如何在 WordPress 上對 Beaver Builder 內容進行地理定位
已發表: 2020-11-24正在尋找一種在您的 WordPress 網站上對 Beaver Builder 內容進行地理定位的方法?
Beaver Builder 使用其可視化的拖放式頁面構建器插件幫助您創建自己的獨特設計。 但是,如果您想根據網站訪問者的地理位置顯示不同的 Beaver Builder 設計或模塊怎麼辦?
例如,您可以展示不同的按鈕模塊 (CTA)、不同的視頻、不同的廣告等等。 總之,您將能夠在 Beaver Builder 行、列或單個模塊級別對您的設計進行地理定位。
在本文中,您將學習如何使用 GeotargetingWP 和 Geotargeting Pro 插件對 Beaver Builder 內容進行地理定位。 您將能夠從常規 Beaver Builder 界面中設置地理定位規則 - 無需學習新界面或使用任何代碼。
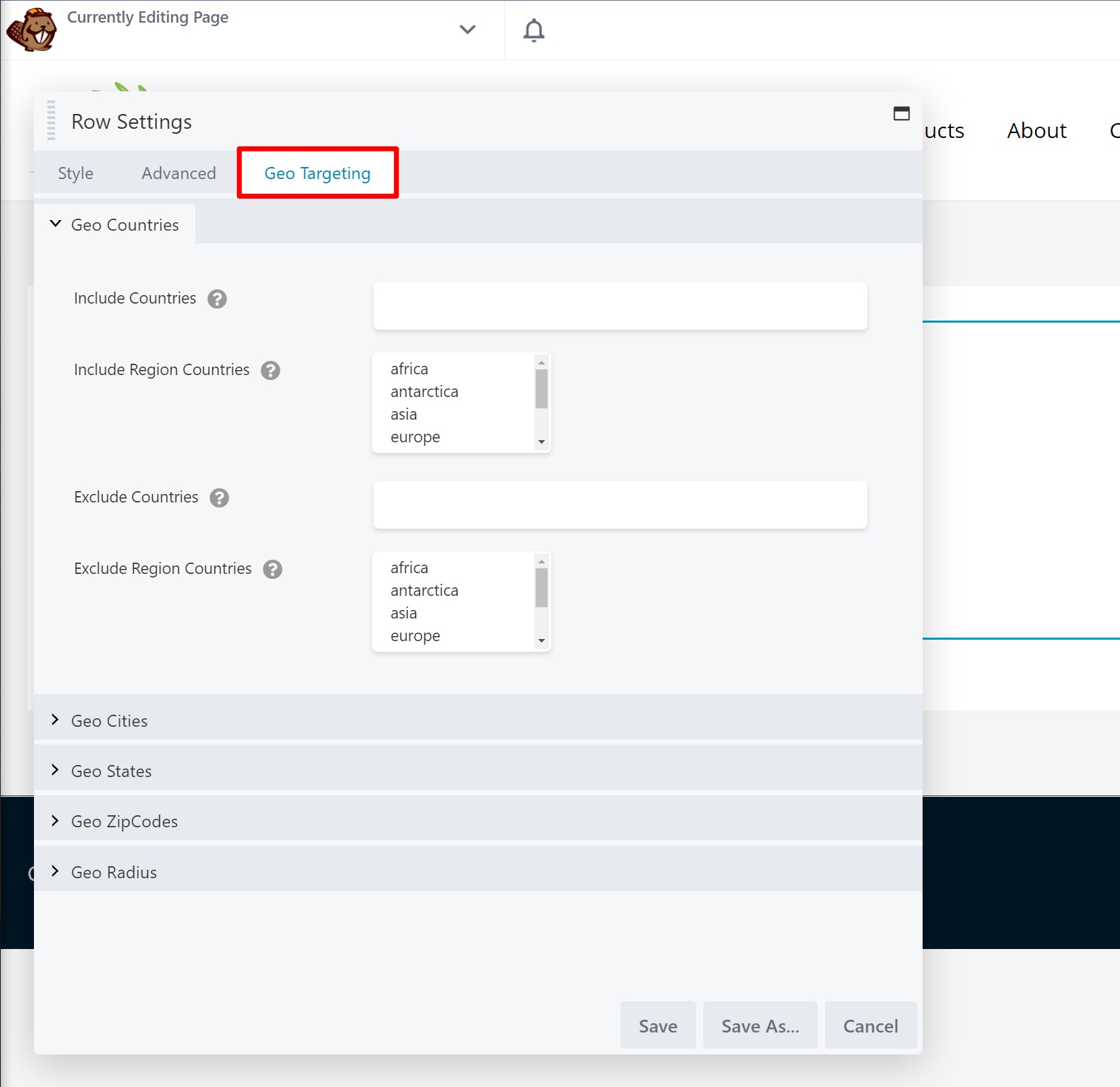
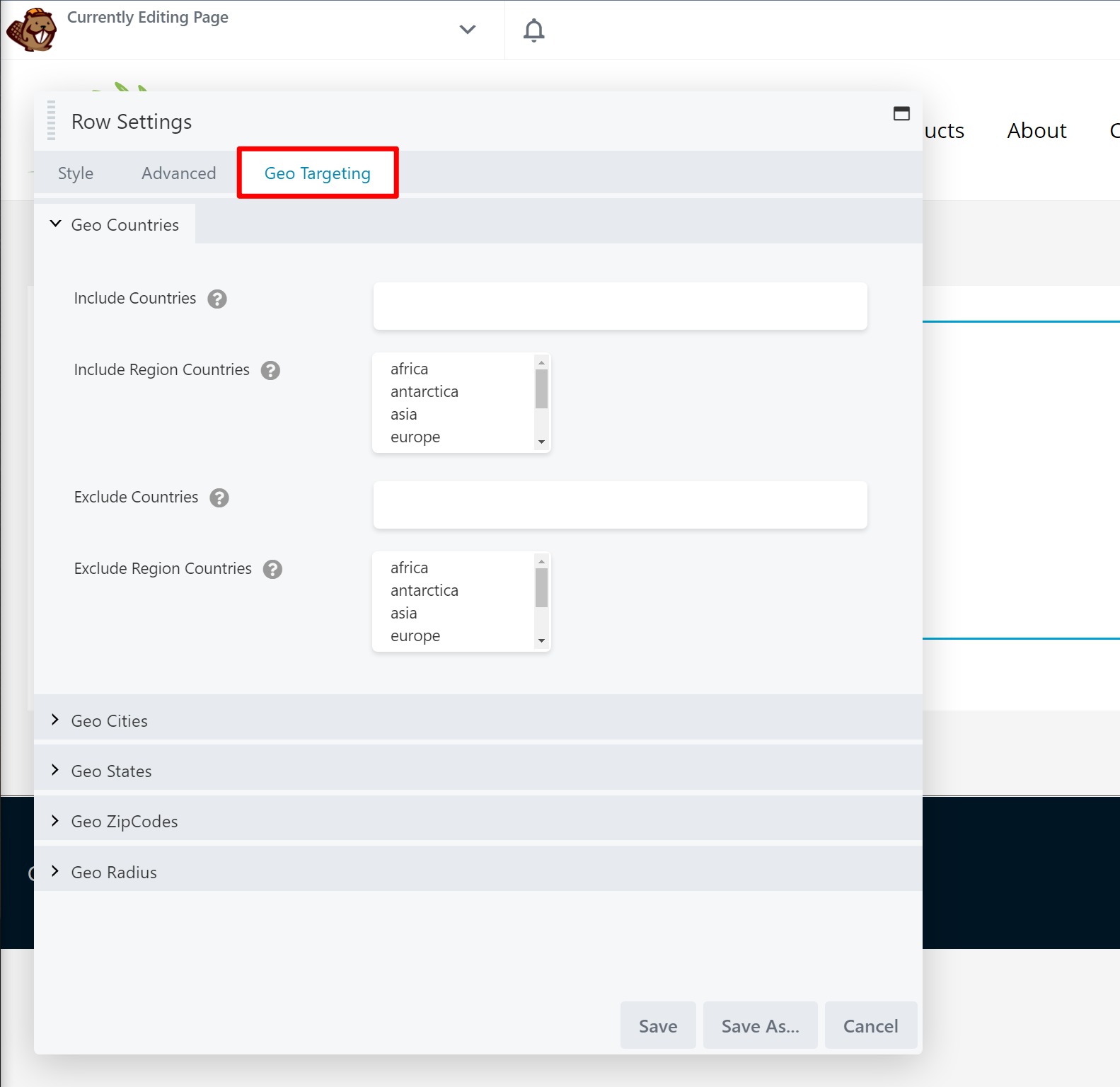
具體來說,您將在任何行、列或模塊的設置區域中獲得一個新的 GeoTargeting 選項卡:

此方法適用於:
- WordPress.org 上的 Beaver Builder(免費)
- 海狸生成器專業版
- Beaver Themer(Beaver Builder 的完整主題建築擴展)
- 任何 Beaver Builder 擴展(只要它們編碼正確)
準備好學習如何去做了嗎? 讓我們深入研究……
目錄
- 如何在 WordPress 上對 Beaver Builder 內容進行地理定位
- 海狸生成器地理位置
- 第 1 步:設置地理定位 WP 插件
- 第 2 步:Geotarget Beaver Builder 內容
- 這些地理定位規則是否適用於頁面緩存?
- 立即開始地理定位 Beaver Builder
- 海狸生成器地理位置
海狸生成器地理位置
要地理定位 Beaver Builder 頁面構建器,您需要 GeotargetingWP 的 Geotargeting Pro。
Geotargeting Pro 可讓您對 WordPress 網站的任何部分進行地理定位。 您可以使用它來地理定位整個帖子/頁面/自定義帖子類型、小部件、菜單項,當然還有 Beaver Builder 中的內容。
同樣,它具有與 Beaver Builder 的內置集成,因此您可以直接從 Beaver Builder 界面配置所有地理定位規則。
更重要的是,您可以按不同區域對內容進行地理定位,包括:
- 國家
- 城市
- 狀態
- 郵政編碼
- 半徑(距您指定的緯度/經度坐標的一定距離)
地理定位插件本身是免費的,但您需要訂閱 GeotargetingWP 服務才能實際檢測訪問者的位置。 不過,您無需信用卡即可獲得 14 天免費試用。 因此,您無需支付任何費用或輸入信用卡即可完成整個教程 - 如果您想在這 14 天后繼續使用該服務,您只需支付費用。
第 1 步:設置地理定位 WP 插件
首先,您需要註冊一個 GeotargetingWP 帳戶。 同樣,您無需信用卡即可獲得 14 天免費試用。
註冊並登錄帳戶後,您應該會在帳戶儀表板的側欄中看到下載最新版本 GeotargetingWP 插件的提示:

下載插件後,在您的 WordPress 網站上安裝並激活它。 激活插件將啟動設置嚮導,幫助您配置插件的基本設置。 在設置嚮導中,您需要輸入的一條信息是您的 GeotargetingWP API 密鑰。
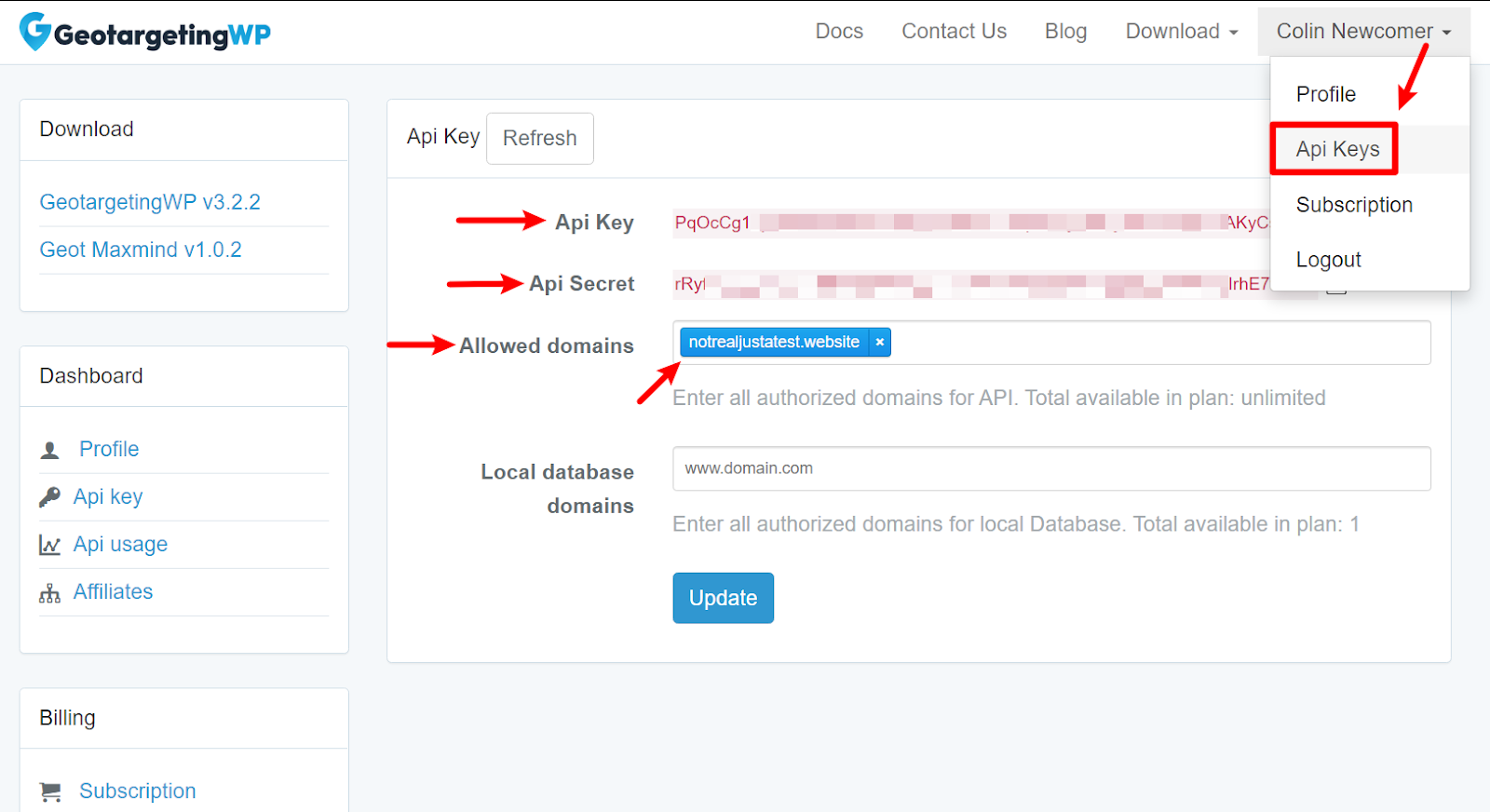
要查找這些密鑰,請打開一個新選項卡並轉到此鏈接。 或者,轉到 GeotargetingWP 儀表板右上角下拉菜單中的 API 密鑰部分。
當您在 GeotargetingWP 儀表板中時,您還需要將您的 WordPress 網站添加到 API 密鑰區域的“允許的域”框中:

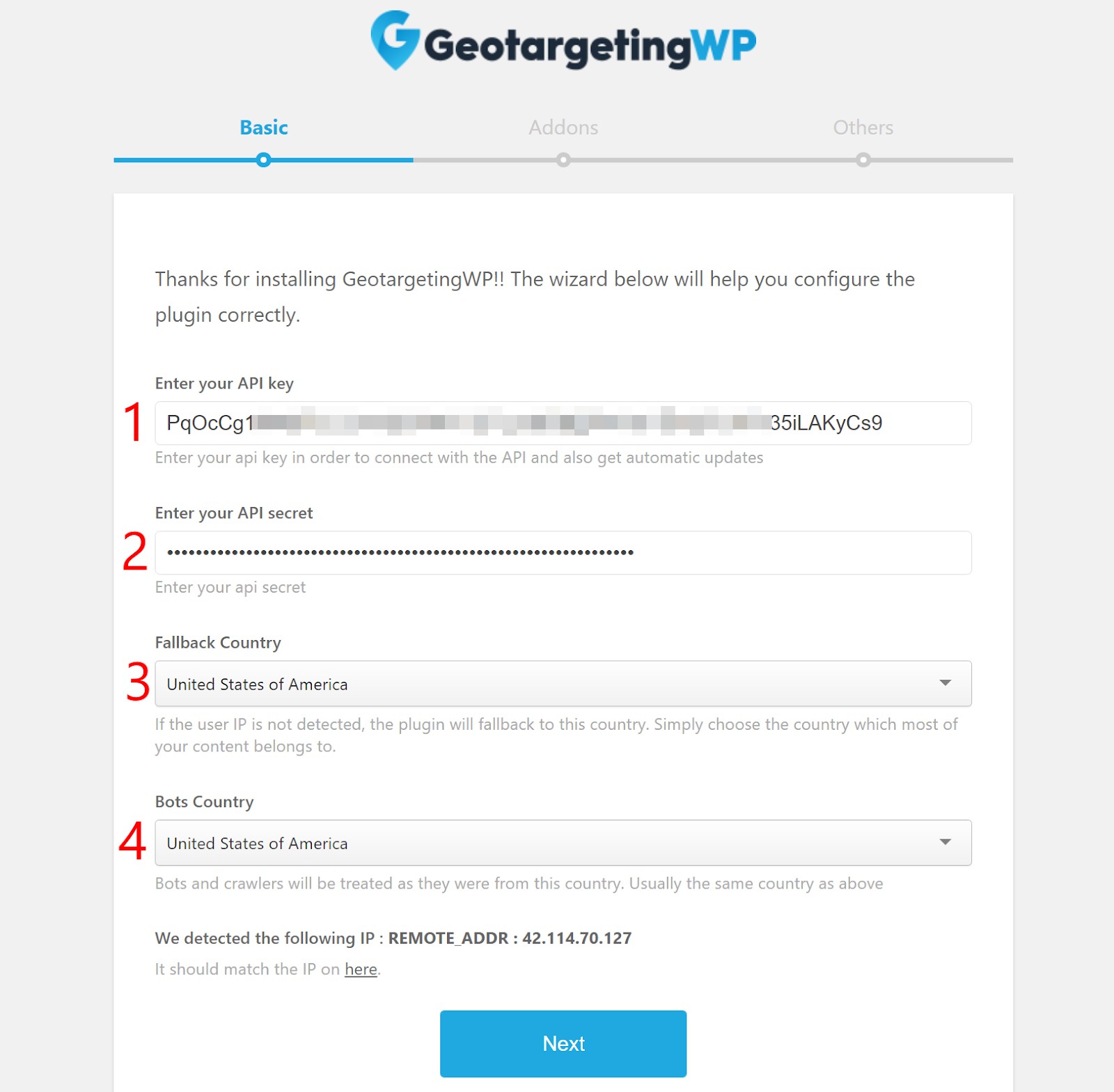
添加站點並獲得 API 密鑰和 API 密鑰後,返回 WordPress 儀表板並將 API 密鑰添加到插件設置嚮導中的框中。 然後,您需要做出兩個額外的選擇:
- 後備國家 - 如果 GeotargetingWP 由於某種原因無法檢測到訪問者的 IP/位置,它會將訪問者視為來自該國家/地區的後備。
- Bots Country - GeotargetingWP 將始終將機器人和爬蟲(如 Google 的搜索爬蟲)視為來自該國家/地區的訪問。


輸入該信息後,單擊下一步。
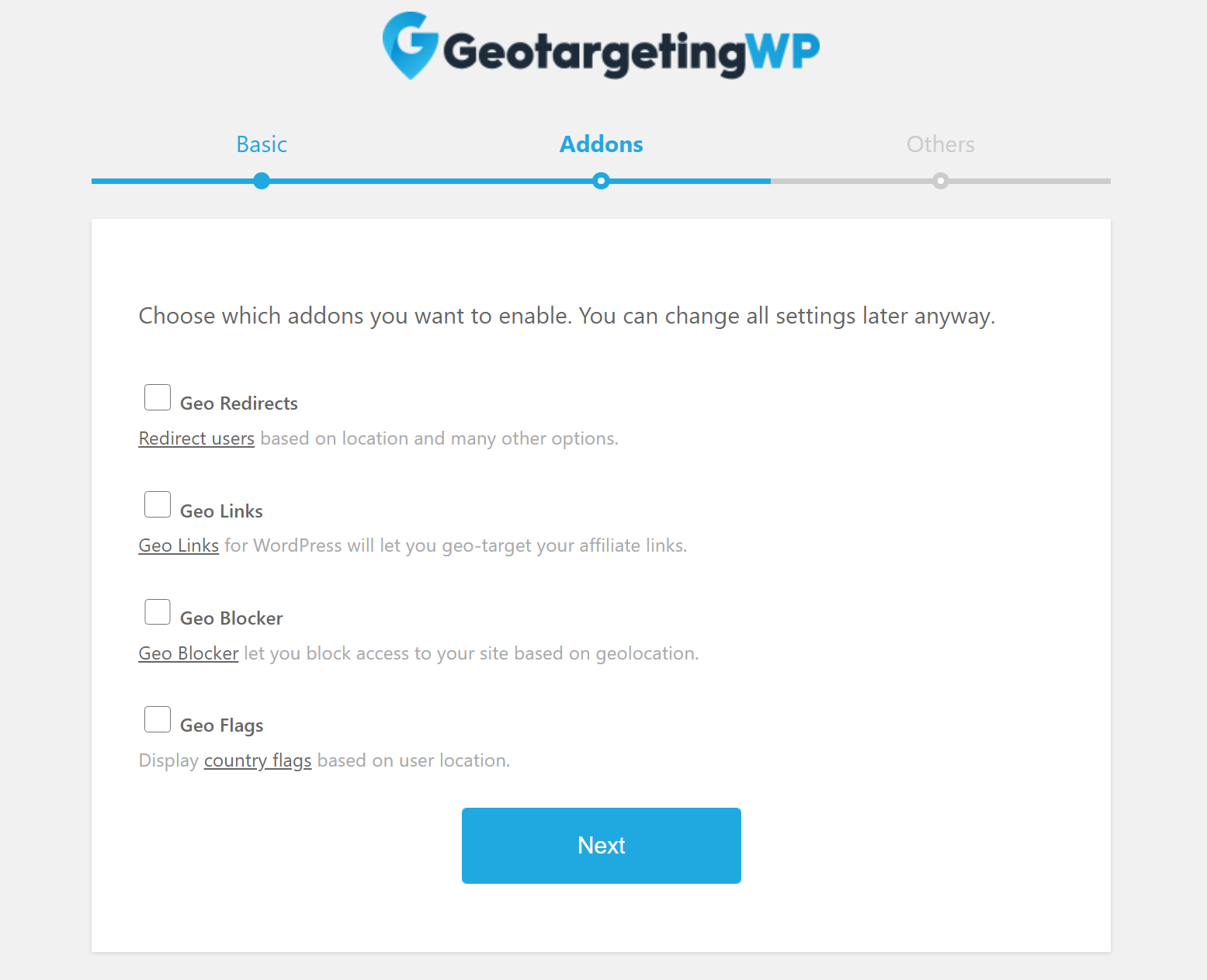
在下一頁上,您可以選擇安裝一些 GeotargetingWP 的其他附加組件。 例如,您可以創建地理定位鏈接或重定向。 如果它們符合您的需要,您可以安裝任何附加組件。 但是,您不需要安裝任何附加組件來定位 Beaver Builder 內容。

完成設置嚮導後,您就可以開始將地理定位添加到 Beaver Builder。
第 2 步:Geotarget Beaver Builder 內容
接下來,您可以打開常規 Beaver Builder 界面以開始對您的內容進行地理定位。 同樣,GeotargetingWP 可與 Beaver Builder free/Pro 以及您使用 Beaver Themer 創建的任何主題模板一起使用。
要設置地理定位規則,您需要做的就是打開任何行、列或模塊的設置。 然後,您應該會看到一個新的地理定位選項卡,您可以在其中設置地理定位規則:

您應該在這裡註意到兩件事:
首先,GeotargetingWP 允許您選擇不同的區域進行地理定位。 同樣,您可以通過以下方式定位:
- 國家
- 城市
- 狀態
- 郵政編碼
- 某些經度/緯度坐標周圍的半徑
您還可以創建自己的“區域”,這有助於您節省時間。 區域可讓您一次自動定位多個位置。 GeotargetingWP 帶有自己的默認區域,例如“亞洲”、“歐洲”等。但是,您也可以使用任意位置組合創建自己的自定義區域。
其次,您可以同時使用 Include 和 Exclude 規則:
- 包括 - 此行/列/模塊將僅向來自這些位置的訪問者顯示。
- 排除 - 此行/列/模塊將顯示給所有訪問者,但來自這些位置的訪問者除外。
如何在 Beaver Builder 中使用 GeotargetingWP 的示例
讓我們看一個例子來展示它是如何工作的。 假設您想向來自越南的訪問者顯示一個按鈕,向來自世界任何地方(越南除外)的訪問者顯示另一個按鈕。
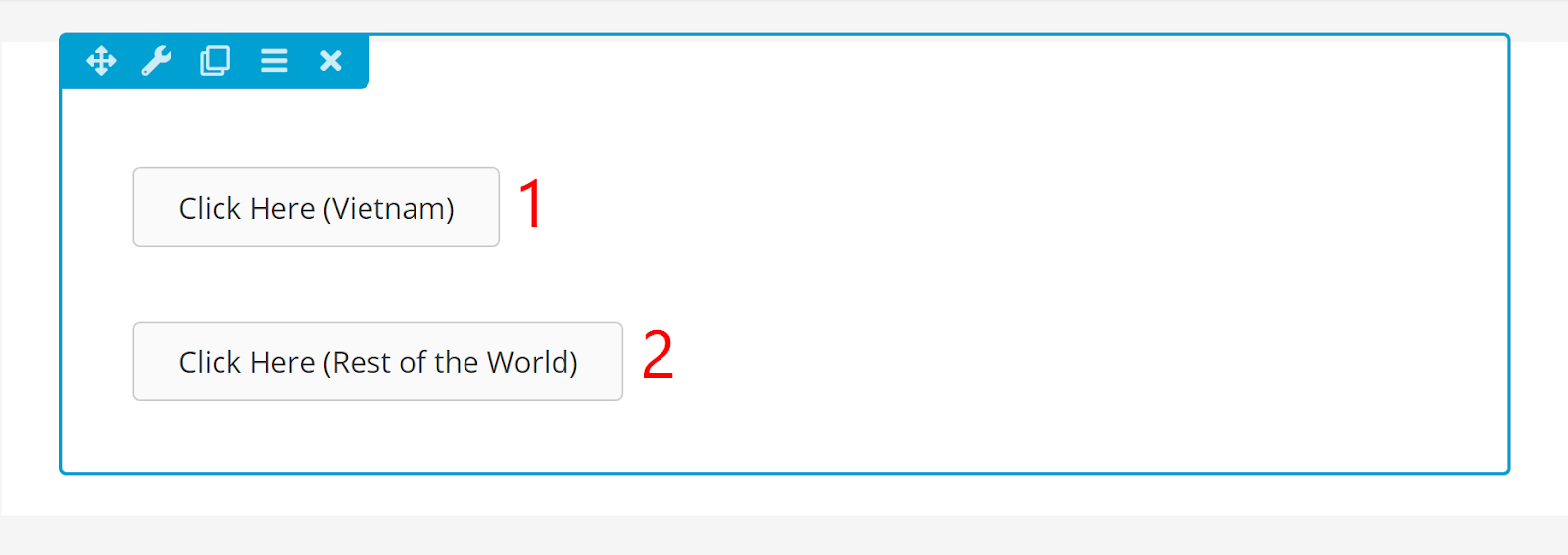
首先,您將在 Beaver Builder 中添加兩個單獨的按鈕模塊:
- 一個帶有鏈接/CTA 的模塊,供越南游客使用。
- 另一個帶有鏈接/CTA 的模塊,供來自除越南以外的世界各地的遊客使用。

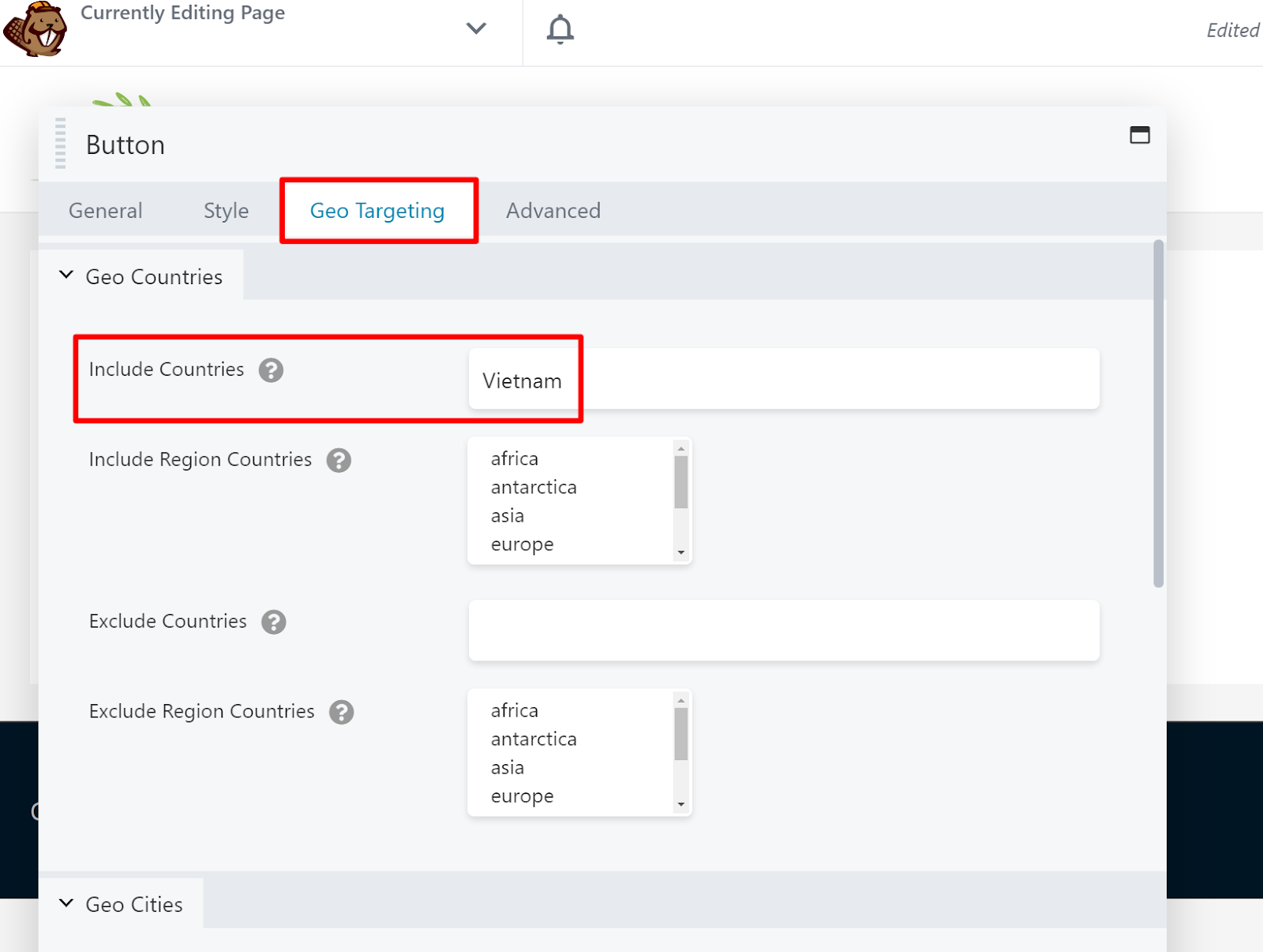
接下來,您將為越南訪問者打開按鈕的地理定位設置。 在這裡,您可以將 Include countries 規則設置為“Vietnam”:

同樣,這意味著第一個按鈕模塊將僅向來自越南的訪問者顯示。
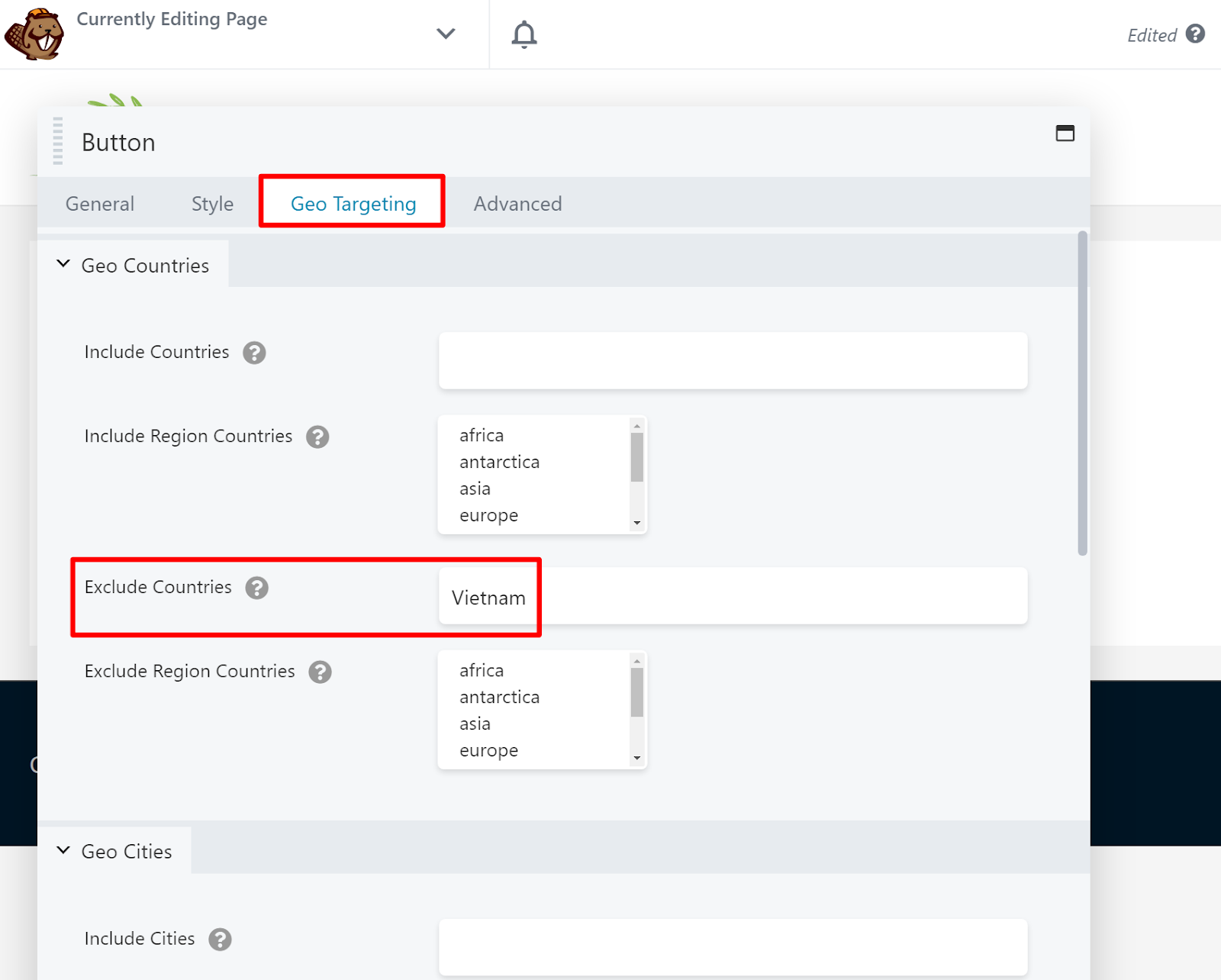
然後,您將為來自越南境外的訪問者打開按鈕的地理定位設置。 在這裡,您可以將排除國家/地區規則設置為等於“越南”。 請記住,這意味著該模塊將向越南以外的任何地方的訪問者顯示:

就是這樣! 現在,您的訪問者只會看到適用於他們的單個按鈕模塊。
例如,我目前正在從越南寫這篇文章,所以當我在網站前端打開 Beaver Builder 設計時,我只看到越南訪問者的按鈕:

如果有人從越南境外瀏覽,他們只會看到另一個按鈕。
這只是一個帶有兩條規則的簡單示例。 但是,如果需要,您還可以獲得更多創意並定位其他位置。 您還可以使用相同的方法對整個部分或列進行地理定位,而不僅僅是單個模塊。
這些地理定位規則是否適用於頁面緩存?
是的! 即使您使用插件或主機中的頁面緩存來加速 Beaver Builder 設計,只要您在插件設置中啟用 Ajax 模式,GeotargetingWP 仍然有效。
立即開始地理定位 Beaver Builder
通過對 Beaver Builder 設計進行地理定位,您可以為來自不同位置的訪問者創建更優化的 Web 體驗。
要在不需要任何代碼或特殊技術知識的情況下開始地理定位 Beaver Builder,請立即註冊 GeotargetingWP 帳戶並開始 14 天免費試用。
