 使用這個超現實插件製作您夢想中的網站或更新它以使您的願望成為現實! 下載元素!
SiteOrigin 的頁面構建器

SiteOrigin 的頁面構建器已將自己確立為滿足所有需求頁面構建的領先 WordPress 插件。 這個頁面構建器的真正價值在於它支持其他主題,而不是給你一個樣板,讓你自己做所有的編輯和構建。
此外,Page Builder 擴展到您使用的任何主題之上,讓您可以訪問實時編輯、更多可玩的小部件以及重新定位選項以創建新的內容佈局,並且所有這些都對移動設備完全響應. 這是一個更新非常頻繁的開源項目,背後有很多社區成員,不要害怕遇到問題,因為總會有人幫助你。
Beaver Builder – WordPress 頁面生成器

WordPress 構建器越來越受歡迎,有了頁面構建器,任何人都可以快速成為網頁設計師並嘗試構建自己的網頁設計,而無需任何先前的經驗。 Beaver Builder 與我們帖子中的許多其他插件一樣,提供了一個前端拖放頁面構建解決方案,該解決方案通過小部件、模塊和佈局選項來幫助博主創建令人興奮和令人驚嘆的設計,感覺並且實際上是獨一無二的。
此外,我們立即被 Beaver Builder 吸引有兩件事:首先,它允許博主創建完全針對移動設備優化的佈局。 此外,第二件事是該插件與您新建的佈局一起工作,並通過僅加載必要和必需的文件來優化其性能,而其他此類插件可能過多依賴於外部和內部樣式文件,這可能會增加額外的加載時間到您的網頁。 已經有五萬多博主喜歡 Beaver,你會加入嗎?
頁面生成器三明治

隨著我們深入研究綜述,我們開始探索頁面構建器替代方案,這些替代方案展示了自己獨特的功能,Page Builder Sandwich 的一個這樣的功能是它可以為 WordPress 博客文章啟用前端內容編輯,這可能是一項功能我們最終將在 WordPress 核心中看到它是原生的。 我們可以依靠 Page Builder Sandwich 為我們提供這種現代功能,這將幫助我們在旅途中更好地優化我們的內容。
此外,除了前端內容編輯工具之外,Page Builder Sandwich 是另一個出色的拖放頁面構建解決方案,它在前端環境中提供了動態元素編輯小部件。 此外,WordPress 博主可以單擊任何頁面元素並對其進行必要的更改,如果更改不是您想要的,則開始添加新元素和列以擴展您現有的設計。 最後,它適用於大多數 WordPress 主題,但如果它不適用於您的主題 - 聯繫開發人員並尋求他們的幫助,他們將非常樂意為您提供幫助。
Pootle 頁面生成器

Pootle 在電子商務、攝影和創意博主領域為自己樹立了名聲。 使用後端頁面構建系統的主題,可讓您通過我們都喜歡和喜愛的本機 WordPress 內容編輯器創建獨特的頁面設計。 此外,創建自定義佈局概念、添加新行和列、插入自定義媒體、手動管理每個塊/行/列的樣式外觀。 此外,當手頭的任務是構建個人獨特設計的網頁時,Pootle 會負責這項工作。 最後,每個設計的輸出代碼都經過密切監控和優化,以便您從所有網頁設計中獲得最大性能。
King Composer:高性能 WordPress 頁面構建器插件

Mini Composer選擇了正道,砍掉了AJAX、jQuery等一流的庫。 Mini Composer 中的一切都建立在原生 HTML、CSS 和 JS 代碼之上。 許多開發人員努力實現的壯舉,但很少有人能夠執行它。 由於無需第三方庫,Mini Composer 的速度表現確實非常出色。
該插件使您能夠通過精心挑選的功能輕鬆創建頁面,例如拖放操作、一鍵編輯元素、無需重新加載瀏覽器的即時保存、發布和未發布的可能性,但只有少數幾個。 最後,King Composer 保證您會因一系列您在其他任何地方都沒有見過的獨特功能而感到驚訝。
Live Composer 頁面生成器

Live Composer Page Builder 給我們留下了深刻的印象,不僅因為它完全免費提供給社區,而且因為它的核心包含一些我們見過的最好的實時頁面構建功能,沒有多少高級頁面構建器可以接近 Live Composer 所提供的。 此處構建頁面的技術是 Live Composer 依賴於空白的 WordPress 主題,您可以在其中使用 Live Composer 實時編輯小工具創建新的模塊行,以及可以以設計選擇的形式填充內容的新元素框,以及您的業務需要什麼。
最好的例子是來自 Live Composer 的交互式教程,您可以在 WordPress 下載頁面上找到它,還有實際的 Live Composer 主頁,其中的設計是使用提供的插件精心製作的,截至目前,主頁的設計感覺時尚、優雅且非常乾淨; 也許是許多 WordPress 主題缺乏的東西。
Wishpond 的免費登陸頁面生成器

您從事在線營銷業務嗎? 也許您正在銷售多種產品並且需要為每個產品提供獨特的方法? Wishpond 的免費登陸頁面生成器可以成為您為每個產品登陸頁面製作獨特網頁設計的解決方案。
由於該插件與 Wishpond 緊密結合,免費計劃的限制是您每月只能獲得 200 個表單提交到您的模板,這對於沒有資金進行投資的新博主來說可能有點麻煩,但話又說回來 - 提交 200 個表單應該足以讓您開始賺錢。 我們喜歡這個插件的功能列表是選擇了 50 多個獨特的模板,您可以在這些模板上構建,並與最流行的在線營銷服務集成; 節省您手動集成它們、實時分析、社交媒體選項等的時間; 很多,更多。
Onepager - 一頁生成器

Onepager WordPress 插件可能是這個列表中最現代的插件,具有流行的框架集成,如 React.js、Bootstrap、LESS 和 Gulp 包管理器,以提高工作流程的生產力。 構建器的構建方式將 UX(用戶體驗)放在首位。
此外,構建器通過 Blocks 工作,允許您快速創建自定義佈局塊並使用用戶界面 (UI) 元素選擇填充它們。 儘管使用瞭如此現代的功能,但導航仍然很容易,即使您的父母也可以使用它來構建漂亮的頁面設計。
MotoPress 內容編輯器精簡版

MotoPress 是您的終極前端內容編輯和內容構建平台! MotoPress 有 30 多種內容元素可供選擇,使 WordPress 用戶能夠在開始使用該插件的幾分鐘內為其頁面創建精美而獨特的設計。 該界面非常易於使用,學習它就像學習 WordPress 的內容編輯器一樣簡單,而且我們都知道它是多麼基礎! 您使用 MotoPress 構建的所有設計都將與移動設備和跨瀏覽器集成,無需費力! 有一小部分預建佈局可供選擇。
尤尼森


Unyson 頁面構建框架是數以萬計的 WordPress 博主的家,隨著該框架在設計中擴展新特性和功能,它繼續流行。 為什麼 Unyson 吸引了這麼多用戶? 嗯,這很有可能是因為它具有廣泛的功能列表,例如 - 添加到您的內容頁面的內置滑塊、巨大的菜單、每個設計的自定義和動態側邊欄、快速展示您的作品的投資組合模板、搜索引擎優化頁面、啟用客戶反饋的選項等等。 不要只說現代,要現代!
靈活的頁面構建器

當您構建第一個或第六個網站時,請避免從頭開始。 借助 WordPress 和 Nimble Page Builder 插件,您可以通過簡單的拖放方法輕鬆設計出夢想中的佈局。 無論您的頁面或網站如何,您都可以拖放圖像、文本、圖標、地圖、視差背景和聯繫表格等等。 當然,您可以利用多種選擇來製作必要的網絡空間。
至於功能,Nimble Page Builder 適用於所有 WordPress 上下文,包括多個內容模塊並輕鬆嵌入不同的內容和短代碼。 即使您不了解 Web 開發,您仍然可以使用 Nimble Page Builder 出色地完成工作。 毫無疑問,結果將是一個令人驚嘆的專業網頁設計,將吸引每個人。
WP 頁面生成器

WP Page Builder 是一個 WordPress 插件,可以讓開發網站變得簡單。 無論您的專業知識水平如何,您都可以成為任何利基和行業的卓越頁面。 在網絡上開始比幾年前簡單得多。 使用 WP Page Builder,您可以完全控制整個網絡空間,可以選擇早日完成必備的網頁設計。
無需投入大量時間和精力,WP Page Builder 允許每個人在設置新穎網站時擁有自己的創作自由。 功能包括但不限於拖放技術、視差效果、內置塊、響應能力和快速一鍵複製。 使用 WP Page Builder,您還將構建對搜索引擎友好的網站,從而帶來更多流量。
氧

在我們生活的這個現代時代,沒有必要精通技術來獲得機會並製作自己,哎呀,甚至是客戶一個網站。 多虧了像 Oxygen 這樣的頁面構建器,您無需編碼和設計知識即可完成工作。 這聽起來有多棒和令人興奮? 但這是你已經意識到的事情。 有了我們為您提供的所有不同選擇,氧氣是另一種極好的選擇,無論是初學者還是專業人士,都可以做到這一點。 順便說一句,您甚至可以使用 Oxygen 建立由 WooCommerce 提供支持的在線商店。
氧氣隨附於您能想到的任何事物。 在該套件中,您會發現任何東西都沒有遺漏,從完全直觀的構建過程到您可以將其整合到您的網站的一系列特性和功能,Oxygen 應有盡有。 當然,最終的設計將是響應式的、跨瀏覽器兼容的並與視網膜屏幕保持一致。 最後,Oxygen 提供三種不同的套餐(起價 99 美元 - 一次性付款)和高達 60 天的退款保證。
布里茲

Brizy 是一個頁面構建器 WordPress 插件,具有創建各種不同網站的驚人可能性。 在這個時代,您所需要的只是一套方便的工具,您可以立即將自己變成程序員和設計師。 單擊、拖放是您使用 Brizy 創造精彩事物所需的全部技能。 該工具還確保體驗既有趣又有趣,而不會讓您沉浸在許多特性和功能中。
在捆綁包中,您會發現 150 多個預定義塊,您可以隨意混合和匹配它們。 云自動保存、移動友好、全局樣式、圖像優化和快速內容改進,Brizy 在這里為您服務。 在您完全投入之前,請先查看快速視頻介紹並了解其完整要點。 您很快就會意識到使用 Brizy 開發頁面是多麼輕鬆。
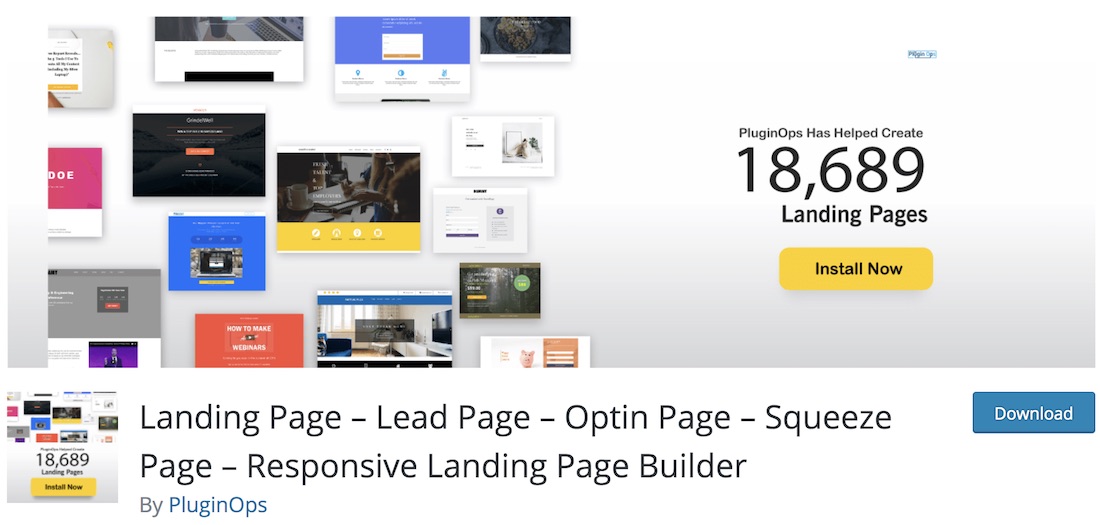
登陸頁面生成器

雖然登陸頁面生成器(因此得名)專門用於敲定登陸頁面,但它也適用於構建其他類型的頁面和網頁設計。 首先,使用 Landing Page Builder 既簡單又舒適。 您無需具備任何先前的經驗即可使用 Landing Page Builder 創建。 即使您碰巧是一個完全的新手,任何人都可以做到。
登陸頁面構建器解鎖了對其可視化拖放構建器的訪問,您可以在其中實時查看所做的所有更改。 也就是說,使用 Landing Page Builder 完成項目也非常快,無需從編輯跳轉到預覽頁面再返回。 Landing Page Builder 的主要功能是預定義模板、選擇加入表單、小部件加載和 WooCommerce 兼容性。
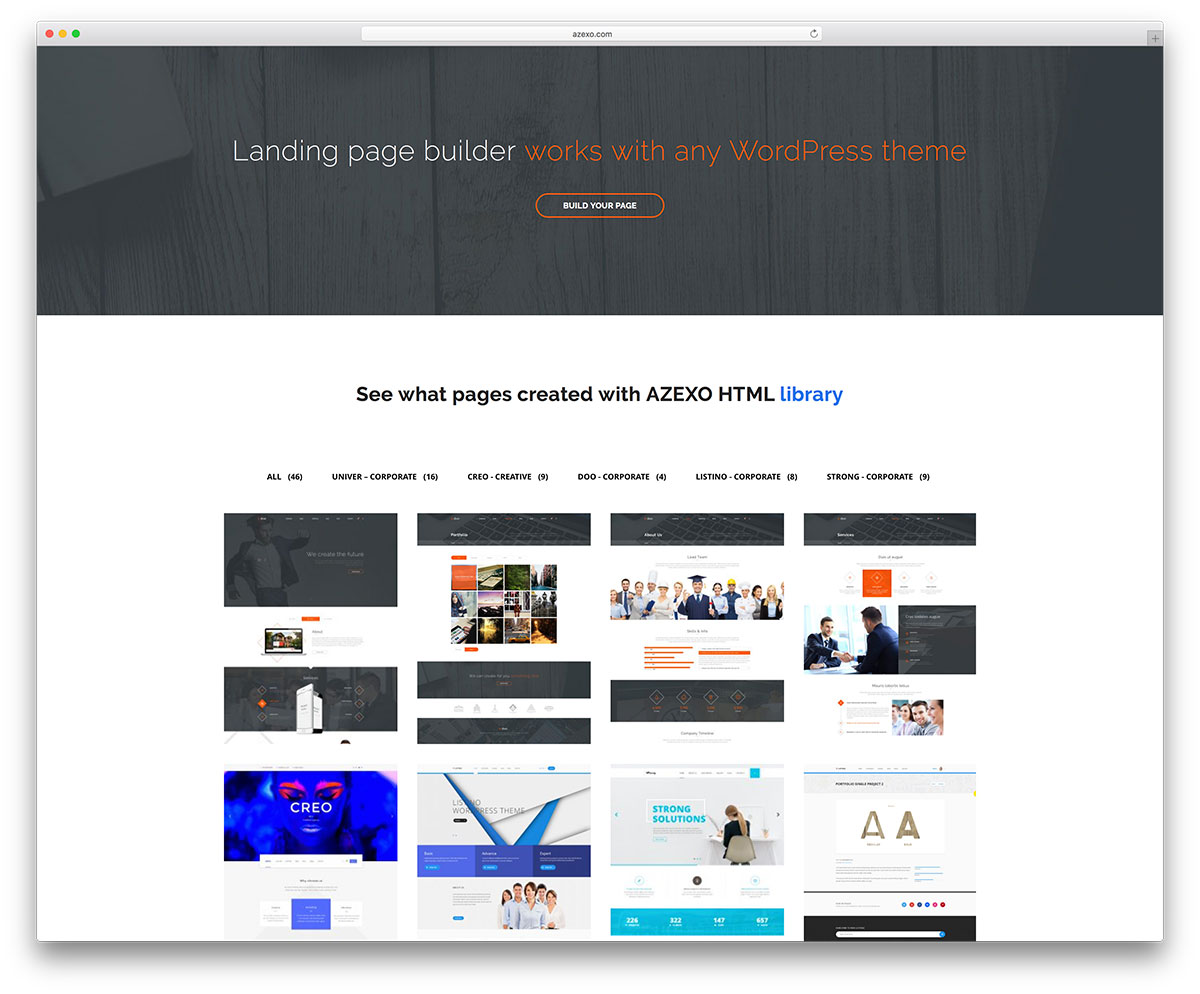
Azexo - 免費的 WordPress 頁面構建器

此外,Azexo HTML 也為徽標和專用菜單提供了空間。 您會發現內頁與第三方插件和主題的短代碼兼容。 這是一個頁面構建器,適用於想要最好的專業有經驗的用戶。 使用 AJAX 和 CFDB 插件集成製作表單。 此外,Azexo HTML 是同類產品中的新產品,其所有功能均來自該機構過去經驗的回收創意。 它使用帶有黃色鉛筆的前端 CSS 樣式編輯器。 它速度快,反應靈敏,速度更快。 最後,使用其實時定制器讓一切成為可能! 每天享受新的精彩功能。 獲取 Azexo HTML 頁面構建器!
適用於 WordPress 的高級頁面構建器插件
最好的 WordPress 頁面構建器有哪些選擇! 我們已經被這個列表迷住了,然而——還有更多的東西要來! 我們對免費頁面構建器的選擇已經結束,但我們不會就此止步,根據我們的研究,我們發現優質的 WordPress 市場也有一些東西可以提供,一些非常出色且真正優質的 WordPress頁面構建器,其中一些比我們招募的任何免費插件都更廣為人知。
是的,頁面構建器的需求在不斷增長,我們只能通過談論最好的頁面構建器中最好的來滿足這一需求,請加入我們一起慶祝這些令人驚嘆的插件,留下您自己的個人評論下面,還是上面講的插件。
適用於 WordPress 的 WPBakery 頁面構建器

WPBakery 是 WPBakery Page Builder 背後的公司,已在 Codecanyon 市場上售出超過 390,000 件商品。 他們是現代出版業中最受歡迎的 WordPress 插件之一的製造商。 這使 WPBakery 成為最負盛名的賣家之一。 購買次數超過 390,000 次,每天還有數百次購買許可證。 這個插件已經完全改變了博主進行前端和後端內容髮布、頁面構建和整體設計優化的方式。
此外,此插件包含自定義和編輯頁面的方法,它可在後端和前端工作,允許您直接從頁面或 WordPress 中的內容編輯器編輯內容。 使用內置模板系統,您可以創建某些模板和样式並保存它們以供以後在您正在創建的其他頁面設計中使用。 不用擔心搜索引擎兼容性,WPBakery Page Builder 與最流行的 WordPress SEO 插件協同工作; 約斯特。 最後,它也是電子商務友好的,您永遠不必擔心更新,因為它免費包含所有更新。
Rapid Composer – WordPress 頁面構建器

Rapid Composer 的名字中沒有 Rapid 這個名字,因為這是一個後端可視化頁面構建器,專注於構建頁面的性能方面,確保您的頁面始終以最佳速度運行,這一功能隨著搜索引擎和用戶本身向真正實時的網絡體驗發展,將在未來繼續變得更加重要。 編輯和性能速度是通過使用 JavaScript 庫 React.js 來實現的! 保存您的模板和塊,您可以在其他設計或頁面設計的其他部分中重複使用它們。 它還可以與 WPBakery Page Builder 配合使用。 只需使用 Rapid Composer 作為可視化構建器。
彈性

使用 Elastik 等工具,您可以成為編輯、自定義和開發現代網頁設計的專家。 你不相信我嗎? 好吧,請隨意觀看任何視頻教程,您會立即明白我想說什麼。 簡而言之,任何人都可以創建他們想要擁有的特定網站。 無論是採用極簡主義還是更詳細的方法,您都可以使用 Elastik 使其全部實現,然後再實現一些。
Elastik 適用於您在撰寫本文時在市場上可以找到的任何主題。 您可以使用現成的框架,甚至可以從頭開始。 受益於 200 多個預建部分、超過 20 個演示和加載更多便利設施。 您將通過 Elastik 實現的網站和佈局也將靈活、響應迅速、與 Web 瀏覽器一致並且對視網膜友好。
麥克斯

如果您正在尋找合適的頁面構建器 WordPress 插件,則不應錯過 Mynx。 該工具用途廣泛且適應性強,可確保它與您的所有項目和目的完美配合。 為了讓奇蹟發生,您只需單擊鼠標按鈕即可完成所有操作。 根據您的喜好拖放對象和元素,添加您的標誌性風格,您就可以開始了。
超過四十種元素,一百多個不同的部分和元素,對顏色、字體和其他細節的完全控制,Mynx 提供了所有必需品和一大堆更多。 添加動畫、視差背景、形狀分隔線和分層疊加,Mynx 在創建最漂亮的網站時為您提供完全的自由。 儘管您以前可能從未將網站放在一起,但是一旦您使用強大的 Mynx 完成設計和開發,您就會看起來像個冠軍。
綜上所述
自 WordPress 發布以來,WordPress 主題市場已經取得了長足的進步,我們認為它不會很快停止。 然而,我們確實看到越來越多的博主將熱衷於使用第三方插件。 他們需要它來創建自己的個性化 WordPress 設計,其他任何人都無法與之匹敵。 每個博主都希望為自己建立一個獨特的網站。
建立一個開始吸引讀者的博客是一種恥辱。 之後,您會發現與您最接近的競爭對手正在使用與您相同的主題。 然後,利弊清單繼續增加。 我們為專門的 WordPress 開發人員感到自豪,他們花費了大量時間來創建這樣的特殊插件。 他們進一步改進它們並聽取社區的意見。
