从 Shopify 迁移到 WooCommerce 无忧无虑(仅 1 种简单快捷的方法)
已发表: 2021-07-27对 Shopify 感到沮丧? 或者只是想知道“这可能吗?”
无论哪种方式,你都会在这篇文章中得到你的答案。
但是,我们感谢您选择不想被控制并希望以自己的方式管理您的商店。
Shopify 非常适合刚入门的人,但是随着商店的发展,您会遇到问题,这些问题对您来说会变得一团糟。
很明显,如果您的商店正在成长,您需要为其提供更多功能,以便您的客户能够获得无缝且快速的体验。
这就是 WooCommerce 的用武之地。

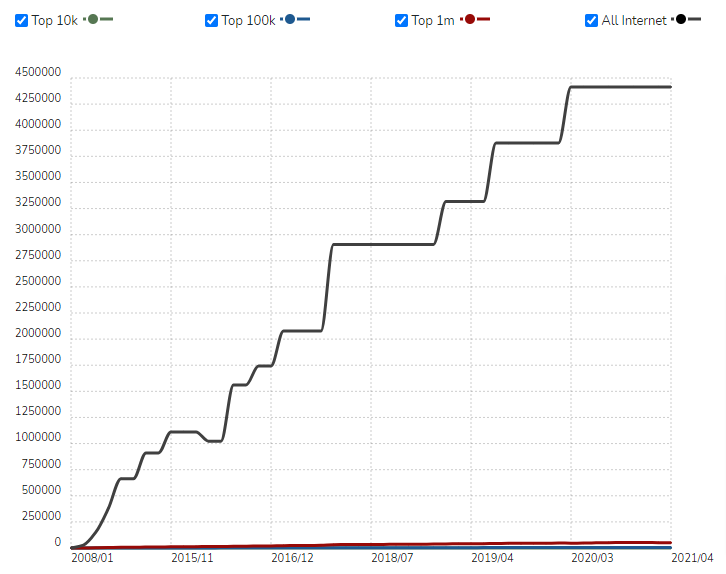
BuiltWith 的报告显示,截至 2021 年 1 月,WooCommerce 被 44,14,537 个网站使用,即全球前 100 万个网站中的 68,000 个。
人们可以免费下载 WooCommerce,这是其成功的主要原因之一。
此外,WooCommerce 与大多数 WordPress 主题兼容,这些主题都为管理员和最终用户提供了用户友好的界面。
所以,现在让我们开始我们的指南,其中涵盖了您需要了解的有关轻松将 Shopify 迁移到 WooCommerce 的所有信息。
但在我们开始之前,让我们看一下您应该采取的一些初步步骤。
- 为什么迁移到 WooCommerce 是个好主意?
- 1. 大量免费和高级主题:
- 2.无数的插件和扩展:
- 3.全面控制:
- 4. WooCommerce 负担能力:
- 在开始迁移之前您应该做什么?
- 开始使用 Cart2Cart 工具将您的 Shopify 商店迁移到 WooCommerce
- 从 Shopify 迁移到 WooCommerce 的最后一句话
为什么迁移到 WooCommerce 是个好主意?
如您所知,WooCommerce 是一种流行且非常可靠的选择。
使用 WooCommerce 的主要好处之一是它是一个开源平台并且可以免费使用。
您可以完全控制 WooCommerce 商店的外观和感觉。
您将无法访问或更改代码以根据自己的喜好自定义您的商店。
您将受 Shopify 的条款和条件的约束。 如果你不遵守他们的任何规则,他们会毫不犹豫地终止你的合同。
这就像你在为你的商店支付租金,如果你错过了它,你就会被踢出去。
但是有了 WooCommerce,没有人能超越你。
因此,从 Shopify 迁移后,您将获得哪些优势。
1.大量免费和高级主题:
WooCommerce 拥有数以千计的免费和高级主题,这些主题的设计考虑了各种业务目标。
只需弄清楚您商店的需求并选择最能描述您公司目标的主题即可。
要购买最好的主题,我们建议您考虑 TemplateMela 和 Themeforest。
如果您认为这就是我购买高级主题的原因,我可以在其中获得大量免费主题。
那么你犯了一个大错误,你需要首先了解免费主题与高级主题之间的区别。
2.无数的插件和扩展:
使用 WooCommerce 的免费和付费扩展,您可以添加任何您想要的功能。
在 WooCommerce 市场中,任何问题都有许多解决方案。
您现在所要做的就是选择能够帮助您在不超出预算的情况下满足您的要求的工具。
3.全面控制:
正如我们之前所说,没有人在你之上。
未经您的许可,任何人都无权控制或管理您的商店。
您可以按照自己的方式管理和自定义您的商店。
4. WooCommerce 负担能力:
与其他电子商务应用程序相比,WooCommerce 定价更加灵活。
你可以选择你想把钱放在哪里,反之亦然。 它使您可以制定既实用又负担得起的预算。
在开始迁移之前您应该做什么?
在开始迁移之前,您必须了解几件事。
WooCommerce 是一个 WordPress 插件,因此您还必须下载、上传和安装 WordPress 才能使用它。
因此,在开始迁移过程之前必须完成几个步骤。
首先,您需要从基础开始,例如购买 WooCommerce 主机、安装 WordPress 和安装 WooCommerce。
此外,您还可以使用 WooCommerce 设置向导来自定义商店的基本设置。
最后,您需要完成商店的设计。
要记住的一件事是,虽然您几乎可以将 Shopify 的所有数据完全迁移到 WooCommerce,但您将无法迁移设计。
在这里,您可以使用与您当前 Shopify 主题相匹配的 WooCommerce 主题。
但是,在哪里可以找到这个?
感谢 TemplateMela,它提供了大量功能强大的 WooCommerce 主题,而且价格实惠。
在定制方面,您可以使用 Elementor WooCommerce Builder 为您的商店创建可视化的拖放界面。
您将能够使用拖放设计您的商店页面和单个产品页面,让您对商店进行像素级完美控制。
现在您已经启动并运行了简单的 WooCommerce 商店,是时候转移您的 Shopify 数据了。
所以,让我们开始吧。
开始使用 Cart2Cart 工具将您的 Shopify 商店迁移到 WooCommerce

有几十种迁移工具,但我们建议使用 Cart2Cart。
Cart2Cart 是市场上最简单的工具之一,专为满足各种需求而设计。
它使您能够轻松地将 Shopify 产品、客户、订单和其他相关数据迁移到 WooCommerce。
此外,您甚至可以免费转移一个小型电子商务网站。
所以,事不宜迟,让我们一步一步开始迁移过程。
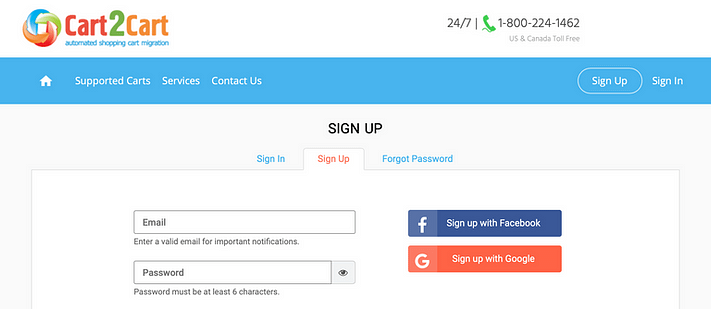
第 1 步:在 Cart2Cart 上创建帐户

您需要在 Cart2Cart 网站上创建一个帐户才能开始使用。
使用您的电子邮件、密码和姓名填写相应的字段,然后点击注册。

完成帐户设置后,您将被带到迁移页面。
第 2 步:将您的 Shopify 产品迁移到 WooCommerce

是时候将您的所有产品迁移到 WooCommerce 了。
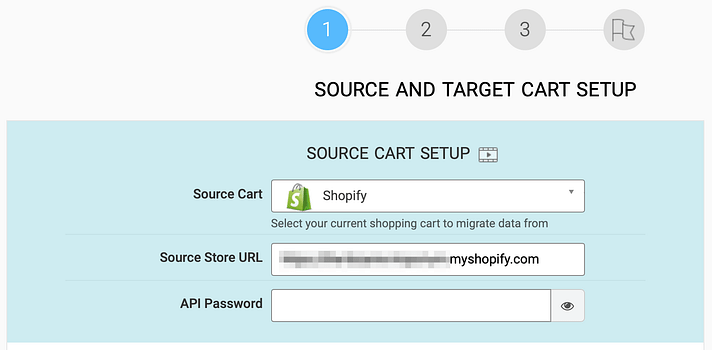
为此,您需要为源购物车和目标购物车填写一些详细信息。
您的来源将是您的 Shopify 数据,因此请先从下拉菜单中选择 Shopify。
现在只需复制并粘贴旧商店的 URL:
之后,您将需要一个 API 密码。

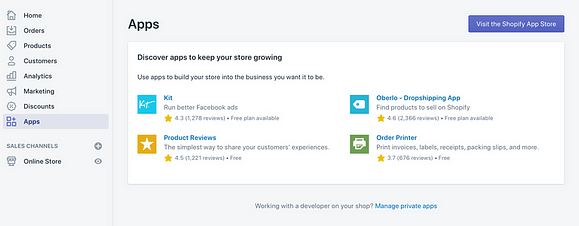
要获取 API 密码,请转到您的 Shopify 管理屏幕并从左侧菜单中选择应用程序:
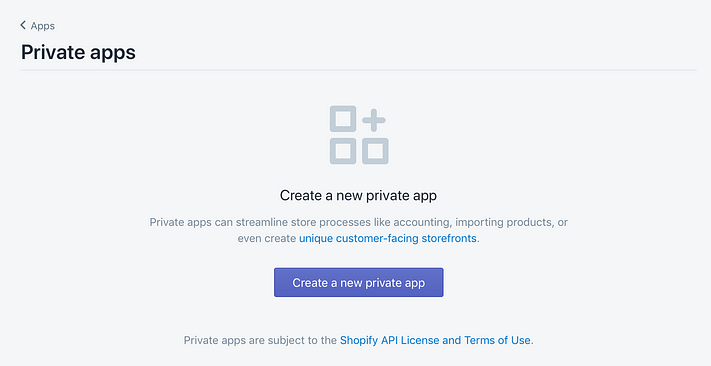
在页面底部附近,您会看到管理私人应用程序连接。

要创建新的私有应用程序,请转到此连接并按创建新的私有应用程序按钮:

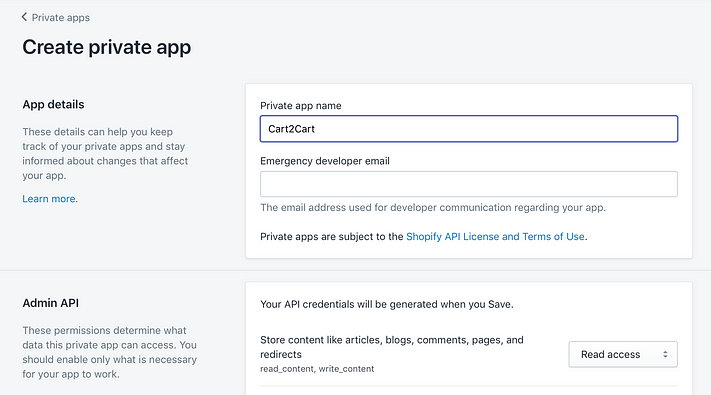
下一步是为应用程序命名,您可以随意命名。 例如,“Cart2Cart”。
现在转到 Admin API 部分并输入密码,然后单击保存。
您的新应用程序将被创建,您将获得一个 API 密码,用于复制并粘贴到您的 Cart2Cart 配置中。
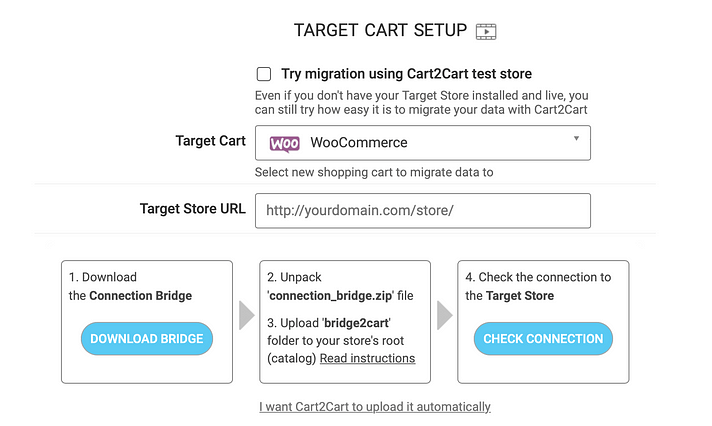
从目标购物车下拉菜单中选择 WooCommerce,然后在目标购物车设置部分输入新商店的 URL。

之后,您需要使用连接桥将您的站点链接在一起。
当您单击“下载桥”按钮时,相应的文件将下载到您的计算机(该文件夹应命名为连接桥。)
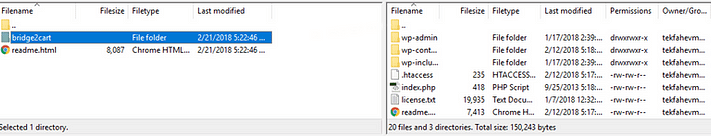
还有一个名为 bridge2cart 的文件夹需要复制到您站点的根目录中。

为此,您需要一个文件传输协议 (FTP) 客户端。 FileZilla 是我们推荐的快速而强大的开源应用程序。
然后,在目标购物车设置屏幕上,单击按钮以验证您的连接,然后单击选择实体。
您应该在迁移期间专注于导入主要数据,例如您的产品,包括其所有信息和图像文件、客户订单和博客文章。
其他所有内容都可以使用 WordPress 重新创建和改进。
为方便起见,请选择“全选”选项:
完成后向下滚动并按下绿色按钮。 这将在短暂暂停后完成迁移过程。
第 3 步:为您的 WooCommerce 商店创建页面
我们完成了产品,现在让我们开始为您的 WooCommerce 商店创建页面。
但首先,看看您的商店是如何迁移的。
您的大部分页面(包括您的商品和购物车)应该已经存在并且不需要重新创建。
您必须在 Cart2Cart 无法迁移的页面上做一些工作。
值得庆幸的是,WordPress 为您的商店外观提供了更多的权力。
因此,请将此视为微调商店和改善整体体验的机会。
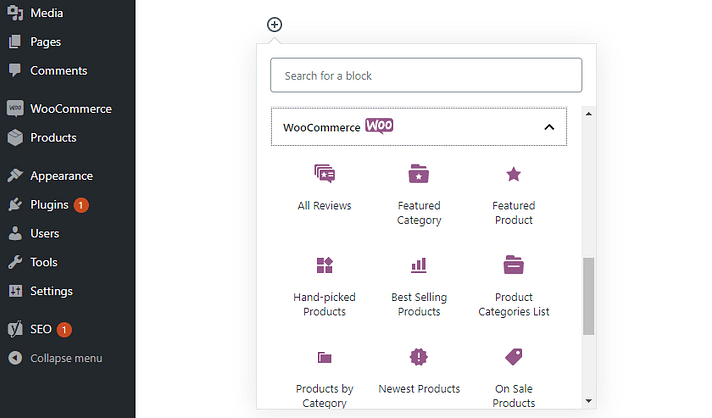
由于您使用的是 WooCommerce,因此构建所需页面的最快方法是使用块编辑器。

它带有许多 WooCommerce 特定的块,允许您在页面上包含超过 15 种不同的电子商务元素:
这些块与块编辑器的整体灵活性相结合,使您能够重新构想您的 Shopify 页面,而无需任何技术专业知识。
但是,对于更高级的自定义,您可能需要考虑使用像 Elementor 这样的页面构建器插件。
这将为您提供与块编辑器类似但更深入的体验。 对于初学者,还有更多 WooCommerce 模块可以用来创建您的页面:
此外,每个模块都提供了比 WooCommerce 默认提供的更通用的自定义选项,允许您创建更时尚的产品页面:
如果您决定了策略,请分配一些时间来重新创建和改进您以前的 Shopify 页面。
这可能需要很长时间,具体取决于您的商店的复杂程度。
好消息是您不必重新创建您的主商店页面,因为它在您安装 WooCommerce 时已经设置好了。
虽然您可能希望使用 Block Editor 或 Elementor 更改设计和产品范围,但 Shop 页面会显示您目录中的最新项目。
在这个阶段你几乎完成了! 剩下的就是使新网站的风格适应旧网站的风格,这就是选择主题的地方。
第 4 步:创建与 Shopify 商店相同的设计
现在设计部分进来了。
主题是几乎所有使用 WordPress 构建的网站的基石。
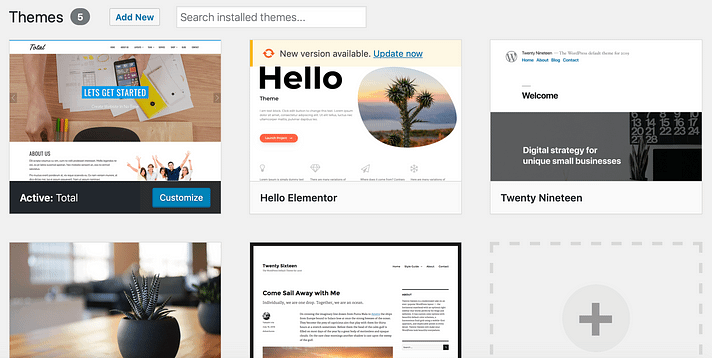
转到您的 WordPress仪表板 > 外观 > 主题:

您可以使用此搜索来查找特定主题或浏览不同的集合。 当您选择一个时,将定义功能和自定义选项。
例如,某些主题包括页面构建器或与 Elementor 等常见页面构建器集成。
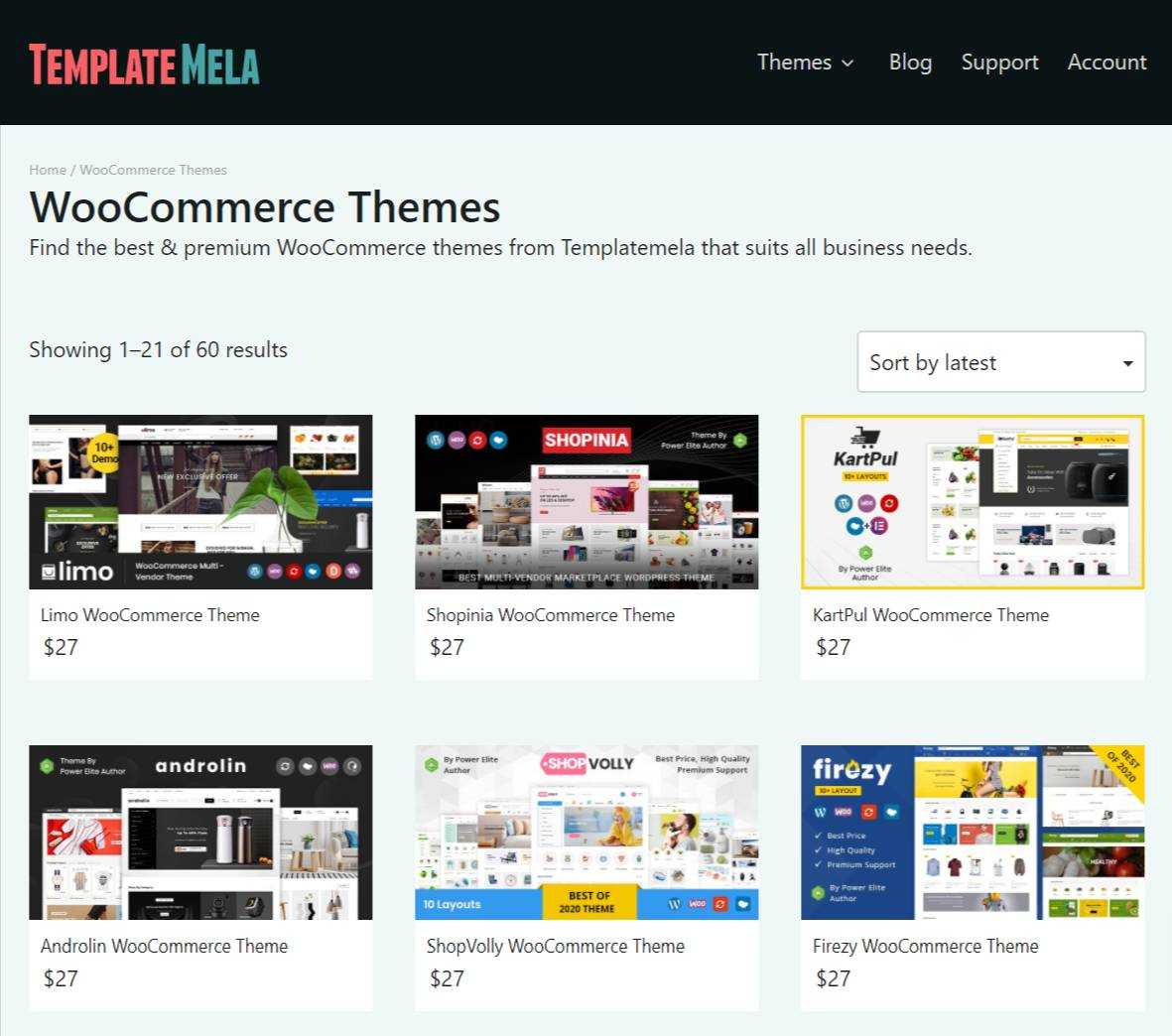
那里有很多 WooCommerce 主题,因此您可以找到一个与您的 Shopify 帐户的外观和感觉相匹配的主题。
TemplateMela 以实惠的价格拥有最好的 WooCommerce 主题集合。

从 Shopify 迁移到 WooCommerce 的最后一句话
我们并不是说 Shopify 没有价值,它有。
然而,随着业务的扩展,Shopify 变得异常昂贵且缺乏灵活性。
无论如何,这是您的 Shopify 到 WooCommerce 迁移解决方案。
毕竟,WooCommerce 具有许多优势,并且得到了强大平台 WordPress 的支持。
转移到 WooCommerce 后,您可能需要一个页面构建器。
现在它是什么以及如何有效地使用它?
我们为此制定了指南,您需要查看。
