如何为酒店创建 WordPress 在线预订表格?
已发表: 2021-01-07您想为您的酒店创建 WordPress 在线预订表格吗? 跳进去。
WordPress 中的在线预订表格是用于提前预订酒店房间、住宿、约会等的表格。 为了在竞争激烈的网络世界中生存,您需要良好的存在感。 如果您拥有一家酒店,您需要一家美观的酒店。 一份精心准备的预订表格将为您的业务做到这一点。
在本文中,我们将向您展示如何在 WordPress 中创建在线酒店预订表格。 此外,我们还将向您展示如何将表单集成到日历中,以便您可以使用它做更多事情。
为什么需要 WordPress 在线酒店预订表格?
在世界上大多数角落都有互联网的世界里,您不希望您的客户通过个人访问、电话或电子邮件进行预订。 他们根本不会给您带来舒适感,也不能保证您的客户能够很好地进行预订。
但是,如果您的企业有一个网站,那么您可以保证向您的客户预订。 您需要做的就是创建、编辑和上传餐厅预订表格。 之后,您将其与您的日历集成。
然后,您和您的客户将收到每次成功预订的通知。 而且,您将始终拥有日历来查看预订并执行更多操作。 这会:
- 节省您的时间和工作
- 更轻松地管理预订
- 保障客户预订安全
- 最终,加强您在商业和网络世界中的影响力
您的酒店预订表格还有更多内容。 我们将在本文中一起探讨。
如何创建 WordPress 在线酒店预订表格?
在 WordPress 中创建在线酒店预订表格的概念很简单。 创建一个 WordPress 表单,上传它,将它集成到日历中。 当然,您将为此使用一个非常适合初学者的平台。 但是那里有许多较小的步骤,您可能需要一些帮助。
在实际做某事之前对如何做某事有很好的了解总是很好的。 因此,这是为 WordPress 创建在线餐厅预订表格的分步指南。
首先,您需要选择一个插件来为您的 WordPress 网站创建在线酒店预订表格。 选择一个插件在 WordPress 中可能是地狱,我们一直在那里。 因此,我们已经选择了最好的表单生成器插件来为您的 WordPress 网站创建在线预订表单。
Everest Forms,简单的拖放表单构建器是您可以获得的最佳表单构建器插件。 它对初学者非常友好并且有据可查。 使用它,您可以轻松创建联系表格、在线调查、预订表格或任何类型的在线表格。
如果您在任何事情上需要帮助,Everest Forms 会提供出色的支持。 我们不能在这里提及所有功能。 让我们在 WordPress 中创建自己的在线酒店预订表格时探索它们。
步骤:1 安装 Everest 表单
在开始创建您的餐厅预订表格之前,我们需要安装 Everest Forms。 所以,
首先,登录到您的 WordPress 仪表板。

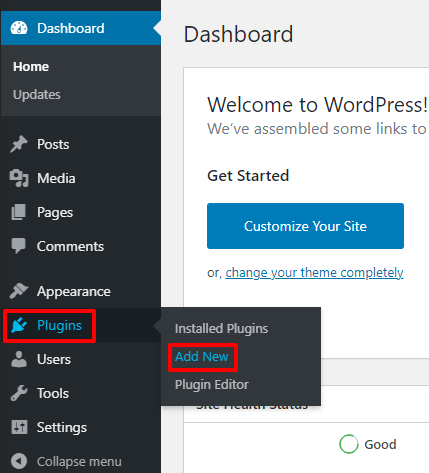
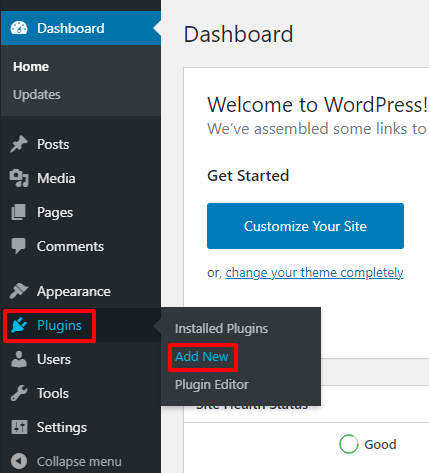
之后,转到Plugins >> Add New 。

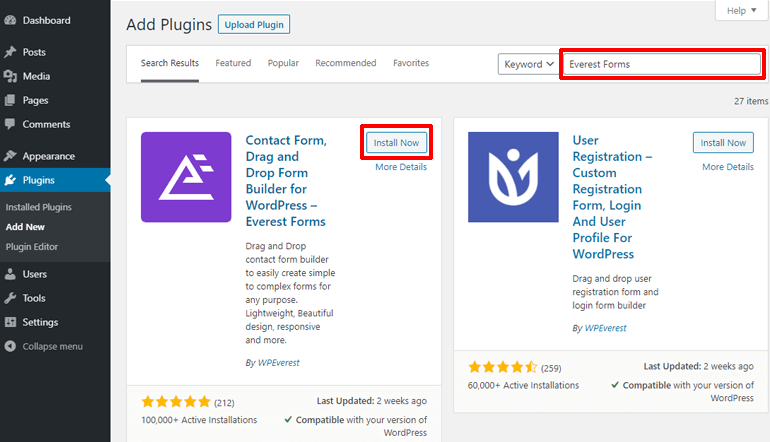
在插件存储库的搜索栏中,键入 Everest Forms。 这将为您带来珠穆朗玛峰表格和相关插件。 在专用于 Everest Forms 的窗格中点击安装。

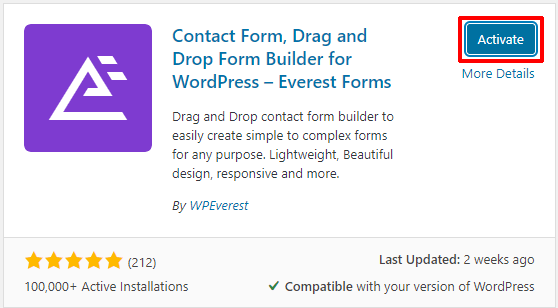
安装 Everest Forms 后,通过单击其窗格中的激活按钮来激活它。

完毕! Everest Forms 已激活。 您离为您的 WordPress 网站创建在线酒店预订表格又近了一步。
步骤 2:安装 Everest Forms Pro 和附加组件
您刚刚安装的是 Everest Forms 的免费版本。 如果您想创建工作申请表、联系表等,这是一个方便的工具。 但我们希望对表单做更多的事情,比如将其与支付服务和其他 Web 应用程序集成。 因此,我们将需要 Everest Forms 的专业版。
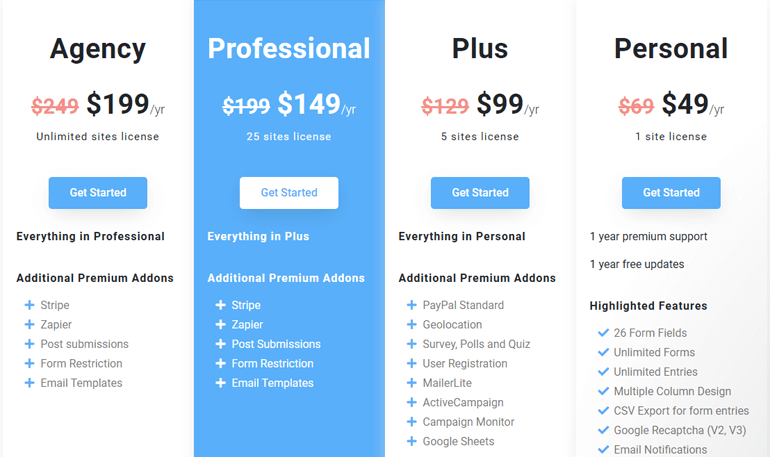
要安装 Everest Forms 的专业版,请前往 Everest Forms 的定价页面。 在那里,您会看到四种不同的计划:个人、Plus、专业和代理。 Everest Forms 的所有功能都包含在专业计划中,最多可授权 25 个站点。 所以,我们需要一个专业的计划。

而且,一旦您填写了所需的信息,您还将创建一个 WPEverest 帐户。 所有高级插件和插件以及许可证密钥都将存储在您的帐户页面上。
1. 在您的站点中安装 Everest Forms Pro
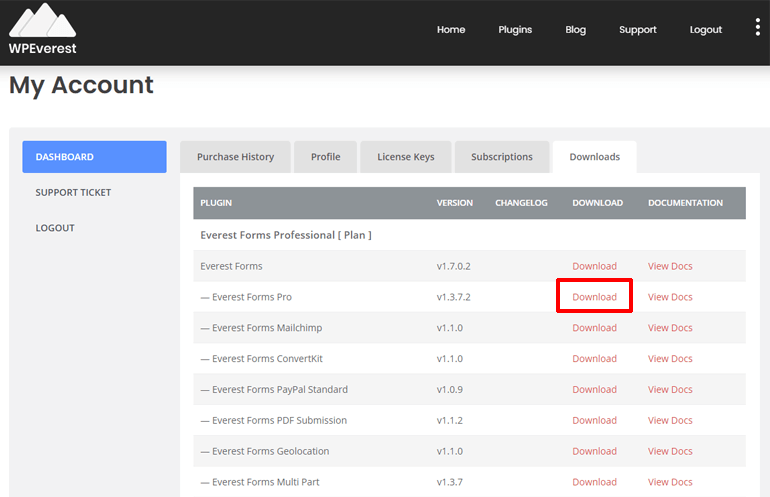
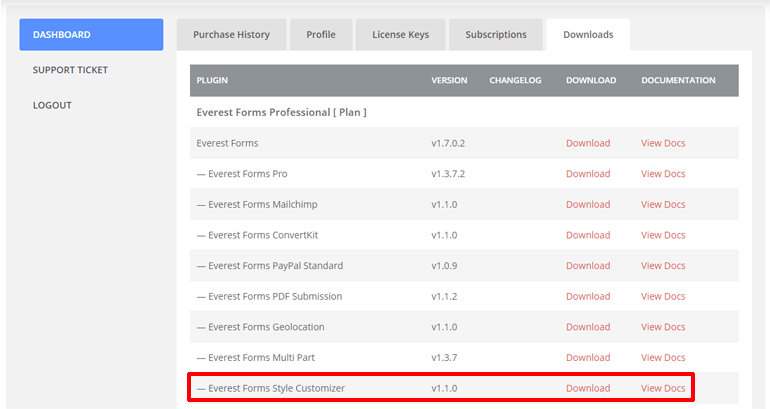
购买后,前往您的帐户页面。 在那里,在下载选项卡下,所有插件和附加组件的 zip 文件都在等着你。
从那里下载 Everest Forms Pro 插件。

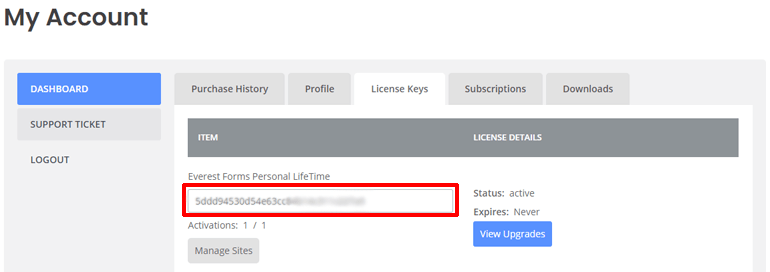
在您的帐户页面上的许可证密钥选项卡下,复制许可证密钥,因为系统会要求您提供它。

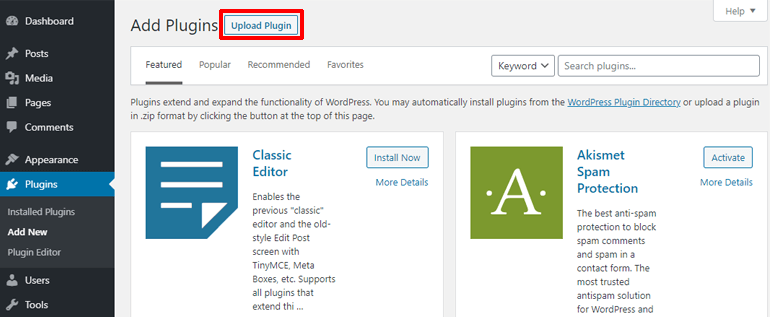
是时候将此插件添加到您的 WordPress 仪表板了。 在您的 WordPress 仪表板中,转到Plugins >> Add New 。

然后单击页面顶部的上传插件。

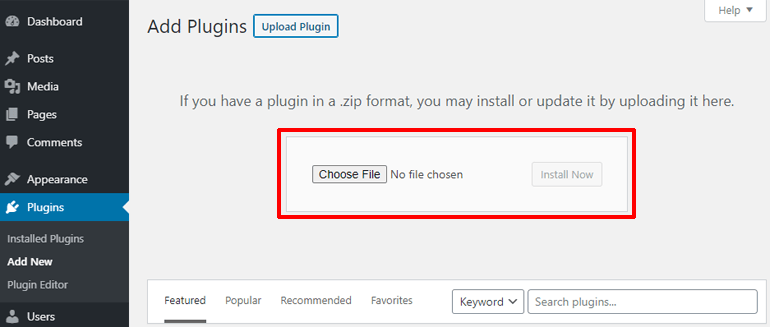
此时,您应该能够看到上传插件的区域。

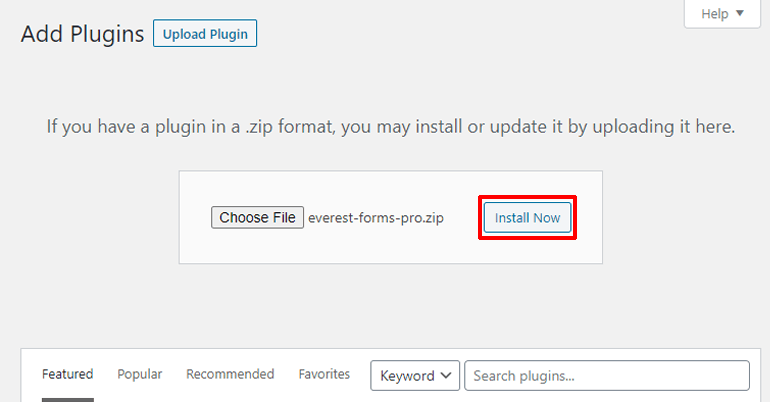
只需将您下载的 Everest Forms Pro 插件拖放到此处即可。 然后,单击立即安装按钮。

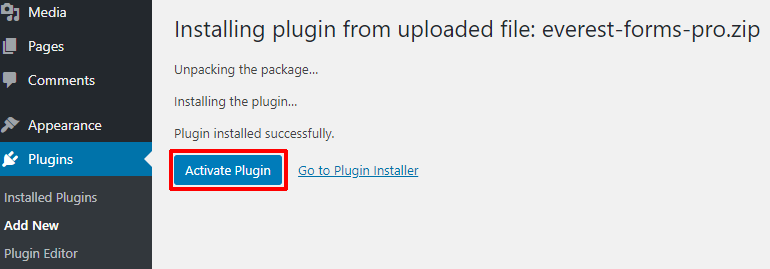
现在通过单击蓝色的激活插件按钮来激活插件。

然后,您将被重定向到您必须输入许可证密钥的页面。 将您从帐户页面复制的许可证密钥粘贴到此处。 最后,按回车键 (Enter) 激活您的许可证密钥。

惊人的! Everest Forms pro 已添加到您的网站,并准备为您提供在线酒店预订表格。
2. 安装 Style Customizer 和 Zapier 附加组件
仅 Everest Forms 就可以为您的网站构建出色的表单。 但是 Everest Forms 可以通过 style customer 和 Zapier 等强大的附加组件做更多事情。
样式定制器插件可让您自定义预订表格中的所有内容。 我们将使用 Zapier 插件将我们的 WordPress 在线酒店预订表格集成到 Google 日历中。
因此,在我们最终开始为 WordPress 创建在线酒店预订表单之前,让我们安装这两个插件。
要开始使用,请转到您的 Everest Forms 帐户页面。 在下载部分下,下载两个附加组件:Style Customizer 和 Zapier。

之后,转到您的 WordPress 仪表板。 然后,转到Plugins >> Add New >> Upload Plugin 。 删除您在此处下载的附加组件的 zip 文件,然后点击立即安装按钮。
最后,通过单击激活插件按钮激活插件。
恭喜! 您已成功安装所需的附加组件。 您终于可以开始创建您的 WordPress 在线酒店预订表格了。
第 3 步:创建 WordPress 在线酒店预订表格
现在一切都设置好了,我们可以使用拖放表单构建器来创建我们的在线酒店预订表单
1. 模板入门
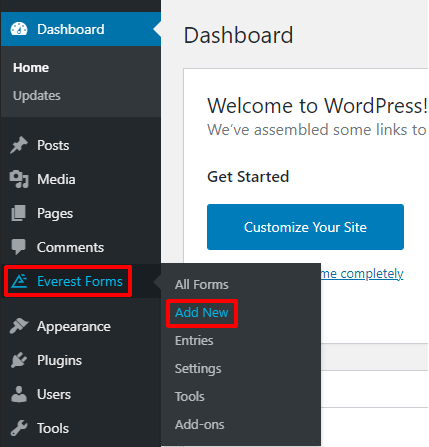
在您的 WordPress 仪表板上,您现在应该会看到一个名为“ Everest Forms”的新选项卡已添加到您的仪表板菜单中。 当您将鼠标悬停在它上面时,您会看到右侧弹出不同的选项。 单击“添加新”选项。

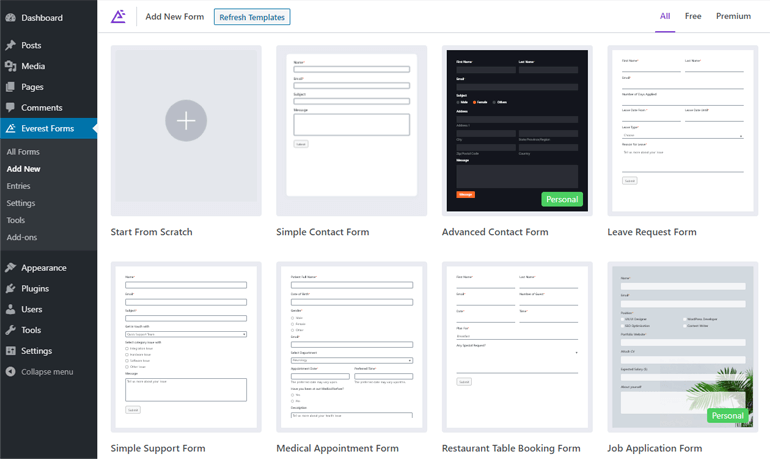
这将带您进入 Everest Forms 的模板页面。 十几个模板等着你去发现。

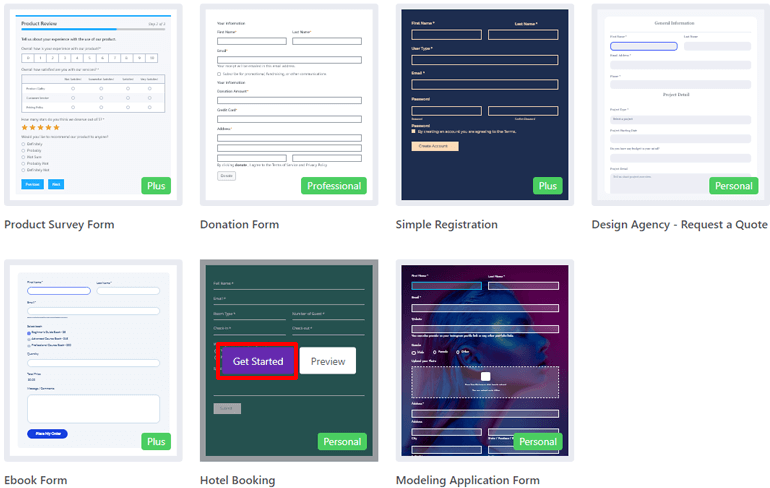
向下滚动,查看最适合您的模板。 由于我们正在讨论您的 WordPress 网站的在线酒店预订表格,因此我们选择了酒店预订模板。
将鼠标悬停在模板上,您将看到两个选项:入门和预览。 单击开始。

现在将要求您输入预订表格的名称。 给它一个你喜欢的名字,然后点击继续。

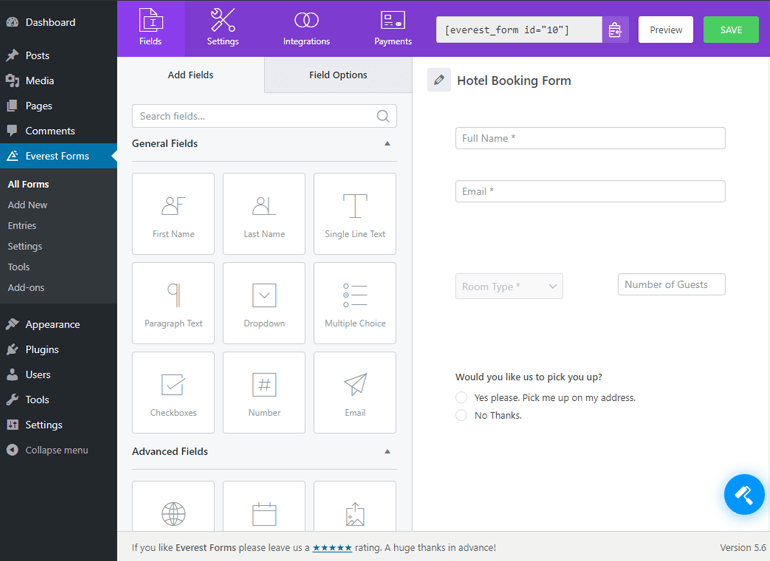
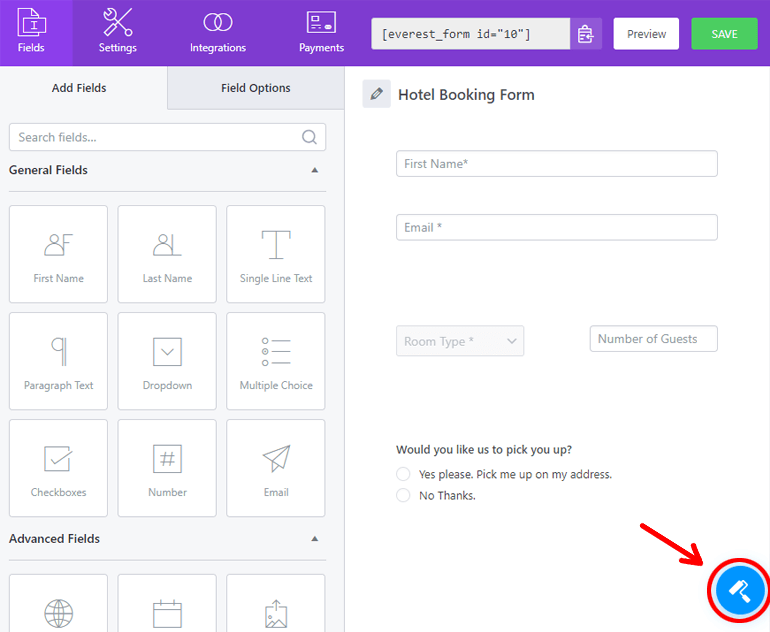
欢迎使用 Everest Forms 插件的表单编辑器。 在这里,您将看到许多不同的选项来自定义您的在线预订表格。

在您的左侧,您可以看到可以添加到预订表格中的不同字段。 表单中的字段显示在右侧。 您可以添加到表单的字段分为不同的部分。
- 通用字段
- 高级领域
- 支付领域
- 调查领域
表单中有您需要的所有字段,包括日期/时间、多项选择、签名、范围滑块等等。 在创建您的在线酒店预订表格时,请随时查看它们。
2.添加和排列字段
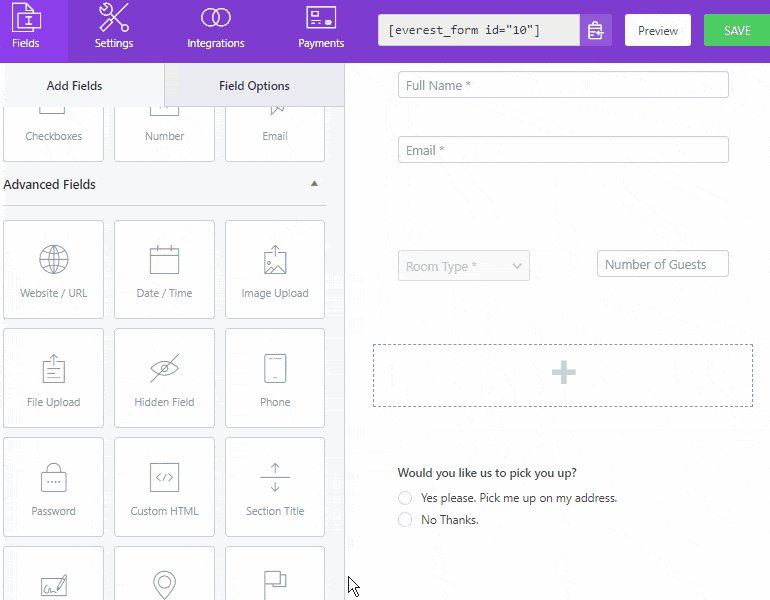
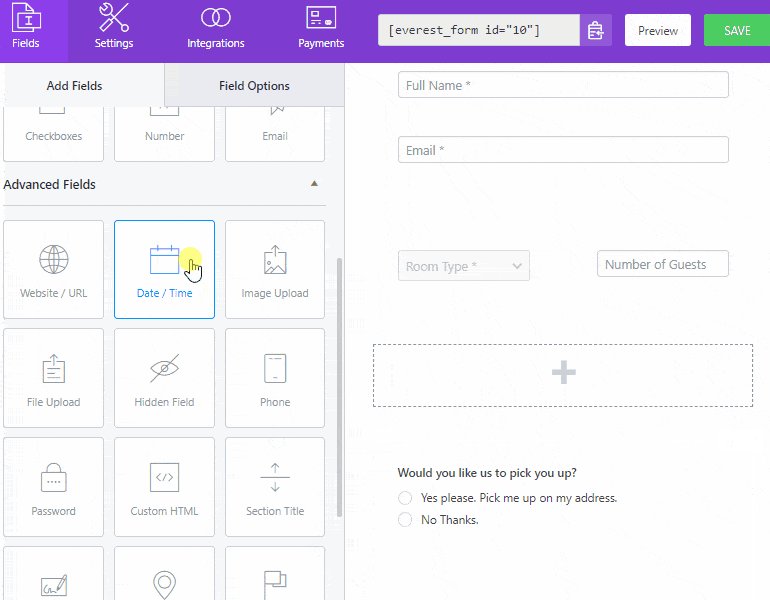
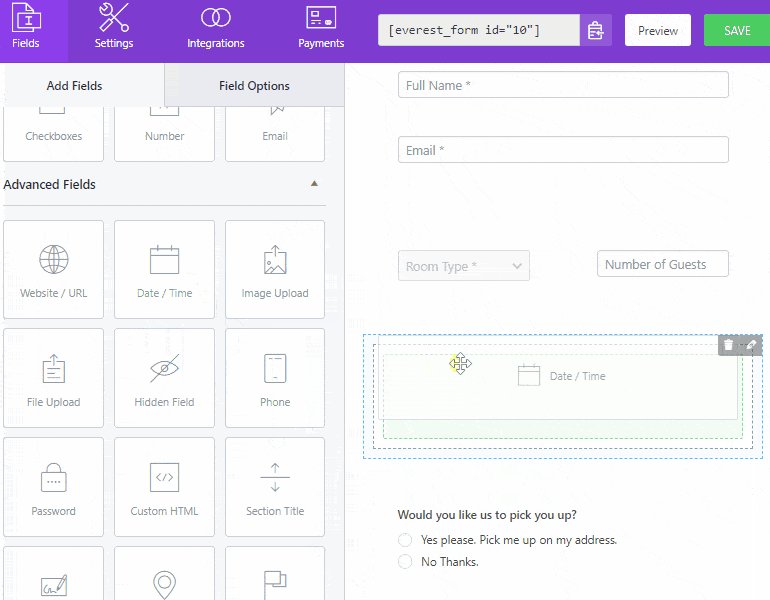
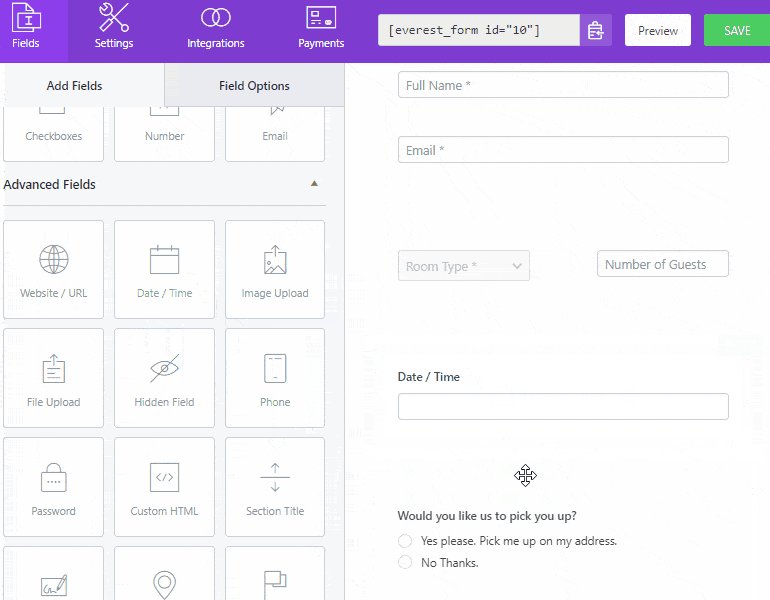
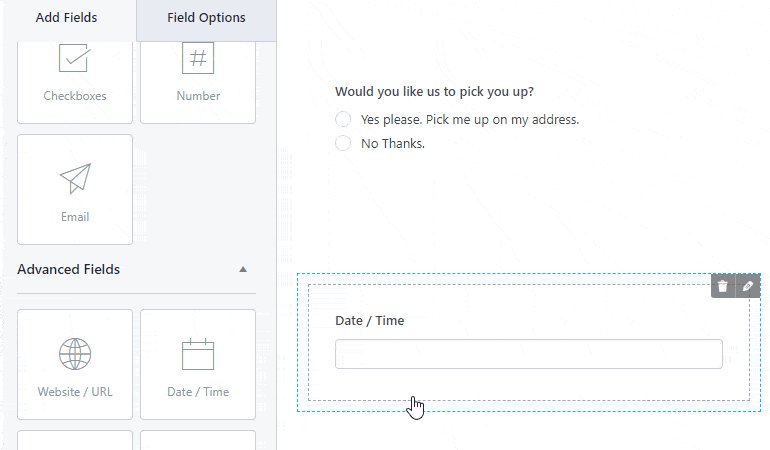
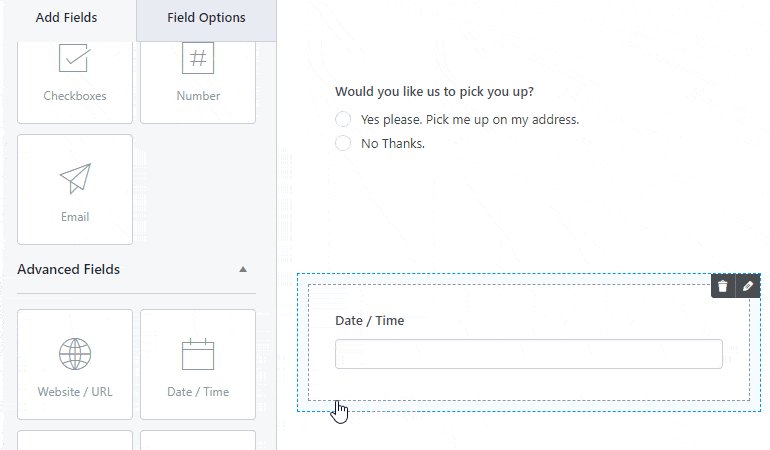
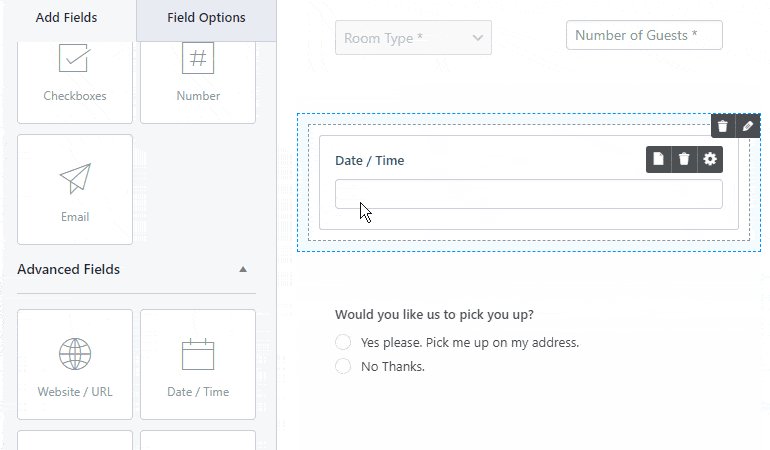
要添加字段,只需将字段拖放到右侧即可。 例如,我们想知道预订的日期和时间。 因此,我们只需将“高级字段”下的“日期/时间”字段拖放到右侧。

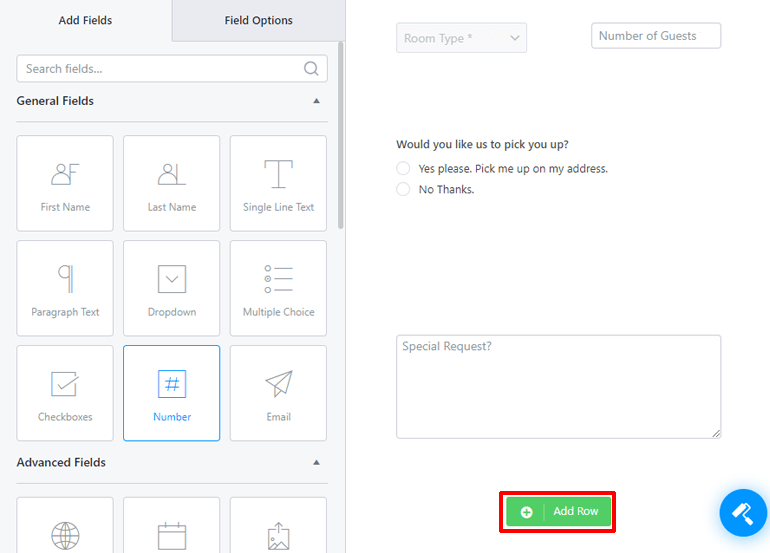
如果您需要在表单中增加一行。 单击右侧部分底部的“添加行”按钮。

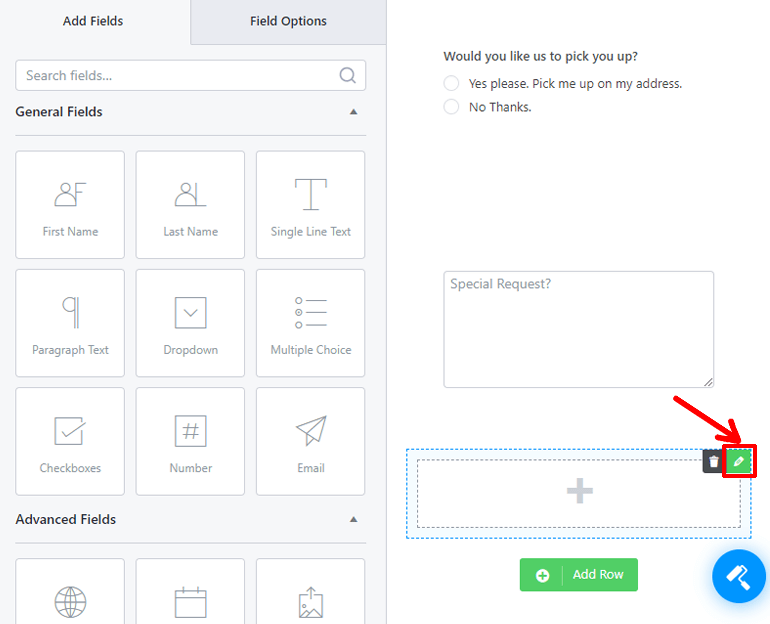
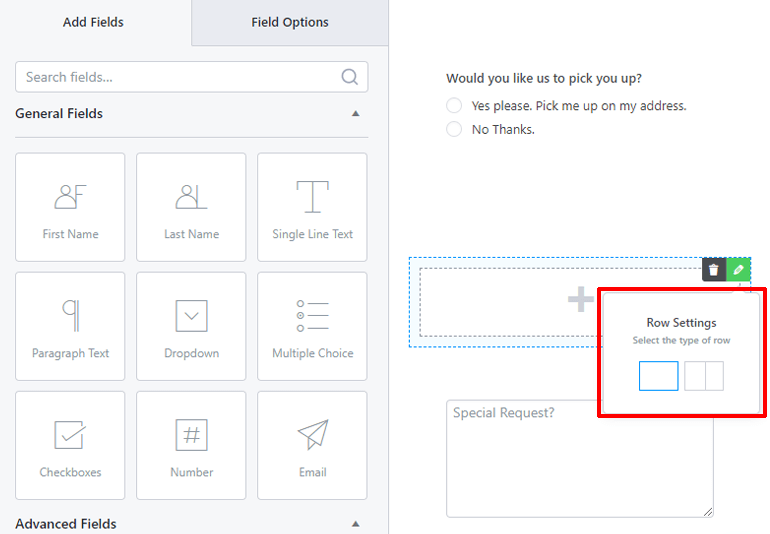
而且,如果您需要在一行中添加两个项目,请将鼠标悬停在特定行上。 在该行的右上角,您会看到两个图标、一个垃圾箱和一支铅笔。 单击铅笔图标。

当您单击铅笔图标时,该行的行设置将下拉。 在那里,您可以选择行的列数。

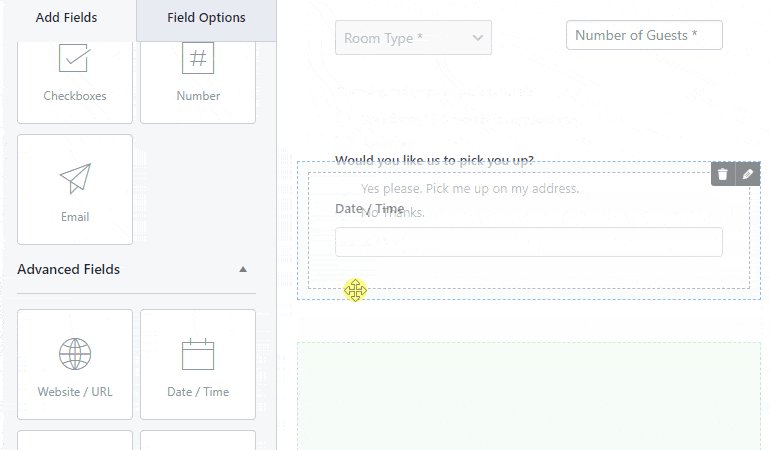
如果您需要重新排列行,请将鼠标悬停在行上。 您会在行周围看到虚线。 通过单击最外线附近的某处拖动该行并将其放在您想要的位置。

但是,如果您需要将字段重新排列在不同的行中,请通过单击最里面的行(即您的字段所在的位置)来拖动字段。 然后,将它放在适合它的行中。
而且,您可以通过这种方式在 WordPress 网站的在线酒店预订表格中添加和安排不同的字段。
3. 字段选项
现在,我们在 WordPress 网站的在线预订表格中添加了不同的字段。 现在是时候编辑这些字段的属性了。
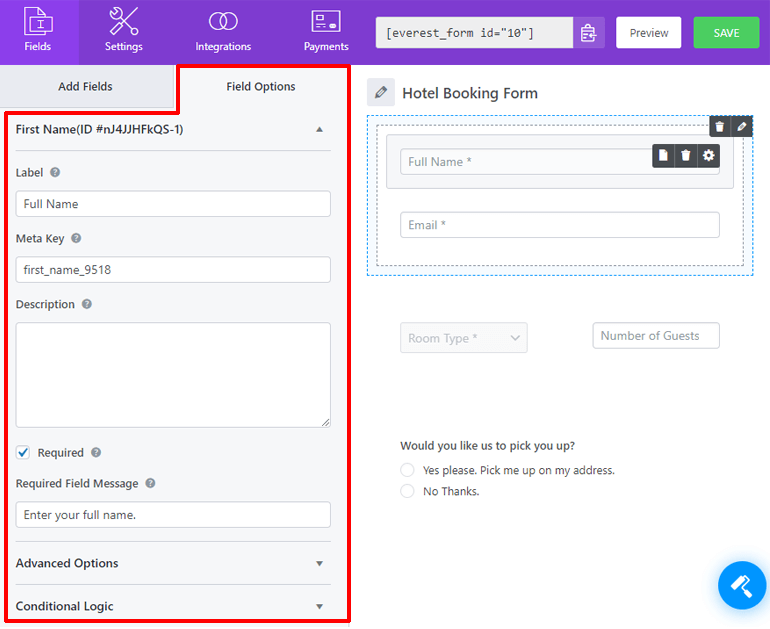
在表单编辑器窗口的左侧,您可以看到两个选项卡: Add Fields和Field Options 。 单击“字段选项”选项卡。
在那里,您将看到用于配置表单字段功能的不同选项。 要配置字段,请单击它,它将显示该特定字段的字段选项。

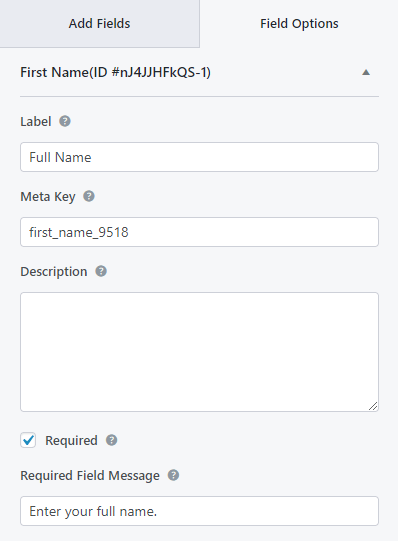
最常见的字段选项是标签、元键、描述、隐藏标签、必填和必填字段消息。
标签选项用于您的字段名称。 Meta Key是数据库中字段的名称。 描述选项用于向访问者描述您的字段。
必需选项是一个复选框。 检查它将使该字段成为必填项。 并且,必填字段消息用于当用户尝试提交表单而不填写字段时。

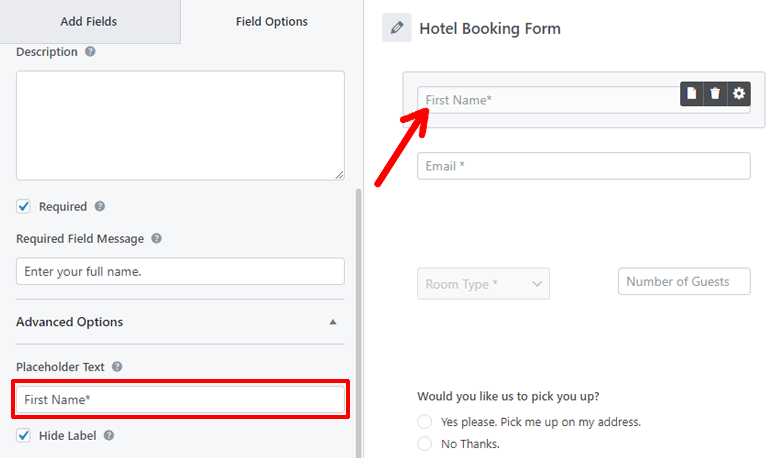
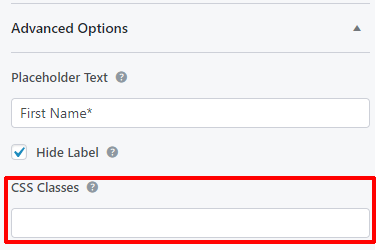
您可以在“高级选项”部分下找到“隐藏标签”选项。 选中此选项将隐藏您的字段标签。
高级选项下的另一个常见选项是占位符文本。 占位符文本是在用户提供自己的数据之前出现在字段中的文本。

您可能喜欢的其他字段是CSS Classes和Conditional Logic 。 如果您了解 CSS,那么您可以使用CSS 类选项对该领域做更多的事情。

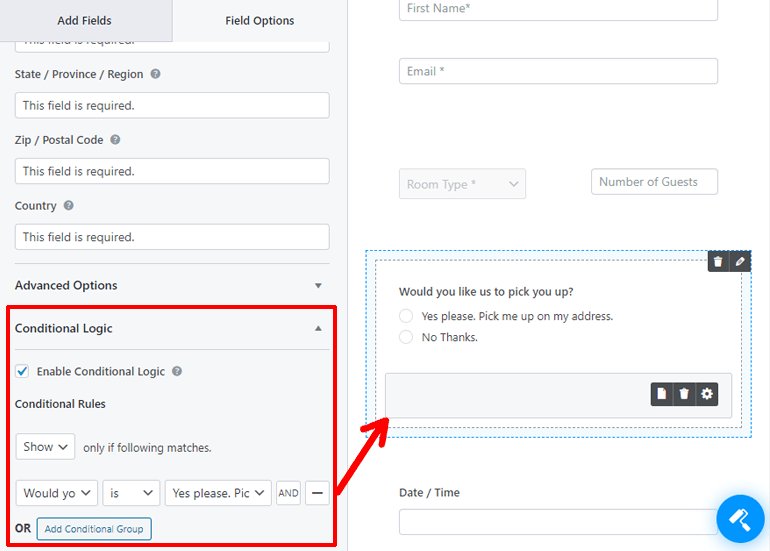
条件逻辑选项用于为您的领域添加有趣的功能。 当您选中“启用条件逻辑”选项时,您将看到条件规则选项。

使用这些选项,您可以选择在另一个字段具有特定值时显示或隐藏该字段。
例如,在酒店预订表格模板中, “接机地址”字段仅在您单击“是请”时显示。 在“您希望我们来接您吗?” 场地。 但是,当您单击“不,谢谢”时,它不会显示。

此外,各个字段都有自己独特的字段选项。 在配置 WordPress 在线酒店预订表格的字段时检查它们。
第 4 步:自定义您的 WordPress 在线酒店预订表格
您已为在线酒店预订表格或您的 WordPress 网站添加和配置字段。 但这不是您可以对预订表格进行的唯一编辑。 您也可以自定义其外观。 Everest Forms 为您准备了大量的选择。 得到它? 珠穆朗玛峰形式 - 选择之山?
要开始自定义您的在线预订表格,请单击表格编辑器窗口右下角的表格设计器图标。

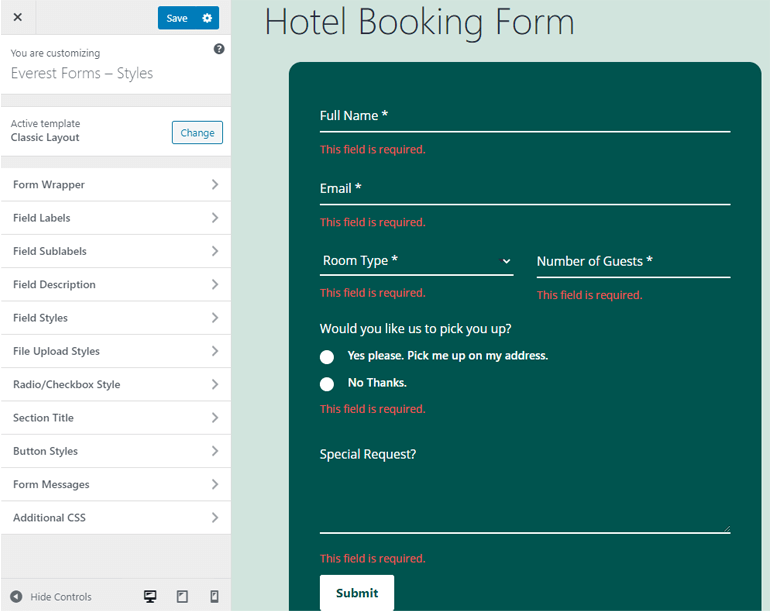
就个人而言,我们认为这种形式本身看起来很棒。 但是您可以使用提供的选项使其变得更好。 为了方便您,Everest Forms 提供了一个类似 WordPress 定制器的界面。

左侧是定制器菜单。 这里有供您自定义表单样式的选项。 而且,右侧是表单的实时预览。 是的,您可以实时查看我们的表单发生的变化。
当然,我们不会涵盖每个选项卡下的每个选项。 我们将留下一些供您探索。 此外,如果我们读了这篇文章,那将需要很长时间。 所以,我们只介绍常见和重要的。

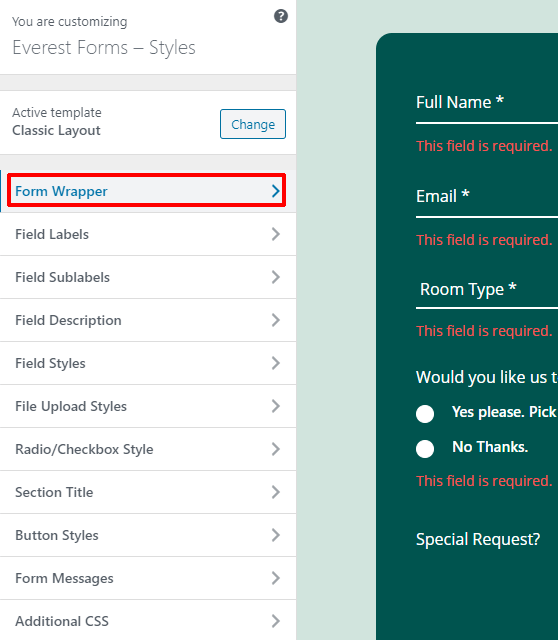
您将看到的第一个选项是模板选项。 您可以单击“更改”按钮在经典布局和默认布局之间切换。

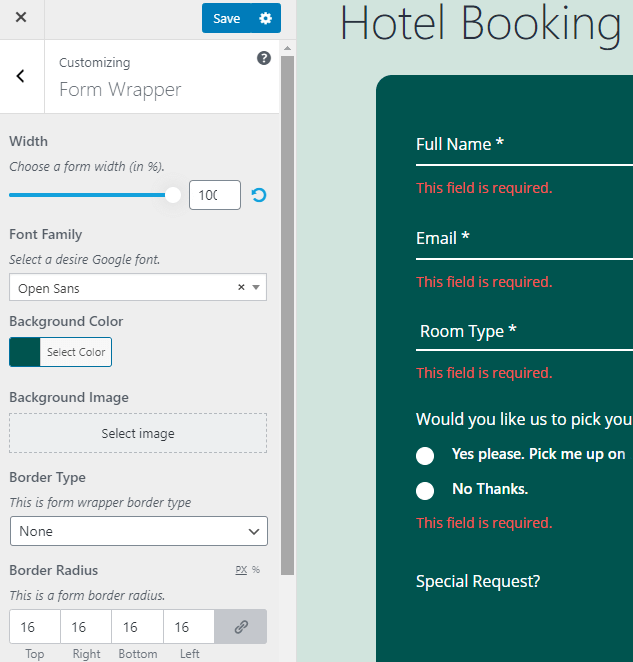
之后,有用于不同目的的选项卡。 第一个选项卡是“表单包装器” 。 此选项为表单的背景、字体和边框设置样式。

在表单包装选项卡中,您将看到选择宽度、字体、背景颜色和图像、边框类型、半径等的选项。您还可以更改表单的填充和边距。

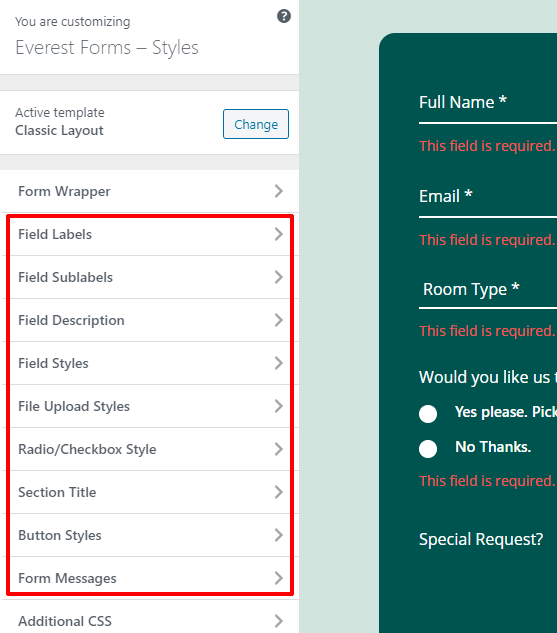
在表单包装选项卡之后,有用于表单各个组件的选项卡,例如表单标签、表单子标签、表单描述等。

这些选项卡负责更改 WordPress 中在线酒店预订表单的这些组件的字体大小、颜色、样式、文本对齐方式、边距、填充。

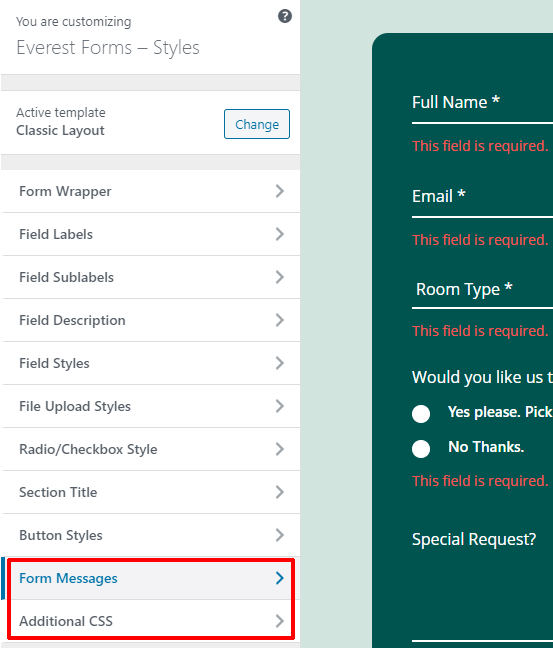
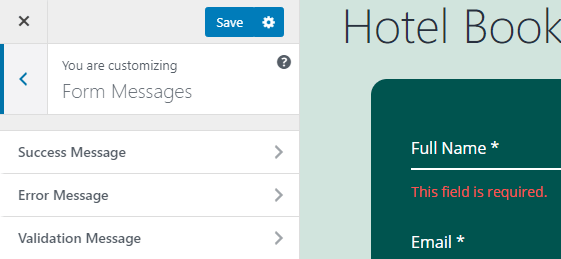
在定制器菜单的底部,您会看到两个选项卡。 表单消息和附加 CSS。

表单消息选项卡用于设置表单成功、错误或验证消息的样式。 单击“表单消息”选项卡,然后单击各个选项以开始样式化。

最后,您可以使用定制器中的 Additional CSS 选项卡来使用 CSS 设置表单样式。
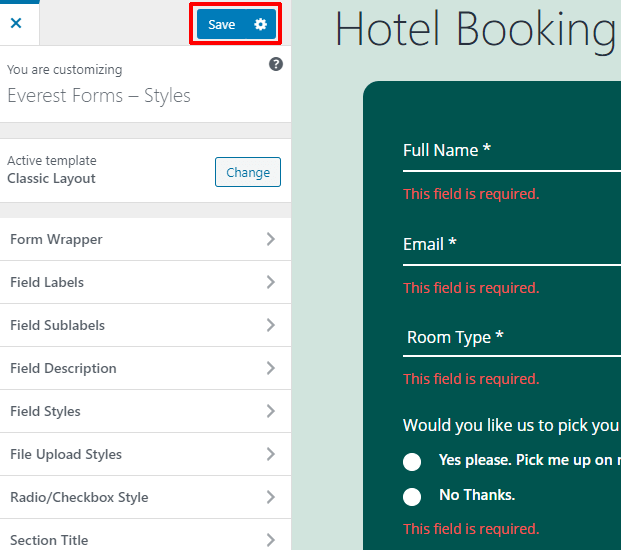
最后,要保存您的联系表格,请点击定制器菜单顶部的蓝色保存按钮。

您酒店的 WordPress 在线预订表格已成功创建、编辑、自定义和保存。
第 5 步:更改您的在线酒店预订表格的设置
在您为酒店的 WordPress 网站创建在线预订后,与表单相关的大部分工作都已完成。 剩下的就是如何配置表单并发布它。 配置意味着查看和更改管理员电子邮件、自动回复、按钮文本等。所以让我们开始吧。
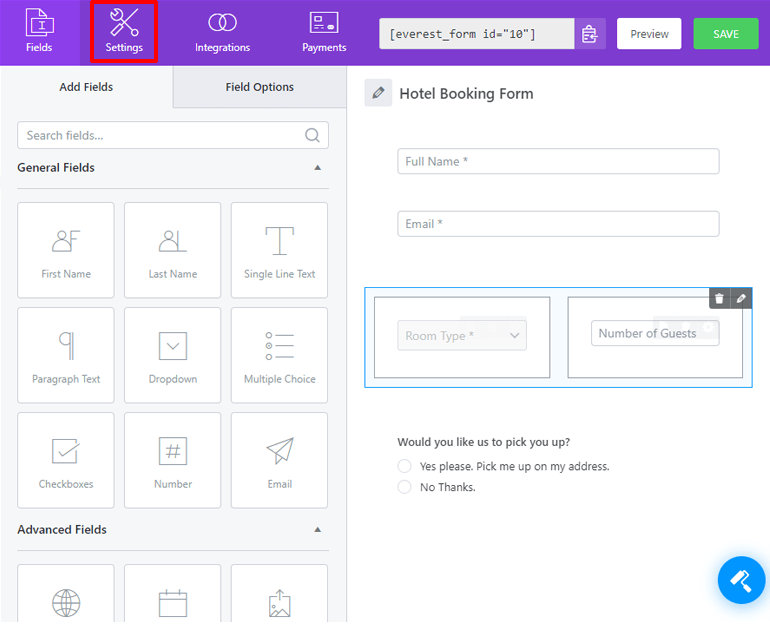
在您的表单编辑器窗口中,您可以在顶部栏中看到不同的选项卡,即:字段、设置、集成、付款。 我们刚刚使用“字段”选项卡创建、编辑和保存了表单。 现在要配置其设置,请单击“设置”选项卡。

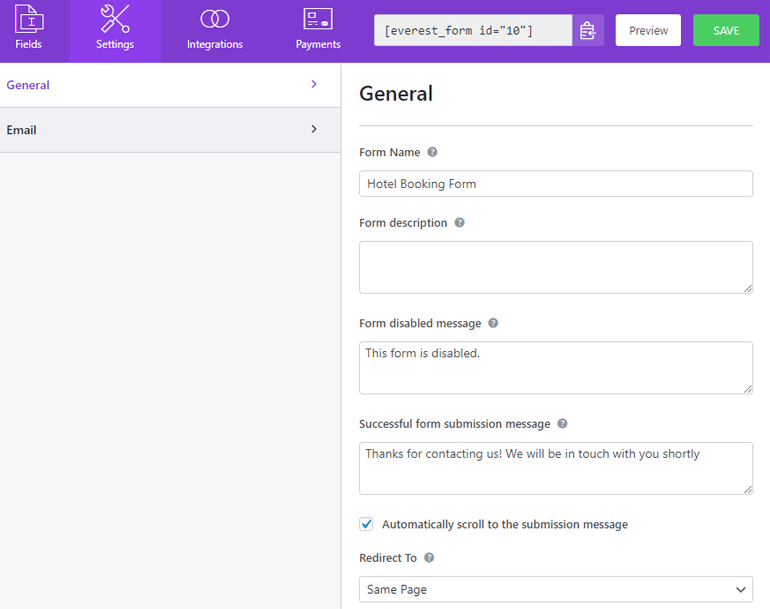
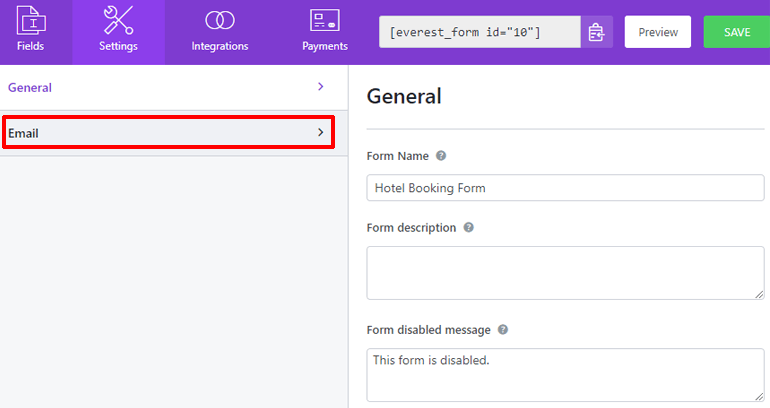
在设置选项卡中,您会看到两个部分,常规和电子邮件。
1. 配置常规设置
在“常规”部分,您可以编辑表单的名称和说明。 您还可以编辑禁用或成功提交表单时的消息。

如果向下滚动,则可以看到更多选项。 使用重定向到选项,您可以在提交表单后将用户重定向到特定页面。 您也可以更改表单的布局设计和 CSS 类
之后的选项处理提交按钮。 您也可以在提交按钮的处理过程中更改文本。 您甚至可以将条件逻辑应用于提交按钮。

一般部分主要在提交之前处理您的在线酒店预订表格。
2. 配置电子邮件设置
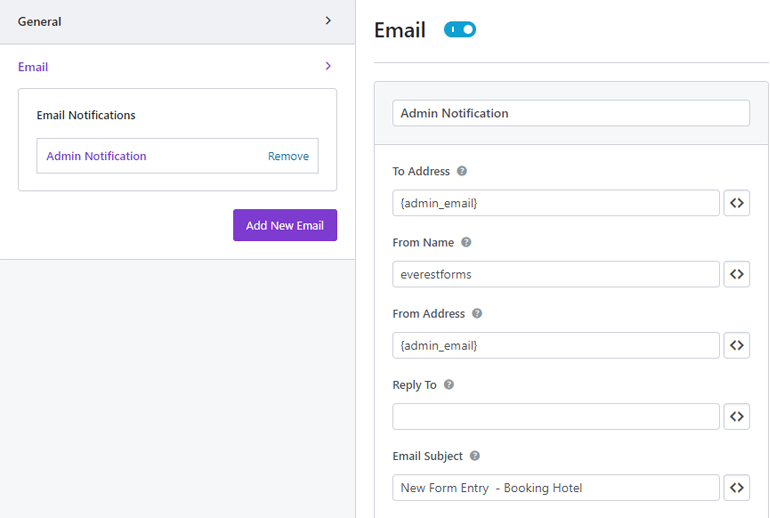
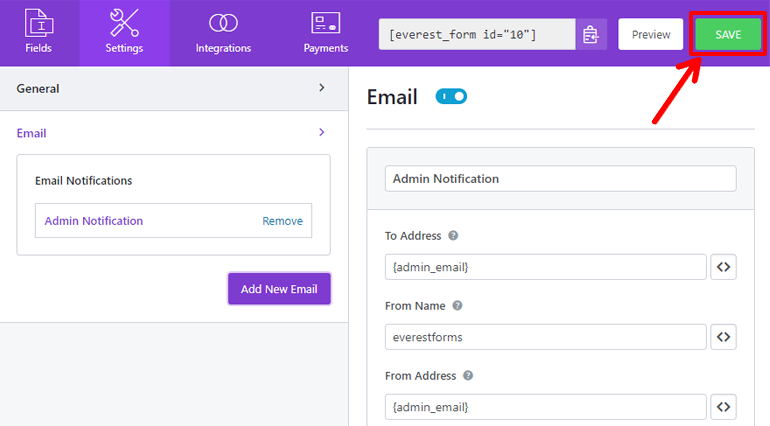
电子邮件部分将在您提交表单后处理选项。 要开始配置电子邮件设置,请单击电子邮件部分。

在电子邮件部分下,您可以配置有人填写您的预订表格时的电子邮件通知。

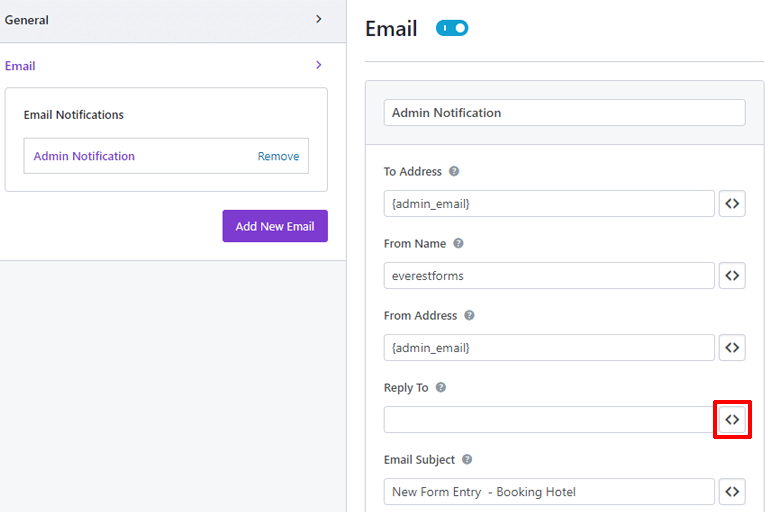
在顶部,您会看到电子邮件通知的切换按钮。 然后,有一个字段,您可以在其中放置通知的名称。

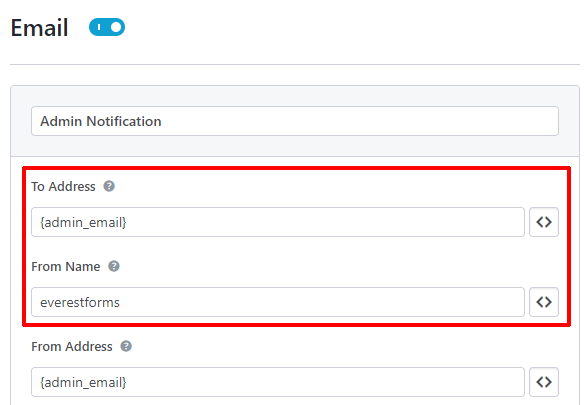
收件人地址选项处理将发送通知的电子邮件。 默认情况下,它的短代码值为 {admin_email}。 这意味着通知将发送给网站的管理员。
在表单名称选项中,输入要在通知中显示的表单名称。

这两个设置适用于您收到的电子邮件通知。 现在对于电子邮件,您的访问者会在表单提交成功时收到。
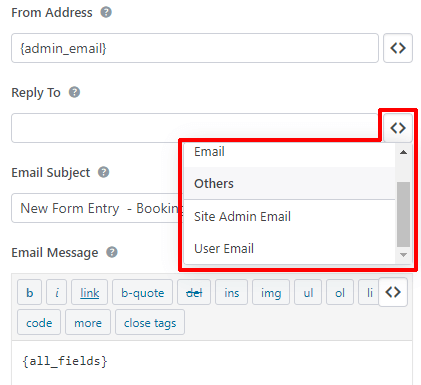
在“发件人地址”选项中,输入您要从中向访问者发送消息的电子邮件。 并且,在回复选项中,选择接收消息的人。 现在,您还不知道访问者的电子邮件地址是什么。 因此,在这种情况下,我们将使用简码。 按右侧的简码按钮。

现在向下滚动,您将看到一个名为User Email的选项。 点击它。 应用短代码,电子邮件现在将发送到您的访问者拥有的任何地址。

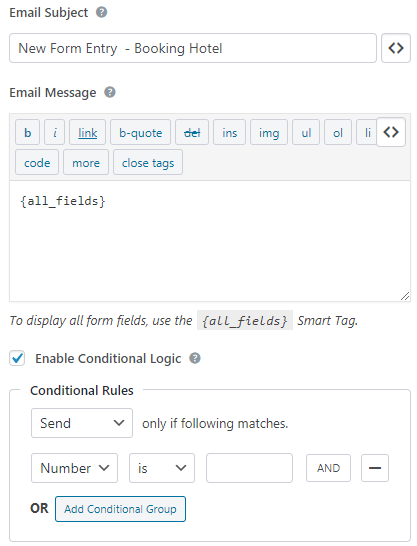
接下来,在“电子邮件主题”选项中,输入您要发送给访问者的电子邮件的主题。 并且,在“电子邮件消息”部分下,键入您的消息。 默认情况下,它具有短代码 {all_fields}。 这意味着,您的访问者将再次看到他们填写的所有表单字段。
是的,您可以使用启用条件逻辑选项将条件逻辑应用于电子邮件。

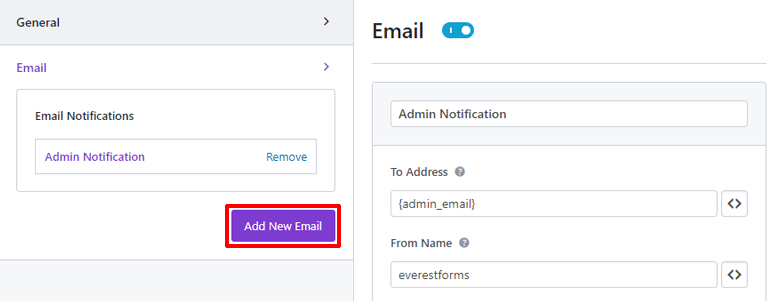
如果您想设置多个电子邮件,则可以使用左侧的蓝色添加新电子邮件按钮,在电子邮件设置选项卡下。

系统会要求您输入电子邮件的昵称。 键入它并单击确定。

此电子邮件的电子邮件设置也相同。 因此,您可以轻松配置您添加的任意数量的电子邮件。 最后,别忘了点击右上角的“保存”按钮来保存您酒店的在线预订表格。

您刚刚设置的是预订表格的电子邮件通知和自动回复。 您不必手动回复所有提交的内容,Everest 会为您完成。
第 6 步:发布酒店的 WordPress 在线预订表格
您酒店的在线预订表格已全部设置完毕。 它现在已经准备好看到外面世界的光芒,准备让游客填满它。 因此,让我们在您的网站中为其提供一个舒适的空间,以便它可以与您的访问者互动。
首先,让我们创建一个专门用于我们的新预订表格的页面。 为此,请转到 WordPress 仪表板上的Pages >> Add New 。

欢迎来到 WordPress 的古腾堡编辑器。 在这里,给你的页面一个合适的标题,并添加一些你喜欢的内容。

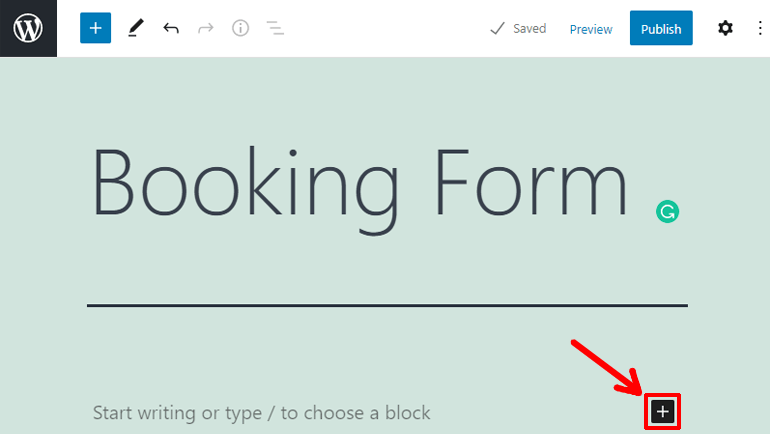
是时候添加表单了,点击页面右侧的加号按钮。

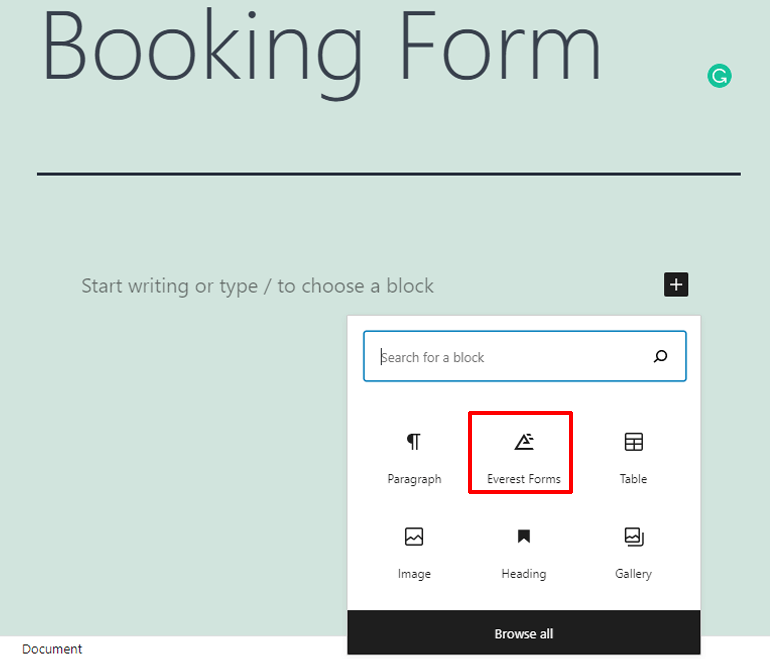
这将下拉您可以添加到页面的所有块的网格视图。 点击珠穆朗玛峰表格。 是的,Everest Forms 在此处创建了一个块,供您将表单添加到页面。

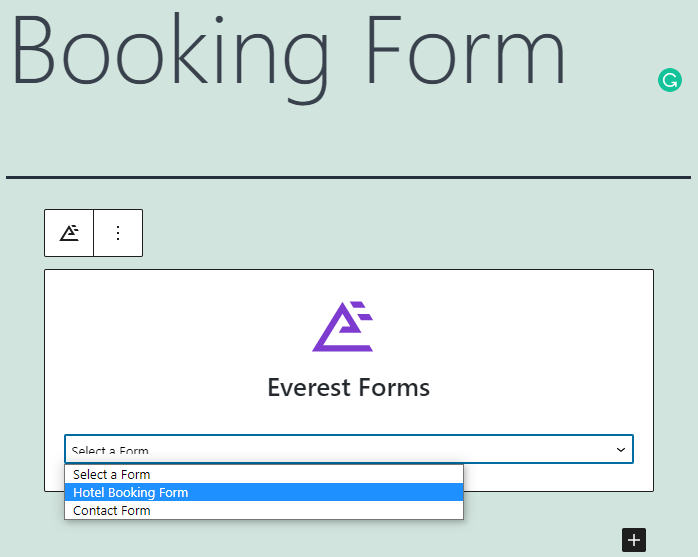
单击后,您会看到 Everest Forms 的块已添加到您的页面中。 单击选择表单单选按钮,然后选择您的表单。

您的表单现在已应用于该页面。

最后,点击右上角的“发布”按钮,使用您的在线酒店预订表格发布页面。
第 7 步:将您的预订表格与 Google 日历集成
为您的酒店创建和配置在线预订表格后,您将收到有关每种提交表格的通知。 如果您的访客数量可控,则预订表格就足够了。 但是,如果您有大量访问者,则无法检查每条通知。
考虑到这一点,Everest Forms 可让您连接到 Google 日历,以便您可以在一个地方管理所有预订。
与 Google 日历的集成是通过 Everest Forms 中的 Zapier 插件完成的。 我们已经安装了插件。 所以让我们开始吧。
1. 创建一个 Zap
首先,转到您的 Zapier 仪表板。

如果您没有 Zapier 帐户,请继续创建一个。 你不想错过一个很棒的网络应用程序。
在 Zapier 中,单击左侧菜单上的 Zaps 选项卡。

这会将您带到所有 Zap 的列表。 Zaps 是连接两个应用程序的网络功能。 如果您没有任何 Zap,请单击蓝色的Make a New Zap按钮。 或者,您可以单击左上角的黑色“制作 Zap”按钮。

欢迎来到 Zap 编辑器窗口。
2. 设置触发器
在 Zap 编辑器窗口中,您将为 Zap 设置触发器和操作。 在 Zapier 中,触发器是原因,而动作是结果。
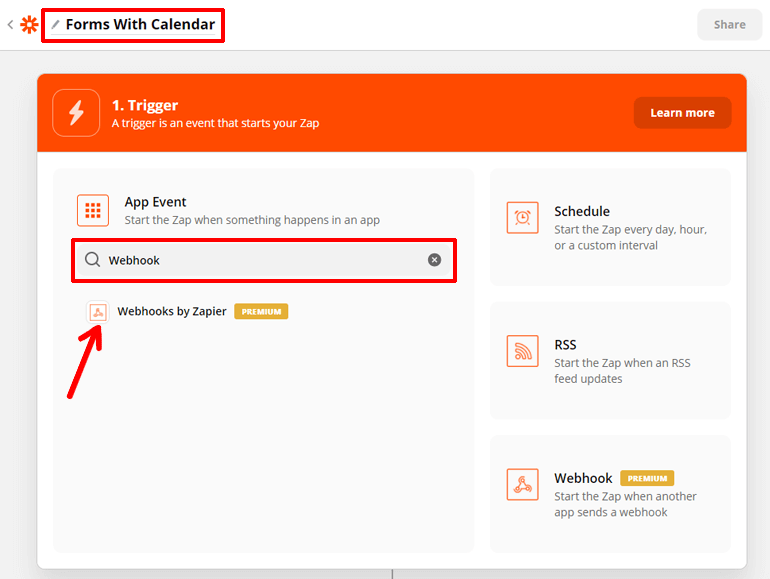
首先,在左上角为您的 Zap 命名。 然后我们将设置触发器。
您的预订表格的集成是使用 webhook 完成的。 Webhook 是在两个 Web 应用程序之间实时传递信息的功能。 因此,我们在 Zapier 中的触发器需要是一个 webhook。 继续并在 App Event 选项下搜索 webhook。

单击 Zapier 的 Webhooks 选项。 现在是时候设置触发事件,它会启动你的 zap。 将触发事件设置为Catch Hook 。 因为我们想从我们的预订表格中获取信息。

然后,点击蓝色的继续按钮。

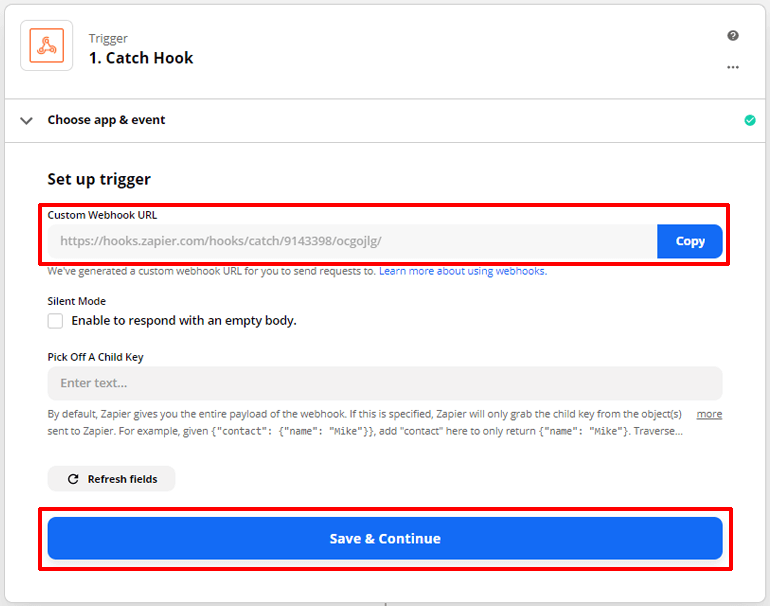
现在设置触发器。 您将在设置触发器选项下看到一个自定义 Webhook URL。 复制它。 然后,点击保存并继续按钮。

我们需要将此 webhook URL 粘贴到我们的预订表单中,以便 webhook 工作。 因此,前往您的 WordPress 仪表板。
psst:创建一个新标签,这样你就不会丢失你在 Zapier 中所做的事情
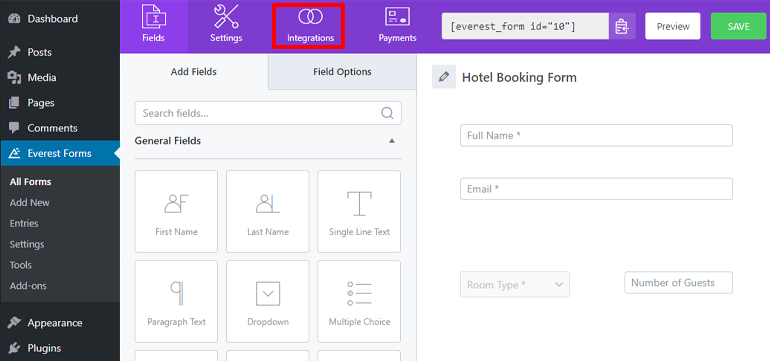
转到珠穆朗玛峰表格>>所有表格。 点击您酒店在线预订表格的名称。 然后,单击表单编辑器窗口顶部栏中的“集成”选项卡。

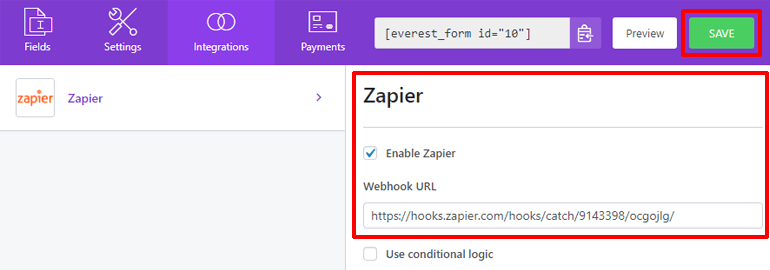
在这里,您会看到 Zapier 添加到您的集成选项卡中。 检查启用 Zapier 选项。 并且,将您从 Zapier 复制的 Webhook URL 粘贴到 Webhook URL 选项上。 最后,点击右上角的SAVE按钮以保存对表单的更改。

webhook 现在将成为您的在线预订表单和 Google 日历集成的媒介。
3. 测试触发器
是时候测试你的触发器了。 这意味着 Zapier 将测试您的 webhook 是否从您的预订表格中捕获和传递信息。
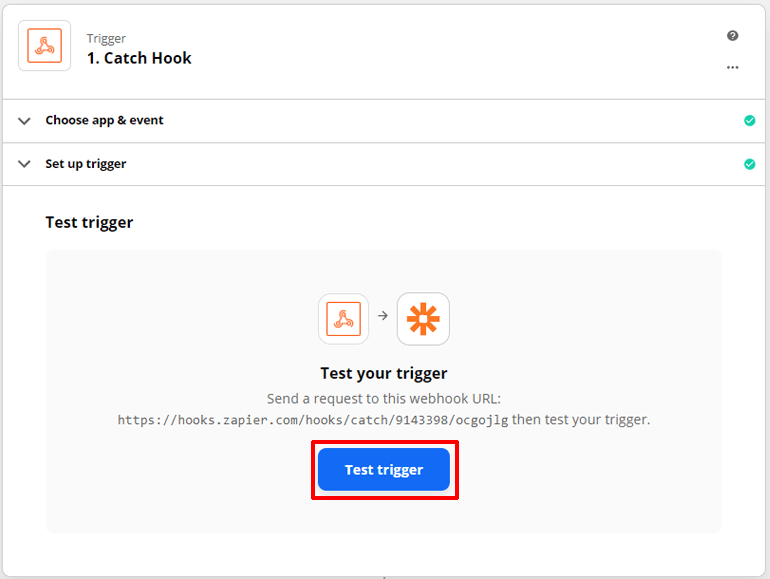
但是,我们尚未在预订表格上提供任何信息。 因此,请找人填写您网站上的表格,或者自己填写。 提交表单后,您可以点击 Zapier 上的测试触发器按钮。

请记住:在您粘贴 webhook URL 后需要填写表格,以便 Zapier 捕获它。
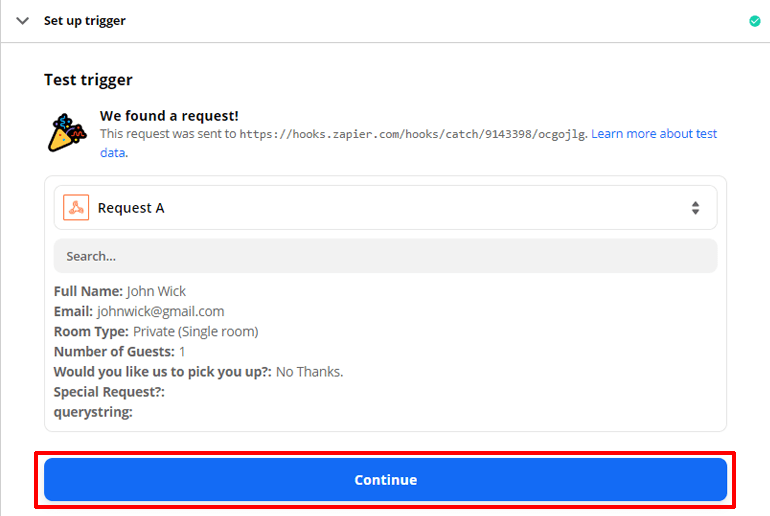
一旦你点击了测试触发按钮,你会看到 Zapier 说,我们找到了一个请求!。 您还将看到信息的形式。 您的触发器未设置和测试。 点击继续按钮。

您的触发器已设置并经过测试。 是时候采取一些行动了。
4. 设置动作
要开始设置操作,请选择一个应用程序。 这次选择谷歌日历。 在动作事件下,您可以选择不同的选项,例如快速添加事件、创建详细事件、更新事件等。为了简单起见,让我们使用快速添加事件并点击继续。

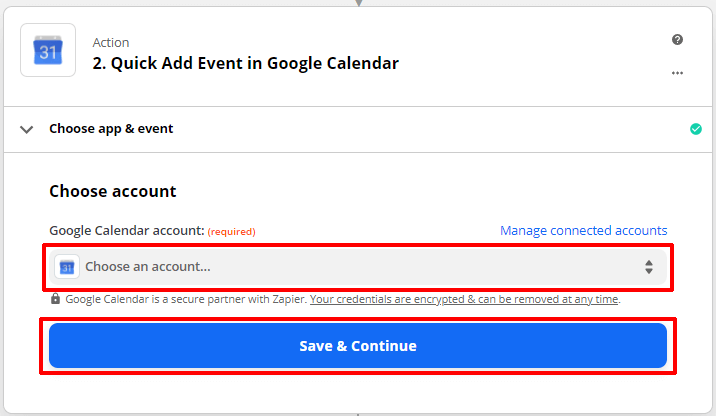
选择要在其中添加活动的 Google 日历帐户。 然后点击Save and Continue 。

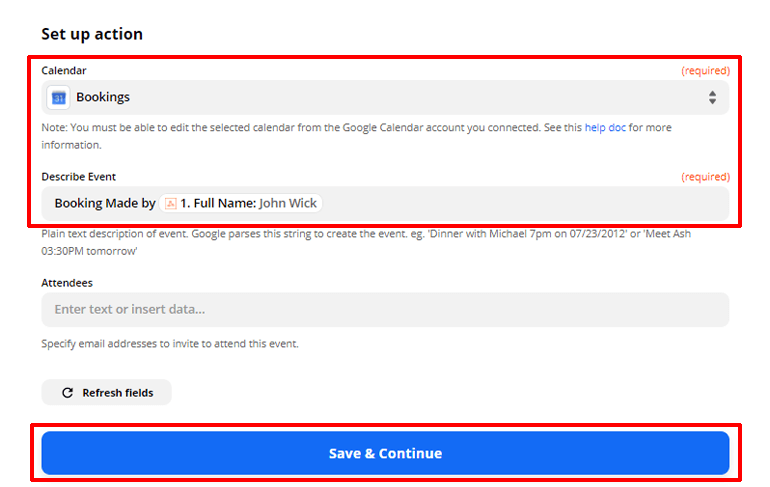
是时候设置动作了。 选择一个日历并描述事件。 您可以选择预订表单字段的值,例如访客姓名来描述事件。 最后,点击保存并继续开始测试您的操作。

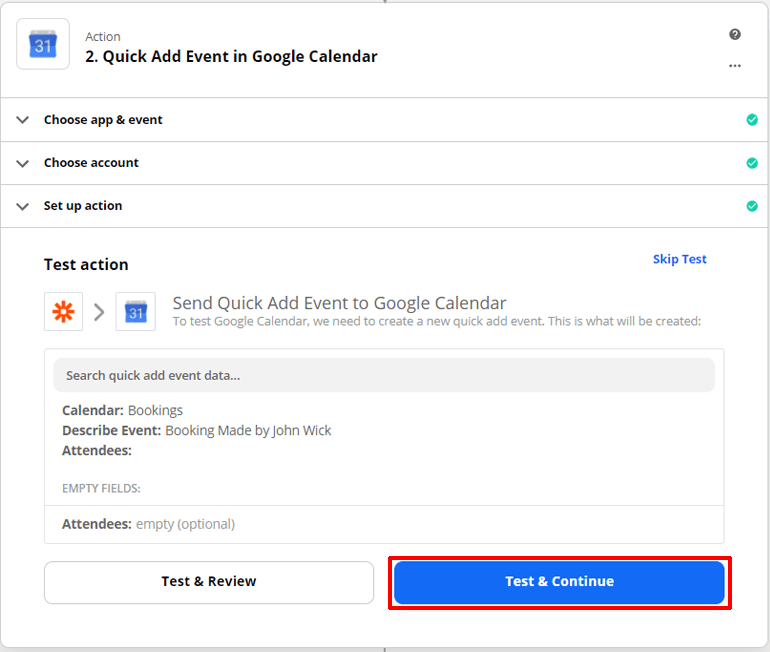
单击“测试并继续”按钮以测试您的操作。

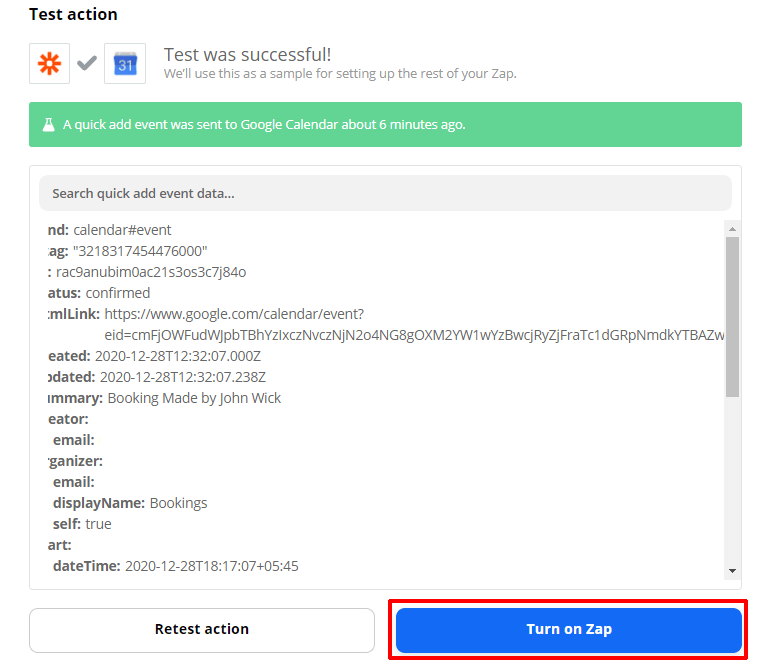
当您单击它时,Zapier 会在您的 Google 日历中添加一个事件。 去看看吧。 活动详情将在 Zapier 中显示。

最后,点击打开 Zap按钮以完成设置 Zap。

恭喜! 您酒店的 WordPress 在线预订表格现已与 Google 日历集成。 每次有人提交表单时,Zapier 都会在您的 Google 日历中添加一个新事件。 您现在可以直接从您的日历中查看所有提交的内容。
把它包起来
可以使用 Everest Forms 等表单构建器插件创建酒店的 WordPress 在线预订表单。 Everest Forms 是一个强大的表单生成器,可让您创建任何类型的表单。 您可以将您的表单与大量在线应用程序集成,并使用 Everest 表单中提供的附加组件。
使用 Zapier 插件将您的在线预订表格与 Google 日历集成。 Zapier 将提供一个 webhook,它会从您的预订表格中获取信息并将其发送到 Google 日历。
你知道的比以前多一点。 如果您同意,请考虑分享这篇文章。 让它环游世界。
此外,如果您想创建其他类型的表单,请查看我们的其他文章。 关于如何在 WordPress 中创建工作申请表的文章怎么样。
