如何在 WordPress 中嵌入 YouTube 视频(以及 2 种创造性的使用方式)(附视频)
已发表: 2020-06-22
最后更新 - 2021 年 7 月 8 日
几年前,视频是一种昂贵的营销工具,只有最大的代理机构和品牌才有。 但从那时起,视频已经证明了它作为具有高价值回报的极其灵活的媒介的价值。
如今,世界各地的营销人员都使用视频来展示产品和服务、帮助客户、为内容赋予人性化并吸引更多眼球。 我们经常在两个最大的内容创建和营销平台——WordPress 和 YouTube 上看到它的实际应用。
认识到这一点,这两个平台都让任何人(无论是否了解编码)都可以非常容易地将 YouTube 视频嵌入 WordPress。 这个博客将解释一些在 WordPress 中嵌入 YouTube 视频的最简单和最有效的方法。 最后的一些提示将让您以一些创造性的方式使用您的 YouTube-WordPress 内容。
使用 oEmbed 方法嵌入 YouTube 视频
在 WordPress 中嵌入 YouTube 视频的最简单方法是使用 oEmbed 方法。 oEmbed 是一种协议,可让您仅使用源 URL 将视频、图像和文本从一个站点嵌入到另一个站点。
这是你如何做到的:
- 转到 YouTube 并找到您要嵌入的视频。
- 选择浏览器顶部的 URL 并完全复制它。
- 然后,转到您的 WordPress 可视化编辑器并将光标放在您希望视频出现的位置。
- 粘贴视频的 URL,让 WordPress 自动将其转换为嵌入式视频。

是的,就是这么简单。 请确保在使用 oEmbed 方法时牢记这些准则:
- 将嵌入链接放在自己的行中。 这意味着链接之前或之后不应有文本或空格。
- 不要向 URL 添加对齐或样式元素。 这可以将 URL 包含在 HTML 格式中并取消嵌入。
- 只接受视频或播放列表的链接。 不要粘贴 YouTube 频道的网址。
使用 iframe 方法嵌入 YouTube 视频
虽然 oEmbed 方法易于遵循,但它并没有为您提供任何自定义选项。 您不能禁用嵌入视频的播放器控件,也不能将其设置为自动播放。
这就是 Iframe 的用武之地。这种嵌入方法可让您准确控制视频在 WordPress 网站上的外观和工作方式。 您必须执行一些额外的步骤:
- 单击您想要在 WordPress 页面上的 YouTube 视频下方的共享按钮。
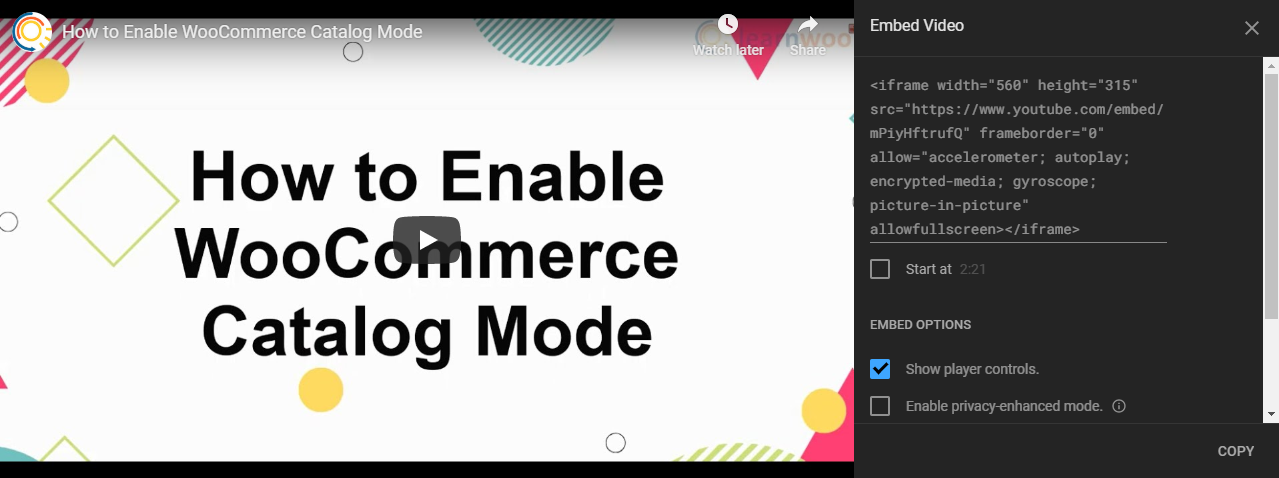
- 然后,单击嵌入按钮。
- 在这里,您会找到 iframe 嵌入代码以及一些可自定义的选项。
- 如果您希望视频从某个时间点开始,请在该点暂停视频并启用“开始于”选项。
- 您还可以在下方管理播放器控件和隐私增强模式。
- 接下来,复制嵌入代码并返回您的 WordPress 网站。
- 从可视化编辑器切换到文本编辑器并粘贴嵌入代码。
- 更新帖子,WordPress 将转换为嵌入式视频。

使用在线嵌入工具嵌入 YouTube 视频
虽然 iframe 方法本身带有一长串用于嵌入视频的自定义选项,但 YouTube 并未包含所有这些选项。 甚至 YouTube 中的“开发者示例”部分也仅限于一些额外的自定义选项。
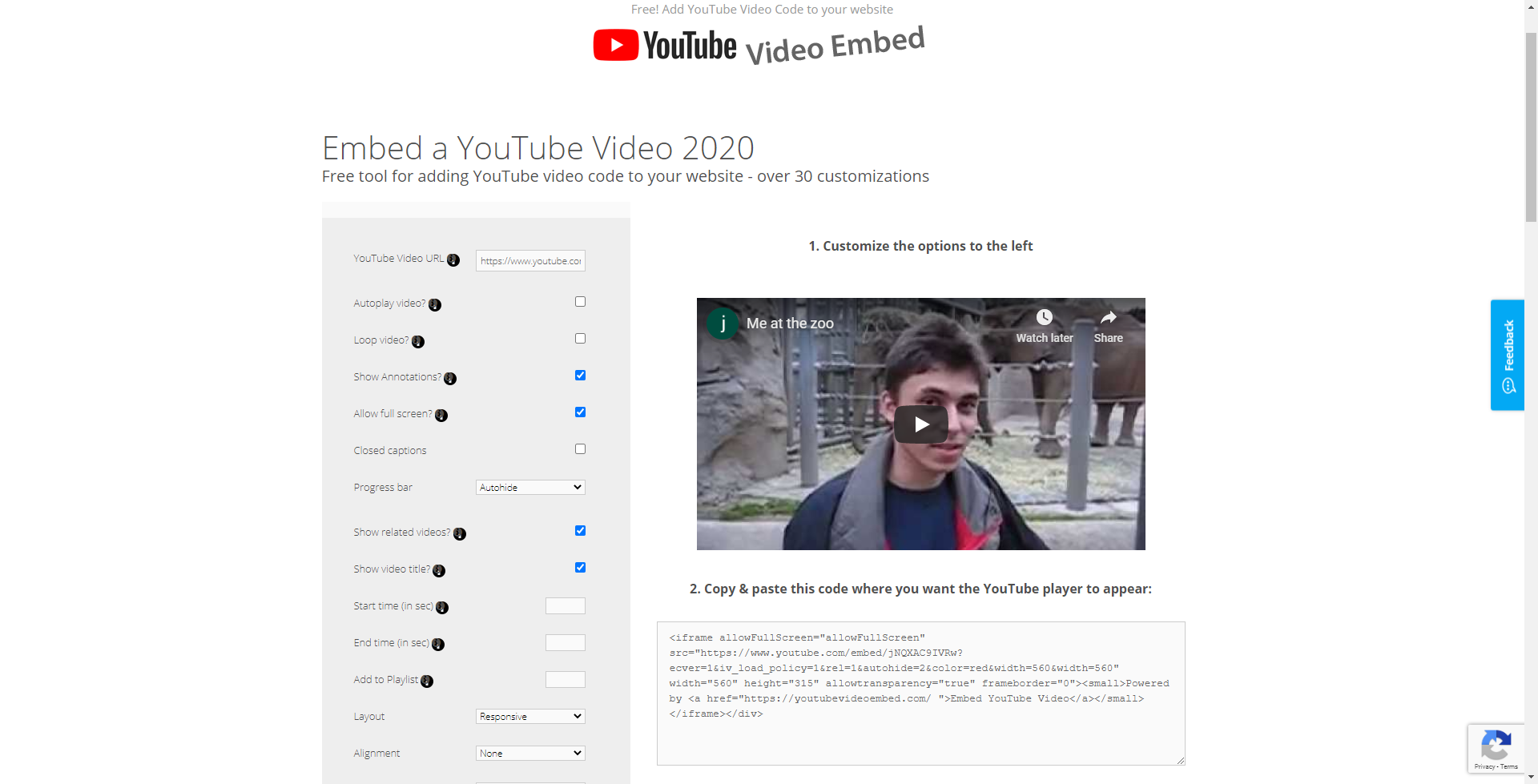
要利用 iframe 方法提供的所有功能,您可以尝试在线 YouTube 视频嵌入工具,例如YouTube Video Embed 。 该网站可让您制作一长串自定义内容,并吐出可以直接复制到 WordPress 文本编辑器中的代码。
只需粘贴视频 URL,使用嵌入选项,然后复制并粘贴 iframe 代码。 以下是您在 YouTube Video Embed 中可以期待的一些嵌入选项:
- 自动播放视频 - 网页打开时自动播放视频。
- 循环视频 - 嵌入的视频反复循环播放。
- 显示注释 - 启用或禁用视频中的文本注释。
- 允许全屏 - 观众可以或不能全屏观看视频。
- 隐藏式字幕 - 启用或禁用视频上的隐藏式字幕。
- 进度条 - 进度条在整个视频中可见或在一定时间后自动隐藏。
- 相关视频 - 启用或禁用 YouTube 在视频末尾显示相关视频。
- 视频标题 - 控制视频文本标题的可见性。
- 开始时间 - 视频开始的时间。
- 结束时间 - 视频结束的时间。
- 布局 - 视频的尺寸保持固定或根据屏幕尺寸变化。
- 对齐 - 视频可以左对齐、居中或右对齐。
- 纵横比 – 视频的纵横比可以是 16:9、4:3 或 1:1。
- 宽度和高度 – 视频的尺寸(以像素为单位)。

优化嵌入页面
嵌入的 YouTube 视频构成了网页页面权重的重要组成部分。 这就是为什么性能指标会在您嵌入视频后显示页面加载时间增加的原因。 发生这种情况是因为每次访问者的浏览器必须呈现您的页面时,都必须发出许多额外的请求。

对多个分辨率、图像和其他资产的请求会减慢页面速度。 如果您的页面上有两个或更多视频,那么您所有的页面优化技术都没有多大意义。
解决此问题的一个简单方法是延迟加载嵌入的 YouTube 视频。 延迟加载是一种仅在页面加载时加载必要资源的技术。 其他不太重要的资源(例如嵌入式视频)仅在用户单击播放按钮时才会加载。
注意:如果嵌入的 YouTube 视频设置为自动播放,则延迟加载无法工作。
避免延迟加载会浪费用户数据、处理时间、电池时间和其他系统资源。 但是通过安装一个好的延迟加载插件,您可以减少初始页面重量、系统资源使用和初始页面重量,所有这些都可以提高您的网站性能。
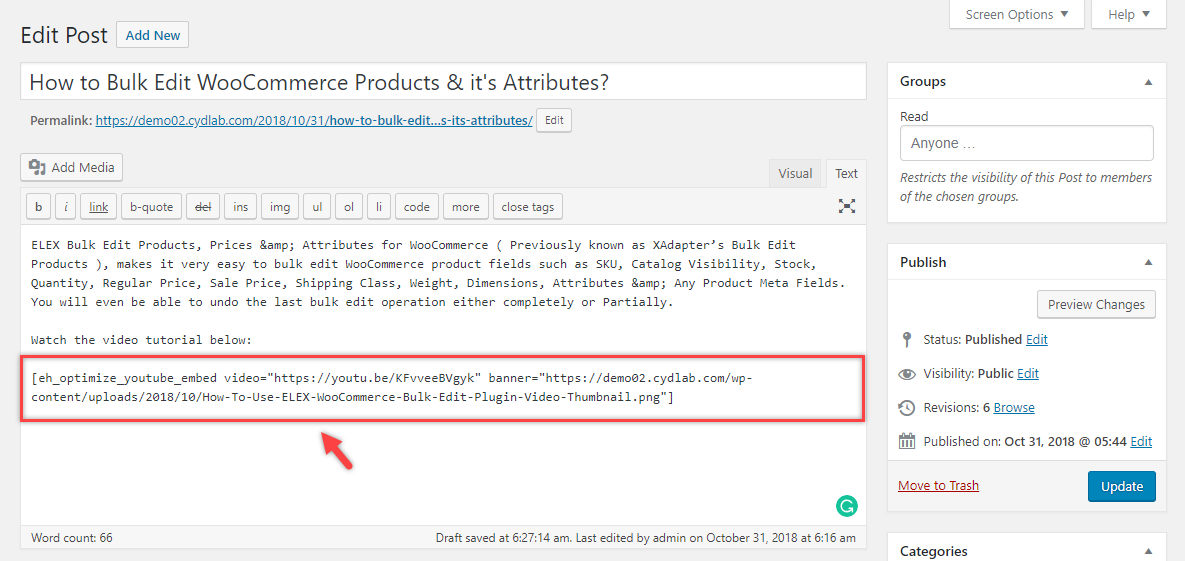
ELEX Optimize YouTube Videos Embed Plugin for WordPress是一个很好的工具。 该插件使用预设横幅和 YouTube 图标模拟嵌入视频,但仅在访问者点击后加载嵌入视频。
您可以从Elextensions下载免费插件并将其安装在您的 WordPress 网站上。 该插件附带一个短代码,可用于嵌入视频。 只需提供视频 URL 和横幅图片链接即可。
简码是:[eh_optimize_youtube_embed video=”VIDEO LINK” banner=”IMAGE URL” alternate_text=”ALTERNATE TEXT” width=”560″ height=”315″]

在侧边栏中嵌入视频
在 WordPress 中使用 YouTube 视频的一种创造性方法是将它们嵌入到您的侧边栏中。 您可以使用视频来让他们参与并留在您的网站上,而不是在您的侧边栏中以文本形式填充最近的帖子建议。 在侧边栏中嵌入 YouTube 视频的过程很简单。

在您的管理仪表板中,将鼠标悬停在“外观”上,然后单击“自定义”。 然后,单击“小部件”,选择侧边栏,然后单击“添加小部件”。
在搜索框中,输入视频并单击结果。 视频小部件将添加到您的侧边栏中。 现在,您只需要“添加视频”。 从弹出窗口中选择“从 URL 插入”。
粘贴视频链接,等待视频预览,然后单击“添加到小部件”。 最后,单击“发布”以使其生效。
在 WordPress 上制作视频库
YouTube 嵌入的另一个创造性用途是在 WordPress 上制作视频库。 如果您的品牌拥有自己的专用 YouTube 频道,您可以通过在您的网站上展示您的整个频道来简化您的内容营销工作。

您可以使用Embed Plus和Envira Gallery等插件制作自己的画廊。 这些插件还具有 zip 导入、实时流媒体、块编辑器兼容性等功能,使流程变得轻松和自动化。
有了它,您现在知道如何在 WordPress 中嵌入 YouTube 视频、优化网页、自定义侧边栏以及自己创建视频库。 如果您有任何相关问题,请联系我们。
查看视频教程:
进一步阅读
- 什么是图像优化以及为什么它对 SEO 很重要?
- 将 Instagram 集成到 WordPress 网站的有效方法
