如何在 Divi 的电子邮件选项模块中设置您的电子邮件帐户
已发表: 2022-03-10Divi 的电子邮件选择模块使您可以轻松地从任何 Divi 布局构建您的电子邮件列表。 该模块具有所有熟悉的 Divi 工具,并且易于使用。 但是,它确实需要您先与外部电子邮件服务提供商联系,然后才能正常工作。 幸运的是,这是一个简单的过程。 在这篇文章中,我们将了解如何在 Divi 的电子邮件选择模块中使用您选择的电子邮件提供商设置电子邮件帐户。
让我们开始吧。
Divi 电子邮件选项帐户选项
首先,让我们看看 Divi 电子邮件 optin 模块帐户选项,看看它是如何工作的。 Divi 的电子邮件 optin 模块有一个可供选择的电子邮件提供商列表。 如果您选择了电子邮件提供商,Divi 电子邮件选择模块只会出现在实时网站上。 如果您在布局中放置了一个电子邮件选择模块但它没有出现,这就是原因。
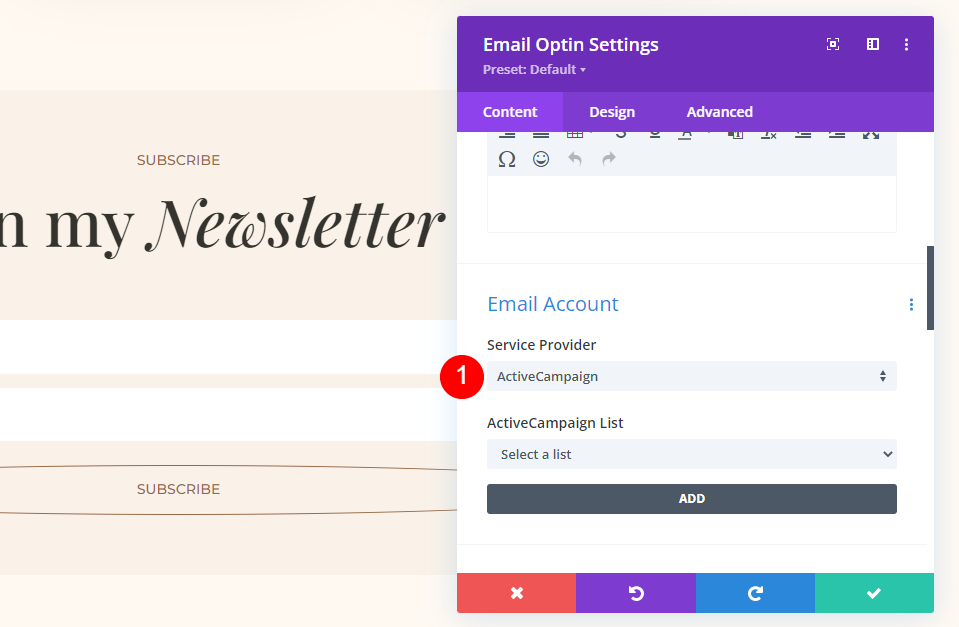
打开模块的选项并向下滚动到电子邮件帐户。 在这里,您将看到服务提供商的下拉框和一个列表,用于为该提供商选择您的电子邮件帐户。 如果您有多个时事通讯,它们都会显示在列表中。
它还有一个按钮,用于为您选择的服务提供商添加列表。 这需要该电子邮件提供商的API 密钥。 这允许 Divi 连接到您的电子邮件帐户。

什么是 API 密钥,为什么需要一个?
API 代表“应用程序编程接口”。 这是一种集成平台的方式,例如在 WordPress 中显示来自 Instagram 的图像、来自 Facebook 的评论或谷歌地图,同时保护您的帐户免受滥用。
API 密钥是一串代码,用于对应用程序进行身份验证,以便可以在另一个平台中使用。 它可以确保您的帐户安全。 由于没有人可以访问您的密钥,因此他们无法将您的帐户用于自己的目的。
API 允许我们在 Divi 电子邮件 optin 模块中使用电子邮件平台。 一旦用户提交他们的电子邮件地址以订阅您的时事通讯,API 密钥允许 Divi 连接到您的电子邮件提供商并将用户添加到您的列表中。 连接快速且自动,您使用的电子邮件提供商无关紧要。 用户的过程是相同的。
使用 API 密钥设置电子邮件帐户很简单。 我们将完成其中一些设置的过程。 对于我的示例,我使用 Divi 中提供的免费时装设计师布局包中的电子邮件选择表单。
设置电子邮件帐户
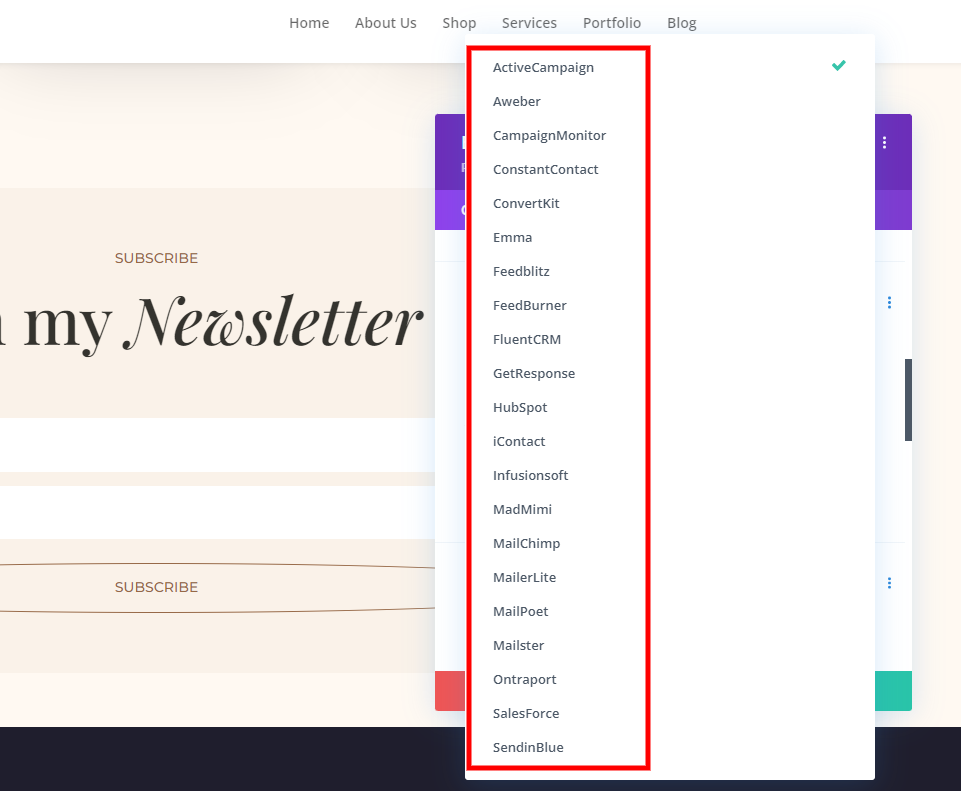
要使用 Divi 设置您的电子邮件帐户,首先,打开您的电子邮件选择模块,然后单击服务提供商下拉框以查看您的选项。

这为您提供了 21 个电子邮件服务提供商的列表供您选择。 接下来,从服务提供商下拉框中选择您要使用的电子邮件提供商。

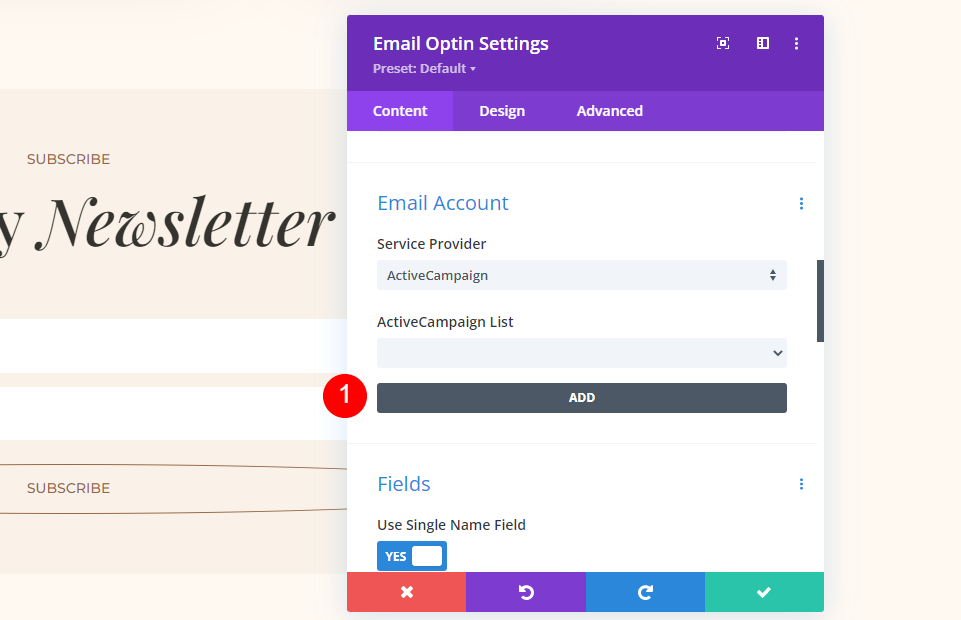
最后,您需要将您的帐户与您的电子邮件服务提供商连接到 Divi。 单击添加按钮。

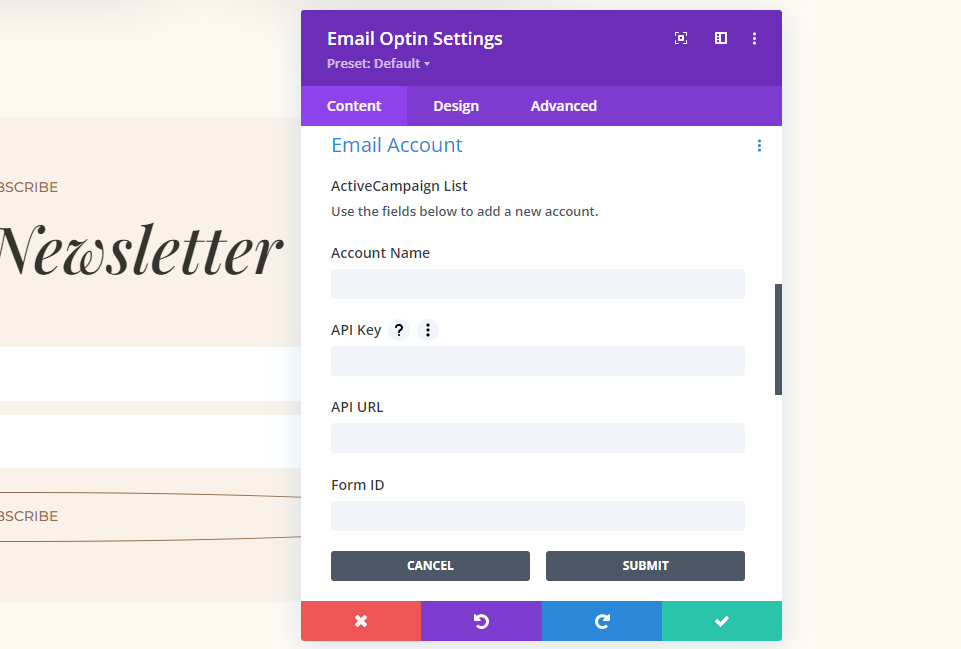
这显示了此特定电子邮件提供商所需的信息列表。 服务提供商之间存在差异,因此您需要先查看需要哪些信息。 您将从您的提供商处获得此信息,将其输入这些字段,然后单击提交。 下面的示例显示了 ActiveCampaign 的列表。 此电子邮件提供商需要帐户名称、API 密钥、API URL 和表单 ID。

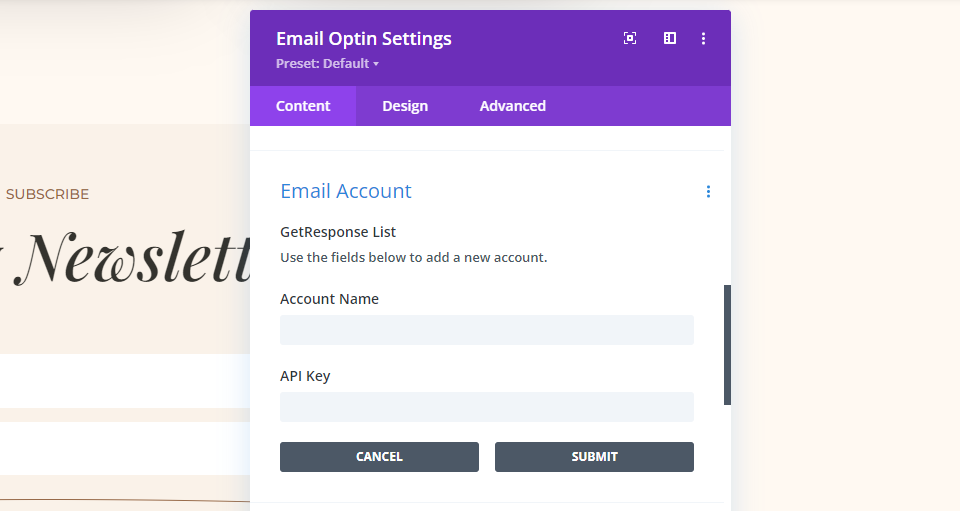
此示例显示 GetResponse,它需要 Account Name 和 API Key。

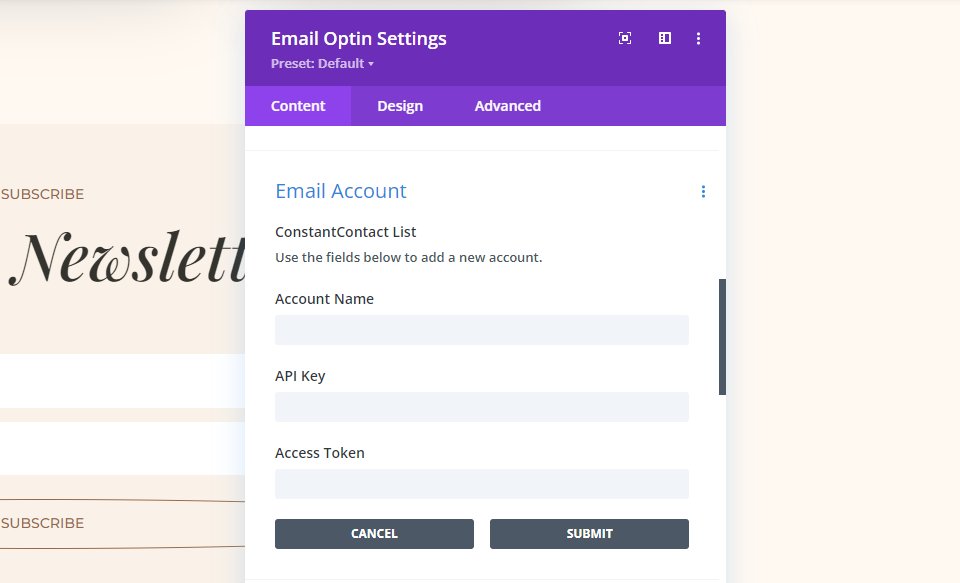
这个例子是ConstantContact。 它需要帐户名、API 密钥和访问令牌。

连接时事通讯后,您将能够从下拉框中选择时事通讯。 您还可以再次添加、删除和获取列表。 如果您创建一个新的电子邮件列表并希望将其添加到您的选项列表中,这将特别有用。

让我们逐步通过几个电子邮件提供商的示例来了解该过程是如何工作的。
MailChimp Divi 设置电子邮件帐户示例
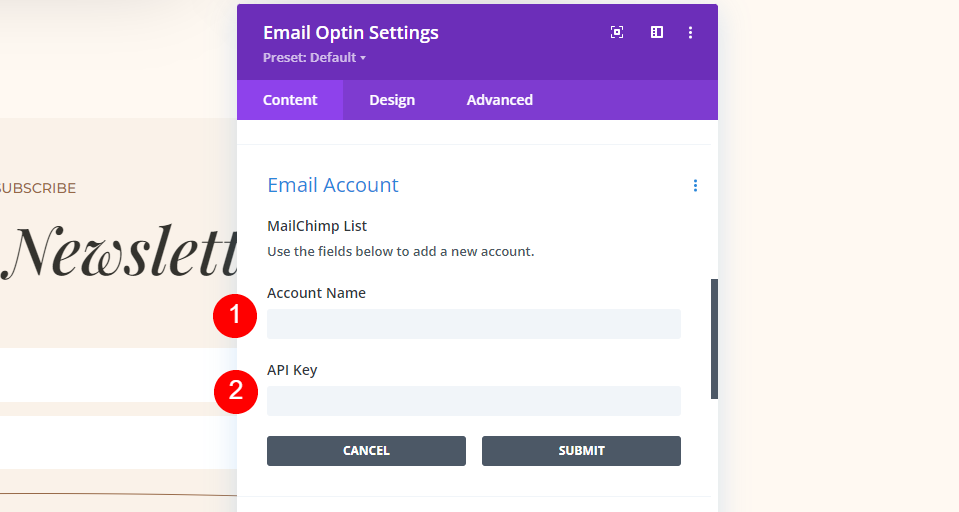
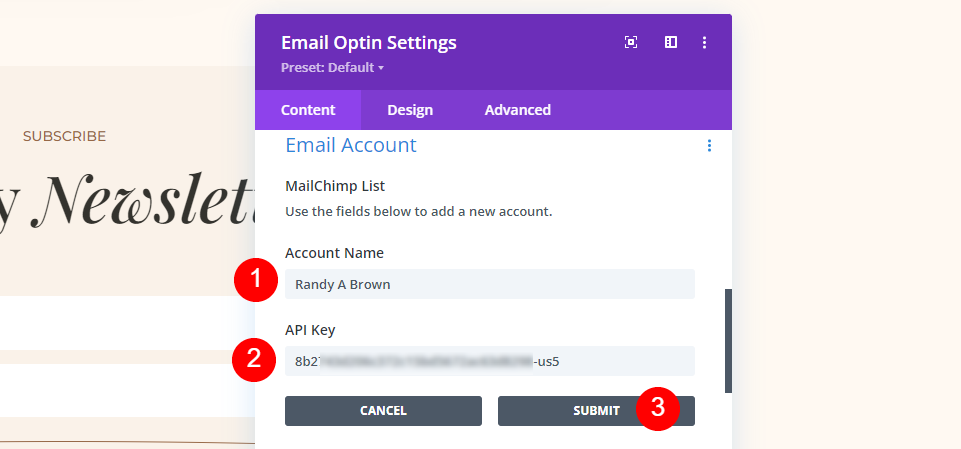
对于我的第一个 Divi 示例,我将为 MailChimp 设置我的电子邮件帐户。 我的示例使用的是付费帐户,但他们也有一个免费帐户。 无论您拥有的帐户类型如何,它的工作原理都是一样的。 我们看到 MailChimp 需要我的Account Name和API Key 。

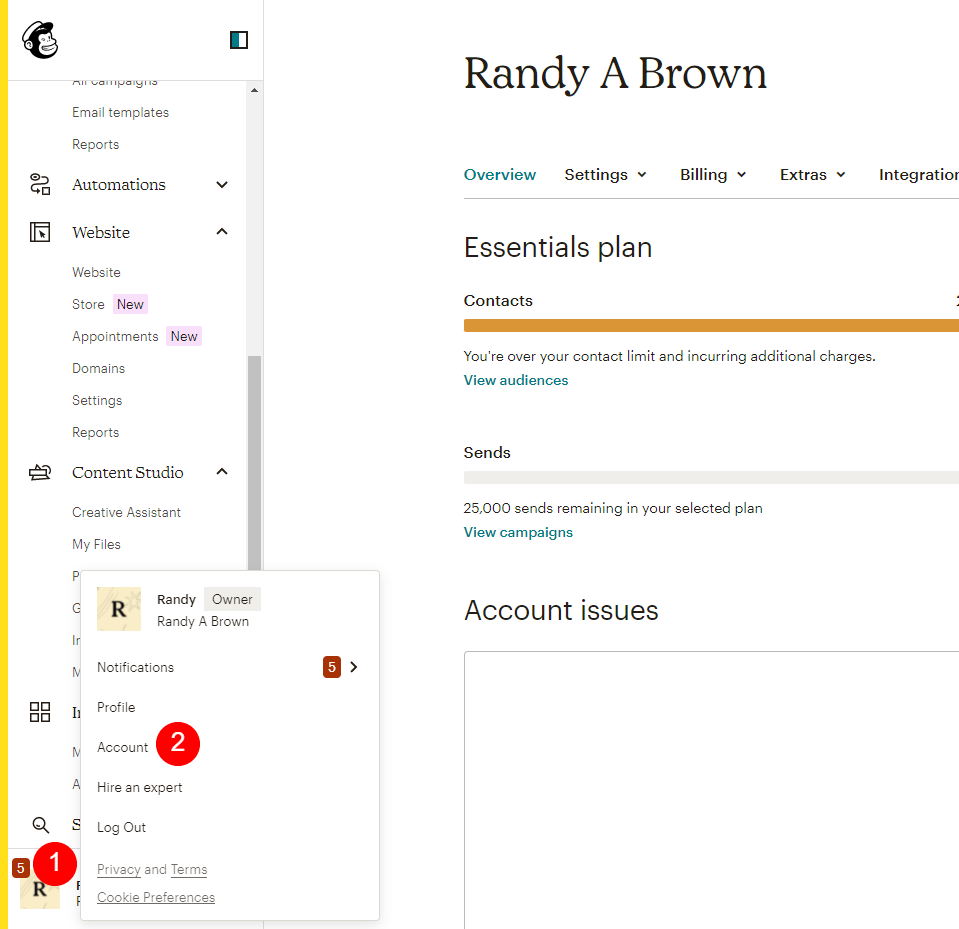
要查找您的 MailChimp API 密钥,请登录您的MailChimp 帐户并单击左下角的图标。 从弹出窗口中选择帐户。

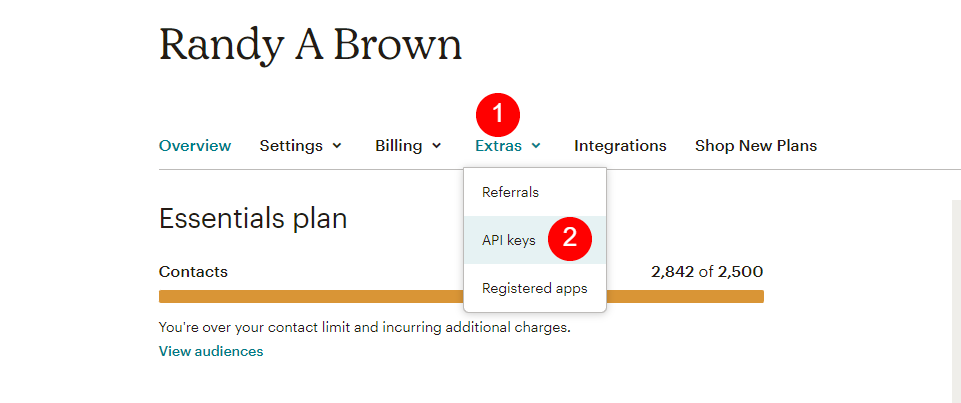
接下来,在您的帐户名下的菜单中单击附加功能。 从列表中选择API 密钥。

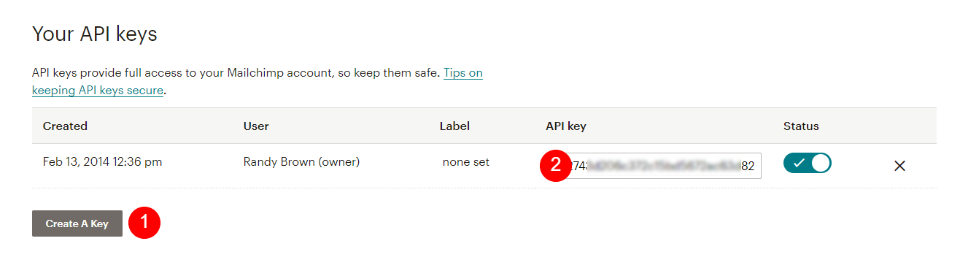
屏幕底部是一个名为Your API Keys的列表。 如果您没有密钥,请单击创建密钥。 接下来,复制API 密钥。

返回您的 Divi 电子邮件模块并将密钥粘贴到 API 密钥字段中。

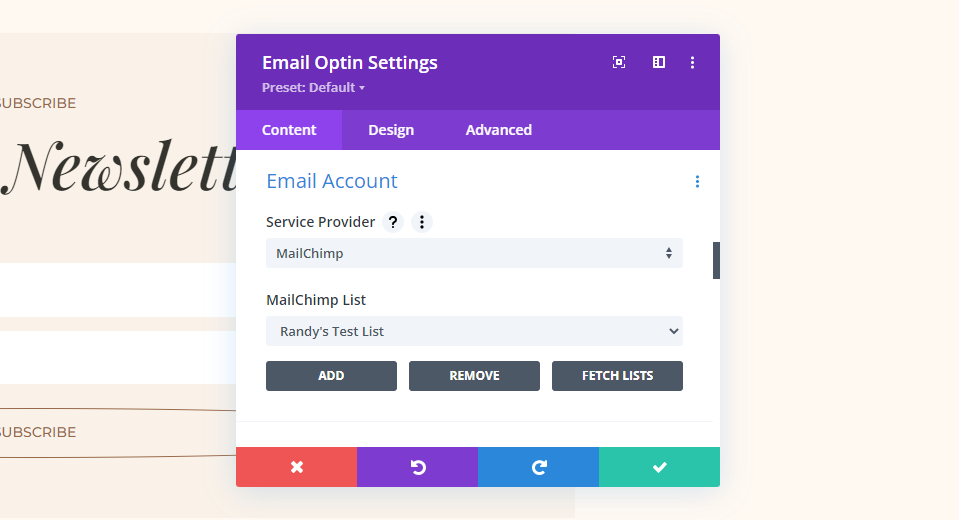
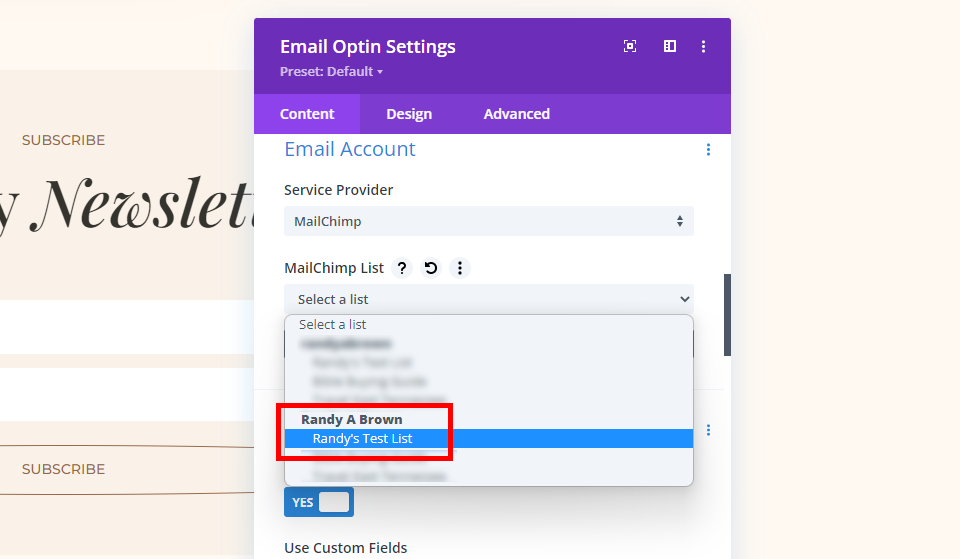
现在,在选择MailChimp列表的下拉框时,您将看到所有MailChimp新闻通讯。 选择您希望此电子邮件选择表单连接到的时事通讯。


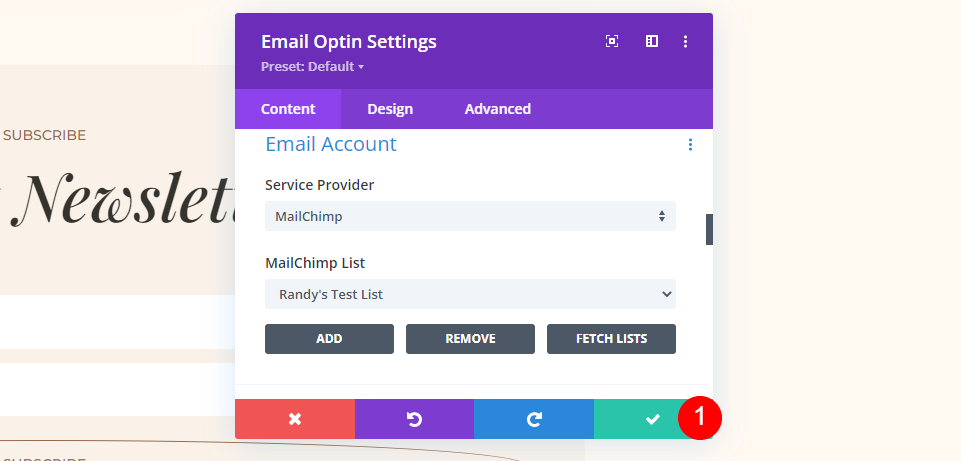
现在,您的电子邮件选择模块显示服务提供商的 MailChimp,MailChimp 列表显示我选择的电子邮件列表的名称。 最后,关闭模块并保存您的工作。 电子邮件 optin 模块现在已连接到您的电子邮件通讯。

MailerLite Divi 设置电子邮件帐户示例
让我们看另一个使用 MailerLite 的示例。 它还需要一个帐户名和 API 密钥。 我为这些示例设置了一个免费帐户。

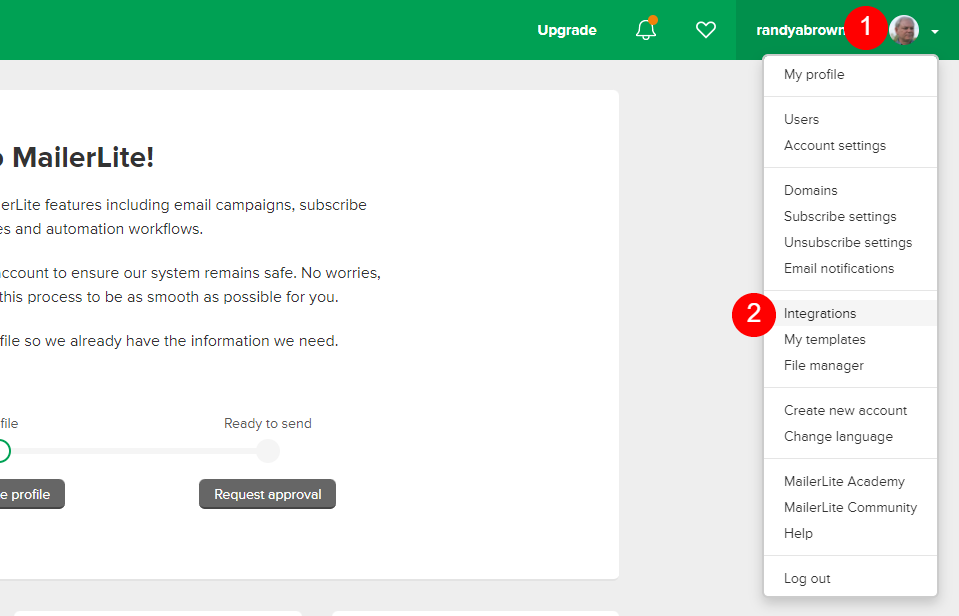
登录您的MailerLite 帐户并单击您的图标。 从列表中选择集成。

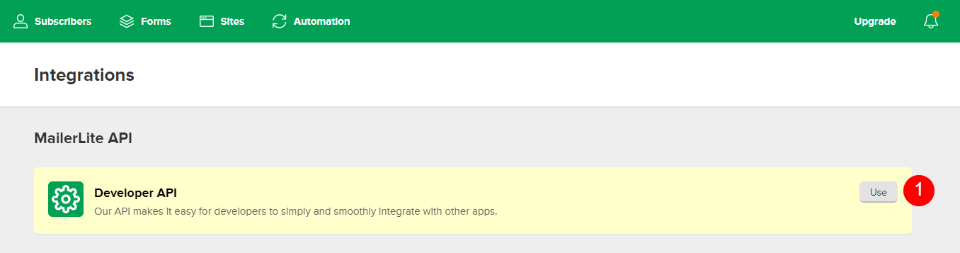
集成页面上的第一个选项是Developer API 。 单击使用。

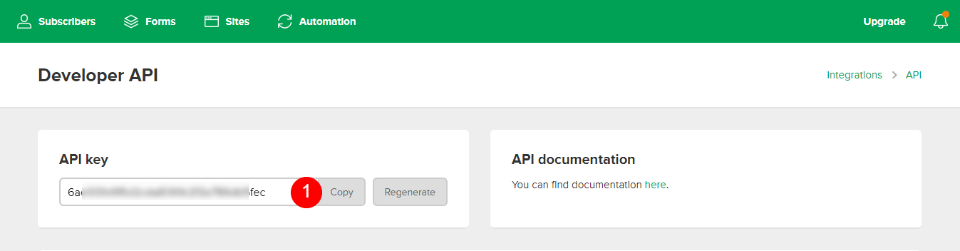
这将打开您可以复制API 密钥的页面。

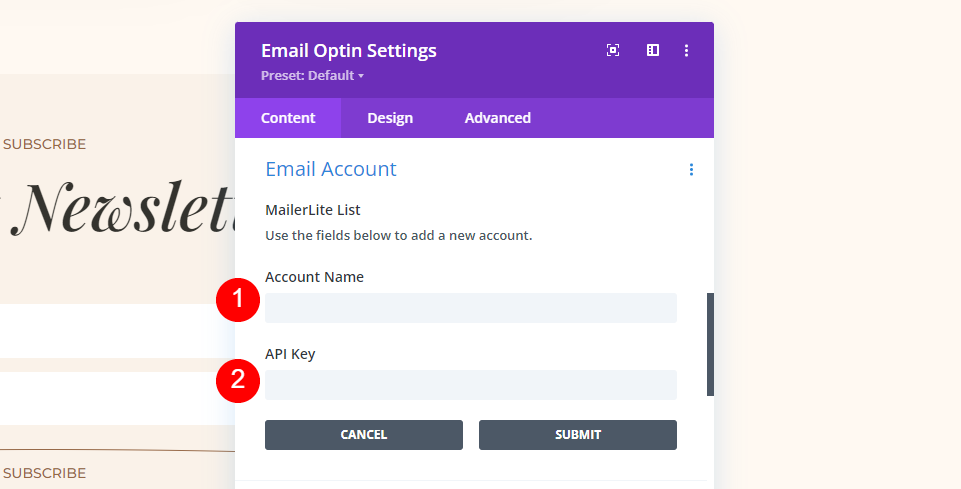
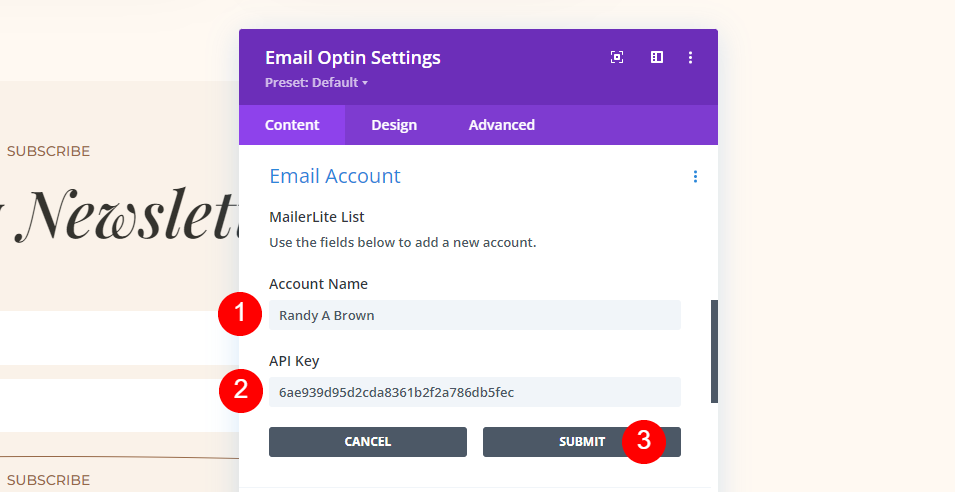
接下来,返回您的 Divi 电子邮件 optin 模块并添加您的Account Name ,将密钥粘贴到API Key字段中,然后单击Submit 。

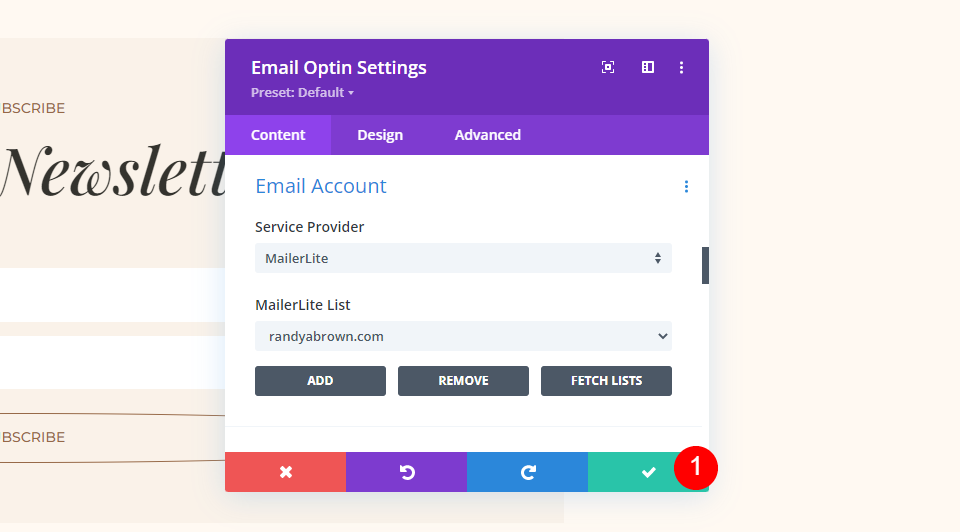
连接到您的帐户后,您将在 MailerLite 列表下拉列表中看到时事通讯。 选择时事通讯并关闭模块。

SendinBlue Divi 设置电子邮件帐户示例
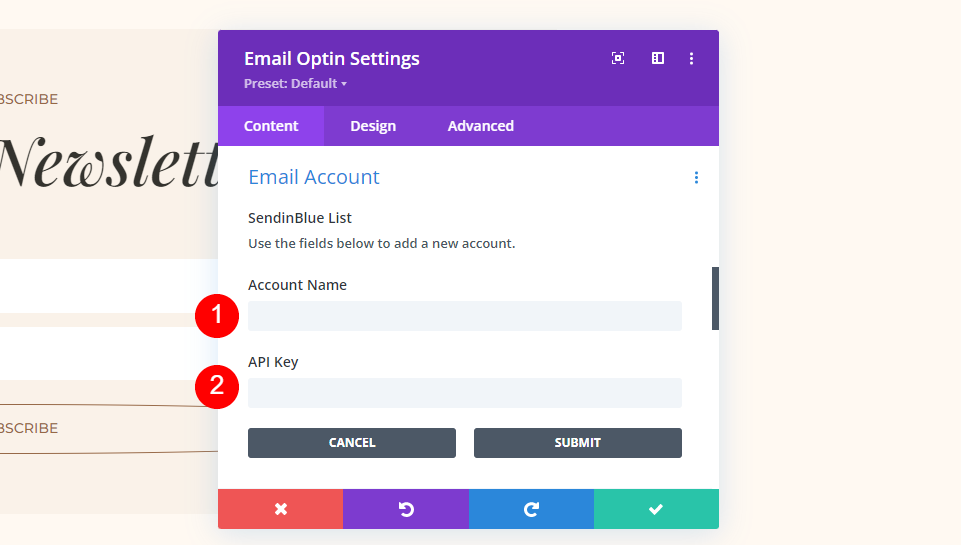
让我们再看一个。 这个叫做 SendinBlue。 我也在使用此电子邮件提供商的免费帐户。 SendinBlue 还需要一个Account Name和API Key 。

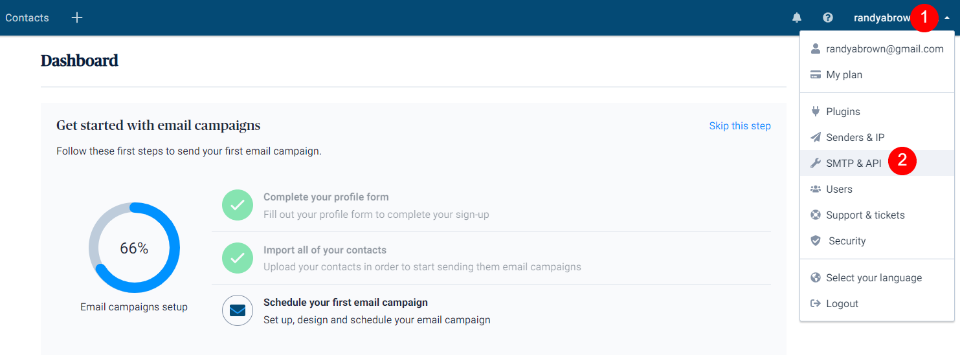
转到您的SendinBlue 帐户,然后在右上角选择您的帐户名称。 选择名为SMPT & API的链接。

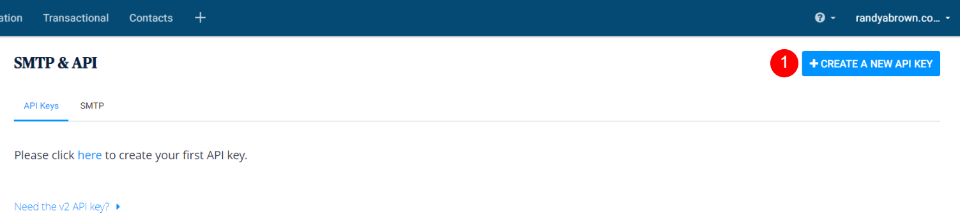
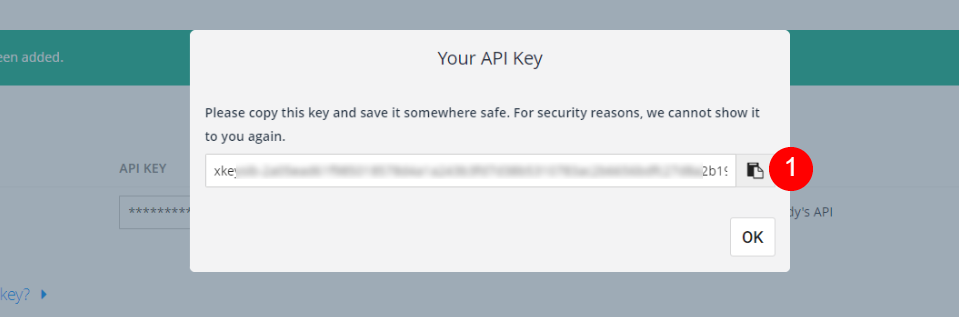
如果您有 API 密钥,那么它将显示在此页面上。 将其复制并粘贴到 Divi 以在电子邮件 optin 模块中设置电子邮件帐户。 如果没有,请单击Create New API Key 。

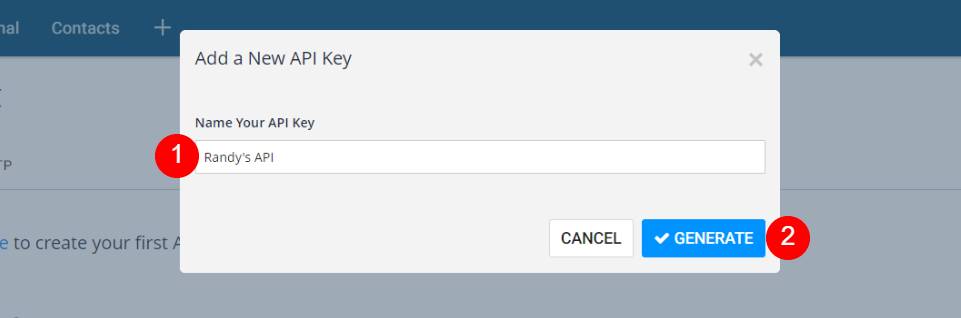
输入API 密钥的名称,然后单击生成。

接下来,只需复制 API Key并关闭模式。

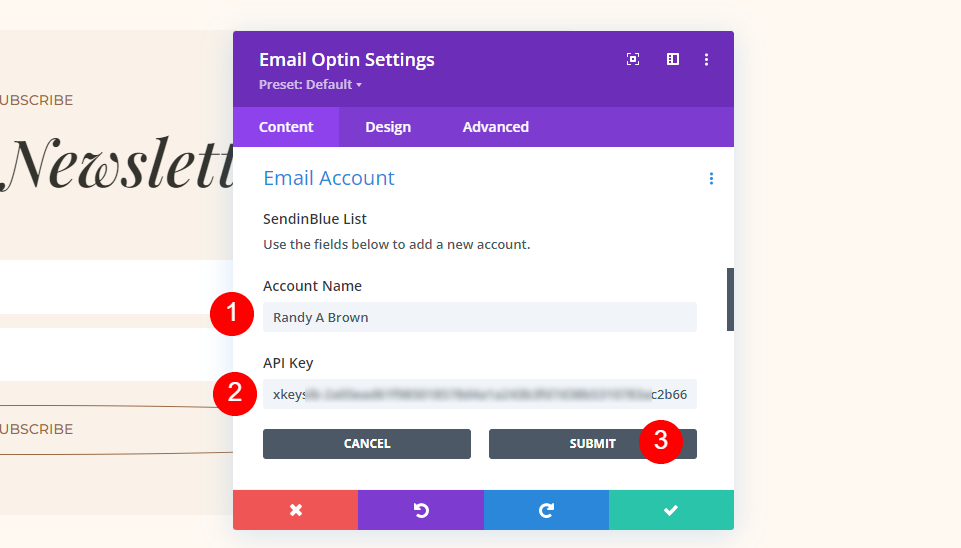
添加您的帐户名称并将API 密钥粘贴到 API 密钥字段中。 单击提交并等待帐户连接。

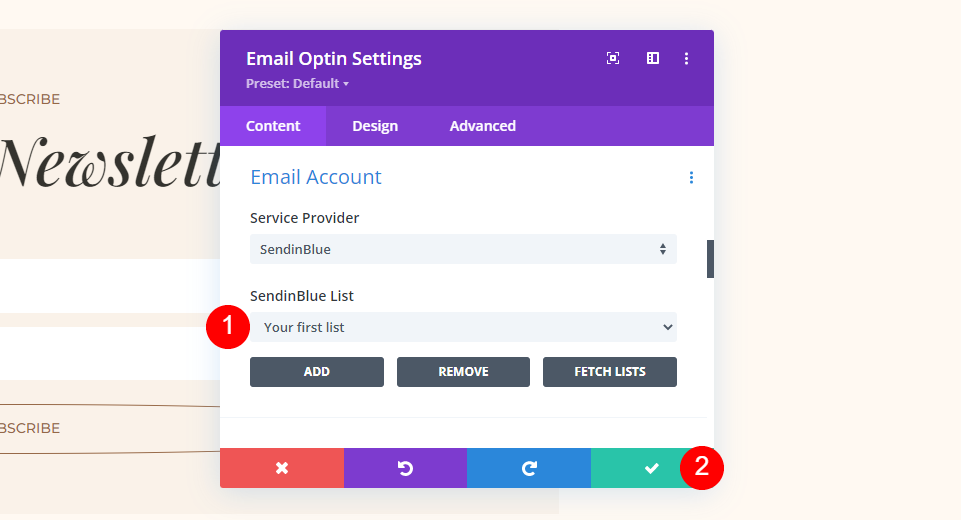
最后,从 SendinBlue 列表下拉框中选择电子邮件列表,使其成为活动列表。 现在,关闭电子邮件 optin 模块并保存您的更改。

结束的想法
这是我们对如何在 Divi 的电子邮件选择模块中设置您的电子邮件帐户的看法。 使用电子邮件 optin 模块使用 Divi 设置电子邮件帐户很简单。 虽然每个电子邮件服务提供商对连接您的电子邮件表单有不同的要求,但他们都需要一个 API 密钥,并且每个人的流程都相似。
我们在这里介绍的三个电子邮件提供商非常不同,但获取 API 密钥和连接您的帐户的过程是相同的。 那些需要密钥或类似的额外密钥的人会随 API 一起提供密钥。
无论您选择哪个电子邮件服务提供商,一旦将其连接到 Divi,您就可以建立您的电子邮件列表了。
我们希望收到你的来信。 您是否使用过 Divi 并在您的电子邮件服务提供商处设置了您的电子邮件帐户? 请在评论中告诉我们您的体验。
