如何建立生物連結頁面來分享您的部落格內容
已發表: 2024-04-10您想了解如何為您的 WordPress 部落格建立生物連結頁面嗎? 生物連結頁面可以輕鬆地將社交媒體和其他平台的流量吸引回您的網站。
您可以使用各種第三方平台; 然而,在 WordPress 中建立 WordPress 有一些明顯的優勢(我們將在下面介紹)。
繼續閱讀以了解有關生物頁面中的連結是什麼、為什麼需要連結以及如何建立連結以開始將流量帶回您的網站的更多資訊。
讓我們深入了解一下吧!
生物頁面中的連結是什麼?
生物連結頁面是您網站上具有多個連結的頁面。 這些頁面通常針對行動裝置進行了最佳化,因為它們的主要用途之一是從您的社交媒體設定檔連結到該頁面。
如果您在 Instagram 上待過一段時間,您可能已經看過其中一些頁面。
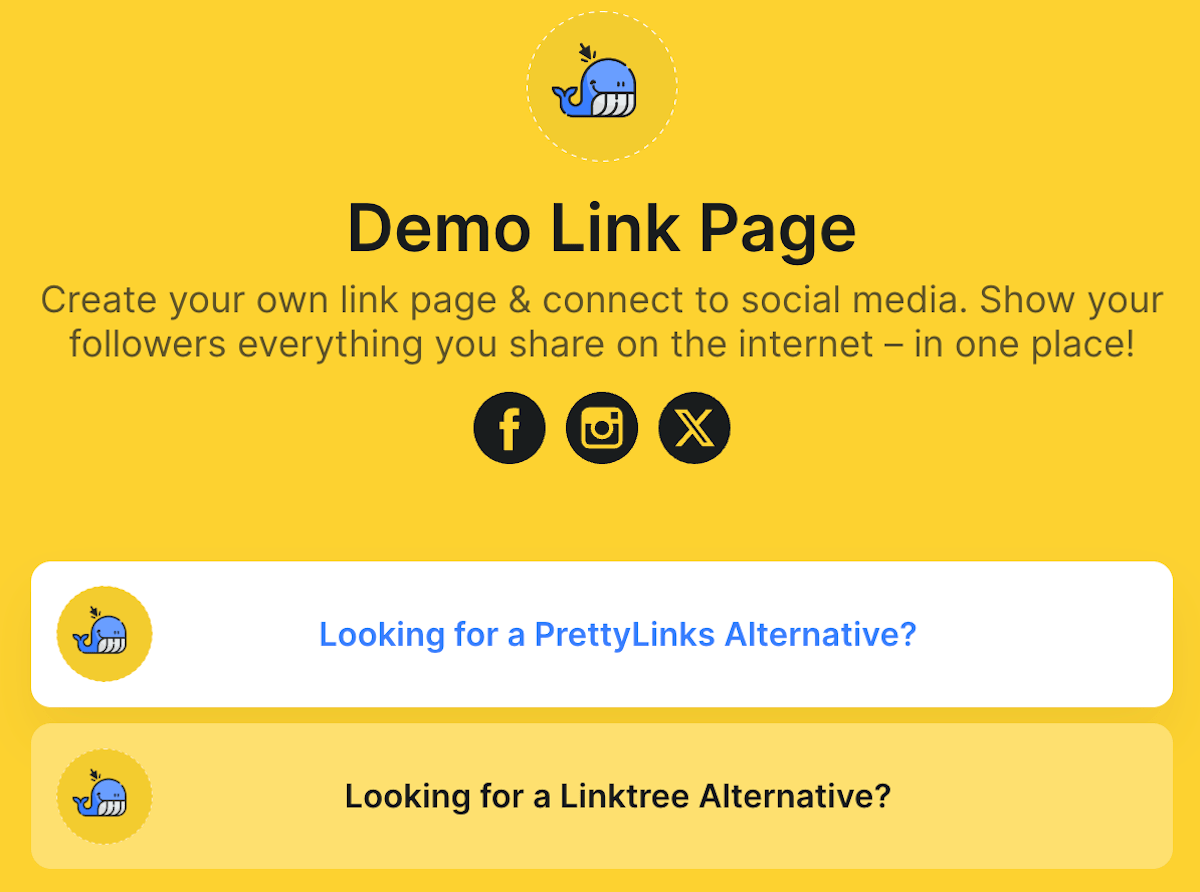
以下是個人簡介頁面中連結的範例:

為什麼在個人簡介頁面中使用連結?
由於社群媒體平台的限制,生物頁面中的連結開始出現。 在幾乎每個平台上,您只能共享一個連結。 但是,如果您想同時連結多個部落格、網站或線上課程怎麼辦?
這就是生物連結頁面的用武之地。
您可以與您想要突出顯示的所有內容共享一個鏈接,而不是局限於單個鏈接。
這為您提供了更多的創作自由,您可以測試連結的放置位置,看看哪個受眾反應最好。
以下是您可以包含的連結類型的一些範例:
- 您最近發布的部落格文章可以獲得更多流量
- 銷售產品的登陸頁面
- 您的線上商店(如果您有 WooCommerce 商店)
- 自訂附屬連結
- 您的電子郵件通訊訂閱頁面
在 Bio 頁面中使用 WordPress 連結的好處
生物連結頁面的最終目標是將流量帶回您的網站、部落格文章和優惠。
以下是網站所有者選擇在 WordPress 中建立此頁面而不是使用第三方工具的一些主要原因。
- 域識別。 透過將其建置為網站上的頁面,您可以使用相同的 URL,而不是其他工具提供的隨機 URL。
- 改善搜尋引擎優化。 由於它是您網站的一部分,因此該頁面將具有來自您的社交資料的反向鏈接,並且可以針對搜尋引擎進行最佳化。
- 減少隱私問題。 分析和用戶資料不會被儲存或與第三方工具或提供者共用。
如何在 WordPress 中建立生物連結頁面來分享您的部落格文章
現在您已經了解了什麼是生物連結頁面以及它們為何重要,讓我們了解如何在 WordPress 中製作您自己的連結頁面。
最簡單的方法是使用 ClickWhale 外掛。 該插件使在個人簡介頁面中建立連結就像拖放一樣簡單。 此外,您還可以完全控制個人簡介頁面的外觀,並存取深入的頁面統計資料。

如果您想測試該插件以更好地了解其功能,請查看免費的現場演示。 您可以使用每個插件功能,就像它在您的網站上一樣。
步驟 1. 安裝並啟動 Bio Link 插件
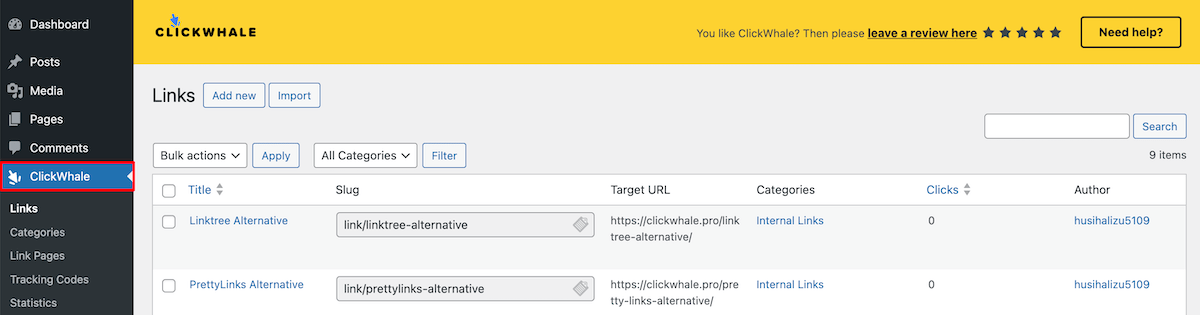
您需要做的第一件事是安裝 ClickWhale 外掛。 安裝並啟用後,請點擊ClickWhale選單選項以顯示外掛程式主頁面。

注意:在本教程中,我們使用 ClickWhale 的專業版。 該外掛程式的免費版本可讓您建立一個簡單的生物連結頁面。 但是,您無法存取強大的自訂選項或自動部落格文章來源。

步驟 2. 建立一個新的生物連結頁面
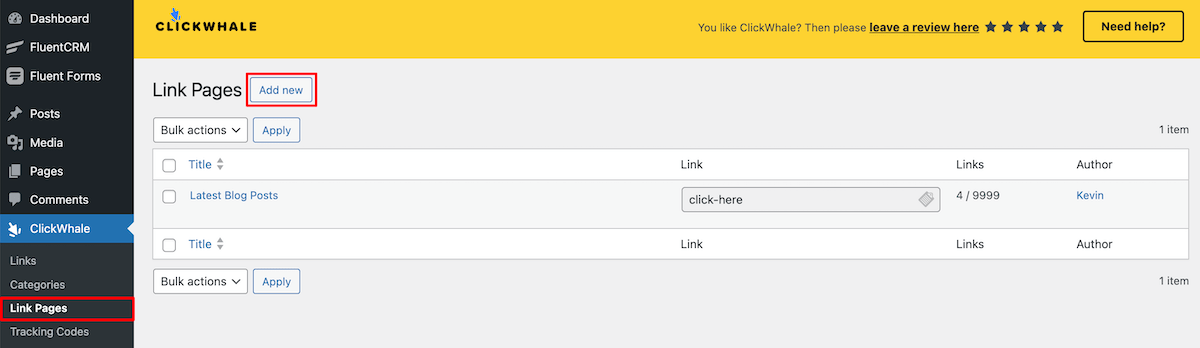
若要建立新的生物連結頁面,請按一下連結頁面功能表選項,然後按一下新增按鈕。

這將帶您進入生物連結頁面自訂畫面。 它包括一個拖放建構器,因此您可以輕鬆建立頁面。
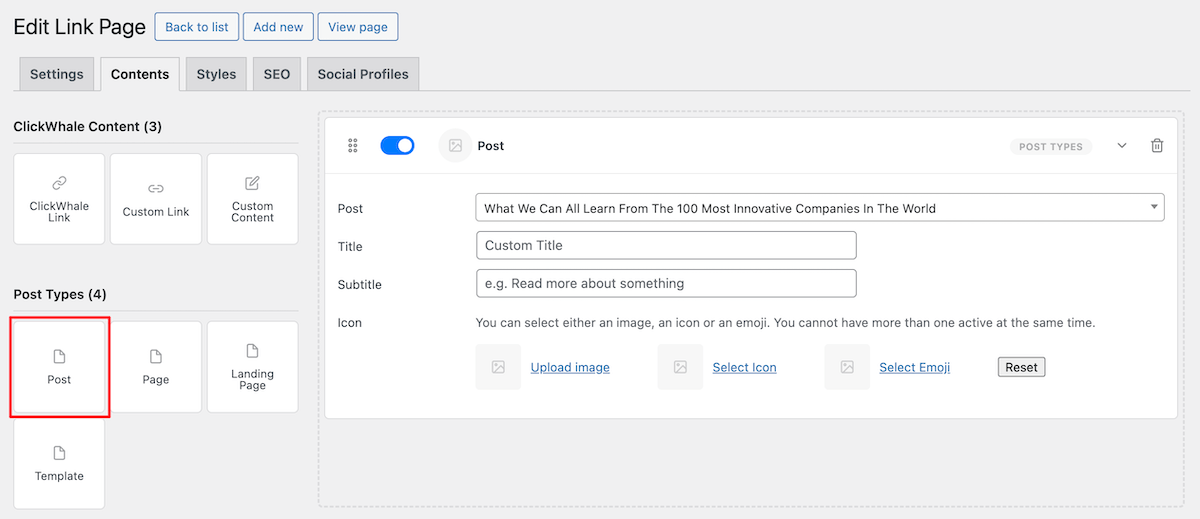
步驟 3. 將部落格文章新增至您的生物連結頁面
我們要做的第一件事就是將Post塊拖到上面。 在這裡,您可以選擇要連結的部落格文章、建立自訂標題、添加副標題以及添加圖像、圖示或表情符號。
如果您想添加其他部落格文章,只需重複此過程即可。

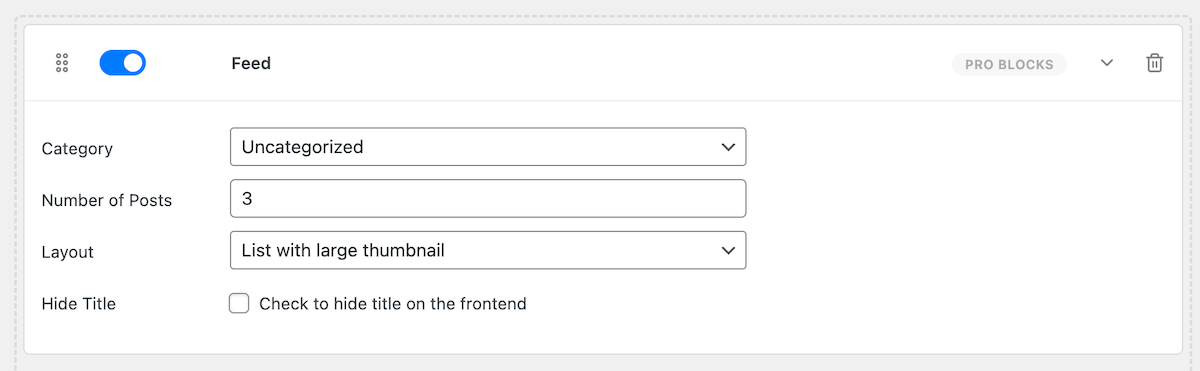
專業版配備了部落格文章提要區塊,將自動顯示您最近的部落格文章。 您可以選擇貼文數量、類別、版面樣式,並選擇顯示或隱藏標題。


除了顯示您想要增加流量的部落格文章之外,您還會發現可以添加許多其他類型的內容,例如:
- 指向您的網站或其他平台的自訂鏈接
- 包含標題、副標題和文字的自訂內容
- 您在網站上建立的頁面和登陸頁
- 其他社交資料的連結(僅限專業版)
新增內容和連結後,請務必點擊頁面底部的「儲存」按鈕。
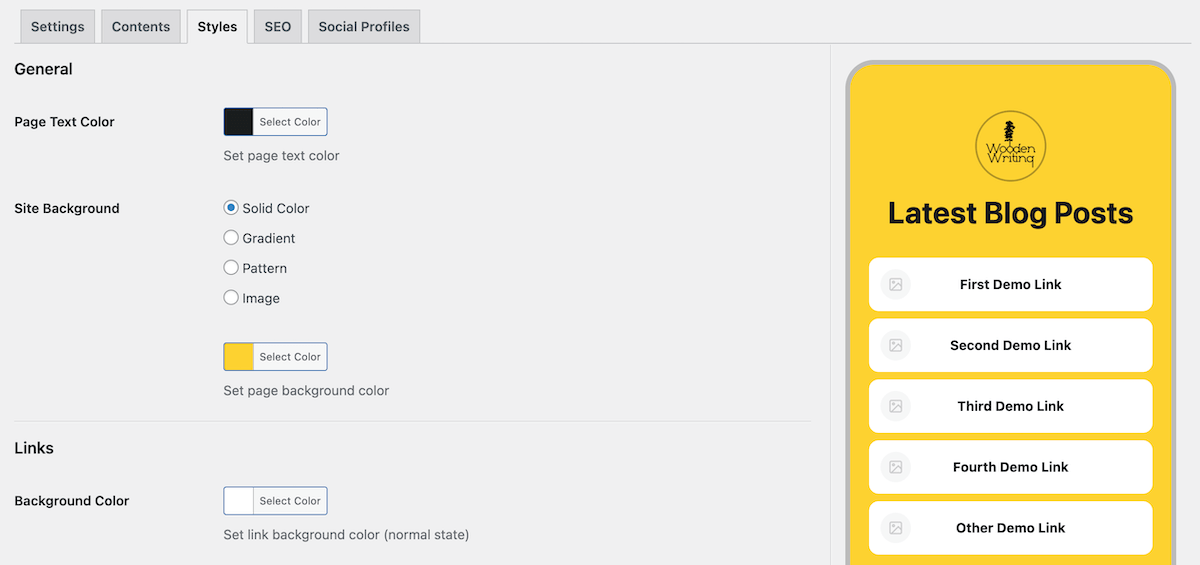
步驟 4. 自訂您的生物連結頁面的外觀
您可以透過點擊「樣式」導覽標籤來自訂個人簡介頁面中連結的外觀。
在此畫面上,您可以自訂個人簡介頁面的外觀,使其更能配合您的品牌。
以下是一些您可以自訂的頁面元素:
- 頁面文字顏色
- 背景顏色
- 連結的顏色
- 連結懸停設置
當您進行更改時,您將在螢幕右側的範例頁面上看到它們即時應用。

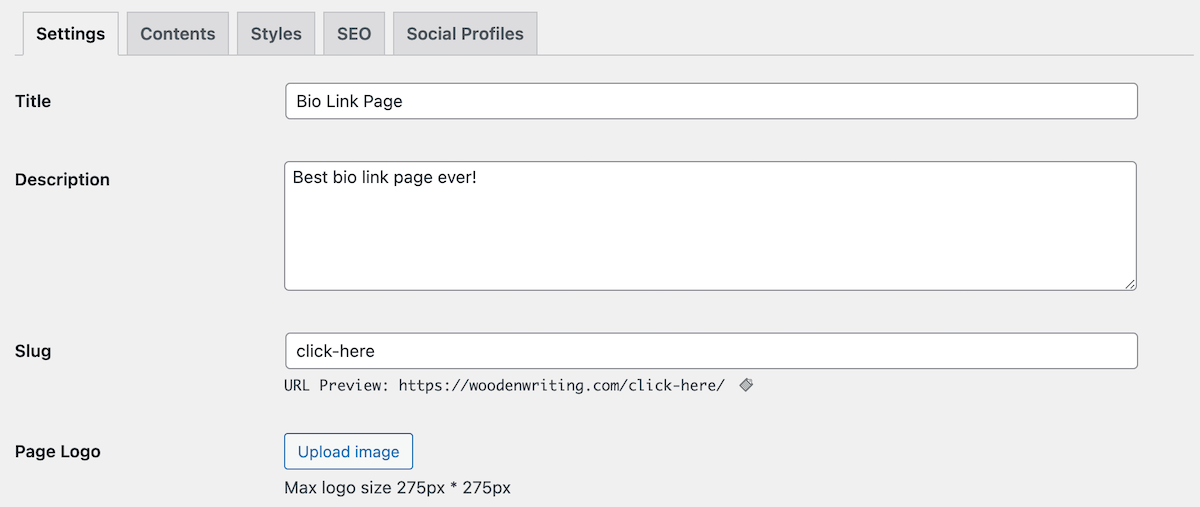
連結頁面設定
點擊「設定」導覽標籤將進入您建立的頁面的常規設定。
在這裡您可以為整個頁面添加一些品牌元素,例如:
- 新增頁面的標題和描述
- 新增自訂 URL slug
- 上傳徽標並選擇徽標樣式
- 新增法律選單(隱私權政策和法律揭露)

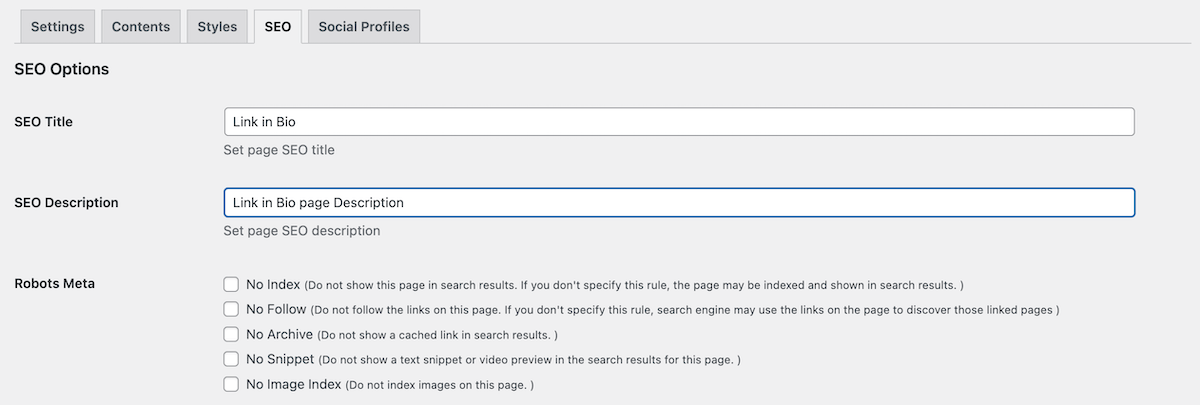
搜尋引擎優化設定
點擊SEO選單標籤將進入該頁面的 SEO 設定。 使用 WordPress 建立個人簡介頁面的一大優點是它還可以排名並獲取搜尋引擎流量。
您可以自訂 SEO 標題、描述和機器人元來控制您想要索引的內容。

在開放圖部分中,您可以為頁面添加開放圖數據,這將有助於您的內容在社交媒體網站上更好地顯示。
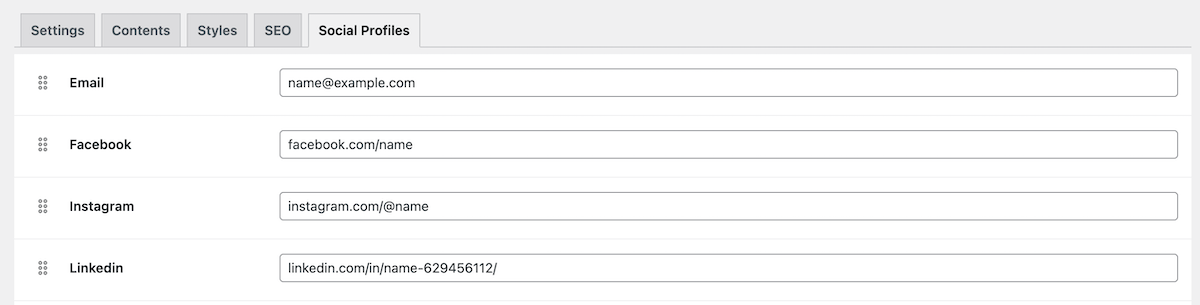
社群媒體資料
最後,您可以添加指向其他社交媒體個人資料的鏈接,以幫助發展這些帳戶並透過他們使用的其他平台與您的追蹤者建立聯繫。

請記住,此區塊僅適用於專業 ClickWhale 外掛程式的使用者。
步驟 5. 添加社交媒體和其他平台的鏈接
自訂連結頁面後,您可以將連結新增至您的社群媒體個人資料以及您想要分享的其他線上位置。
現在,當訪客點擊連結時,他們可以在個人簡介頁面中查看您的連結並決定他們想要採取的操作,而不是被帶到單一頁面。
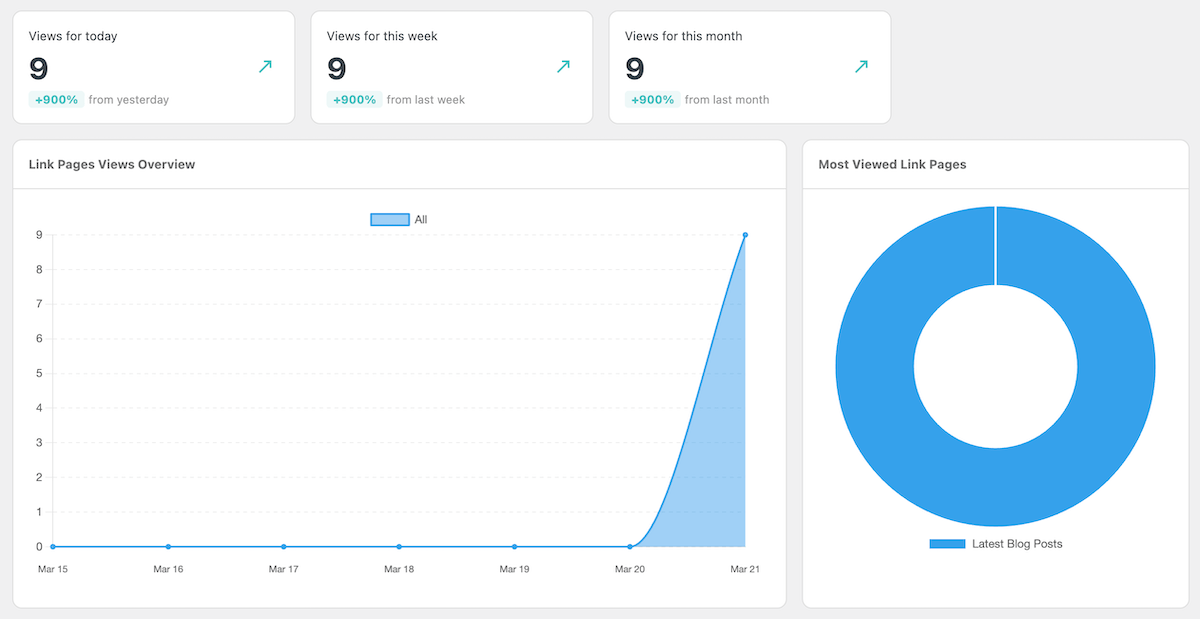
步驟 6. 檢查您的連結簡介頁面統計信息
分享連結並開始獲得流量後,您可以監控頁面統計訊息,其中顯示您的連結被點擊的頻率以及哪些連結最受歡迎。
這將幫助您更好地了解您的受眾以及他們認為最有價值的內容類型,以便您可以改善用戶體驗、轉換甚至銷售。
要存取頁面統計信息,請按一下「統計資料」 ,然後按一下「連結頁面」 。 在這裡,您將看到連結頁面收到的瀏覽量的詳細分類。

就是這樣!
現在,您應該擁有自己的生物連結頁面,可以開始為您的 WordPress 部落格和網站上的其他重要頁面增加流量。
ClickWhale 讓建立生物連結頁面變得非常簡單,只需拖放幾個區塊並使用內建的自訂選項將頁面與您的品牌相匹配。
現在,您可以使用各種第三方工具在個人簡介頁面中建立連結。 但是,使用 ClickWhale 這樣的工具可以讓您在網站上建立頁面,從而獲得 SEO 優勢、消除隱私問題並開始使用您的 URL。
該外掛程式有免費版和高級版,可用於建立您的生物連結頁面。 免費版本可讓您建立一個簡單的個人簡介頁面,您需要在其中手動新增貼文的連結。 高級版本提供自動部落格文章提要、高級自訂選項以及對生物連結頁面的更多控制。

