如何在 Elementor 中制作透明标题
已发表: 2022-05-02如果您知道如何在 Elementor 中制作透明标题,则可以创建看起来很棒的动态菜单栏。
与普通标题不同,透明标题具有更多的用户参与度,因为访问者在向下滚动时会看到菜单与屏幕一起浮动。
如果您知道正确的方法,制作这样的标题并不难。
所以,让我们在这篇文章中学习。
为什么标题很重要?
您的网站有一个目标 - 吸引访问者访问您的网站并让他们参与您提供的服务。
您需要一个强大的基础,让访问者感到有必要探索,因此有必要在构成任何网站的主干的内容中添加一个质量元素 - 标题!
就像房子欢迎客人一样,一个好的标题通过清楚地显示他们在哪里以及在您的网站中可以找到什么来欢迎访问者。
无论您拥有电子商务商店或博客、社交媒体资料、论坛还是只是一个投资组合网站,一个简单但放置良好的横幅都很重要。
但是,这并不意味着您应该满足于基本!
使用您的想象力自定义您的标题,并添加真正让访问者着迷的高级元素是您所需要的。
例如,一个透明的标题充当一个粘性菜单,无论他们在您的网站上漫游的哪个位置,都可以跟随访问者的旅程。
如果您的网站页面很长,并且您需要人们更快地移动,最好添加一个透明的标题。
那么,让我们看看如何在 Elementor 中制作透明标题。
为什么选择透明表头
标题带有您的网站标识,因此必须使其对访问者更具吸引力和可见性。
在透明标题的情况下,访问者可以看到它随着整个屏幕移动,从而为品牌增加更多价值。
该研究表明,通过在整个网站上持续展示您的品牌,网站流量和转化率显着提高。
一个透明的标题非常适合这个角色。
不仅如此,如果用户在顶部屏幕上获得一个粘性标题以帮助他们轻松导航,他们可以在您的网站上更快地移动。
因此,透明的标题增加了更多的灵活性和用户体验。
这也意味着由于改进的用户体验和导航系统,Google 会将您的网站放在首位。
因此,您只需将常规标题变为粘性透明标题即可获得大量好处。
设计透明标题所需的一切
不是飞机,甚至不是宇宙飞船。 但是你需要这些东西来在 Elementor 中设计一个透明的标题-
- 一个WordPress网站
- Elementor 页面构建器
- 元素包精简版
- 很可能是你的时钟上的 6 分钟
获得一个正在运行的 WordPress 网站并不需要太多,您可以随时进行操作。
我们将使用免费的 Elementor Page Builder 免费版本。
对于设计部分,我们将使用 Element Pack Lite,它是 Elementor 的 Element Pack Pro 插件的免费版本。
您可以在 WordPress 网站的插件搜索字段中找到 Element Pack Lite 并安装它。
或者,您可以从 WordPress 目录下载插件,然后手动安装。
两者都有效。
现在,让我们从如何在 Elementor 中制作透明标题开始。
步骤#1:在您的 WordPress 仪表板中创建菜单
首先,您必须在 WordPress 中创建一个标题菜单。
如果它满足您的需要,您可以使用主菜单栏。
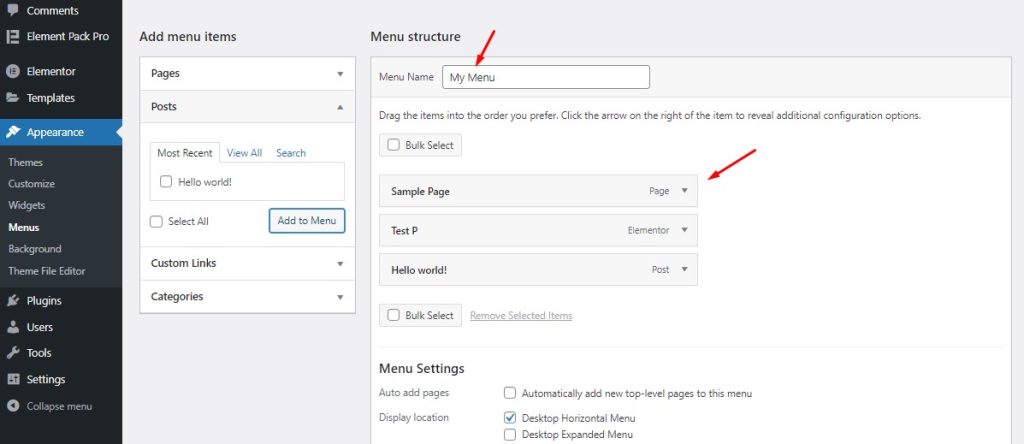
否则,转到 Dashboard> Appearance> Manus 并为标题创建一个自定义菜单栏。

这是 WordPress 提供的主要菜单编辑器,可根据您的意愿创建和自定义菜单内容。
您可以给将要创建的菜单名称,然后通过单击和拖动来排列菜单项。
完成后,您可以在 WordPress 网站的任何位置调用菜单。
另一方面,
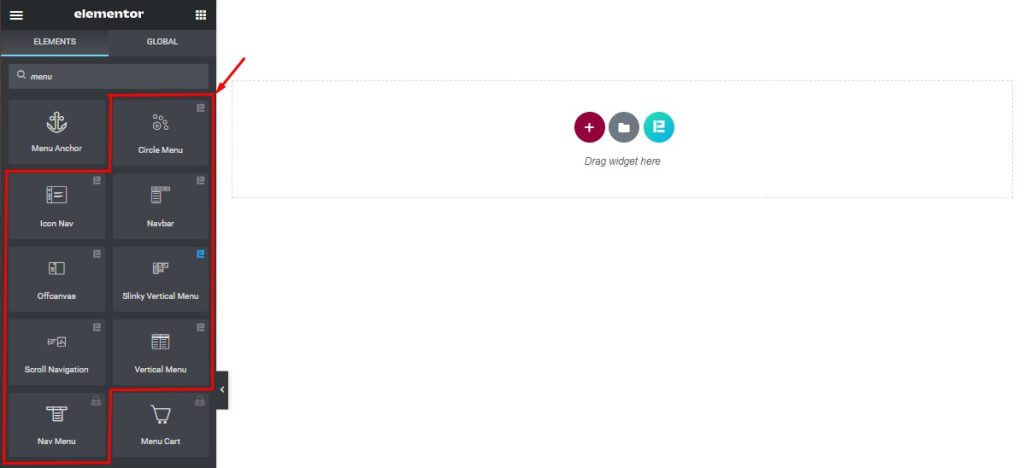
您可以使用 Element Pack 插件提供的元素或小部件来设计菜单。

在 Elementor 页面编辑器中打开目标页面后,您可以看到所有八个可用于创建标题的独特菜单小部件。
在这里,您还可以在不同类型的独特菜单布局中使用在 WordPress 仪表板中创建的菜单。
或者,您可以使用界面和控件制作自己的标题菜单。
步骤 #2:在 WordPress Elementor 中创建标题模板
由于您将始终在网页上使用页眉,因此将其制作为模板将正确保留布局设置。

Elementor 在创建和自定义模板的内容布局方面提供了灵活性。
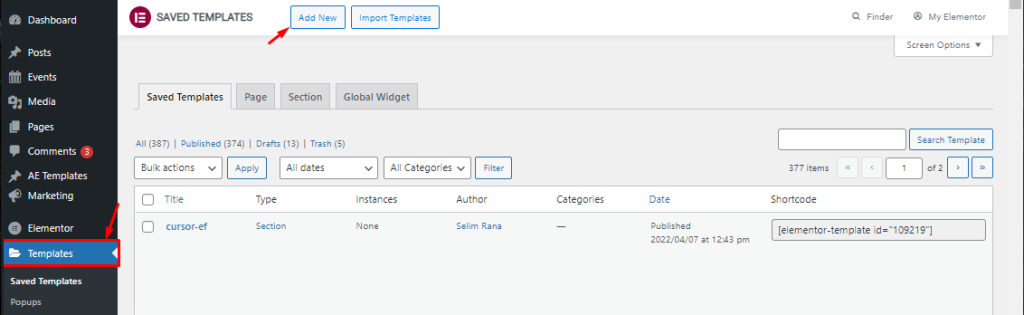
只需单击 WordPress 仪表板中的模板部分,然后选择添加新按钮。

现在,您必须为模板命名并选择 Header 作为模板类型。
要为整个站点使用标题模板,请选择“整个站点”作为条件。
现在,单击“创建模板”按钮开始设计页眉。
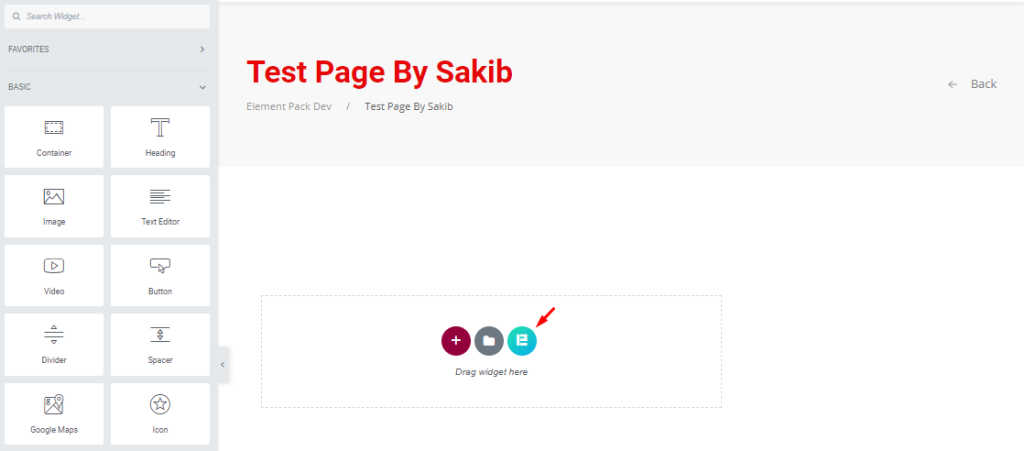
接下来,您将看到使用 Elementor Page Builder 打开的空白页面,您需要在其中设计标题模板。
步骤#3:选择一个现成的标题模板设计
如果你想在 Elementor 中制作一个透明的标题而不费一滴汗,那么使用现成的模板是正确的方法。
制作自定义标题是可以的,但为了更快的工作流程,您可以简单地选择一个模板并解决它。
尽管 Elementor 本身提供了一些基本的标题模板,但数量还不够。
另一方面,Element Pack 为带有创意和设计的标题提供了相当多的块和模板。
因此,您可以轻松地在选择中选择独特的标题布局。

首先,转到您的 Elementor 页面编辑器,然后单击其上的 Element Pack 徽标。
如果您看不到该图标,则必须从仪表板激活该功能。
只需转到仪表板>元素包>其他设置并打开模板库(在编辑器中)切换器并保存设置。

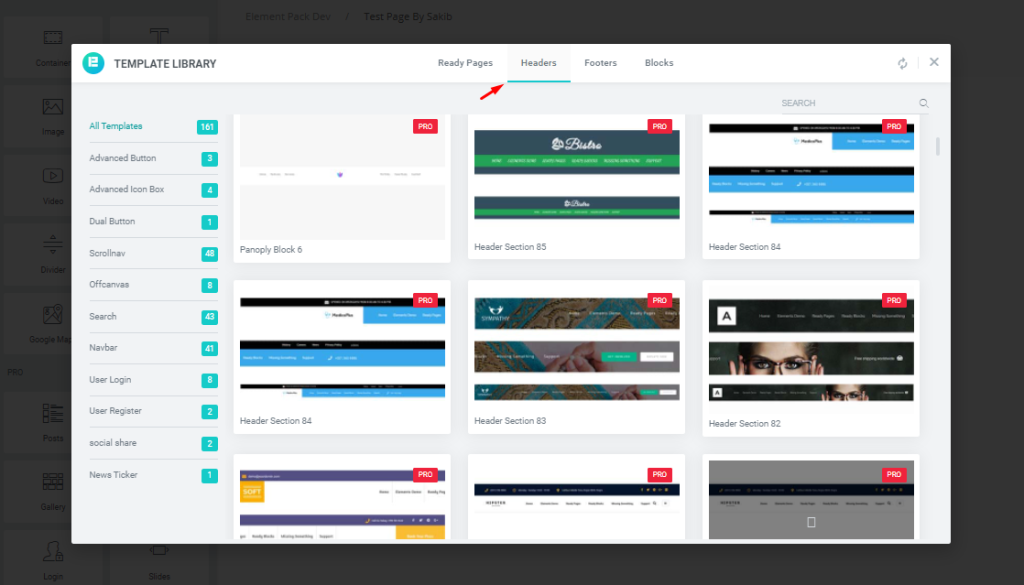
之后,您将看到一个弹出窗口,其中包含许多预制模板。
然后单击标题部分并滚动浏览数百个令人敬畏的标题设计,直到您选择您喜欢的那个。
选择标题设计并单击其上的“插入”按钮。
步骤#4:制作透明菜单
现在是主要部分的时候了。
在这里,您将准确了解如何在 Elementor 中制作透明标题。

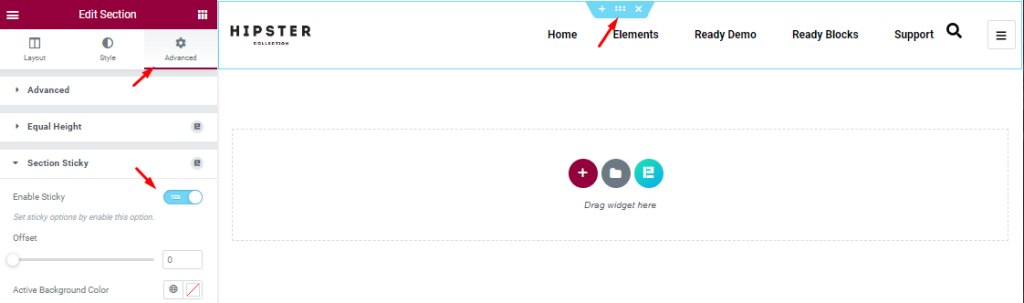
首先,单击标题部分设置图标以显示该部分的控件。
现在,转到“高级”选项卡,然后单击那里的“粘滞部分”选项。
Element Pack 的section sticky control 使section 贴在页面的上部,并随着滚动而移动。
此选项带有一些自定义项,例如颜色、偏移量、z-index 等。
现在你有一个粘性标题。

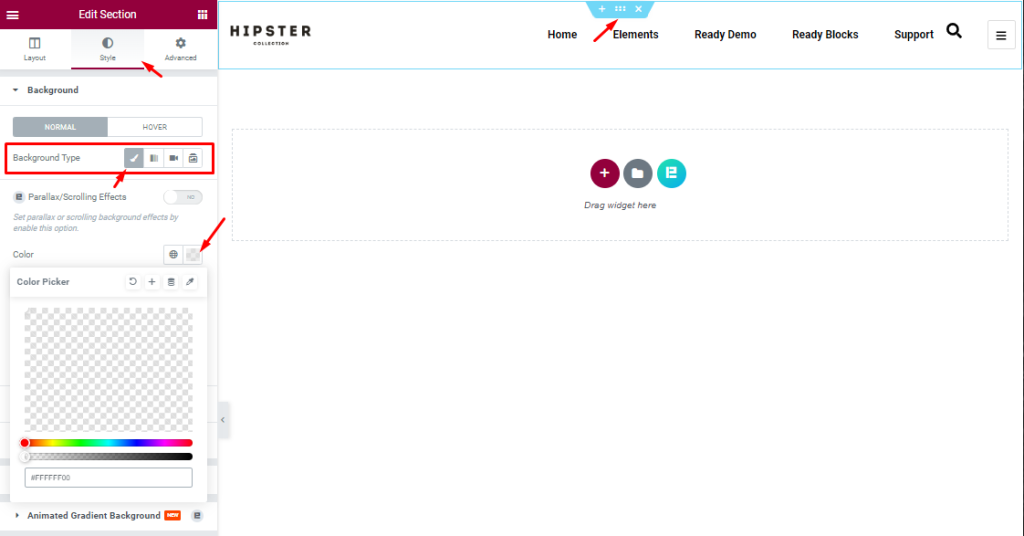
然后转到部分设置中的样式选项卡,并在此处查看背景颜色选项。
在这里,单击颜色选项并将不透明度条一直向下拖动到左侧。
这应该清除标题下方的任何颜色并使其背景透明。
此时,您的标题已准备就绪。
步骤#5:测试粘性透明标题
Elementor 制作过程中透明标题的最后一部分是在预览页面上对其进行测试。
您可能需要为不同的设备调整一些填充或边距,因此请仔细检查标题的响应性。
从技术上讲,Element Pack 插件中的所有标题模板都具有高度响应性并适合所有设备。
标题元素也是如此。
就是这样。 您的标头已准备好使用 Elementor 和 Element Pack。
使用 Element Pack 插件创建很棒的标题
希望您了解在 Elementor 中制作透明标题的整个过程。
现在是时候使用 Element Pack 插件中的 200 多个基本元素来尝试自己的设计了。
感谢您阅读本文。
