使用 Divi Layouts AI 生成完美页面的 8 个技巧
已发表: 2024-05-02您还在一一手动构建和配置网站版块、模块和个人设置吗? Divi Layouts AI 是一项新功能,它利用生成式 AI 的力量,通过简单的提示即可创建整个网页。 从内容生成到页面布局,Divi AI 都能做到。 如果您尚未使用免费积分,则必须尝试一下。 以下是八个高级用户提示和技巧,可帮助您充分利用 Divi AI。 借助这些 Divi Layouts AI 技巧,您将能够顺利实现更快的网页设计。
- 1 Divi Layouts AI 概述
- 使用 Divi Layouts AI 生成网页的2 个技巧
- 2.1 1.最大化页面提示和站点详细提示
- 2.2 2. 生成带有风格描述的高质量图像
- 2.3 3. 使用关键词构建 SEO 正念
- 2.4 4. 指定您需要的确切页面部分
- 2.5 5. 在需要时轻松重建页面
- 2.6 6. 使用首选字体和颜色定制页面设计
- 2.7 7.记住一切都是可定制的
- 2.8 8.从媒体库中删除未使用的AI图像
- 3 AI 布局带来更多时间节省
- 4立即获取 Divi AI
Divi Layouts AI 概述
Divi Layouts AI 现在内置于 Divi AI 中,任何使用 Divi 主题的人都可以使用。 它需要年度或终身 Divi 主题会员资格)并拥有有效的 Divi AI 订阅。 一旦完成这两件事,您就可以使用 Divi Layouts AI 加速您的网页设计流程。
Divi Layouts AI 非常擅长构建网页。 它可以生成静态页面或主题生成器模板。 这意味着主页、关于页面、联系页面、博客存档页面、单个帖子页面、产品页面、404 页面、页眉/页脚等。 它甚至能够创建 WooCommerce 购物车和结账页面。 如果您需要创建一个页面,Divi AI 可以快速跳转到您的项目。 只需导航到您需要它开始工作的 Visual Builder 并观察它的工作即可。
如果您需要帮助访问它并使用其功能,我们有关于 Divi Layouts AI 的完整指南。 请务必严格遵循该指南来启动和运行。
现在,您准备好了解一些技巧来最大化您的 Divi Layouts AI 体验了吗?
使用 Divi Layouts AI 生成网页的技巧
人工智能易于使用,但这并不意味着您可以对该技术进行优化。 通过这些技巧,我们将向您展示从 Divi AI 获得高质量结果的最佳方法。
使用 Divi Layouts AI 的 8 个最佳技巧
- 最大化页面提示和站点详细信息提示
- 生成带有风格描述的高质量图像
- 使用关键词构建 SEO 正念
- 指定您需要的确切页面部分
- 在需要时轻松重建您的页面
- 使用首选字体和颜色定制您的页面设计
- 请记住,一切都是可定制的
- 从媒体库中删除未使用的 AI 图像
1.最大化页面提示和站点详细提示
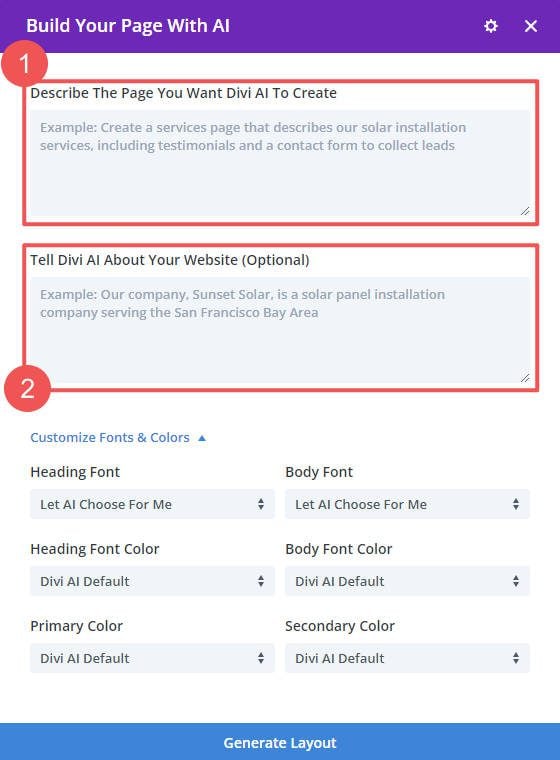
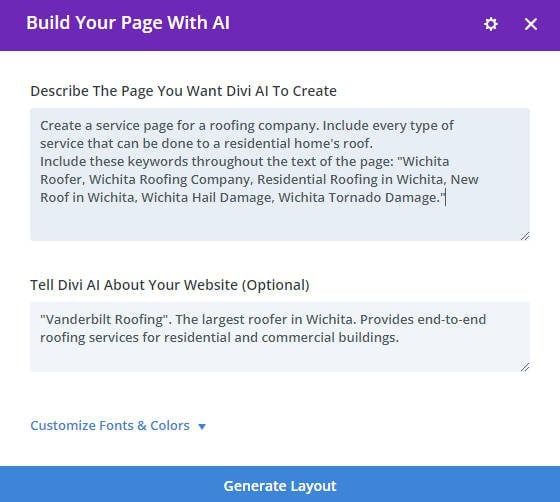
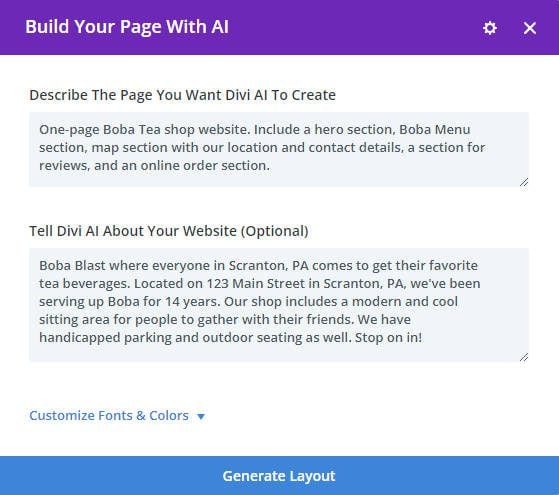
Divi Layouts AI 在创建新页面或主题构建器模板之前需要多个输入。 有两个主要输入和文本字段用于添加您的请求:
- 描述您希望 Divi AI 创建的页面:主要提示应包括您期望在页面上看到的内容。 包括部分、信息类型和其他视觉方向。
- 告诉 Divi AI 关于您的网站(可选) :此辅助提示提供有关您网站的更多背景信息。 包括有关您的业务、您的网站如何运作以及他们可以在网站上找到哪些信息的详细信息。 这有助于建立页面内容的上下文相关性,同时确保重要的细节不会被忽视。
第一个是特定于页面的提示,它指导 AI 应在页面上包含哪些内容。 您应该逐节包含您期望在页面上看到的内容。 提示应该具体说明页面流详细信息,包括页面的目标和要显示的内容类型。 您甚至可以为其提供一些您希望其使用的内容(标题和正文)。 这一切都可以帮助您使用 Divi AI 生成独特的布局。

第二个输入字段与上下文有关。 它应该包含有关您的网站以及您的网站的内容的详细信息。 您在该字段中输入的信息越好,您从 Divi AI 获得的结果就越好。 包含琐碎的细节将创建琐碎的部分。 图像和文本。 企业网站可能包含重要信息,例如企业名称、联系方式、服务/产品和一般网站结构。 更进一步,它可能包括独特的差异化因素、对品牌的洞察力和写作风格。
2. 生成带有风格描述的高质量图像
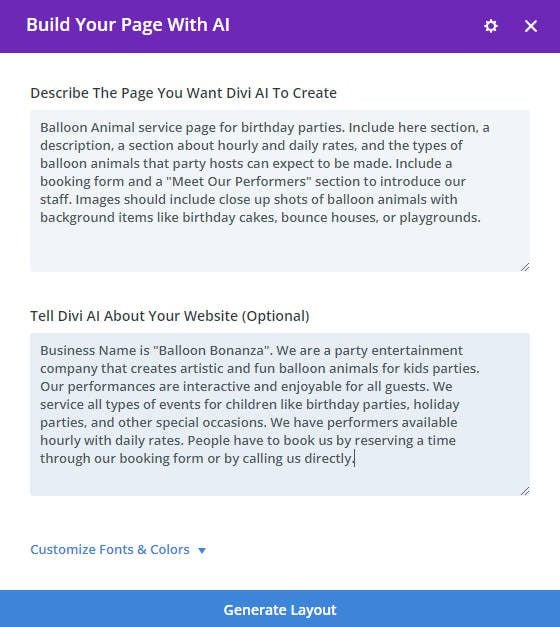
Divi Layouts AI 将创建与您要求其创建的页面大致匹配的图像。 当它创建人工智能期望包含图像(英雄、画廊、推荐等)的部分时,它会执行此操作。 既然您知道它会为您创建图像,您不妨让它创建符合您想要的风格的图像。 在页面提示中,包含有关您希望看到生成的图像的具体详细信息。
以下是包含图像规范的页面提示示例。 我们来看看迪维AI是怎么做的。

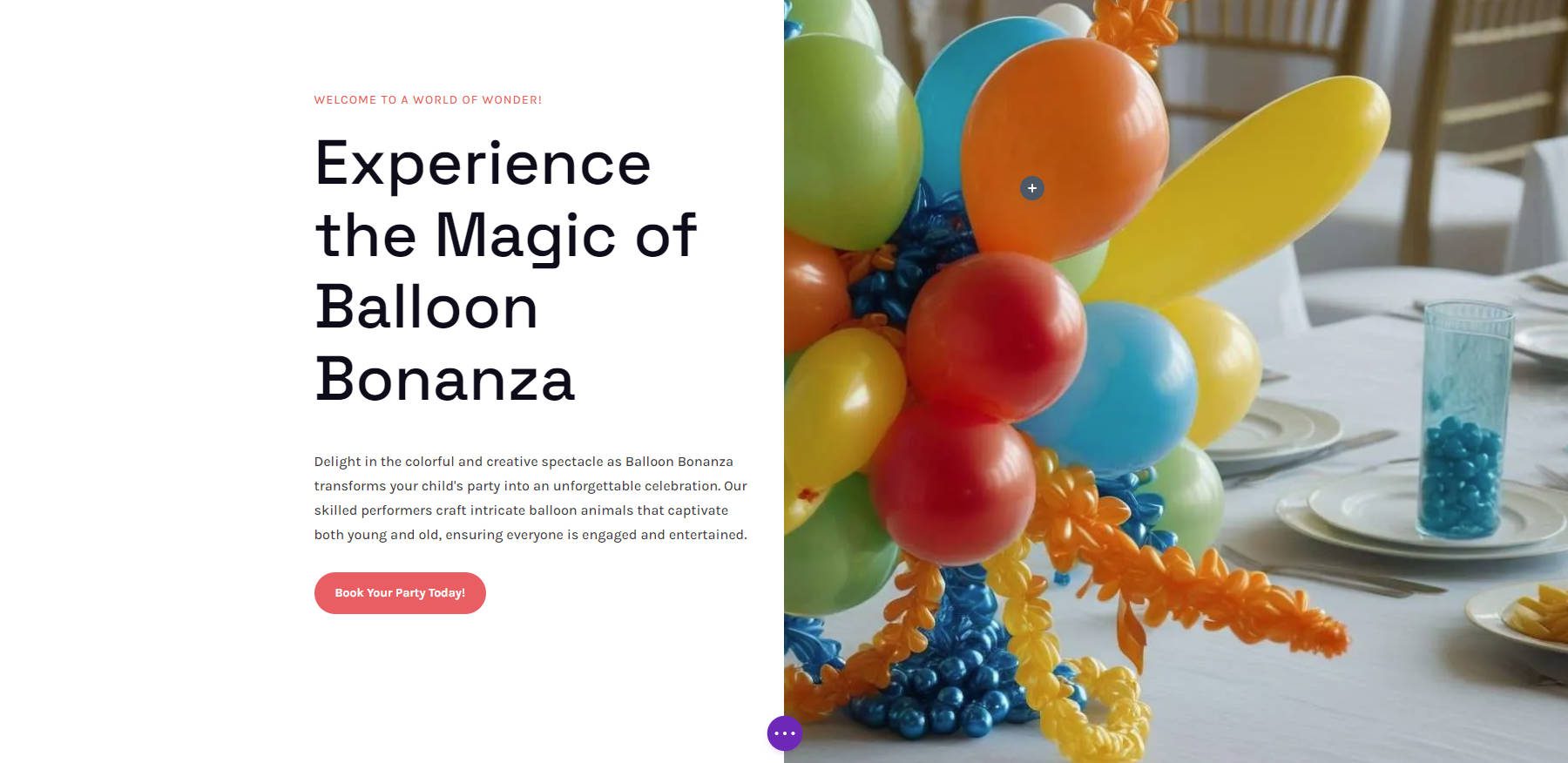
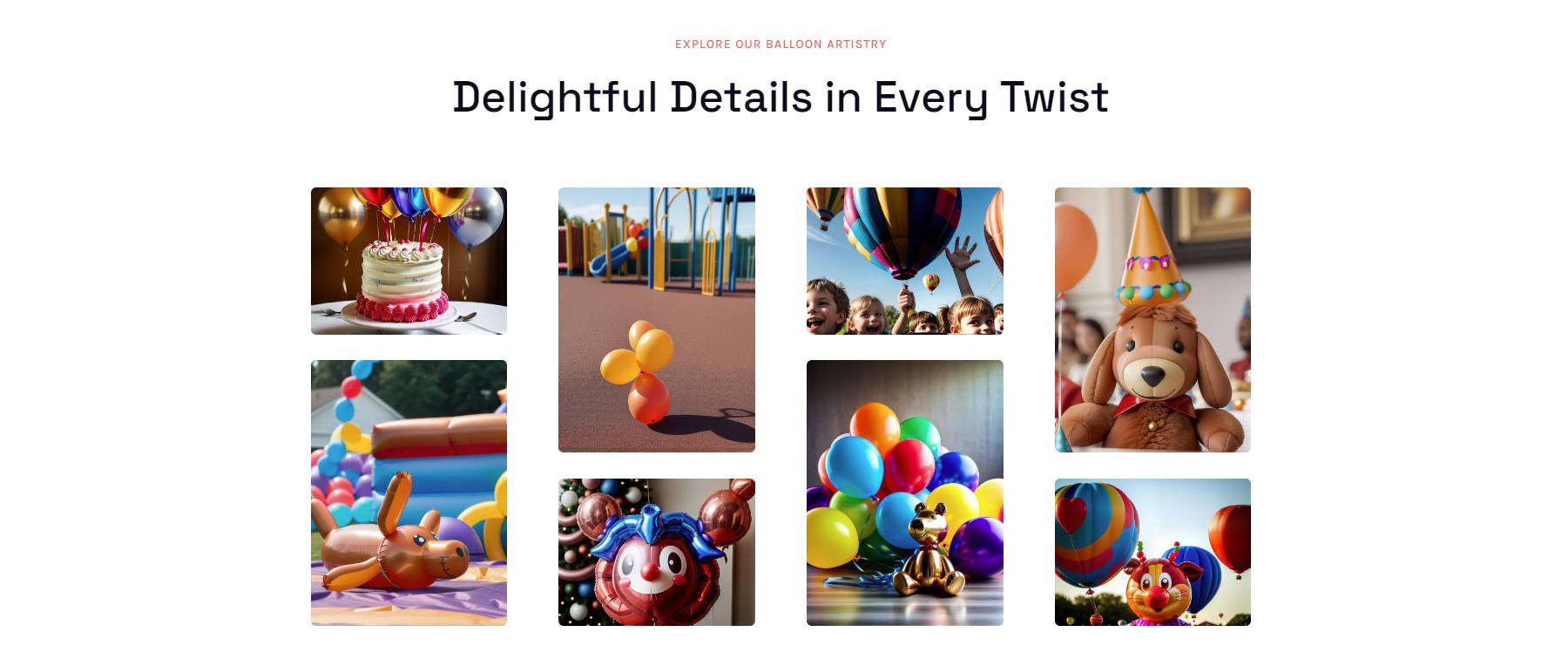
Divi AI 获取所有提示指令并从中创建整个页面。 在这个例子中,它很好地创建了我们想要的图像:为儿童活动制作明亮、色彩丰富、以儿童为中心的气球图像。 Divi AI 完美地处理了这些图像。

页面下方还有一个图库部分,其中的图像与我们的描述非常匹配。 另外,我们喜欢标题“每一次扭转中的令人愉快的细节”中的气球动物双关语。 这让我们希望这家公司是真实的!

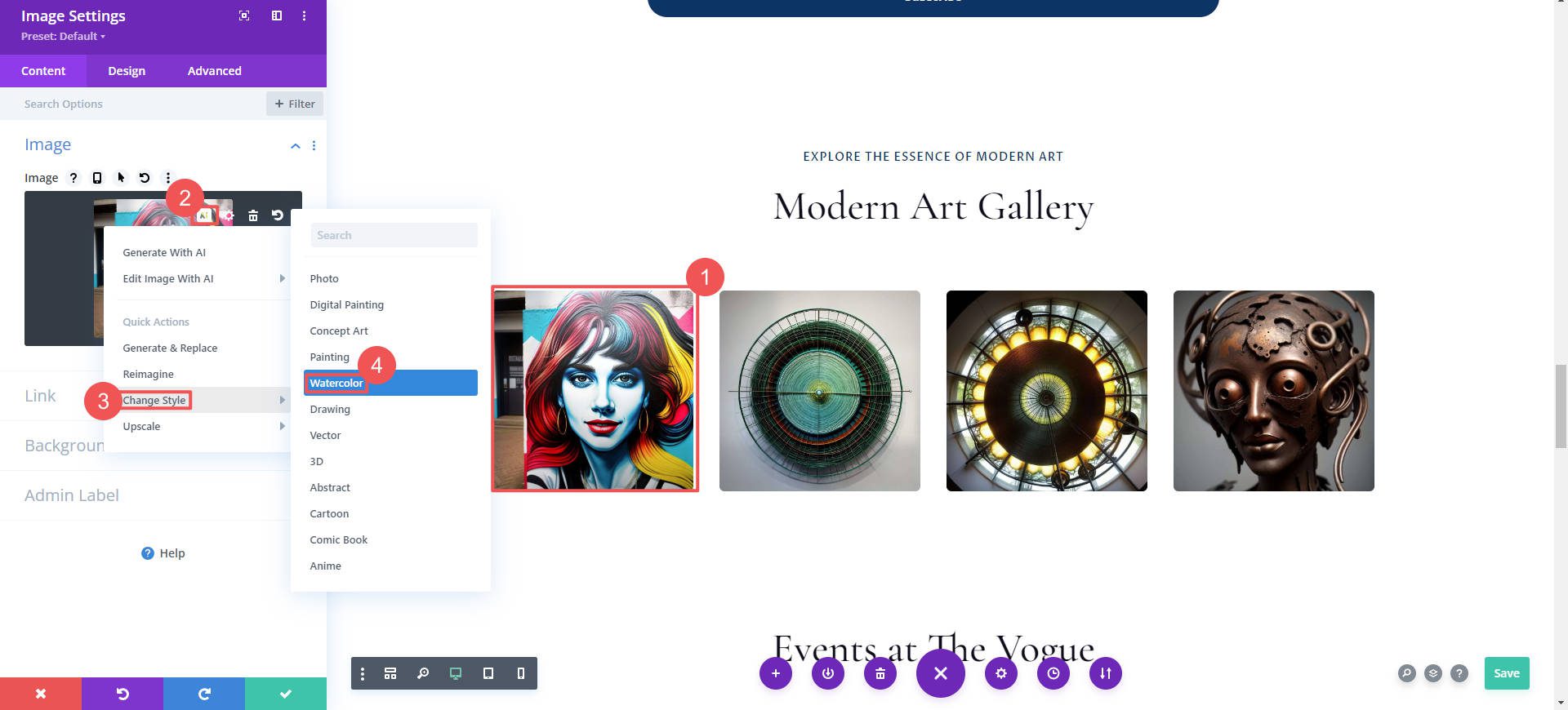
如果您不喜欢某个特定图像,您可以使用 Divi AI 的图像生成器或编辑器专注于一张图像并创建您需要的图像。 这就是 Divi Layouts AI 的美妙之处 - 您可以在几秒钟内创建自定义网页,这样您就可以将更多时间花在细节上。
请参阅我们的 Divi AI 图像提示指南,以帮助您更好地要求 AI 创建您喜欢的图像。
3. 使用关键词构建 SEO 正念
我们始终建议在构建网站甚至单个页面之前至少进行一些基本的关键字研究。 如果有机会,您可以将所学知识应用到 Divi AI 的 Divi Layouts AI 页面创建中。
包括您希望此页面排名的主要和次要关键字。 不要使用您网站上其他页面使用过的关键字。 这将帮助 Divi AI 创建更适合您的关键字规范的内容和图像。

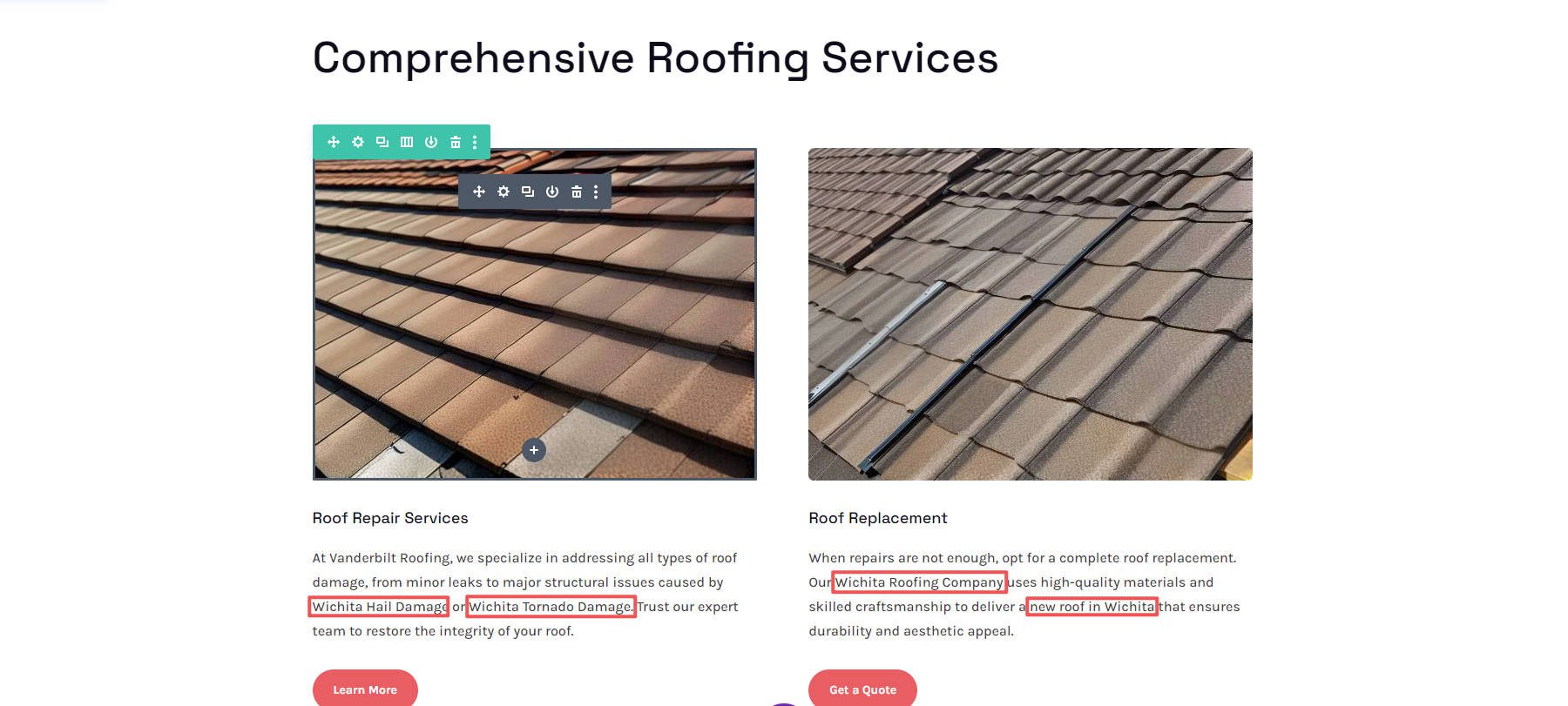
果然,Divi AI 不仅创建了我们要求的页面,而且文本中还包含了大量我们要求的关键字。 这里使用关键字的最好的一点是它与内容的每个部分都有上下文相关。


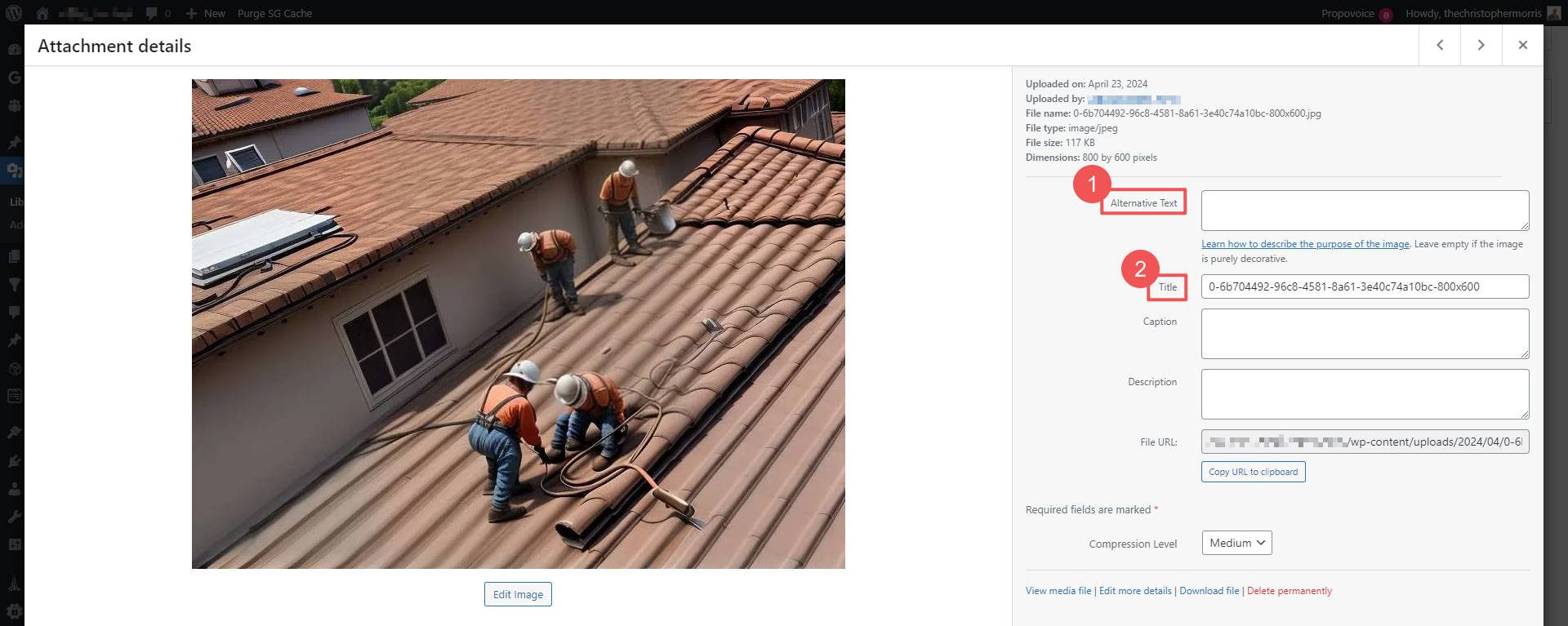
请注意,您仍然需要使用您喜欢的 SEO 插件(例如 Rank Math 或 Yoast)配置 SEO 页面设置。 另外,查看您保留在页面上的人工智能生成的图像 - 确保重命名每个图像的文件名并为其提供 Alt 描述。

就页面上的内容而言,它从一开始就进行了优化。
4. 指定您需要的确切页面部分
Divi Layouts AI 具有强大的功能。 通过正确的说明,它可以创建包含图库、联系表单、推荐、英雄部分等等的页面。 当您知道如何设置页面时,请随时为 Divi AI 指明正确的方向。 它的存在是为了让您的工作更轻松,而不是相反。 通过为其提供您想要包含在页面上的确切部分,您就可以为 Divi AI 和您自己的成功做好准备。 以下是我们向 Divi AI 请求提供包含特定部分的单页波巴茶网站的示例。

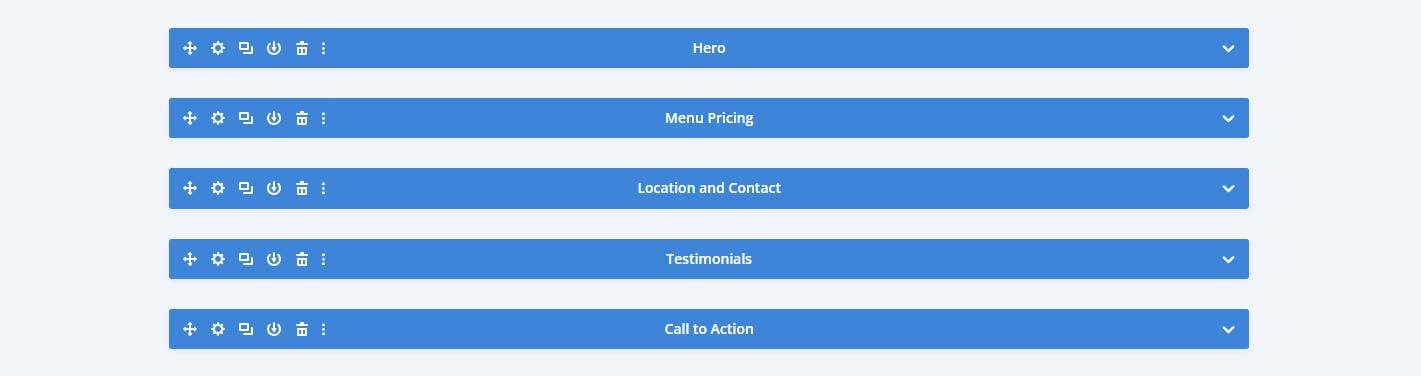
Divi AI 的第一步是逐节解析您的提示以生成页面结构。 根据提供的提示,查看 Divi AI 创建的页面结构。

它甚至标记了我们的部分(如线框视图中所示)。
5. 在需要时轻松重建页面
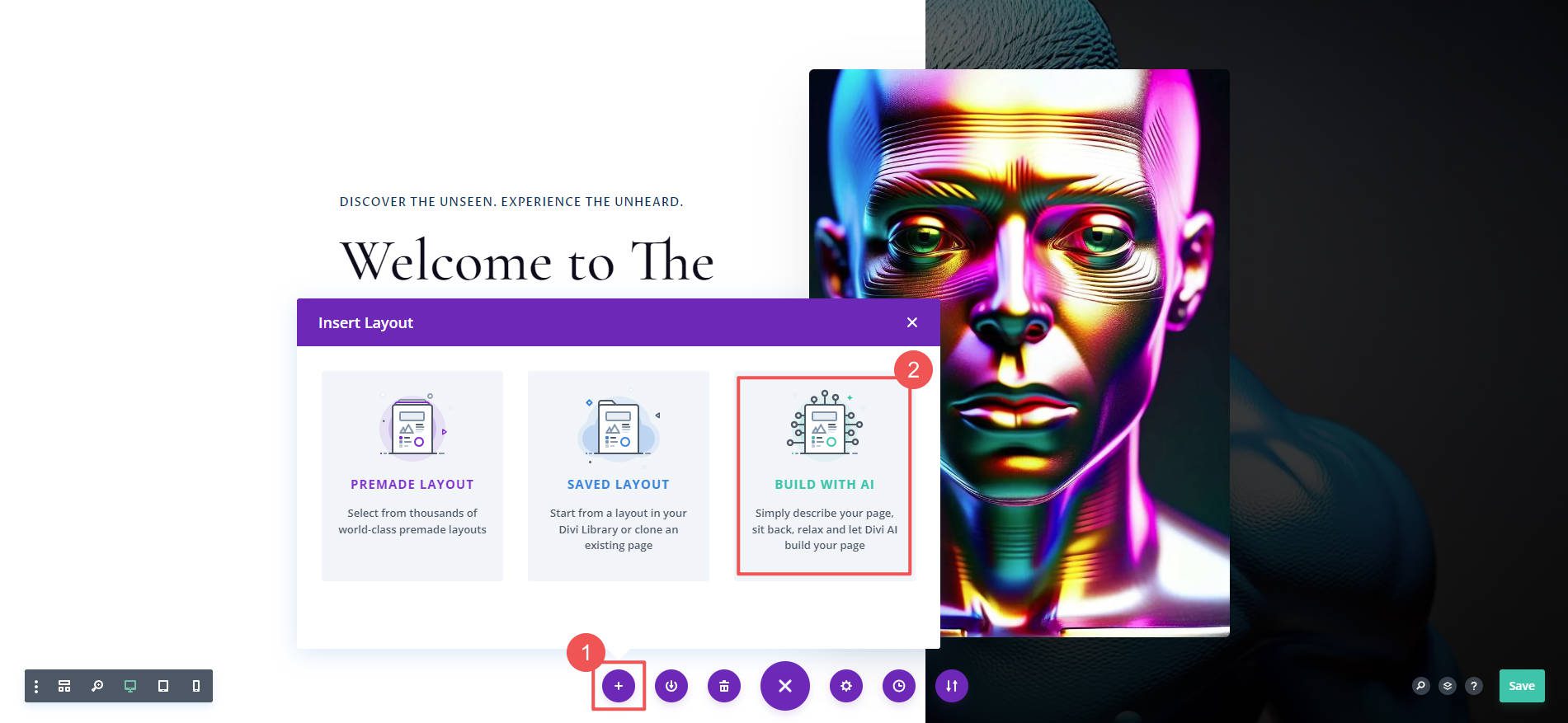
Divi AI 令人印象深刻,但就像人类设计师一样,它可能会超载或需要以不同的方式给出指令。 让 Divi AI 再次尝试页面布局很简单。 单击底部的“ + ”图标打开“插入布局”模式。 从那里,您可以选择使用“ Build With AI ”重试。

在重做时,尝试将提示重新集中在您需要创建的最重要的事情上。 在提示中提供详细信息时,要清晰简洁。 要求它执行一次某件事(而不是在单个提示中多次重复同一请求)。 即使有了人工智能,也有一个学习曲线。 当 Divi AI 创建一个您不喜欢的页面时,无需担心,只是一个更清晰的机会。
凭借Divi AI的无限制使用,您不必担心重做页面生成。 使用 Divi AI 获得符合您需求的正确设计。
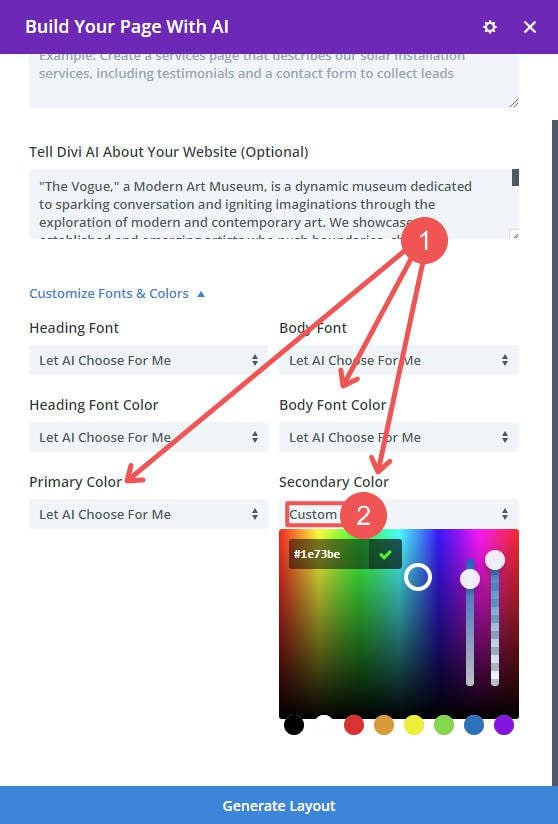
6. 使用首选字体和颜色定制页面设计
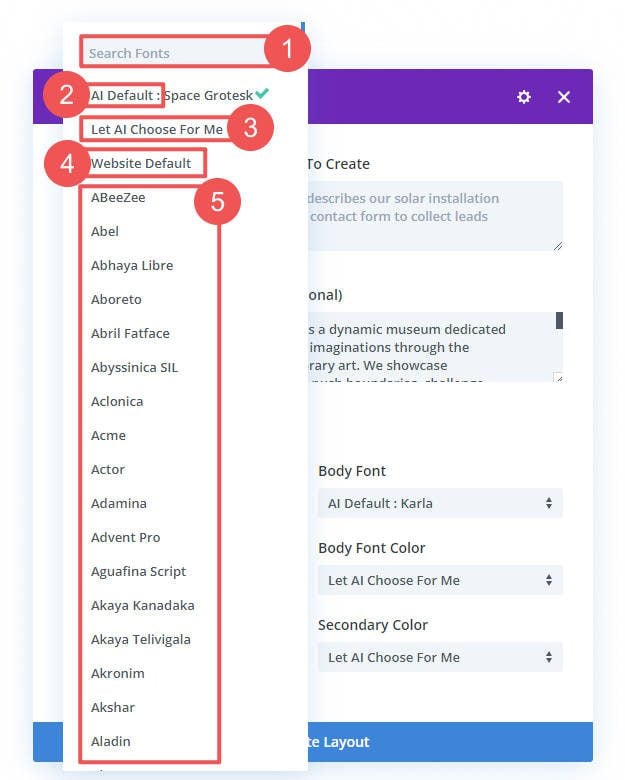
预先为 Divi AI 提供字体和颜色选择是确保它创建您喜欢的内容的好方法。 如果您有理想的字体配对(标题和正文字体),您可以为 Divi AI 进行设置。

如果您已经确定了颜色,则可以选择主要/次要颜色以及要用于标题和正文的颜色。

Divi AI 可以为那些尚未决定要使用什么的人选择字体或颜色。

当 Divi AI 创建成功的字体配对和网站颜色时,您可以让它保存它们以供以后在其他页面上使用。 您所要做的就是点击“是,请!” ”让 Divi AI 将它们注册为 AI 预设。 下次生成布局时,选择“Divi AI Default”以使其再次使用该设置。

无论网页设计师在启动新网站时做了多少准备工作,Divi Layouts AI 都能为他们节省开支。 无论您是否有游戏计划,人工智能都会为您加快进程。
7.记住一切都是可定制的
Divi AI 最好的事情之一是,即使 AI 创建页面,您也可以随时接管方向盘。 Divi Layouts AI 使用您习惯在视觉生成器中使用的标准 Divi 模块。 这意味着人工智能可以创建初稿,然后你可以根据自己的喜好进行微调。

您还可以在各个模块(例如图像生成、图像编辑、文本生成和编写自定义代码)上使用 Divi AI 的精细生成式 AI 体验。 人工智能和传统网页设计组件的结合可以最大限度地节省时间和实现定制化。
8.从媒体库中删除未使用的AI图像
当 Divi AI 创建页面时,它首先确定应创建哪些部分。 如果这些部分通常带有图像,Divi AI 将创建图像。 这意味着每次向 Divi AI 发出请求,您都可以创建 1-20 个图像。 如果您对网站上的多个页面执行此操作,则网站上必然会有大量不需要的图像。
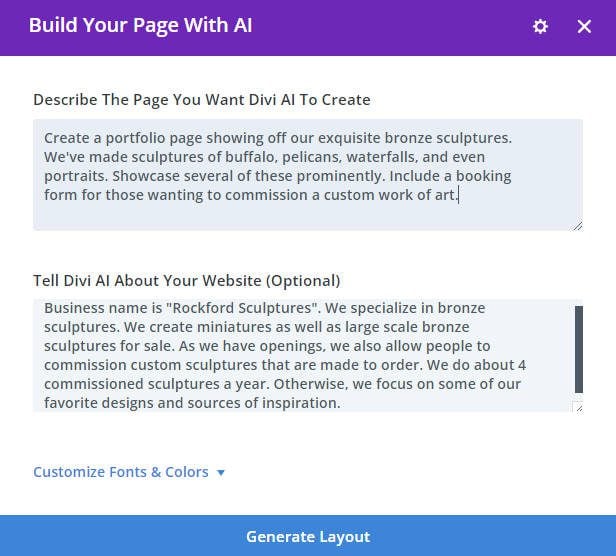
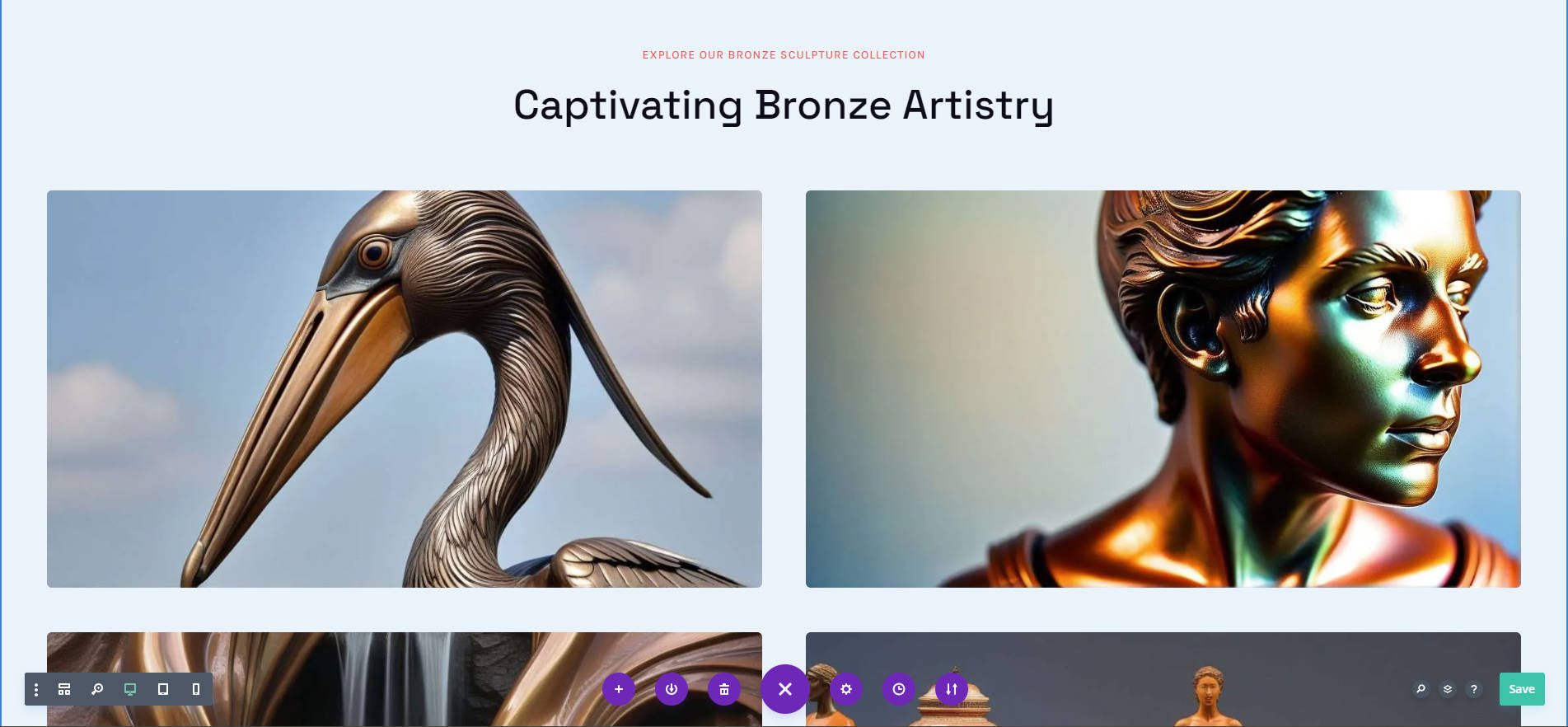
这是一个示例作品集页面提示,其中需要真实的摄影。 即便如此,Divi AI 仍会在页面上创建占位符。

果然,它创建了图像。 它们很棒,但在这种情况下,人工智能生成的图片并不适合销售实体艺术品的企业。

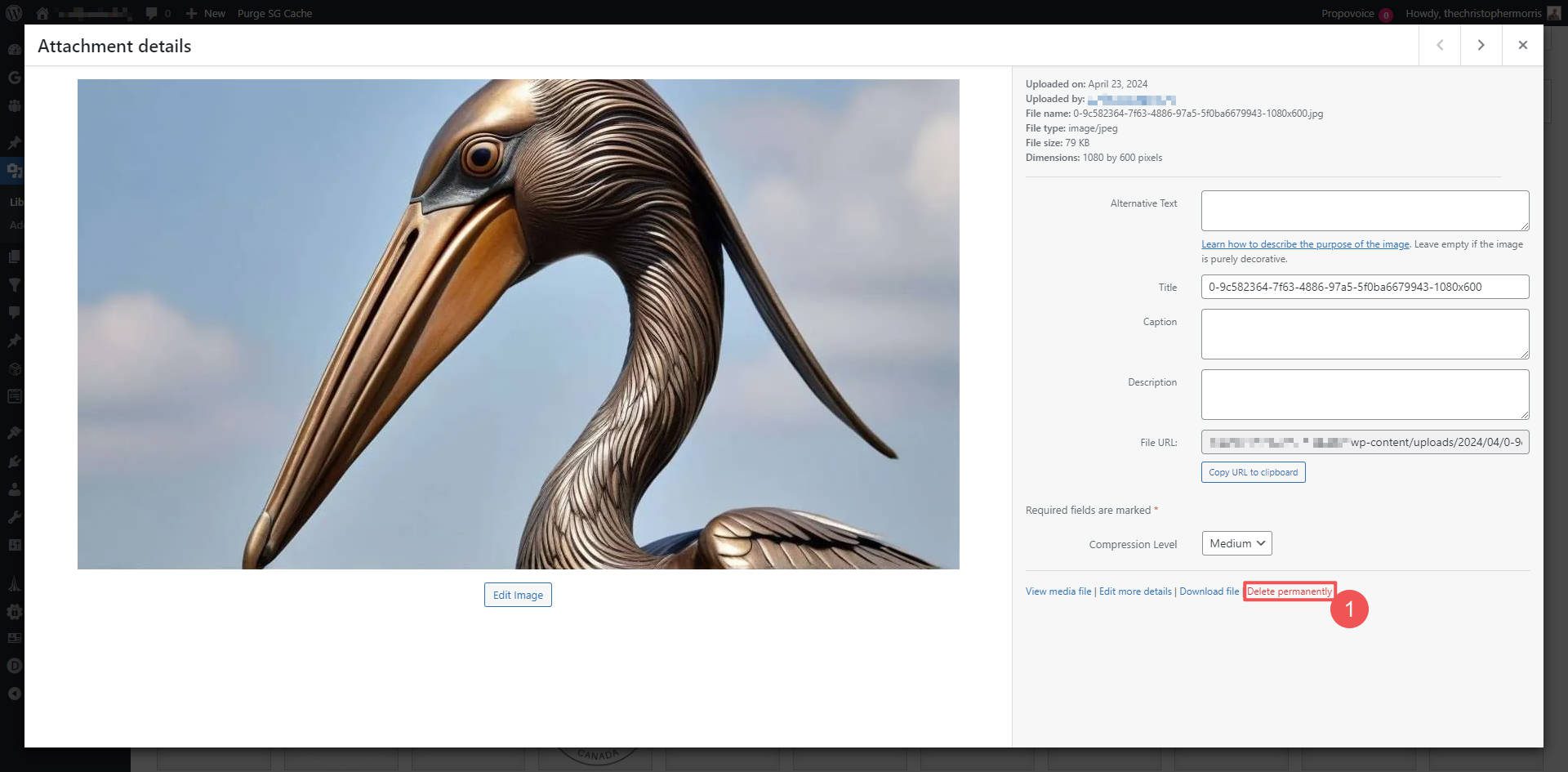
在这种情况下,我们不会使用这些图像,因为我们需要我们所销售的实际艺术品的照片。 Divi AI 在创建此页面时生成了七张图像,占用了我们服务器上的空间。 删除这些内容可以降低成本,特别是对于支付云或基于信用的图像压缩服务费用的网站所有者。 为此,请打开媒体库,找到图像,然后单击“永久删除”。

即使我们不需要图像,Divi AI 也可以创建图像,这真是太棒了。 它们充当视觉占位符,甚至可以激发新的想法。 仅仅因为您不想使用特定图像并不意味着它没有用。 通常,它会向我们展示 Divi AI 创建页面时的“想法”。
AI 布局带来更多时间节省
Divi AI 已经通过生成文本、图像和代码加快了机构、自由职业者和企业主的设计流程。 现在,通过 AI Layouts,Divi AI 更进一步:
- 即时灵感:为起点而苦苦挣扎? 使用 Divi AI 立即生成的设计精美的全页布局。 这些布局适应您的品牌颜色和字体,为您的网站设计提供坚实的基础(或者让 Divi AI 为您选择这些)。
- 节省时间并提高创造力:不要浪费时间在基本布局上绘制草图和迭代。 AI 布局让您能够专注于设计中更具创意的方面,例如个性化、内容策略、用户体验和配置插件。
- 探索多样化的选择:觉得标准设计模式没有灵感? 利用人工智能生成的打破常规的布局探索更广泛的创意可能性。 发现独特且意想不到的布局,让您的网站与众不同。
具有 AI 布局功能的 Divi AI 是忙碌设计师的终极节省时间工具。 它允许您:
- 专注于高影响力的设计:减少重复性任务的时间,将更多的时间花在真正重要的元素上。
- 满足紧迫的期限:通过人工智能驱动的布局生成克服创意障碍并更快地启动项目。
- 增加客户数量:高效交付卓越的网页设计项目,让您能够吸引更多客户并发展您的业务。
立即获取 Divi AI
您是 Divi 主题用户,有兴趣尝试 Divi AI 吗? 你很幸运! Divi AI为所有主题用户提供100个免费AI生成。 一旦您相信了它的强大功能和实用性,请注册 Divi AI 订阅,为您和您的团队成员获得无限的 AI 生成(它可在您的所有 Divi 网站上使用)。
还不是 Divi 主题的用户? 您需要通过成为会员获得Divi主题才能使用Divi AI。 Divi 主题是排名第一的 WordPress 主题,拥有最强大的设计系统。 它使构建高性能且美观的网站变得容易。 一旦您成为 Divi 会员(年度会员或终身会员),您就可以开始 Divi AI 订阅,为您提供上述所有功能。