如何在 WordPress 中啟用用戶註冊? (簡易指南)
已發表: 2022-04-11如果您想在您的網站上建立一個繁榮的真正用戶社區,您必須在 WordPress 中啟用用戶註冊。
畢竟,用戶是任何成功的 WordPress 網站的重要方面。 鼓勵觀眾加入社區的最佳方式是允許他們通過前端註冊。
好消息是 WordPress 提供了允許用戶註冊的默認會員功能。 隨著本文的深入,我們將向您展示如何使用此功能。
現在,讓我們了解為什麼啟用用戶註冊對於 WordPress 網站如此重要。
為什麼要在 WordPress 中啟用用戶註冊?
如果您熟悉 WordPress 中的用戶管理系統,您可能知道站點管理員可以輕鬆地從儀表板創建新用戶。 管理員需要做的就是輸入用戶詳細信息並創建新用戶。

聽起來很簡單吧? 但是,這僅在網站擁有少數用戶時才可行。 管理員可能無法以這種方式創建數千個用戶。
這就是為什麼允許用戶通過您的 WordPress 網站的前端註冊自己如此重要的原因。
在 WordPress 中啟用用戶註冊後,您的用戶將能夠將他們的個人信息填寫到註冊表單中並提交給自己進行註冊。 系統會自動創建一個新用戶,並將他們的數據保存在您的網站上。
它減少了管理員不必要的工作,同時也使用戶管理過程更加方便。
不僅如此,您還可以通過自定義註冊表單向用戶索取所需的任何額外信息。
如果您有興趣學習如何做,請提前閱讀! 我們準備了一份分步指南,介紹如何在 WordPress 中啟用用戶註冊。 此外,您還將學習創建自定義註冊表單,您的用戶將通過該註冊表單進行註冊。
如何在 WordPress 中啟用用戶註冊?
允許用戶註冊您的 WordPress 網站比您想像的要容易。 我們通過下面這個易於理解的教程使其變得更簡單。
因此,請完成每個步驟並跟隨以快速啟用用戶註冊!
1. 允許用戶在您的網站上註冊
首先,您需要以管理員身份登錄您的 WordPress 網站。 訪問 WordPress 儀表板後,導航至Settings >> General 。

在這裡,您可以看到默認情況下關閉的“會員資格”選項。 這意味著用戶還不能在您的網站上註冊自己。 只有管理員有權從後端創建新用戶。
只需勾選任何人都可以註冊選項旁邊的複選框,然後單擊 WordPress設置頁面末尾的保存更改按鈕。 現在,您的用戶可以通過前端註冊表輕鬆註冊。
但是您將在您的網站上使用的註冊表單呢? 好吧,WordPress 已經附帶了一個您可以使用的默認註冊表單。 但是,它帶有有限的表單字段和功能,只能通過編碼進行自定義。

這就是為什麼您最好使用自定義字段創建新的自定義註冊表單。 在下一步中了解如何執行此操作!
2.安裝並激活用戶註冊插件
毫無疑問,在構建 WordPress 註冊表單時,我們的首選是用戶註冊插件。 這個具有拖放表單構建器界面的初學者友好工具可讓您輕鬆創建無限的自定義註冊表單。

除了流暢的構建體驗之外,您還可以獲得智能用戶管理工具。 例如,您可以通過表單分配用戶角色、限制用戶訪問、通過單獨的儀表板監控用戶註冊等。
鑑於其所有一流的功能,我們將使用這個流行的插件在本指南中創建自定義註冊表單。
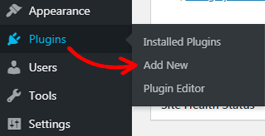
因此,首先,您需要在您的站點上安裝並激活該插件。 為此,在您的 WordPress 儀表板中打開插件 >> 添加新的。

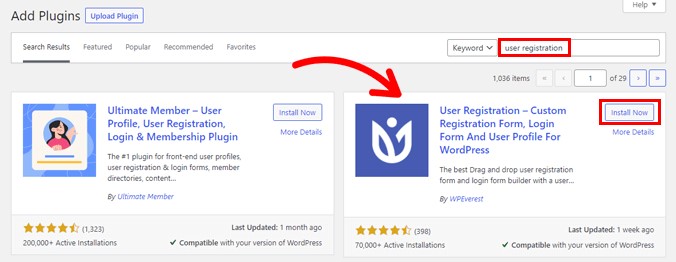
在搜索欄中搜索用戶註冊插件,它會顯示在結果中。 現在,單擊立即安裝按鈕開始安裝過程。

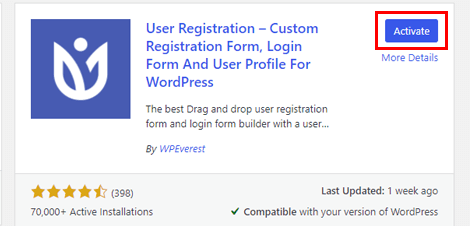
確保在安裝後也激活插件。

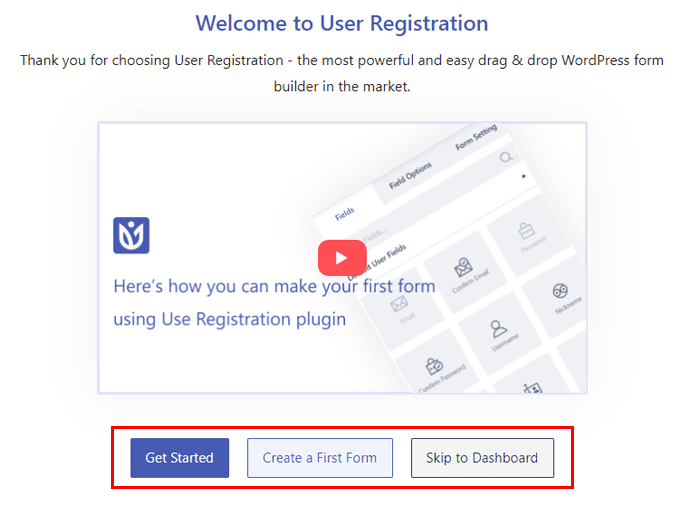
安裝完成後,您會看到一個歡迎頁面。 從這裡,您可以開始使用插件設置或通過單擊“創建第一個表單”按鈕直接跳轉到表單構建器。 否則,請按跳到儀表板以打開您網站的管理儀表板。

現在,讓我們看一下設置過程。 只需按“開始”按鈕即可開始。
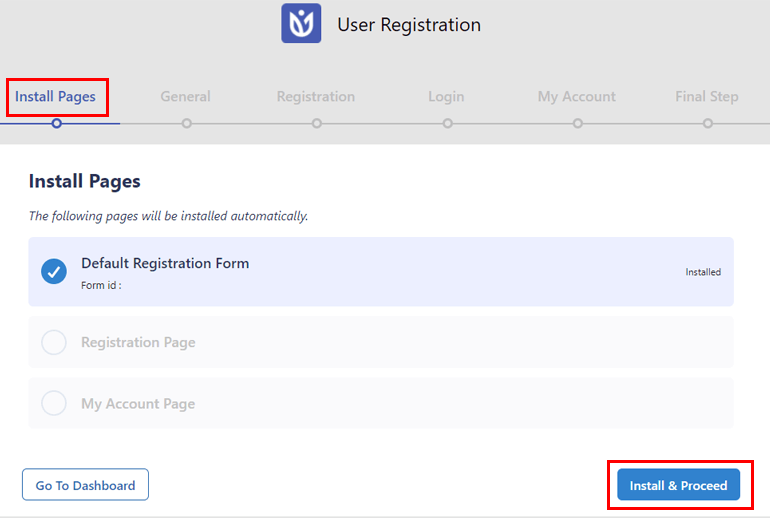
您將首先到達安裝頁面步驟。 該插件會自動在您的網站上安裝內置的默認註冊表單。 點擊安裝並繼續按鈕後,註冊頁面和我的帳戶頁面也將被安裝。

您可以在儀表板的“頁面”選項卡中找到這些頁面。 這意味著您無需從頭開始創建用戶個人資料頁面和註冊頁面; 您可以改用這些示例頁面。
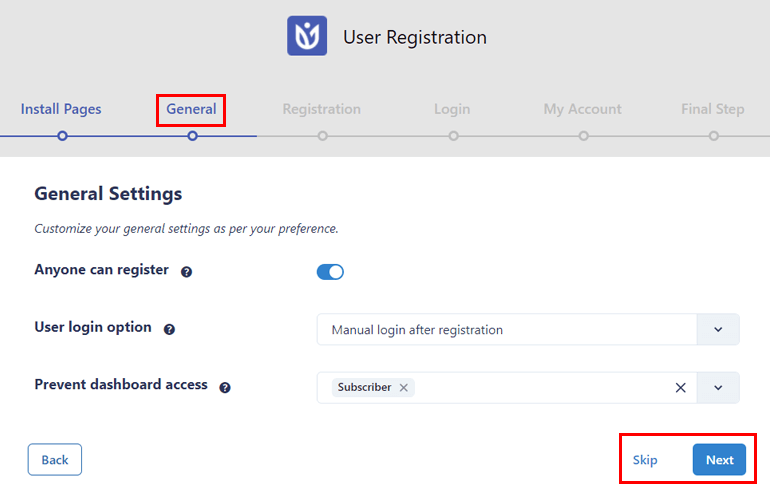
安裝完成後,點擊下一步進入常規選項。 如您所見,任何人都可以註冊選項默認啟用。 保持此狀態以啟用您將使用用戶註冊創建的前端表單的用戶註冊。

完成“常規”選項後,單擊“下一步” 。 同樣,配置Registration 、 Login和My Account的其餘設置以繼續進行最後一步。


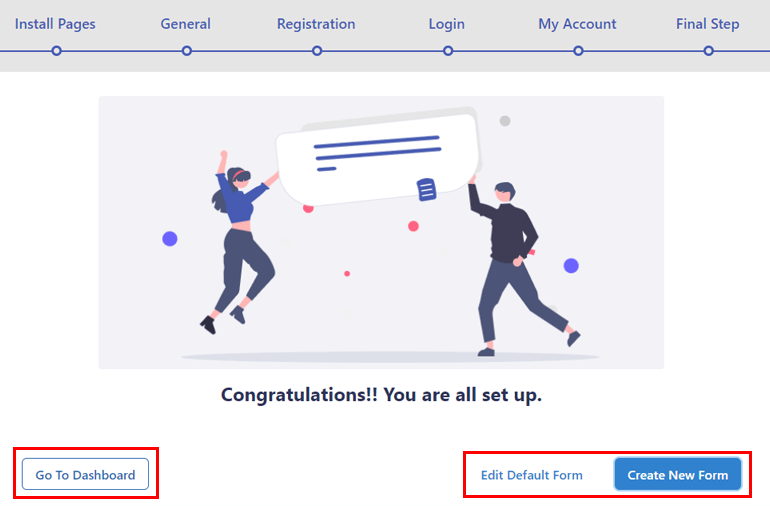
從這裡,您可以轉到儀表板、編輯默認表單或創建新表單。 我們將在接下來的步驟中學習如何創建一個新表單。
3. 創建一個新的自定義註冊表單
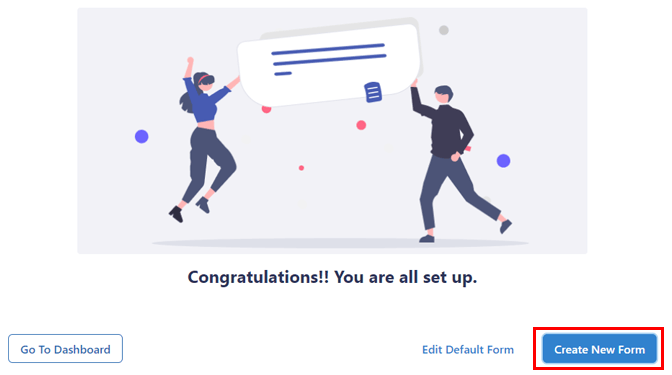
您現在已完全具備創建新的自定義用戶註冊表單的能力。 只需在設置過程的最後一步中單擊創建新表單。

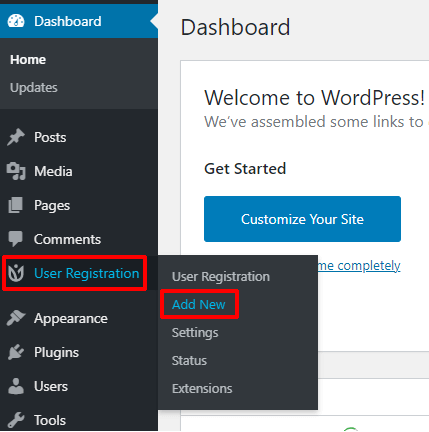
如果您已經退出設置頁面,您可以打開User Registration >> Add New 。

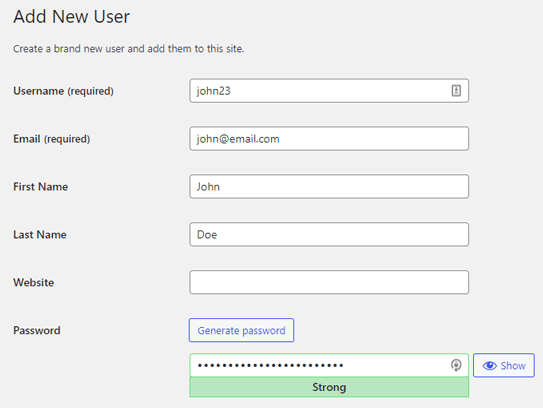
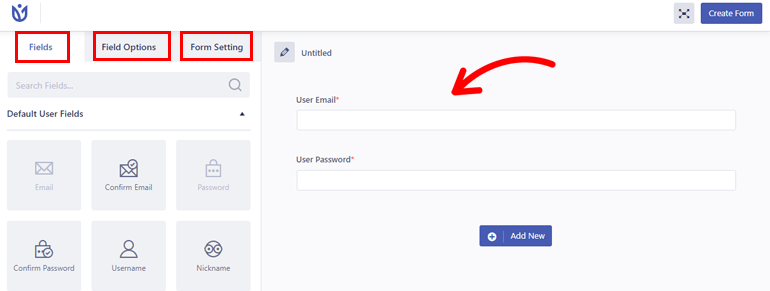
這會將您帶到表單構建器,如下所示:

如您所見,所有可用的Fields 、它們的Field Options和Form Setting都整齊地放置在左側。 在右側,您會找到包含兩個字段的實際表單:用戶電子郵件和用戶密碼。
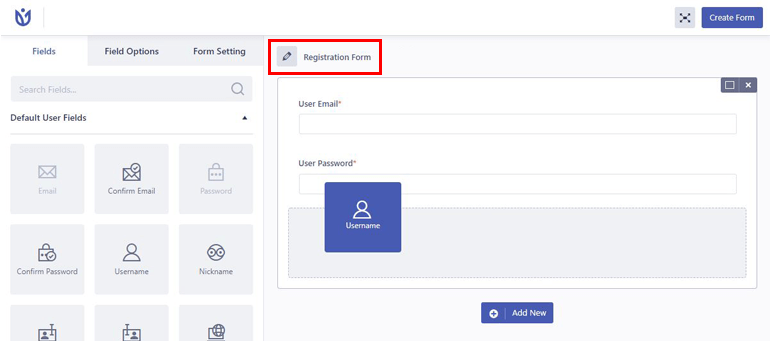
首先為表格命名,例如註冊表。

現在,您所要做的就是將您需要的任何字段從左側拖放到右側的表單中。
在免費版本中,您可以從Default User Fields和Extra Fields中進行選擇。 如果您需要更多字段,例如Advanced Fields和WooCommerce Fields ,則必須購買插件的高級版本。
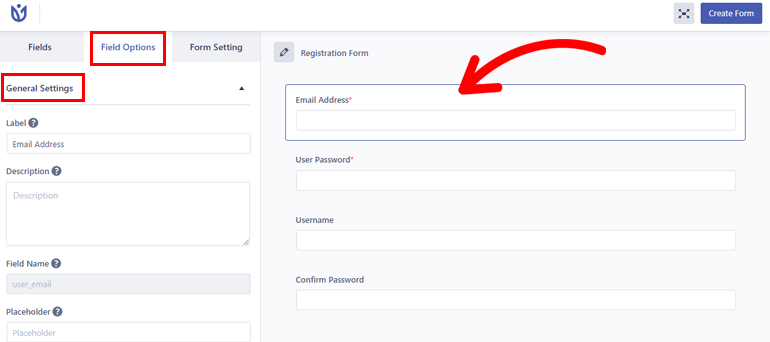
添加必填字段後,是時候自定義它們了。 只需單擊您要編輯的字段,其字段選項將在左側打開。
您會注意到,當您向下滾動時,這些選項被分類為“常規”和“高級”。 在General Settings中,您可以更改字段Label 、 Placeholder 、 Description等。

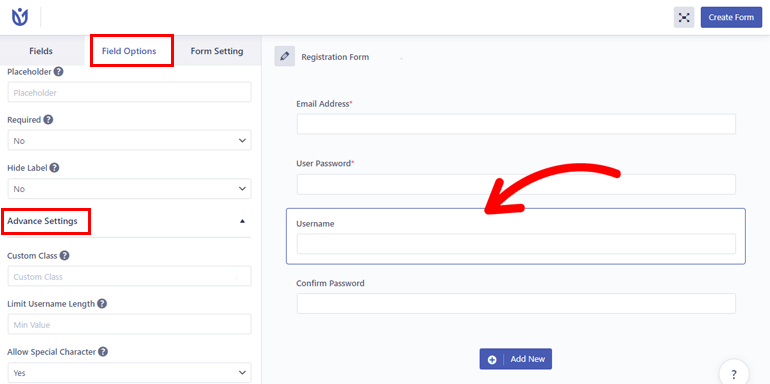
同樣,高級設置允許您將自定義 CSS 添加到該字段。 根據字段,您將獲得更多選項,例如限制用戶名字段的用戶名長度。

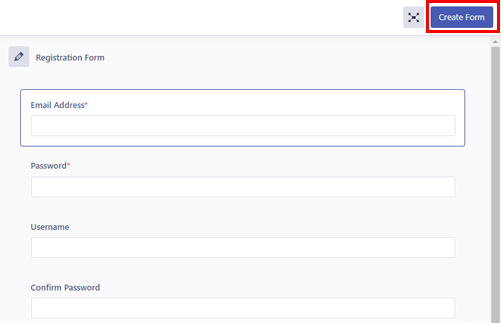
繼續編輯所有字段並點擊表單構建器頂部的創建表單。

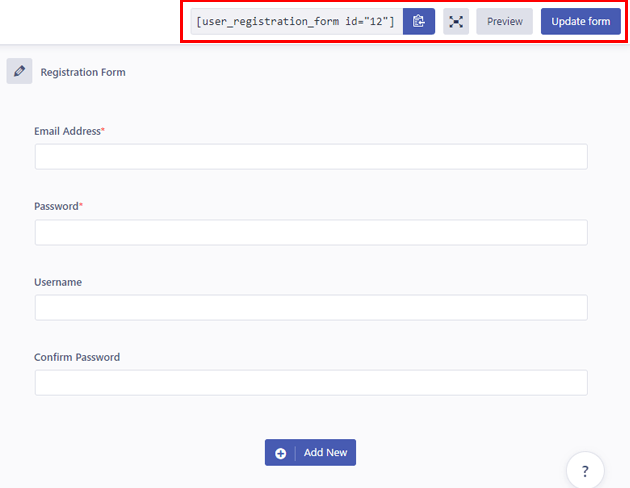
現在,您將在表單構建器頂部看到表單簡碼以及“預覽”按鈕。

同樣,您始終可以進行更多自定義並單擊“更新表單”按鈕以保存更改。
4.配置註冊表設置
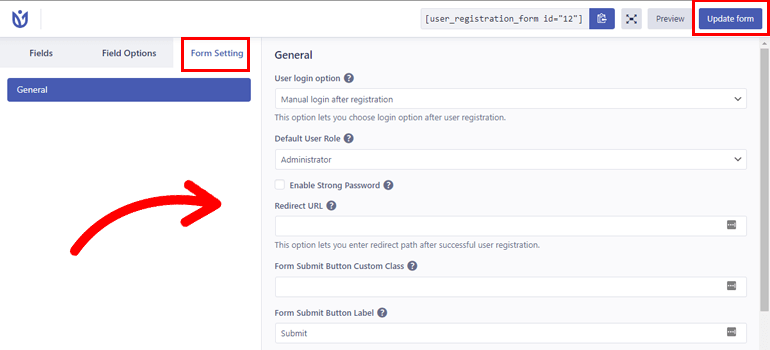
接下來是註冊表單設置配置。 您可以從表單構建器的表單設置選項卡中設置各個註冊表單的設置。

在這裡,您將能夠設置用戶登錄選項、選擇默認用戶角色以及更改表單模板。 此外,您可以啟用 reCaptcha 保護、更改成功消息位置以及設置自定義成功消息文本。
完全自定義註冊表單後,您可以像以前一樣單擊更新表單按鈕。
這樣,註冊表單就可以顯示在您的網站上。
5. 將註冊表單放在您的網站上
正如我們在一開始提到的那樣,在 WordPress 中啟用用戶註冊是不夠的。 在您的網站前端準備好註冊表以讓用戶通過該表單進行註冊也很重要。
我們已經在前面的步驟中創建了自定義註冊表單。 剩下要做的就是在您的網站上顯示表單。
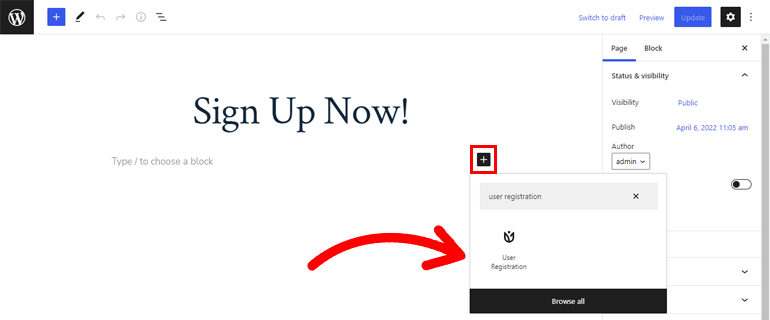
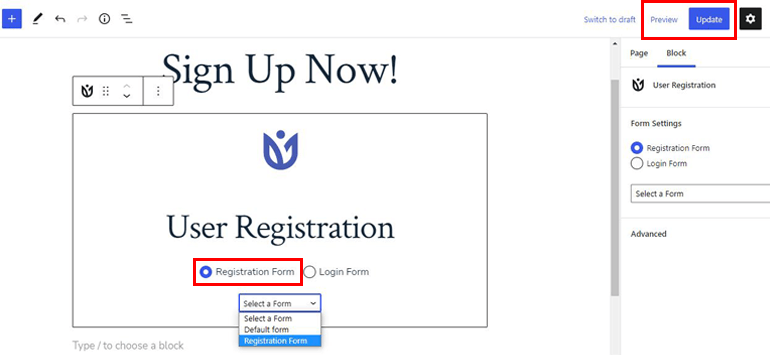
只需打開要在其中顯示表單的頁面或帖子,您就會被帶到塊編輯器。 在這裡,單擊塊插入器 (+) 並添加一個用戶註冊塊。

然後,選擇註冊表單單選按鈕並從下拉列表中選擇您剛剛創建的註冊表單。

最後,按編輯器頂部的更新以保存表單。 您甚至可以使用“預覽”按鈕預覽表單的外觀。
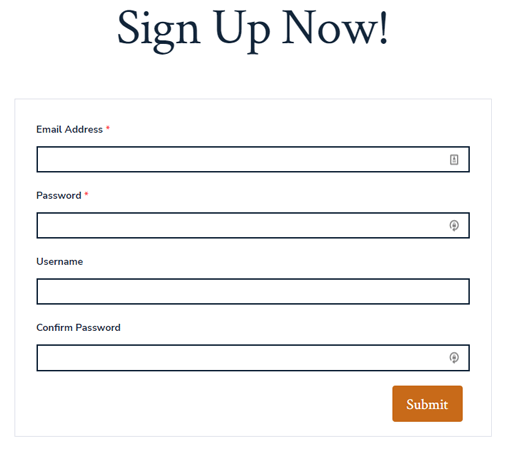
現在,此頁面或帖子將在前端顯示註冊表單,用戶可以通過該註冊表單進行註冊。

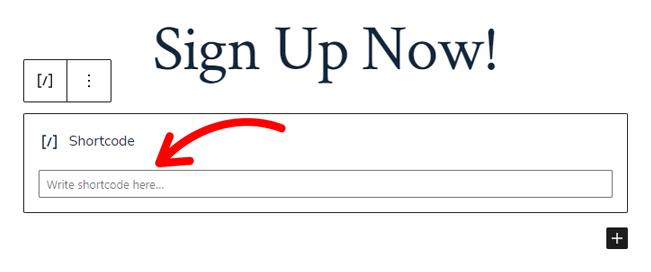
或者,您可以將簡碼塊添加到頁面或發布,而不是用戶註冊塊。

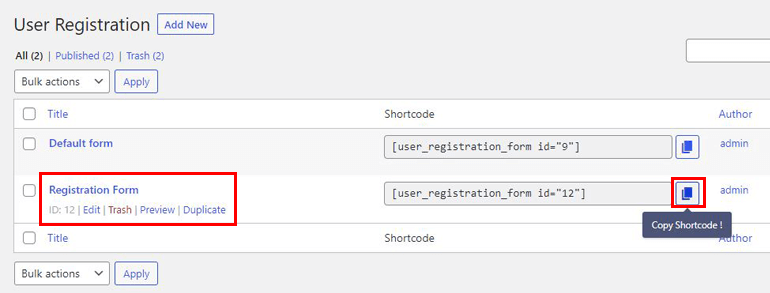
然後,從用戶註冊選項卡複製表單簡碼並將其粘貼到簡碼塊中。

您的註冊表單將同樣顯示在您的網站上。
包起來
在您的 WordPress 網站上啟用用戶註冊是一個明智的想法,這樣管理員就不必從儀表板創建新用戶。
使用 WordPress 提供的默認會員功能非常簡單。 將此與用戶註冊的自定義前端註冊表單相結合,您的用戶將能夠立即註冊自己。
但是,這並不是用戶註冊所能做的全部。 該插件可讓您阻止核心登錄並用自定義登錄表單替換默認登錄表單。 除此之外,您還可以啟用強密碼並在註冊表單中打開管理員批准。
如果您擁有 WooCommerce 商店,用戶註冊完全可以創建自定義 WooCommerce 註冊表單。 所以,試試這個插件,把你的網站提升到一個全新的水平。
此外,請訪問我們的博客以閱讀有關用戶註冊插件的更多文章。 並在 Facebook 和 Twitter 上關注我們,隨時了解新帖子。
