使用 CSS 自定義 WordPress 主題
已發表: 2023-02-12主題是 WordPress 最大的賣點之一。 正確的主題可以使您的網站真正脫穎而出。 但是,您通常希望對所使用的任何主題至少進行一些自定義更改,以使一切都恰到好處。
在大多數情況下,您需要使用層疊樣式表 (CSS) 來自定義主題的樣式。 使用 WordPress,您可以通過多種方式執行此操作。 即使您沒有任何處理代碼的經驗,您也可以輕鬆地將自己的 CSS 調整添加到 WordPress 主題。
在本指南中,我們將介紹三種可用於在 WordPress 中添加和編輯自定義 CSS 的方法。 我們將引導您完成整個過程,並討論何時適合使用每種技術。 讓我們開始吧!
使用主題定制器添加自定義 CSS
經驗水平:初級
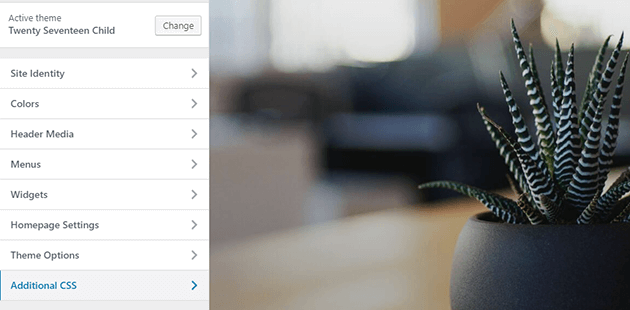
WordPress Customizer 使您能夠更改網站的設計,並實時預覽它們。 要訪問它,請登錄到您的 WordPress 儀表板並導航至“外觀”>“自定義”選項卡:

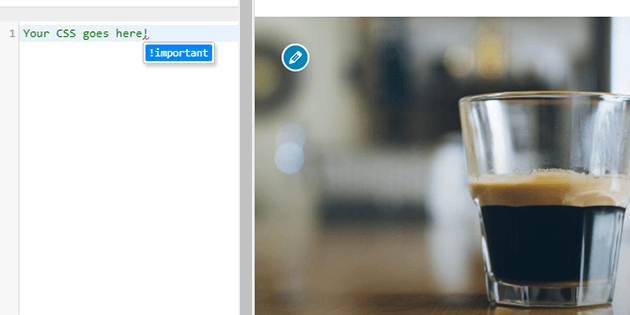
您可以在這裡使用很多設置。 但是,現在尋找Additional CSS選項卡。 單擊它後,將打開一個新部分,其中包含一個可以添加自定義 CSS 的字段:

如果您是 CSS 新手,您可以在官方 Codex 中閱讀更多關於如何將它與 WordPress 一起使用的信息。 還有很多關於 CSS 基礎知識的其他優秀資源,我們建議您查看其中的一些資源。
CSS 可能會變得有點複雜,但只要了解基礎知識,您就可以完成很多工作。 使用 WordPress Customizer 的好處在於,它使您能夠立即預覽使用 CSS 所做的任何更改。 這意味著這種方法非常適合學習 CSS 的工作原理。
注意:如果您更改主題,您使用定制器所做的更改將不會保留。 另外,更新您當前的主題可能會破壞您的自定義 CSS。 因此,如果您打算進行大量更改或中間主題選項,我們不推薦這種方法。
使用插件添加自定義 CSS
經驗水平:初級到中級
上述方法效果很好,但您可以通過使用插件來擴展您的選項。 在以下部分中,我們將探索三個插件,使您能夠自定義 WordPress 主題。
注意:使用插件編輯 WordPress CSS 的經驗水平取決於您使用的工具。 我們建議對它們進行全面測試,看看哪個感覺最舒服。
高級 CSS 編輯器

如果您喜歡使用 WordPress Customizer,但希望它提供更多選項,那麼這個插件值得一看。 使用高級 CSS 編輯器,您將能夠為台式機、手機和平板電腦添加自定義 CSS。 這樣,您就可以微調您的網站在每種設備上的顯示方式。
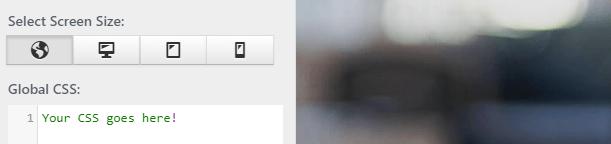
安裝 WordPress 插件後,導航到儀表板中的外觀 > 定制器選項卡。 您應該會看到一個新的Advanced CSS Editor選項,為每種類型的設備提供多個編輯器的訪問權限:

您所要做的就是添加所需的自定義 CSS,進行測試以確保其正常工作,然後將更改保存到您的主題中。
優點:
- 您可以完全控制您的網站在所有設備上的外觀。
- 您仍然可以通過定制器編輯您的主題。
缺點:
- 為多種類型的設備添加自定義 CSS 可能需要大量工作。
平均評分: 4.5/5
注意:此插件還包括一個選項來縮小您的 CSS,這有助於減少您網站的加載時間。
模塊化自定義 CSS

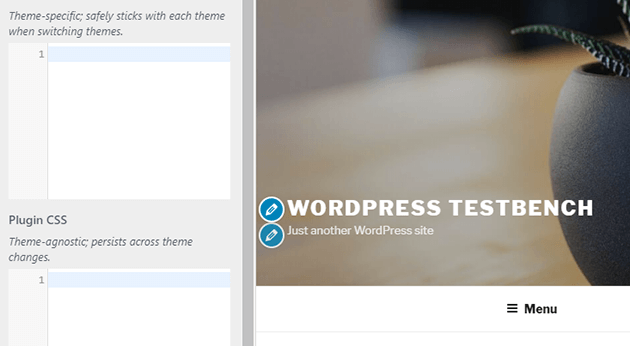
模塊化自定義 CSS 使您能夠通過 WordPress 自定義程序將 CSS 添加到您的主題。 但是,它還為默認的 CSS 編輯器添加了一些非常受歡迎的功能。 更具體地說,這個插件可以讓你為單個主題創建自定義 CSS,並進行全局更改,在你設置的任何主題中持續存在:


要訪問這些字段,您需要返回到外觀 > 定製程序 > 附加 CSS部分。 到達那里後,您就可以開始進行更改。
優點:
- 您可以僅為特定主題添加自定義 CSS,並且即使您切換主題,所做的更改也會持續存在。
缺點:
- “全局”CSS 可能無法與每個主題完美搭配,因此在切換到新主題時需要小心。
平均評分: 5/5
網站來源 CSS

SiteOrigin CSS 與我們目前討論的插件不同。 它沒有向定制器添加新功能,而是提供了一個獨立的 WordPress CSS 編輯器。 安裝插件後,您可以通過導航到“外觀”>“自定義 CSS”選項卡來訪問這個新編輯器:

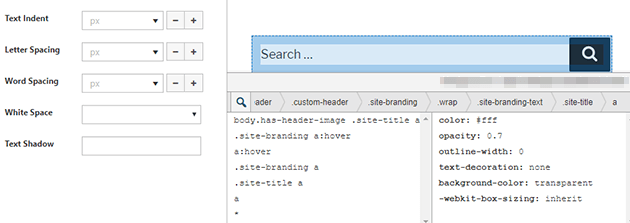
乍一看,這個 CSS 編輯器並沒有什麼特別之處。 但是,如果您單擊眼睛圖標,您將啟動一個可視化編輯器。 在這裡,您可以單擊主題的任何元素並使用 CSS 輕鬆編輯它:

SiteOrigin CSS 插件起初可能有點讓人不知所措。 但是,它也可以為您節省大量時間,因為您不必四處尋找正確的選擇器。 您所要做的就是單擊要修改的元素,然後添加您喜歡的任何 CSS 代碼。
優點:
- 您可以通過單擊在您的網站上編輯您想要的任何元素。
- 該插件使您無需使用 CSS 即可更改主題的一些簡單方面,例如其字體。
缺點:
- 如果您調整多個元素,可能很難跟踪添加到主題中的所有自定義 CSS。
平均評分: 4.9/5
使用子主題樣式表編輯 CSS
經驗等級:高級
子主題是現有主題(稱為“父”)的副本。 子主題使您能夠安全地更改您的 WordPress 網站。 那是因為您仍然可以更新父主題,而不會丟失任何自定義 CSS 調整。 另外,如果您添加任何對網站產生負面影響的 CSS,您只需禁用子主題即可。
您添加到子主題的任何自定義 CSS 都將覆蓋其父主題的樣式。 但是,要使其發揮作用,您首先需要了解如何創建子主題。 一旦您的“孩子”準備就緒,您就可以使用 FileZilla 等 FTP 客戶端訪問其文件。
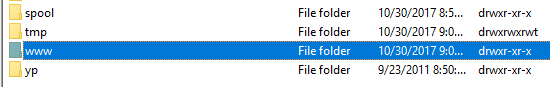
通過 FTP 連接到您的網站後,您需要找到您的根文件夾,該文件夾通常稱為public_html或www ,或者以您的網站命名:

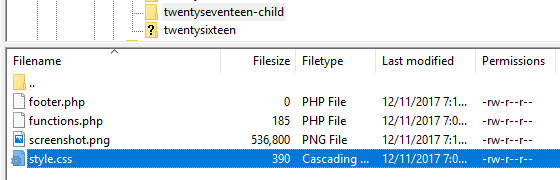
接下來,導航到wp-content/themes目錄。 在那裡,您會找到所有主題的單獨文件夾,包括您設置的子主題。 打開子主題的文件夾,並在其中查找style.css文件:

右鍵單擊主題文件,然後選擇“查看/編輯”選項。 這將使用您的默認文本編輯器打開該文件,使您能夠對其進行更改。 這意味著您可以將自定義 CSS 添加到您的主題中,只是現在您使用的是全文本編輯器而不是 WordPress Customizer。
完成後,保存對文件所做的更改並關閉編輯器。 然後,您可以訪問您的網站,看看您所做的更改是否按預期工作。 如果他們沒有,您可以返回到您的style.css文件並繼續調整其 CSS。
注意:這是一個高級概述,還有很多關於設置和使用子主題的內容。 如果您不熟悉此流程,我們建議您謹慎操作。
使用主題定制器自定義 CSS 與 CSS 插件與子主題樣式表
如您所見,在向 WordPress 添加自定義 CSS 時,您有很多選擇。 然而,選擇正確的方法可能是一個挑戰。 讓我們根據您對平台和一般 CSS 的經驗水平來分解這些選擇:
- 您是 WordPress 新手,不習慣使用 CSS。 在這種情況下,最好的辦法是堅持使用 WordPress Customizer。 有了它,您將能夠立即預覽更改並習慣使用 CSS。
- 您對 WordPress 和 CSS 有一些經驗。 在此階段,您需要比默認定製程序提供的選項更多的選項。 因此,我們建議使用插件來改進其在 WordPress 中編輯自定義 CSS 的功能。
- 您是熟練使用 CSS 的 WordPress 老手。 如果您沒有被 CSS 和代碼片段嚇倒,您可能想要設置一個子主題並手動編輯其樣式表。
請記住,這些只是指南,您應該隨意使用您覺得最舒服的任何方法。
通過出色的設計和一流的託管增強數字體驗
您網站的設計對訪問者的看法起著重要作用。 使用 WordPress,您可以訪問數以千計的主題,並且可以使用自定義 CSS 編輯其中的任何主題。
然而,運行一個成功的網站不僅僅與外觀有關。 您還需要提供出色性能、安全性和支持的 WordPress 虛擬主機。 使用 WP Engine,您可以通過我們的每一個計劃訪問所有這些功能!
