如何創建自己的 Elementor WooCommerce 商店頁面
已發表: 2022-05-05在網絡世界中,您可以立即成為店主。 您需要開始的只是一個互聯網連接、一台筆記本電腦和一個有利可圖的商業理念。 您甚至不需要有形的產品——您可以出售創意! 笑話不談——即使您沒有任何技術知識,您也可以很容易地建立一個令人驚嘆的網上商店。 您可以從選擇優質的 WooCommerce 主題開始,因為特定於利基的主題通常包括您的商店需要的許多實用和有用的功能,然後繼續制定商業計劃!
您可以使用許多很棒的元素來使您的網上商店更加成功,並且擁有一個定制的 Elementor WooCommerce 商店頁面是必不可少的。
在本文中,我們將向您展示如何輕鬆創建自己的漂亮 Elementor WooCommerce 商店頁面。 請繼續關注以了解更多信息:
- WooCommerce 商店頁面
- 為您的 WooCommerce 商店頁面使用 Qi 插件小部件
我們非常清楚,創建網上商店包括用戶獲得所有產品相關信息所必需的特定元素。 每個商店都會有以某種方式展示一個產品或一組產品的頁面,而這些精心設計的頁面會讓您離成功的網店更近一步。 對商店很重要的其他頁面是包含有關交貨、付款、公司、購物車頁面等信息的頁面。
在這裡,我們將處理顯示商店中可用產品列表的頁面,我們將幫助您像專業人士一樣創建它們。
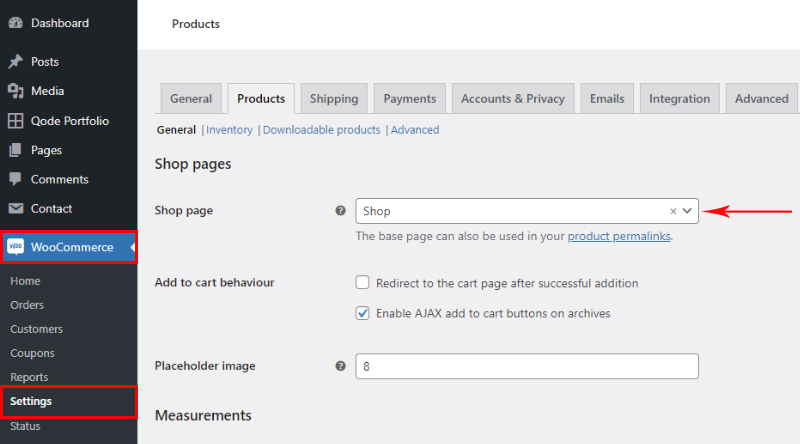
Elementor WooCommerce 商店頁面是一個存檔頁面,其中顯示了一個商店的所有產品。 您可以使用 WooCommerce 插件輕鬆創建此頁面。 將產品添加到您的網站後,您需要打開沒有任何內容的頁面,並在 WooCommerce 設置中指示該頁面是您的商店頁面。

我們用這種方式得到了什麼? 我們已通知 WooCommerce,我們已將此頁面專用於所有產品的存檔頁面,WooCommerce 將相應地顯示它們。 至於該頁面上產品的樣式,很大程度上取決於您選擇的主題。 如果主題適合商店,您可以期待它立即看起來不錯,並且可能有一些過濾器。 但是,如果沒有辦法使用免費的 Elementor 編輯 WooCommerce 商店頁面。
但是,如果不是一切都是完美的,如果某些事情需要修復怎麼辦? 這給那些不知道如何編輯代碼本身的人帶來了問題。 當然,我們有一個解決方案。 如果出於任何原因您認為下面的默認頁面不合適,我們將向您展示如何自定義它。
Qi 商店小部件作為 Elementor 的 Qi 插件的一部分是時尚的小部件,與您的網站風格完美融合,因為它們會根據您默認使用的主題進行調整。 但是,它們還提供了大量自定義選項,因此您可以根據自己的意願進一步設計它們。
要創建所需的商店頁面,您需要:
- 輸入所需的產品(當然,如有必要,它們的類別和標籤)
- 為您安裝了免費的 Elementor 頁面構建器
- 安裝適用於 Elementor 的 Qi 插件(我們將向您展示您可以免費做什麼以及使用高級小部件可以獲得什麼)。
現在,讓我們解釋一下。 當然,你不能製作沒有產品的商店頁面,所以這是第一步。 至於 Qi Addons,我們選擇它有幾個原因。 第一個是它有一個用於創建產品列表的小部件,第二個是它還提供了許多其他有用的小部件,您可以在您的站點上使用它們。
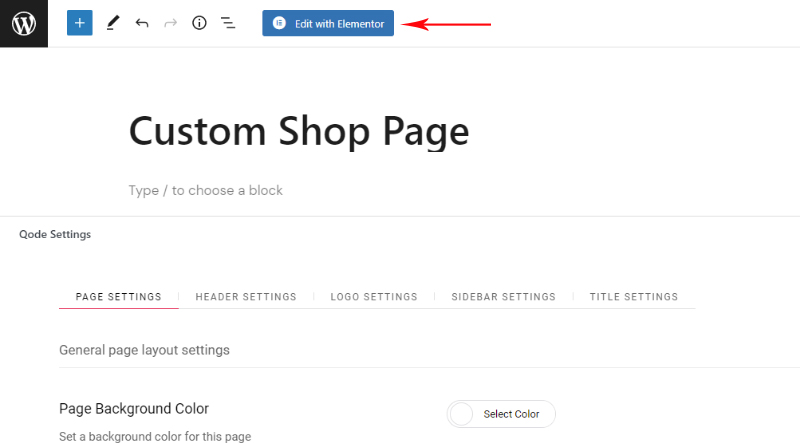
我們將首先創建一個新頁面。 例如,我的將被稱為自定義商店頁面,但您可以簡單地將其稱為Shop 。
它像其他任何東西一樣添加。 我輸入頁面名稱,保存並轉到Edit with Elementor 。 當然,根據主題,在從 Block 編輯器切換到 Elementor 之前,您可以對頁面本身進行基本設置。 在示例中,我使用Qi 主題,這通常是我的選擇,因為它包含站點各個部分的大量設置,這對我來說意義重大,因為我不必更改代碼並且我有很多選擇用於樣式化網站的各個部分。

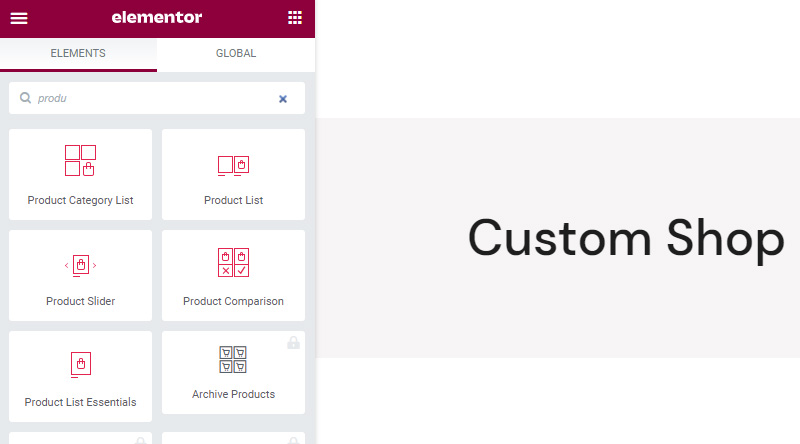
當您進入 Elementor 時,首先要做的是通過在搜索字段中輸入“搜索”來查找產品小部件。 您將通過其固有的紅色圖標識別 Qi 小部件。
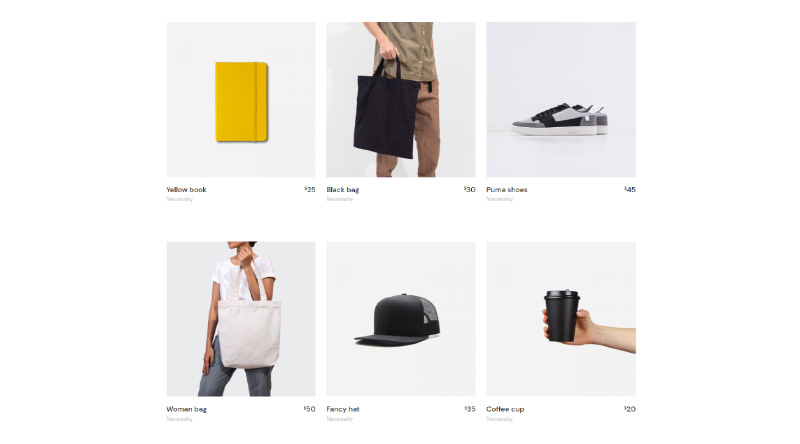
也許對我們來說最重要的是產品列表,它允許我們顯示產品列表——所有產品或根據給定標準選擇的產品。 這是一個免費的小部件。
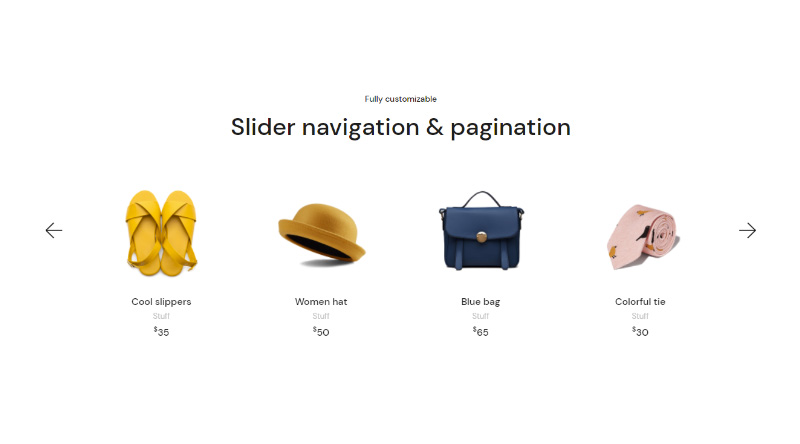
讓我們不要忘記其他人。 產品類別列表用於顯示我們商店的類別,它也是免費的。 產品滑塊小部件提供了一種使用滑塊顯示產品的有趣方式,它也是免費的。 產品比較幫助我們顯示選定的產品並比較它們的功能——這是一個高級小部件。 如果您使用 Qi 主題,您還將擁有Product List Essentials ,它提供了一種顯示某些主題演示的產品列表的方式,因此我們不會關注它。

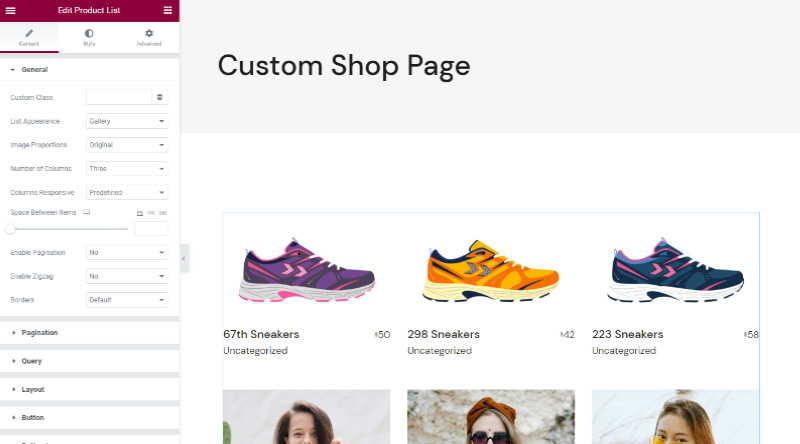
正如我所說,產品列表對我來說是最重要的小部件,我正在將其添加到頁面中。

如您所知,當您在頁面上添加小部件時,您會在左側找到其設置,在右側,您可以實時看到小部件在您的頁面上的外觀。

常規和样式選項卡鏈接到小部件本身,而高級選項卡位於 Elementor 的選項卡設置中,如果您曾經將小部件添加到頁面,您已經很熟悉了。 在任何情況下,Elementor 都非常易於使用,您不需要特別的解釋,特別是對於這個一切都直觀且易於導航的小部件。
為什麼我們喜歡 Qi Addons 小部件? 因為我們可以自己確定我們希望列表有多少列,所以我們可以自己管理項目之間的空間。 我們可以確定圖片的大小,我們可以選擇頁面上有多少產品,我們是否會使用分頁,如果我們有多個產品頁面,我們可以選擇哪種類型。 Qi 詳細介紹了字體選擇和懸停設置。 列表有多種佈局。 我們也可以只顯示某個類別的產品,標籤,作者和不同的顯示標準可用。 使用 Qi,添加小部件通常會變成一個快樂的、創造性的過程,我們相信您一定會好奇地探索它自帶的豐富選項。
乍一看樣式選項卡,您會驚訝於設置的詳細程度。 您將看到風格化被劃分為更易於導航的類別。

其他小部件的使用方式幾乎相同。 隨意玩耍和試驗,因為您所做的所有更改都將實時可見,並且您可以輕鬆撤消任何動作。
如果您想知道如何設置您的列表樣式,您可以隨時在小部件的登錄頁面上與作者一起尋找靈感,但還是要玩。

Slider 小部件也可以是您商店頁面的一個很好的補充。 它可以使頁面看起來更具動態性和交互性,一個移動的元素總是吸引用戶的注意力,尤其是當他可以與之交互時。

產品列表小部件和產品滑塊小部件的組合可能非常有趣。
此外,我喜歡在商店頁面和其他頁面上使用的另一個小部件是Product Category List 。 它以一種有趣的方式顯示某些類別,並幫助用戶找到他們感興趣的一組產品。

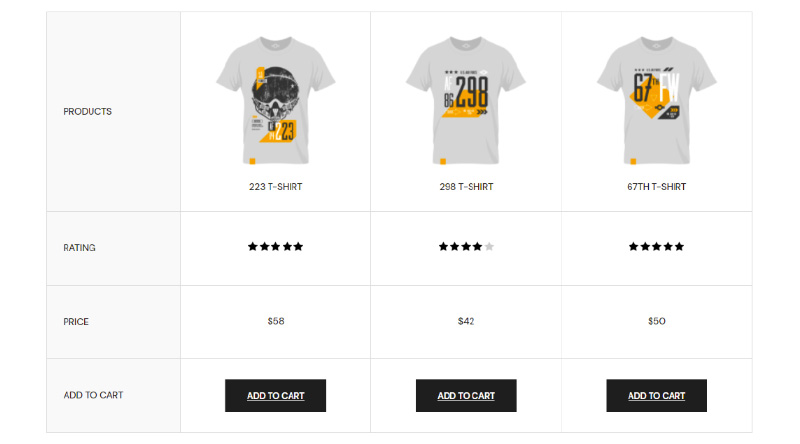
產品比較小部件也非常有趣和有用,尤其是因為現在的購物者喜歡就購物做出明智的決定,並且喜歡比較產品以確保他們做出最佳選擇。 添加 WooCommerce 產品比較也非常容易,無需任何特殊的技術或編碼知識即可完成。

綜上所述
如您所見,創建 Elementor WooCommerce 商店頁面不是火箭科學,您可以自己完成所有工作。 您還可以輕鬆學習如何編輯 WooCommerce 商店頁面,並對其進行調整以完美滿足您的需求。 如果您對本文的主題有任何疑問,請隨時在評論部分與我們聯繫。 我們期待聽到您使用 Qi Addons for Elementor 的體驗!
我們希望這篇文章對您有所幫助。 如果您喜歡它,請隨時查看其中的一些文章!
- 大多數客戶友好的 Elementor WooCommerce 主題
- 電子書 WordPress 主題以增加在線銷售
- 什麼是最佳 Woocommerce SEO 實踐?
