Divi 插件亮点:Divi Elastic Gallery
已发表: 2022-10-31Divi Elastic Gallery 是 Divi 的第三方插件,它为 Divi Builder 添加了一个新的画廊模块。 显示具有多个布局选项的图像,选择图像在单击时的反应方式,调整标题、标题、过滤器、分页等。 在这篇文章中,我们将仔细研究 Divi Elastic Gallery,以帮助您确定它是否是满足您需求的正确 Divi 模块。
Divi Elastic Gallery 模块
Divi Elastic Gallery 向 Divi Builder 添加了一个名为 Elastic Gallery 的新模块。

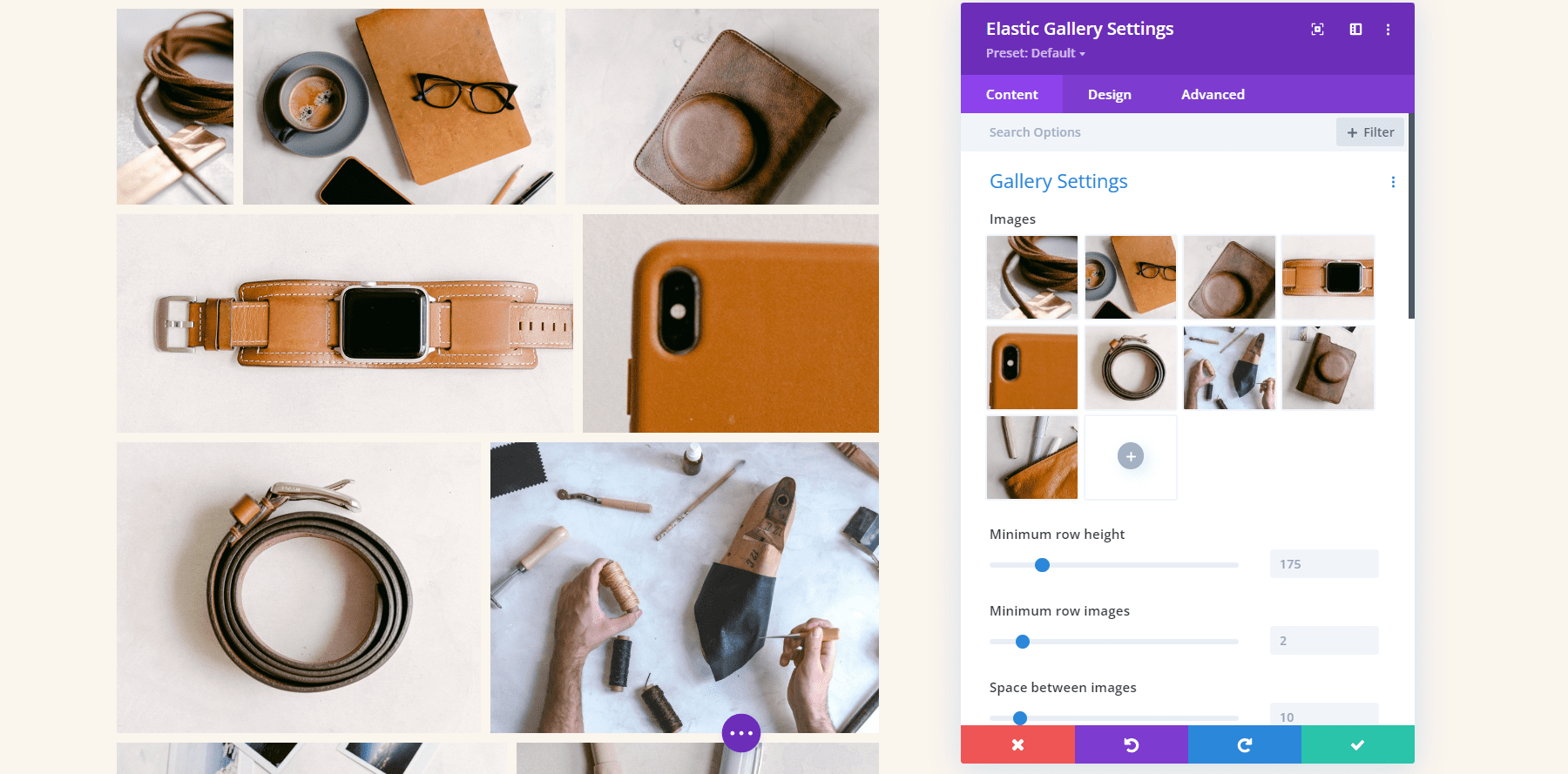
该模块的内容选项卡包括图库设置、背景和管理员标签。 图库设置包括图像选择器和大量图像调整。 要将图像添加到图库,请选择添加图库图像。 媒体库将打开,您可以选择要显示的图像。
图库设置
添加图像会自动将它们显示在图库中。 您可以根据需要添加任意数量,它们的大小无关紧要。

我为下面的示例选择了各种尺寸的图像。 图像已自动调整大小以适应空间。 这创建了一个带有各种列的马赛克。 我们可以调整每行图像的数量、图像的高度、它们之间的空间、图像大小等。我们将看一些设置。

图像之间的行高和空间
其中一些设置花了我一分钟时间来理解。 这是我根据文档和测试对每个设置的解释。
最小行高将图像添加到每一行,直到大小高于最小值。 使用较小的数字会在图库中显示更多图像。 在下面的示例中,我将最小行高设置为 145。
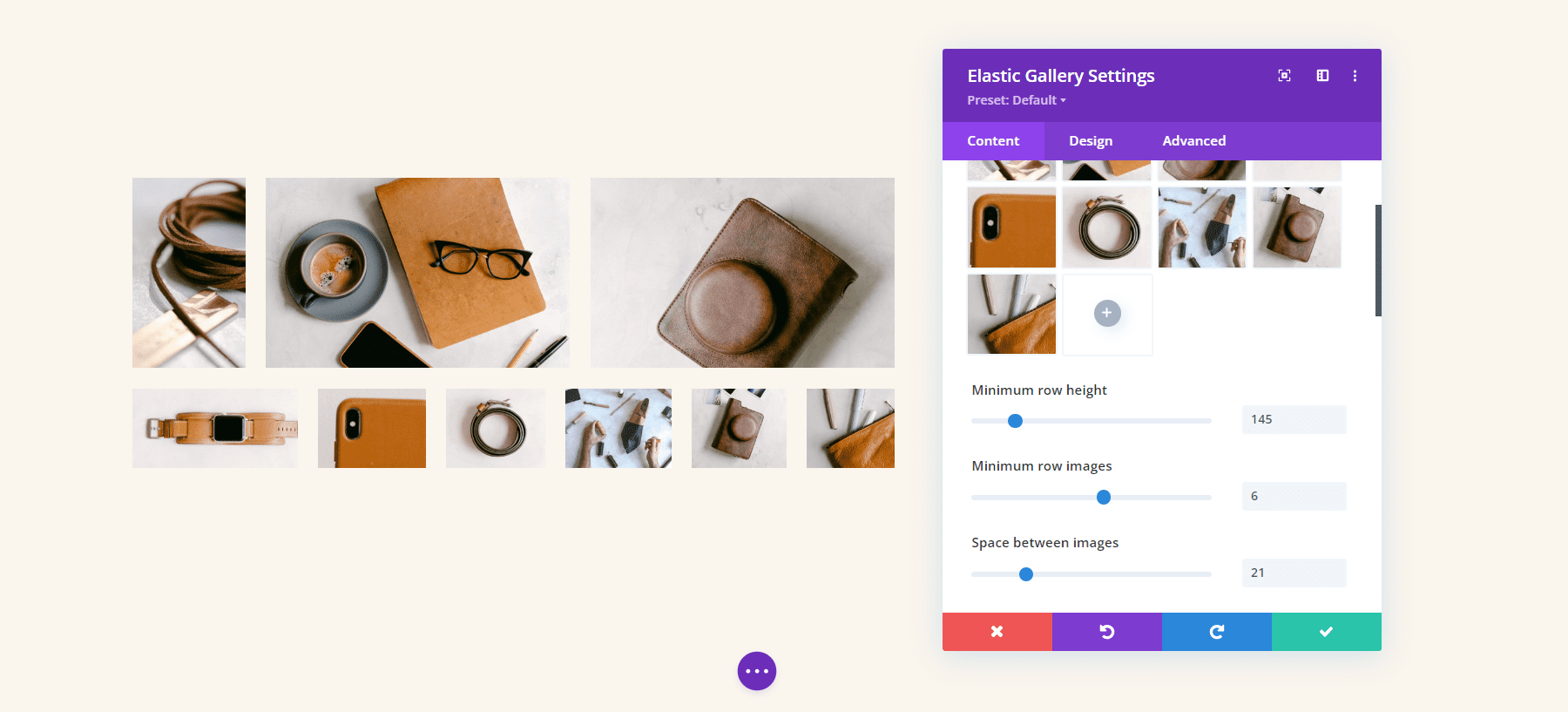
最小行图像确定将出现在尽可能多行中的图像数量,从底行开始。 在下面的示例中,我将最小行图像设置为 6。底行显示 6 个图像,顶行显示 3。如果我将其设置为 4,顶行显示一个图像,第二行和第三行显示4张图片。
图像之间的空间确定顶部、底部和侧面上每个图像之间的像素数。 我将下面的示例设置为 21 像素,并且每个图像之间的所有边都有 21 像素。

图片点击操作
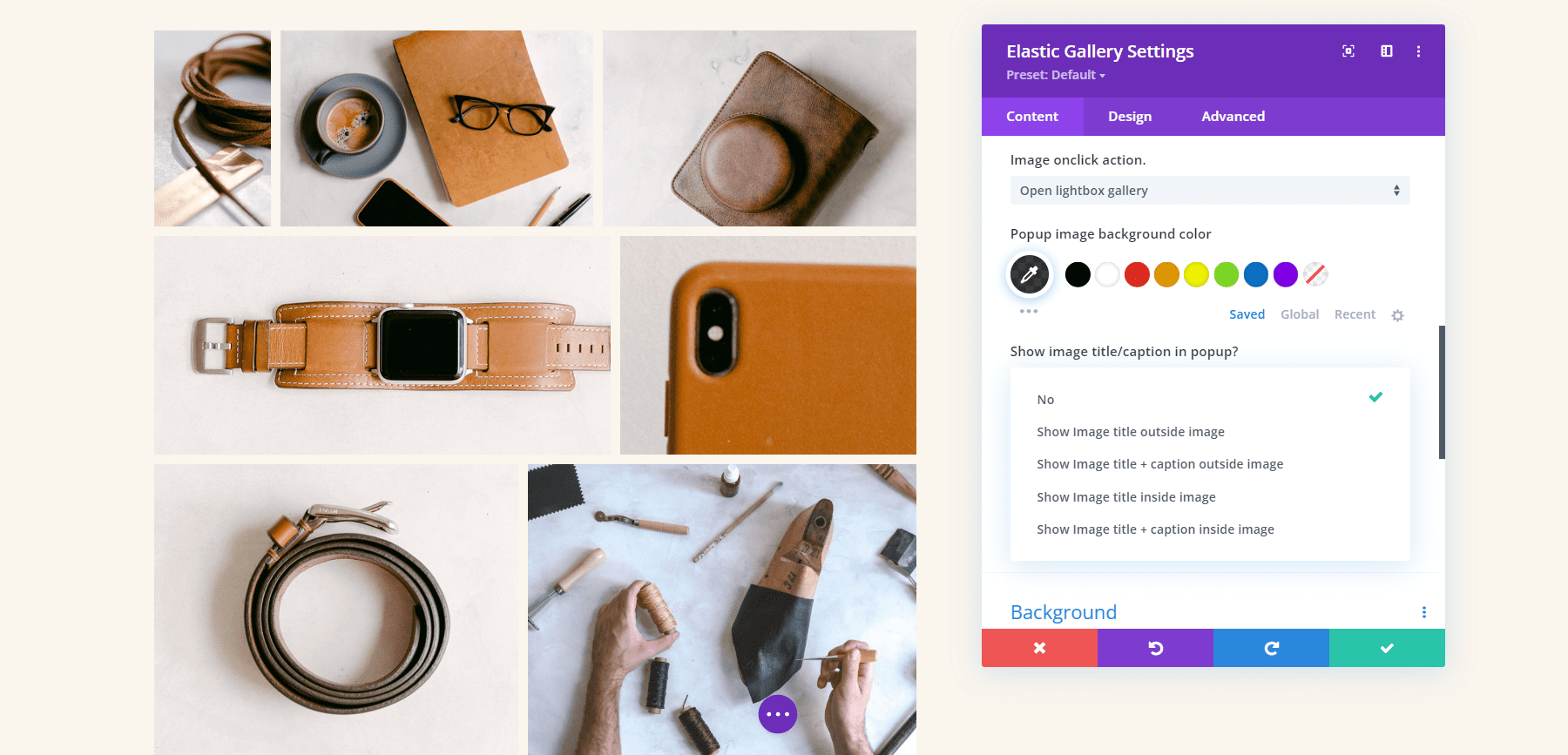
Image Onclick Action 确定当用户单击图库中的图像时会发生什么。 它可以在灯箱中打开图像,链接到其他页面,或者什么都不做。 如果您在灯箱中打开它,您将看到灯箱的选项。 如果您将其链接到其他页面,您将看到一个字段,您可以在其中输入每个 URL,其中包含有关如何添加链接的说明。
以下是灯箱选项。 您可以调整灯箱颜色,并在弹出窗口中的图像标题和标题的五个选项之间进行选择。 什么都不显示,图片外的标题,图片外的标题和标题,图片内的标题,或图片内的标题和标题。 显示标题会为图例颜色添加一个选项。

这是默认的灯箱。 它具有深色背景、箭头导航、关闭图标和图像下方的标题。

对于此示例,我在图像中添加了标题并更改了背景颜色。

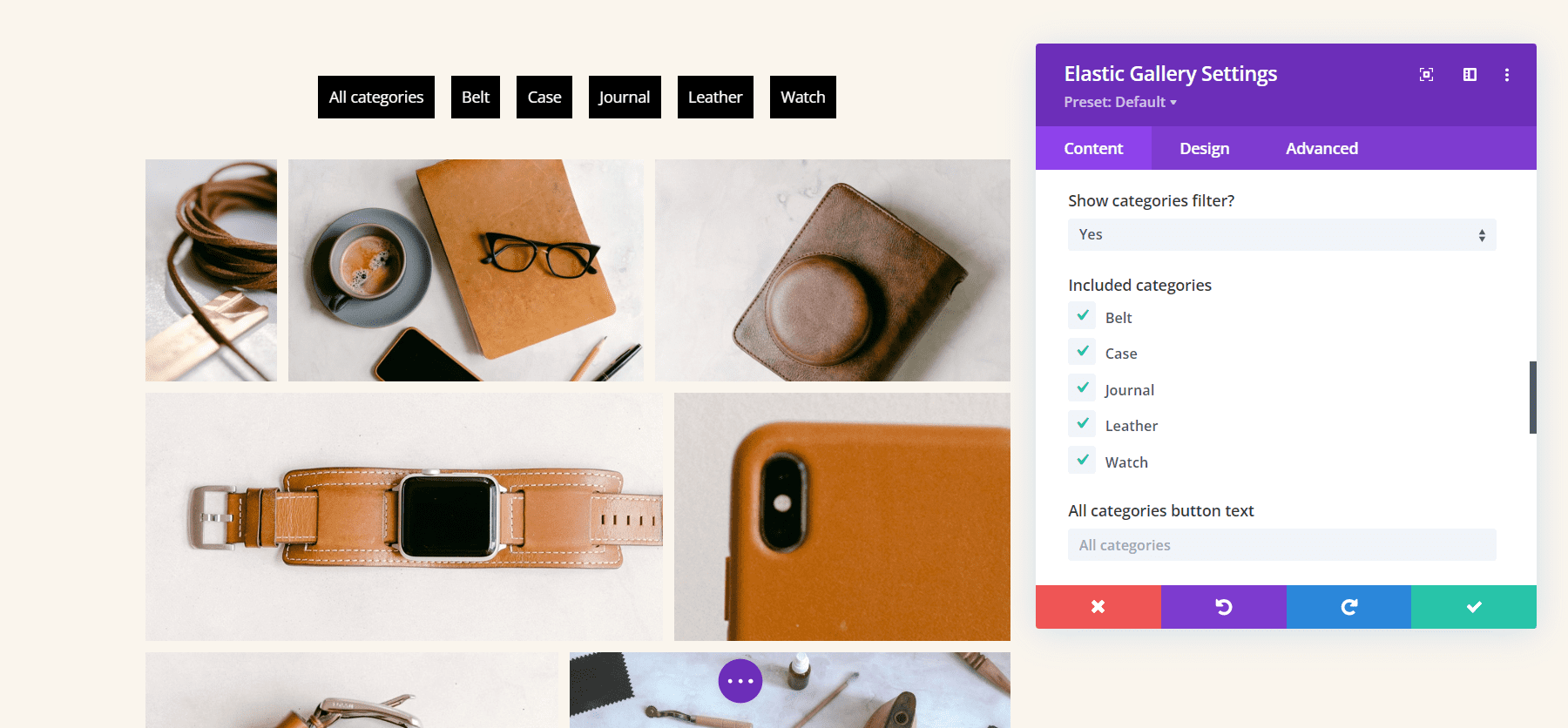
类别过滤器
类别过滤器允许您选择要显示的类别和更改所有类别按钮的文本。

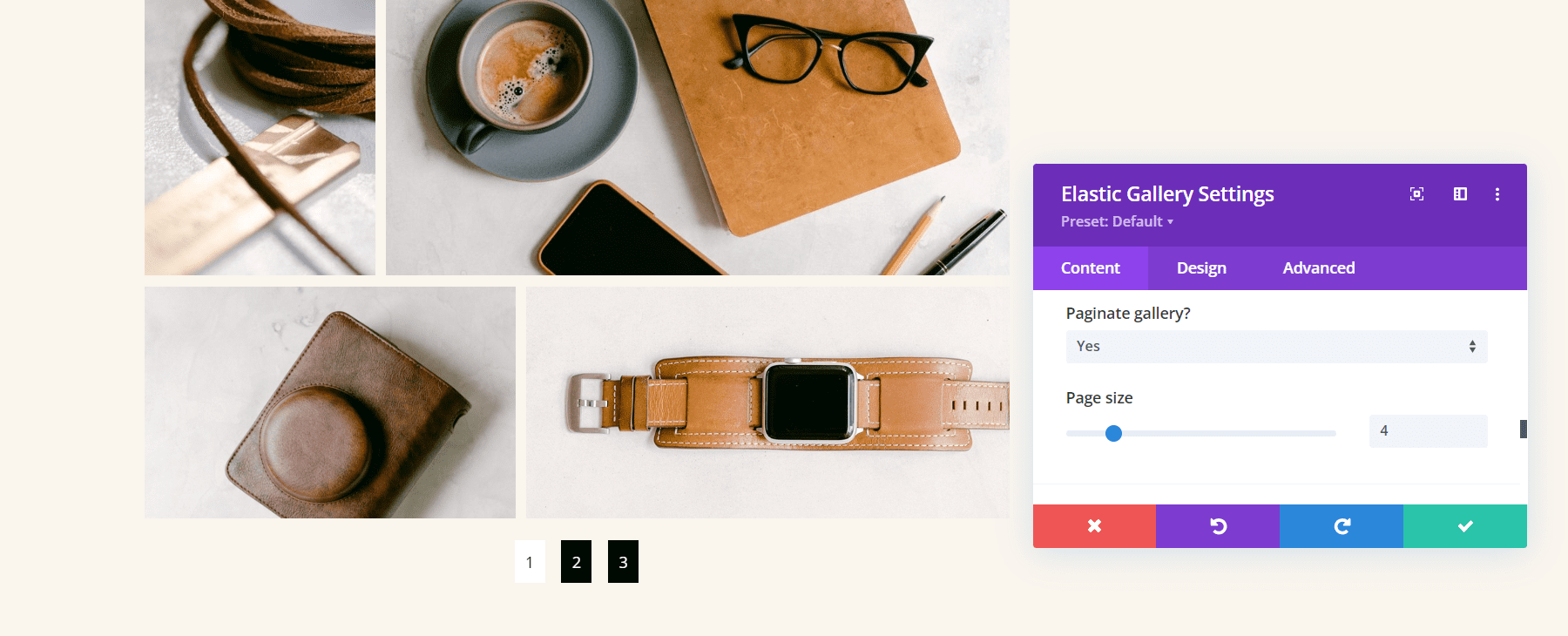
分页
分页选项在图库下添加分页。 您还可以选择页面大小,这决定了每页上显示的图像数量。 在此示例中,我选择了 4 的页面大小。这将显示每页 4 个图像并创建 3 个页面来显示我的图像。

Divi Elastic Gallery 设计选项
Elastic Gallery 模块包括所有标准 Divi 设置,让您可以完全控制每个元素的样式。 以下是主要设置。
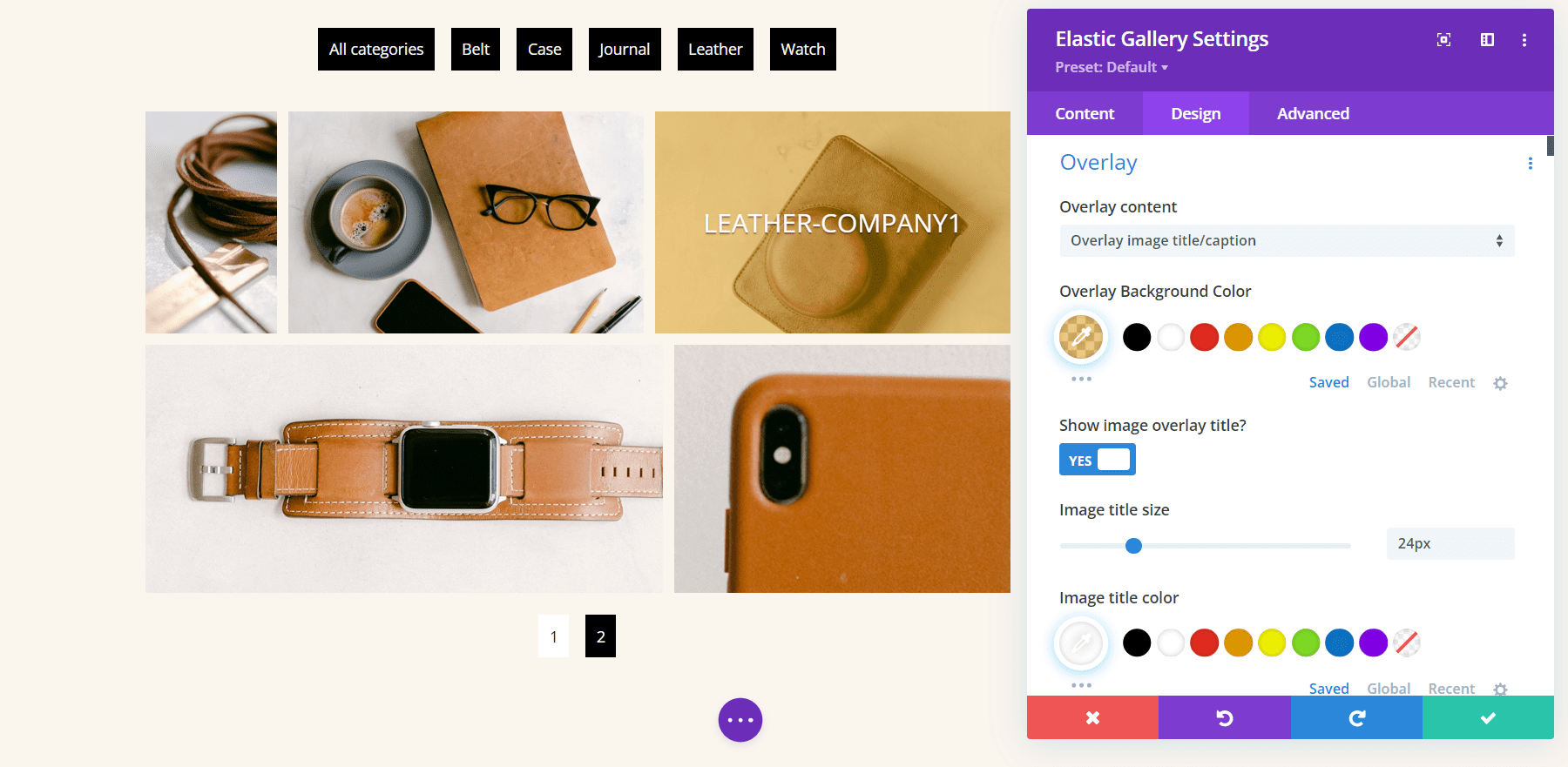
覆盖
叠加设置让您可以选择显示图标、要在叠加中显示的图像标题或仅显示叠加。 使用标准 Divi 设置更改颜色和字体。 在下面的示例中,我选择了显示标题并更改了覆盖颜色、字体颜色、字体大小、样式,并为字体添加了阴影。


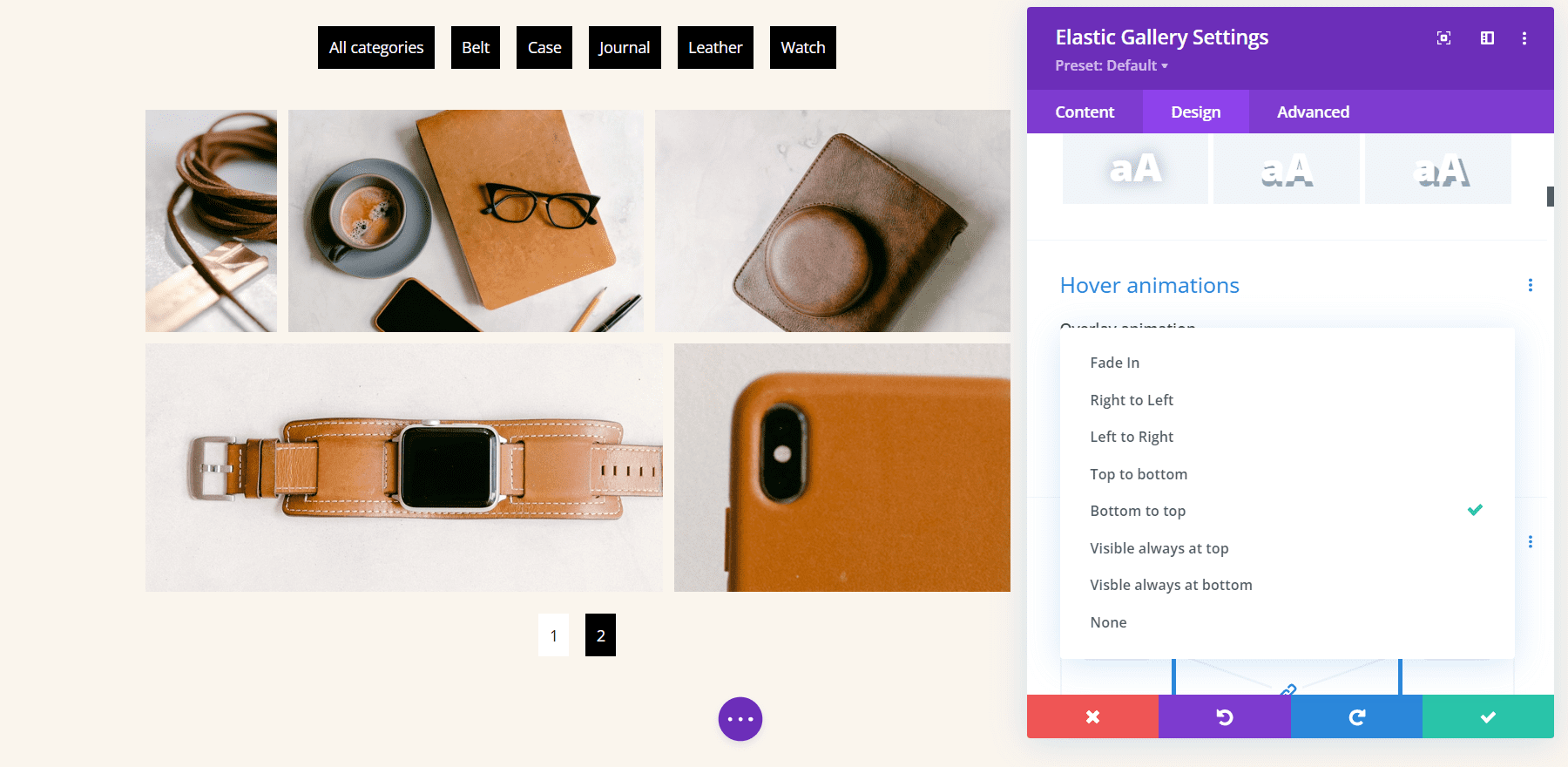
悬停动画
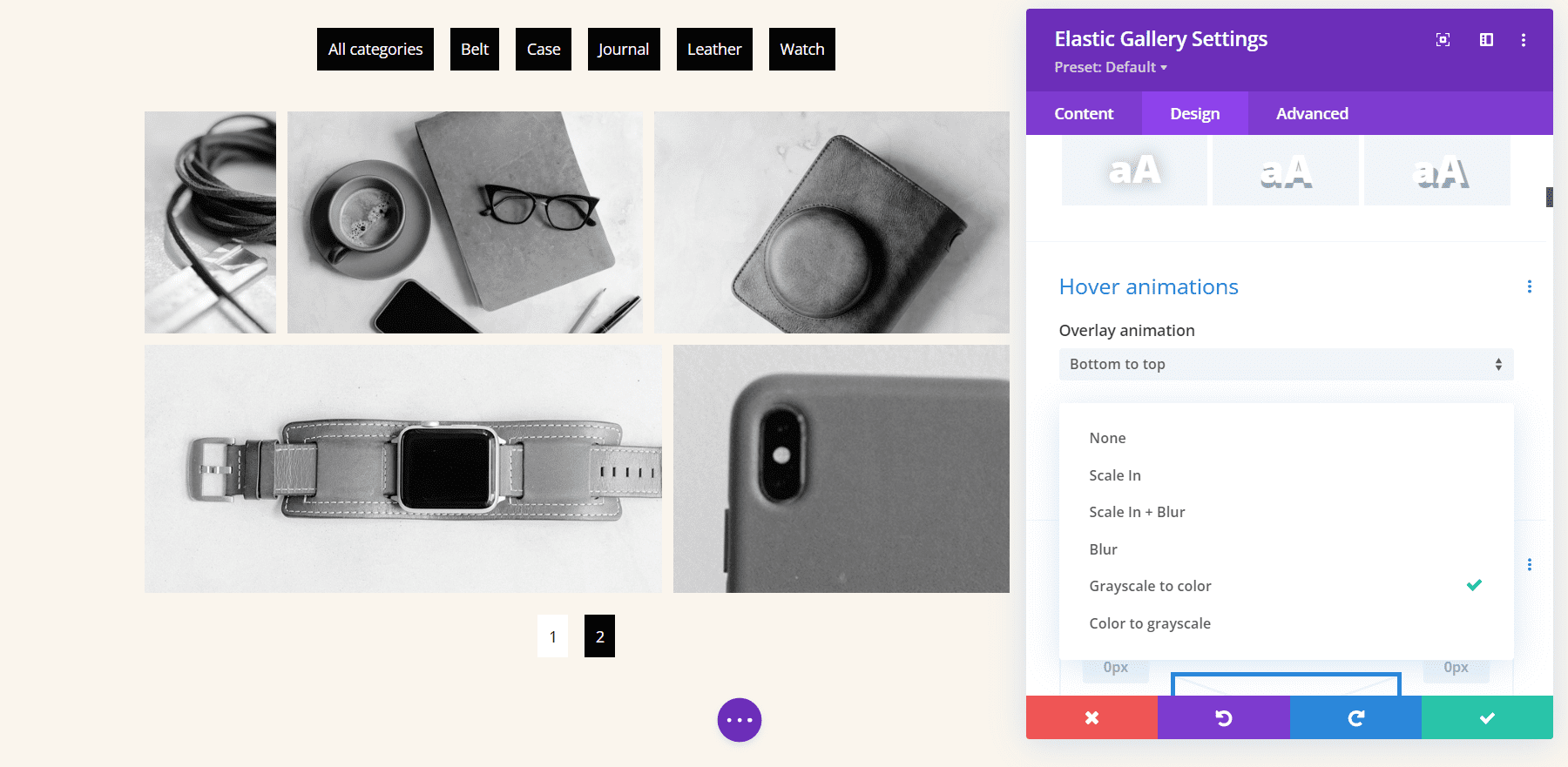
悬停动画决定了当用户悬停在图像上时叠加层的显示方式。 从 7 个动画中选择或禁用动画。

您还可以为与叠加动画同时发生的图像选择动画。 从 5 个动画中选择或禁用图像动画。 我在下面的示例中选择了灰度到彩色。 这会将图像更改为灰度,并在您将鼠标悬停在图像上时以彩色显示图像。

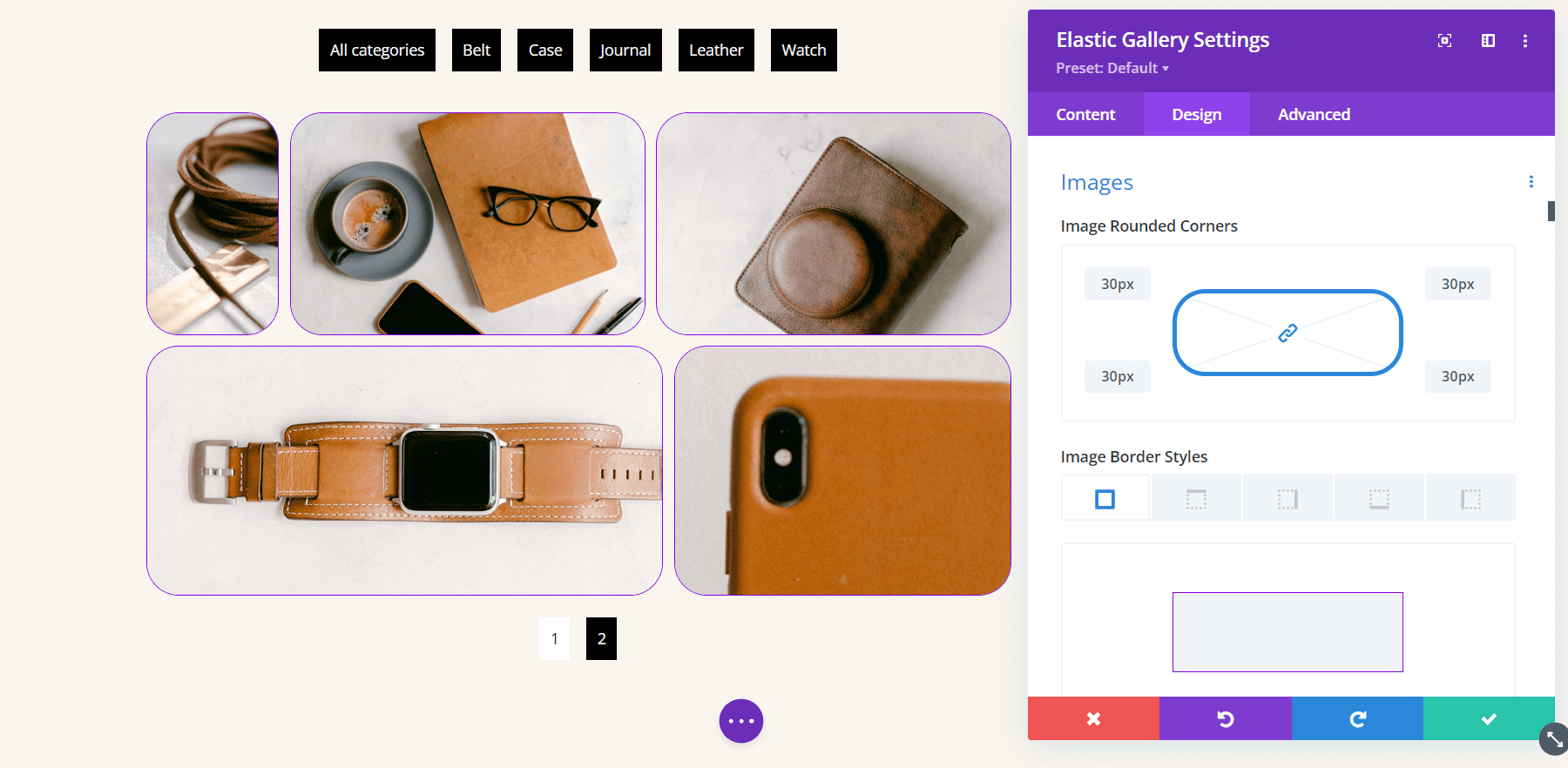
图片
图像设置控制圆角和边框。 调整边框的样式、宽度和颜色。 在下面的示例中,我将圆角设为 30 像素,添加了 1 像素的边框,并将颜色更改为紫色。

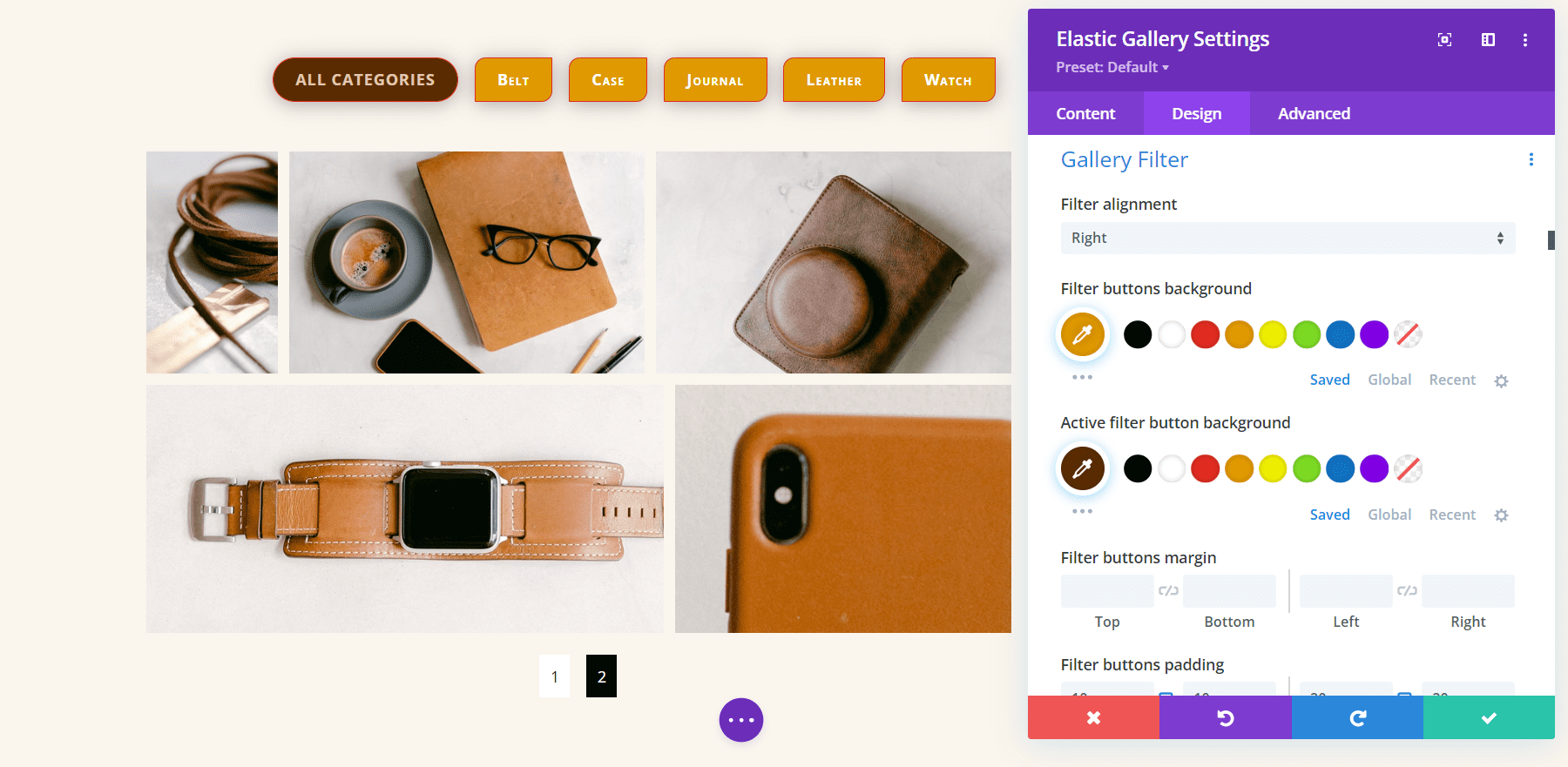
画廊过滤器
图库过滤器有大量的选项。 调整类别按钮的对齐方式、颜色、字体、边框等,然后独立调整当前类别。 如果您不单独调整,当前活动的类别将使用常规过滤器设置。
在下面的示例中,我将过滤器设置为显示在右侧。 我还增加了字体的大小、字体样式和粗细,添加了行长,更改了背景颜色,添加了边框,圆了两个角,并添加了左右填充。 我独立定制了活动类别。

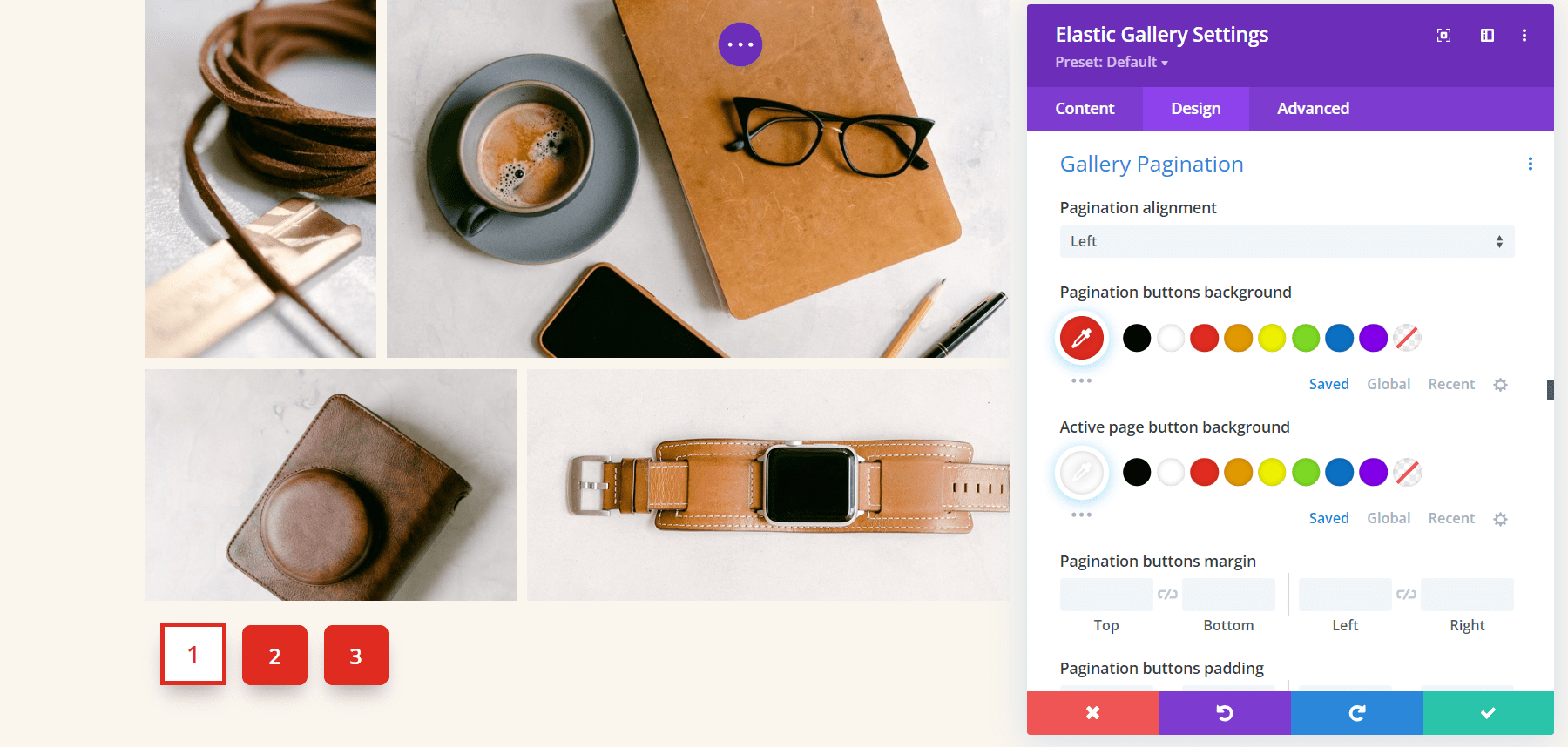
画廊分页
Gallery Pagination 也有大量的选项。 调整对齐方式、颜色、字体、边框、间距、阴影等。 在这个例子中,我调整了字体的大小,改变了它们的粗细,圆角,改变了字体和背景的颜色,并给了它们一个盒子阴影。 我还为活动页面添加了一个边框,使角呈方形,反转颜色,并增加了其字体的大小。

Divi Elastic Gallery 示例
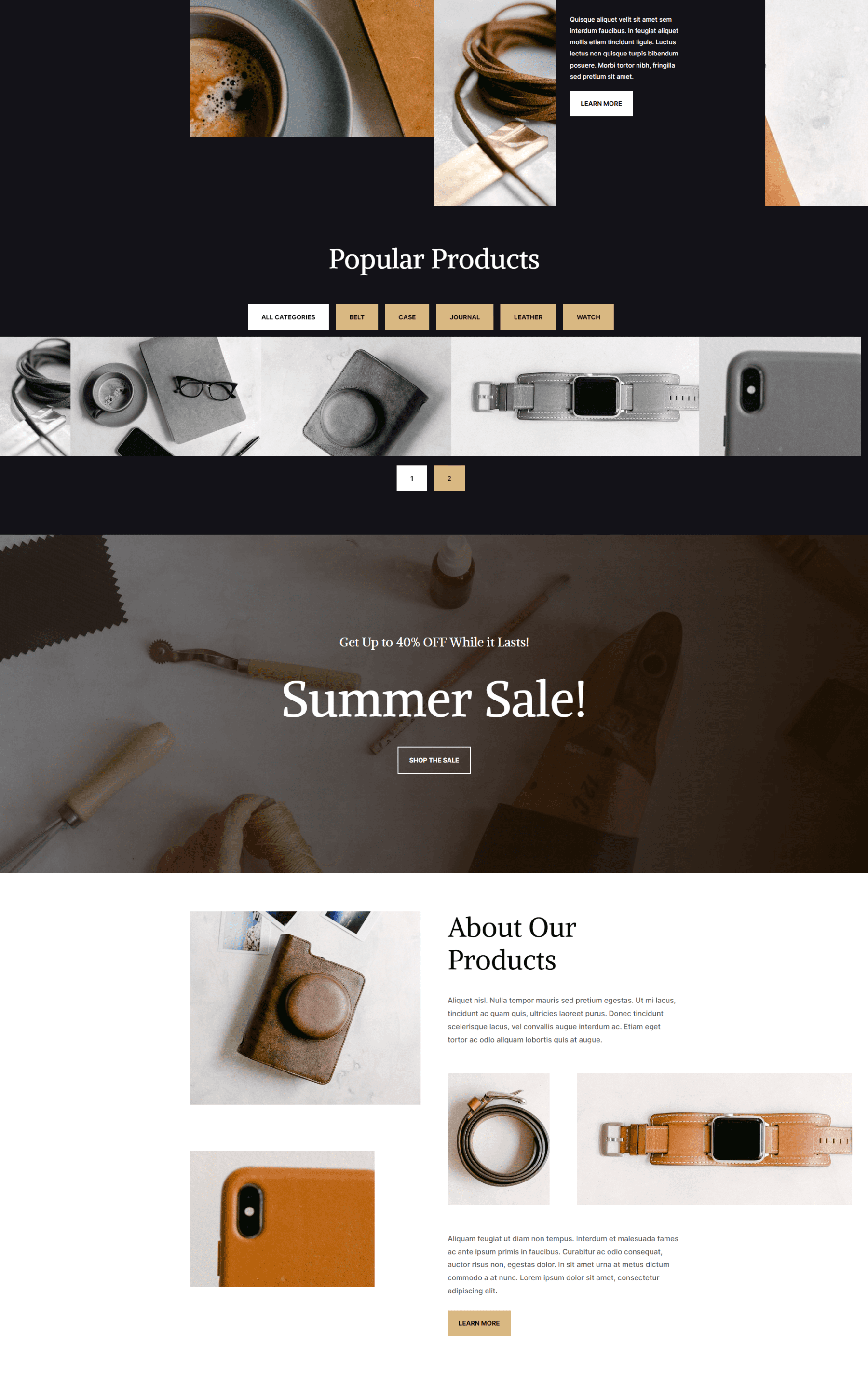
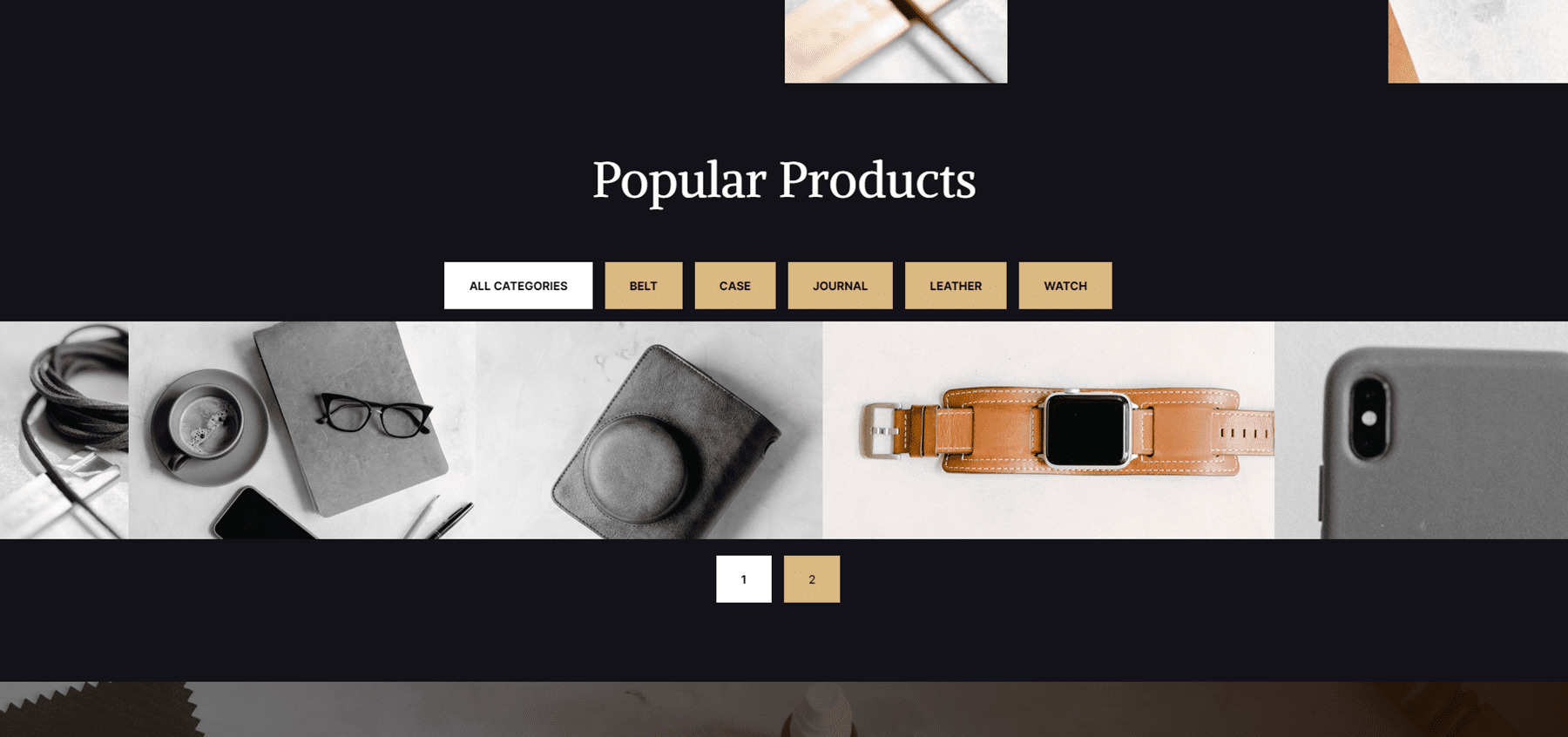
这是 Divi Elastic Gallery 在布局中的外观。 我正在使用 Divi 中提供的免费皮革制品布局包。 我已经使画廊全宽更改了颜色以匹配布局并将图像更改为灰度并让它们在悬停时更改为颜色。 图像之间的空间为零。 字体为 Inter,粗体表示粗体,TT 表示样式。 我在顶部和底部添加了 20px 填充,在左侧和右侧添加了 30px 填充。

此示例显示了 Elastic 图库,其中一张图像显示了悬停效果。 使画廊与布局相匹配很容易。

购买 Divi Elastic Gallery
Divi Elastic Gallery 可在 Divi Marketplace 购买,价格为 25 美元。 它包括无限制的网站使用、30 天退款保证以及一年的支持和更新。

结束的想法
这就是我们对 Divi Elastic Gallery 的看法。 这是一个简单的模块,但它有很多显示和样式选项来创建您需要的任何类型的画廊。 一些 Min 设置需要进行一些调整才能获得您想要的设计,但我能够从中获得的布局给我留下了深刻的印象。 如果您对 Divi 功能丰富的图库模块感兴趣,Elastic Gallery 值得一看。
我们希望收到你的来信。 您尝试过 Divi 的 Elastic Gallery 吗? 在评论中让我们知道您对此的看法。
