最受歡迎的免費 WordPress 滑塊插件已審查
已發表: 2014-02-06為您的網站找到完美的滑塊絕非易事。 據最新統計,WordPress 插件庫中有 900 多個滑塊。 誰有時間測試每個插件?
為了幫助您將小麥與穀殼分開,我對存儲庫中可用的最流行的免費滑塊插件進行了排名和審查。
這些圖像滑塊是最近更新的,並且都收到了 WordPress 用戶的 10 多票:
- 元滑塊
- 智能滑塊 3
- 獨白精簡版
- 滑動任何東西
- 10Web 的滑塊
- 終極響應圖像滑塊
- WP 光滑滑塊
- Supsystic 的滑塊
- 主滑塊
- WPMU DEV 評級
- 值得一提的其他滑塊插件和信息
讓我們來看看這些……
1.元滑塊

來自 WordPress.org 的統計數據
(4.4 分,滿分 5 分)
要求: 3.5或更高
下載: 800,000+
Meta Slider 是迄今為止 WordPress 可用的最受歡迎的滑塊,迄今為止下載量超過 800,000 次。
它帶有四個 jQuery 滑塊——Nivo Slider(響應式,16 個過渡效果,四個主題),Coin Slider(四個過渡效果),Flex Slider 2(響應式,兩個過渡效果,輪播模式),Responsive Slides(響應式,僅漸變效果) )。
創建一個新的滑塊很簡單——從 WordPress 媒體庫中選擇圖像,將它們拖放到適當的位置,設置幻燈片標題、鏈接和 SEO 字段,選擇您要使用的滑塊,插件會吐出一個短代碼可以插入您網站的任何位置。
如果您想為更多功能付費,還有這個插件的專業版。
更多細節
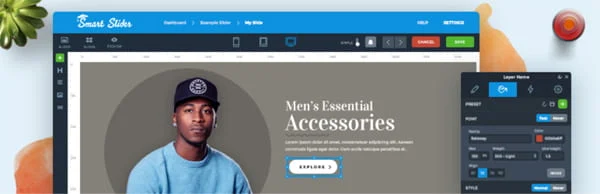
2.智能滑塊3

來自 WordPress.org 的統計數據
(4.8 分,滿分 5 分)
要求: 4.6或更高
下載: 500,000+
Smart Slider 3 的下載量超過 500,000 次,是 WordPress 存儲庫中下載次數第二多的滑塊插件。
該插件向您的管理員添加了一個菜單部分,您可以在其中配置全局設置、響應模式、字體、框架設置和項目默認值。 使用預設的默認尺寸在智能滑塊儀表板中創建幻燈片或輸入自定義寬度和高度,然後從媒體庫中選擇圖像並拖放這些圖像以重新排列幻燈片順序。
有多種選項可用於在您的內容中顯示幻燈片。 您可以使用簡碼,單擊插入菜單按鈕或將 PHP 代碼粘貼到模板文件中。 Smart Slider 3 還允許您將視頻、帖子和空白幻燈片插入到您的內容中,並且幻燈片編輯功能(如“複製”、“設置為第一張”幻燈片和“刪除”)使創建幻燈片畫廊變得簡單且非常直觀。
您可以在一分鐘內將一個簡單的幻燈片庫添加到您的站點,或者使用圖層、動畫、設置轉換速度和時間、配置自動播放、導航按鈕、幻燈片效果、樣式、背景等設置來自定義幻燈片設置。
該插件的免費版本為您提供了插件幻燈片和模板庫中的一些基本圖層選擇和選項。 專業版讓您可以訪問其他功能,包括新圖層、更多滑塊類型、額外效果、自動更新功能以及訪問專家設置等。
查看下面的插件演示視頻:
更多細節
3. Soliloquy Lite – 響應式 WordPress 滑塊

來自 WordPress.org 的統計數據
(4.4 分,滿分 5 分)
要求: 4.6或更高
下載: 80,000+
Soliloquy 是最知名的 WordPress 幻燈片插件之一,並且有充分的理由 - 它設置簡單,您無需搞亂設置。 它只是工作。
添加圖像後,選擇滑塊大小、滑塊速度並點擊“發布”。 然後,將生成的短代碼複製到您希望顯示滑塊的任何頁面或帖子上。
雖然這是一個精簡版,但它仍然具有足夠的功能,值得一試。 該插件的拖放式幻燈片構建器可讓您快速輕鬆地創建和重新排列圖像和視頻幻燈片的順序,內置模板可讓您自定義移動響應滑塊的外觀。
該插件還提供帶有附加組件的 Pro 版本,這些附加組件提供額外的選項和對幻燈片的控制,例如禁用右鍵單擊幻燈片以防止未經授權的圖像下載、將圖像轉換為輪播滑塊、創建滑塊以顯示來自帖子、頁面或自定義帖子類型,將分享到 Pinterest 按鈕添加到幻燈片,從您的 Instagram 帳戶導入圖像並將其自動轉換為幻燈片,在特定時間間隔安排滑塊或單獨的幻燈片,添加縮略圖作為滑塊的導航,使用 CSS 創建獨特的模板, 和更多。
如果您是開發人員,您還會發現許多用於進一步自定義和增強此插件的鉤子和過濾器。
下面的視頻簡要概述了該插件的功能:
更多細節
4.滑動任何東西

來自 WordPress.org 的統計數據
(4.4 分,滿分 5 分)
要求: 4.0或更高
下載: 80,000+
Slide Anything 是一個免費的 WordPress 響應式插件,可讓您創建支持觸控的響應式滑塊和輪播。 顧名思義,該插件可讓您從幾乎任何內容(圖像、文本、HTML,甚至短代碼)創建幻燈片內容。 它提供不同的過渡效果和拖放幻燈片重新排序,並支持觸摸和拖動、圖像延遲加載、無限輪播循環以及向任何輪播幻燈片添加懸停鏈接按鈕等功能。 通過編輯器工具欄按鈕或插入短代碼來向內容添加滑塊和輪播。
專業版為您提供了額外的功能,例如模式彈出窗口、英雄滑塊(始終以設備寬度和高度的 100% 顯示)、縮略圖分頁以及展示輪播的能力。
該插件還為開發人員提供了額外的靈活性來創建具有更複雜佈局的輪播,因為它是使用 Owl Carousel 2 jQuery 插件構建的。
更多細節
5. 10Web 的滑塊

來自 WordPress.org 的統計數據
(5 個中有 4 個)
要求: 3.4或更高
下載: 60,000+
Slider by 10Web 是一個免費的 WordPress 滑塊插件,可讓您使用直觀的拖放界面向您的網站添加快速加載、響應式和 SEO 友好的滑塊。
該插件支持無限的圖像和視頻幻燈片和滑塊、滑動控制,並允許您在保存最終版本之前隨時預覽幻燈片。 使用簡碼、小部件或將 PHP 代碼插入主題模板,將滑塊添加到您的內容和網站。
高級版為您提供多種過渡和圖層效果,能夠創建帶有文本、圖像、視頻、熱點、社交媒體按鈕圖層、圖像水印、自定義樣式、添加字體、嵌入來自流行視頻託管網站的視頻的多功能滑塊,並支持幻燈片、輪播和視差滑塊。 您還可以從不同的網站導出/導入幻燈片和滑塊/滑塊設置。
該插件附帶視頻教程,指導您了解如何設置滑塊、用戶手冊和支持論壇(如果您遇到任何問題)。
更多細節
6.終極響應圖像滑塊

來自 WordPress.org 的統計數據
(5 個中有 4 個)
要求: 3.0或更高
下載: 40,000+
Ultimate Responsive Image Slider 是一個易於使用的 WordPress 響應式圖像照片滑塊插件。
插件描述指出,您可以在單個滑塊中添加無限圖像幻燈片並發布無限滑塊。 這是一個免費插件的大量內容,但最讓我印象深刻的是開發人員聲稱滑塊圖片庫提供了“您網站上的美麗光環”。 誰不希望他們的網站散發出正能量?

這個插件有一個簡單直觀的界面,使用起來非常愉快,當您快速輕鬆地為您的網頁創建響應式滑塊時,它會給您帶來美麗的光環。
您需要上傳和配置滑塊的所有基本設置都可以在一個屏幕上找到。 只需上傳您的圖像,使用拖放功能訂購幻燈片,調整各種設置,例如可自定義的高度和寬度,自動播放幻燈片,幻燈片縮略圖,導航按鈕等,添加幻燈片標題和說明,如果您喜歡並自定義它們的顏色,然後復制並將短代碼粘貼到您的帖子或頁面內容中。
如果您希望為您的網站添加更強烈和更美麗的光環,此插件的專業版為您提供額外的設計佈局、過渡效果、顏色自定義、500 多種用於幻燈片標題和描述的 Google 字體、幻燈片上的鏈接、燈箱和額外的滑塊控制設置。
更多細節
7. WP Slick 滑塊

來自 WordPress.org 的統計數據
(3.5 分,滿分 5 分)
要求: 4.0或更高
下載: 20,000+
WP Slick Slider and Image Carousel 是一個免費的 WordPress 滑塊插件,可讓您使用簡碼在您的網站上顯示圖像滑塊和輪播。
安裝免費版本的 WP Slick Slider 後,您可以使用 5 種不同的設計和 1 種輪播設計創建圖像滑塊,使用 10 個簡碼參數將滑塊添加到您的站點,僅顯示特定類別的幻燈片,設置多個顯示參數並顯示多個滑塊在任何帖子或頁面上。
專業版為您提供 90 多種附加設計、30 多種簡碼、模板功能、自定義 CSS 選項、帶有輪播模式鏈接的圖像、導航支持、自定義“閱讀更多”鏈接和多語言支持。 該插件還允許您使用各種短代碼參數創建完全響應、支持滑動、無限循環的滑塊。 令人失望的是,將簡碼與古騰堡簡碼塊集成並使用拖放重新排序幻燈片的能力只是高級功能。
此插件的免費版和專業版都支持 RTL 並提供終身自動插件更新。
更多細節
8. Supsystic 的滑塊

來自 WordPress.org 的統計數據
(4.4 分,滿分 5 分)
要求: 4.5或更高
下載: 10,000+

Supsystic 的 Slider 是一個完全響應的圖像和視頻 WordPress 滑塊插件,可讓您從設備或社交媒體帳戶上傳的圖像或視頻輕鬆創建滑塊。
在免費版本中,您可以通過從三個滑塊模板(項目符號導航、幻燈片模式或縮略圖導航)中進行選擇來創建滑塊,然後為滑塊命名並保存它。 接下來,添加您想要顯示的圖像,配置媒體文件設置,如標題、鏈接、alt 標籤和裁剪尺寸,然後拖放以重新排列幻燈片。
您還可以使用免費版自定義一系列設置,包括寬度、高度、過渡模式和速度、自動播放、自動啟動、開始幻燈片、啟用觸摸、尋呼機和社交共享等。 您還可以隨時預覽和保存滑塊,完成後,只需將短代碼複製並粘貼到您希望滑塊顯示的位置。 您還可以將 PHP 片段添加到主題文件以顯示滑塊。
高級版為您提供了 5 個額外的模板(Post feed 滑塊、HTML 內容、視頻滑塊、Swiper 滑塊和比較滑塊),能夠導入視頻、添加效果、更改字幕位置和其他高級功能。
您還可以將滑塊的各個方面與 Supsystic 的其他插件集成,例如他們的 Google 地圖和會員插件。
觀看下面的視頻,了解如何使用此插件將滑塊添加到您的網站的快速演示和概述:
更多細節
9.主滑塊

主滑塊
(4.4 分,滿分 5 分)
要求: 4.8或更高
下載: 100,000+
Master Slider 是一個 SEO 友好的響應式視頻和圖像滑塊插件,適用於所有主要設備。 它具有流暢的硬件加速過渡,並支持帶有令人難以置信的好滑動手勢的觸摸導航。
該插件是使用 WordPress 的前端和後端最佳實踐創建的。 這使得一個高效和直觀的插件。 它適用於任何主題。
一些最大的特點是:
- 搜索引擎優化友好
- 適用於所有流行的瀏覽器
- 觸摸滑動導航
- 拖放滑塊創建
您還可以獲得具有全寬、全屏和盒裝佈局的 Master Slider Pro。 它還有一個帖子滑塊、WooCommerce 產品滑塊、Facebook 滑塊等。
更多細節
WPMU DEV 評級
我測試了每個插件的易用性、功能和速度。 這是我的判斷:
WPMU DEV 評級
最受歡迎的滑塊也是最好的
獲勝者是:Meta Slider。
WordPress 社區看到一個好的插件就知道了。
Meta Slider 不僅是下載次數最多的滑塊插件,而且還獲得了社區用戶的最高評價。
我發現它使用起來很愉快,在特性和功能之間取得了很好的平衡——而且都是免費的。
但是,不要忽視 Smart Slider 3。 這是一個強大的 WordPress 滑塊插件,專為專業用戶打造。
10Web 的 Slider、Soliloquy Lite 和 SlideDeck 也是很棒的滑塊插件,如果您打算擁有一個圖片較多的網站並希望充分利用滑塊。 這些插件是由希望通過免費產品吸引客戶和更多銷售的專業機構開發的。
如果您不打算在您的網站上廣泛使用滑塊,或者只是想使用它們的一些獨特功能,Slide Anything、WP Slick Slider 和 Image Carousel 以及 Supsystic 的 Slider 都是不錯的插件。
如果您只想要一個沒有花里胡哨的非常簡單的滑塊,那麼一定要試試 Ultimate Responsive Image Slider 之類的插件。 它們是很棒的基本滑塊,易於設置,不會被無數設置和選項拖累。
但是,如果您想要更多咬合、功能更強大,並且能夠在您的網站上放置多個滑塊的東西,那麼您就無法超越 Meta Slider。
值得一提的其他滑塊插件和信息
如本文開頭所述,在插件存儲庫中搜索“WordPress 滑塊插件”會產生近 1,000 個結果。 因此,雖然這篇文章專注於最流行的滑塊,但這裡還有一些額外的滑塊插件和相關信息也值得一提:
用於 WordPress 的 Flex 滑塊
這是一個面向開發人員的教程,向您展示如何將 FlexSlider 響應式 jQuery 滑塊插件作為插件合併到您的 WordPress 網站中。
Flex Slider 包括鍵盤快捷鍵,可在觸摸屏上滑動。 按照教程中的步驟創建插件或只需下載源文件。

Genesis 響應式滑塊
這個插件適用於那些使用 Genesis 子主題的人。 它會自動調整屏幕大小,並允許您顯示帖子或頁面。 您可以選擇要從中提取的類別或列出要在滑塊中顯示的帖子的特定帖子 ID。
請注意,此插件僅適用於 Genesis 框架。

Arconix Flex 滑塊
Arconix FlexSlider 插件是 FlexSlider jQuery 插件的另一個變體。 除了帖子和頁面之外,它還支持用戶選擇的帖子類型。
自定義滑塊時,您可以在多個選項中選擇圖像大小,並通過小部件或簡碼將其放置在您的網站上。

此外,請查看這篇短文:jQuery Slider Shock:適用於 WordPress 的最佳免費響應式滑塊插件。
編者註:這篇文章已經更新,以確保准確性和相關性。 [最初發布:2014 年 2 月 / 修訂:2022 年 2 月]
標籤: