如何使用 Divi 的推薦模塊創建推薦網格佈局
已發表: 2022-03-28網格佈局非常適合需要保持在一起的內容。 推薦是一個很好的例子。 Divi 的推薦是為每個推薦使用一個新模塊創建的,但幸運的是,在網格中顯示它們很簡單。 在本文中,我們將了解如何使用 Divi 的推薦模塊創建推薦網格佈局。 我們將看到兩種不同的佈局,因此您可以選擇最適合您需求的佈局。
讓我們開始吧!
預覽
以下是我們將在本教程中製作的內容。 我正在使用 Divi 中提供的免費 Print Shop Layout Pack 中的設計樣式創建一個推薦部分。
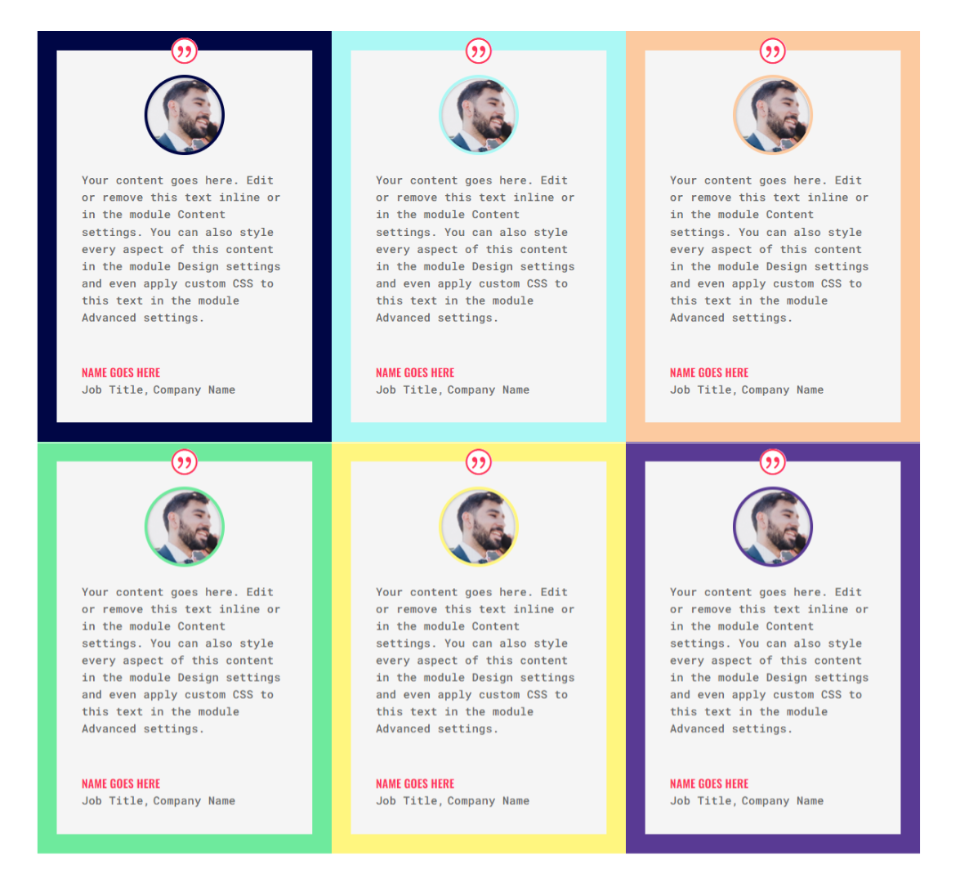
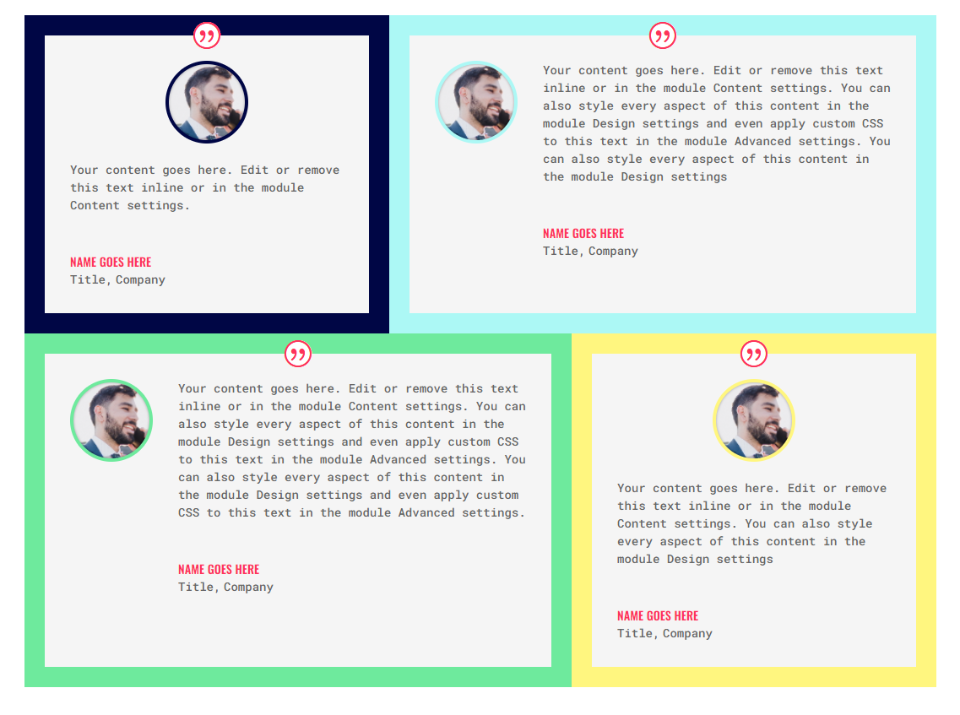
推薦網格佈局結果

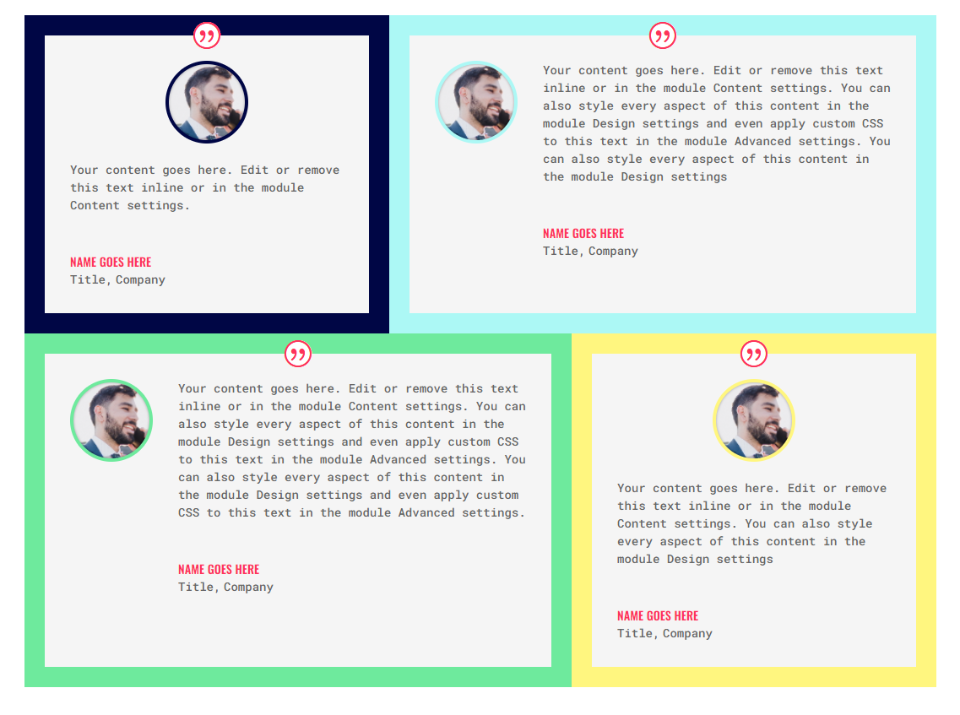
替代推薦佈局結果

創建第一個網格佈局
我們將展示兩種佈局的詳細信息,但第二種佈局將使用第一種佈局中的模塊。
創建行
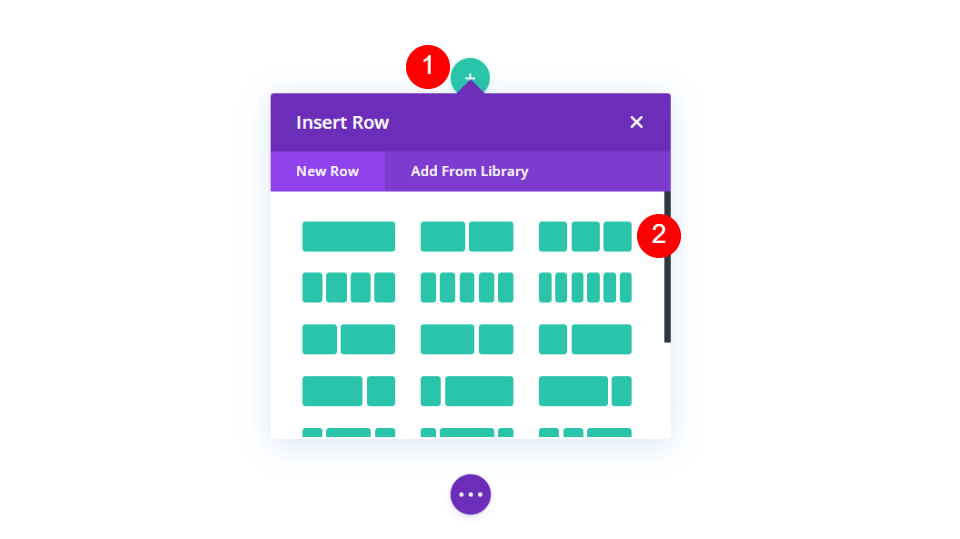
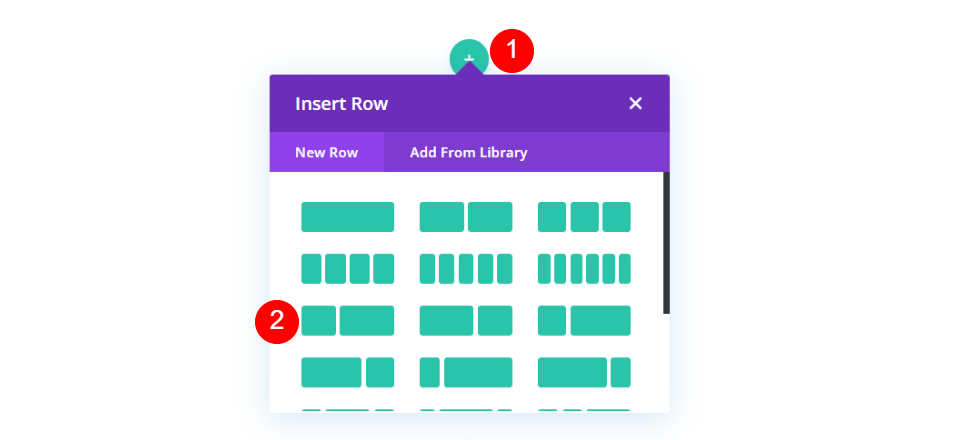
首先,創建一個新行並選擇一個3 列佈局。

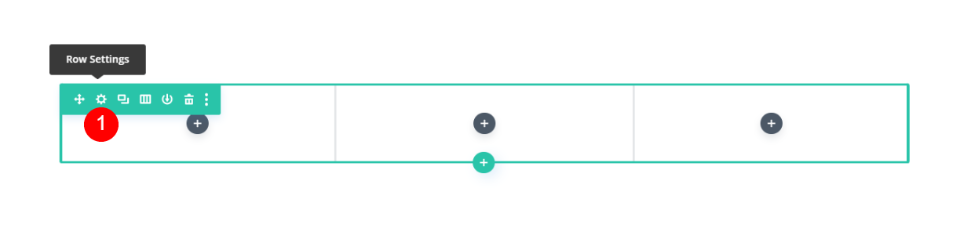
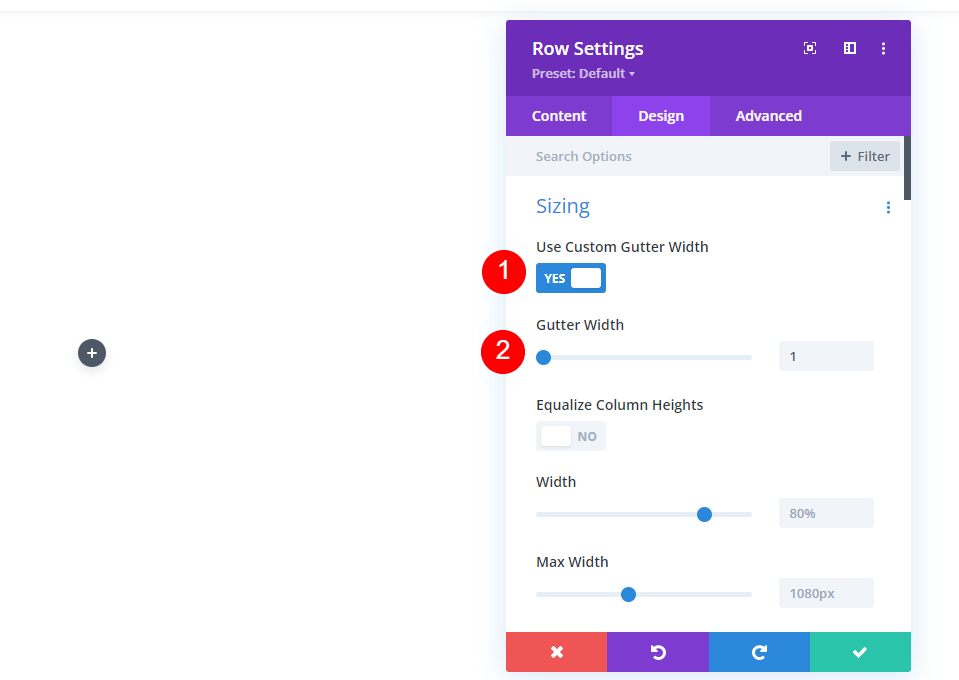
接下來,通過單擊其齒輪圖標打開該行的設置。

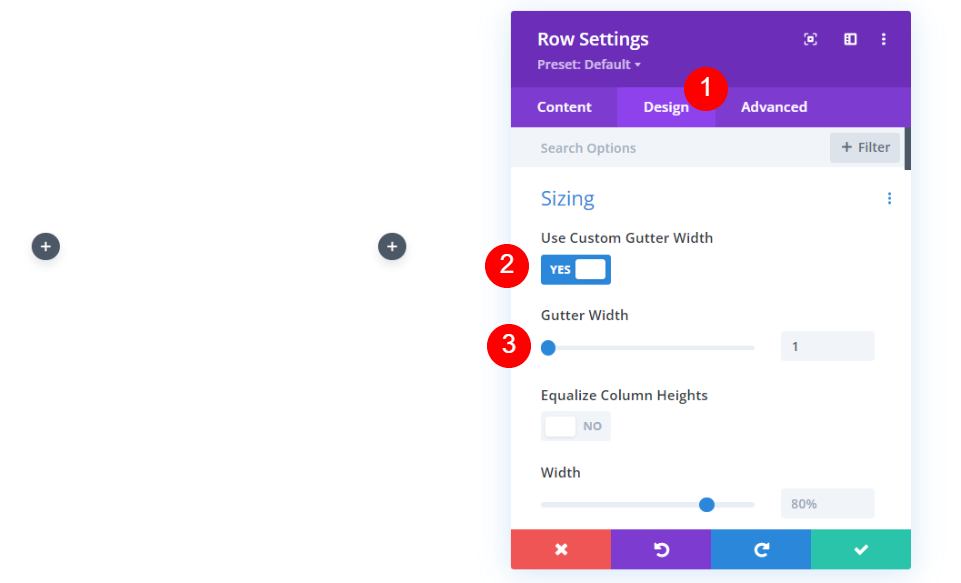
選擇設計選項卡並啟用使用自定義裝訂線寬度並將裝訂線寬度設置為 1。
- 使用自定義寬度:是
- 天溝寬度:1

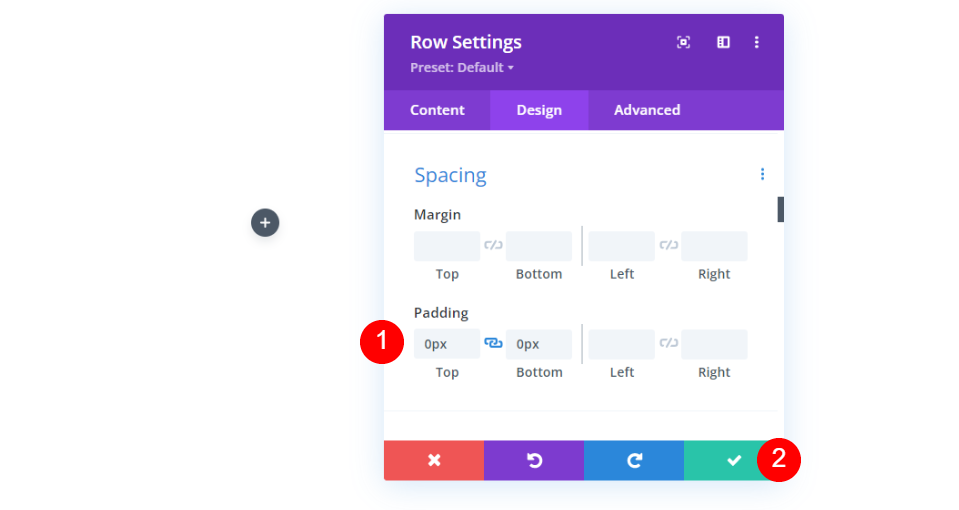
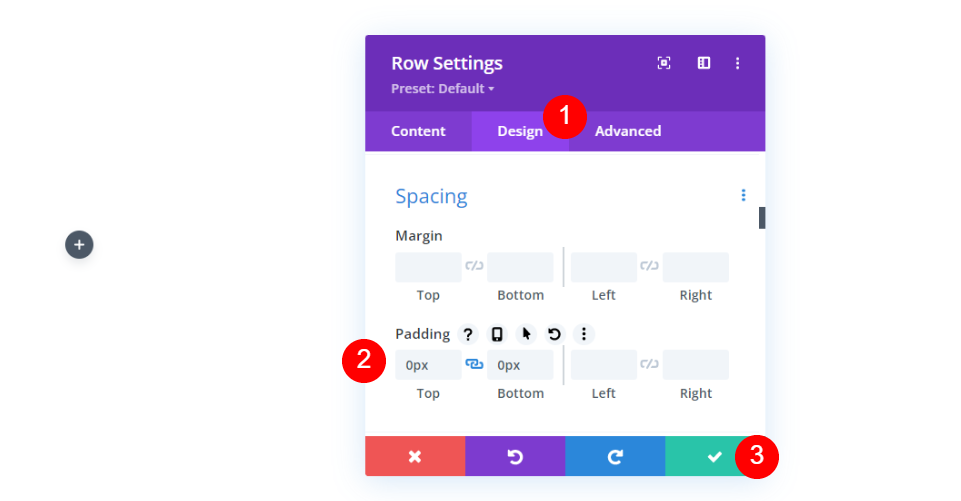
接下來,向下滾動到間距並將頂部和底部填充更改為 0px。 關閉行。 我們將創建第二行,但我們將先完成這一行,然後再克隆它。
- 填充:0px 頂部和底部

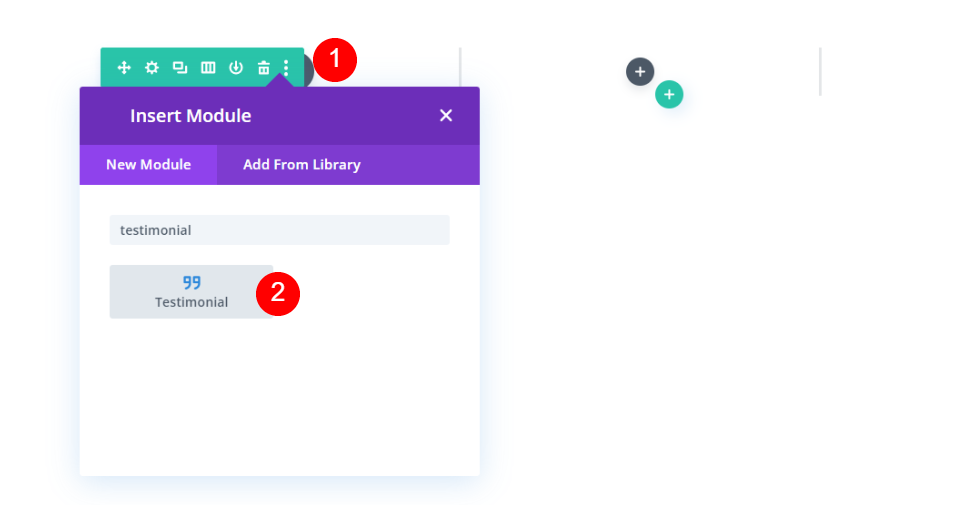
添加推薦模塊
接下來,將推薦模塊添加到左列。

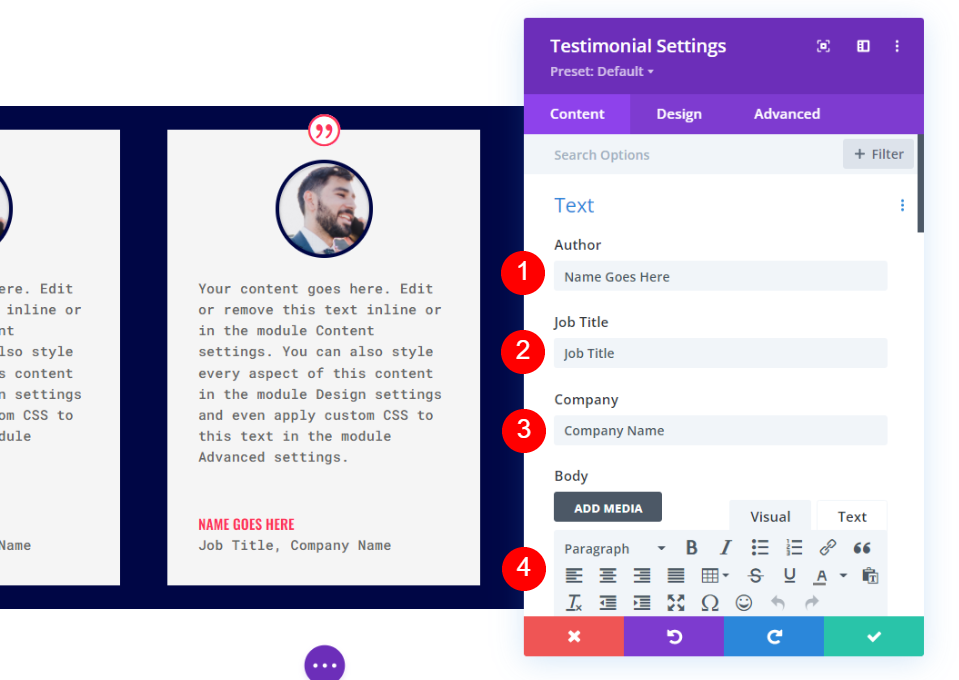
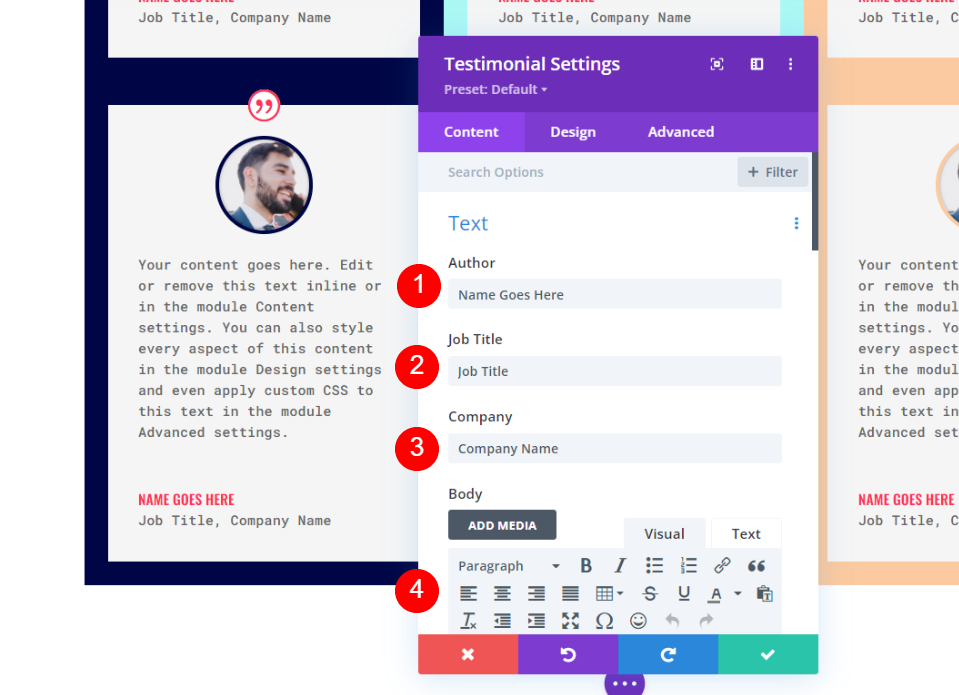
推薦模塊內容設置
接下來,添加推薦內容。 這包括作者姓名、職務、公司名稱、正文內容和人的形象。 我在示例中使用字段名稱和默認正文內容。
- 作者:作者姓名
- 職稱:人的職稱
- 公司:公司名稱
- 正文內容:見證
- 圖片:特色圖片

推薦模塊設計設置
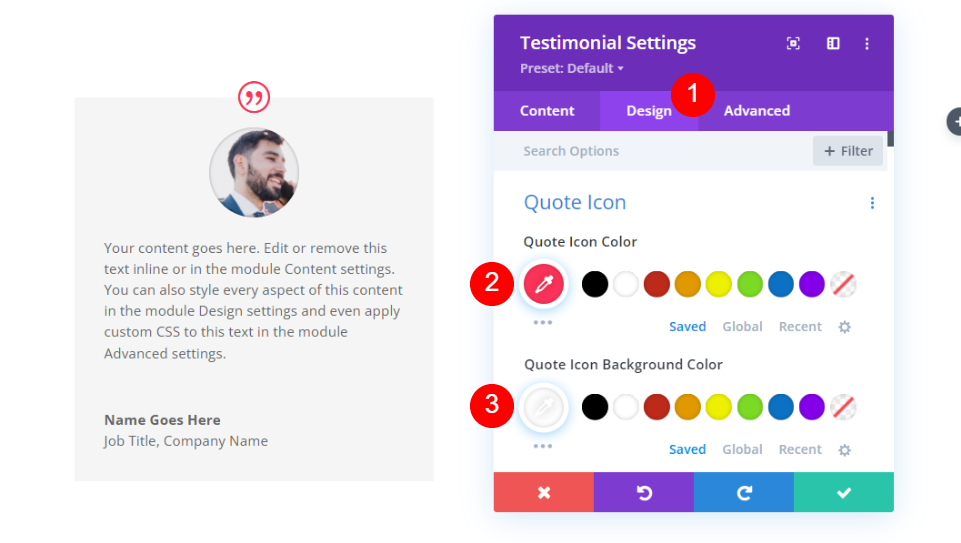
接下來,選擇設計選項卡。
報價圖標
將報價圖標顏色更改為#fd335a,並將背景顏色設置為白色。 圖標顏色也將用於人名。 這對於所有模塊都是相同的。
- 顏色:#fd335a
- 背景顏色:#ffffff

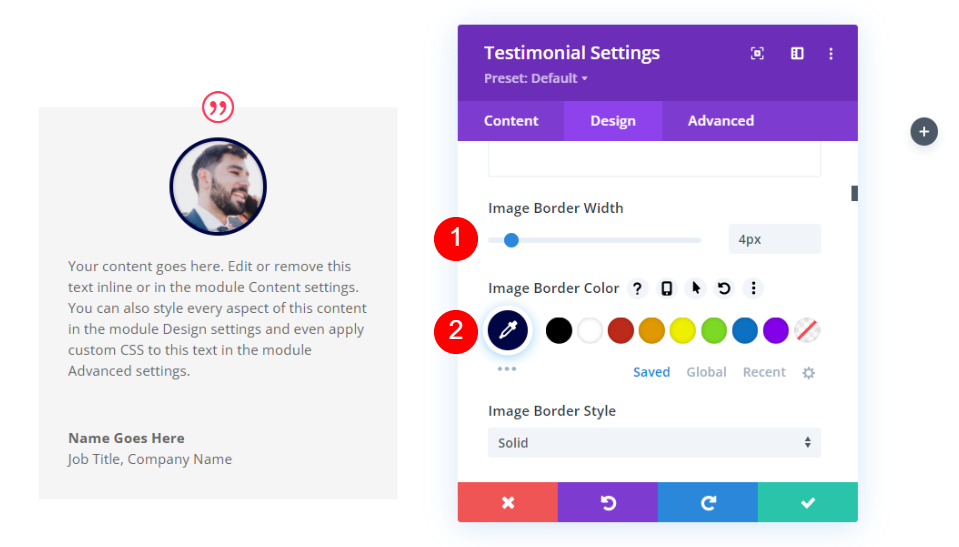
圖片
接下來,向下滾動到Image 。 將圖像邊框寬度設置為 4 像素,並將邊框顏色更改為 #000645。 邊框將匹配每個模塊的模塊邊框。 我們將單獨更改它們。
- 圖片邊框寬度:4px
- 圖片邊框顏色:#000645

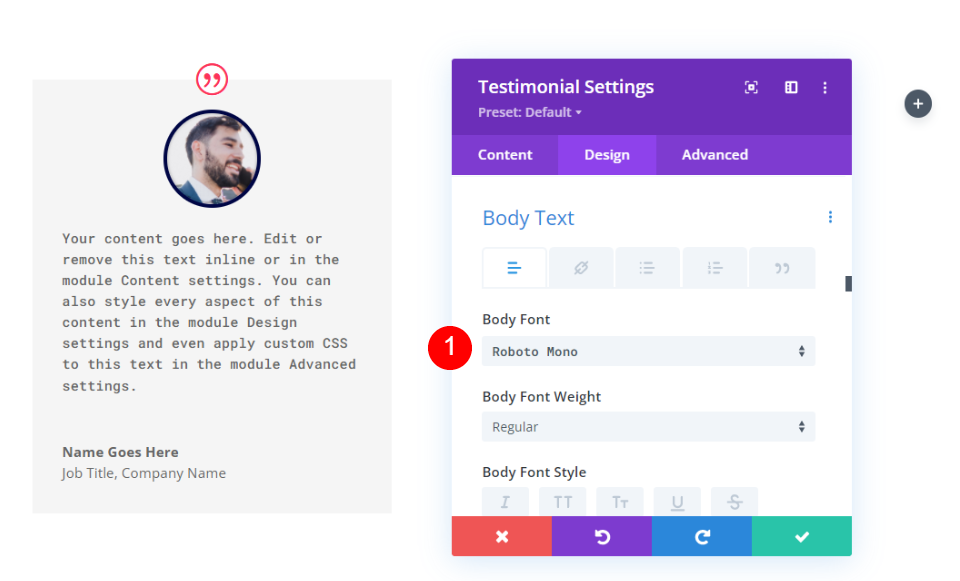
主體
接下來,向下滾動到正文文本並選擇 Roboto Mono。 將其餘設置保留為默認值。
- 正文字體:Roboto Mono

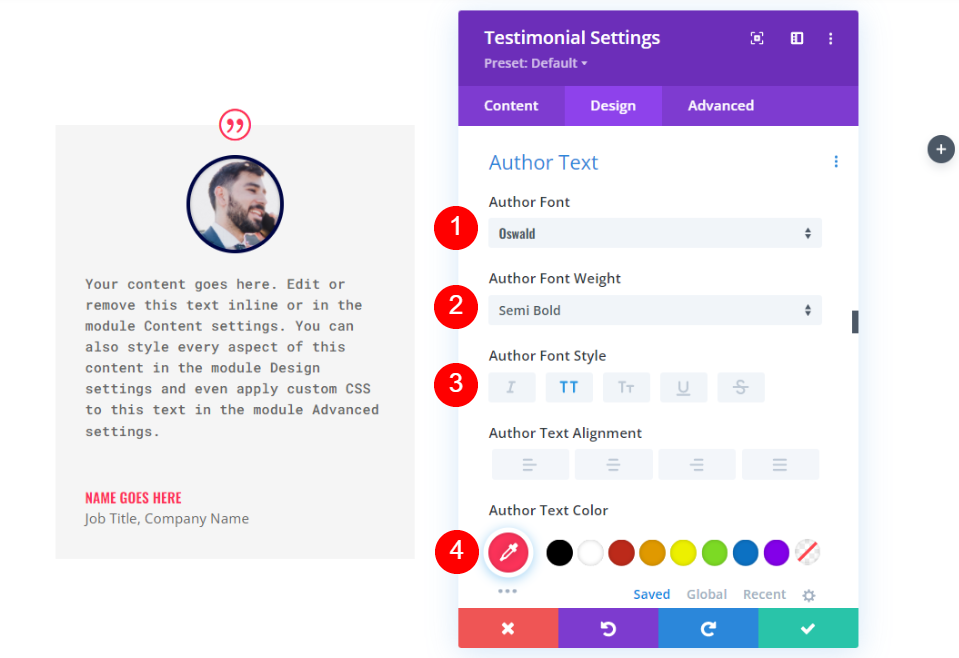
作者文本
接下來,向下滾動到Author Text 。 將字體更改為 Oswald,為粗體選擇半粗體,為樣式選擇 TT,並將顏色更改為#fd335a。
- 字體:奧斯瓦爾德
- 風格:半粗體
- 款式:TT
- 文字顏色:#fd335a

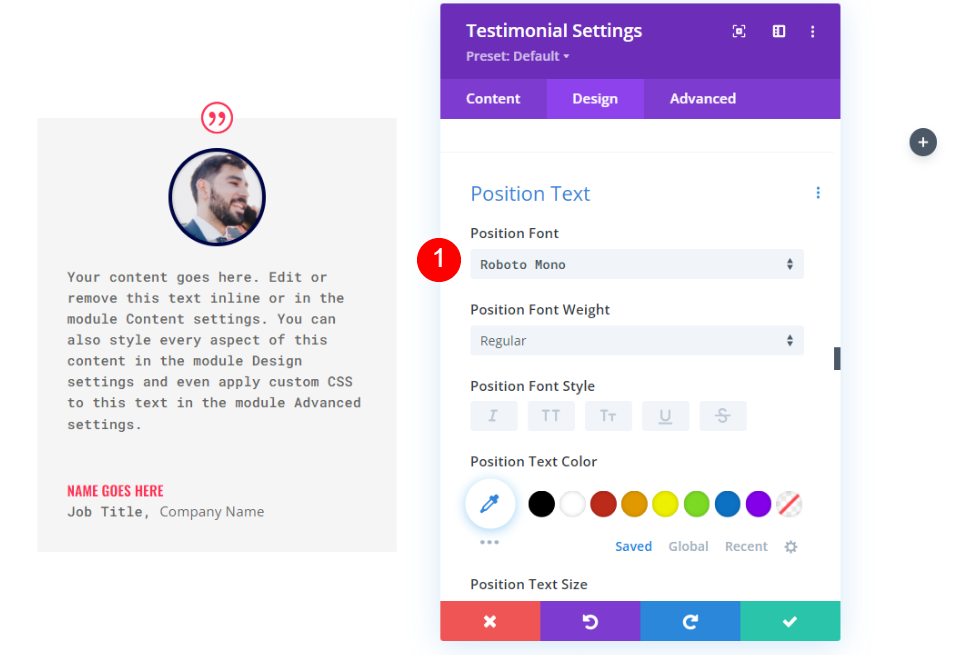
位置文本
接下來,滾動到Position Text (職位名稱)並將字體更改為 Roboto Mono。 將其餘設置保留為默認值。
- 位置字體:Roboto Mono

公司文本
接下來,向下滾動到Company Text ,然後選擇 Roboto Mono 作為字體。 將設置保留為默認值。
- 公司字體:Roboto Mono

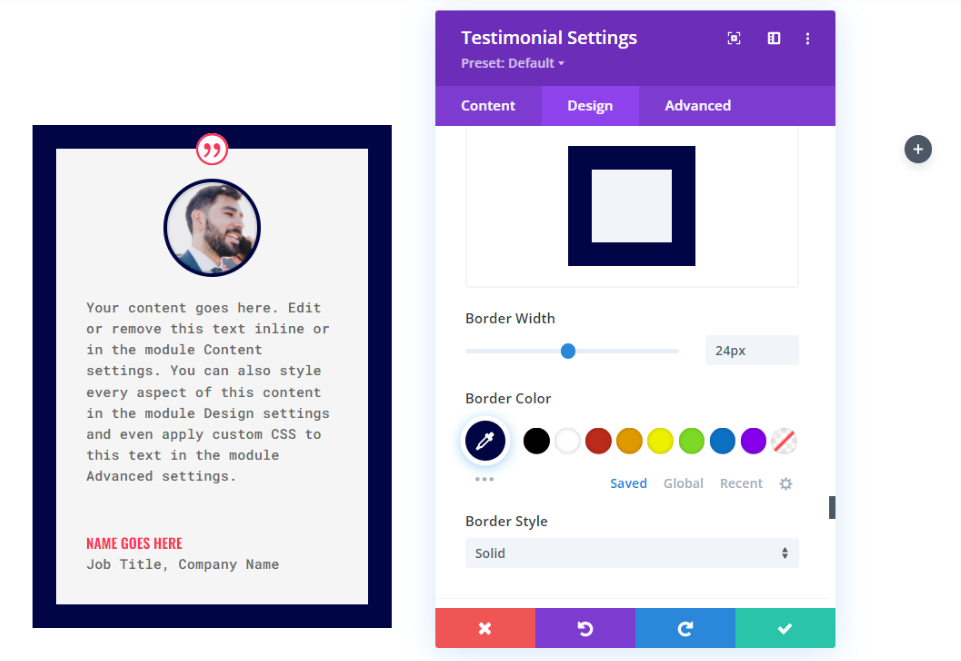
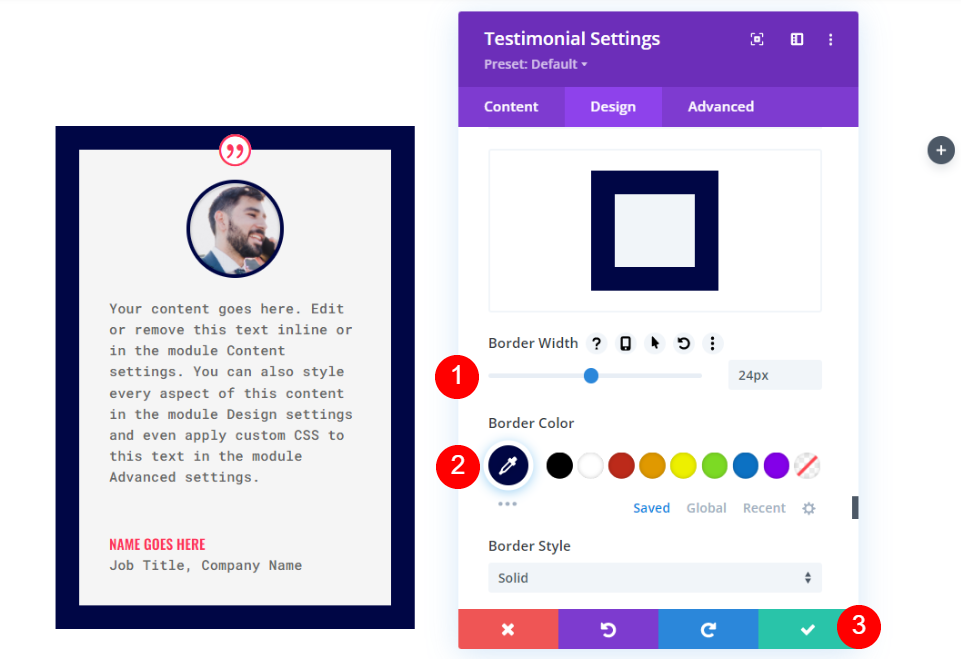
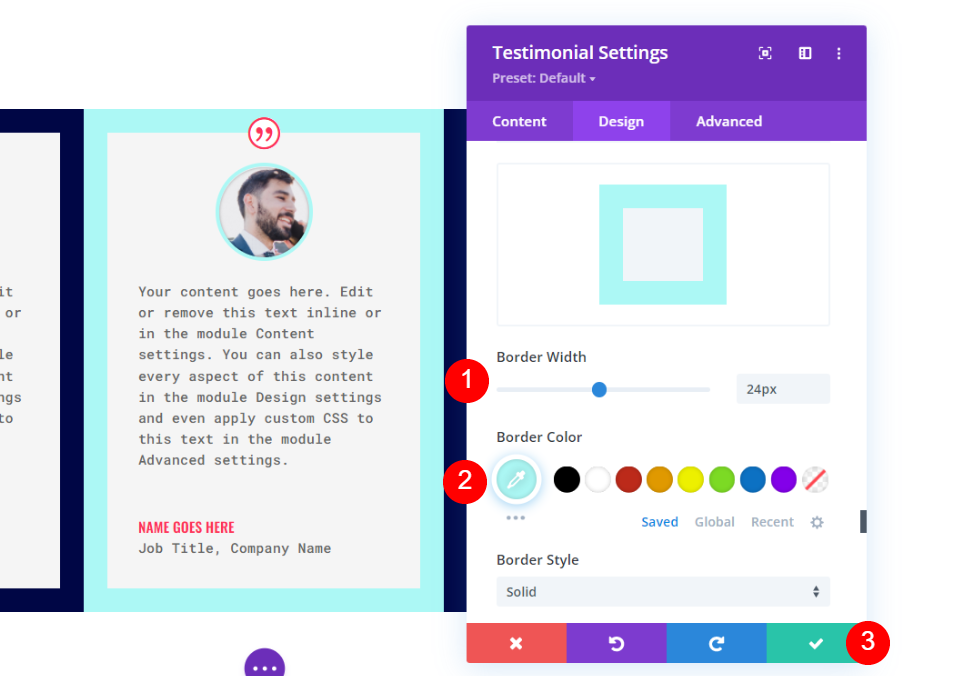
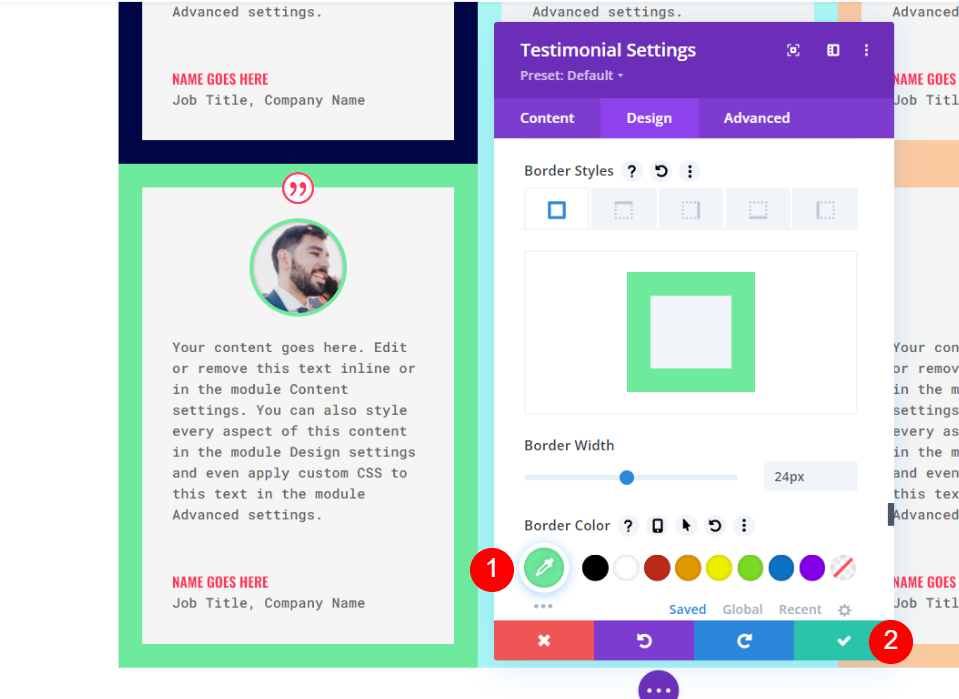
邊界
最後,向下滾動到Border 。 將寬度更改為 24 像素,將邊框顏色更改為 #000645 以匹配圖像邊框。 關閉模塊的設置。 每個模塊的邊框顏色也會發生變化。
- 寬度:24 像素
- 顏色:#000645

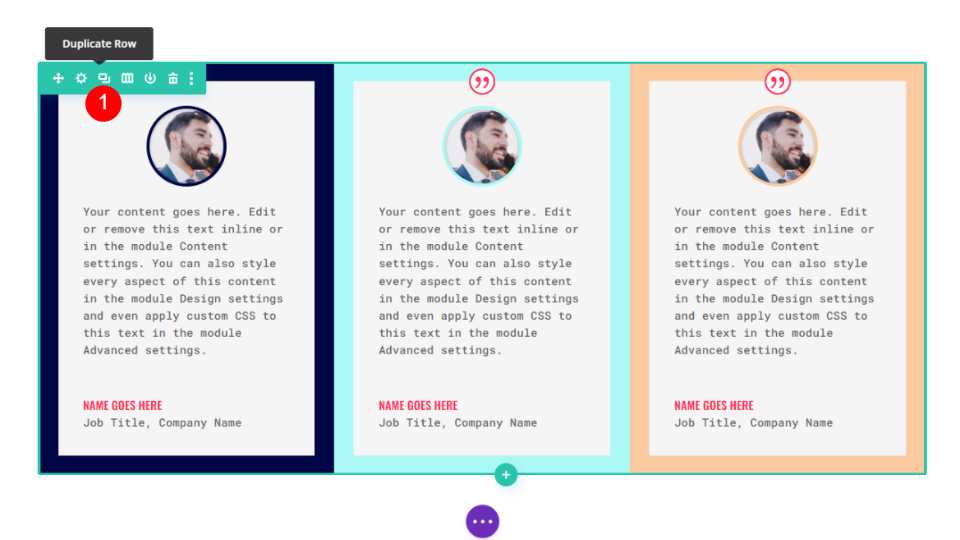
複製推薦模塊
接下來,將模塊複製兩次並將兩個克隆的模塊拖到行中的其他列中。

設計第二個推薦模塊
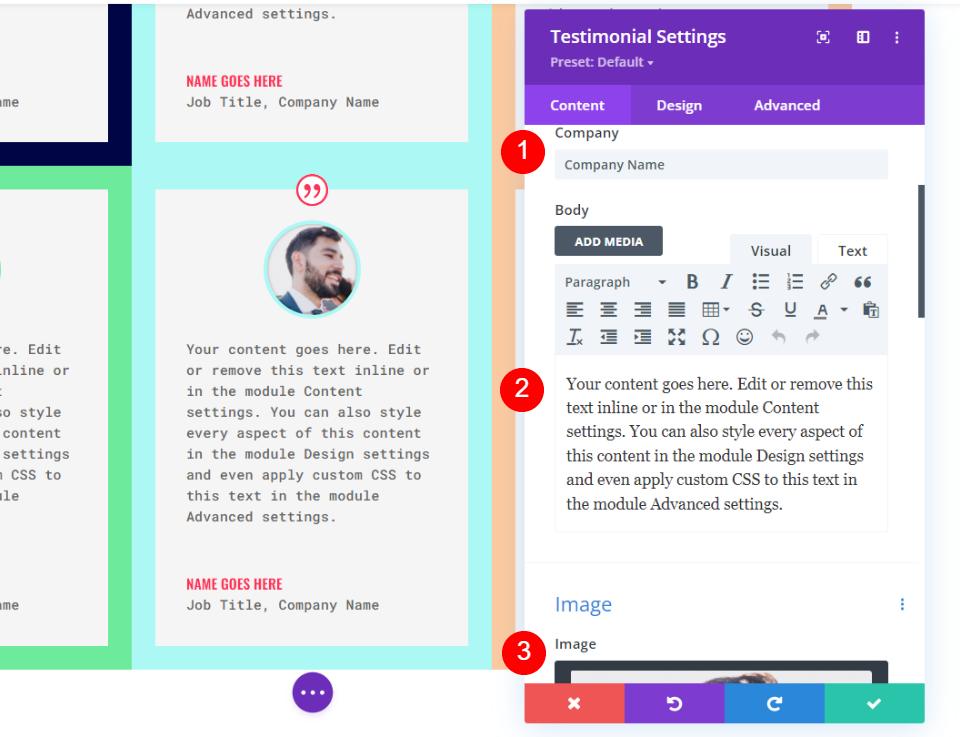
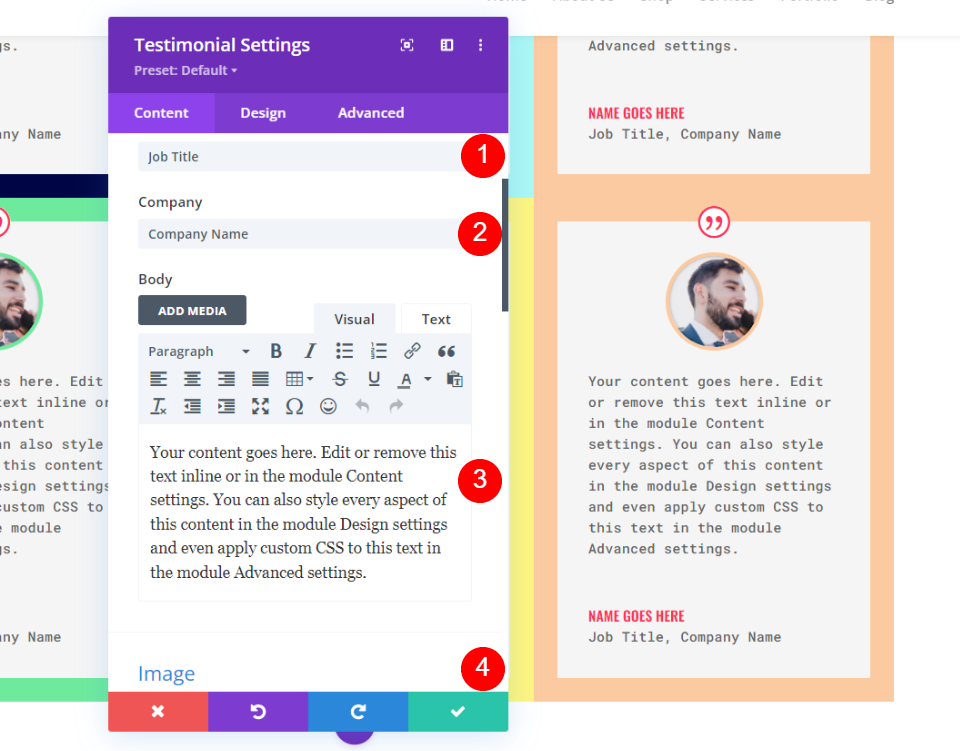
打開第二個推薦模塊的設置並更改內容。

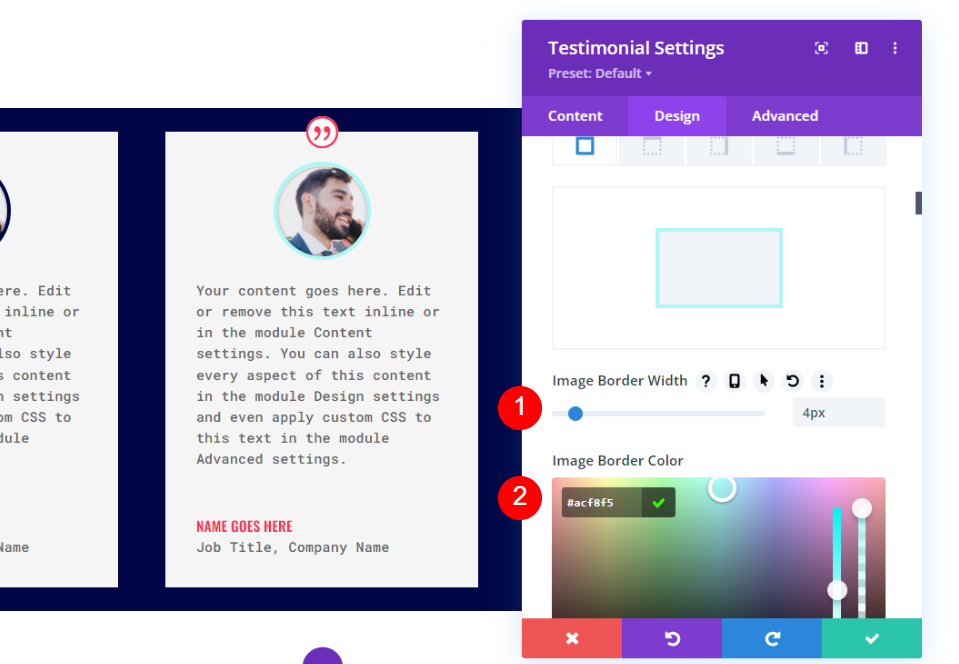
圖片
接下來,選擇設計選項卡並向下滾動到圖像。 將邊框顏色更改為#acf8f5。
- 圖片邊框顏色:#acf8f5

邊界
最後,向下滾動到Border 。 將邊框顏色更改為#acf8f5 以匹配圖像邊框。 關閉模塊的設置。 關閉模塊的設置。
- 顏色:#acf8f5

樣式化第三個推薦模塊
打開第三個推薦模塊的設置並更改內容。

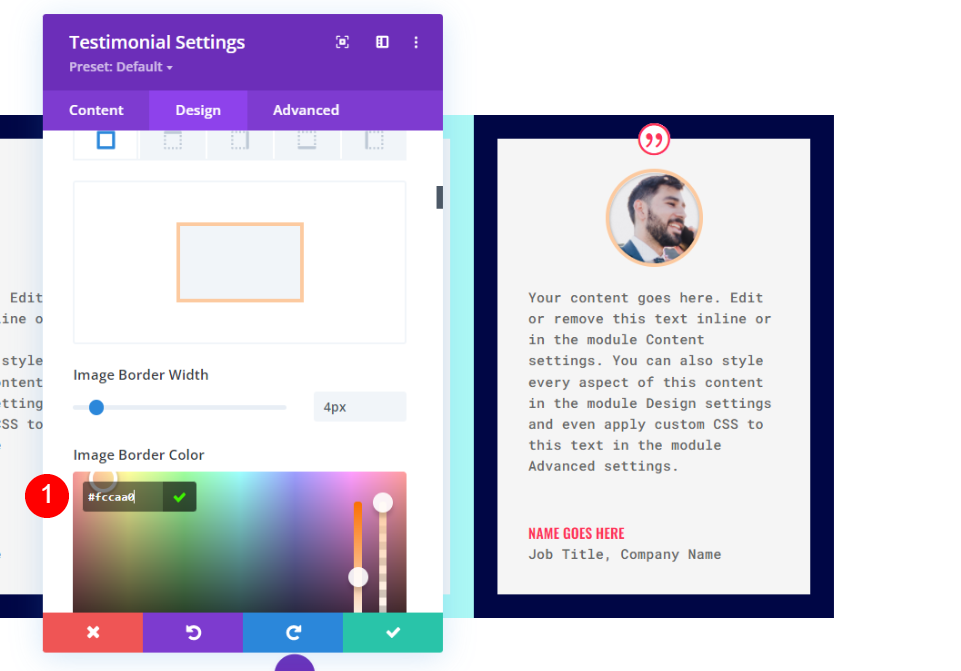
圖片
接下來,轉到設計選項卡,向下滾動到圖像並將邊框顏色更改為#fccaa0。
- 圖像邊框顏色:#fccaa0


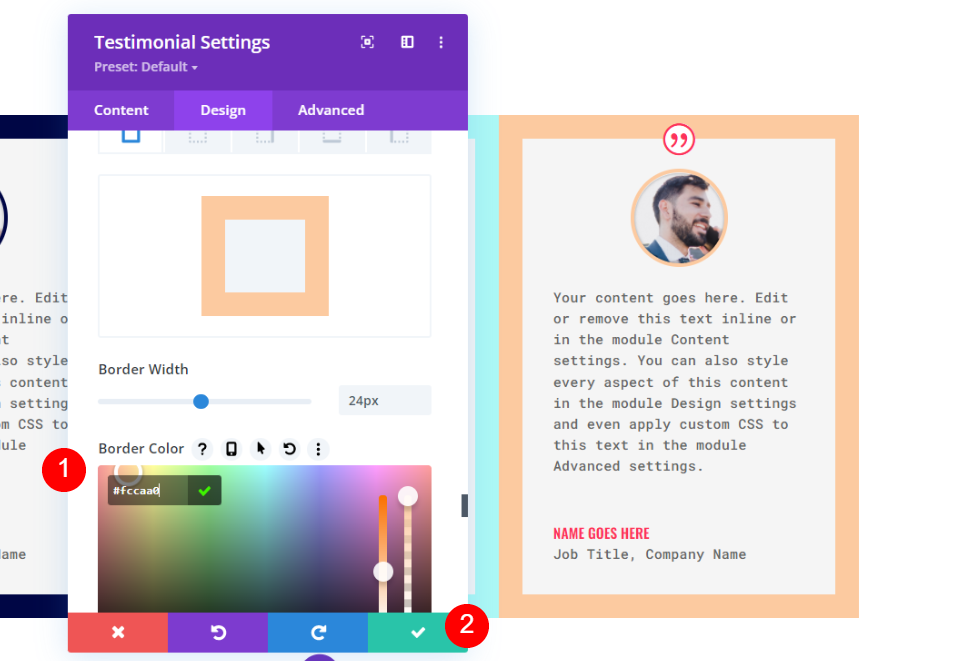
邊界
最後,向下滾動到邊框和邊框顏色到#fccaa0 以匹配圖像邊框。 關閉模塊的設置。
- 顏色:#fccaa0

複製行
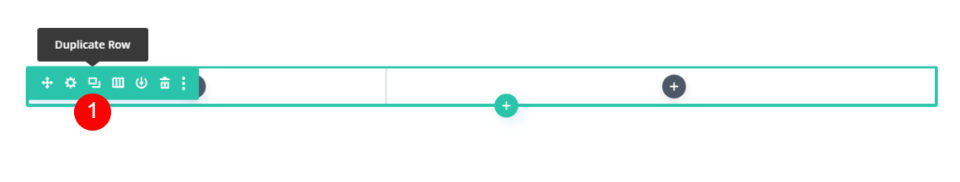
接下來,通過單擊將鼠標懸停在行上時出現的複制選項來複製該行。 由於我們已將 0px 添加到 Top 和 Bottom Padding,這個新行會自動觸及它上面的行。 我們將在第二部分打開每個模塊以更改其內容和顏色。

設計第四個推薦模塊
打開第二個推薦模塊的設置並更改內容。

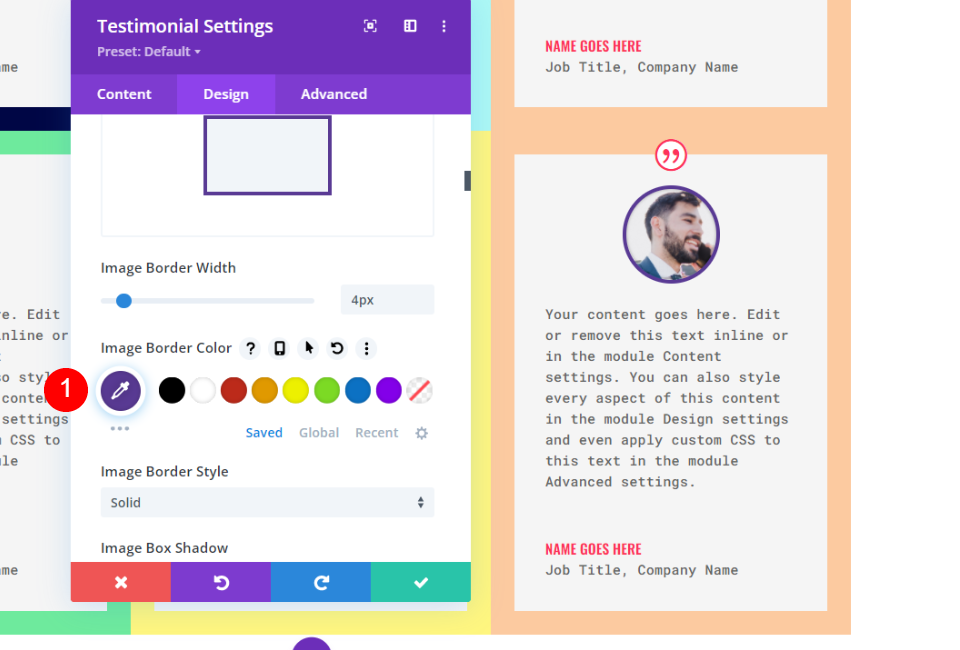
圖片
接下來,向下滾動到圖像並將邊框顏色更改為#6eea9d。
- 圖片邊框顏色:#6eea9d

邊界
最後,向下滾動到邊框並將邊框顏色更改為#6eea9d 以匹配圖像邊框。 關閉模塊的設置。
- 顏色:#6eea9d

樣式化第五個推薦模塊
打開第五個推薦模塊的設置並添加其內容。

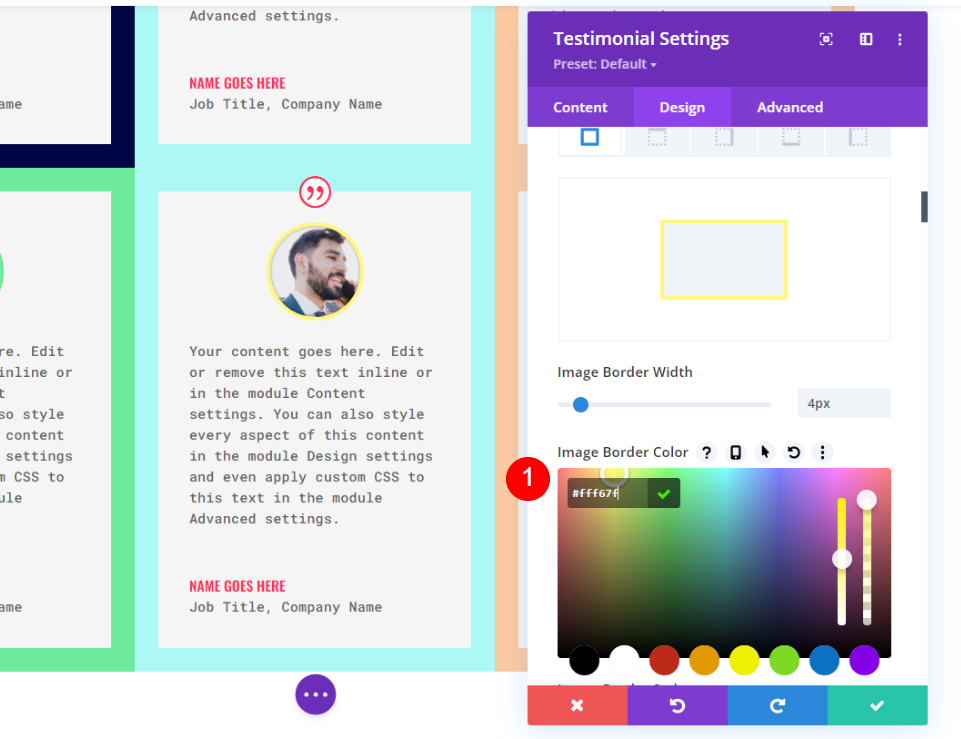
圖片
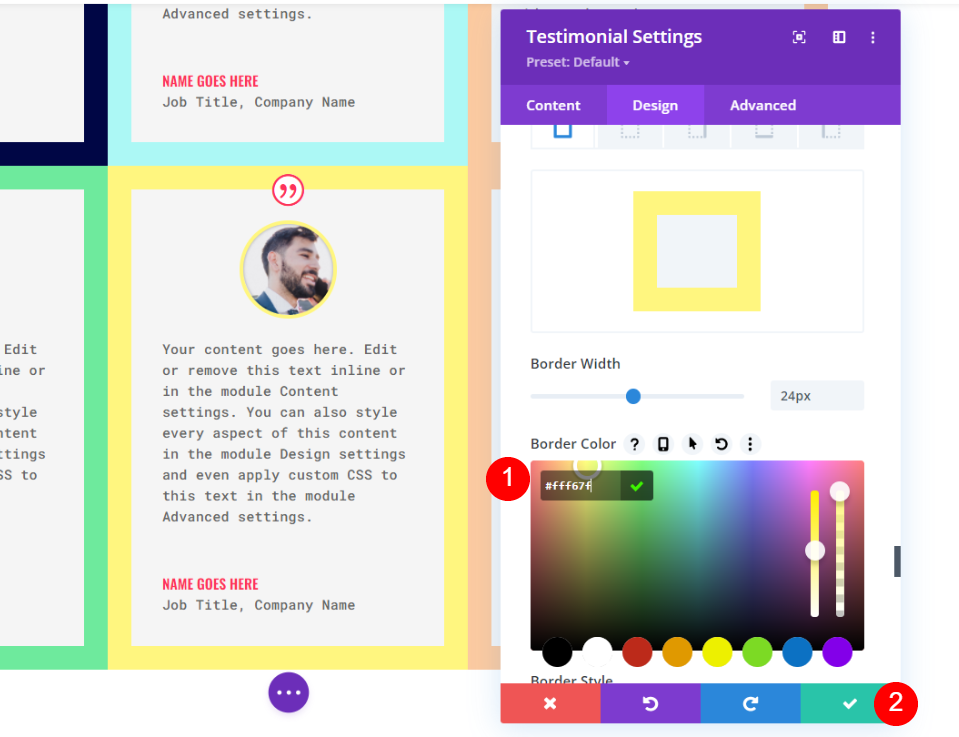
接下來,向下滾動到圖像並將邊框顏色更改為#fff67f。
- 圖片邊框顏色:#fff67f

邊界
最後,向下滾動到邊框和邊框顏色到#fccaa0 以匹配圖像邊框。 關閉模塊的設置。
- 顏色:#fff67f

樣式化第六個推薦模塊
最後,打開第六個感言模塊的設置,替換感言內容。

圖片
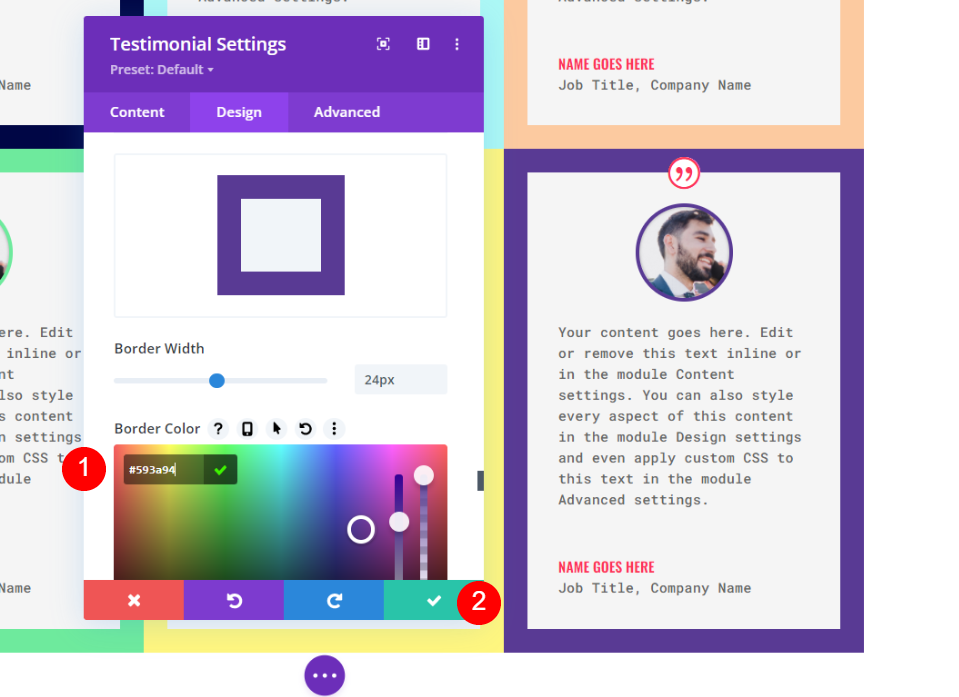
接下來,向下滾動到圖像並將邊框顏色更改為#593a94。
- 圖片邊框顏色:#593a94

邊界
最後,向下滾動到邊框和邊框顏色到#593a94 以匹配圖像邊框。 關閉模塊的設置。
- 顏色:#593a94

備用推薦佈局
如果推薦信的大小相同,我們製作的推薦信網格就可以很好地工作。 如果你有一些小的和一些大的推薦怎麼辦? 為此,具有不同大小的列的網格是理想的。 我們可以將信息最多的推薦書放在較大的列中。
對於這個例子。 我們將創建具有相同間距設置的新列,並使用與以前相同的推薦,但文本數量不同。
創建備用行
首先,添加一個 2 列的行,左側有 1/3 列,右側有 2/3 列。

接下來,打開行的設置,轉到設計選項卡,向下滾動到Sizing ,然後選擇 Use Custom Gutter Width。 將裝訂線寬度更改為 1。
- 使用自定義裝訂線寬度:是
- 天溝寬度:1

接下來,滾動到間距。 為頂部和底部填充輸入 0px。 關閉行的設置。
- 填充:0px 頂部,底部

接下來,複製該行。

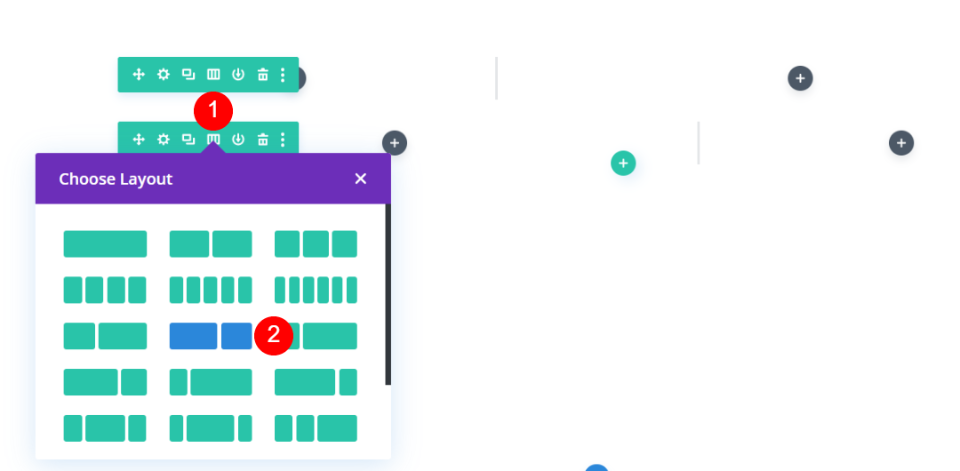
選擇第二行的佈局選項,選擇左邊2/3,右邊1/3的佈局。

添加四個推薦模塊
最後,創建或將您的推薦模塊拖到行中。 我使用與上一個示例相同的模塊,但我更改了正文內容以創建不同的大小。

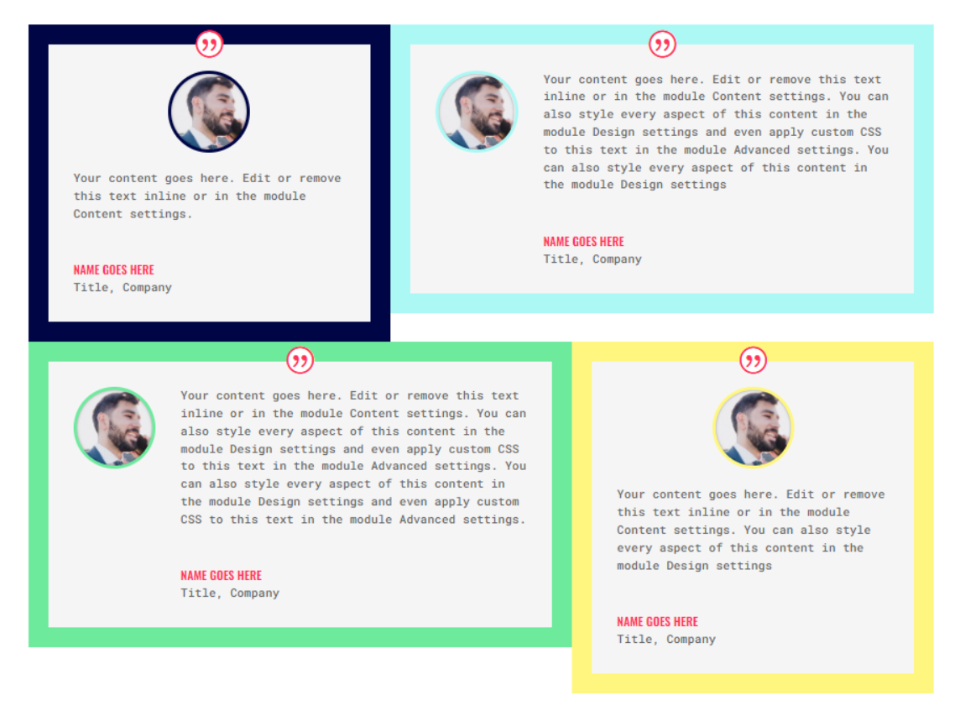
模塊適合其列的寬度,就像它們在前面的示例中所做的那樣,但是由於它們的正文內容,每個模塊的高度都不同。 這會在網格內產生尷尬的間距。 幸運的是,這很容易解決。 如果您的推薦內容大小不同,這也適用於常規網格。
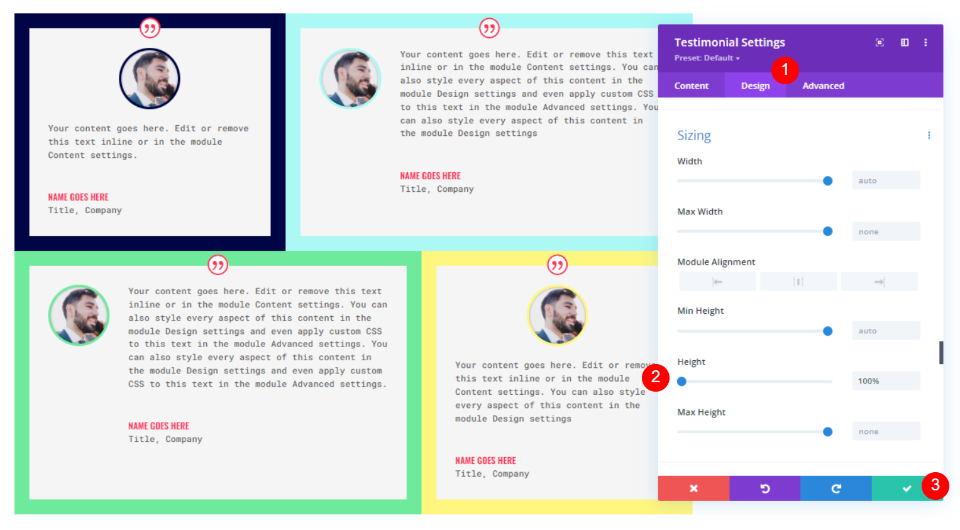
打開第一個模塊的設置並轉到設計選項卡。 向下滾動到Sizing並為 Height 輸入 100%。 對每個模塊重複此操作。
- 高度:100%

結果
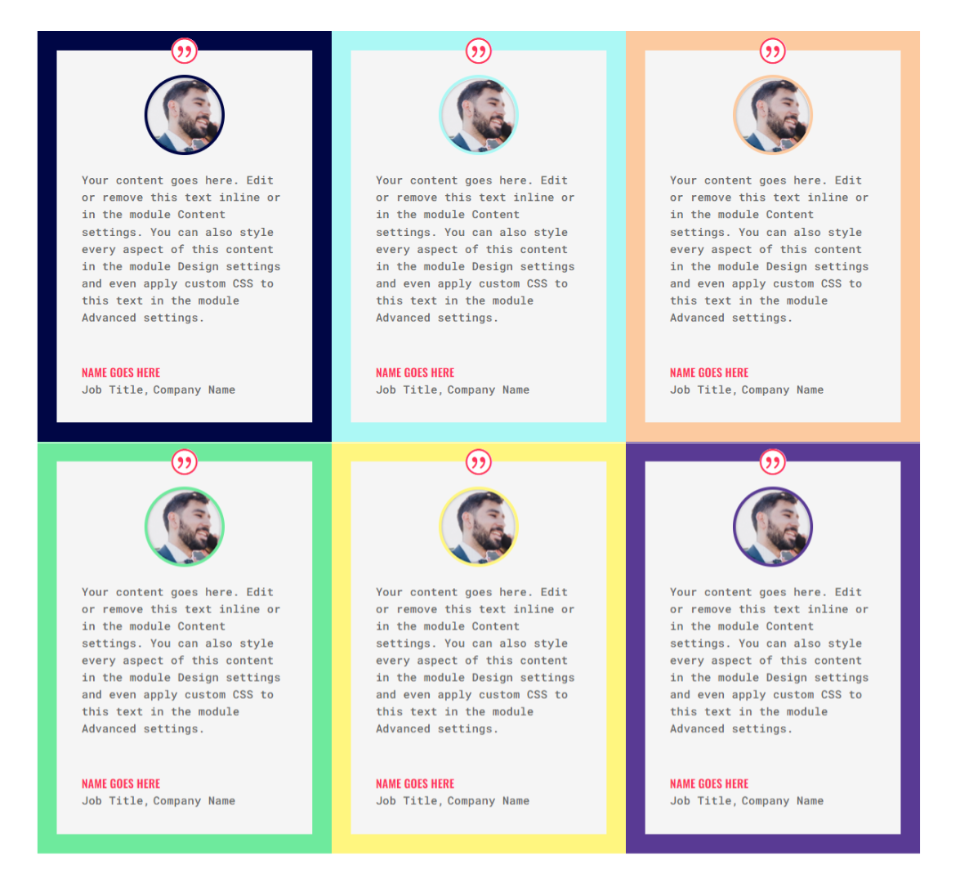
推薦網格佈局結果
這是我們的網格佈局。 如果推薦的大小相同,這將非常有用。

替代推薦佈局結果
這是備用佈局。 它非常適合多種尺寸的內容。

結束的想法
這就是我們對如何使用 Divi 的推薦模塊創建推薦網格佈局的看法。 Divi 的行和模塊設置很好地協同工作,以創建多行和多列計數的網格。 我們在這裡展示的示例可以輕鬆擴展以創建更大的網格。 這些概念也適用於其他類型的 Divi 模塊。
我們希望收到你的來信。 您是否使用我們在這裡討論過的方法創建了一個推薦網格? 請在評論中告訴我們您的體驗。
